最好的决定是明智的决定,A/B 测试使您能够做出有数据支持的决定来改进您的网站。在本指南中,您将了解免费运行 A/B 测试的确切步骤。
 您应该为着陆页选择一种设计还是另一种?哪一个更好?你怎么知道的?
您应该为着陆页选择一种设计还是另一种?哪一个更好?你怎么知道的?
为了回答这些问题和类似问题,网络创建者可以转向实施 A/B 测试来选择最佳选项。
A/B 测试为您提供了一种以数据为依据的决策和改进网站的方法。与其试图猜测哪个版本的设计会产生更多的转化或创造更友好的体验,您可以求助于数据来获得真正的答案。
更好的是,在 WordPress 上运行 A/B 测试并没有那么复杂,也不需要花钱。如果您可以花 30 分钟左右的时间进行一些基本设置,则可以使用简单的可视化编辑器免费开始测试您的网站。
在这篇文章中,我们将逐步向您展示如何使用免费的 Google Optimize 服务开始 A/B 测试 WordPress 和 Elementor 内容。
除此之外,我们还将为 Elementor 用户共享一个原生 WordPress 插件选项,让您可以从 Elementor 编辑器内部设置拆分测试。
准备好开始测试了吗?让我们深入挖掘!了解访问者如何使用顶级网络分析工具与您的网站互动
目录
- 什么是 A/B 测试?
- 为什么要考虑 A/B 测试?
- 如何在 WordPress 上执行 A/B 测试
- 第 1 部分:创建您的原始变体(如果您还没有这样做)
- 第 2 部分:将 Google Analytics 和 Google Optimize 添加到您的网站
- 第 3 部分:在 Google Optimize 中设置 A/B 测试
- Elementor 用户的原生 WordPress A/B 测试选项
- 1. 创建一个新测试
- 2. 在 Elementor 中设置测试
- 3.查看测试结果
什么是 A/B 测试?
A/B 测试是向不同的访问者显示页面的两个不同版本的过程,以便您可以看到哪个版本的页面表现更好。
例如,假设您的目标网页上有 一个号召性用语按钮 ,并且您希望人们点击它。您应该制作“创建帐户”或“开始免费试用”按钮的文本吗?通过 A/B 测试,您可以尝试这两种变体,看看哪个版本能带来更多点击。
根据您要测试的内容以及要使其复杂程度,您可以使用不同类型的测试。以下是一些常见的策略:
- A/B 测试 ——“标准”测试。您可以将页面的两个不同版本相互比较,以查看哪个版本的性能更好。您还可以更进一步,创建 A/B/n 测试以添加更多变化。
- 多变量测试 ——类似于 A/B 测试,但更复杂一些。您可以测试对页面多个部分的更改,然后为这些更改的所有可能组合创建变体。这个想法是,您不仅可以看到哪个版本的页面表现更好,还可以实际看到哪些特定更改产生了最大的影响。
- 拆分 URL 测试—— 您在两个完全不同的 URL 之间划分流量,而不是像 A/B 测试或多变量测试那样测试同一页面的不同版本。您可能还会看到这称为“重定向测试”。
- 多页测试 ——这使您可以测试多个页面的一致更改。例如,如果您有一个多页销售漏斗,您可以看到在整个漏斗中一致进行不同更改时的效果。
对于大多数人来说,你会想从传统的 A/B 测试开始,因为其他类型的测试可能会更复杂一些。一旦您对基础知识有了很好的了解,您就可以随时毕业参加其他类型的考试。
为什么要考虑 A/B 测试?
概括地说,A/B 测试是一种使用数据优化网站的方法。您可以运行测试并获得真正的答案,而不是猜测哪种更改效果最好。
更重要的是,您优化的目标可能不同,这使得 A/B 测试非常灵活。
根据您设置 A/B 测试的方式,您可以使用 A/B 测试来优化……
- 转化率——查看哪些变体带来更多转化,这会对您的业务产生积极影响。您可以通过转化、电子商务转化等测试潜在客户生成。
- 跳出率– 找出哪些变体让更多人留在您的网站上,而不是让他们跳出。
- 访问者痛点——通过测试解决常见访问者痛点的不同方法并找到最有效的变体,找到使您的网站更加用户友好的方法。
- 网站重新设计——获取数据来支持您的设计决策,以便您做出更明智的选择。
您还可以使用多个 A/B 测试来针对这些不同的目标进行优化。例如,您可以优化目标网页的转化率,以便最大限度地提高收入和投资回报率 (ROI),同时您可以优化博客页面以提高参与度,以找到降低内容页面跳出率的方法。
一旦你学会了如何开始 A/B 测试 WordPress 内容,你就可以根据需要尝试这些不同的目标。
如何在 WordPress 上执行 A/B 测试
既然您知道为什么 A/B 测试如此有用,那么让我们进入 A/B 测试 WordPress 网站的实际“操作方法”部分。
对于第一个教程,我们将使用免费的Google Optimize服务。
Google Optimize 是 Google 提供的一项免费服务,可让您对网站上的任何内容和设计进行 A/B 测试。它不是 WordPress 特定的,但它确实适用于 WordPress 网站,包括您使用 Elementor 创建的设计(以及您可能正在使用的任何其他插件)。
使用 Google Optimize 设置 A/B 测试的过程大致可以分为三个部分:
- 创建您的原始测试变体。如果您尚未创建要测试的页面,则需要在开始之前将其启动并运行。
- 在您的网站上设置 Google Optimize。这包括通过 Google Optimize 界面添加您的网站,并在您的网站上包含一个代码段。您还需要使用 Google Analytics 来启用 Google Optimize,因此如果您尚未使用 Google Analytics,则需要进行设置。
- 在 Google Optimize 中设置新的 A/B 测试。您可以使用可视化编辑器来设置您的变体,包括更改文本和设计。
我们将把我们的教程分解成同样的三个部分。让我们开始吧!
第 1 部分:创建您的原始变体(如果您还没有这样做)
如果您已经创建了要测试的页面,则可以跳到下一部分。但是,如果您从零开始,那么第一步就是创建您想要测试的设计。
这将是您测试的基准,您将能够在本教程后面添加一个或多个变体。
要创建您的原始页面,您可以像往常一样使用 Elementor。您可以从空白画布创建页面,也可以从 Elementor 包含的许多模板之一开始。
如果您需要帮助,可以查看我们的指南,了解如何使用 Elementor 制作登录页面。
创建页面后,请确保将其发布以供公众访问 – 这在您设置 Google 优化工具时非常重要。
第 2 部分:将 Google Analytics 和 Google Optimize 添加到您的网站
在开始使用 Google Optimize 创建 A/B 测试之前,您首先需要:
- 将您的网站添加到 Google Optimize。
- 将 Google 优化工具提供给您的代码段添加到您网站的<head>部分。
要使用 Google Optimize,您还需要使用 Google Analytics。因此,如果您还没有使用 Google Analytics 设置您的 WordPress 网站,那么您还需要在进入 Google Optimize 部分之前进行设置。
谷歌分析的过程与此类似——您首先需要通过谷歌分析界面添加您的网站,然后您需要将代码片段添加到您的 WordPress 网站。
您可以通过多种方式为这两个站点添加代码片段。对于高级用户,您可以手动添加代码片段。或者,对于不想使用代码的人,您可以使用插件。
有几个插件同时支持 Google Analytics 和 Google Optimize。以下是一些最好的:
对于这一部分,我们将使用免费的 GA Google Analytics 插件,因为它是轻量级的,并且使过程非常简单。但是,如果您觉得这样做很舒服,您可以选择其他插件或手动方法。
1.设置谷歌分析通用分析属性
如果您尚未使用 Google Analytics(分析)设置您的网站,则需要先执行此操作,然后才能将 Google Optimize 添加到组合中。
我们有一个关于将 Google Analytics 添加到 WordPress 的完整指南,但这里是快速版本。
要开始使用,请转到 Google Analytics(分析)并登录您的帐户。然后,按照此处的说明创建 Universal Analytics 媒体资源。
使用 Google Analytics 的 Universal Analytics 版本非常重要,因为您目前无法将新的 Google Analytics 4链接到 Google Optimize(尽管 Google 表示这将在今年晚些时候推出)。
要创建通用属性,您需要在设置属性时显示高级选项。然后,您可以使用切换来启用通用选项:

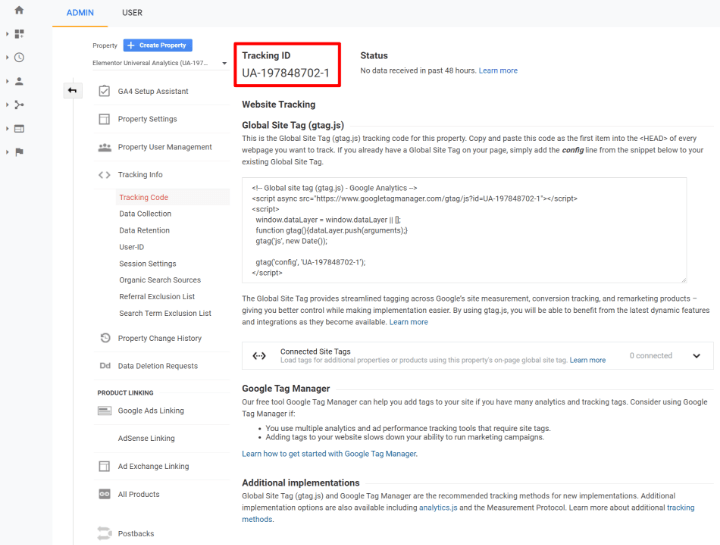
创建资产后,Google Analytics(分析)应该会显示一个包含您的跟踪 ID的屏幕(或者您可以按照这些说明找到它)。保持方便,因为您需要它来设置您的 WordPress 网站:

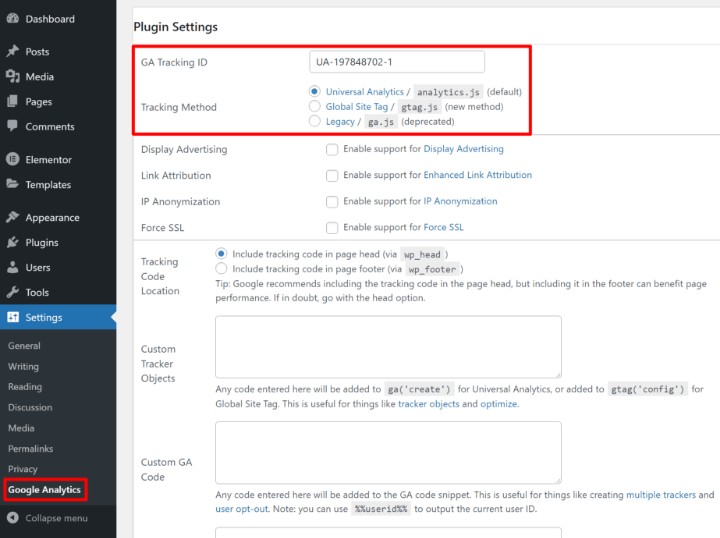
如果您使用的是 GA Google Analytics 插件(同样——这是我们在本教程中使用的),您只需将您的GA 跟踪 ID粘贴到插件的设置中(设置 → Google Analytics)。
确保选择正确的跟踪方法,即Universal Analytics:

注意– 如果您过去已经将 Google Analytics 添加到您的网站,那么您很可能已经在使用 Universal Analytics 选项,除非您刚刚在过去几个月内创建了您的网站。
2. 创建 Google Optimize 容器并添加代码片段
接下来,您需要将您的网站添加到 Google Optimize,然后将它提供给您的代码片段添加到您的 WordPress 网站。
访问Google Optimize 网站并使用您的 Google 帐户登录。
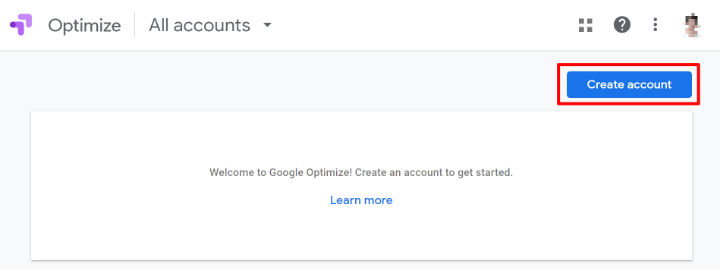
然后您应该会看到创建帐户的提示 – 单击创建帐户按钮:

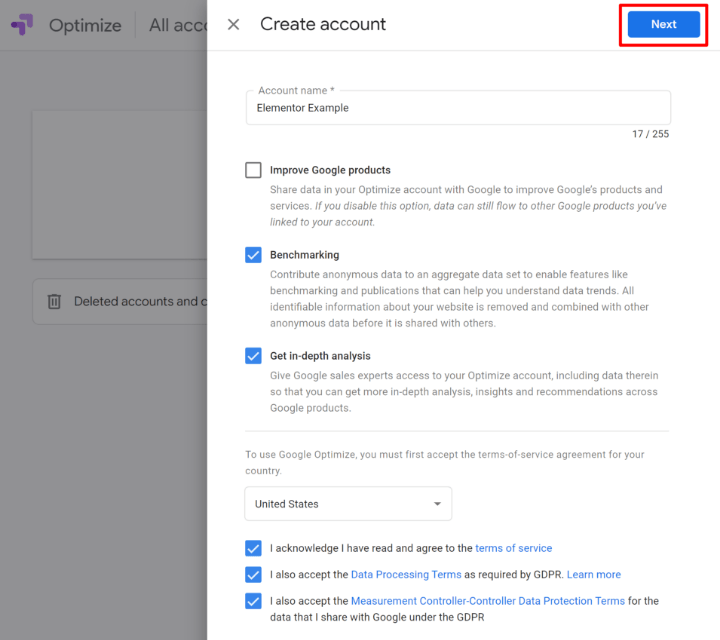
给它一个名字——例如“个人网站”——并使用复选框。然后,单击下一步:

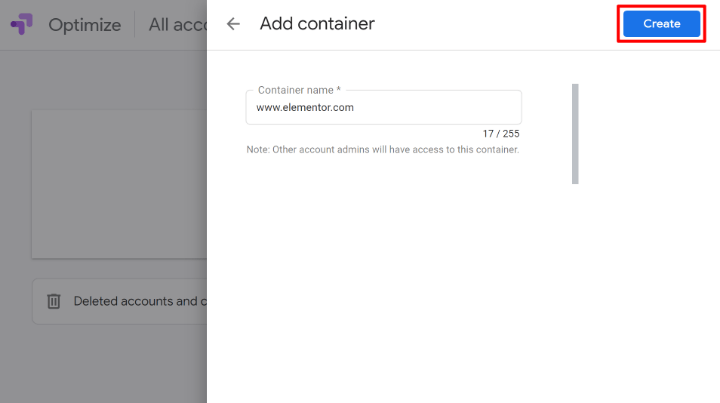
现在,系统将提示您创建一个Container。输入您的站点名称或域名作为容器名称,然后单击Create:

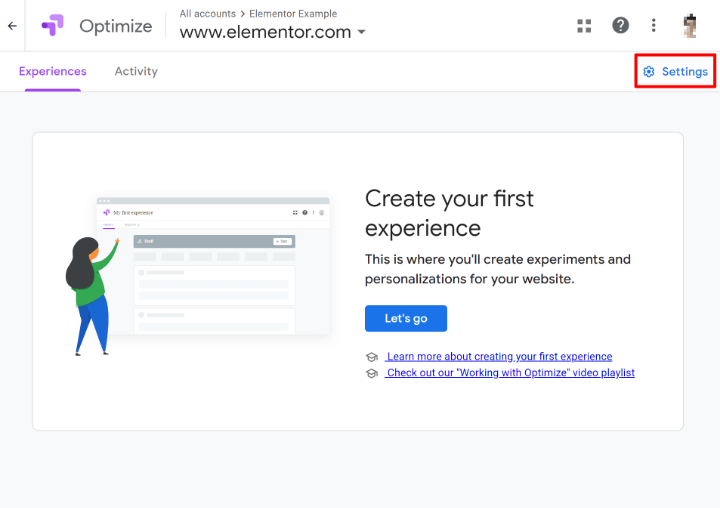
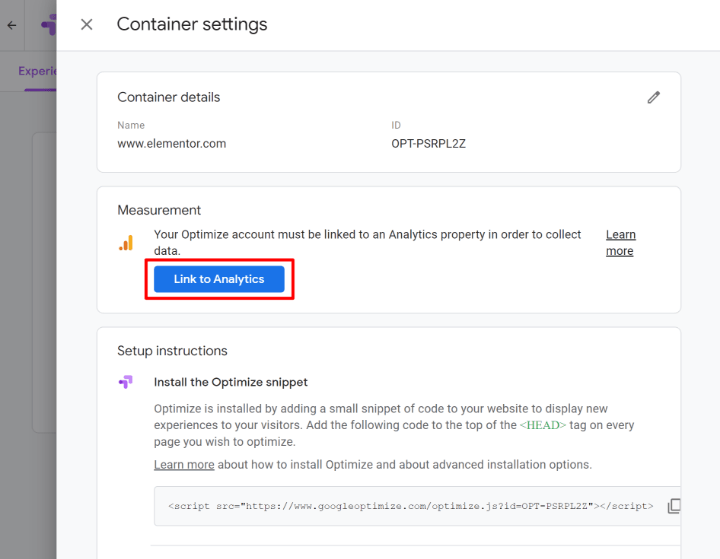
您现在应该位于容器的设置区域。单击设置选项以在滑出式面板中展开一些新选项:

你需要在这里做几件事。
首先,点击Link to Analytics按钮,将您的 Google Optimize 容器链接到您在 Google Analytics 中的网站资源。这就是允许 Google Optimize 收集有关您的测试变体的数据的原因:

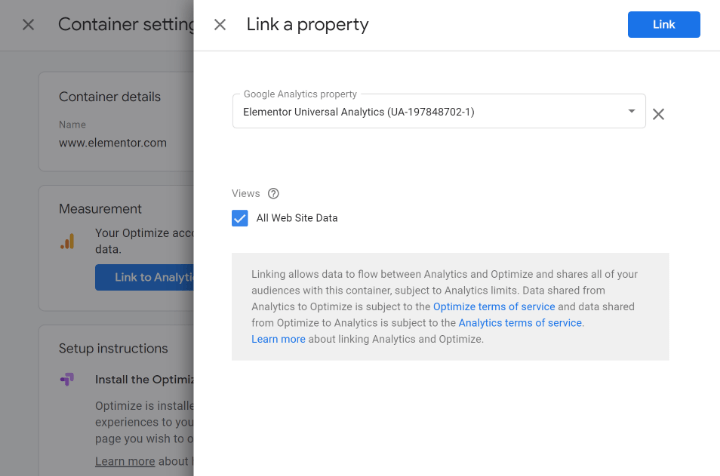
在Link a property设置中,在 Google Analytics 中选择您网站的网络媒体资源,然后点击Link:

如果 Google Optimize 不允许您链接该媒体资源,则您可能不小心创建了 Google Analytics 4 媒体资源,而不是使用通用跟踪方法。返回上一步并确保您设置了 Google Analytics Universal Tracking 属性。
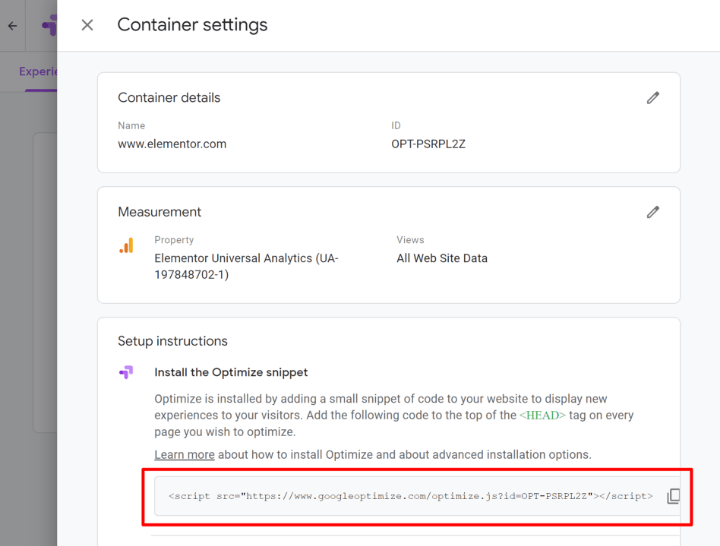
接下来,您需要安装 Google 优化工具代码段,您将在设置说明下看到该代码段:

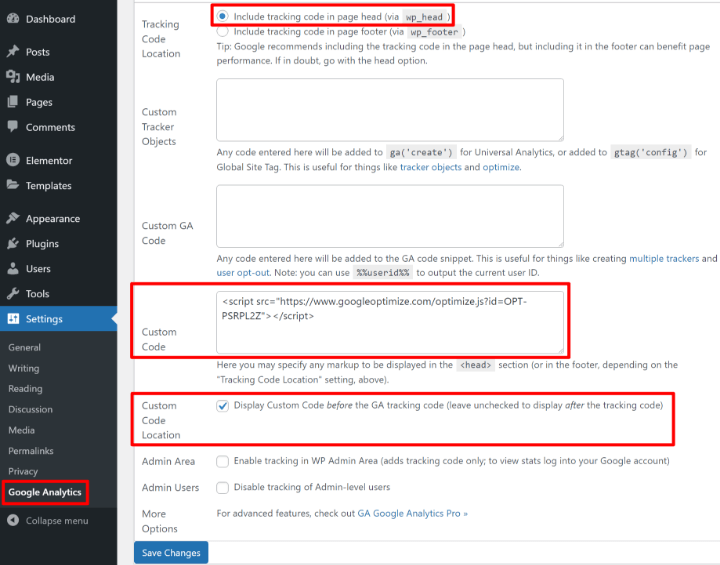
您需要将此片段添加到您的 WordPress 网站的<head>部分。如果您使用的是 GA Google Analytics 插件,您可以转到设置 → Google Analytics并将 Google Optimize 代码段粘贴到自定义代码框中。
确保将跟踪代码位置设置为页眉(默认设置),并选中自定义代码位置框,以便您的网站首先加载 Google Optimize 脚本:

稍后,我们将分享 Google 优化工具提供的诊断工具,以确保您正确设置代码段。但就目前而言,只要您遵循这些说明,您就可以开始了。
第 3 部分:在 Google Optimize 中设置 A/B 测试
现在,您已准备好开始创建测试变体。Google Optimize 将每个测试称为“体验”。创建体验后,您将能够设置测试变体。
在开始之前,请确保您使用的是 Chrome 浏览器。您还需要安装官方的 Google Optimize Chrome 扩展程序,它可以让您使用 Google Optimize 的可视化编辑器来设置您的测试变体。
1. 创造体验
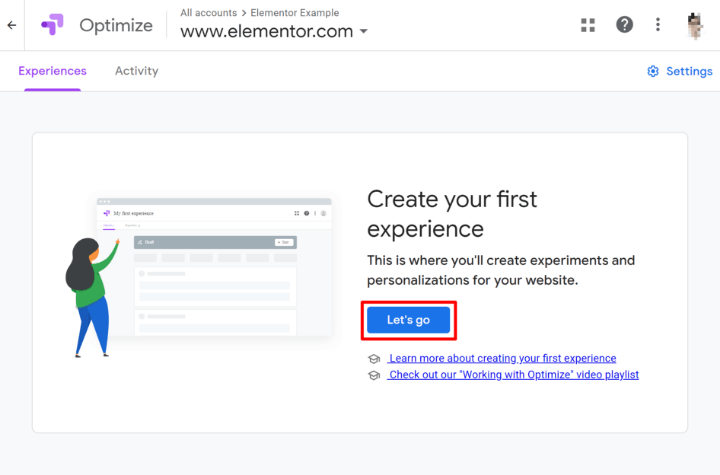
如果您在 Google 优化工具中打开您的网站,您应该会看到提示,通过单击Let’s go来创建您的第一次体验:

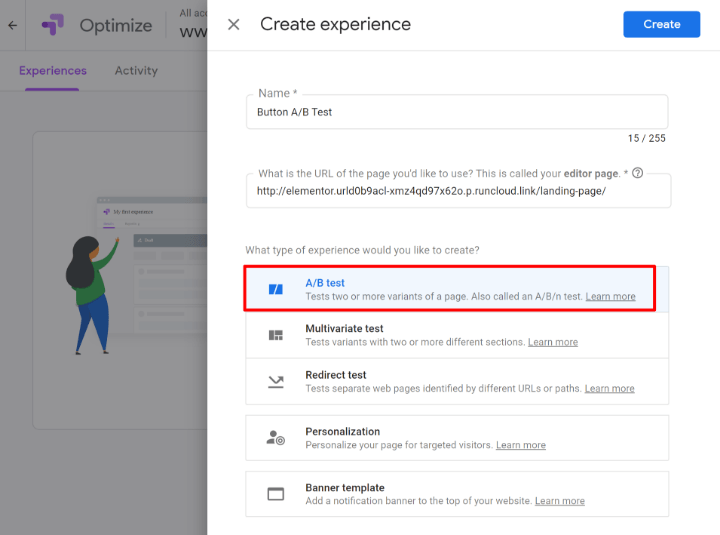
这将打开一个滑出:
- 给你的实验起个名字——例如“测试不同的 CTA 按钮”。
- 输入您要测试的页面的 URL(这是您在第 1 部分中创建的)。
- 选择A/B 测试作为体验类型。您可以稍后尝试不同的测试类型,但我们暂时保持简单。

然后,您将进入仪表板以获取您的体验。
2. 创建一个变体
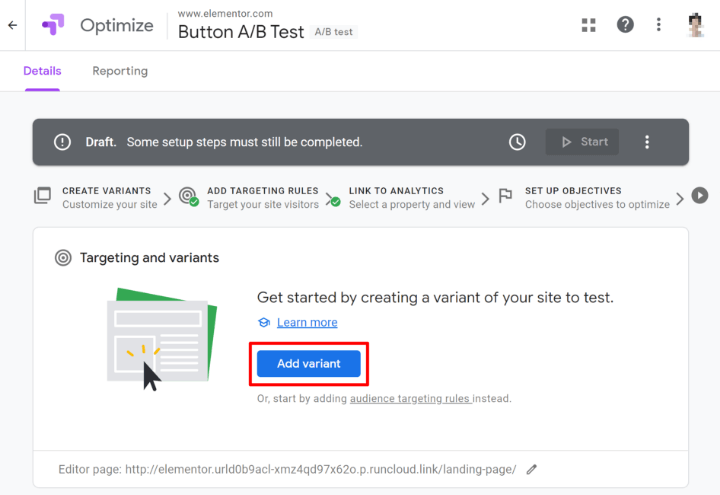
在体验仪表板中,您应该会看到创建新变体的提示 –添加变体以开始:

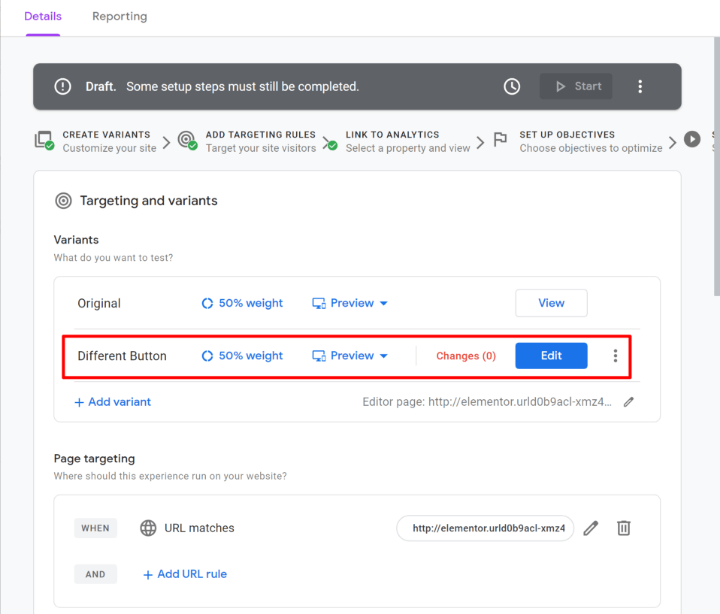
在幻灯片中,为其命名,然后单击完成。
然后,您应该会看到它显示在变体列表中。要进行设计更改,请单击“编辑”按钮(在此之前确保您已经安装了 Google Optimize Chrome 扩展程序):

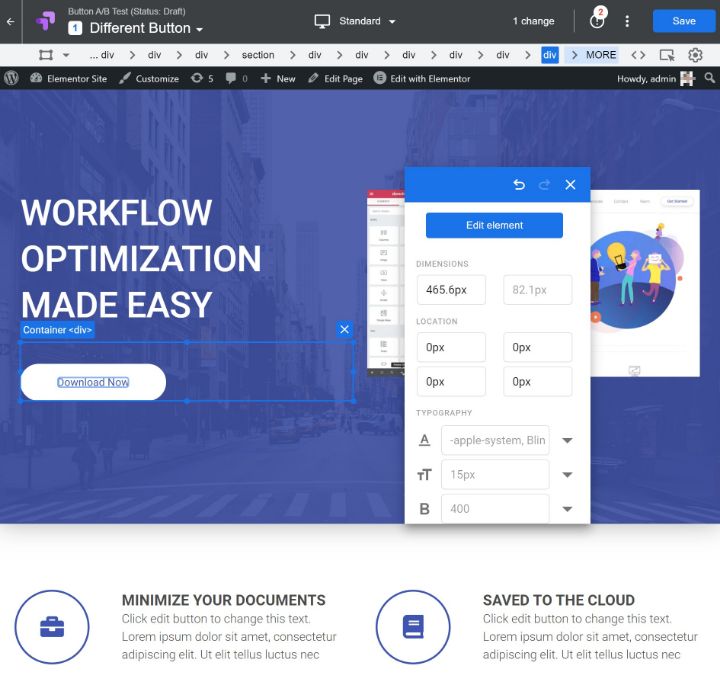
这将启动可视化编辑器,它的工作原理很像 Elementor。要更改元素的内容或设计,您可以单击它以打开其设置。
例如,要将按钮文本从“开始”更改为“立即下载”,您可以单击按钮并选择编辑元素以编辑文本或 HTML:

对于某些元素,直接编辑文本可能很困难,因此您有时可能需要将元素编辑为 HTML 并以这种方式更改内容。
您可以根据需要进行任意数量的更改。完成后只需单击“保存”按钮。然后,单击完成返回 Google Optimize 界面以完成您的 A/B 测试。
3.配置其他设置并运行诊断
退出可视化编辑器后,您应该会返回 Google Optimize 界面。您可以在此区域中向下滚动以根据需要配置其他设置。
例如,您可以添加更多变体、更改变体之间的流量权重、仅针对特定类型的用户等等。
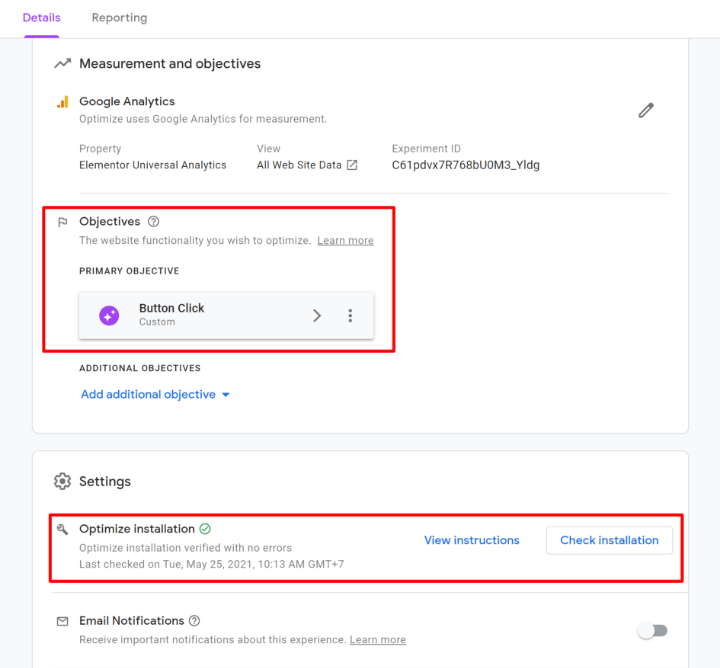
确保在“目标”设置中选择一个主要目标,因为这是 Google Analytics 将在变体之间衡量的目标。您可以设置自定义事件来跟踪按钮点击(此处的教程),或者您可以测试跳出率等通用事件。
在底部的设置区域中,您还会看到检查安装的提示,可让您验证您是否正确安装了 Google 优化工具代码段。
如果您使用的是广告拦截器,请确保在运行诊断之前在您运行测试的网站上禁用广告拦截器。Google Optimize 将在您的浏览器中打开实际站点以运行诊断程序——因此,如果您启用了广告拦截器,则广告拦截器可能会阻止 Google Optimize 脚本,即使您正确安装了脚本,您的站点也会“失败”诊断。
所以 – 避免一些挫败感,并确保在你开始疯狂追逐试图找出问题所在之前禁用你的广告拦截器。

4. 开始你的测试
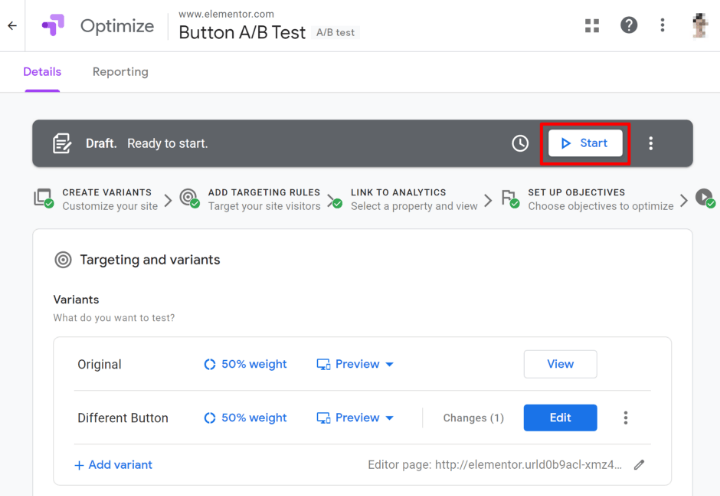
完成设置后,滚动回页面顶部并单击“开始”按钮开始 A/B 测试:

或者,您可以单击左侧的时钟图标来安排测试在将来的某个时间运行。
然后,您将看到一个确认弹出窗口 – 再次单击开始以进行测试。
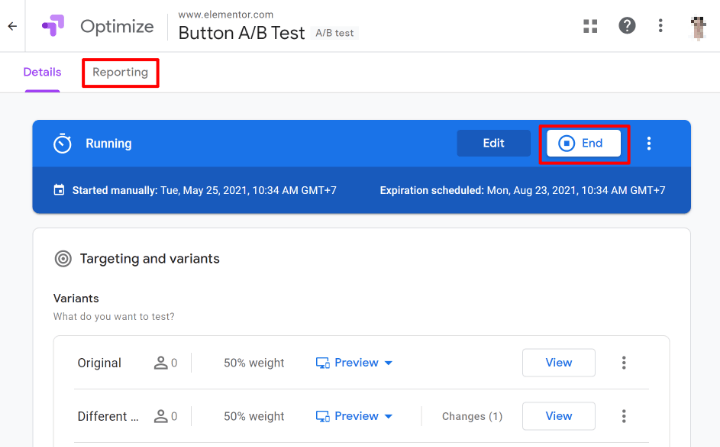
就是这样!您刚刚开始了您的第一个 WordPress A/B 测试实验。默认情况下,Google 优化工具会添加一个 4 周后的过期时间。您始终可以通过单击“结束”按钮提前手动结束测试,并且可以从“报告”选项卡查看实验性能:

Elementor 用户的原生 WordPress A/B 测试选项
谷歌优化适用于 A/B 测试任何类型的 WordPress 内容。这包括您的 Elementor 设计,但它也适用于来自常规 WordPress 编辑器的内容、您的主题以及您可能正在使用的任何其他内容。
但是,如果您特别想对 Elementor 内容进行 A/B 测试,还有一个专用插件可以让您做到这一点,并且设置过程要简单得多 – 对 Elementor 进行拆分测试。
Elementor 的拆分测试是来自不同开发人员的第三方插件,因此 Elementor 团队无法直接控制它。但在我们编写本指南时,它的评价很高并且可以正常工作。
WordPress.org 上有一个免费版本,但如果您想为您正在 A/B 测试的设计启用页面缓存,则需要高级版本(因为高级版本包含“缓存破坏”功能)。
以下是如何使用它:
1. 创建一个新测试
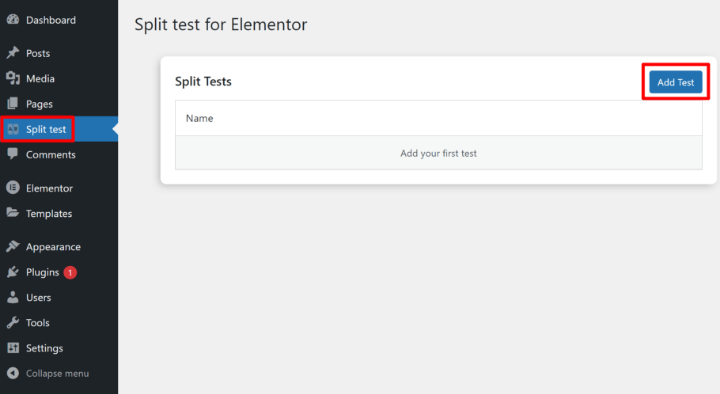
激活插件后,您可以转到拆分测试→添加测试以创建新测试:

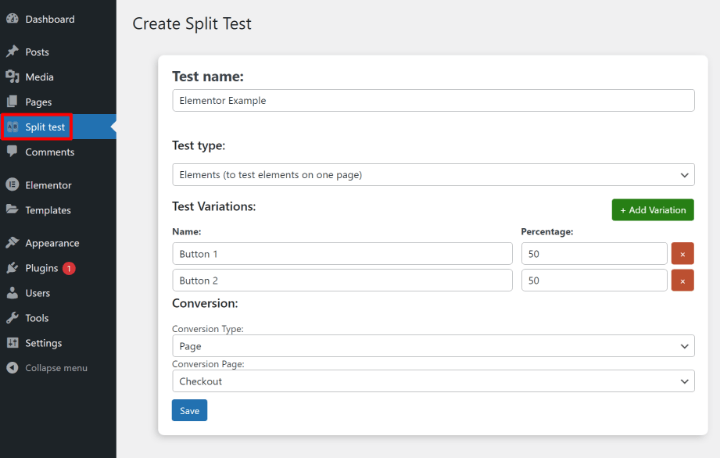
您可以在两种不同的测试类型之间进行选择:
- 元素——测试同一页面上的不同元素(小部件、部分等)。
- 页面– 相互测试完全不同的页面。
选择测试类型后,您需要输入两个或多个变体的名称,以及您希望如何划分流量。
在此之下,您可以设置转化目标,即内部或外部页面(在设置转化目标时,该插件不如 Google Optimize 灵活):

2. 在 Elementor 中设置测试
创建测试后,打开要进行 A/B 测试的设计的 Elementor 编辑器。
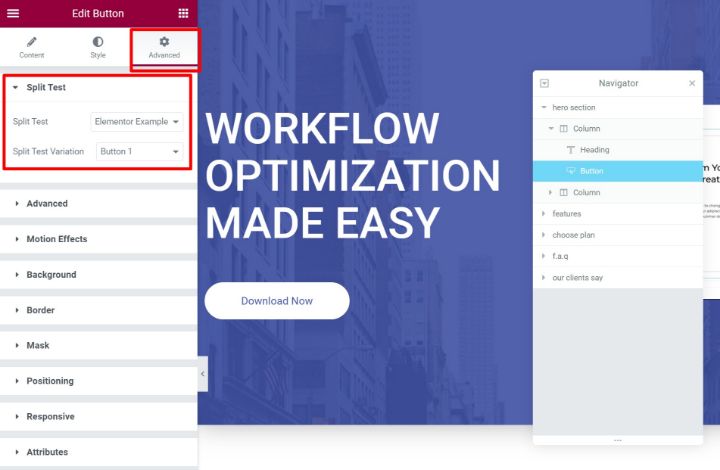
然后,打开要测试的元素的原始变体的设置——例如按钮小部件。当您转到“高级”选项卡时,您会看到一个新的拆分测试选项。
选择您在上一步中创建的拆分测试,然后将 Elementor 小部件/部分分配给拆分测试变体之一。
分配给此变体的任何元素将仅显示在此特定变体上:

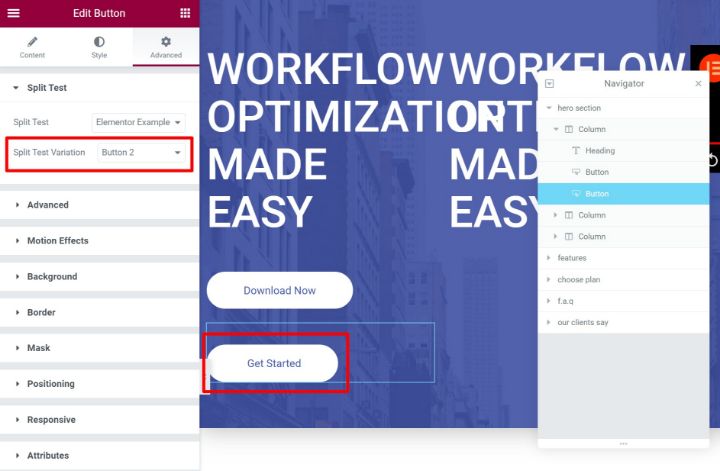
现在,创建要用于其他变体的其他元素,并按照相同的步骤将它们分配给不同的变体。
例如,如果您正在 A/B 测试两个不同的按钮,您实际上会在 Elementor 编辑器中看到两个按钮:

但是,由于您已将每个按钮分配给不同的变体,因此您的访问者一次只能看到一个按钮。他们看到的确切按钮取决于他们正在查看的变体。
确保完成后保存对 Elementor 设计的更改。
3.查看测试结果
现在,您的测试已上线。要查看它的进展情况,请转到仪表板中的拆分测试区域,然后单击测试旁边的统计信息按钮。
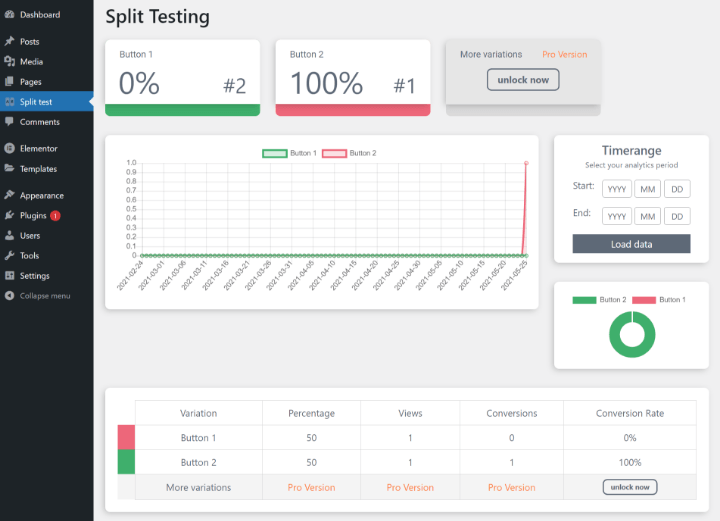
然后,您将看到每个变体的基本转化率数据:

实施 A/B 测试以找到最吸引访问者的设计
总体而言,A/B 测试 WordPress 是使用真实数据改进网站的好方法。
最常见的用例是使用 A/B 测试来提高潜在客户捕获表单或着陆页的转化率,但您也可以使用 A/B 测试来降低跳出率、解决用户痛点,否则只需创建一个更有效的网站。
如果您使用的是 WordPress 和 Elementor,最灵活的 A/B 测试解决方案之一就是使用免费的Google Optimize服务。使用 Google Optimize 实际设置您的网站需要一些学习曲线。但是一旦你开始使用它,你就可以使用 Google Optimize 的可视化编辑器轻松创建新的测试变体。
对于特定于 Elementor 的选项,您还可以考虑第三方Split Test for Elementor 插件。这个插件不太灵活,因为它只允许您测试有限的转换目标,但使用起来更简单,您可以使用常规 Elementor 编辑器设置您的变体。