万圣节快到了!我们为您最喜欢的 Astra 主题提供优惠折扣。此外,我们还有自己的一袋零食,其中包含一些很棒的 Astra 更新。
通过每次更新,我们的目标是进一步实现我们的使命,即让整个 Web 开发过程变得简单易行。
在 Astra,我们 DNA 的核心部分是提供一个可靠的框架来构建快速、高性能的网站。此更新是对此的另一个证明。
Astra 3.7.4 引入了三项新改进:
- 对 SEOPress (Pro) 插件的面包屑支持:从 SEOPress 插件添加面包屑并使用 Astra 样式选项进行自定义
- 为 Gutenberg Core Blocks 提供更好的 UI/UX:在Gutenberg 编辑器中体验改进的块布局和更好的核心块设计
- 单独侧边栏面板中的 Astra 元设置:您现在可以从单独的固定侧边栏面板轻松编辑 Astra 元设置
兴奋的?我们肯定是!
让我们深入了解并了解更多信息。
使用 Astra 自定义 SEOpress 面包屑
面包屑可以帮助用户了解他们在网站上的位置,并使他们更容易向后导航。您知道您经常在页面顶部看到类似于“主页>博客”的文本吗?这就是面包屑的作用。
面包屑在各个方面都是双赢的。他们不仅在用户体验方面得分很高,而且在 SEO 方面也做得很好。搜索引擎——尤其是谷歌喜欢它们!
Astra 提供了可以从定制器添加的内置面包屑。然后,您可以按照您想要的方式设置它们的样式。
Astra 还支持来自外部插件的面包屑。您可以通过插件添加面包屑并通过 Astra 管理样式。简单!
Astra 已经支持 Yoast SEO、Breadcrumb NavXT 和 Rank Math 等插件。该列表的最新成员是 SEOPress。
SEOPress 是 WordPress 最受欢迎的 SEO 插件之一,在超过 200,000 个网站上使用。
如果您在您的网站上使用 SEOPress,这是个好消息!
如何从 Astra Customizer 添加 SEOPress 面包屑
这是添加SEOPress面包屑的快速概述。
第 1 步:为 SEOPress 插件启用面包屑
从您的 WordPress 仪表板,前往SEO > PRO > Breadcrumbs,然后打开 Breadcrumbs。
有关更多详细信息,请参阅我们关于如何在 WordPress 中添加面包屑的文章。
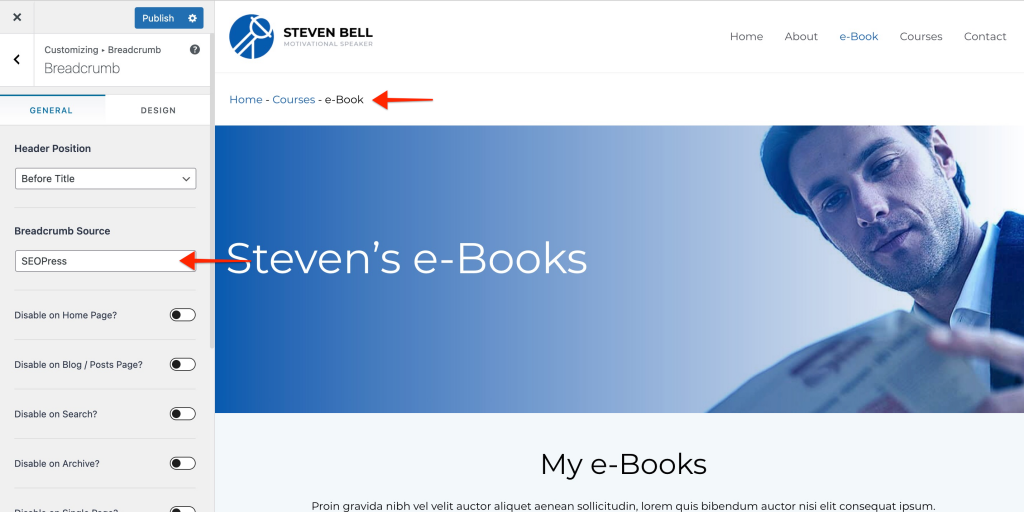
第 2 步:选择 SEOPress
从 Astra 定制器中,启用面包屑并选择 SEOPress 作为来源。

SEOPress 面包屑标记将开始出现在页面上。
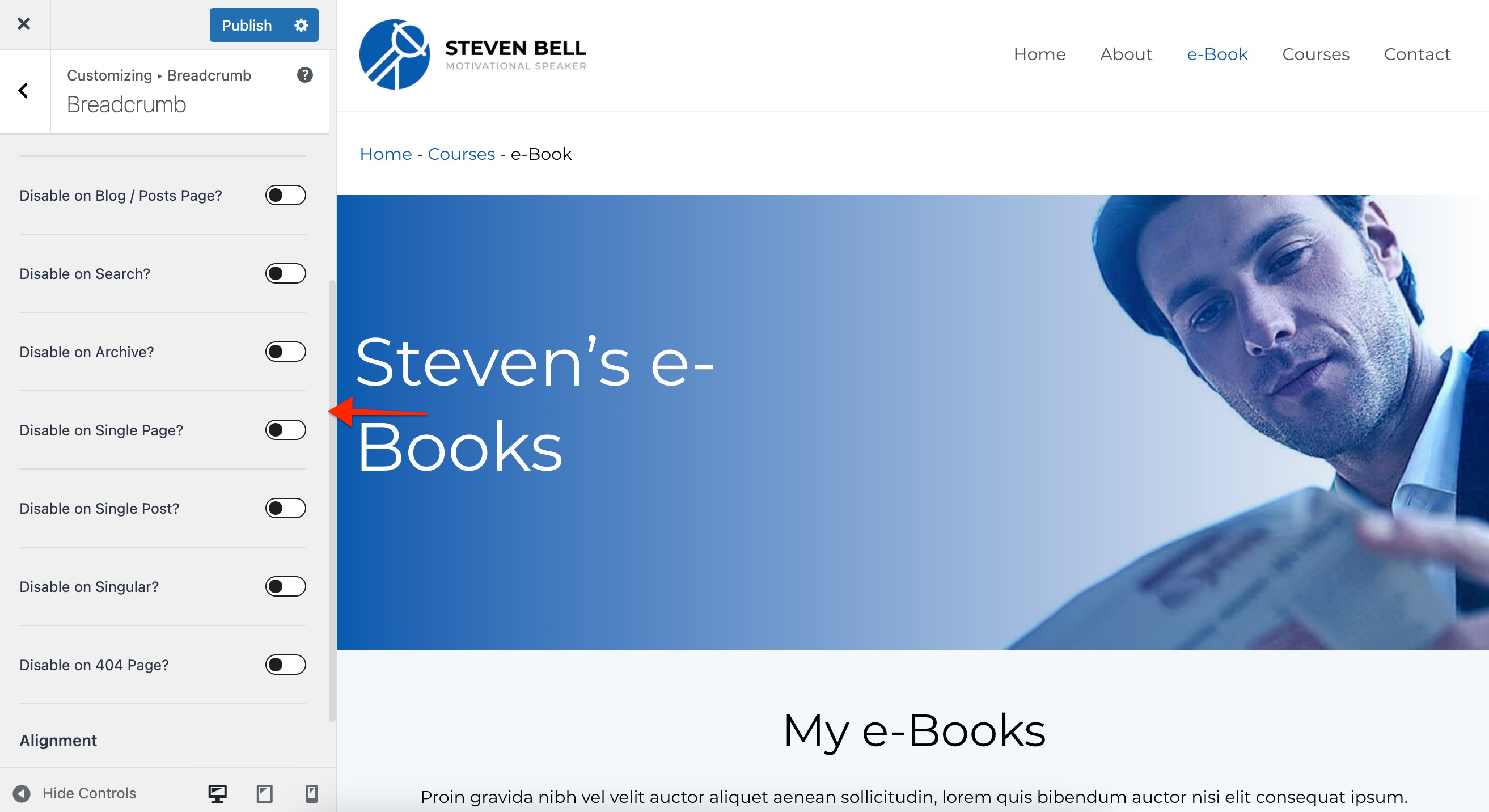
第 3 步:自定义面包屑
您现在可以使用 Astra 选项自定义这些面包屑,例如
- 位置:此选项允许您选择显示面包屑的位置。您可以选择在标题内、标题后或标题前显示它们
- 在特定页面/帖子上禁用面包屑:您将看到一个页面和帖子列表,您可以在其中禁用面包屑。其中包括类别、存档页面、404 页面等
- 对齐方式:您可以选择对齐方式来显示您的面包屑
- 颜色:管理背景颜色、文本颜色、链接颜色
- 字体:为面包屑设置自定义字体
- 间距:调整四周的间距

体验 Gutenberg Core Blocks 改进的 UI/UX
Astra 与 Gutenberg 编辑器配合得很好。更进一步,Astra 现在将在前端以及后端 Gutenberg 编辑器中提供更好的体验。
新的 UI/UX 改进使整个编辑过程更加顺畅,进而生成完美的输出。
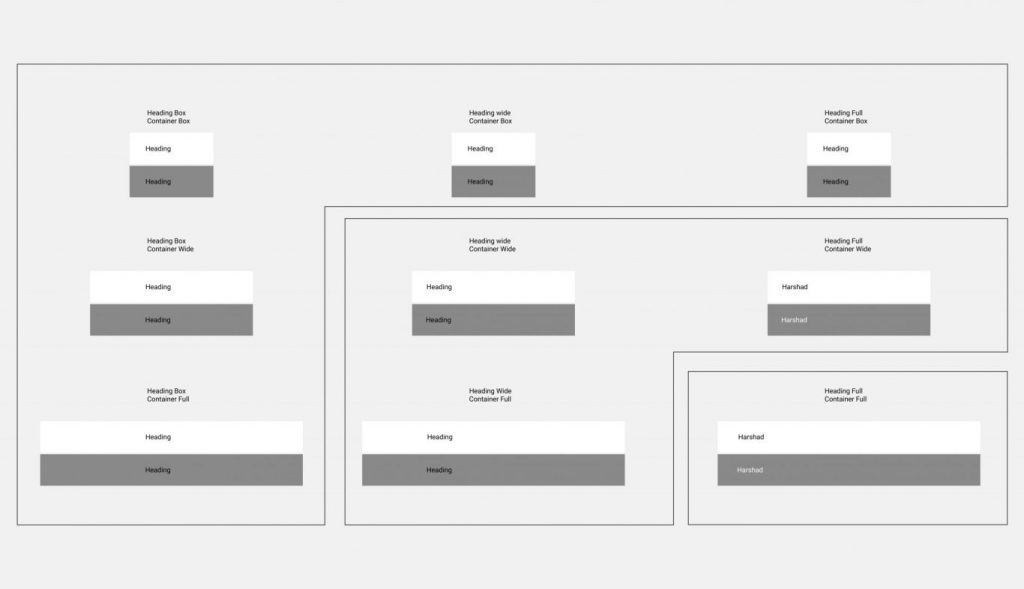
改进的块布局
改进的块布局包括:
- 块布局– 改进了默认、宽和全宽的外观
- 默认布局——这种布局是一种盒装布局
- 宽布局– 宽布局将从您的设置中获取容器的宽度
- 全宽布局——全宽布局将在屏幕的边缘到边缘

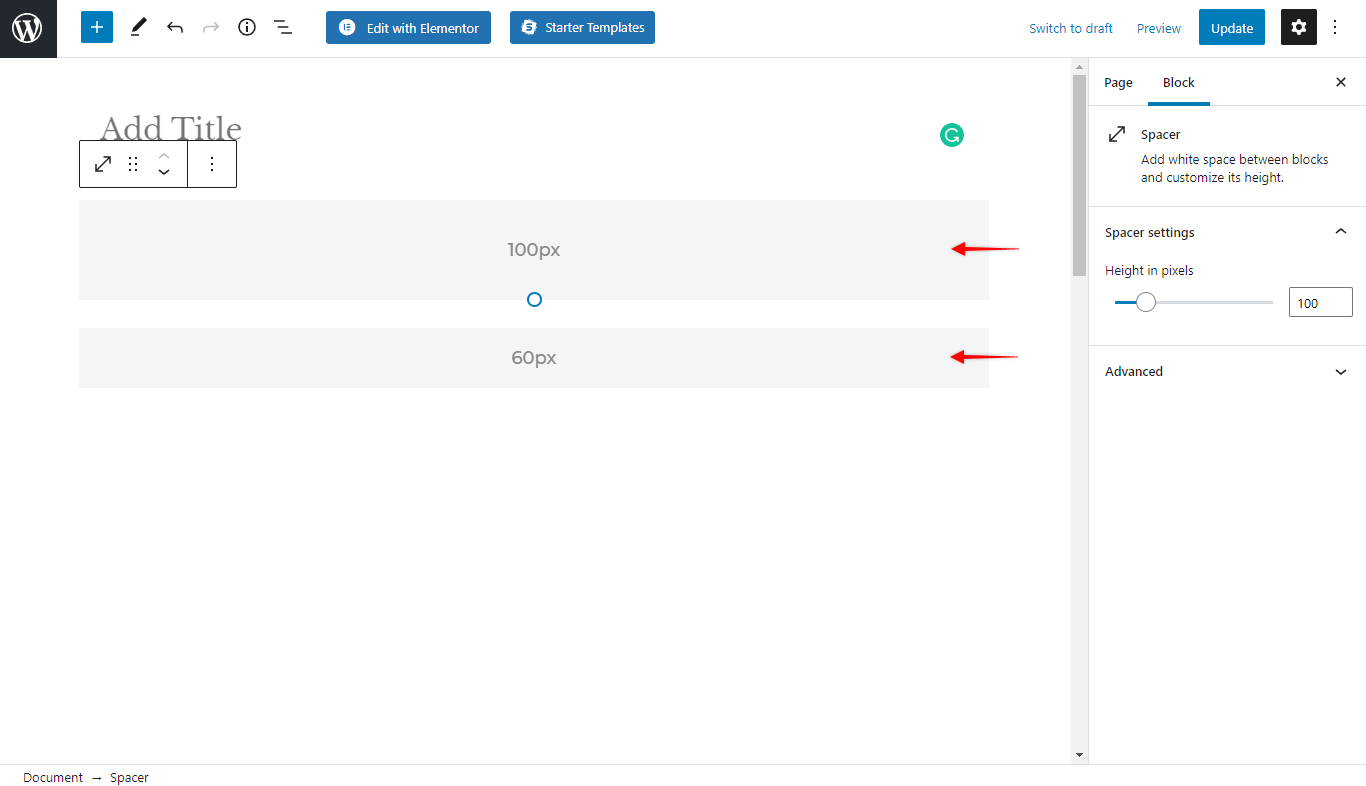
改进的垫片
如果您在页面中使用间隔块,有时很难看到。我们添加了阴影背景和高度显示,因此更加明显。

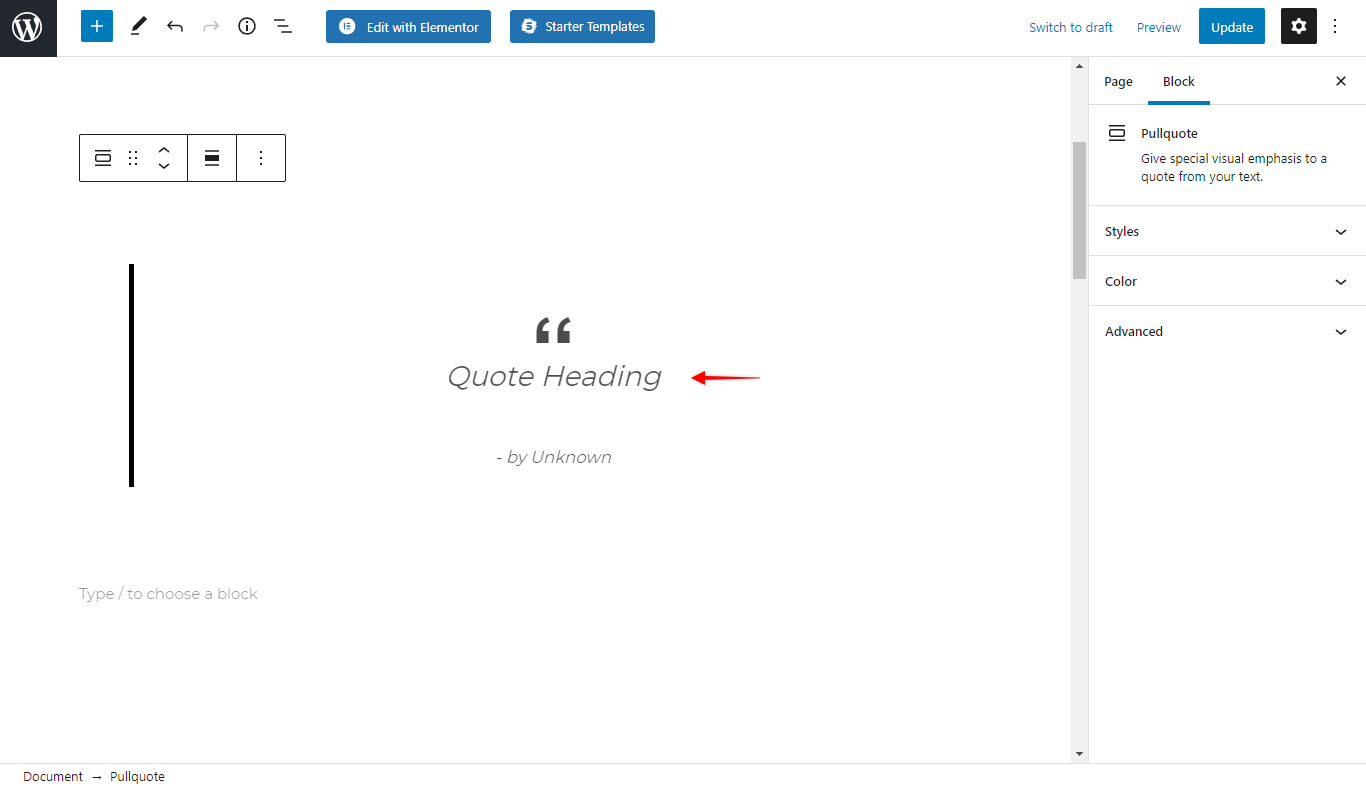
引文
在编辑器中为 Pull Quote 块添加了一个新的引用图标,因此可以更清楚地看到该块代表什么。对于那些使用 pullquotes 的人来说,这是一个次要但重要的可用性更新。

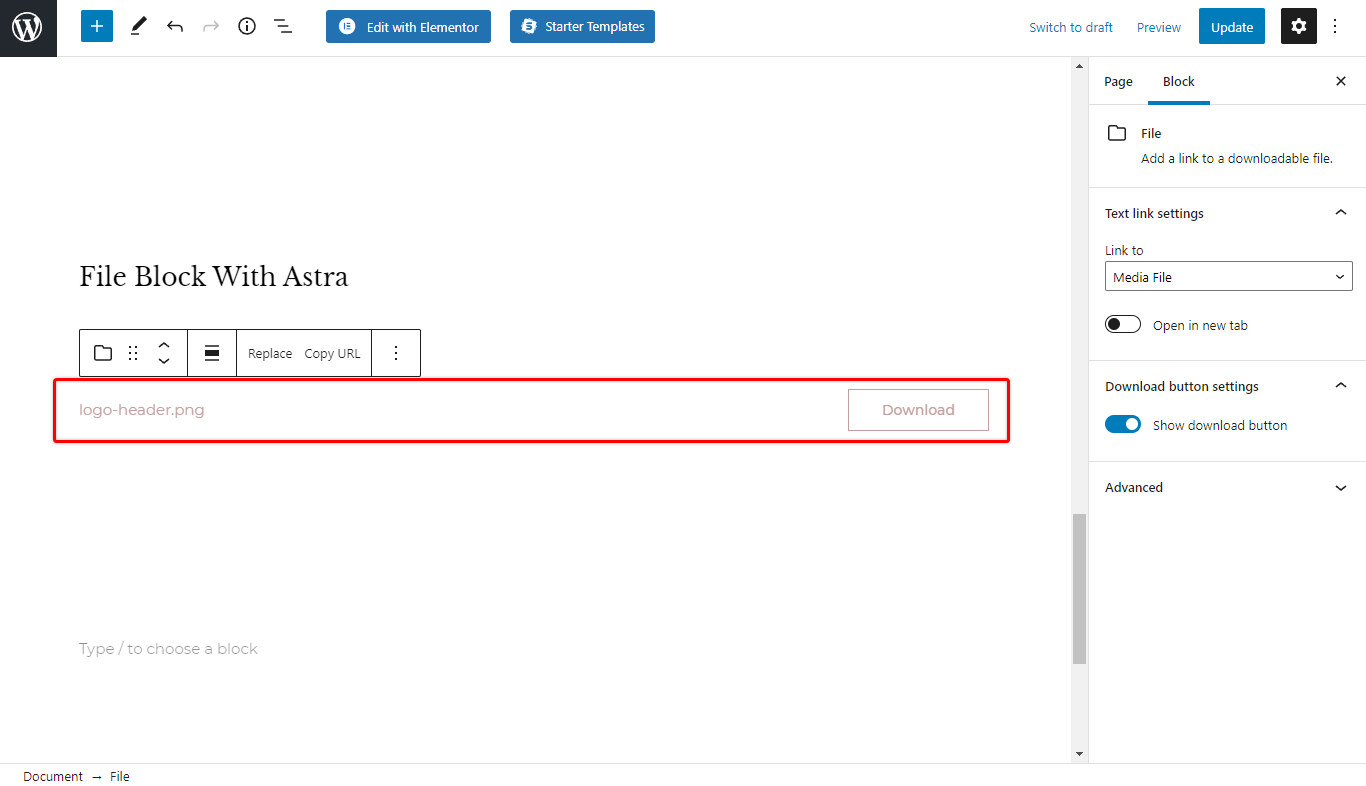
文件块设计支持
借助最新的增强功能,您现在可以像设置其他块类型一样设置文件块的样式。

查看我们的Gutenberg UI 改进以了解更多信息。
专用的 Astra Meta 设置面板,便于编辑
Astra Meta 设置是出现在所有单独页面和帖子上的专用设置。
这些是特定于页面的设置,可以更好地控制单个页面/帖子设计。使用这些设置,您甚至可以覆盖某些定制器设置。
例如,假设您不想在服务页面上显示主标题。您只需从服务页面的元设置中将其关闭即可。
这样,除了服务页面之外,您的标题将在整个网站上可见。
当您需要自定义特定页面或帖子的外观时,元设置非常强大。在此处了解有关 Astra 元设置的更多信息。
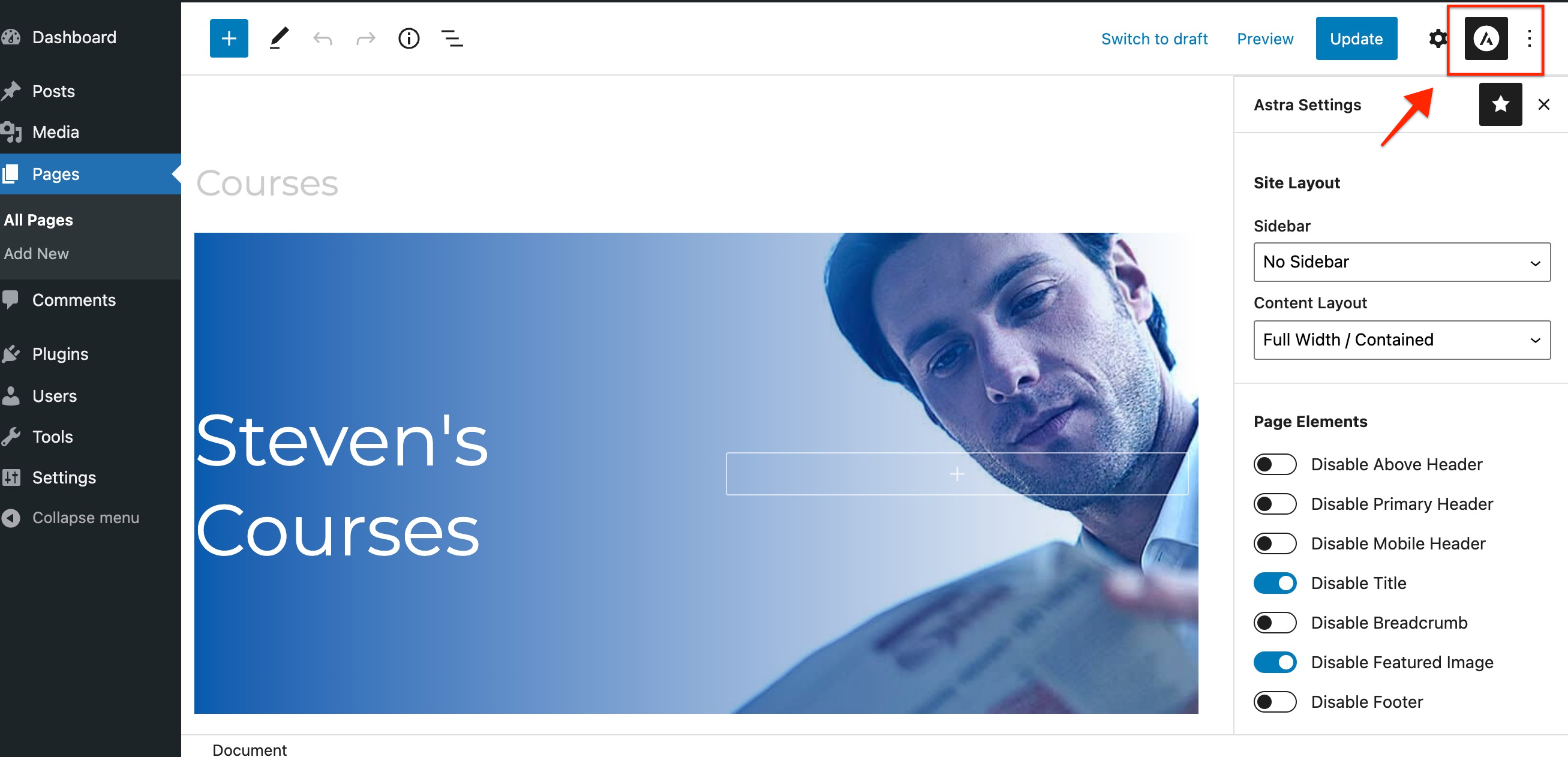
元设置可在每个页面和帖子的 Astra 设置选项卡下使用。您可以在编辑时在右侧边栏中找到它们。
WordPress 块编辑器提供 react-native 编辑器支持。这意味着它提供了一个单独的侧边栏面板,我们可以在其中添加我们自己的自定义元设置。
因此,在 Astra 3.7.4 中,元设置面板被带到一个单独的专用侧边栏面板。

在这里,您可以通过单击星形图标从设置中固定和取消固定 Astra 图标。您可以从编辑器的选项中再次访问它,如下所示。https://www.youtube.com/embed/wYZvGvH2l2A?feature=oembed
这使您可以快速访问元设置。您可以轻松找到它们并选择将它们固定在顶部。
立即更新到 Astra 3.7.4!
如您所见,此更新包含了许多很棒的功能,可以改善您的网页设计工作流程并提供更大的灵活性。
立即更新 Astra 3.7.4 以试用这些新功能。