Skeuomorphism——它是一种过时的设计技术还是仍然相关?在这篇文章中,我们将了解拟物化的历史以及为什么它仍然是 UX 设计中的有用工具。
 目录
目录
什么是拟物化?
Skeuomorphism 是一种设计技术,其中 UI 元素的外观和行为有时与现实世界中的对应物相似。在某些情况下,skeuomorph 对象是我们不再使用的对象。
“skeuomorph”一词源自希腊语:
skeuos ( σκεῦος ) = 容器或工具
morphḗ ( μορφή ) = 形状
它是由 Henry Colley March 博士于 1889 年发明的。最初,skeuomorph 指的是具有不再相关或不再必要的装饰性设计或特征的物理对象。就像一个陶罐,上面刻有形状,使它看起来像一个编织的篮子。
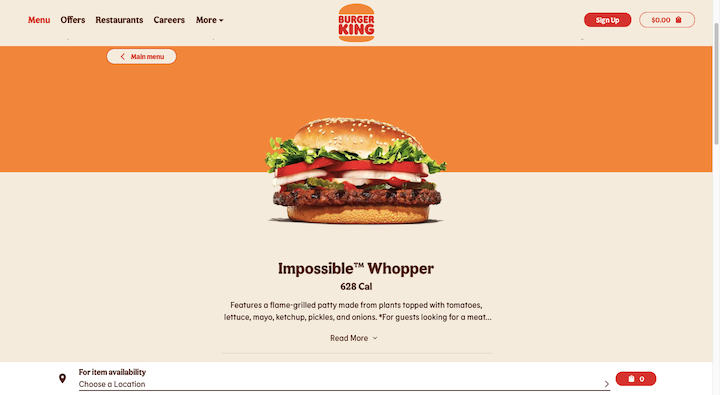
我们今天都熟悉的拟物化的一个很好的例子是汉堡王的 Impossible Whopper:

消费者都熟悉牛肉饼的样子——尤其是汉堡王的一款火焰烤肉饼。不可能的肉饼,尽管不含任何肉,但看起来就像牛肉饼。
为什么不可能和/或汉堡王这样做?拟物化之所以有用的部分原因是,对设计的熟悉程度使人们很容易从旧的做事方式过渡到新的方式。
出于怀旧的原因,Skeuomorphs 也很有用。例如,当有人拍照时,许多照相手机仍然会发出“咔哒”声,尽管不需要那种声音。
多年来,Skeuomorphs 在数字设计中也发挥了作用。虽然它们今天并不普遍,但您仍然可以不时瞥见它们。
例如,Mac Dock 中的 Trash 图标是一个 skeuomorph:

大多数其他图标都是扁平的,看起来更像是数字徽标而不是物理对象。这是拟物化与其他数字设计趋势和技术 的最大区别。
拟物化的历史
我们究竟何时何地在 UX 设计中使用了拟物化设计?让我们来看看:
第一波
在软件开发的早期,拟物化在引导用户采用新的工作方式方面发挥了重要作用。
以微软的应用套件为例。对消费者、专业人士和学生造成障碍的 不一定是写作、执行计算或以数字方式创建演示文稿的行为。
他们必须考虑的其他功能以前并不真正相关。就像必须“保存”他们的工作、“剪切”文本或“绘制”一种格式。
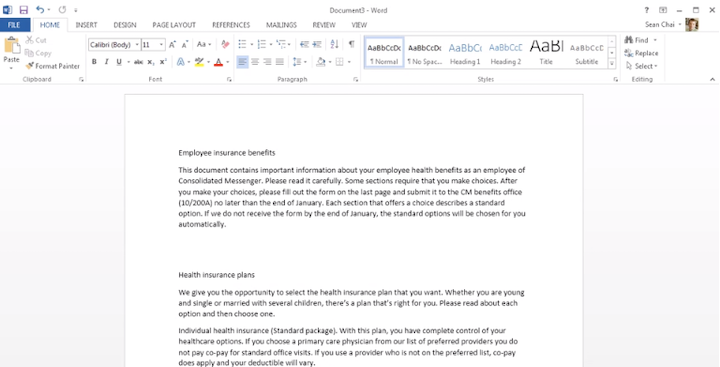
虽然这段视频描述了 Microsoft Word 工具栏今天的样子,但我们仍然看到 Microsoft 过去的拟物图标的残余:

微软没有为这些主要功能使用无法识别的图标,因为它们只会恶化用户的学习曲线。取而代之的是,它采用了用户熟悉的现实世界对象(例如,用于“保存”的软盘、用于“剪切”的剪刀和用于“格式刷”的画笔)并将它们变成操作按钮。
第二波
下一次拟物化引起轰动是在 2000 年代末和 2010 年代初。这大约是移动触摸屏兴起的时候,设计师需要简化用户从旧到新的过渡。
这一次,拟物化的兴起是苹果公司的主要责任。
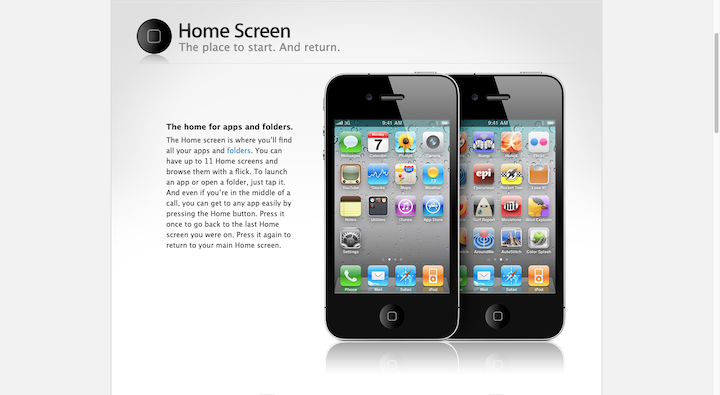
早在 2010 年,这就是 Apple 主屏幕的样子:

对于初学者来说,应用程序图标看起来像是从背景中伸出的可点击按钮。其次,许多应用程序图标设计本质上都是拟物化的。例如:
- 相机使用了相机镜头的照片
- YouTube有一张旧电视的图片
- Notes是一个黄色的法律记事本
虽然它们不是最令人兴奋或最具创意的设计,但这些拟物化图标使应用程序,更重要的是,用户可以立即识别它们的用途。
苹果并不是唯一一家在 UX 设计中使用拟物化的公司。它也不仅仅出现在智能手机屏幕上。应用程序和网站都采用了拟物化。
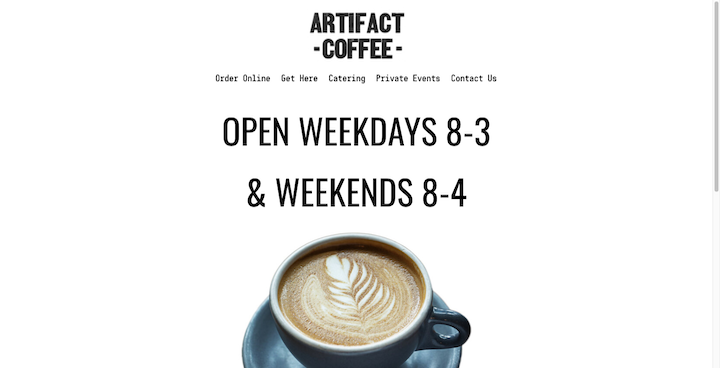
早在 2014 年,Artifact Coffee的网站就使用了一种流行的拟物化形式:
英雄形象使用逼真的背景和交互式物理对象。这是一个非常简洁的拟物化设计,很可能会给访问该网站的任何人留下深刻的印象。
然而,根据我们对当今消费者的了解,这种拟物化在用户体验方面并不高效。这就是为什么看到 Artifact Coffee 的主页现在看起来像这样并不奇怪:

大多数设计师在 2010 年代初期到中期都摆脱了拟物化。但取而代之的不仅仅是一种设计趋势。
拟物反冲时代
接下来是平面设计。这是对拟物主义的现实主义和怀旧的一种非常极端的回应。
虽然当时它收到了积极的回应,但没过多久设计师就开始注意到与 UX 相关的问题。也就是说,如果没有图层或独特的可点击 UI 元素,平面设计就不那么容易交互了。
接下来,谷歌的Material Design成为了人们关注的焦点。在某种程度上,设计系统的构建是为了解决扁平化设计的一些可用性问题。通过使数字设计更像现实世界中的对象(特别是纸张),设计师可以提高用户点击的信心。
材料也有缺点。主要是,严格的设计系统导致了大量类似谷歌的应用程序和网站。而且因为一切开始看起来都一样,品牌和与之相关的体验失去了让它们如此特别的东西。
从那时起,设计师或多或少地解决了平面和材料的问题,现在使用两者的组合,称为平面设计 2.0。它扁平且色彩丰富,但带有看起来可点击的 UI 元素。
第三波
虽然扁平化 UI 已经占据了近十年的主导地位,但拟物化仍然存在。
大约在 2020 年左右,我们开始听到一种叫做新形态的新设计趋势的低语。可以把它想象成 Material Design 遇到了拟物化。
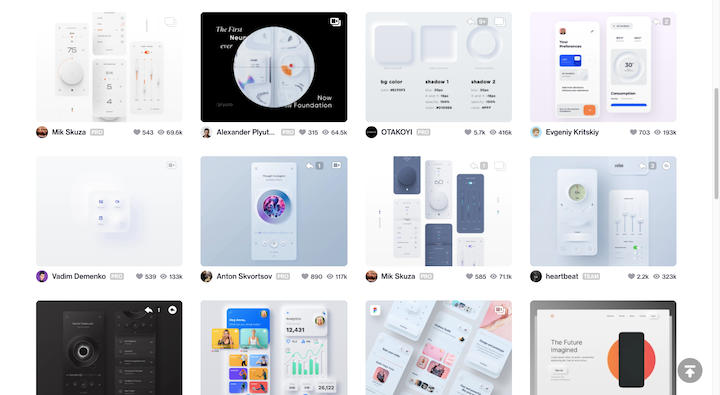
我们在网站上看不到太多这种趋势,尽管它在移动应用程序设计中获得了一些吸引力。你可以在Dribbble上看到一堆例子:

Neomorphism 具有非常独特的外观。
与使用日常物品设计更易识别的图标和界面的拟物化不同,新拟态不会那样做。
相反,它使用了我们在物理和数字世界中熟悉的可识别界面元素——比如恒温器表盘、电视遥控器和仪表板切换。并且它将它们在数字设计中的相似之处包括为凸起或凹陷的元素,使 UI 具有更柔软和可触摸的感觉。
如果您想查看它在网站上的外观,请查看Decimal网站上的按钮设计和功能:
这不仅仅是一个反转按钮颜色的动画。当用户使用它时,看起来好像按钮被按下了。
UX设计中拟态的常见批评和缺点
在我们看更多的例子之前,让我们来看看为什么设计师如此渴望摆脱拟物主义并转向极简设计的一些原因:
1. 拟物化的背景和细节往往会给留白空间留下很小的空间,最终导致UI 混乱。
2. 过时的设计和布局会影响可读性、可导航性和可用性。
3. 用户不再需要为他们拼写的所有内容,因此拟物化设计会显得居高临下和不专业。
4.拟物化设计有一个有效期,尤其是当它们代表年轻一代无法识别的物理设备时。
5.由于涉及到太多的自定义细节,因此 很难扩展拟物化。
6. 包含更多细节的图形和界面往往尺寸较大,这会对网站加载速度造成压力。
当今拟物化设计的好处和用途
拟物化并不全是坏事。以下是设计师今天仍在使用它的一些原因:
1.某些拟物图标已经成为我们数字词典的一部分——比如购物车和垃圾桶——如果我们试图替换它们,我们会损害用户体验。
2.复古的拟物UI设计可以瞬间传达品牌的很多个性,也可以营造出更轻松的基调。
3. skeuomorph 的想法已经存在了 100 多年,并且已经适应了数字世界。我们也没有理由不能对拟物化进行现代化改造以适应我们今天的需求。只看新态。
4. 拟物化在需要尽可能减少学习曲线的非常小众的网站上很有用。就像为老年人或第二语言学习者建立的网站一样。
5. 拟物化如果能帮助品牌获得比使用相同平面设计的竞争对手更多的关注,那么它可能是一个重要的竞争优势。
6. 设计师不仅要使用拟物化来设计界面。他们可以使用它们来设计交互,这可以使网站更具吸引力和令人难忘。
UX 设计中的拟物化示例
Neomorphism 并不是当今设计师使用拟物化的唯一方式。让我们来看看一些以各种方式利用拟物化的网站:
钱小胡子先生
Mr. Money Mustache是一个很有个性的财务独立博客。因此,看到设计师以复古木板背景的形式玩弄拟物也就不足为奇了。

城中村项目
当一个人向下滚动网页时,他们通常知道会发生什么。通过像The Urban Village Project网站上的拟物化扭曲,设计师可以为滚动体验添加令人惊讶的细节。滚动仍然使访问者垂直向下页面。但是,每个块的移动方式与卡片的移动方式相同。
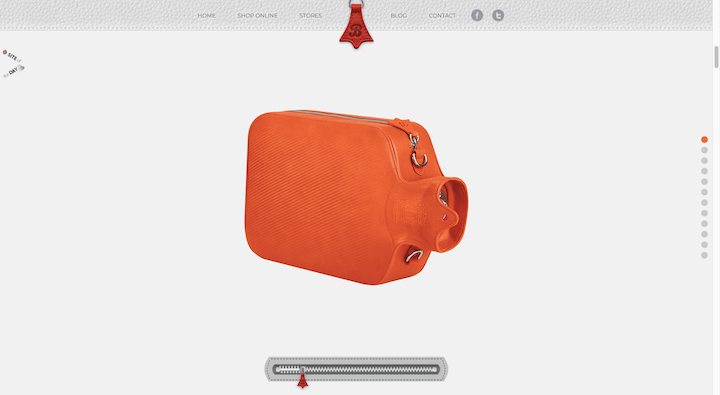
巴吉贾
Bagigia网站有几个拟物元素。访问者会注意到的第一个是导航中的皮革背景。第二个是页面底部的拉链。无论访问者是使用鼠标解压缩,还是向下滚动,它都会像他们一样暴露更多的角度以及包的内部。

巢花
NestBloom是拟物化的一个有趣例子。这一点与将交互元素设计成看起来像现实世界的对应物无关,而更多地与设计元素的交互以使其表现得像它们一样。我们看到这种情况发生了两次——打开包装和搅拌——都是为了教育和吸引用户。
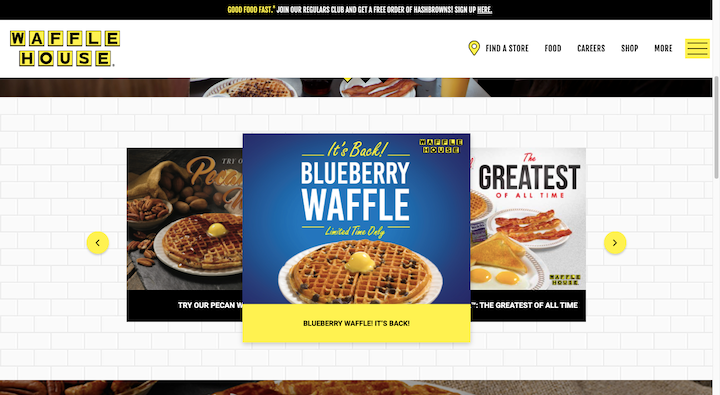
华夫饼屋
这是Waffle House连锁店的网站。虽然该网站的大部分内容都覆盖着其标志性早餐食品的照片,但这一部分包含一个值得注意的 skeuomorph。虽然设计师可以只使用白色背景,但白色瓷砖为这个深受喜爱的机构营造了一种可识别的氛围。

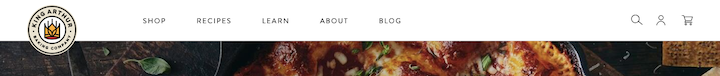
亚瑟王烘焙公司/梅西百货
当我们想到拟物图标时,很容易想到我们过去在智能手机上看到的应用程序图标。但是网站图标可以是拟物化的,而不是与现实主义相去甚远。
以亚瑟王烘焙公司为例。以下是此电子商务网站的网站标题:

屏幕最右侧的购物车图标实际上看起来像一个购物车。它可能是二维的,可能没有填写所有细节,但仍然可以识别。
现在将其与梅西百货的购物车图标进行对比:

梅西百货使用自定义购物车图标,这在当今并不罕见。虽然梅西百货可以使用自定义图标,但较小和较新的电子商务公司将从使用更易识别的拟物图标中受益更多。
拟物化仍然相关吗?
这个问题的答案是“是的,但是…… ”。
对拟物化的批评与好处一样多。然而,这些批评中有许多是在 2010 年代初期提出的,当时扁平化和极简主义设计开始超越 UX 设计中拟物化的统治。
就像任何可行的设计趋势一样,设计师仍然可以使用拟物化。关键是使其现代化。
我们已经看到了一些方法来做到这一点:
- 新形态可触摸按钮
- 交互式拟物动画
- 纹理化产品背景
- 导航图标
对于古怪的网站和品牌,只要在合理范围内完成,老式的拟物化背景可能会很有用。
要记住的另一件事是技术变化迅速。即使我们不需要太多帮助就可以让互联网用户熟悉智能手机触摸屏,但你永远不知道即将发生的重大转变。当时机成熟时,记住拟物化作为教学设计元素的价值将是一项资产。
拟态:UX 设计的最佳实践
如果您正在考虑将拟物化融入您的用户体验,请记住以下一些最佳实践:
1. 从好的设计开始
网站设计原则应该构成您设计的任何东西的基础。为了使网站有效,您必须了解访问者的眼睛和思想将如何解释和处理您创建的内容。
2. 让你的拟物化设计尽可能简单
人们讨厌拟物化的最大原因之一是它使事物变得多么复杂。通过缩小它(如购物车示例),您仍然可以利用拟物化的好处,而不会遭受其缺点的后果。
3.对你的Skeuomorphs小气
您可以通过适时且精心设计的 skeuomorph 给网站访问者留下持久的印象。因此,除非您正在为一家非常古怪或复古的公司设计网站,否则请尽量减少拟物化以产生最大影响。
4. 使用 Evergreen Skeuomorph 设计
以 Microsoft Word 中的“保存”按钮为例。YouGov 的一项研究发现,近三分之二的学生不知道软盘是什么。通过使用过时的对象作为数字拟物,您将使用户体验处于危险之中。相反,请尝试坚持使用常绿拟物以及普遍认可的拟物。
5. 让你的 Skeuomorphs 发挥作用
除非你正在设计一个复古的网站,否则装饰性的拟物很可能最终会让人分心。相反,将拟物化应用于您希望进行高水平参与和行动的网站区域。
结论
当我们回顾其在软件开发和移动应用程序设计中的前世时,很容易将拟物化视为一种过时的设计技术。
但拟物化并不是过去毫无意义的趋势。它有一个实际目的——将用户从物理世界过渡到数字世界。
即使我们现在完全扎根于数字世界,我们也总是需要拟物化。它可能不是我们设计网站的主要方式,但在正确和有策略地使用时它仍然很有用。



