插图是传达品牌和网站基调和风格的一种非常有效的方式。了解为什么以及何时使用插图,并探索您可以使用的不同插图风格。

品牌塑造不仅仅是基于一个人的个人设计品味或偏好。在一个人的视觉品牌的发展中,有很多研究和思考。
当我们开发一个品牌的视觉风格时,有许多组件需要整理——比如标志、配色方案和排版。图像也是一个重要的问题,因为它会影响从网站上使用的图像类型到公司时事通讯、博客和社交媒体帖子中的图形的一切。
但是你如何决定哪种类型的图像最适合品牌——照片和视频还是插图?
今天,我们将对品牌的图像部分归零,特别是为什么以及何时选择使用插图。我们将研究在网页设计中使用插图的好处以及您可以使用的不同类型的插图样式。
目录
为什么要在网页设计中使用插图?
虽然将插图归类为其他视觉上无趣的空间的背景可能很诱人,但它们可以在网页设计中服务于更大、更通用的目的。让我们来看看为什么选择插图而不是其他类型的图像的一些原因和动机:
传达基调和风格
一般来说,视觉效果可以向用户传达很多关于品牌风格的信息。但是,通过静态照片或短视频剪辑可以传达多少信息存在一些限制。
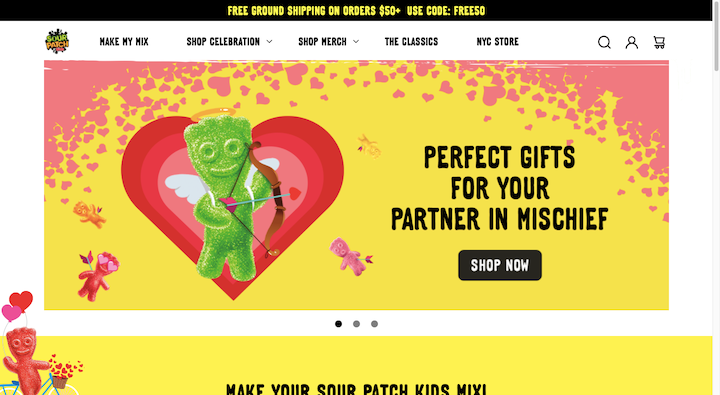
借助插图,您的风格和语气可以比现实世界的图像更明显——有时以夸张的方式。以Sour Patch Kids的主页为例:

糖果“孩子们”自己看起来既可爱又有趣。然而,一张实际软糖的照片并不能传达品牌试图分享的基调和信息。这个网站上的插图(以及他们厚颜无耻的营销活动中的插图)确实如此。
这个设计中的插图将孩子们置于不同的场景中——骑自行车、被丘比特的箭击中,以及在每个角落突然出现。这展示了该品牌俏皮和经常恶作剧的一面。
根据您使用的插图类型,它们可能会添加有关您的品牌的额外上下文或以更准确的方式在您的网站上构建单个组件。不过,它们并不总是必须以轻松的方式使用。插图还可以为设计增添神秘感和深度。
以独特的创作脱颖而出
即使您不是从头开始制作自己的插图,它们也有一些比人物、风景和产品的照片或视频更有创意的东西。插图也可以传达不同种类的创造力。
例如,使用平面几何形状和线条的设计可能适用于科学、数学和技术领域的公司。这种逻辑和结构化的设计是一种创造力,就像一件艺术品一样。
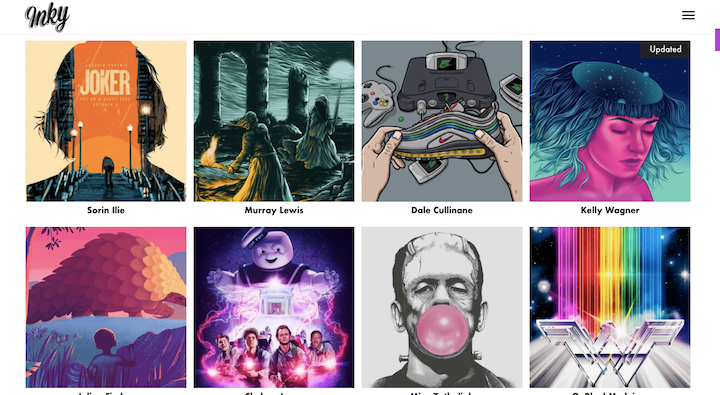
只要看看像Inky这样的插画机构的网站,你就会看到你可以用插画创作出各种各样的作品:

插图——不管它们的风格或它们在设计中的广泛使用——可以提升您的数字产品的外观。它们还使设计师能够尝试这个世界上不存在的角色、物体和风景。
将可识别的品牌吉祥物添加到 UI
数字品牌以及拥有实体机构的品牌可能希望使用吉祥物而不是仅使用徽标来在其所有营销和销售渠道中代表它们。这只是你可以用插图做的事情。
有几种方法可以在网站上使用吉祥物。一种方法是创建一个漫画(如 Sour Patch Kids),跟随访客在网站周围的旅程。另一种方法是从徽标中提取图形标记(或其分支),并将其用于您的设计、照片和页面中,就像水印一样。
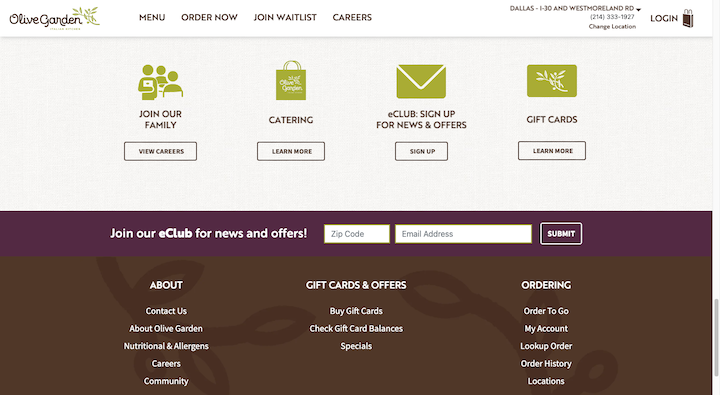
我们在橄榄园网站 上看到了后一种类型:

橄榄枝图案标志在整个设计中非常巧妙地出现。我们在屏幕截图中看到了它的三个实例:
- 在“餐饮”上方的橄榄园包上
- 在“礼品卡”上方的卡片上
- 作为页脚中的纹理背景
当图像尚未完全加载到网站菜单中时,它也用作占位符:
这是一个很好的例子,说明如何让你的插图“吉祥物”跟随访问者——要么引导他们到页面的关键区域,要么只是在那里强化品牌。
创建您的访客从未见过的数字世界
当您仅使用照片进行设计时,您可以做的世界构建并不多。如果您的网站图像旨在补充您的内容,那没有任何问题。
也就是说,如果您想通过视觉来讲述故事并创建自己的世界,插图是您的最佳选择。您的数字世界甚至不需要完全身临其境或超凡脱俗。插图可以描绘一个与我们相似的世界,只是数字化了。
Yoast的主页很好地平衡了两者:
搜索引擎优化不是一个容易可视化的话题。Yoast 可以用一堆 WordPress 插件的截图来设计它的网站。相反,它使用插图来描绘在 SEO 游戏中获胜的抽象画像。
将复杂的概念或冗长的故事带入生活
当需要向网站访问者解释复杂的事情时,插图也很有价值——比如一般的品牌概念、历史、流程中涉及的步骤、相关数据等等。这都可以通过文本进行分解,但是访问者通过视觉来消化信息会容易得多。
我们看到用于此的插图的一种方式是在解释器动画或视频中。喜欢Relish主页上的这个:
虽然关系教练的概念并不难掌握,但简短易懂的视频很快总结了用户的痛苦和应用程序的解决方案。
插图还可用于创建数据可视化、分步图形、时间线等。如果您或您的客户正在努力通过文字或照片来传达想法或讲述故事,插图可能正是您挽救一天所需要的。
如何在网页设计中使用插图:分步指南
在您开始在设计中使用插图之前,有一些事情要做。
第 1 步:找出原因
您是否清楚地了解为什么选择使用插图而不是照片或基于排版的设计?如果您不确定,或者您只是想采用一种新趋势,请再次查看上面的部分,并确保这些插图能够发挥作用。
第 2 步:找到你的风格
您可以在网络上使用不同类型的插图。我们已经在上面看到了一些例子,但这只是冰山一角。
在您进入下一部分并探索不同类型的插图以及使用它们的方法之前,请确保您首先整理了品牌的风格和个性。一旦你知道你想要什么样的外观和色调,将它与插图风格配对会更容易。
第 3 步:决定将展示多少网站
一个网站不需要被图像覆盖——这适用于使用照片和插图一样多的设计。也就是说,您应该弄清楚您实际需要多少插图。
例如,您想创建一个完全身临其境的数字世界吗?如果是这样,您的大部分视觉效果将被说明。另一方面,如果您使用插图来直观地引导人们浏览网站,而不是作为讲故事或构建世界的元素,则可能需要谨慎使用插图。
第 4 步:构建您的插图工具包
如果你打算设计一些真正定制的东西,你可能需要聘请一位插画师来帮助你完成这件作品。但是,有很多工具可以帮助您自己创建插图并将其添加到您的网站。
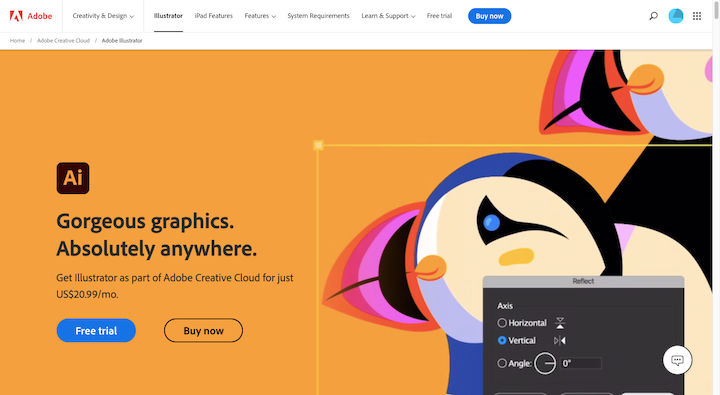
首先,您可以使用Adobe Illustrator 等软件设计插图:

您还可以选择从Shutterstock之类的网站许可库存矢量图像:

另一种选择是从插图模板开始。Elementor 工具包库有多种:

顺便说一句,Elementor 还可以轻松地将插图集成到您的网页设计中。当您使用 Elementor 编辑网站时,您将可以访问允许您执行以下操作的工具:
- 立即上传插图模板
- 嵌入插图视频或图形
- 将部分的背景更改为插图
- 添加 Lottie 元素
- 和更多
底线:如果您认为您将来会更倾向于设计插图 WordPress 网站,那么您可以使用很多工具来帮助您创建精美的插图,包括 Elementor。
16个网页设计插图的好例子
接下来,我们将查看 16 个网页设计插图示例(除了我们之前检查过的五个)。我们将它们分为四种不同的类型,以帮助您找到您正在寻找的特定风格的灵感:
平面插图
扁平化设计是指完全二维的网站界面。
尤其是平面插图,往往会引人注目,但同时又极简且不张扬。这意味着您可以使用平面插图作为内容的补充,但不能以过于强烈的视觉效果压倒访问者。更重要的是,矢量插图总是看起来清晰且可扩展,这对于响应式设计来说非常棒。
让我们看一些例子:
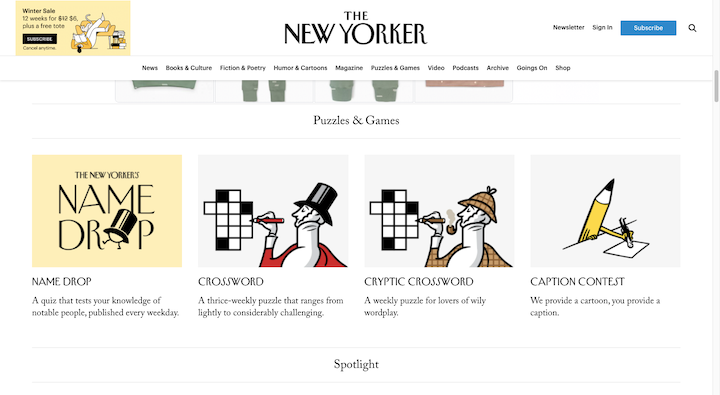
1. 纽约客
第一个来自《纽约客》:

该杂志长期以来以其漫画以及文章附带的插图而闻名。因此,该品牌还有一个外观尊贵的吉祥物“尤斯塔斯”也就不足为奇了,他偶尔会出现在杂志的数字版和印刷版中。
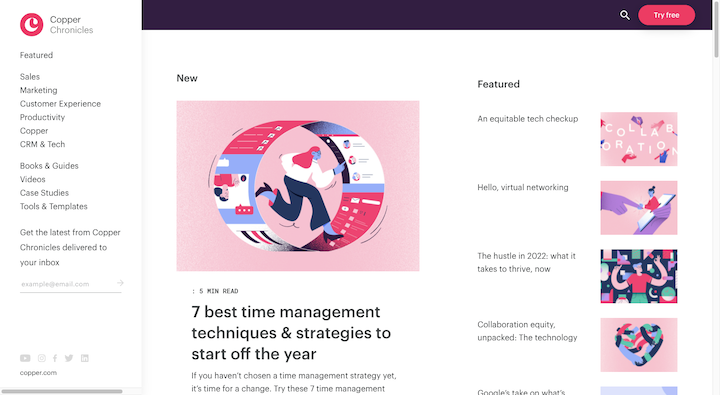
2. 铜
另一个包含插图的品牌的好例子是铜。CRM 的博客将定制插图与每个帖子配对:

很明显,特色插图是使用博客的风格指南设计的。粉红色是(大部分)图形中的主要颜色,它们都使用相同类型的卡通人物。
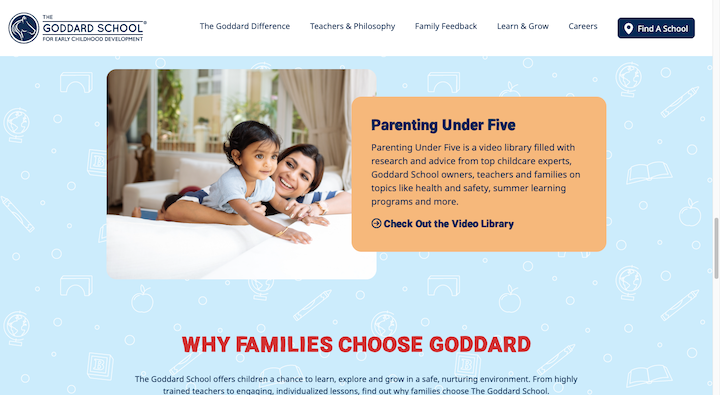
3. 戈达德学校
如果您有兴趣使用插图作为背景,Goddard Family of Schools网站有一个很好的例子来说明如何正确地做到这一点:

颜色足够浅,乍一看,这似乎只是一个带纹理的背景。经过仔细检查,很明显这个平面设计包含与儿童教育相关的图标,这与网站的目的完全一致。
4. 人群健康
CrowdHealth是另一个采用平面插图设计的品牌:
在解释健康保险替代方案的好处之前,这个插图视频很好地解决了用户的共同痛苦。
半平面和 3D 插图
将界面设计为完全扁平化的问题之一是它可能会导致某些用户出现可用性问题。如果没有三个维度,很难判断他们可以与网站的哪些部分进行交互。
近年来,扁平化设计 2.0 被引入来解决这个问题。这种设计趋势并不像实际的3D 网页设计那样具有立体感。它更像是一个半平面设计。因此,大部分 UI 都是扁平的。但是,通过使用阴影、高光、渐变和其他纹理,关键元素似乎存在于各个平面上。
这两种非平面设计技术都可以用于插图。这里有些例子:
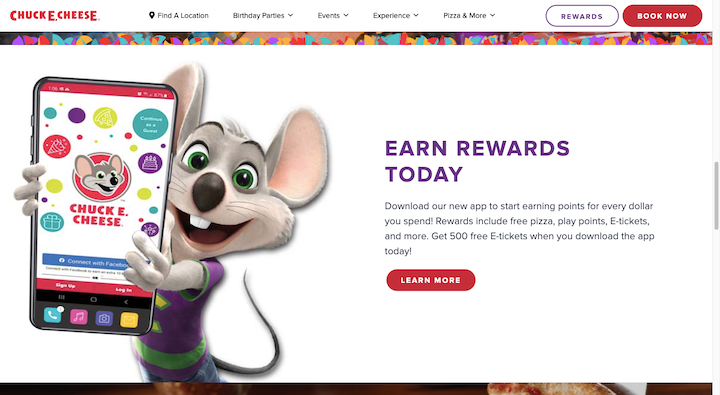
5. Chuck E. 奶酪
Chuck E. Cheese网站使用平面和 3D 插图的组合。背景和装饰元素是平面的,而鼠标吉祥物是三维的:

考虑到吉祥物有现实生活中的对应物,网站上的 3D 肖像效果很好。此外,它使品牌感觉比鼠标的平面渲染更生动和互动。
6. 23和我
23 and Me使用插图来突出其软件的功能:
手机屏幕上的内容是 23 和 Me 用户在使用该应用程序时将看到的内容。然而,设计师添加了似乎从屏幕上弹出的平面插图,以强调基因检测服务的价值。
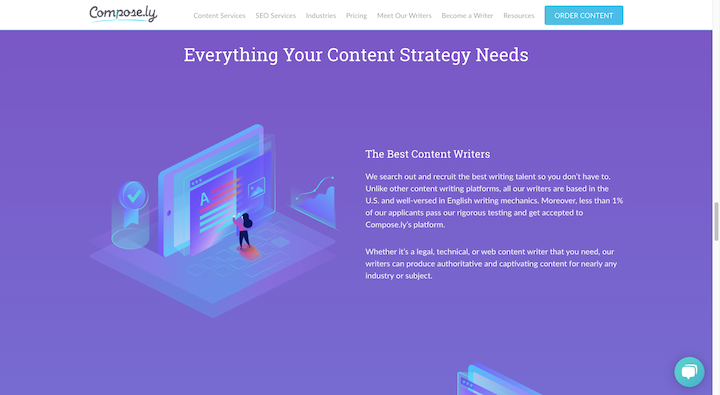
7.撰写.ly
Compose.ly是另一家使用插图直观地解释数字产品优势的公司:

然而,这种设计并不依赖运动来传达空间。取而代之的是,该设计将平面彼此成 90 度角。阴影也用于给人一种错觉,即图形中的人在他们上方有一个光源。
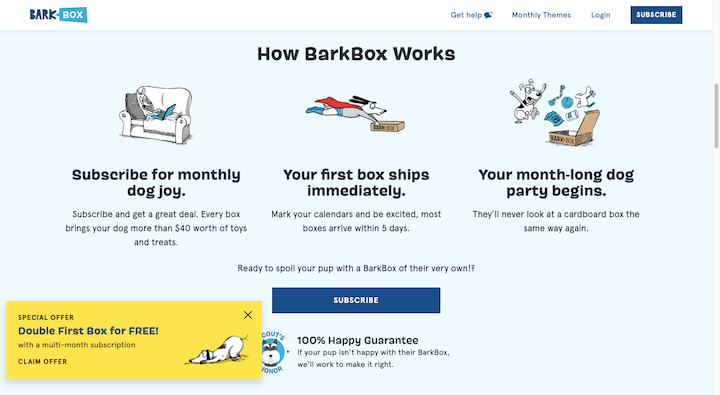
8. 树皮盒
Barkbox有一个微妙的半扁平设计的好例子:

每个月跟随客户从网站到他们收到的实体盒子的狗吉祥物是平面插图。然而,在它们下面有一个纹理表面被划掉,给它们一种不是三维的感觉。
互动插图
如果您想让网站感觉更生动,3D 插图当然是其中一种方式。根据您的插图技能水平或您正在使用的设计预算,您可能希望更进一步并为您的插图制作动画。
如果你走这条路,你可以创造很多东西:
- 互动英雄部分
- 个人 Lottie 动画
- 完整的解释器视频
我们已经看到了一些交互式插图的例子。让我们再看一些:
9.更新一
Updata One是一个商业智能社区。正如主页上所说的“我们理解信息”。这不一定是用照片或视频捕捉到的最简单的想法——至少不是以一种视觉上有趣的方式。
这就是为什么这些抽象插图动画效果如此出色的原因:
虽然内容围绕插图展开,但它们更像是一种导航元素,吸引访问者不断滚动以发现更多信息。
10. 更好的
我们看到越来越多的公司跳过可下载的 PDF 报告格式以获取数字报告格式。或者他们像BetterUp在这里所做的那样做,并提供一个数字摘要页面来取笑完整的报告:
创建这样的登录页面的好处之一是您可以使用动画插图来创建独特的数据可视化。
11. 复现
Recurrency是一个很好的例子,说明如何跳过解释器视频,而是对你所做的事情进行更简洁的描述:
在这张英雄图片中,我们看到了一键式 AI 驱动的分发过程如何工作的总体概述。它将技术排除在外,并以访客可以理解的视觉术语对其进行简化。
12. MeanPug 数字代理
我们应该查看的最后一个交互式插图示例位于MeanPug Digital Agency网站上:
英雄形象有一个非常基本的设计。设计师没有让摄影陷入困境,而是选择保持简单的氛围。在消失之前,屏幕上会出现一些 Lotties,这增加了一种有趣的、创造性的触感,而不会让人觉得过于夸张。
顺便说一句,将 Lottie 动画添加到网站并不复杂。Elementor 有一个专用的Lottie 小部件可以帮助您。
手绘插图
如果您是一名插画家,或者想尝试为即将推出的网站创建自己的插画,那么您可以选择多种途径。线条图。草图。漫画。以下示例将向您展示其中的一些可能性:
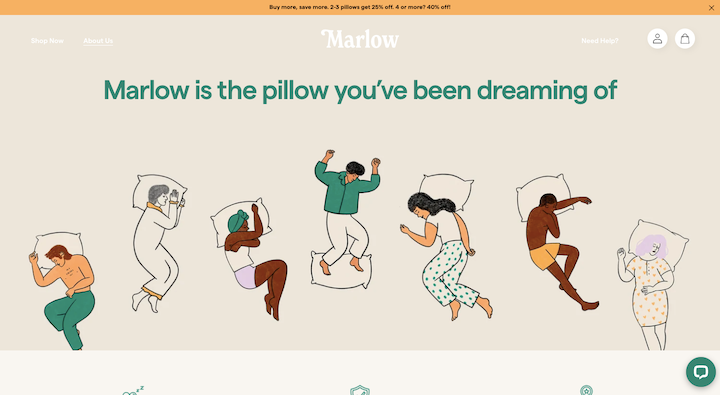
13. 马洛
Marlow是一家生产枕头的公司。虽然访问者会在网站上找到他们枕头的真实照片,但他们偶尔也会偶然发现这些昏昏欲睡的插图:

乍一看,该图形似乎并不特别有意义。然而,这些草图让我想起了你在社交媒体上看到的取笑人们睡眠姿势的模因。从本质上讲,这些插图向游客表明,任何人——侧睡者、后睡者、异常睡者——都会喜欢这些枕头。
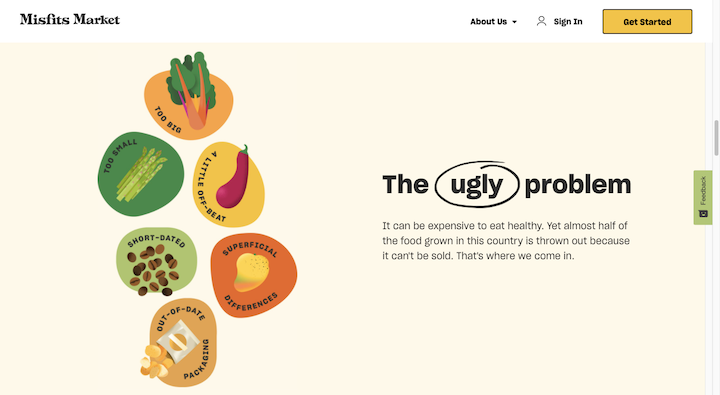
14. 不适应市场
Misfits Market是另一个使用的插图,起初看起来可能没有多大意义,但实际上是在向访问者讲述了很多关于该品牌的信息:

Misfits Market 是一家销售成箱产品的公司。为了以如此便宜的价格出售它们,他们出售畸形或丑陋的产品,否则这些产品会被拆开扔掉。如果你仔细观察左边插图的原始和不完美的细节和右边草率的圆圈,这些插图是品牌产品的象征。
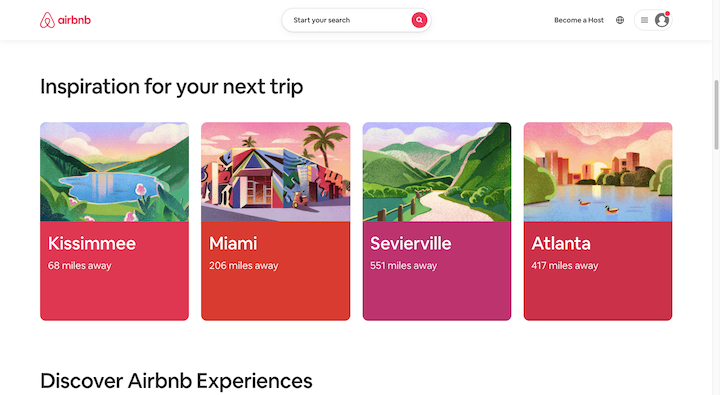
15. 爱彼迎
现在大多数人都知道Airbnb。他们还知道该公司出售真实世界的租赁和体验,这就是该网站通常充满照片的原因。但是,主页上的“下次旅行的灵感”部分打破了常规:

也许是因为它提供了旅行灵感,设计师觉得这些顶级地区的插图版本运作良好。这说得通。它们看起来像是每个目的地最田园诗般的版本。
16.克莱奥
金钱应用程序Cleo的网站感觉就像您正在浏览一部 90 年代的迷幻卡通片:
一切都感觉如此古怪,但这是该品牌魅力的一部分。该应用程序的对话式 UI 对用户进行诅咒并对其进行炒作,就像它大肆宣传他们一样。带有照片或视频的网站无法准确传达用户进入应用程序时会遇到的情况。
用插图让您的网站脱颖而出
当您为新客户创建品牌和网站时,首先要考虑的事情之一就是您将使用哪种样式的图形。照片和其他逼真的图像?还是插图?
如今,照片和视频很常见,这也是网页设计中的插图经常脱颖而出的原因之一。但这还不是全部。插图也可以是非常有效的讲故事和构建世界的工具。
无论您是要开始为客户创建一个新网站,还是渴望重新设计一个需要改造的网站,都可能是尝试插图的时候了。



