粗野主义是一种特殊的网页设计,适用于古怪、有创意的品牌和个人。但是,必须谨慎使用这种违反规则的设计技术。阅读本指南以了解如何操作。

粗野主义是网页设计中来来往往的趋势之一。这并不是因为野兽派设计没有太大价值。更多的是它并不总是符合时代的风格和基调。
不过,这也是使野蛮主义如此有趣的部分原因。当大多数网站每年都趋于一致并采用相同的基本趋势时,不遵守规则的网站很容易成为焦点。
您只需要知道这是否是您想要照亮品牌的正确光线。野蛮主义有时会显得冷酷而忧郁。如果它没有正确执行或没有用于正确的品牌,它可能会向网站访问者发送错误的信号。
在本网页设计中的野蛮主义指南中,我们将讨论它是什么以及它与极简主义和反设计趋势有何不同。此外,我们将分解指导野蛮主义的原则,展示一些野蛮主义网站的示例,并就何时以及何时不使用它提供建议。
目录
什么是野兽派网页设计?
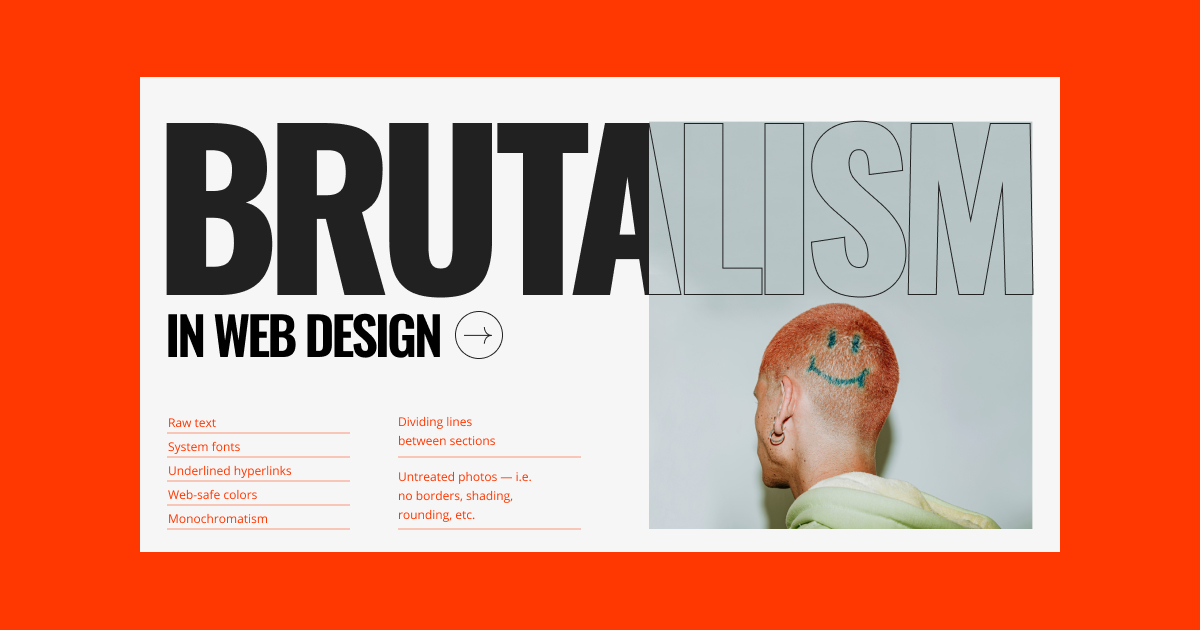
网页设计中的粗野主义是一种粗犷、朴素、透明的风格,将功能置于形式之上,将有效性置于美学之上。它的特点是其原始外观和极其简单和极简主义的方法。
粗野主义是一种设计风格,起源于 1950 年代的建筑领域。“野蛮主义”一词来自法语brut,翻译为“原始”。
Met Breuer,前身为惠特尼美国艺术博物馆大楼,是一个很好的例子,说明建筑中的野兽派设计如何优先考虑功能而不是形式:

这是一个具有显着特征的巨大结构,由原材料建造而成。惠特尼博物馆的网站同样准确地代表了网页设计中的野蛮主义:
虽然野兽派网站可能没有野兽派建筑所具有的巨石和严重的存在,但它们是使用网络的原材料以类似的方式建造的。这意味着更多地依赖 HTML 而不是 CSS 和 JavaScript。
这些是这种网页设计技术的一些可识别特征:
- 原始文本
- 系统字体
- 带下划线的超链接
- 网络安全颜色
- 单色性
- 几乎没有装饰的纯色背景(所以没有渐变)
- 几何组件和锋利的边缘
- 未经处理的照片——即没有边框、阴影、舍入等。
- 打开导航(相对于下拉菜单或汉堡菜单)
- 部分之间的分界线
- 表格中包含的内容
- 大纲按钮
尽管许多野蛮主义网站都具有这些特征,但设计并不总是以相同的方式执行——尤其是当网页设计师将野蛮主义融入现代设计技术时。例如,惠特尼博物馆网站包含按照当今网页设计标准可预测的结构,同时还使用了大量图像。
粗野主义简史
1950 年代,随着各国在二战后寻求重建,野蛮主义在欧洲出现。追求这种简单的设计风格的主要原因之一是因为它具有成本和资源效率。虽然裸露的混凝土和砖外墙以及单色调色板可能不会导致最有吸引力的建筑,但它们更容易建造,也更便宜。
像英国这样的国家(野蛮主义的起源地)采用了野蛮主义,因为它是建造功能性住房、教育机构和政府大楼的一种实用且低成本的方式。苏联是另一个在二战后采取野蛮主义的国家。它这样做是为了应对住房危机。这也是拒绝资产阶级的礼貌和奢侈的一种方式。
野兽派运动最终在 1970 年代衰落。虽然建筑师用来建造野兽派建筑的廉价原材料允许快速重建和发展,但迫在眉睫的粗犷形式因其看似冷酷、严酷和与共产主义的联系而获得了负面声誉。
也就是说,野蛮主义并没有完全消失。互联网早期建立的网站是野蛮的。
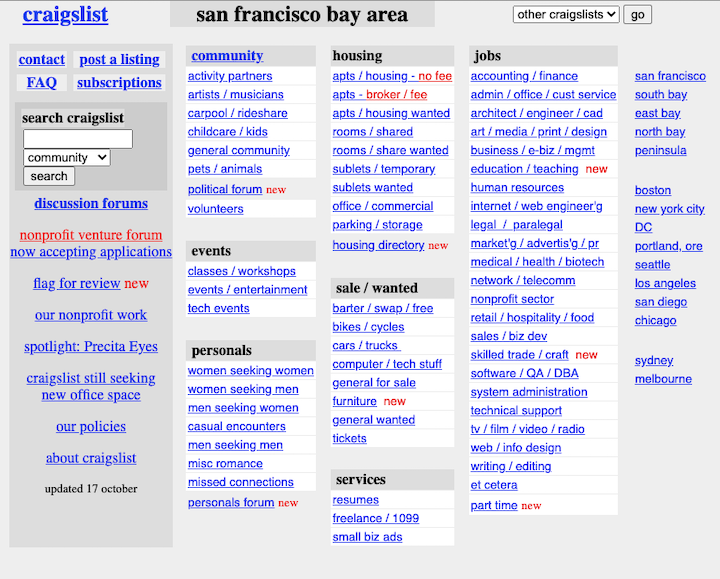
事实上,今天存在的一些 90 年代的网站保持这种风格。Craigslist成立于 1995 年,是野兽派网页设计趋势中最受欢迎的例子之一。这是2000年的样子:

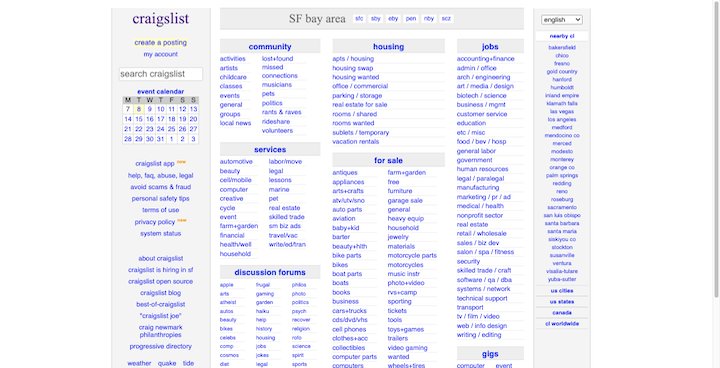
没有图像——只有白色背景下的一列又一列的蓝色链接。这是该网站在 2022 年的样子:

虽然该网站给人一种更精致的感觉,但原始结构和原始设计方法保持不变。Craigslist 传递您在传统有吸引力的现代网站上找到的图像和空白空间。相反,它使用列标题和蓝色超链接来构建其主页。
网页设计师可以在许多方向上使用粗野主义。也就是说,重要的是不要将其与反设计混淆。这种设计趋势出现在1960 年代的意大利建筑以及1990 年代的网页设计中——其特点是花哨、夸张和迷失方向的界面。
野蛮主义的最初目的是将设计和构造剥离到基础并使其更加实用。不幸的是,丑陋的设计有时是副产品,但并不是反设计的初衷。
野兽派与极简主义网页设计
虽然您可能不会看到野兽派设计并将其与极简主义设计混淆,但它们确实有一个共同点。两种设计趋势都围绕着“少即是多”的理念。并且每个元素都应该有一个明确的目的。
简单
野蛮主义倾向于通过将网站剥离到其骨架框架来将这一概念发挥到极致。功能远比形式重要。
然而,极简主义旨在平衡简约与美感,因此细节仍然很重要。默认 CMS 设置、系统字体和过度使用的调色板很少在极简主义中占有一席之地。相反,网页设计师会仔细绘制与间距、层次结构、对称性等相关的每一个细节。
美学
野兽派设计师往往不太在意品味。目标是利用他们拥有的资源并以一种有效地传达观点的方式实施它们。粗野主义确实是一种内容优先的网站设计方法。
另一方面,极简主义设计师更有意。虽然内容是网站上最重要的组件,但设计师会使用更多的 UI 组件,并且不会回避样式或动画以吸引对页面关键区域的关注。
关联
这些设计趋势的另一个不同之处在于它们的实用性。极简主义一直是网页设计的长期趋势。那是因为它是一种常青的设计方法——简单、有吸引力和可用的界面将永远受到消费者的欢迎。
当粗野主义没有出现在当年的设计趋势中时,它的寿命往往会短得多。它也没有那么多相关的用例。这通常是创作者所采用的一种趋势,他们的作品同样是野蛮或前卫的。
网页设计中的 4 条粗野主义原则
野蛮主义并不总是遵循网页设计的原则。但这并不意味着野兽派 UI 无法使用。他们只是按照不同的规则行事:
1. 用最低限度完成你需要做的事情
野兽派设计不允许浪费。您只使用创建有效网站所需的内容。这通常意味着使用无样式的 HTML 并使用字体、颜色、形状等的默认设置。
功能也应该简单明了。访问者不应被过多的内容、分散注意力的功能或加载缓慢的页面所累。
2. 通过结构实现项目强度和稳定性
粗野主义网站表面上可能看起来很原始,但您可以通过这种设计风格投射出很多力量和稳定性。即使您的网页没有被超大、隐约可见的排版所支配,UI 的暴露结构(如分隔线、表格和开放式导航)也可以给网站带来坚固的感觉。
使用黑色、白色等基本颜色和灰色、棕褐色和铜色等自然色也会使网站感觉更加坚实——就像它们所模仿的物理结构一样。带有硬边的粗糙、不完美的用户界面也有助于使网站更具工业感。
3.有效的设计不需要有吸引力
虽然精简的界面可能没什么好看的,但对于想要快速轻松地与网站互动和转换的用户来说,这可能并不重要。
也就是说,野蛮的网页设计不一定要丑陋。有很多当代和现代野兽派建筑、家具和网站的例子,它们的设计错综复杂,没有浪费或奢侈。
4. 通过简单传达透明度
当野蛮主义首次进入现场时,它是一种实用且有效的建筑方式。它还挑战了其他地方随处可见的人工性和轻盈性。
因此,今天的野蛮主义不仅对传达力量有用。其粗犷和不完美的界面也可以传达某些单靠文字有时无法传达的品牌真相。网页设计中的粗野主义使品牌能够将真实的自我展示出来,而且许多品牌和人们都没有足够的信心这样做。
7个野兽派网页设计的例子
让我们看一些野兽派网站示例,这些示例展示了当今使用这种设计趋势的不同方式:
1. 56数码
56 Digital是一家位于多伦多的数字工作室。您在上面看到的是该机构的投资组合网站。虽然潜在客户会在底部的可折叠项目列表下找到投资组合图形,但没有太多可看的。
没有导航可言——只有一些关于公司的基本信息和他们社交媒体的链接。还有该机构的创意服务的纯文本列表。下面是一个包含项目名称和年份的表格。只有当访问者将鼠标悬停在项目行上时,他们才能显示相关的图像和单行描述。
2. A2-TYPE
A2-TYPE是一家独立的字体代工厂。上面的 GIF 来自公司的字体页面。也就是说,该网站的大部分内容都是您所谓的野兽派设计 – 用于网站顶部的开放式导航,无需参与即可显示所有页面。
此页面的背景是纯洋红色。字体以相同的大小沿同一列显示,并且在其类别中均匀分布。没有图像可言,但那是因为嵌入的字体是访问者无论如何都想看到的。
3. 艾丽西亚·凯斯
近年来,歌手、词曲作者和女演员艾丽西娅·凯斯 ( Alicia Keys ) 强调缩小自己的外表,经常在高调活动中不化妆出现。因此,看到她的网站充满了同样的原始、真实的品质,我们并不感到惊讶。
主页上的大多数图像都未经处理。换句话说,它们以其原始大小、形状和容器出现在页面上。更重要的是,它们伴随着很少的文字,使用基本的无衬线字体设计。
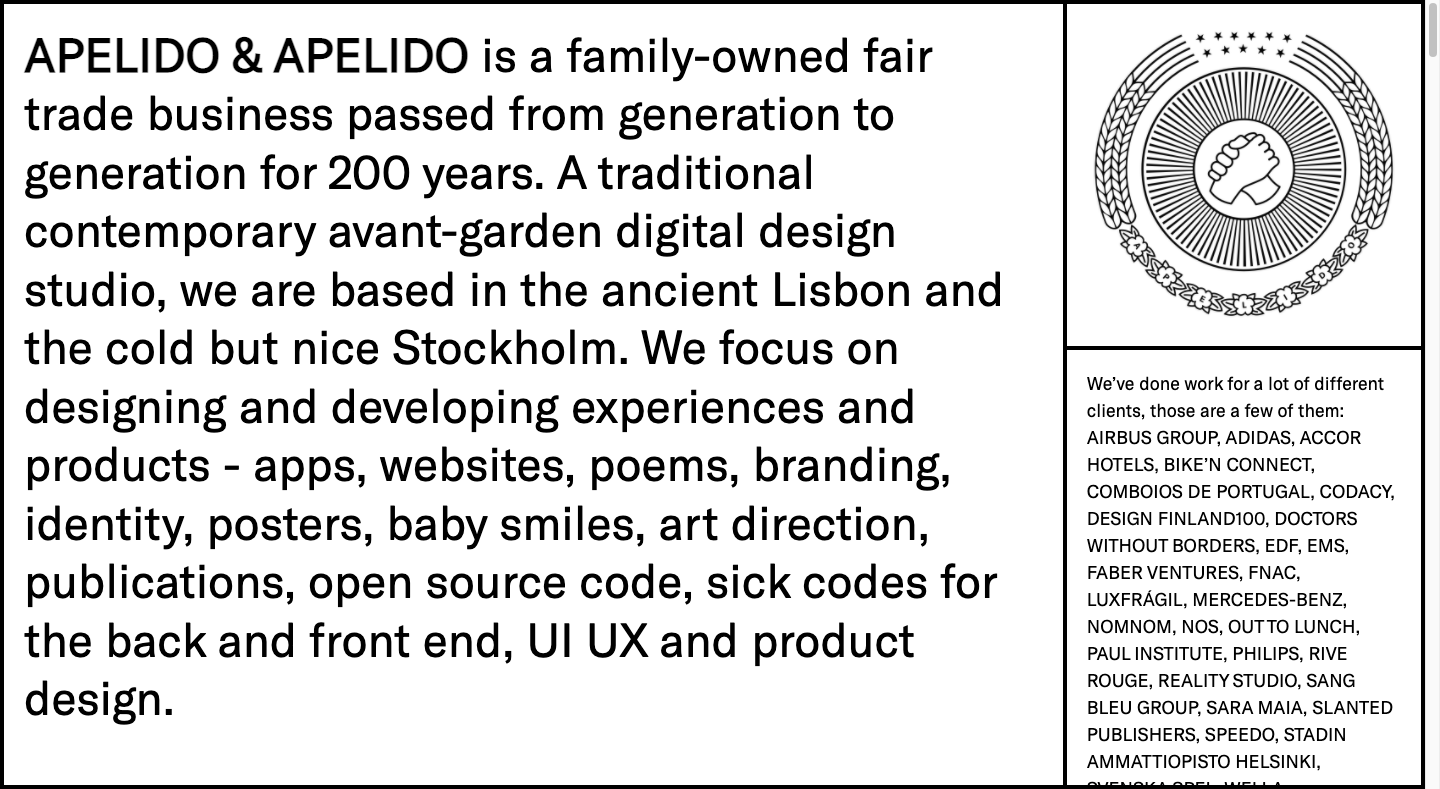
4. Apelido & Apelido

Apelido & Apelido是一个古怪的数字设计工作室,拥有同样古怪的网站。上面的截图是网站的英雄部分的样子。没有标题可言。只是包含文本和时髦标志的盒子。
不过,单页网站并不完全是野蛮人。访客会遇到随机动画、交互式视频和留言簿,而不是传统的联系表格。
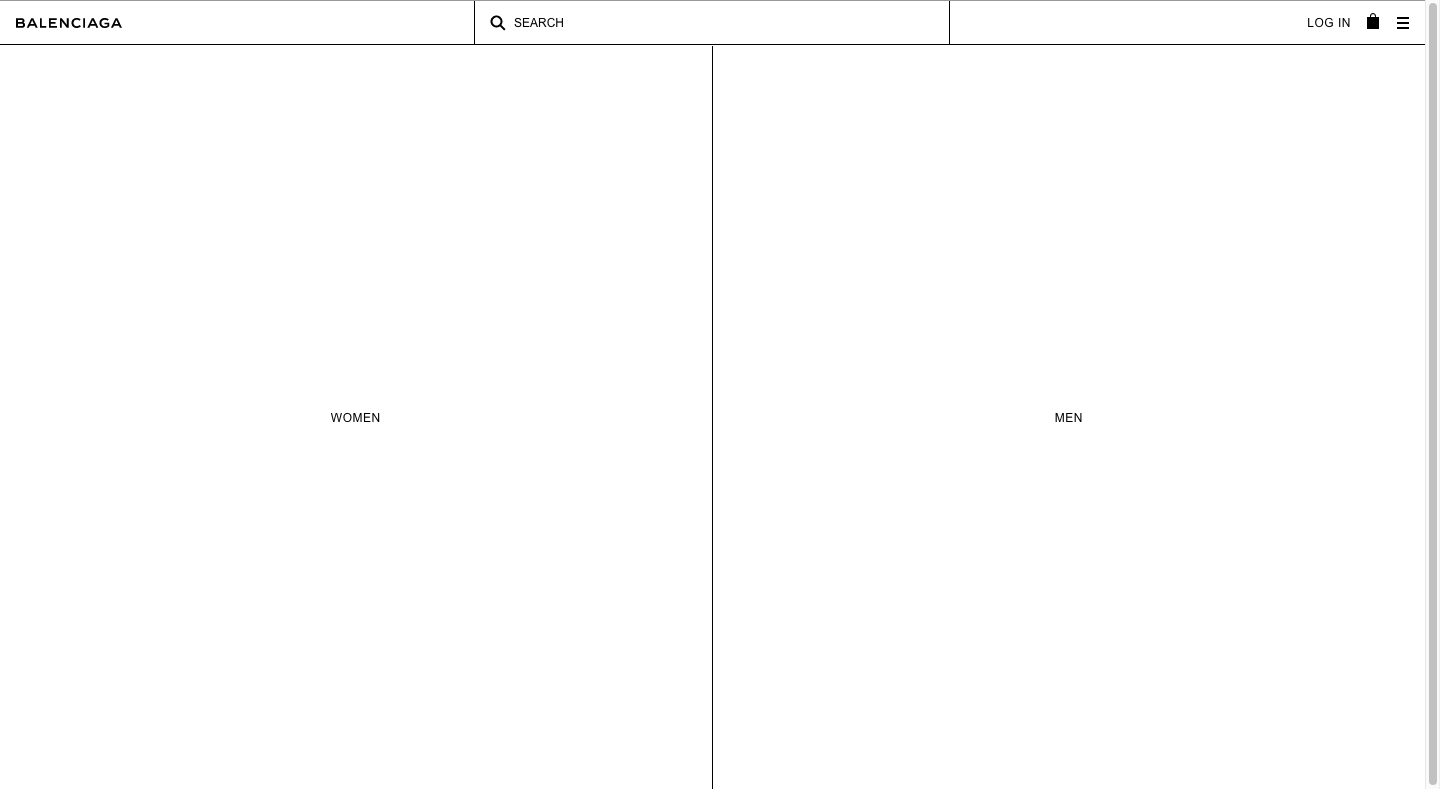
5. 巴黎世家

Balenciaga长期以来一直以其时尚推动人们的关注。多年前,它的网站在风格上也达到了极致。
您在上面看到的是 2017 年 Balenciaga 主页的屏幕截图。该网站的设计更像是一个线框,而不是一个成熟的网站。直到购物者通过他们会遇到产品图像和他们更熟悉的 UI 的类别来进行他们的方式。
如今,野兽派的设计不再像以前那样包罗万象。这是该网站在 2022 年的样子:
页眉、页脚、导航、实时聊天小部件和按钮保留了网站的基本线框外观。
6. 苦力报告
Drudge Report是一个新闻聚合网站,几乎与 Craigslist 一样长。就像 Craigslist 一样,Drudge Report 至今仍保持其粗野主义风格。
虽然读者会偶尔在页面上找到图片或第三方广告横幅,但大部分 UI 都包含指向文章和新闻来源的纯文本链接。它们以基本的黑色下划线样式描绘。链接在页面上的组织也很随意,每个部分都由细黑线分隔。
7. 赛斯的博客
Seth Godin 是一位企业家和作家,他维护着一个名为Seth’s Blog的野兽派风格的博客。长滚动页面上没有图像。导航在左侧始终可见。此外,帖子中出现的任何超链接都显示为带蓝色下划线的文本链接。
尽管这个全文本博客采用野蛮风格的风格,但它的设计很吸引人。这是因为它遵循了许多 UX 原则,这些原则告诉设计师应该如何根据人类心理和用户偏好对页面进行空间、分组和布局。
你应该在网站上使用粗野主义吗?
粗野主义可以成为处理网页设计的前沿方式。但要掌握它是一个棘手的设计趋势——不仅在技术方面,而且在应用它的时间和地点方面。
如果您对野蛮主义感兴趣并想知道如何使其在网络上运行,这里有一些优点和缺点需要考虑:
野兽派网页设计的优点
- 从人群中脱颖而出:一个野兽派网站看起来与竞争对手所做的任何事情都不同,这将自动使品牌脱颖而出。这对于想要给潜在客户、用户或买家留下杀手印象的艺术类型特别有用。
- 最大效率:在野蛮主义中,只要网站有效,网站是否有吸引力并不重要。如果您对网页设计原则和人类心理学有深入的了解,您可以创建无干扰且可用的 UI,这些 UI 在转换用户方面非常成功。
- 最小化成本和资源:野蛮主义是一种成本和资源高效的网站设计方式。如果您正在与想要一个没有所有花里胡哨的高转化率网站的客户合作,那么野蛮主义可能是满足该要求的好方法。
- 更快的加载时间:由于野兽派设计主要是使用 HTML 创建的并且图像很轻,因此您和您的客户将从速度的副产品中受益。如果没有所有的 CSS 和 JavaScript 来减慢速度,野兽派网站可以非常快速地加载——这有利于用户体验和 SEO。
野兽派网页设计的缺点
- 视觉上不吸引人:野兽派设计并不总是最令人愉悦的。虽然美学不是野兽派的优先事项,但丑陋的界面会根据美学-可用性效应让访问者尖叫。
- 负面联想:野蛮主义的名声并不好,许多人将这些设计视为冷酷、阴沉、粗犷、气势磅礴、后世界末日以及许多其他负面描述。小心你的设计有多原始,否则品牌也可能与这些形容词相关联。
- 不耐用:与总是感觉现代和及时的极简主义不同,野兽派网页设计并不是最持久的趋势。如果您在网站上使用它,您可能必须密切监控其性能,并在参与度和转化率下降时实施重新设计。
- 可读性较差:野兽派网站不一定是最容易长时间查看的。因此,在决定何时使用此样式时,您必须注意这一点。您可能必须“打破”一些粗野主义的规则,以便为 UI 带来平衡、空间和其他元素,使其不那么难以阅读。
结论
粗野主义可能起源于 1950 年代的欧洲建筑,但互联网几十年来一直在涉足这种网页设计趋势。也就是说,野兽派设计不像现代设计趋势,如极简主义或扁平化设计。
粗野主义是一种特殊的网页设计。它适用于古怪、有创意的品牌和个人。然而,这种不规则的设计技术并不总是很受欢迎,无论你多么严格地遵循它的基本原则。
虽然今天网络上有一些很好的野蛮主义例子,但其中许多品牌将老式野蛮主义与现代设计趋势混合在一起,以确保它们的用户友好性。如果您正在考虑利用这种网页设计趋势,请记住这一点。
今天的消费者已经习惯了有吸引力的界面。走极端的野蛮主义可能会给他们带来过于刺耳的体验。因此,在野蛮主义和现代极简主义之间取得良好平衡将是使用这种技术的安全方式。



