原型制作。对于那些参与构建和设计网站的人来说,它是成功的关键组成部分。
您可以是一名自由职业者或拥有多年经验的开发人员。您也可能是一名企业家或企业主,他们正在接受建立网络形象的细微差别。
无论如何,我们 Brainstorm Force 提供的解决方案可以让您的网站开发之旅变得轻松。
今天,我们很高兴地在我们的入门模板和古腾堡插件的终极插件中宣布一项新功能“线框块”。
线框块可以将您的网站开发过程提升到一个新的水平!https://www.youtube.com/embed/MPlBQlfbnmE?feature=oembed
在我们开始之前有一个简单的问题。
在开始一个新的网页设计项目之前,您如何规划您的网站结构或概述页面布局?您使用一些在线工具,还是坚持在纸上绘制它的老式方式?
如果您可以在 WordPress 上完成所有操作会怎样?而且免费?
听起来很令人兴奋?深入了解有关线框和线框块的更多信息。
什么是线框图?
线框图是规划和设计网站外观的过程。这是您设计网站并决定网站上必须存在哪些元素以及不需要存在哪些元素的绘图板阶段。
将其视为一个空白屏幕或空白画布,您可以在上面规划(甚至草绘)您的网站应该如何呈现。
无论您是为客户还是为自己创建网站,参考网站线框图总是一个好主意。你知道,它只是一堆占位符,表示标题在这里,图像在这里,表格在那里,你明白了。
它有助于奠定基础或一个人需要进入的方向。

在进入实际的网站开发并添加所有这些花里胡哨之前,您可以迭代和重复设计,直到它完美。
虽然在实际站点上创建设计线框是一种很好的做法,但使用在线工具可能会让人有点不知所措。
更不用说,您不能立即将那些在纸上或在线工具上创建的设计非常容易地复制到您的 WordPress 环境中。
如果您可以在您的 WordPress 仪表板中进行线框图呢?它不会让事情变得更容易吗?我们绝对这么认为!
这就是 Wireframe Blocks 的用武之地。
什么是线框块?
线框块是一组现成的 WordPress 块,可帮助您在 WordPress 块编辑器中创建网站的线框。使用线框块,您可以添加几乎任何部分来设计完美的网站原型。
假设您想为您的网站创建一个主页模型。
对于您的主页,您需要顶部的英雄部分、一个小的介绍部分、一些关于您提供的服务的信息,然后是团队部分、一些推荐,以及结束这一切的号召性用语。
这就是线框块如何帮助您设计模型 -https://player.vimeo.com/video/622426881?h=34b0bf2fe1&dnt=1&app_id=122963
线框块有不同的类别,可以满足您网站每个部分的需求,例如关于、团队、推荐、CTA、FAQ 等。

当您导入特定的线框块时,您会注意到它带有许多独立的东西,例如标题、文本、图像和按钮。这些是占位符,可以在您完成原型后轻松编辑。
就像我们用最终的图像、文本和添加的颜色替换了这里的线框一样????https://player.vimeo.com/video/622428373?h=c9954386ae&dnt=1&app_id=122963
通过使用现成的线框块,您可以更多地关注实际内容,并将您的网站结构留给我们。
使用线框块的好处:
- WordPress 中的模型:直接通过 WordPress 块编辑器创建线框。
- 节省大量时间:节省您学习第三方工具绘制网站原始结构的时间。
- 时尚简洁的设计:没有多余的文字,没有令人分心的图像。创建设计简洁的线框。
- 轻松转换:快速轻松地将您的模型转换为最终的网站设计。
- 独立于主题:线框块适用于所有 WordPress 主题。
- 继承定制器设置:导入的线框块将继承定制器的主题颜色、排版和其他样式。
线框块:在古腾堡 (UAG) 的入门模板和终极插件中
Wireframe Blocks 使用 Gutenberg 编辑器构建,可通过我们的 Starter Templates 和 Ultimate Addons for Gutenberg (UAG) 插件获得——免费????
入门模板
如果您是初学者模板的新手,让我们快速看看这个很棒的插件提供了什么
Starter Templates 是一个包含 180 多个专业设计模板的库,这些模板都是为您完成的。
如果您想在几分钟内启动一个具有专业外观的网站,请使用我们的入门模板。根据您的利基导入现成的网站演示,将文字和图片替换为您自己的,您可以快速启动您的网站。
无论是户外探险、旅行和旅游、餐厅、音乐学院、在线商店、博主和影响者、代理机构、健康和健身、美容和生活方式,您都可以随心所欲。几乎所有类型的业务都有一个网站演示。
此外,Starter Templates 插件的活跃安装量已超过 100 万。那就对了。已经有超过 100 万个网站使用 Starter Templates 构建!
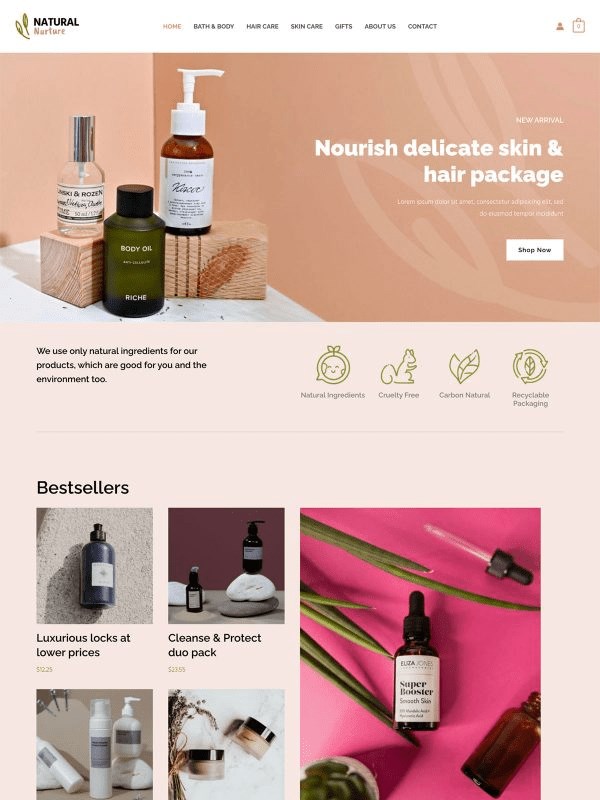
我们会经常添加新模板。最近添加的其中一项是我们的在线商店入门模板。

看起来很漂亮,不是吗?
因此,如果您还没有更新 Starter Template 插件,那么现在是这样做的好时机。通过更新,您还可以使用我们最新添加的线框块。
入门模板中的线框块
线框块可通过Starter Templates插件获得。
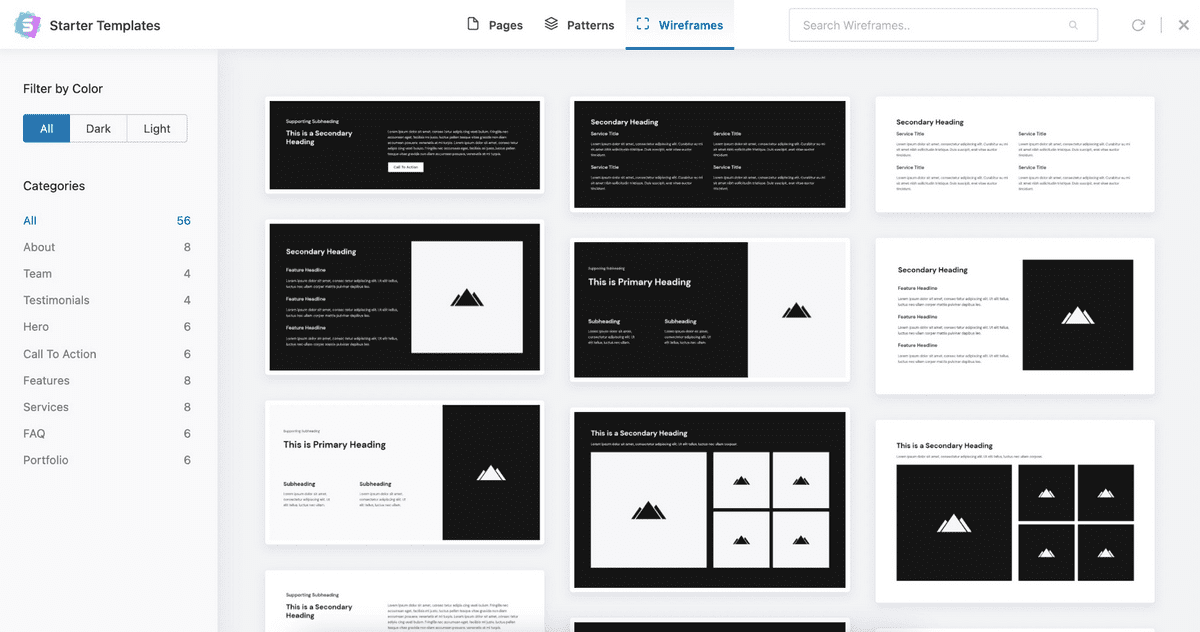
获得最新版本的入门模板后——编辑页面/帖子,单击入门模板按钮,您会注意到一个名为Wireframes的新选项卡。
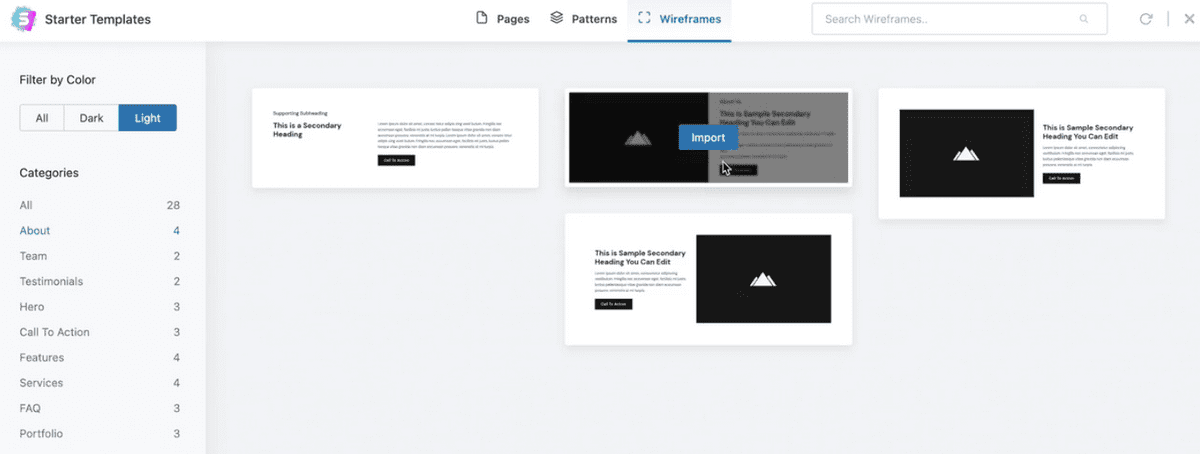
在左侧,您还会注意到许多类别以及可从深色和浅色线框中进行选择的选项。
只想要深色线框?选择深色选项卡。对于浅色的反之亦然。
目前,线框图有 9 个类别,包含 50 多个块。您想在网站上创建的任何部分都有一个线框块。只需导入您选择的块并按照您想要的方式对其进行自定义。
最好的一点是它随 Starter Templates 插件免费提供。
我们如何继续使用我们的入门模板包含线框?
按照我们的分步流程进行操作。
使用入门模板包含线框块
我们假设您已将 Starter Templates 插件更新到最新版本。
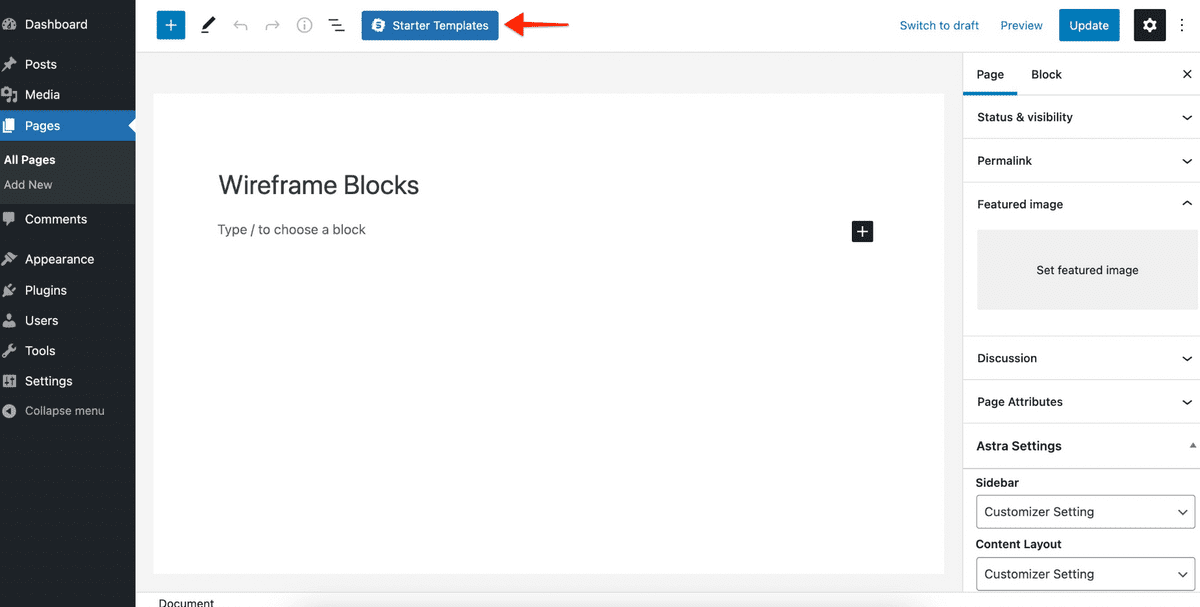
第 1 步:添加/编辑页面/发布
首先,创建一个新页面或编辑您想要的现有页面。
为了这个例子,我们继续创建了一个页面“线框块”。
单击“入门模板”按钮。

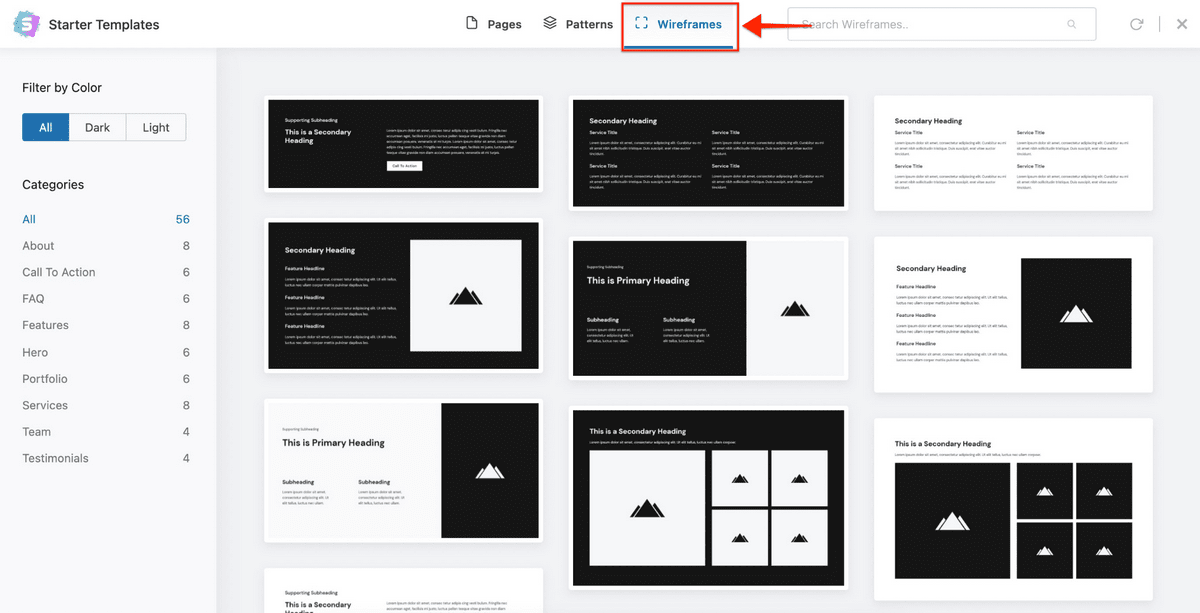
第 2 步:选择线框
单击 Starter Templates 按钮将为模板库打开一个窗口。您会注意到一个名为 Wireframes 的新选项卡。
单击上方的线框。

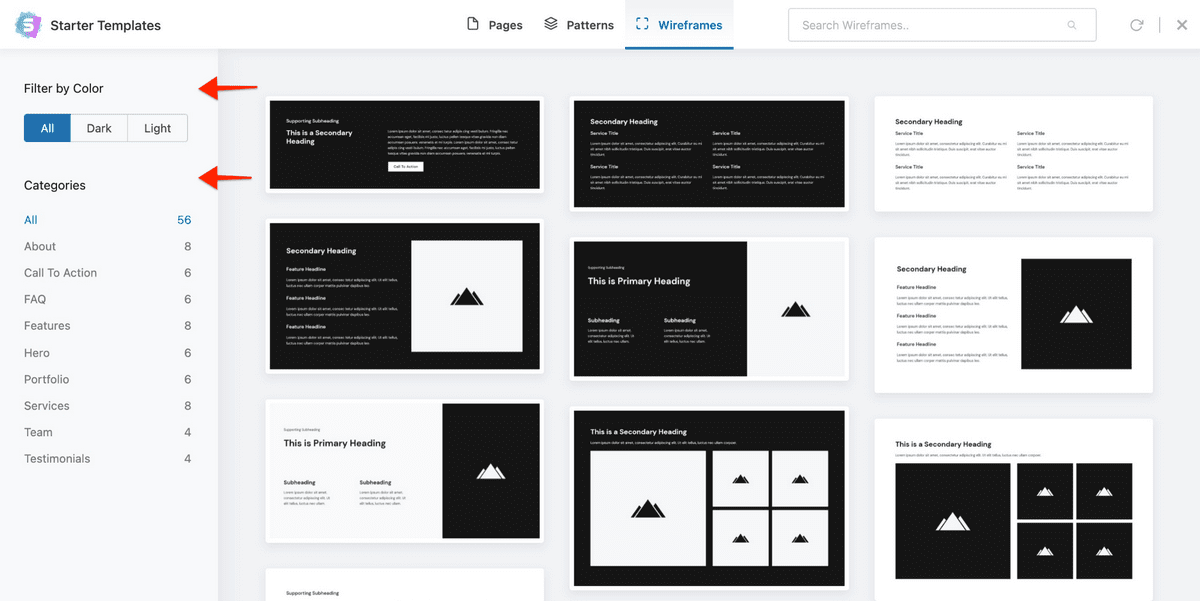
第 3 步:选择线框块
您现在可以看到各种类别的线框块。

根据您选择的类别选择一个块。您还可以根据颜色过滤它们。
例如,我们选择了关于类别并根据浅色过滤块。

然后点击导入。
第 4 步:编辑块并发布
导入块后,如果需要,您可以继续进行调整。
如前所述,线框块由多个独立的块组成。https://player.vimeo.com/video/622424455?h=71e90d6d91&dnt=1&app_id=122963
要编辑线框中的任何元素,请单击该元素并编辑右侧的设置。就像您在使用 Gutenberg 块编辑器时对任何块所做的那样。
完成编辑后,单击发布。
您刚刚使用线框块创建了模型页面。
第 5 步:用您的内容替换线框
完成线框后,您只需替换文本、图像、颜色,您的最终网页就准备好了。
就是这么简单????
古腾堡终极插件 (UAG)
UAG 新手?
Ultimate Addons for Gutenberg (UAG)是一个流行的插件,具有独特且不断增长的强大 Gutenberg 块库,可用于构建令人惊叹的网站。
除了创意块,它还提供漂亮的页面模板,现在 – 线框块。
使用 UAG 包含线框块
与 Starter Templates 类似,编辑页面,您将找到一个导入UAG 模板的按钮。
单击它,您将找到可用的线框块。
立即在 WordPress 中创建线框
如果您是自由职业者、网站开发人员,甚至是企业主,线框图是创建网站模型的好方法。它可以帮助您完成设计并防止返工。
无需使用复杂的在线工具或老式纸张来规划您的网站,而是使用线框,您可以直接从 WordPress 仪表板创建一个。
线框块是使用古腾堡编辑器构建的。我们已经向您展示了使用 Starter Templates 和 Ultimate Addons for Gutenberg (UAG) 插件创建整个原型是多么简单。