了解如何进行设计和复制以提高目标网页的转化率,并查看实际使用的 Elementor 示例。
 建立您的品牌的重要组成部分。即使在 2021 年,它们在推动销售方面在大多数企业中都名列前茅,并且是一个绝佳的营销机会。据HubSpot称,电子邮件营销的投资回报率为 4200%。
建立您的品牌的重要组成部分。即使在 2021 年,它们在推动销售方面在大多数企业中都名列前茅,并且是一个绝佳的营销机会。据HubSpot称,电子邮件营销的投资回报率为 4200%。
然而,让网站访问者填写表格有时似乎是不可能的。
为了提供帮助,我们将介绍如何在您的目标网页上增加转化次数。我们将介绍您的目标网页中要重点关注的元素,以及如何进行这些更改。
我们还将介绍一些可以很好地利用这些做法的最佳登录页面示例。他们每个人都根据目标受众采用不同的技术,证明一种尺寸并不适合所有着陆页转化率。8 个高转化率的移动登陆页面示例(以及营销人员可以从中学到什么)
目录
可转换的着陆页元素
为了最大限度地提高目标网页的转化率,您需要在目标网页上添加不同的元素,以鼓励访问者给您发送电子邮件,请点击 CTA。根据您的受众、登陆页面设计和意图,有些可能会更好地工作,但您一次可以使用多个这些元素。
它们是:
电子邮件表格
几十年来的中流砥柱,简陋的电子邮件形式仍然是转换的主要内容。嵌入式电子邮件表单对于收集地址至关重要。
保持表格简单,只要求提供电子邮件地址,可能还需要客人的姓名。不要问电话号码。请记住,大多数人将在他们的移动设备上输入此内容,并且他们必须输入的每一个额外字段都会增加他们放弃表单的机会。
号召性用语 (CTA)
作为着陆页最重要的部分,CTA 按钮应该醒目且突出。好的 CTA 使用粗体文本、轮廓、悬停动画和对比色。
其中的文字应该是有限的,因此通常根据所需的操作使用“免费”、“限时优惠”或“注册”等短语。您的着陆页转化率取决于强大的 CTA,因此不要将其视为事后的想法。
复制
您在着陆页上使用的文字可以说服某人点击订阅或忽略它。您希望为用户提供良好的信息,例如您发送电子邮件的频率以及订阅者可以期望收到的信息类型。
有时,用粗体文本较少的副本可能比详细解释您的产品的段落效果更好。毕竟,《华盛顿邮报》报道说,近 70% 的读者在社交媒体上分享故事时没有读过标题。
词的选择也应该是令人兴奋的,而不是销售,测试不同的变体是一个好主意,看看什么能引起访问者的共鸣。
 弹出窗口
弹出窗口
数字营销的必要之恶。虽然我们倾向于不喜欢这些作为消费者,但不可否认弹出窗口有效。弹出窗口的当前转化率徘徊在 3% 左右,但随着良好的设计和营销策略而提高。
Sleeknote发现,将弹出窗口定时在 8 秒后出现的转化率为 3.62%,而弹出窗口在 20 秒后出现时的转化率仅为 1.61%。
退出弹出窗口,包括图像、有限的文本字段和副本,都会影响弹出窗口的转换,因此请在您的潜在客户生成登陆页面上使用A/B 测试尝试不同的弹出窗口,以找到最适合您网站的弹出窗口。
门控内容
每个人都喜欢免费的东西。但是,您不能一无所获,因此交出您的电子邮件地址以访问网络研讨会或模板似乎是公平的。这是提高着陆页转化率的常用策略。
WPForms发现电子书最受欢迎,27.7% 的营销人员提供电子书。网络研讨会和免费工具也是受欢迎的选择;关键是提供有价值的内容以换取访问者的电子邮件地址。
更好的是,订阅您的人表示他们喜欢您创建的内容。如果您提供不止一种类型的封闭式内容,则对您的电子邮件列表进行分段是跟踪性能和改善用户体验的好主意。使用 Elementor 在几分钟内创建一个网站免费开始
如何提高着陆页转化率
要提高电子邮件注册的目标网页转化率,您需要清晰的 CTA,具有吸引人的视觉效果、易于导航的结构以及能够预测读者行为的快速响应式设计。
这里有七种方法可以将其付诸实践:
1.简短直接复制
包含足够的信息来表达你的观点,但不要让用户不知所措。Unbounce报告登陆页面少于 100 个单词的转换率比超过 500 个单词的页面高 50%。
保持文案有趣并与您的品牌保持一致。
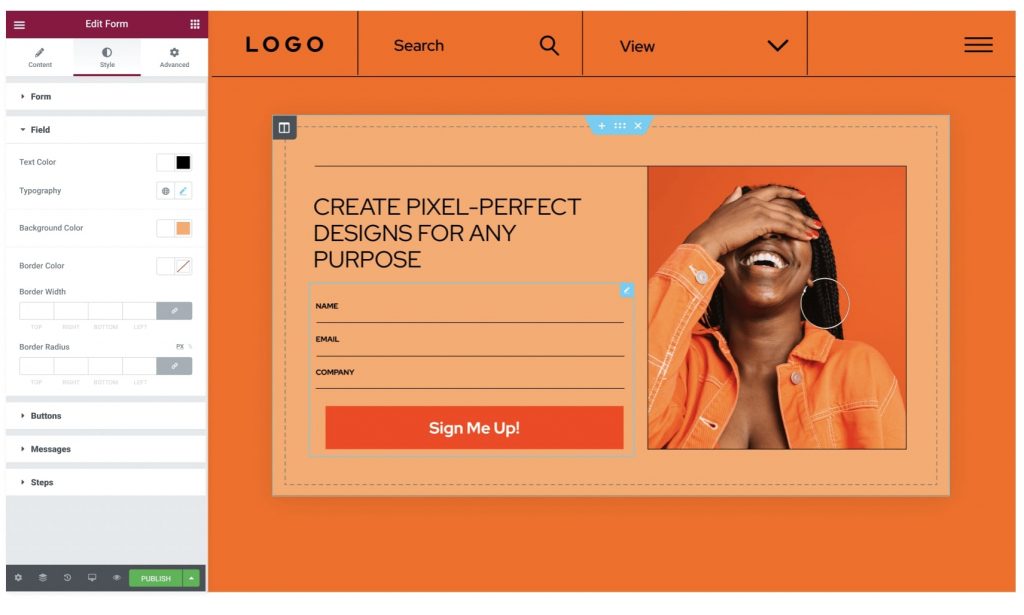
 2. 始终包含嵌入式注册表单
2. 始终包含嵌入式注册表单
您通常可以在页面中心或页脚找到电子邮件注册表单。在您的网站页脚包含电子邮件表单被认为是一种良好的设计实践。滚动那么远的访问者知道他们在寻找什么。
3.包括具有视觉吸引力的CTA
使用不同的短语测试多个 CTA,例如“订阅”、“提交”或“了解更多”。对比色、易于阅读的字体和整洁的屏幕迫使更多用户采取行动。您可以找到数十个预制弹出窗口和 CTA或自行设计。
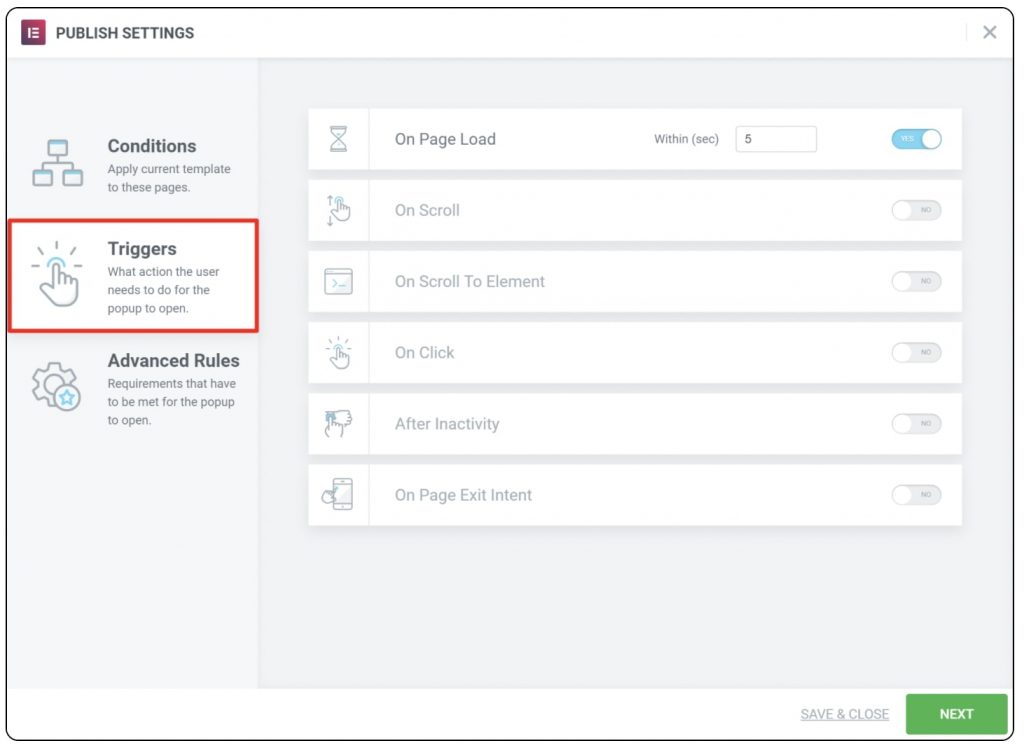
 4. 弹出表单
4. 弹出表单
就像我们之前提到的,如果时间合适,弹出窗口会非常有效。向您的弹出窗口添加条件和触发器以充分利用它们。
您可以将其设置为在设定时间后、退出意图时或访问者到达目标网页的特定区域时加载。
您也不需要将自己限制在一个弹出窗口中。如果您经营一家电子商务商店,您可能会看到一些不同的弹出窗口,具体取决于用户是否拥有您商店的帐户、他们在哪个页面上,以及他们是否在购买前尝试退出购物车页面。
 5. 展示你的社交证明
5. 展示你的社交证明
63% 的消费者表示他们更喜欢在线购买既有评论又有评级的产品。提供电子邮件等敏感数据也是如此。要提高着陆页转化率,您需要证明自己物有所值。
您可以通过推荐、评论、合作公司的徽标或专家推荐在访问者和您的品牌之间建立信任。
 6.快速和移动响应形式转换
6.快速和移动响应形式转换
假设您的理想目标是在移动设备上访问您的网站并围绕响应式设计进行构建。MailChimp 发现,通过切换到响应式电子邮件营销,您可以将移动设备上的点击率提高 15% 。
更快的加载时间会降低跳出率并提高点击率。
7. 实践好的设计
很难在可访问性和视觉吸引力之间取得适当的平衡。您不希望您的目标网页过于混乱,但您需要传达足够的信息来鼓励访问者输入他们的信息。
改善着陆页的外观可以提高着陆页的转化率。
在您的设计中包含空白和动画以吸引您的 CTA 的注意力,在按钮周围添加边框以确保它们从您的网页背景中脱颖而出,并创建用户遵循的逻辑顺序。
高转化登陆页面的例子
现在您知道哪些元素和一般结构起作用了,是时候看看这些着陆页设计的实际效果了。
下面,您将找到一系列精美呈现的着陆页,其中包含易于查找、有效的 CTA。这些网站有不同的目标受众,并使用各种策略来提高其着陆页转化率。
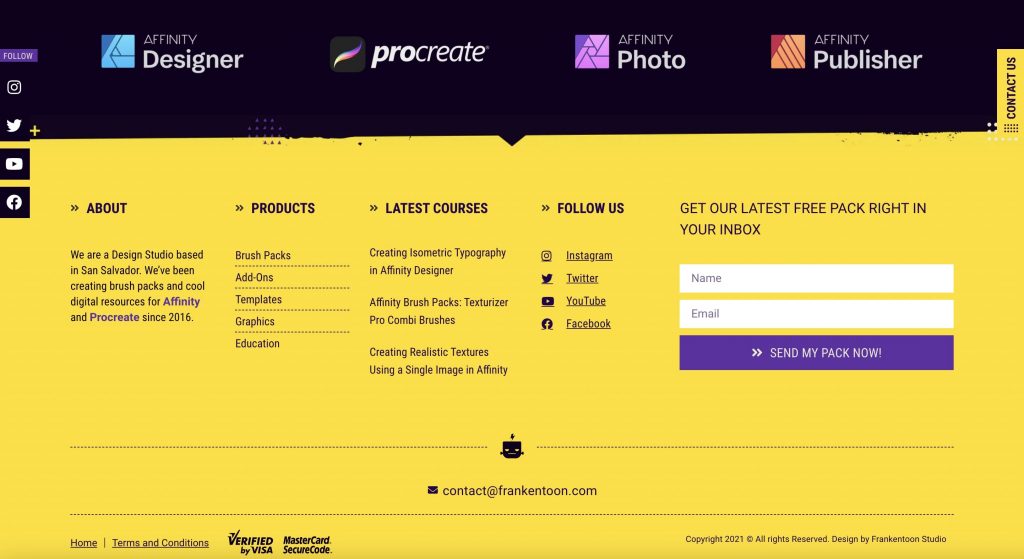
1. 弗兰肯顿工作室
这个设计工作室有一个快速、反应灵敏的设计,可以吸引眼球并转化临时访客。该工作室列出了他们使用的所有工具,并鼓励用户查看他们的投资组合。他们还为新的电子邮件注册提供免费刷包。
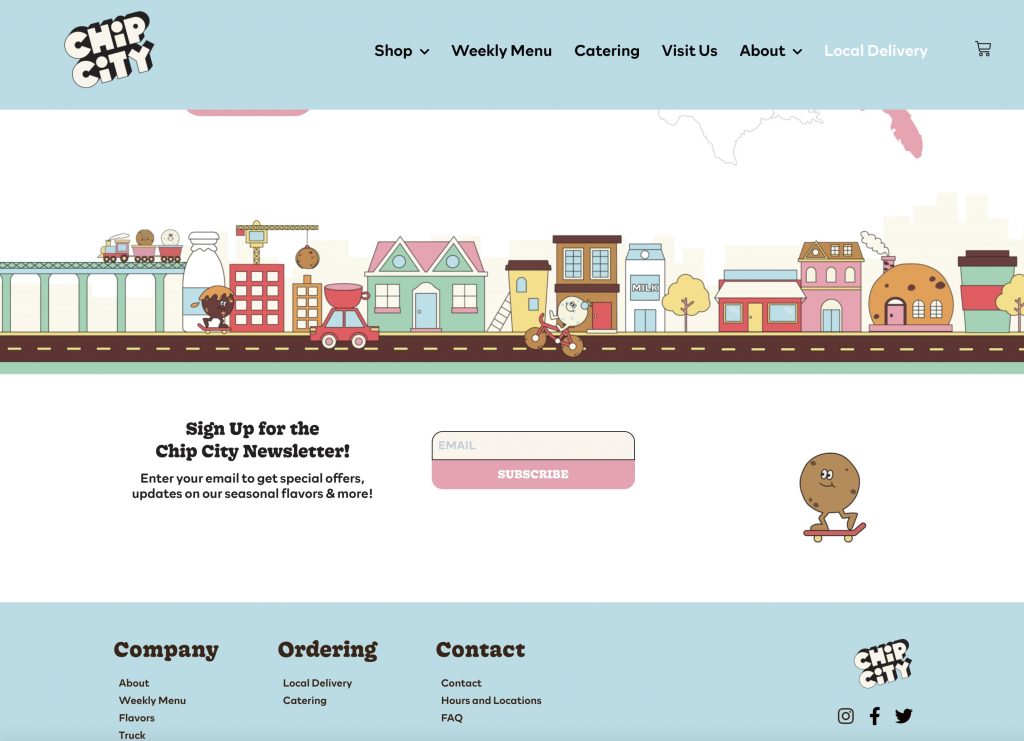
 2. 芯片城
2. 芯片城
饼干让一切变得更好。这家冷冻曲奇面团公司在美味甜点的图片下方有他们的电子邮件表格。当您滚动时,右侧滑板的 cookie 会更靠近表格,将您的视线吸引到易于查看的粉红色白色 CTA。
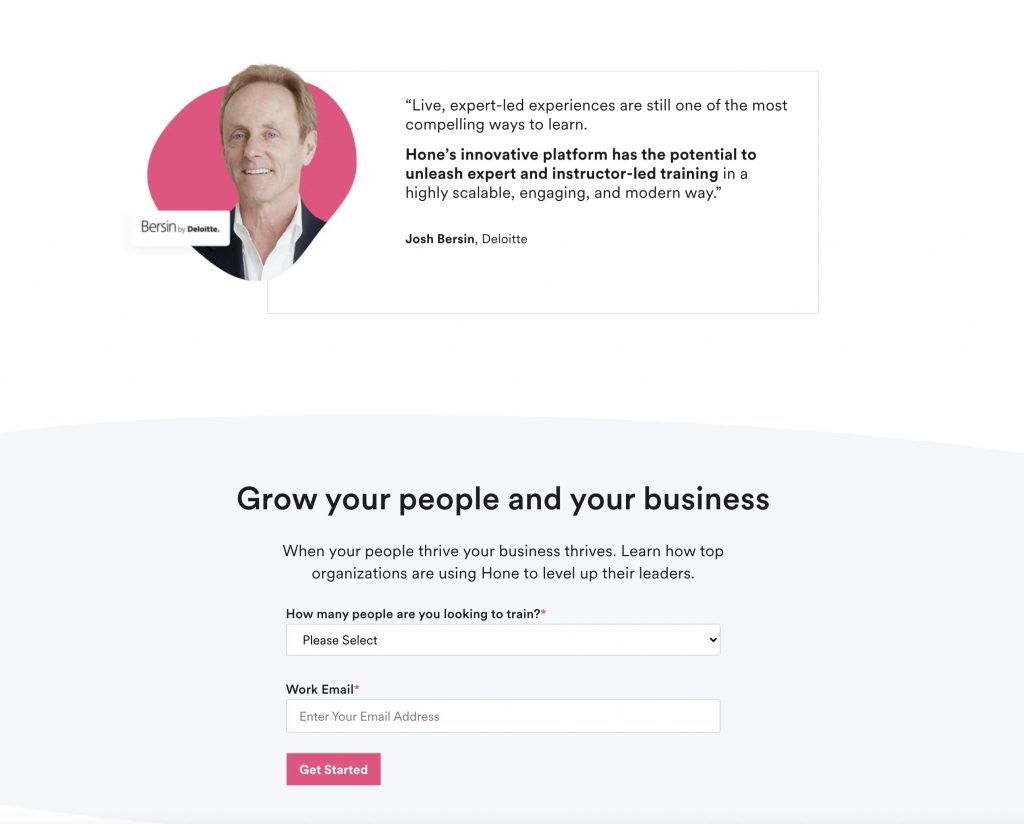
 3. 磨练
3. 磨练
领导力培训暂时已经数字化,但 Hone 并没有让这慢下来。他们提供在线领导力课程并展示大量的社会证明,以在分享他们的电子邮件注册表之前建立对其品牌的信任。
他们只需要两个条目,员工人数和工作电子邮件。
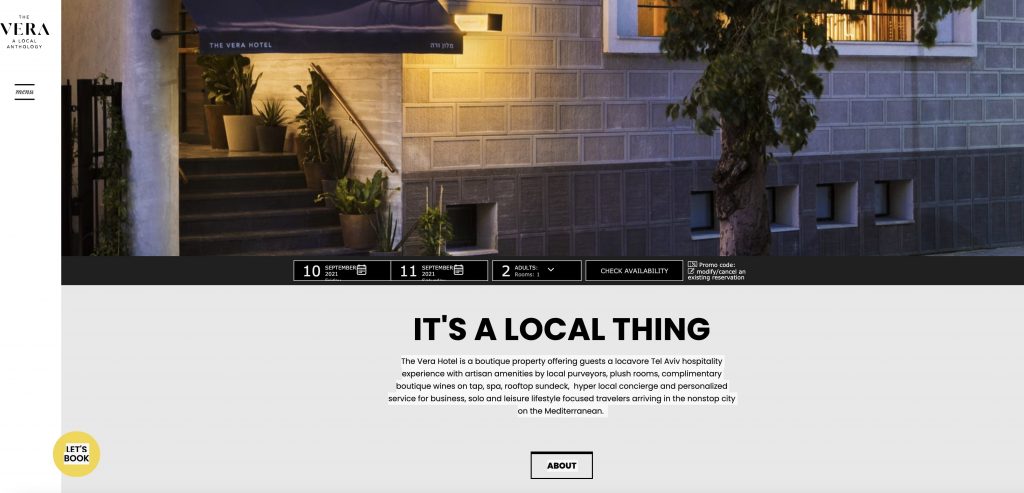
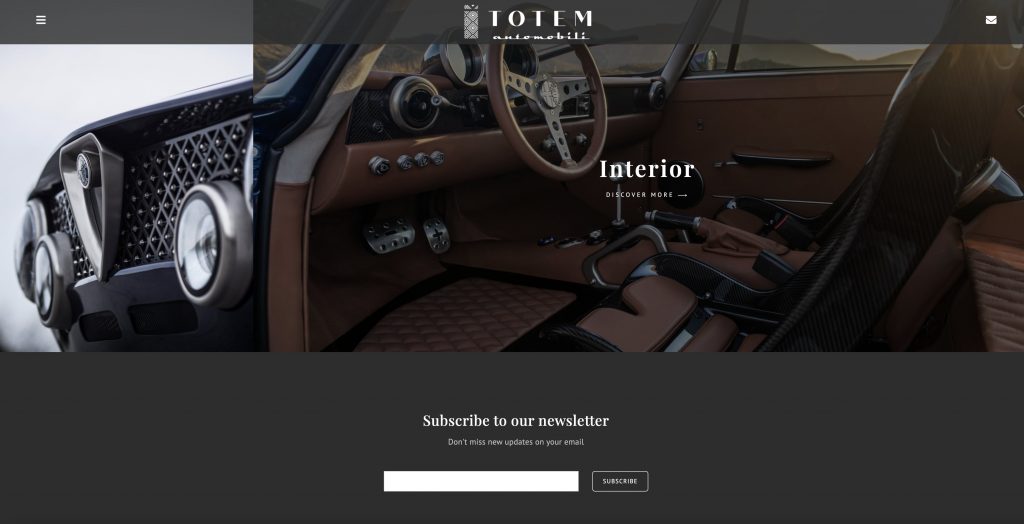
 4. 图腾汽车
4. 图腾汽车
这个登陆页面散发着奢华和优雅。流畅的动画和动态字段以现代方式突出了这款 100% 电动汽车的经典外观,与产品相得益彰。
在底部,您可以找到简单的黑白电子邮件表格,表格上方带有引发 FOMO 的“不要错过新的更新”。伟大的设计符合令人信服的行动号召。
 最后的想法
最后的想法
让更多人注册您的电子邮件列表将使您在营销工作中更加独立,并将您与客户联系起来。五分之四的营销人员表示他们宁愿放弃社交媒体而不是电子邮件营销 ,这是有原因的。
登陆页面是获取这些电子邮件地址的绝佳空间,但您应该调整它们的设计、内容和副本以优化它们并鼓励转化。
良好的设计实践包括带有易于阅读的文本的高质量图形。动画和视频也能吸引眼球,但您希望您的目标网页响应迅速且速度极快,以防止用户在注册前弹跳。
此外,A/B 测试几乎在着陆页优化过程的每个方面都发挥着作用,从页面上的副本数量到您认为最佳的表单字段数量。
为了方便测试,Elementor 有超过 25 个带有表单集成的登录页面模板,可帮助您尝试新设计并为不同的细分受众群制作新的登录页面或注册表单。今天就试一试。分享在脸书上分享分享到Twitter在 LinkedIn 上分享分享到whatsapp通过电子邮件分享