在上一课中,我们安装了Hello主题,为网站创建了页面,并添加了导航菜单。在这节课中,我将向你介绍Elementor Editor,并向你展示使用它的基础知识,这将是创建我们惊人的网站的构建模块!
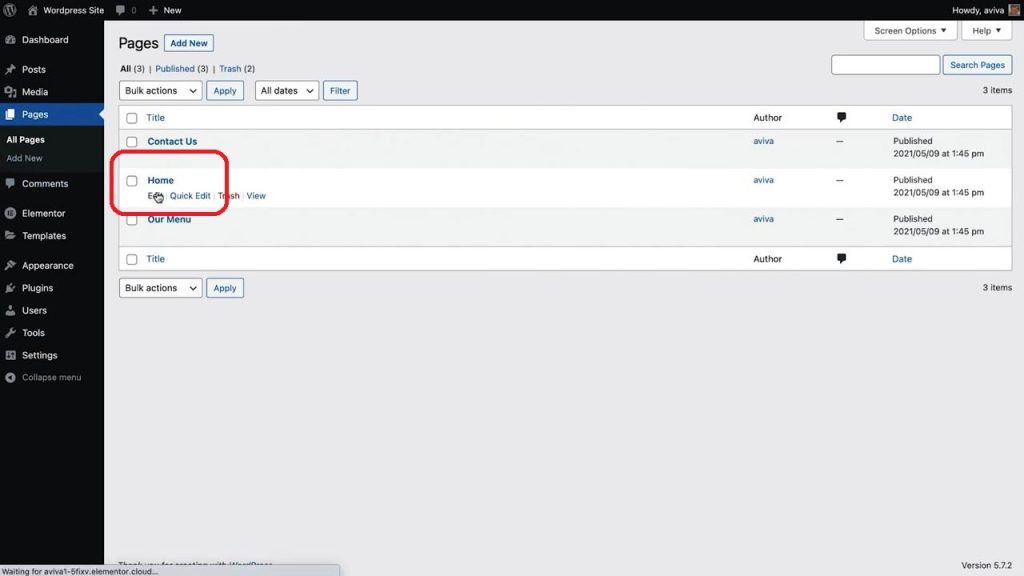
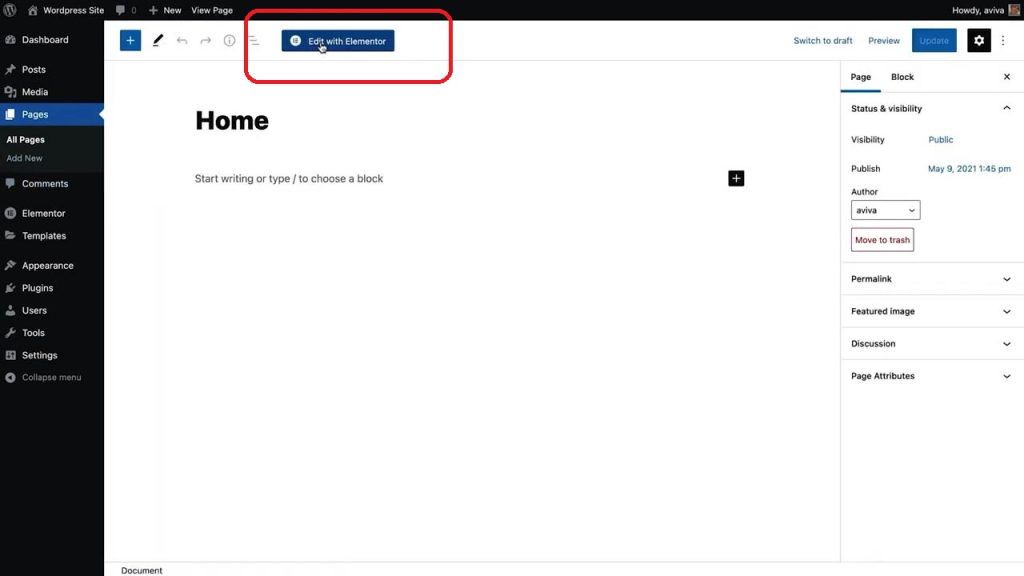
准备好了吗?让我们开始吧。从WordPress仪表板,转到Pages部分,点击我们在上一课中创建的主页。点击“Edit with Elementor”。



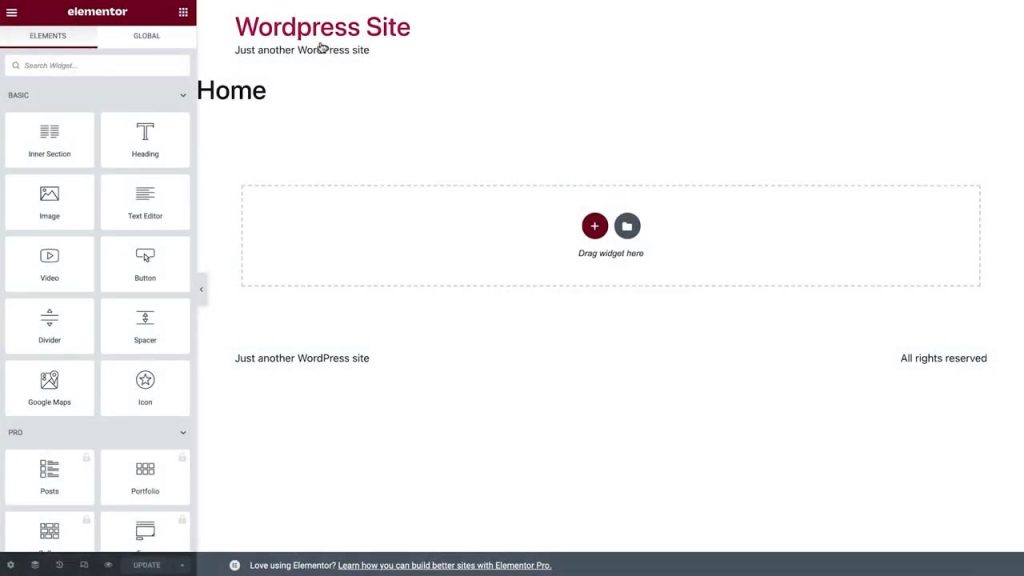
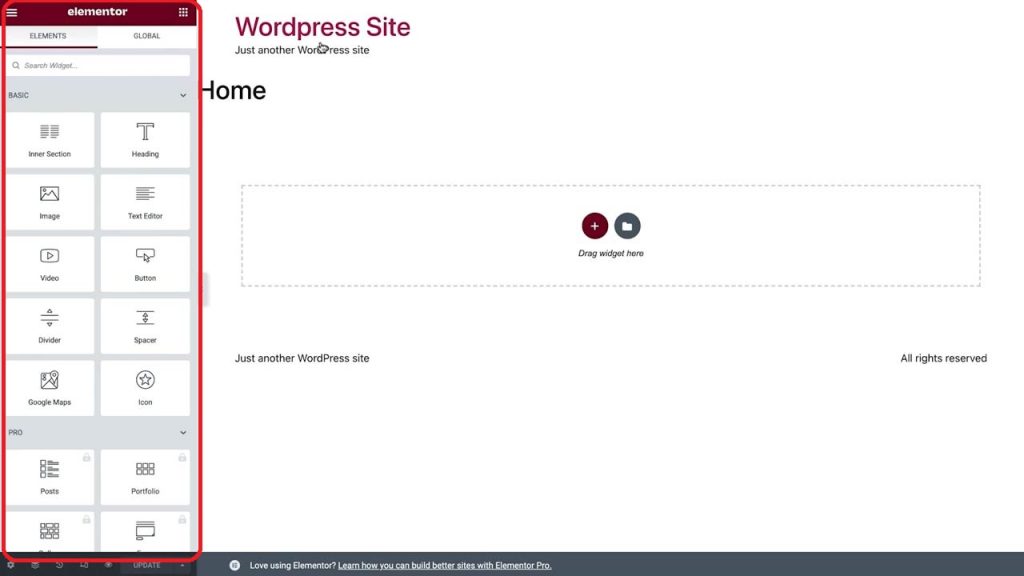
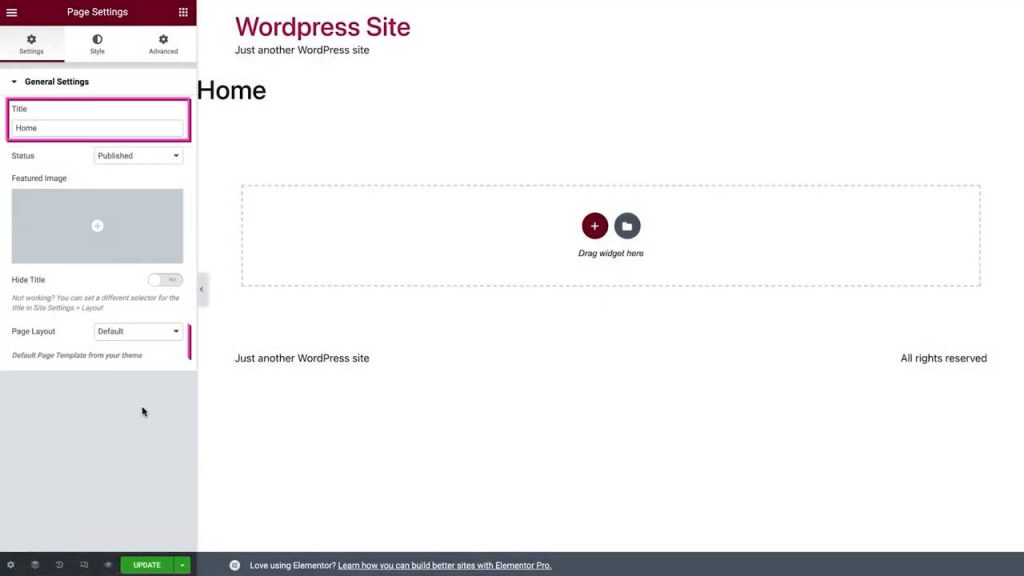
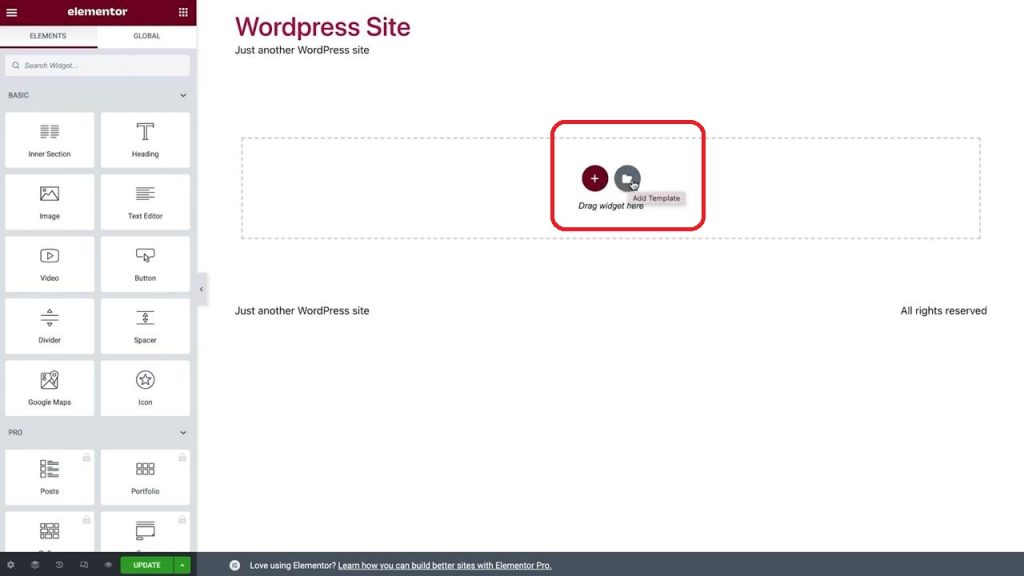
欢迎来到Elementor编辑器!让我们先熟悉一下界面。
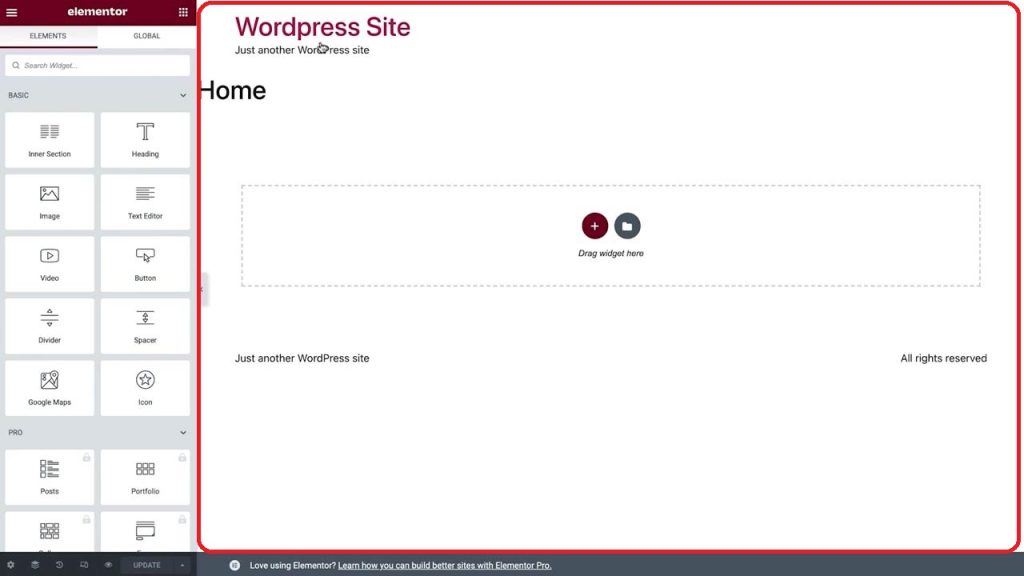
右边,是页面的内容区。在这里,你可以添加和编辑构成页面布局和设计的元素。

左侧是Elementor面板。这里是一些创造性的工具,叫做widgets。Widgets是用来给你的页面添加元素的——比如标题、文本编辑器、图片、视频等等。

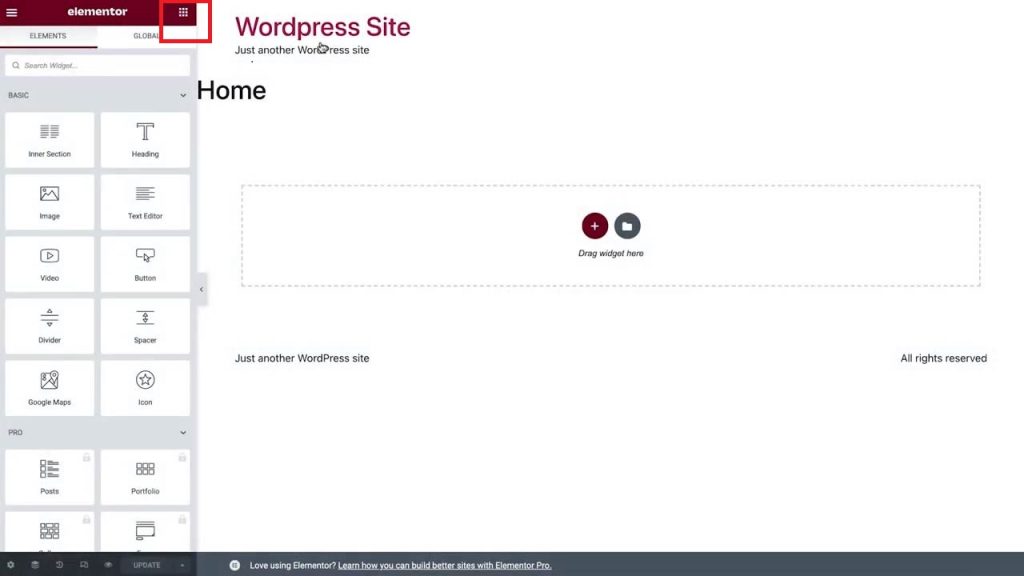
你可以通过点击面板标题右上角的小部件图标来访问这个区域。

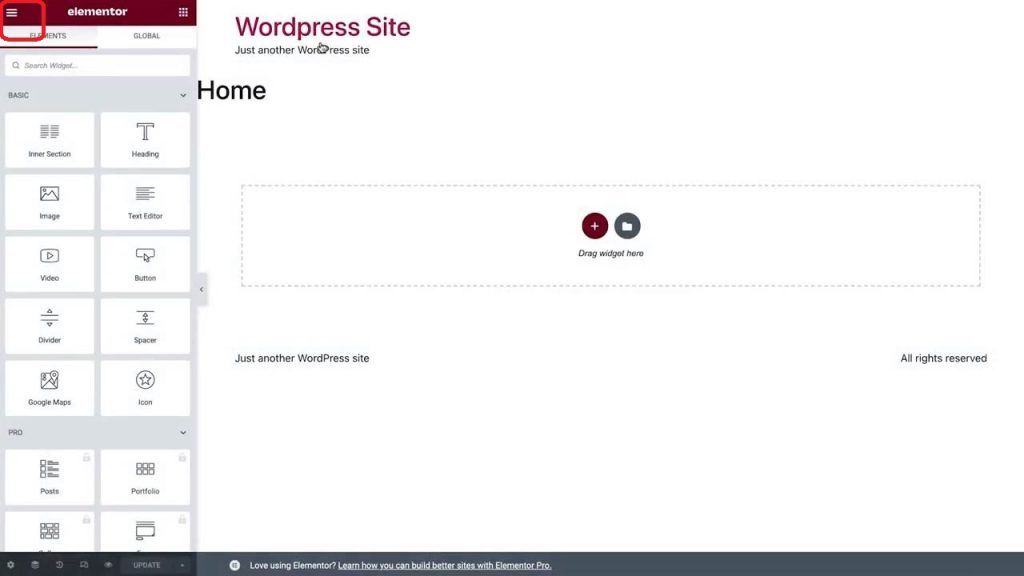
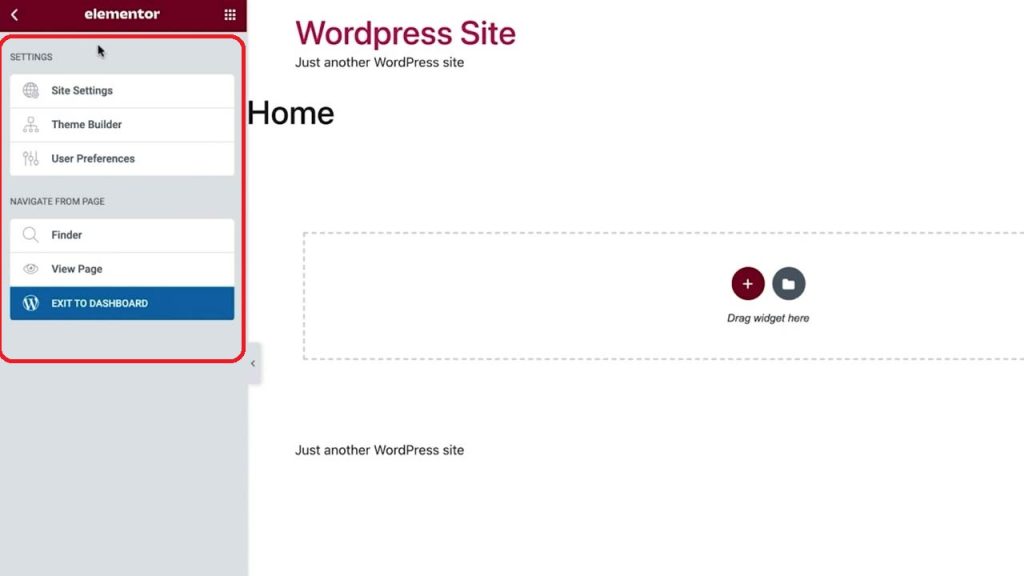
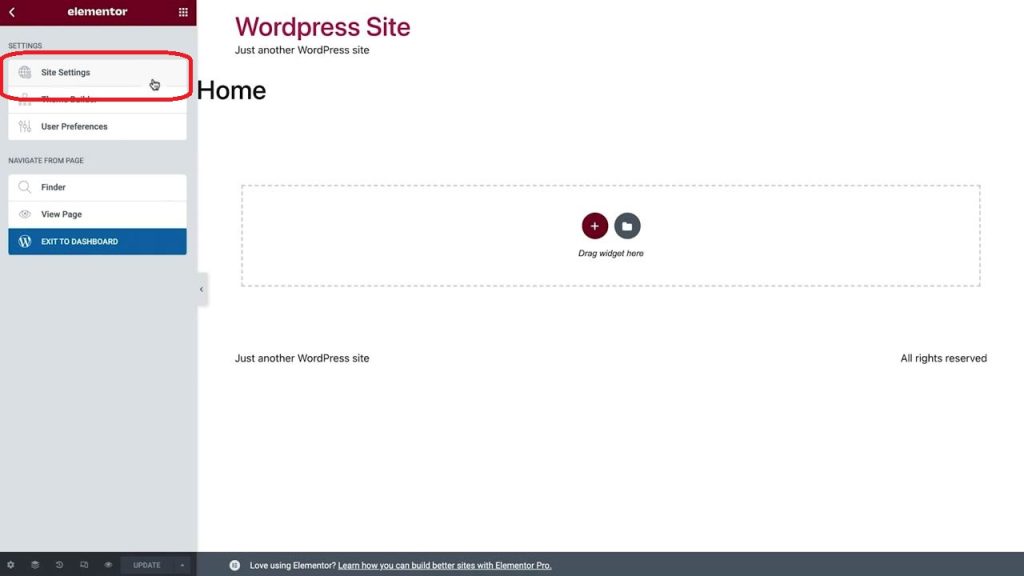
在面板标题的左边,你有一个汉堡菜单按钮,有几个设置和导航选项。


Site Settings,就像它听起来的那样,允许你全局定义你网站的设置..所有的设置都来自一个地方。我们会在稍后的课程中再回到它们。

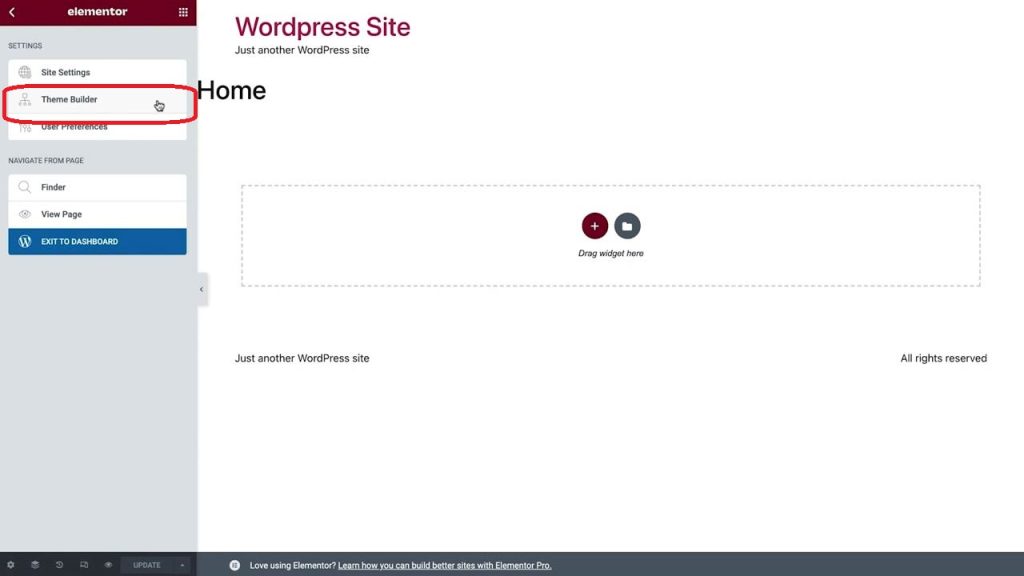
主题构建器,一个专业功能,允许你从一个位置管理你的网站的所有部分。我们不会在本课程中覆盖它,但如果你想了解更多,你可以查看我们的专业课程/我们的主题构建器视频。

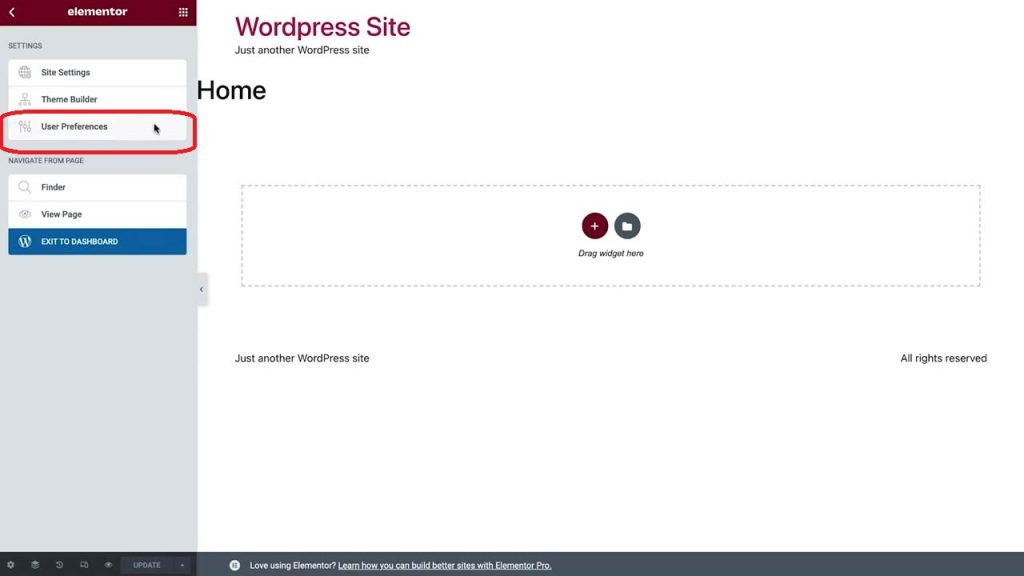
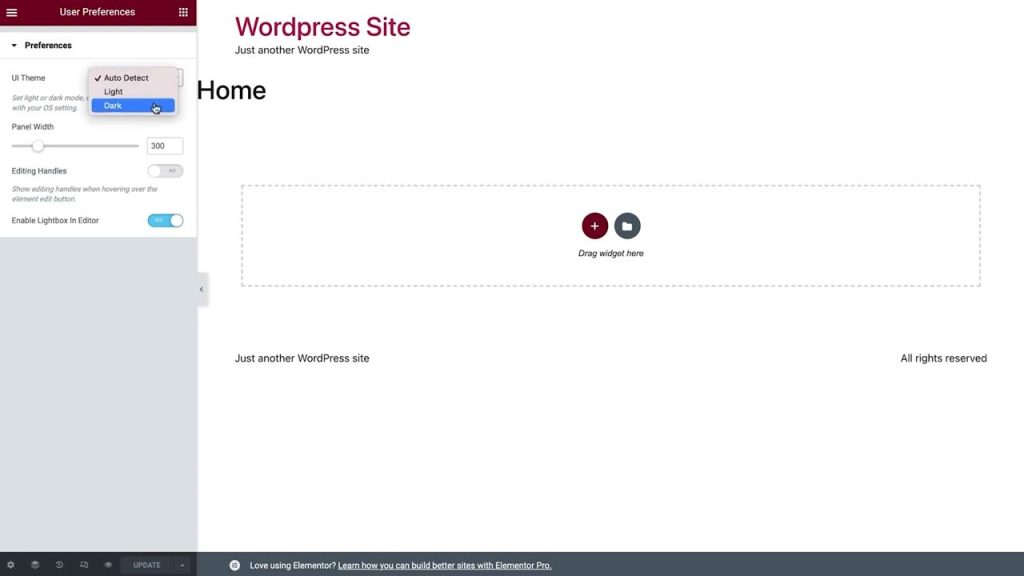
User Preferences,允许你自定义Elementor界面,比如切换到黑暗模式。


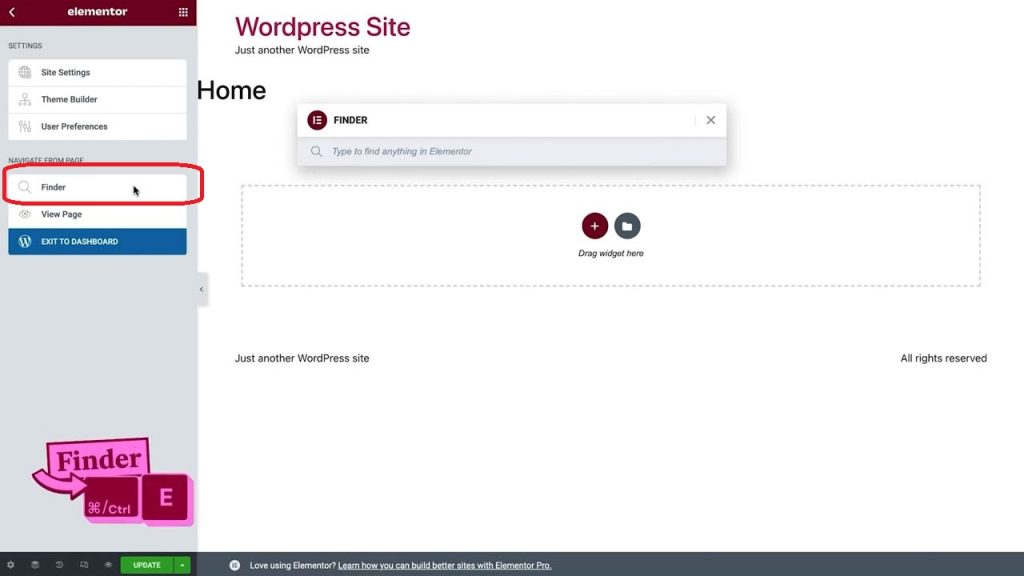
下面是查找器,你也可以使用键盘快捷键Command或Control e来启动它。查找器是一个搜索栏,可以让你在整个网站上快速访问。我们将在后面看到它的实际应用。

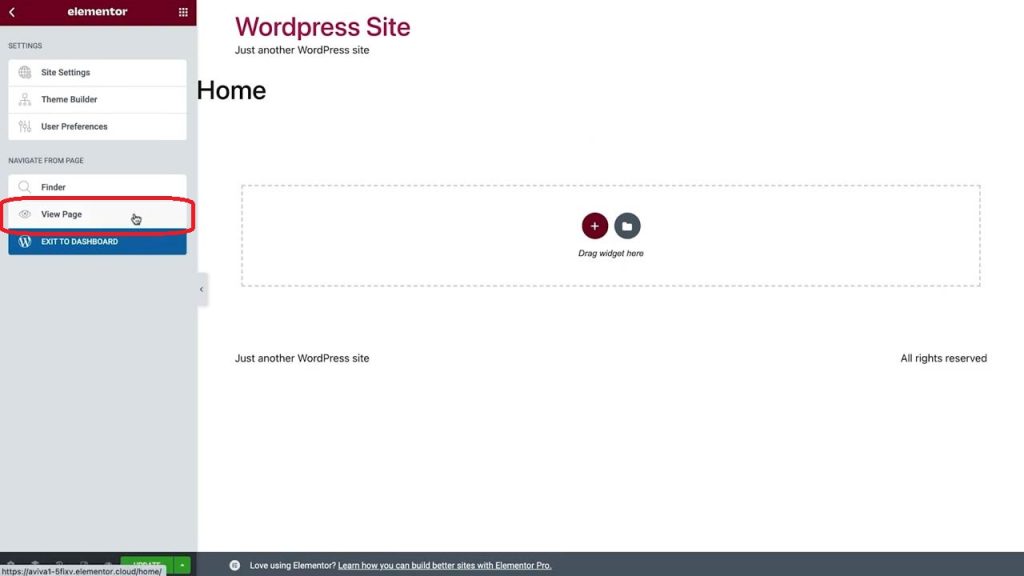
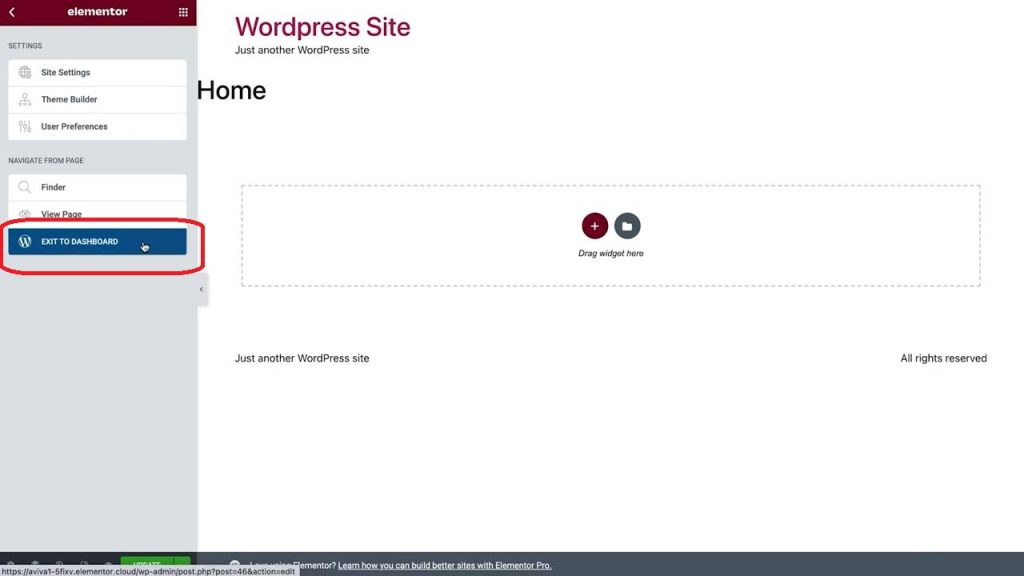
点击“查看页面”查看你的实时网站,或者点击“退出到仪表盘”返回你的WordPress仪表盘。


底部面板
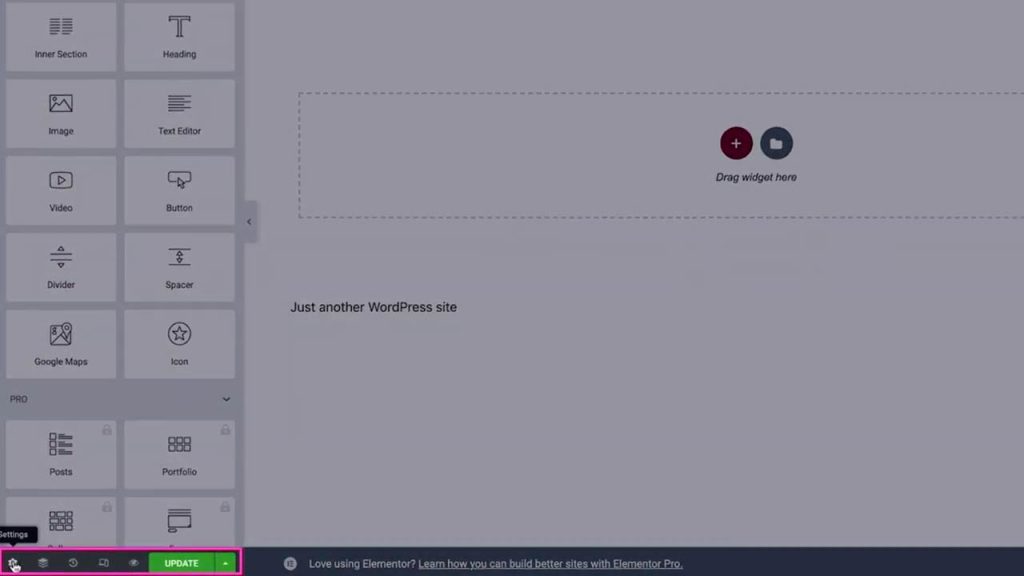
在底部,是面板工具栏,有一些更重要的工具。

在页面设置中,可以编辑页面名称和布局。


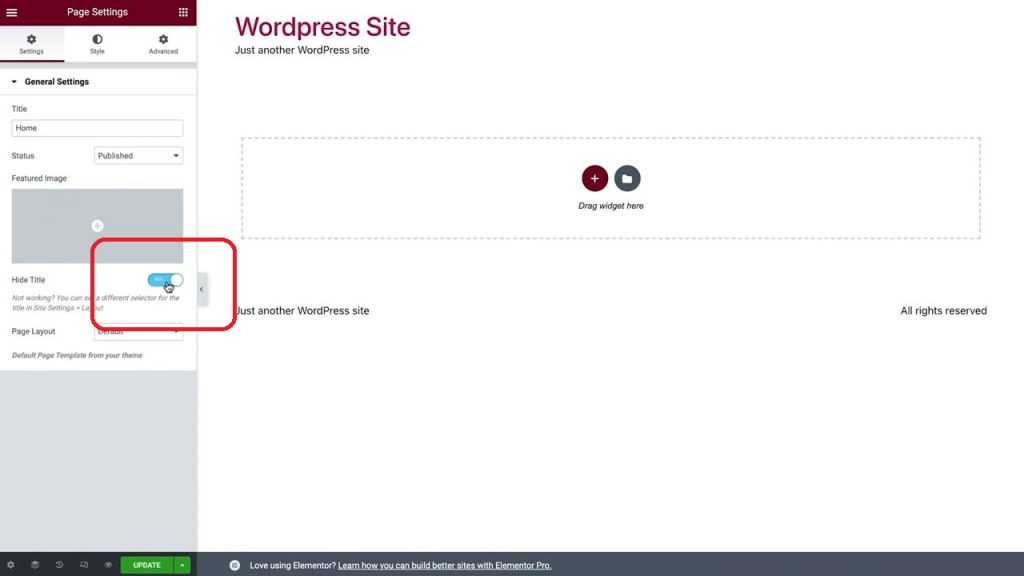
在这里,我们将Hide Title切换为Yes,以隐藏显示在页面顶部的标题。稍后我们将看到如何添加我们自己的标题。

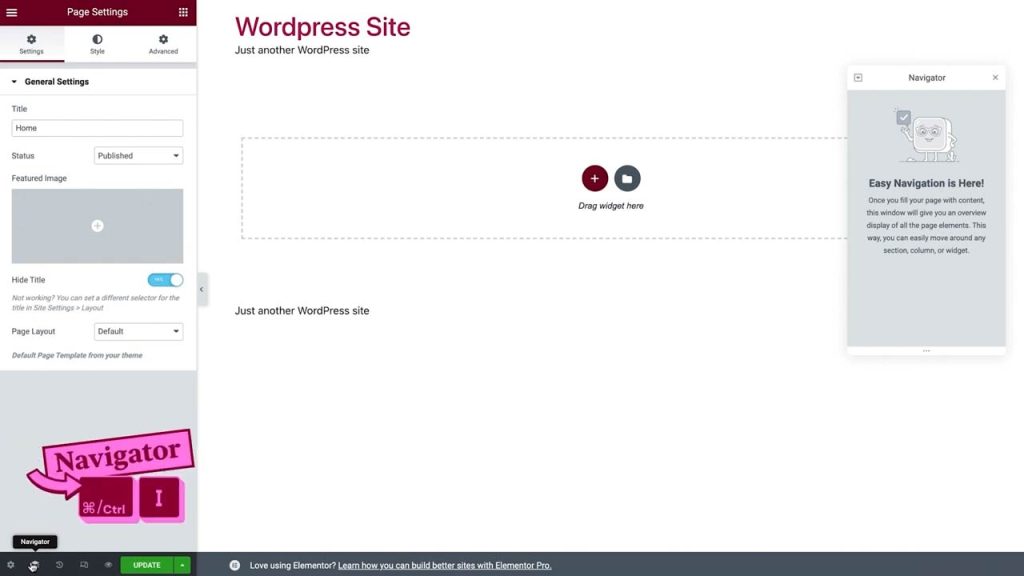
点击这里查看导航器,或者使用键盘快捷键Command或Control i。导航器会显示页面元素的一个有组织的视图。目前,它是空的,因为我们还没有添加任何内容。我们稍后会用到它。

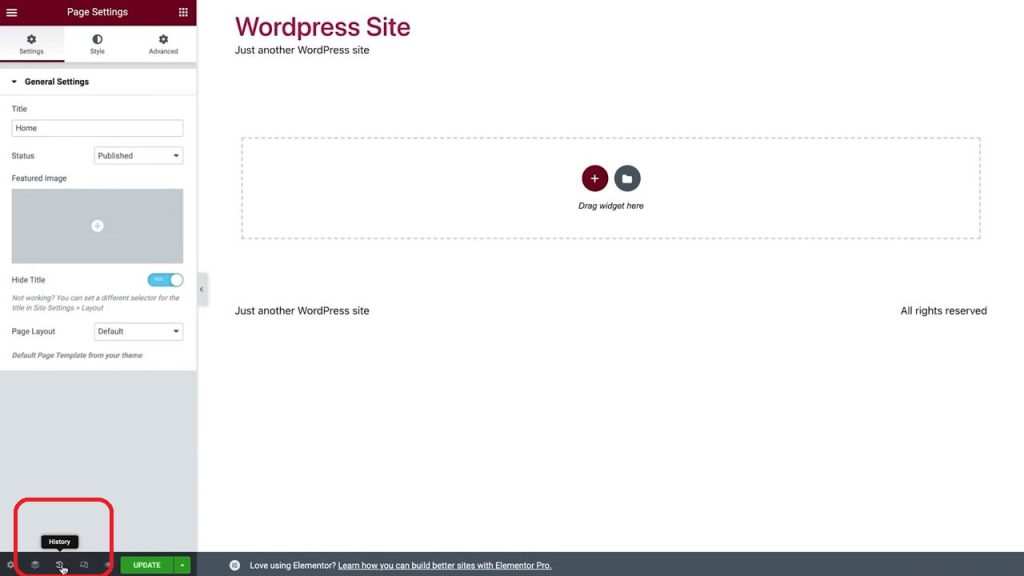
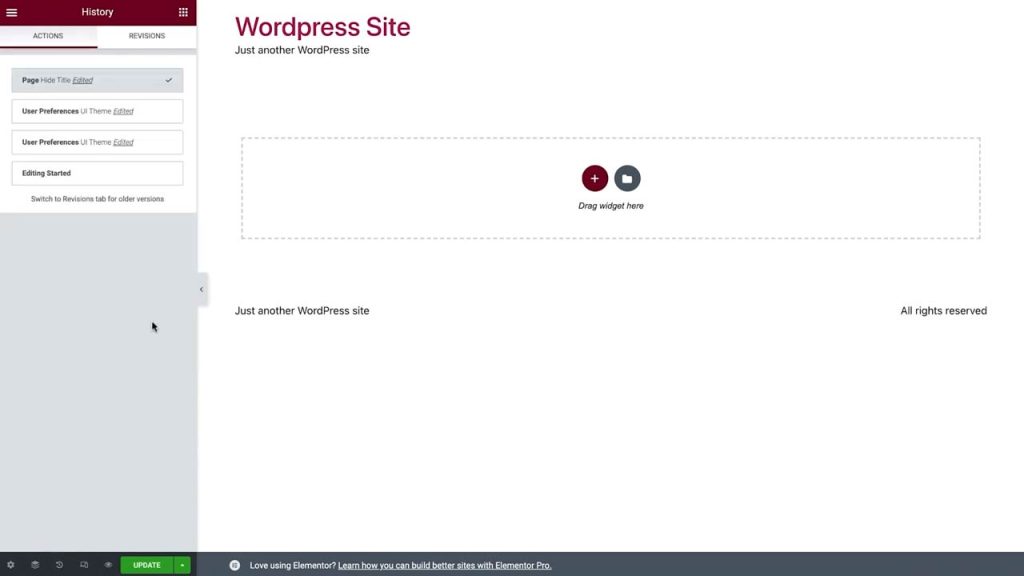
点击这里查看你的编辑历史,并查看最近的更改或恢复到以前的修订。


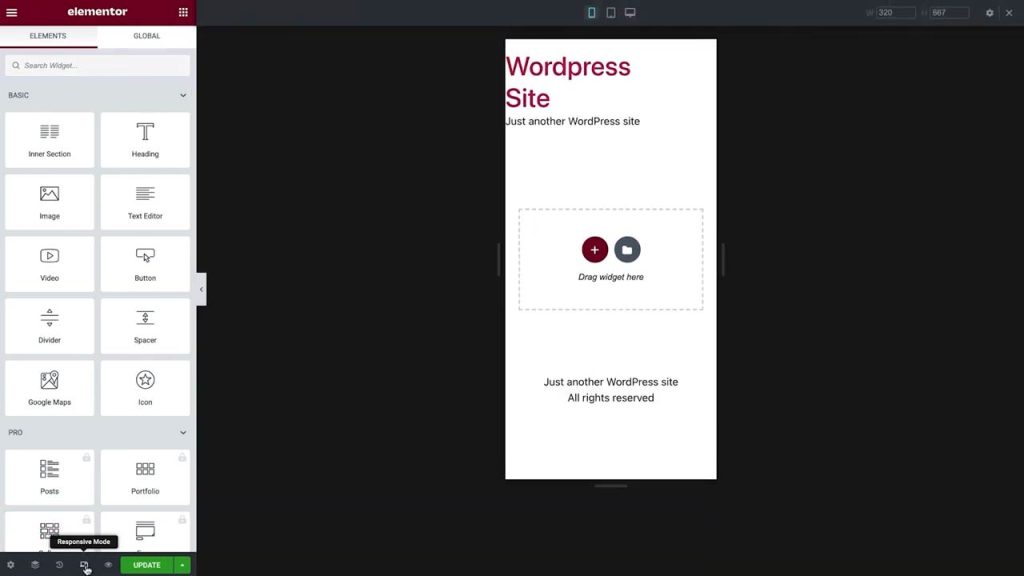
旁边是响应模式图标,用于切换屏幕大小和进行响应式编辑。

我们可以预览我们的修改,当准备好进行实时修改时,只需点击这个更新按钮。还有其他的保存选项,我将在后面的视频中介绍。


好的,很好,现在让我们仔细看看页面是如何构建的。
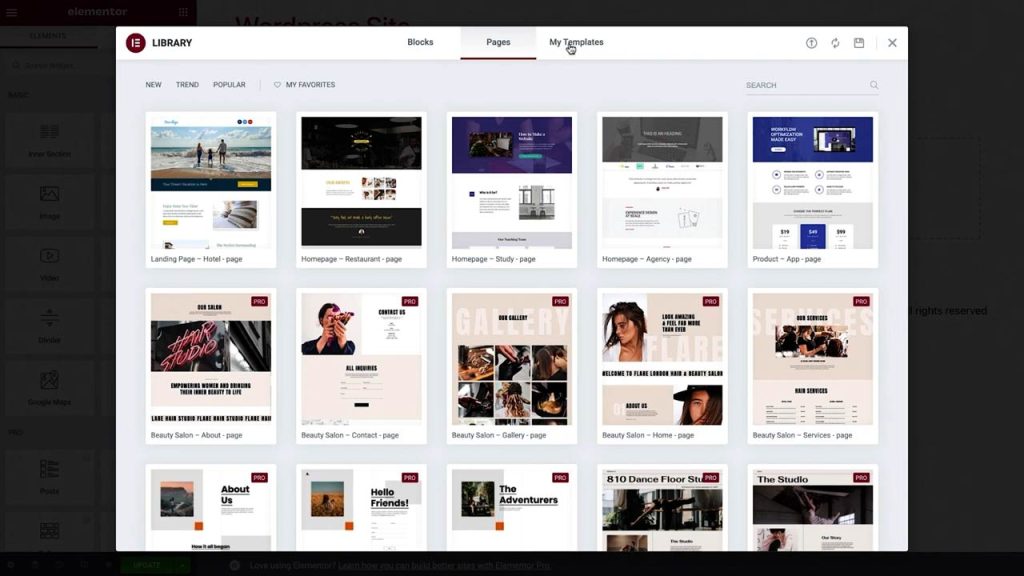
有两种方法可以开始。你可以从头开始设计你的页面,或者使用Library中的模板。
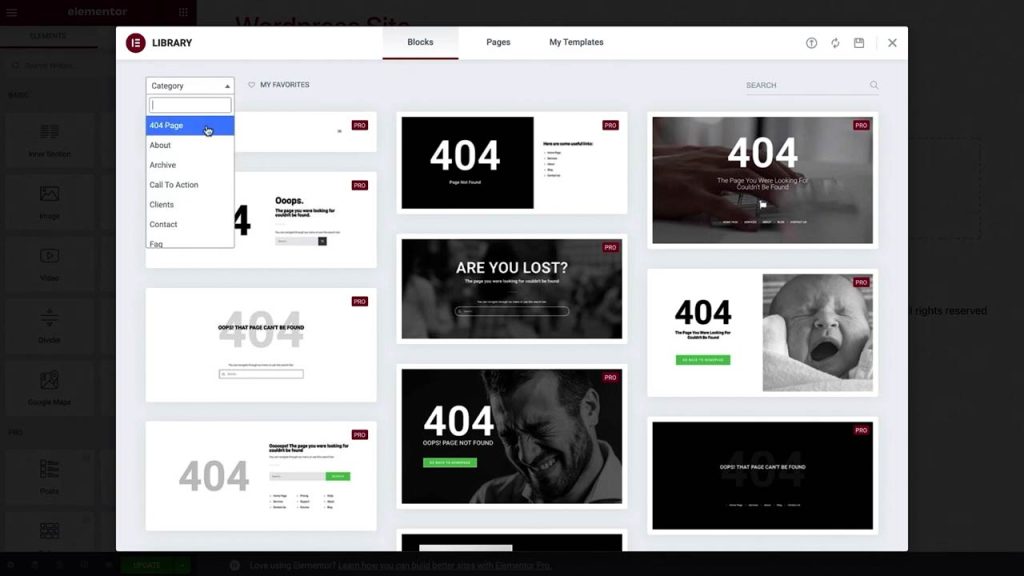
让我们从库开始。在这里你可以预览Elementor的预制块和页面,以及你自己的模板,..并将它们插入到你的页面中。


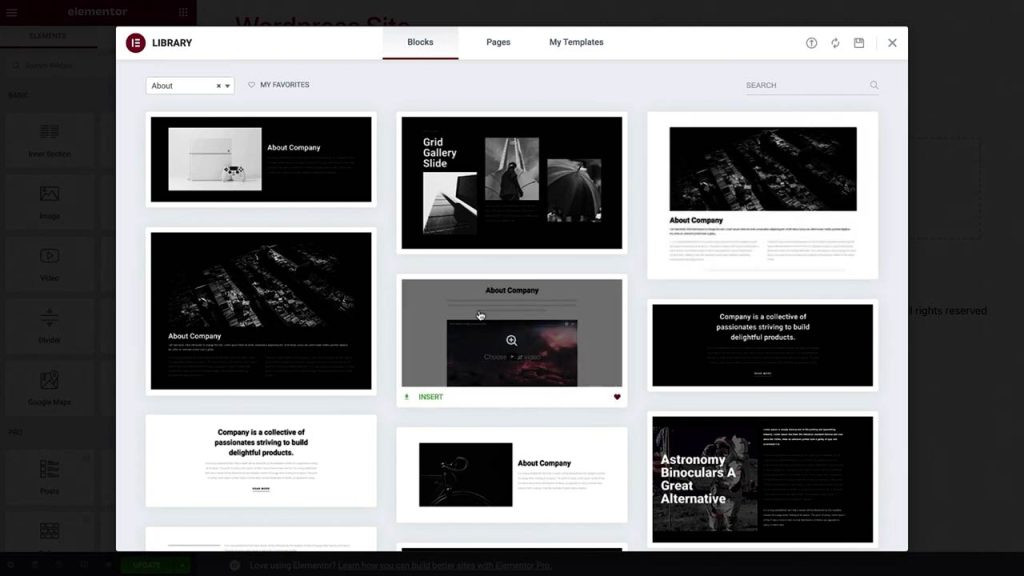
通过选择类别或使用右侧的搜索栏来过滤区块。您还可以添加块和模板到您的收藏夹,方便访问。

我将继续插入这个块,这样你就可以看到它是如何工作的。




如果这是你第一次访问Elementor模板库,你需要用你的Elementor账号连接到它。你可以使用现有的帐户,也可以创建一个新的免费帐户。
太棒了!
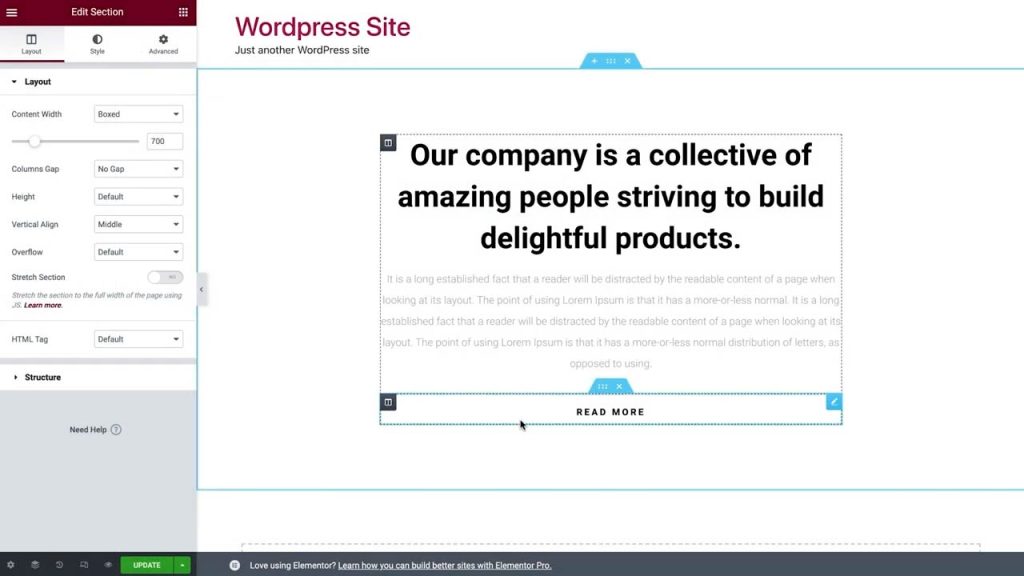
现在我们已经添加了第一个块,让我们来了解一下Elementor Edit结构。Elementor使用了三个主要的构建块:section、Columns和Widgets。
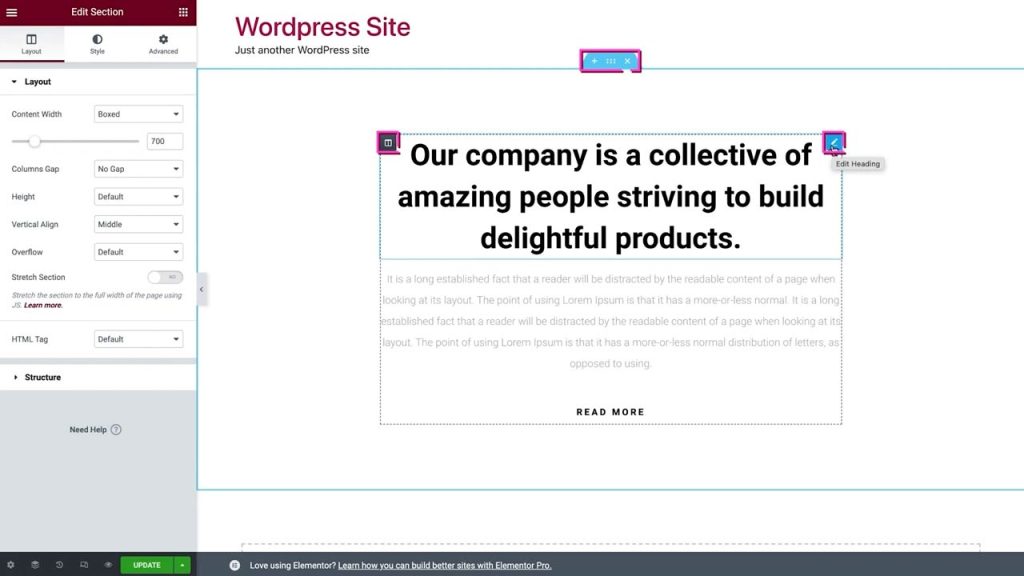
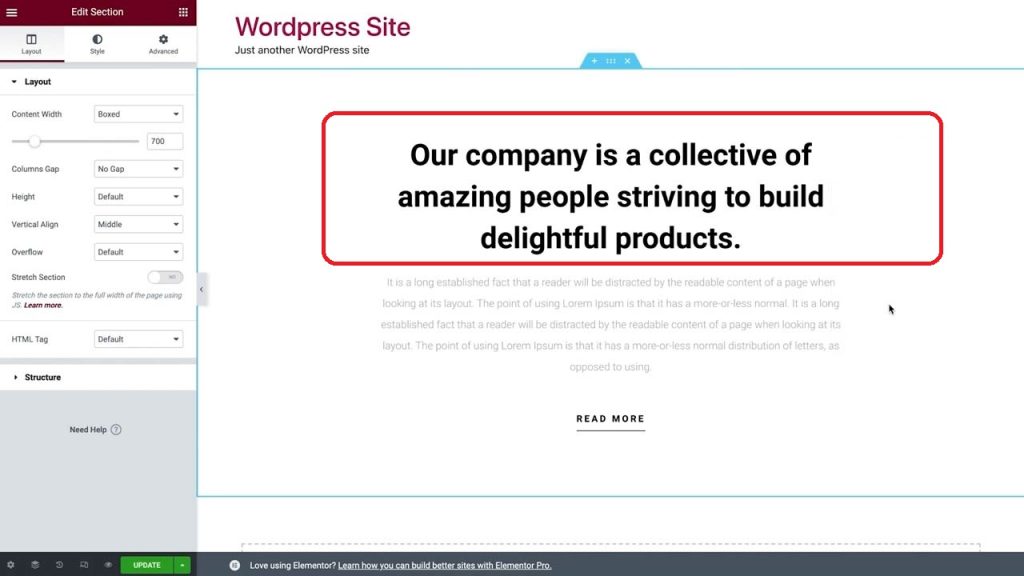
section是最大的,可以通过它们的蓝色边框来标识,就像你在这里看到的。

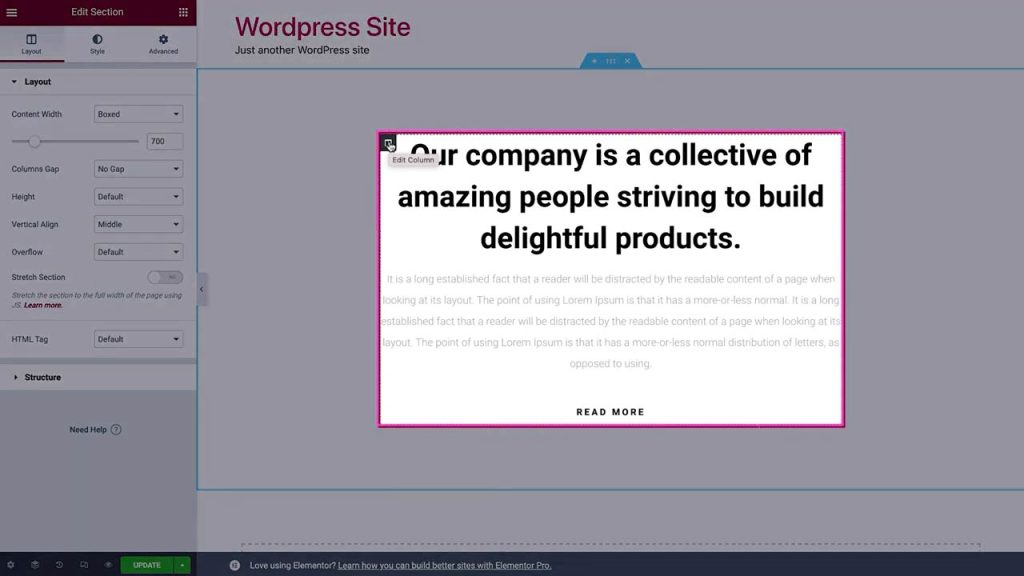
在它们里面是列,在这种情况下有一个。你可以通过黑色虚线边界来识别它们。

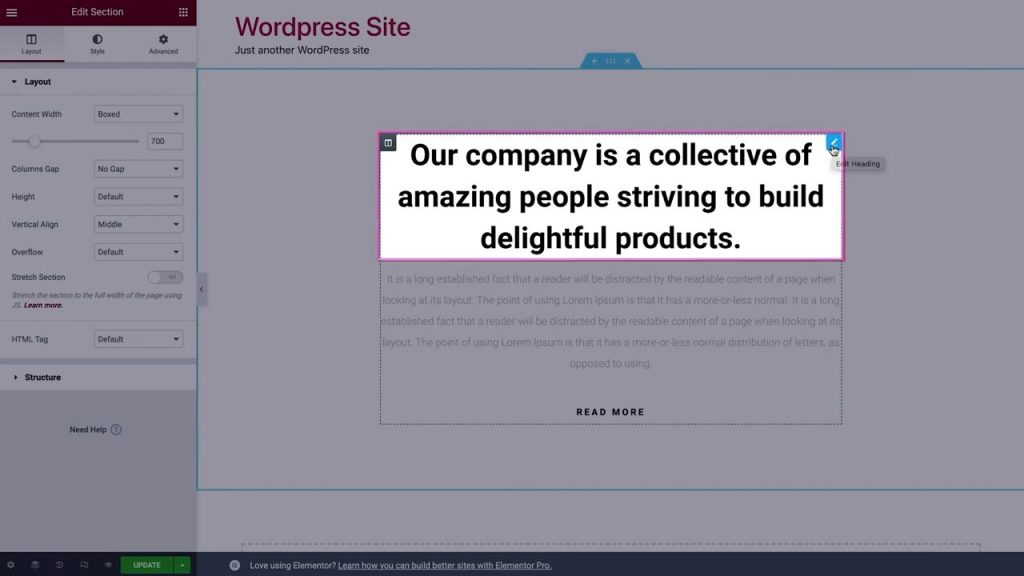
这些列包含小部件,比如您在这里看到的文本和按钮

你可以用它们的句柄来控制Section、Column和Widgets。
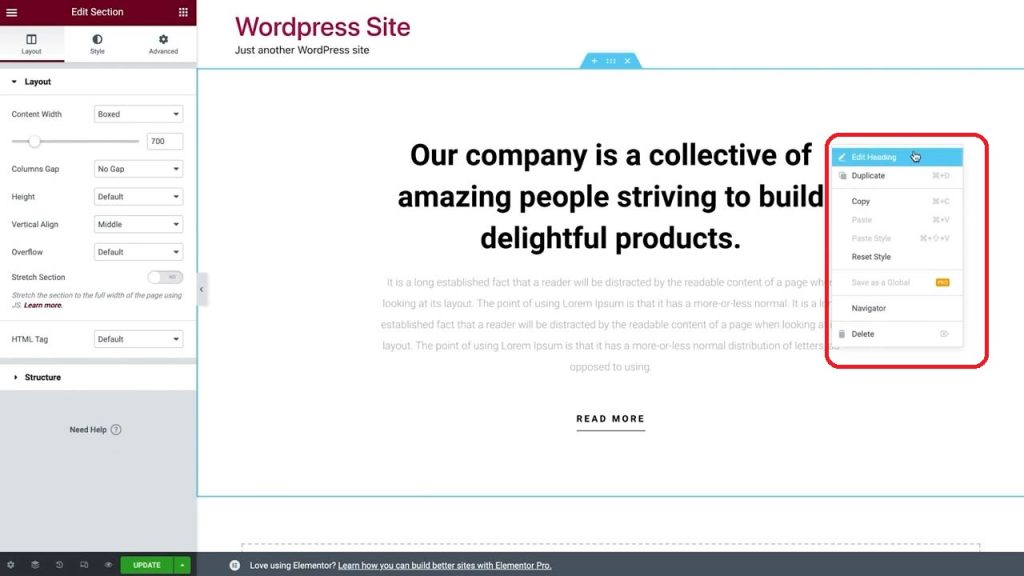
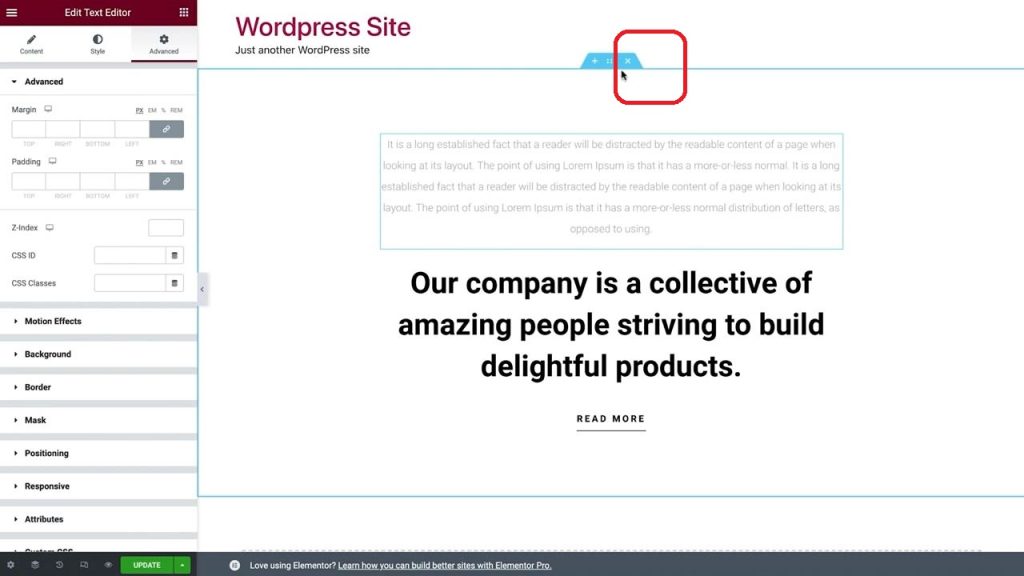
要编辑节、列或部件,只需右键单击它们的句柄。

在这里你可以编辑,复制,删除等等。

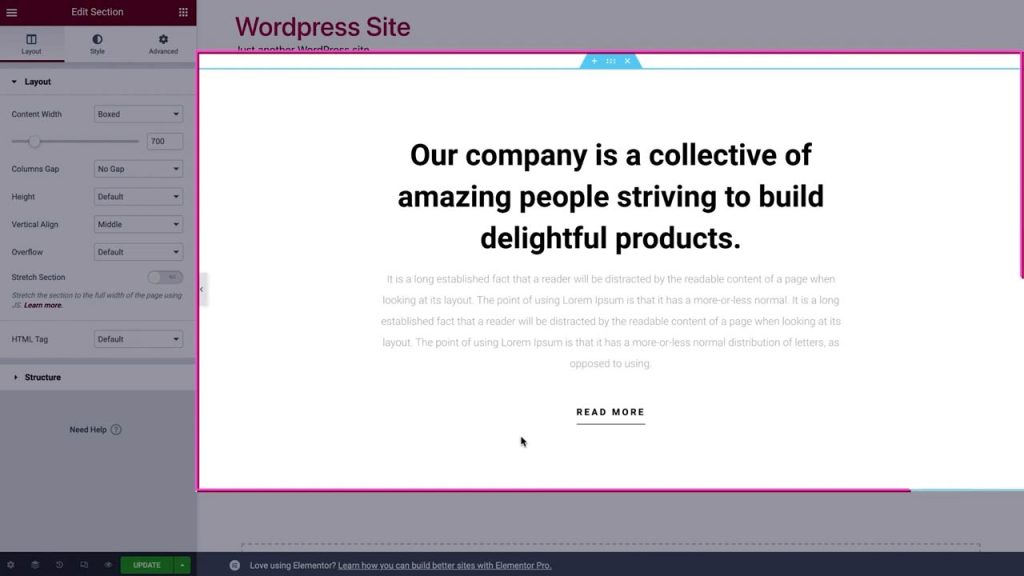
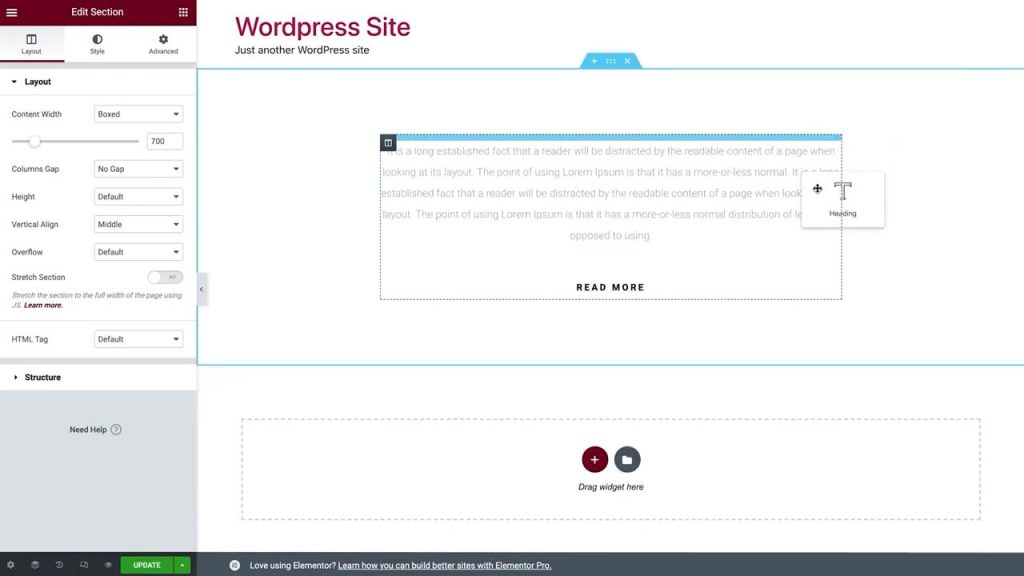
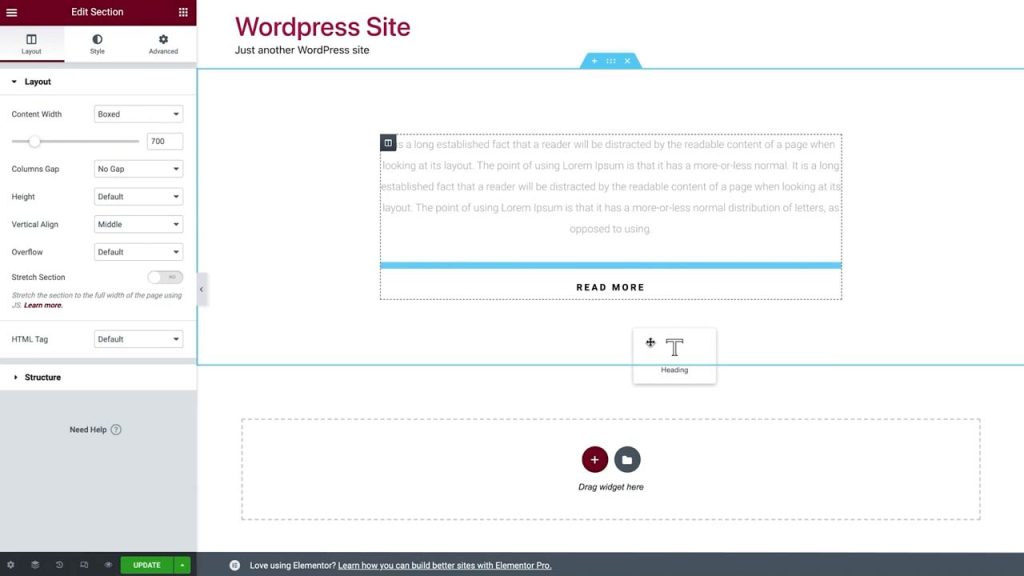
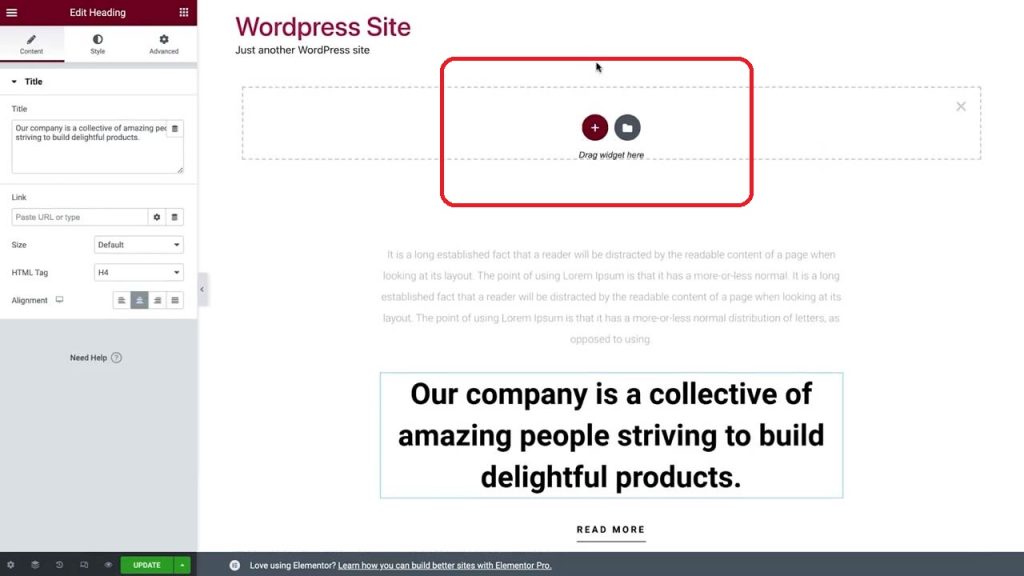
你可以通过简单的拖放来移动部分、列和小部件。蓝线表示当你松开时它的位置。




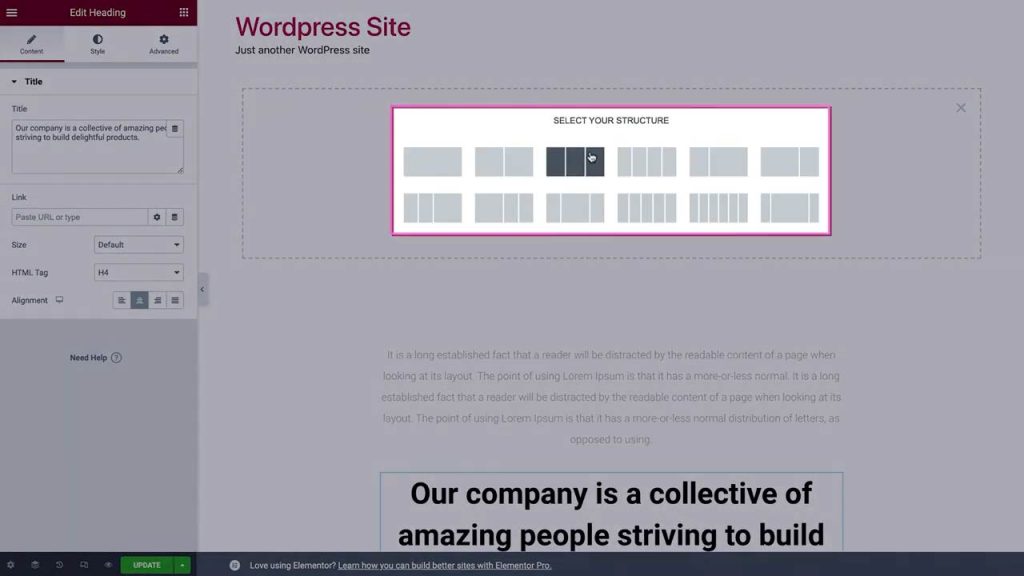
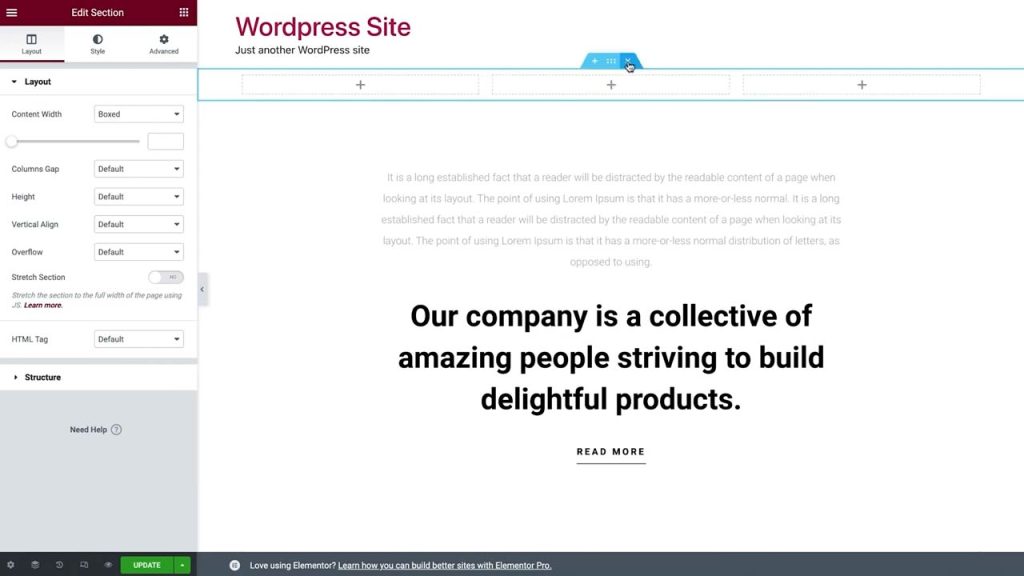
另一种添加分段的方法是点击这里的加号图标,然后简单地选择这些预先设置好的结构之一,我们可以根据自己的喜好进行调整,或者简单地删除它们。



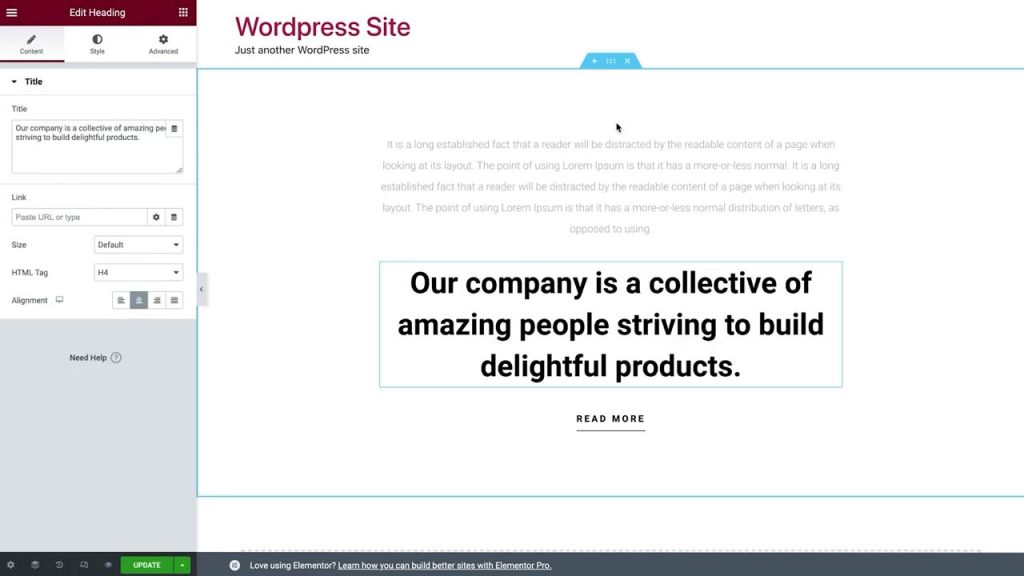
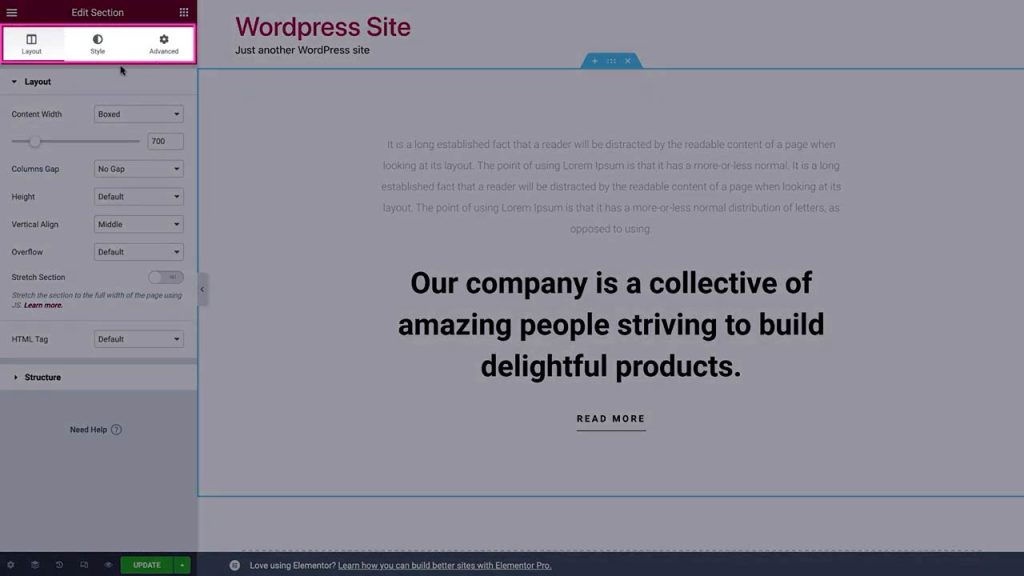
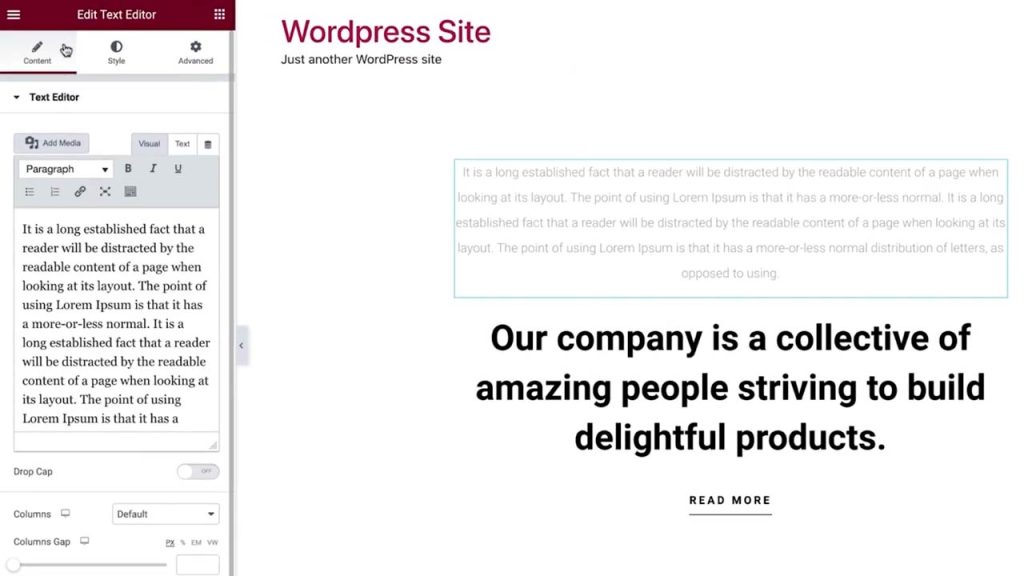
section, Columns和Widgets在左边的面板中有3个选项卡。section和Columns有:Layout, Style和Advanced选项卡。

而小部件有“内容”、“样式”和“高级”选项卡。很快我们就会看到这些设置是如何用于设计我们的页面的。

我们的网站设计不需要这一部分,所以我将继续删除它。

以上就是元素编辑器概述的全部内容。
在下一课中,我们将建立我们的设计系统来简化构建过程,并确保整个网站的风格一致。所以关注!