在本课中,我们将学习如何安装 Elementor 的轻量级主题 Hello,为我们的网站创建页面,并添加导航菜单。
您可能知道,每个 WordPress 网站都需要一个主题。WordPress 预装了自己的主题,您还可以选择许多其他主题。
Elementor 开发的 Hello 主题与 Elementor 网站构建器完全兼容。它可以免费使用、快速加载并始终保持最新状态,因此它非常适合任何使用 Elementor 的网站,包括这个网站。

让我们安装它!
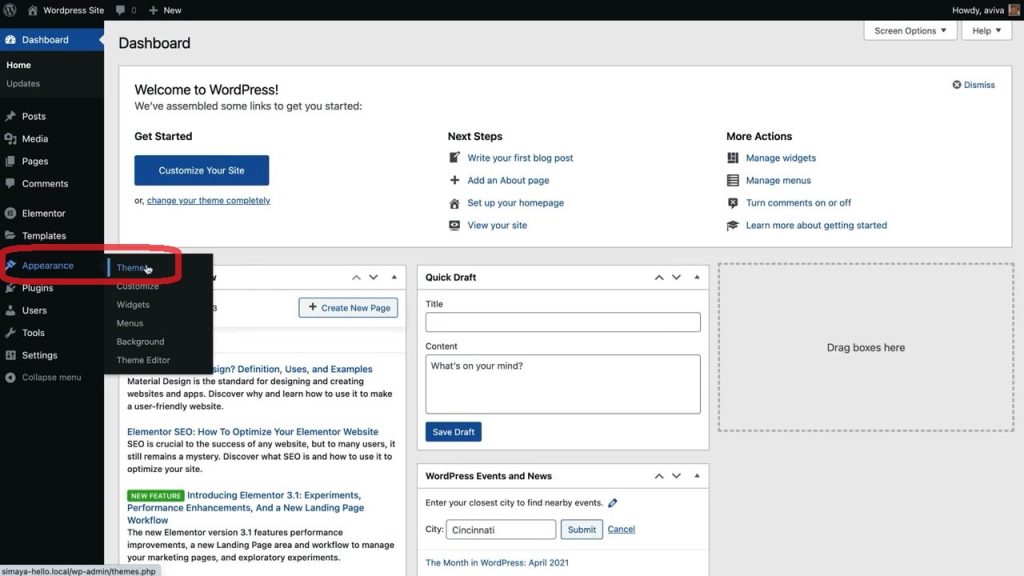
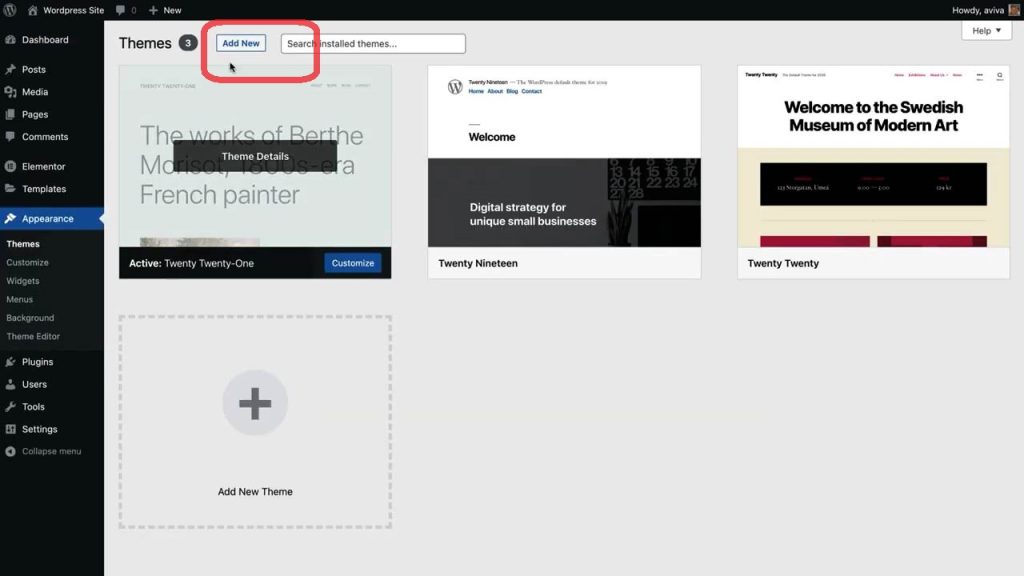
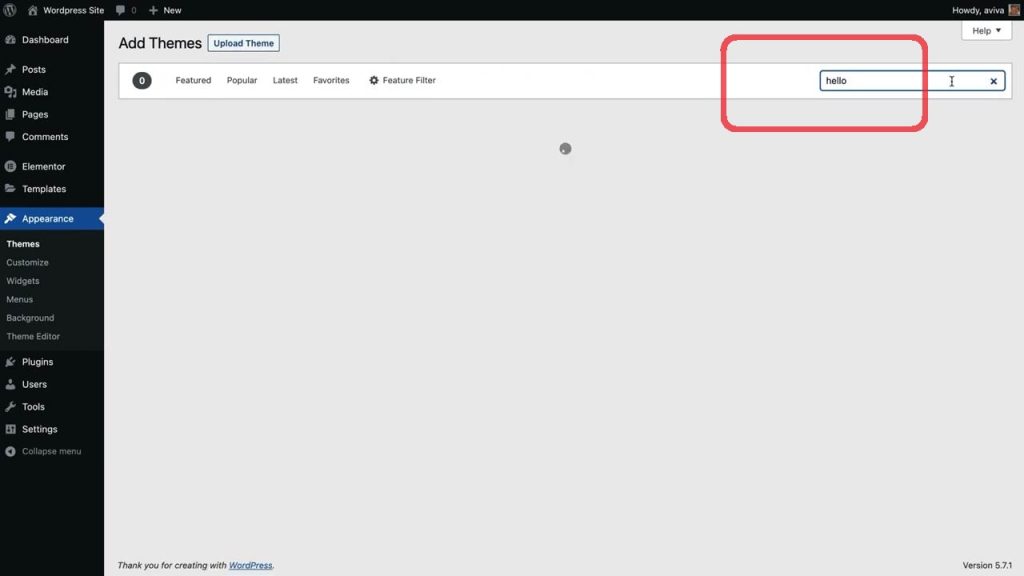
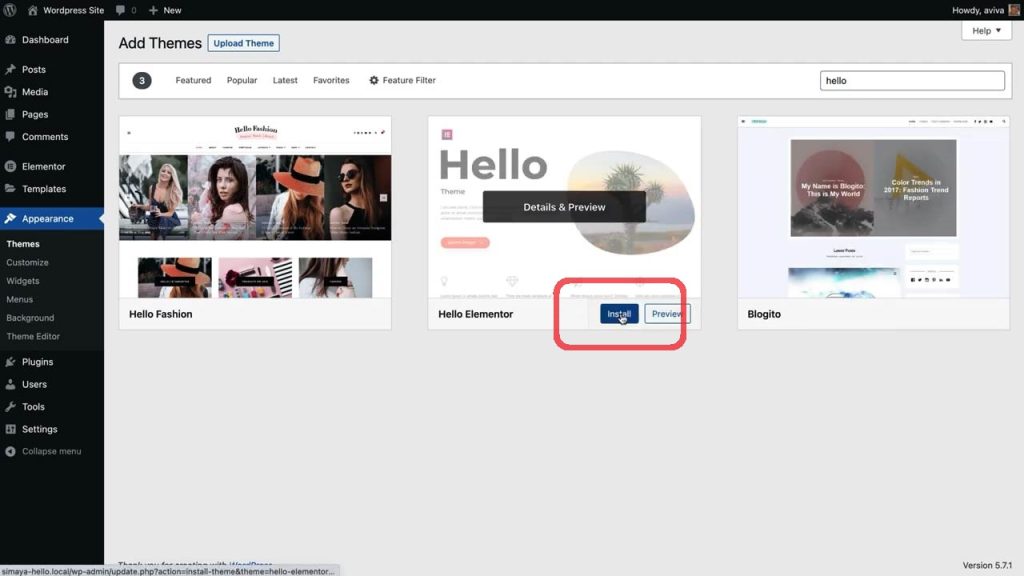
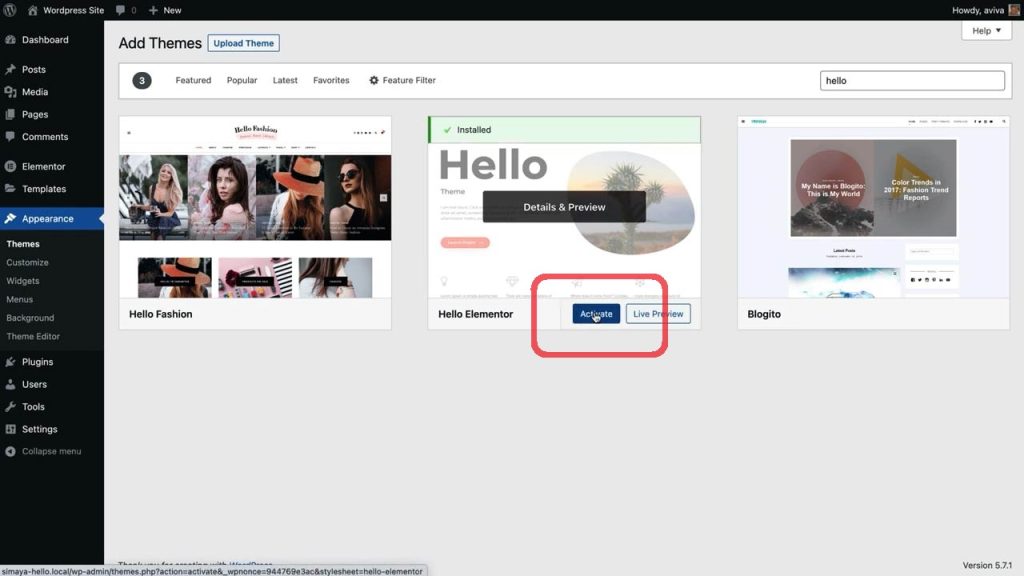
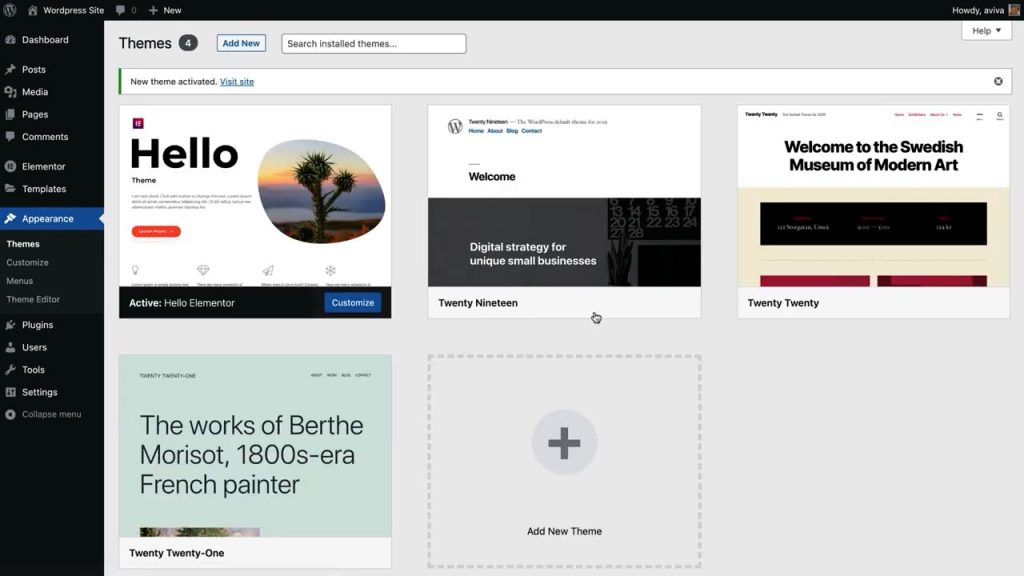
在 WordPress 仪表板中,转到外观 > 主题,然后单击“添加新”。在搜索栏中,输入“Hello”。单击安装…并激活它以将主题更改为 Hello。






当与 Elementor 插件一起使用时,Hello 主题带有免费的页眉和页脚。没错,免费!
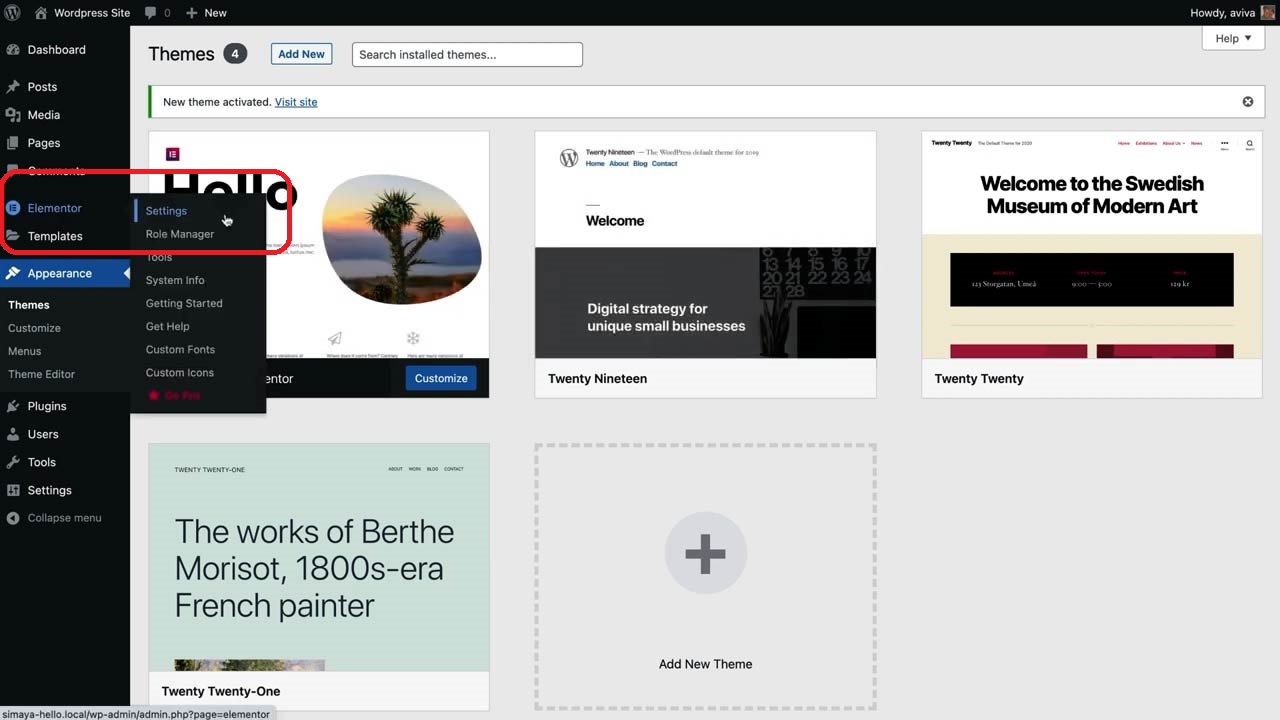
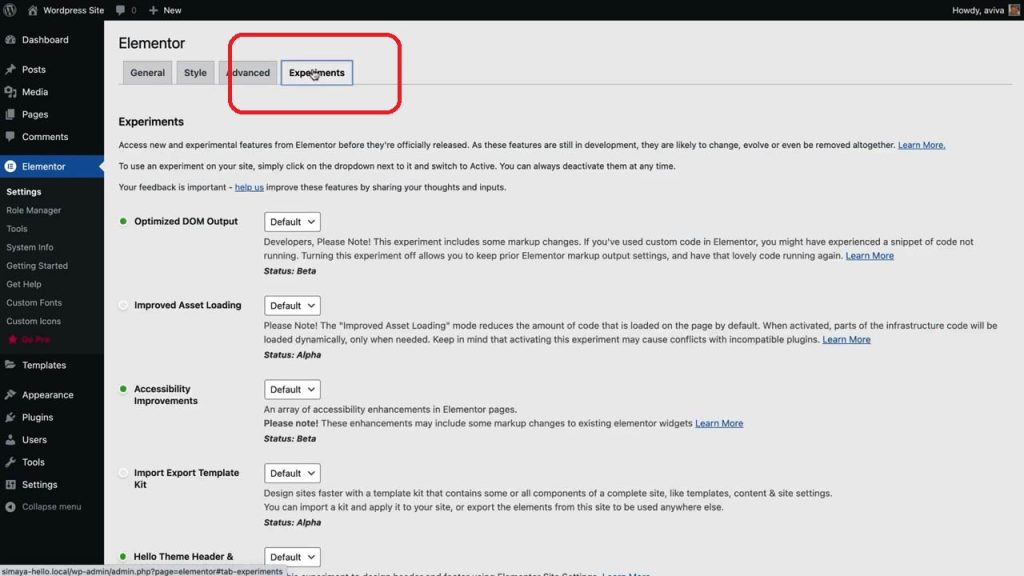
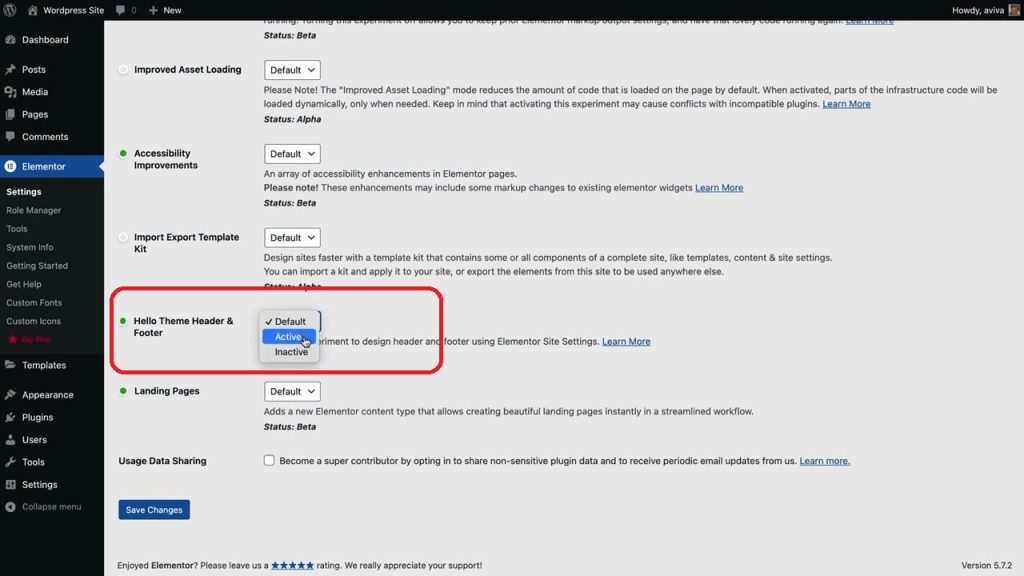
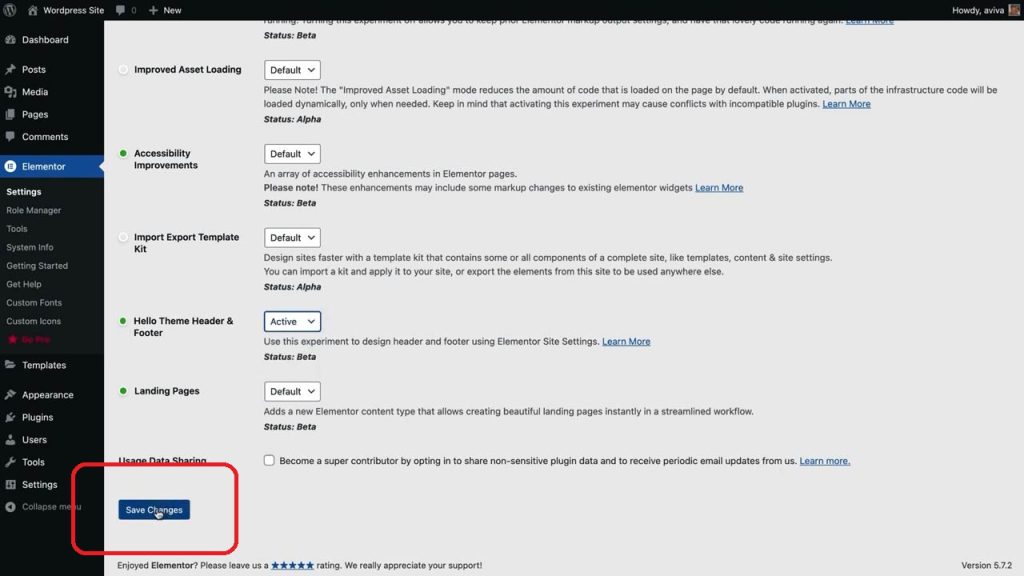
要确保 Hello 中的页眉和页脚选项已启用,请转到 Elementor > Settings > Experiments,向下滚动一点,并验证是否为 Hello Theme Header and Footer 选择了 Active。伟大的!我们稍后会在课程中回到页眉和页脚。




现在让我们为我们的网站创建页面。这个站点需要三个页面,一个主页、一个联系我们页面和一个我们的菜单页面。
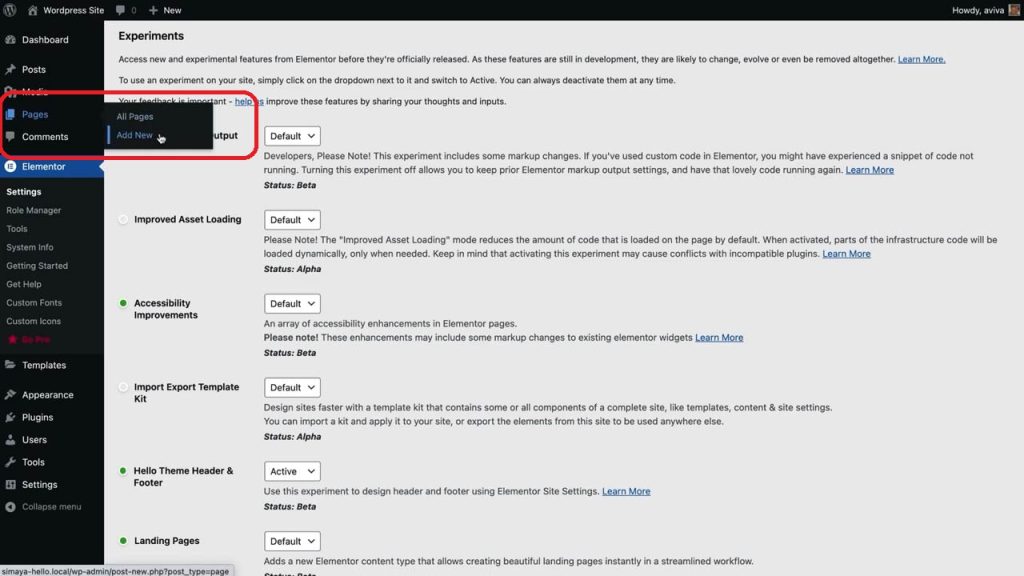
将光标悬停在页面选项卡上,然后选择添加新的。
如果这是您第一次在此站点上添加页面,您可能会看到 WordPress 欢迎弹出窗口。单击弹出窗口外的任意位置以将其关闭。
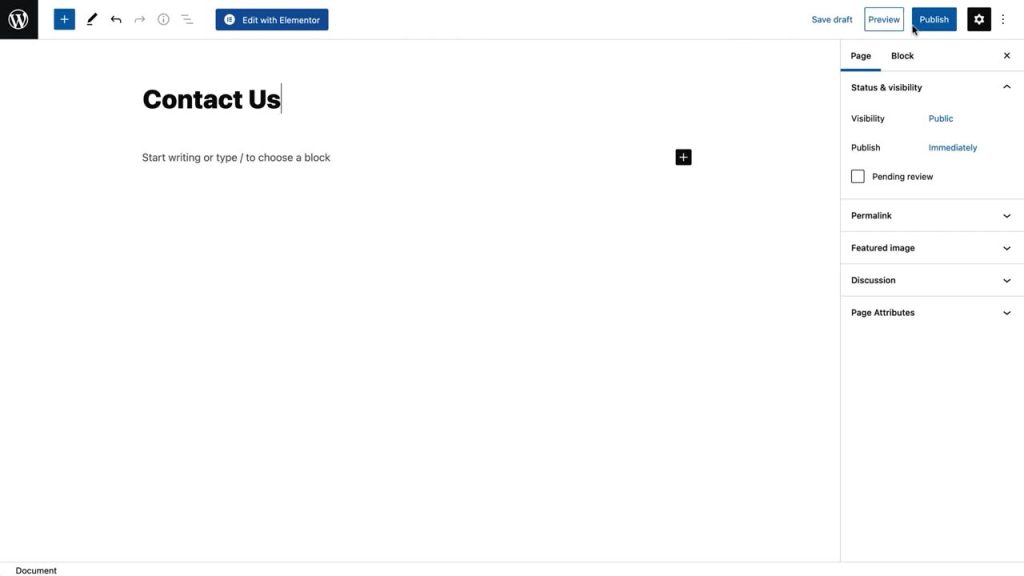
通过输入“主页”添加标题。单击发布…您可能需要再次单击发布…仅此而已。您已经创建了第一页!




接下来,我们将为餐厅添加 Our Menu 页面。
单击此处返回页面,然后单击添加新的。输入“我们的菜单”作为标题,然后发布。

现在是最后一页。添加它;将此称为“联系我们”并发布。

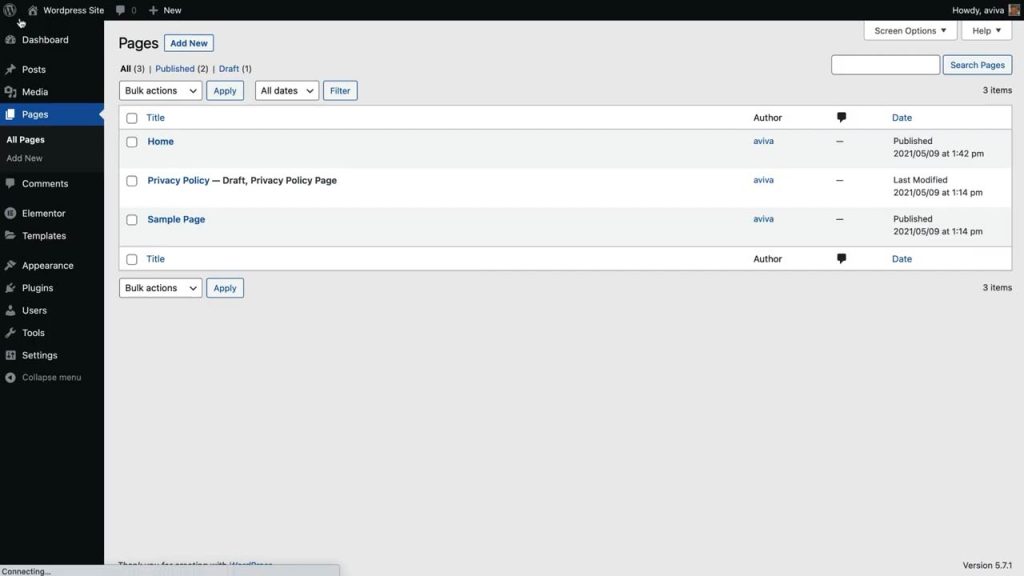
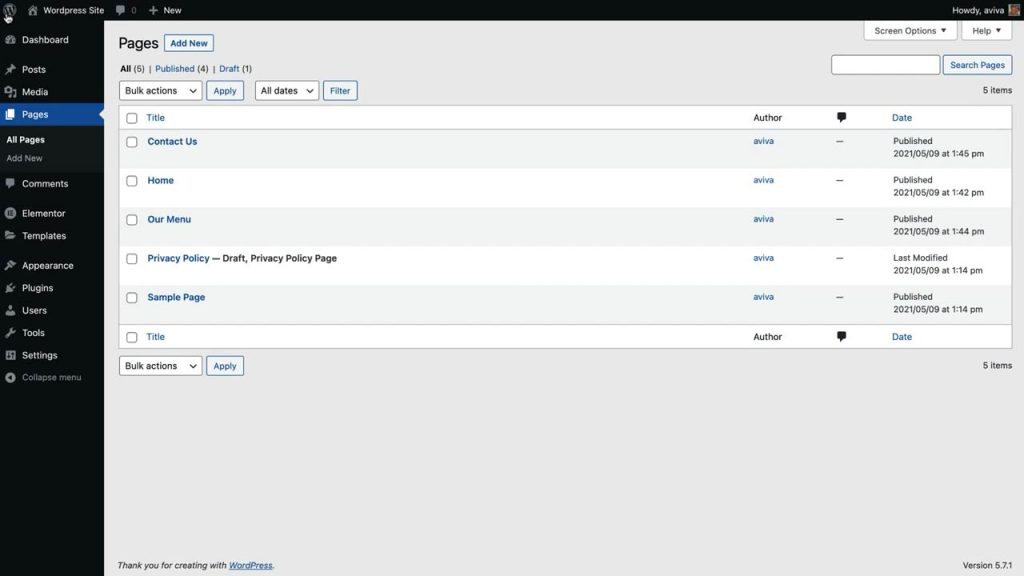
伟大的!现在回到页面。您可以在此处找到网站上所有页面的列表。您可以在这里看到我们刚刚创建的三个,以及这两个。等等,他们是怎么来的?好吧,每个新安装的 WordPress 都预装了一个隐私政策页面和一个示例页面。

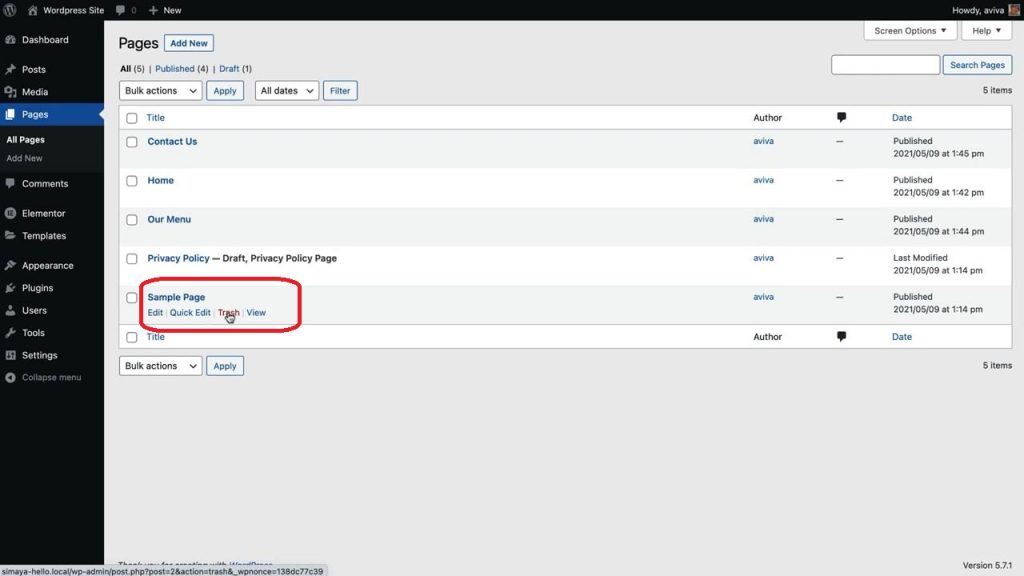
如果您将鼠标悬停在任何页面上,您将看到几个页面编辑选项,例如垃圾箱和使用 Elementor 编辑。单击废纸篓删除示例页面。我还将继续删除隐私政策。但是,制定隐私政策始终是一个好主意,因此您可以决定是否要保留它,并使用您自己的政策对其进行更新,或者完全删除它。

极好的!事情确实在发展,现在我们已经创建了页面,我们可以创建网站导航菜单,我们将在页眉中使用它,以便访问者可以轻松地在网站上找到自己的方式。
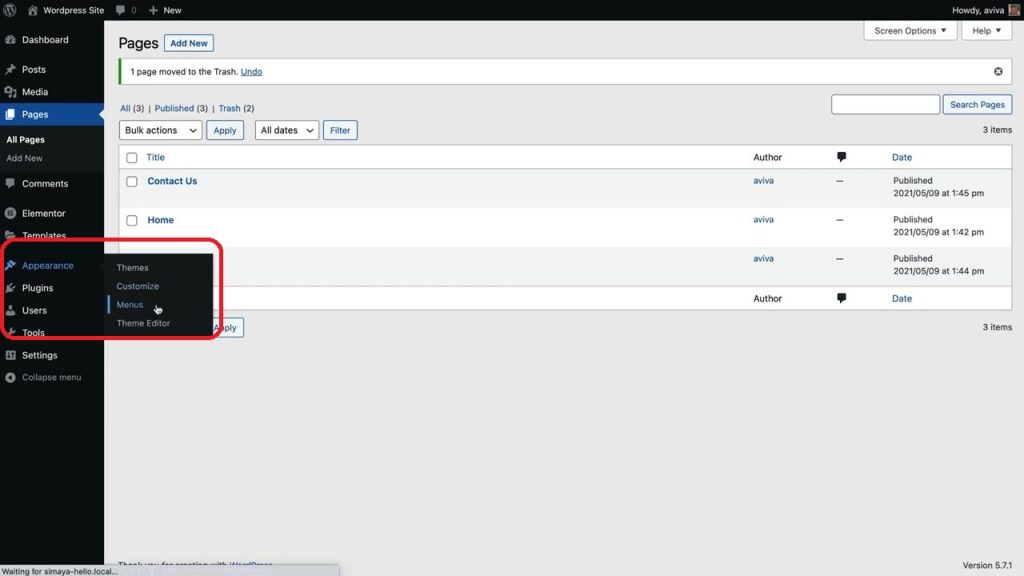
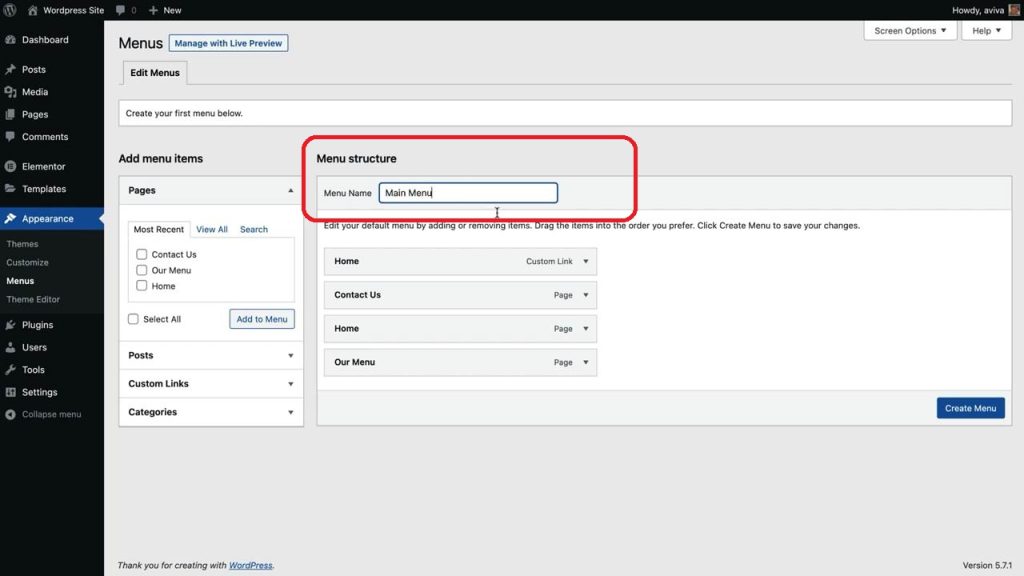
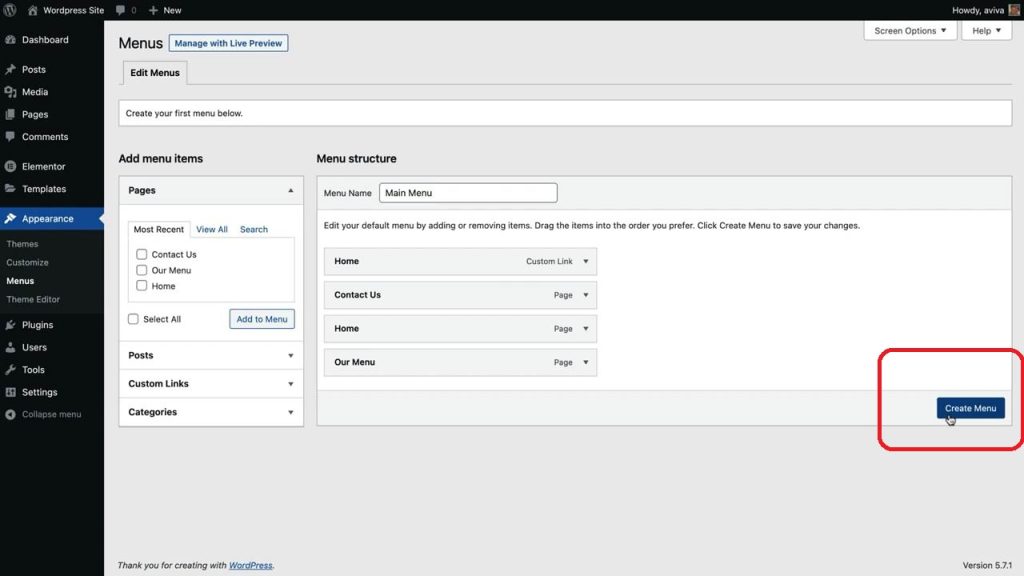
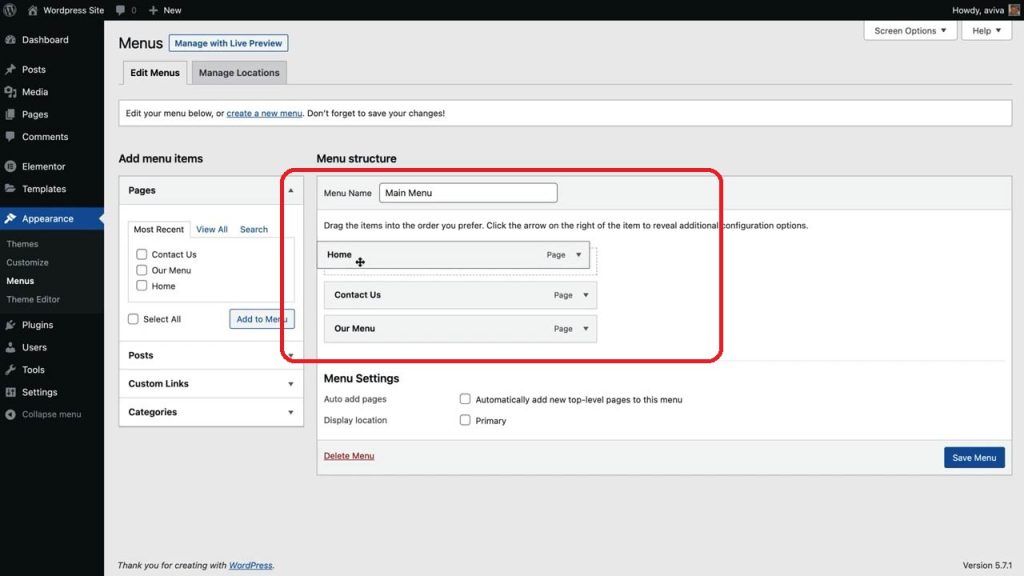
要进入菜单设置,请转到外观 > 菜单。为您的菜单命名,……然后单击创建菜单。



您应该会看到指向我们刚刚创建的三个页面的链接,以及一个额外的默认自定义链接。
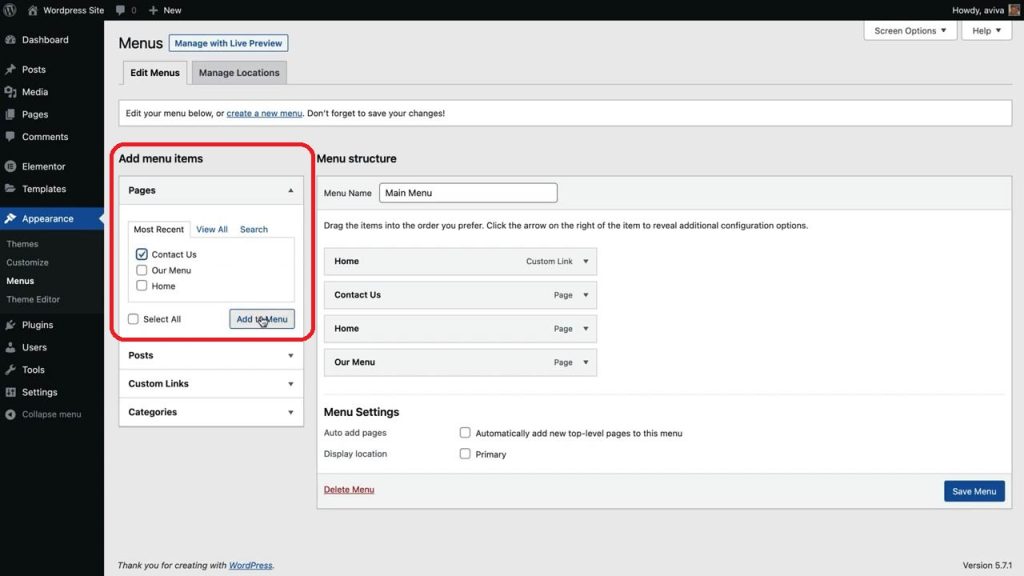
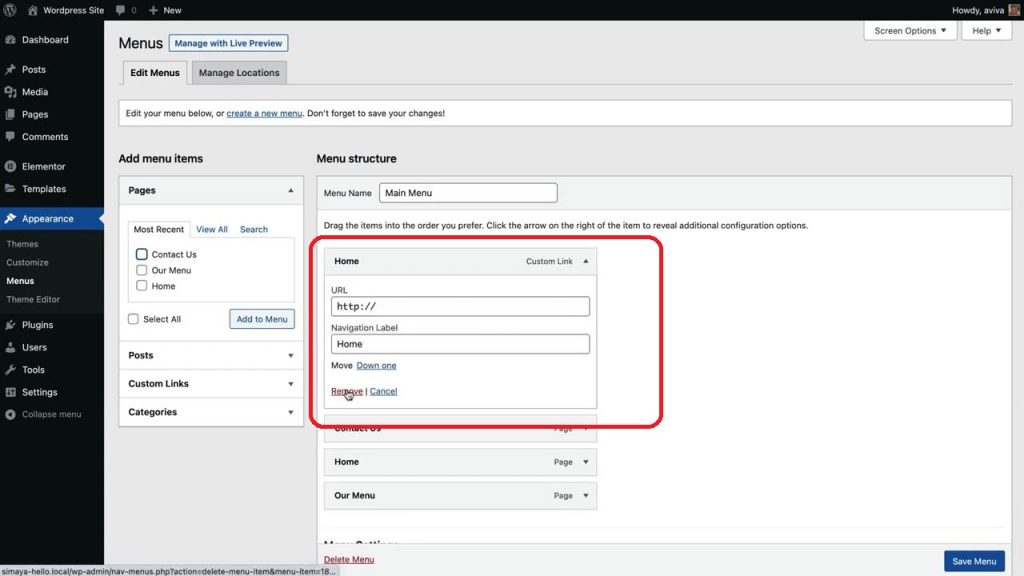
如果您在此处看不到链接,请从左侧选择页面,然后单击添加到菜单。通过展开链接并单击删除来删除任何不需要的页面。


然后单击并将链接拖动到正确的顺序。

单击保存菜单,就这样,我们完成了导航菜单的创建。
好的,我们已经安装了 Hello 主题,添加了网站页面,并创建了导航菜单。事情进展顺利!
在我们的下一课中,我们将学习使用 Elementor 的拖放编辑器构建您的网站的基础知识