在本课中,我们将构建我们的设计系统,这将有助于简化构建过程并指导我们设计网站元素的样式。
那么什么是设计系统,为什么要使用它呢?
为了使网站有效,它需要具有清晰一致的消息传递。这种信息通过网站的内容和设计来表达。
通过建立一套清晰的指导方针,您将创建一个更有效的构建过程,这既可以节省您的时间,又可以让您在整个站点中保持一致性。


这就是设计系统派上用场的地方。设计系统是一组预设的、随时可用的样式,这将有助于构建您的网站,并赋予其干净和优美的外观。
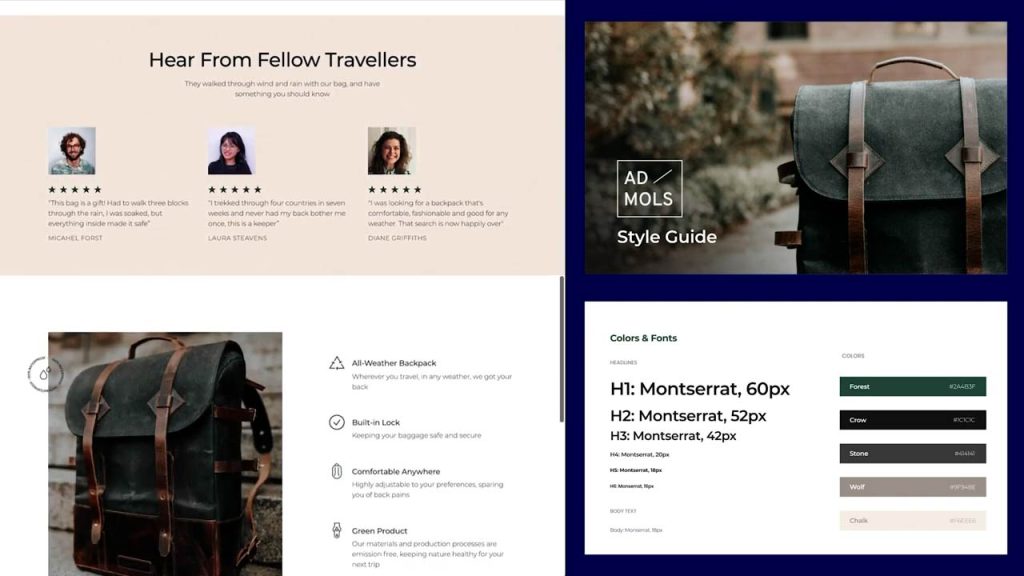
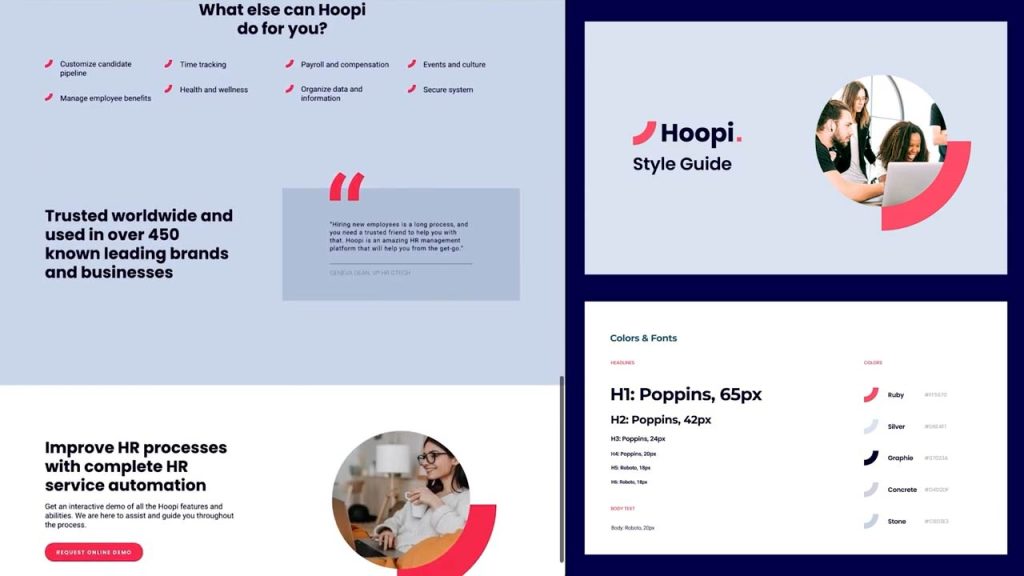
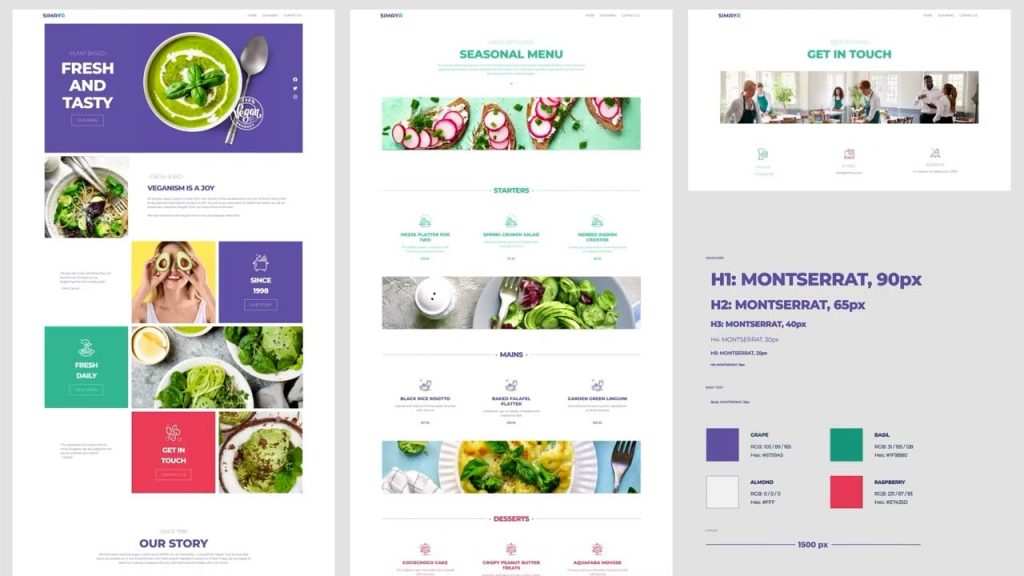
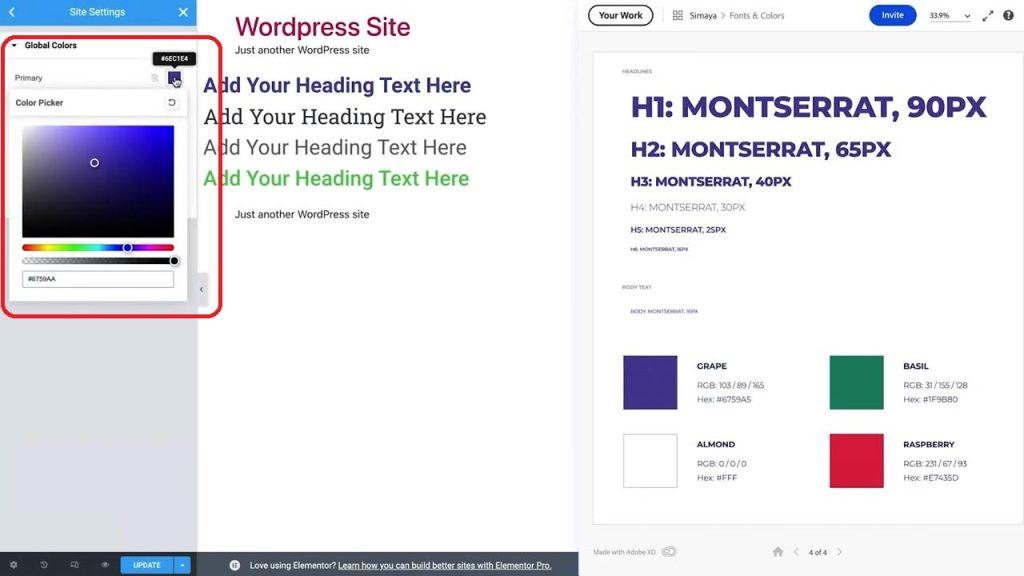
我已经为我的网站创建了一个文件,其中包含设计以及构建网站所需的所有元素。我在 Adobe XD 中创建了这个文件,但您可以随意使用您喜欢的任何工具来创建它。


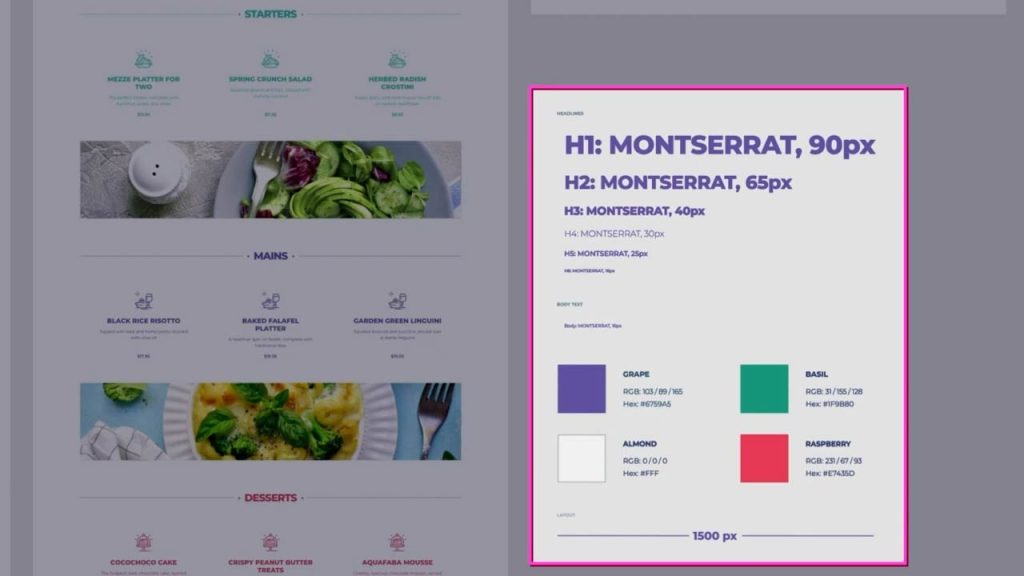
设计系统的范围可以从简单到复杂,具体取决于品牌和网站要求,但大多数设计系统都包括主要颜色的视觉列表和网站的排版样式。因此,让我们看看我们如何将这些元素实现到 Elementor 中以获得简化的构建体验。
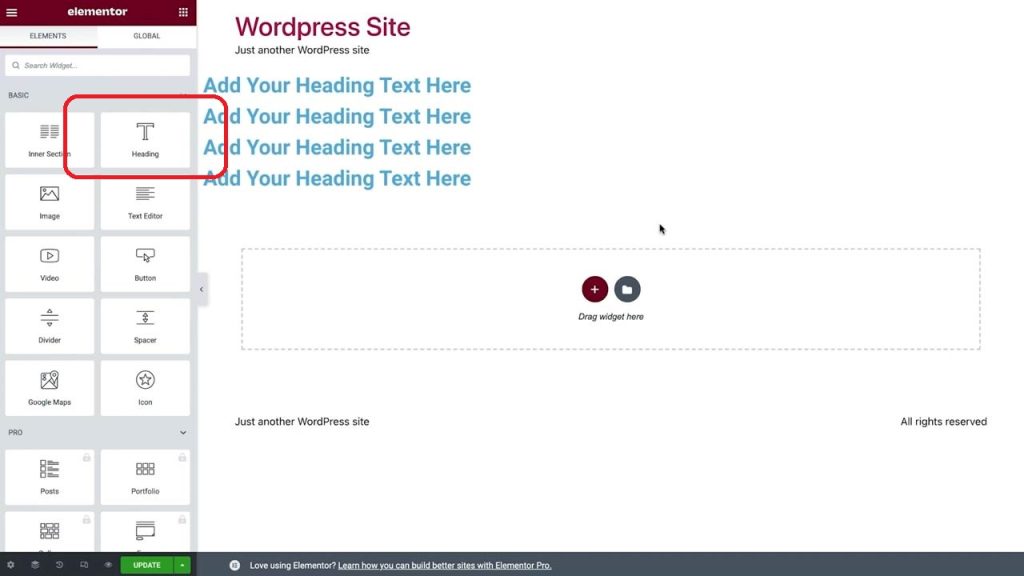
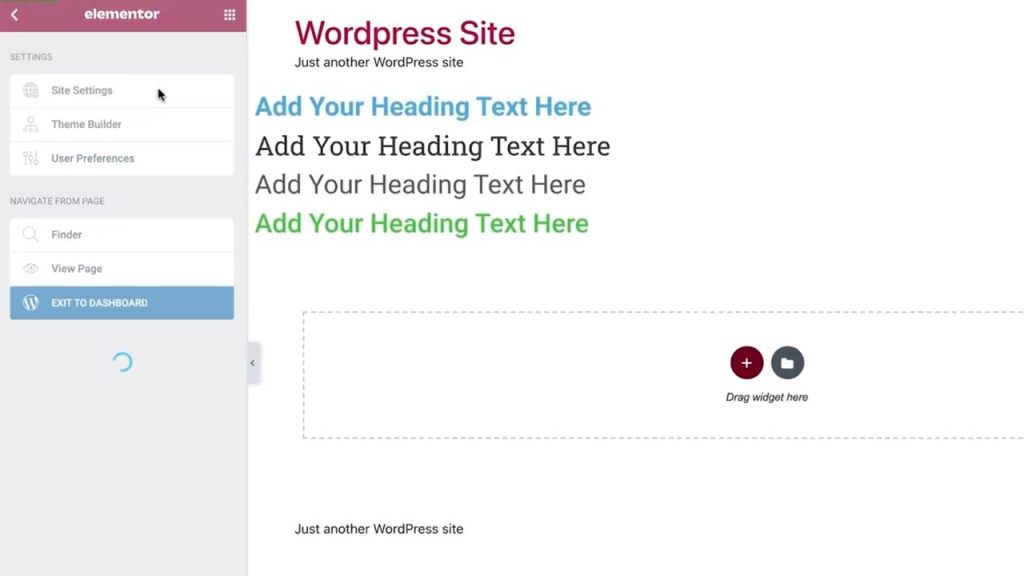
正如我们在上一课中学到的,我们可以通过将其拖入添加一个小部件,并使用样式选项卡对其进行自定义。使用这种方法,我已经在此处放置了四个标题来演示设计系统如何使您的站点受益。
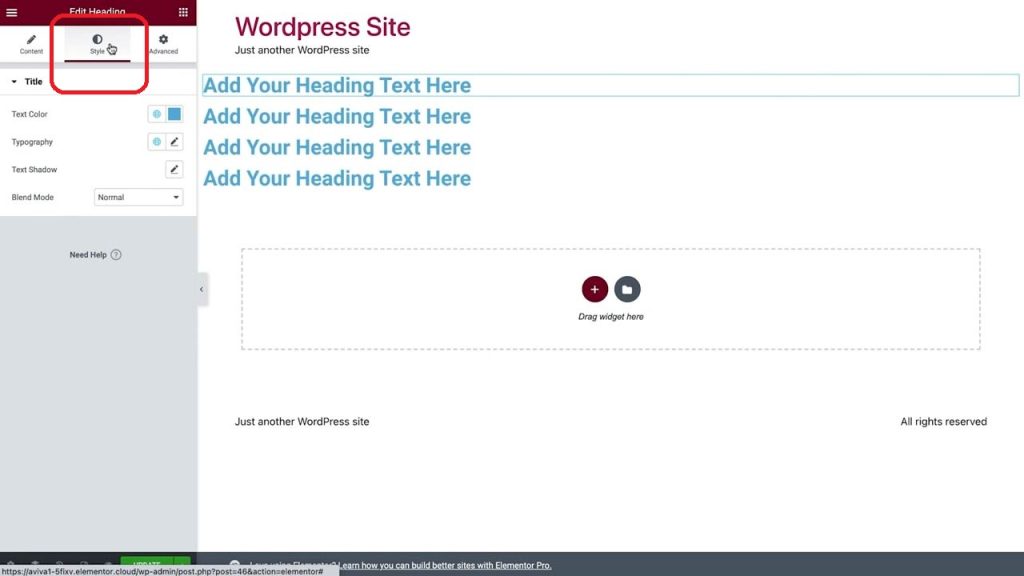
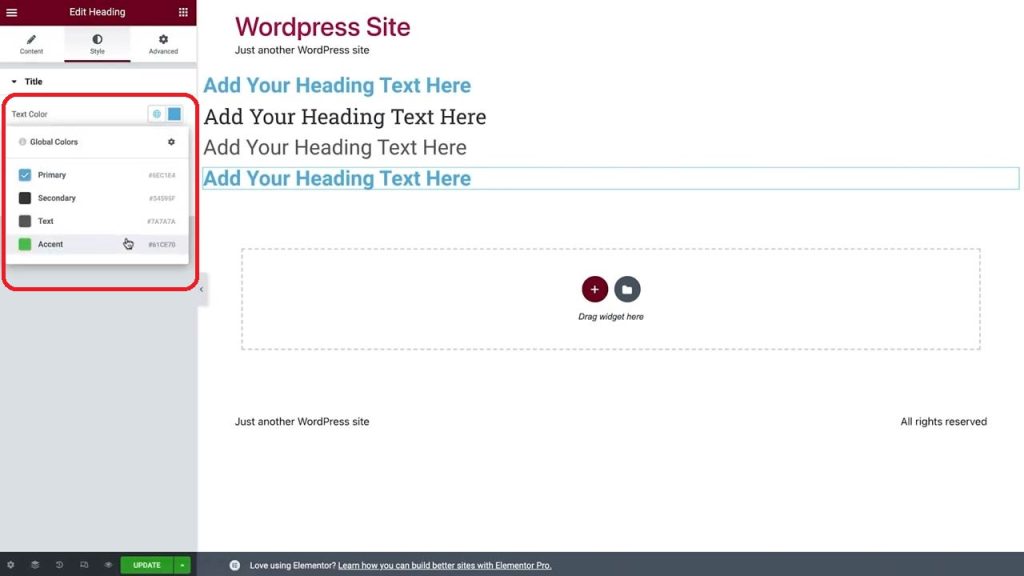
让我们首先选择第一个标题,然后转到样式选项卡。放置在编辑器中的小部件已经带有预设的默认样式。

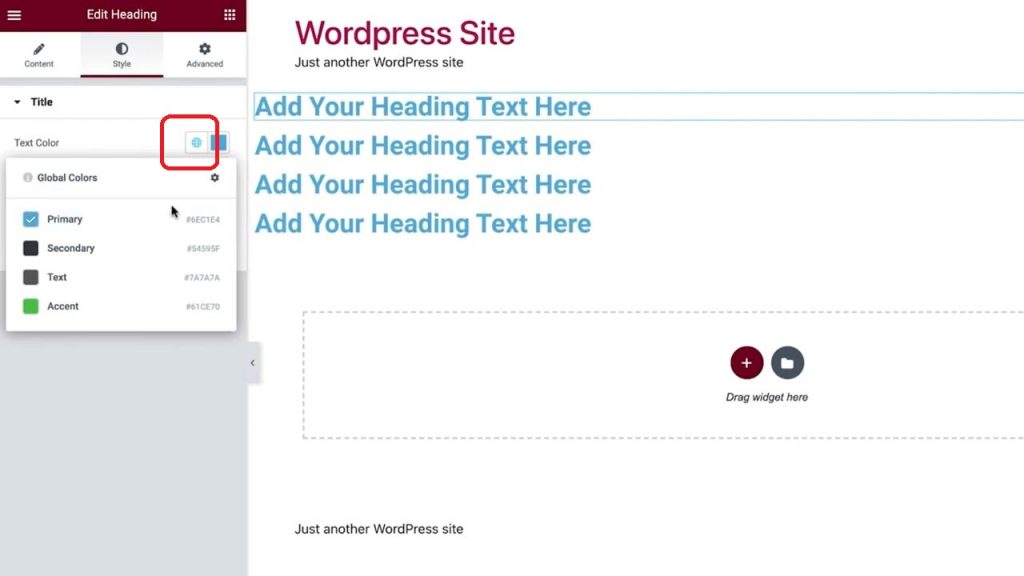
此处的全局图标表示存在可用于颜色或字体的全局样式设置。

当图标为蓝色时,表示该设置当前应用了全局样式。
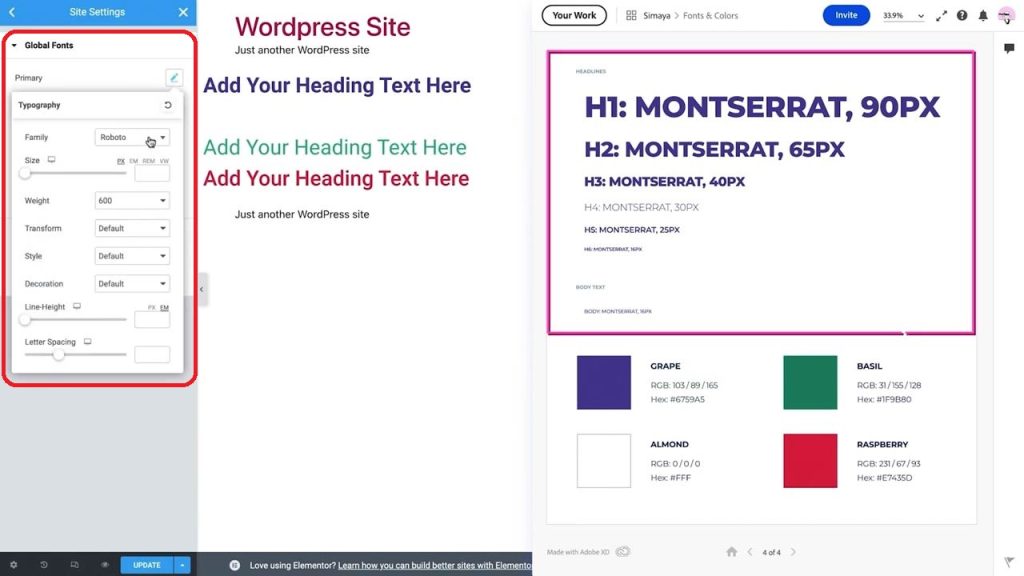
例如,该标题的颜色已设置为全局原色,其排版设置为全局原色。

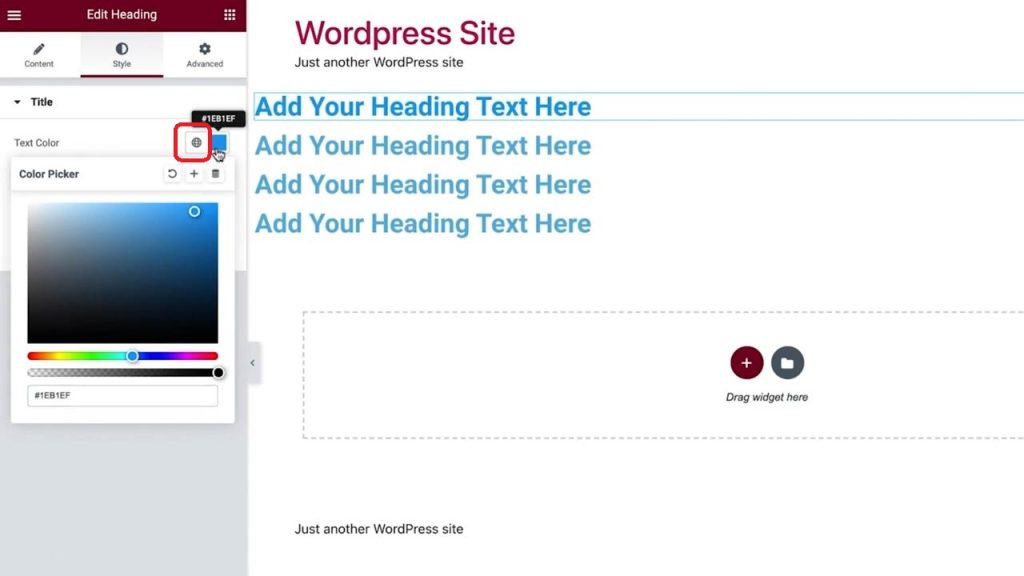
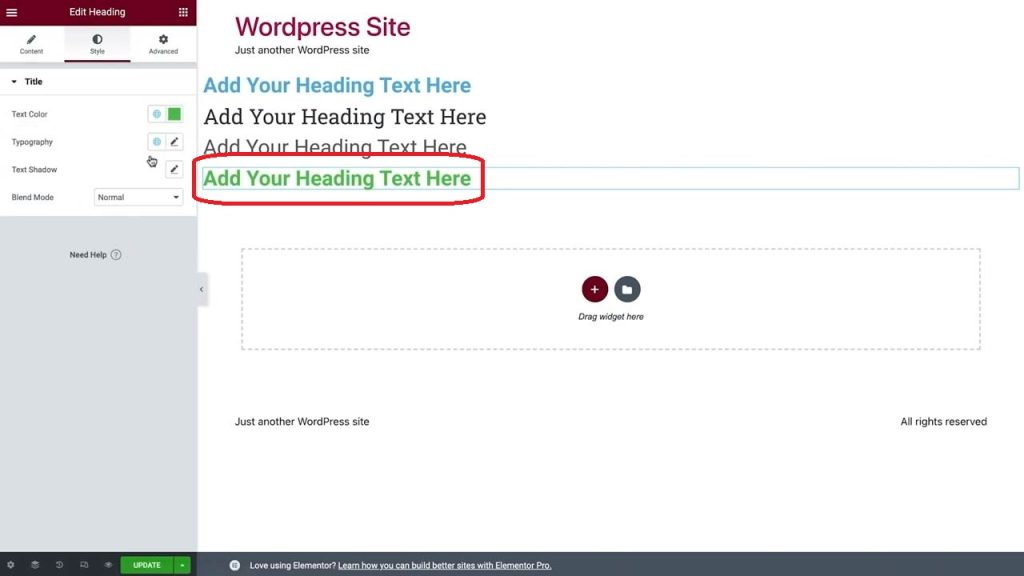
请注意,选择自定义颜色会使图标变为灰色,表示它不再应用全局样式。

使用全局样式,而不是单独设置自定义颜色和字体,被认为是最佳实践。它不仅可以加快您的工作流程,还需要更少的 CSS 加载,并让您的网站加载得更快。
我将继续为页面上的每个标题应用不同的全局样式。


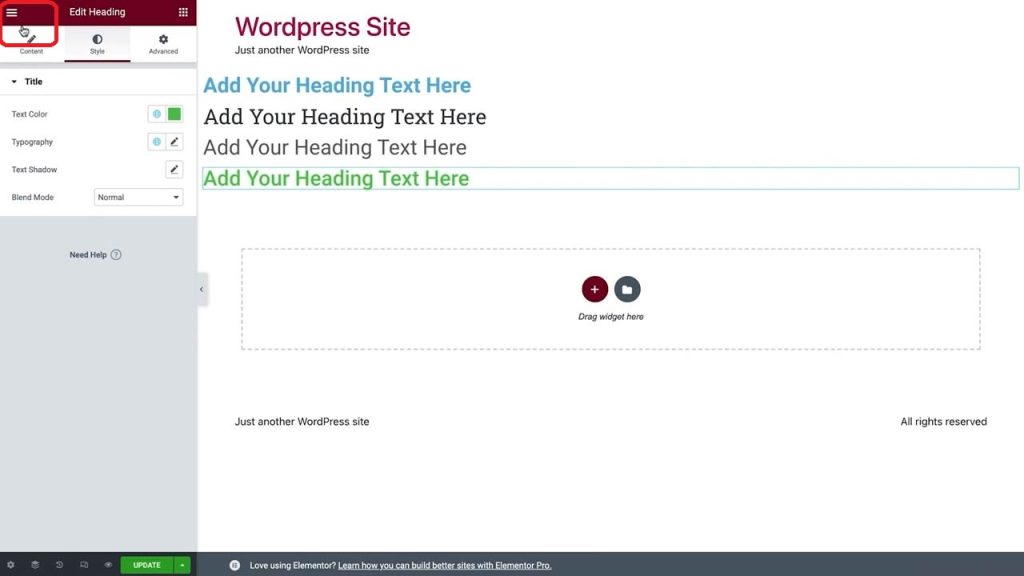
现在我们已经为每个标题应用了全局样式,让我们编辑它们以匹配我们网站的设计系统。
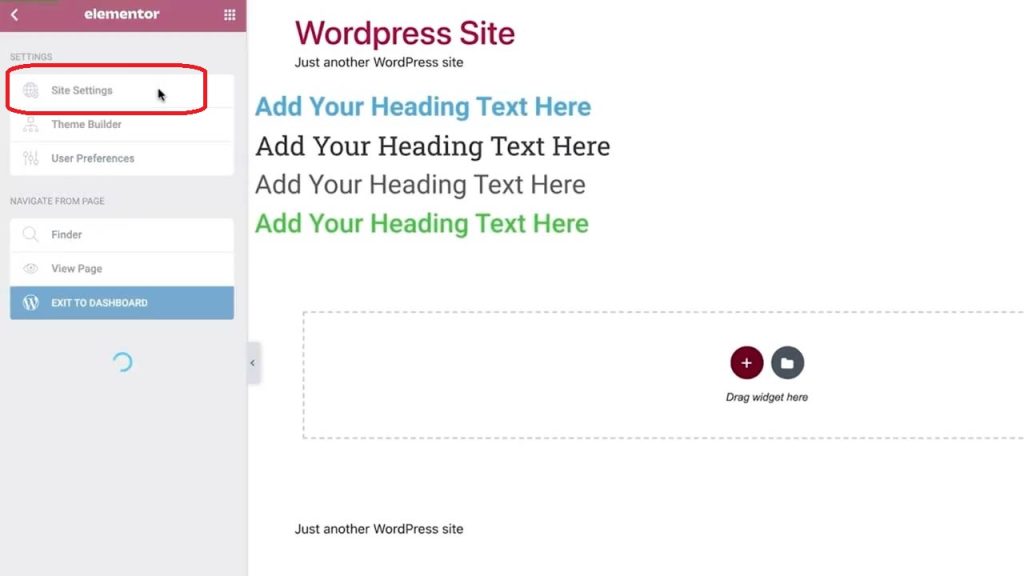
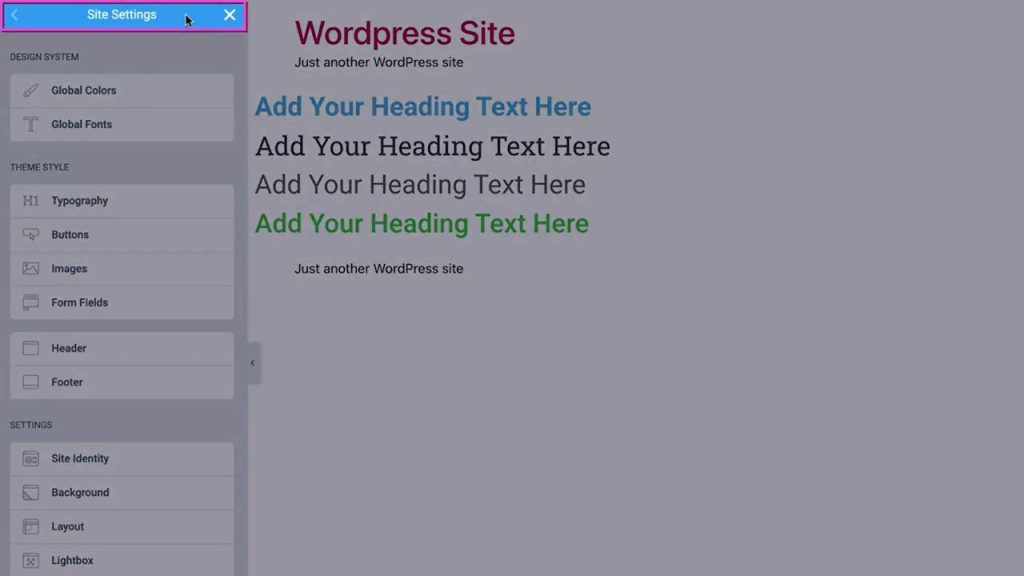
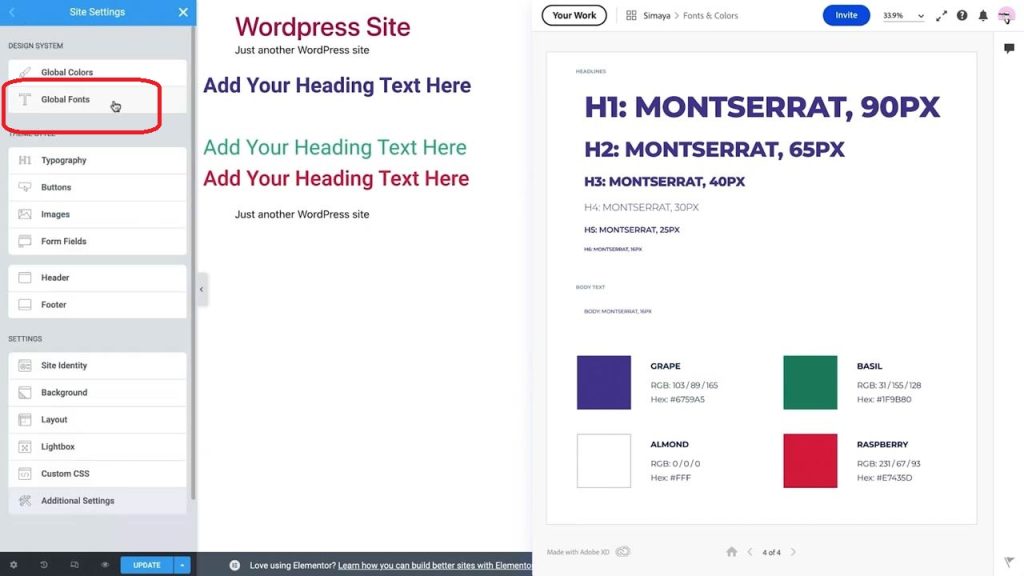
打开菜单并选择站点设置。



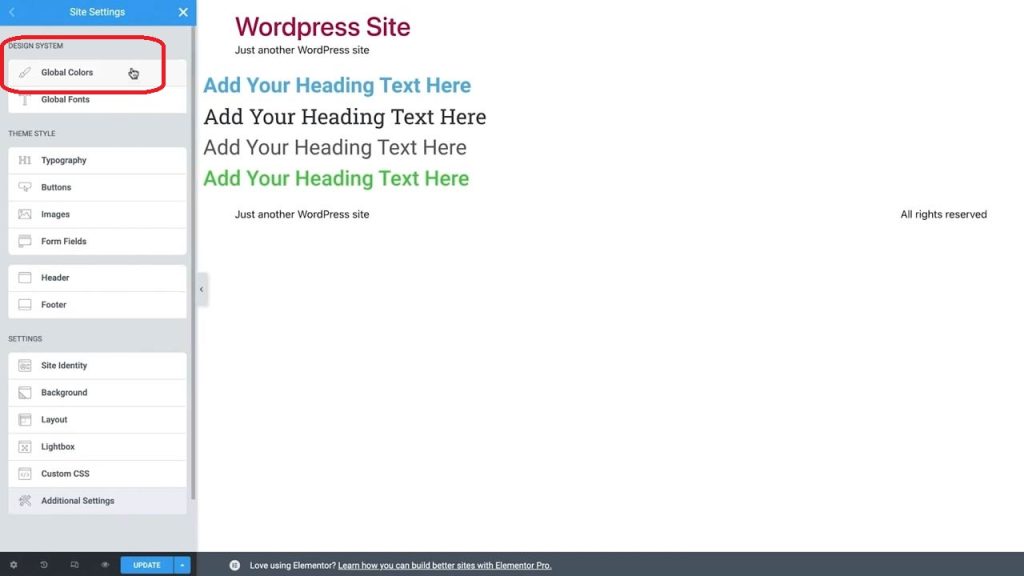
请注意,面板标题颜色变为浅蓝色,表示您现在正在整个站点中进行全局编辑。可以从任何 Elementor 页面访问这些设置。

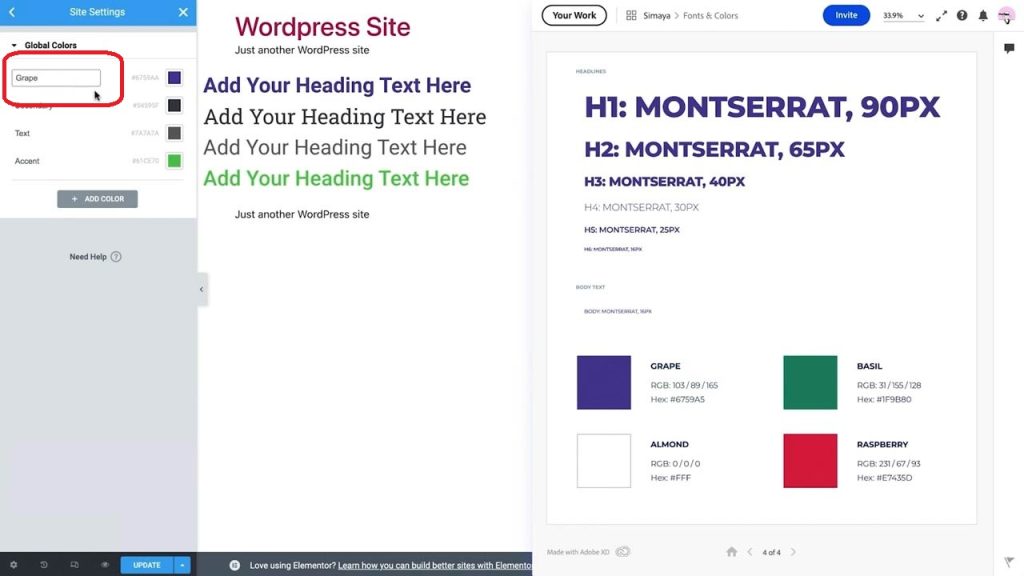
单击全局颜色并调整每种颜色以匹配您设计中的调色板。


您也可以通过简单地单击颜色并输入新名称来重命名颜色。

当您进行调整时,任何选择了全局样式的小部件都将使用修改后的样式进行更新。
现在我们已经完成了网站颜色的设置,我们将返回并设置全局字体。


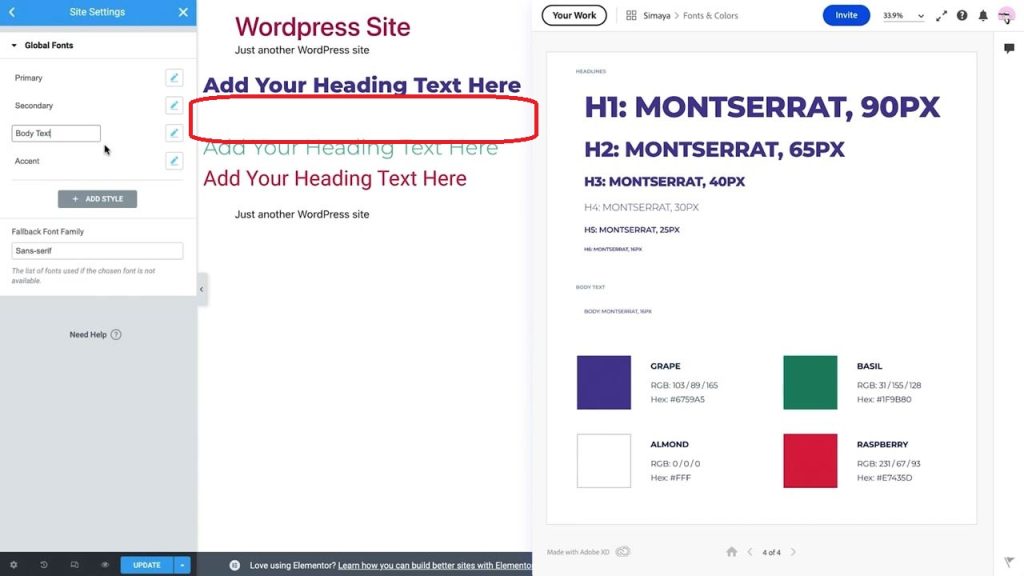
由于我们应用到这个标题的全局颜色是白色的,它不会显示在白色背景上,但是当我们在深色背景上使用它时它会可见。

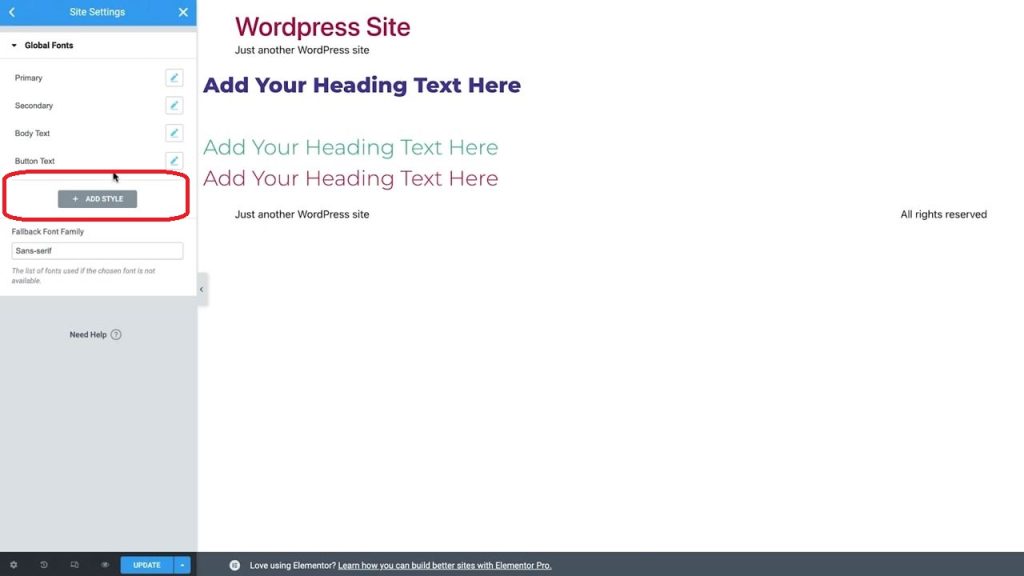
您可以通过单击“添加样式”并自定义其设置来添加更多全局颜色或字体样式。


全局字体还允许您自定义不同的设置以进行响应式查看。我们将在后面的课程中设置这些,让您有机会直接在您的设计中预览它们。
我们现在已经创建了自己的设计系统,这将帮助我们大大简化设计过程。
在我们的下一课中,将继续使用站点设置,并为我们的网站创建页眉和页脚,请继续观看。