ThemeIsle 的主要网站早就该重新设计了——这是一个了解是否可以使用 Gutenberg 和 WordPress 的开箱即用工具构建真实商业网站的机会。这是他们的案例研究。
 的大规模重新设计期间决定使用 WordPress 块编辑器 Gutenberg 来构建页面核心的少数团队之一。有些事情做得很好,有些事情却出了问题。
的大规模重新设计期间决定使用 WordPress 块编辑器 Gutenberg 来构建页面核心的少数团队之一。有些事情做得很好,有些事情却出了问题。
但正如您可以想象的那样,它比这要复杂一些,我们相信您可以从我们的经验中受益。
但首先,万一您不熟悉我们,让我解释一下我们是谁以及您为什么要关心我们?
ThemeIsle 是 WordPress 目录中一些最受欢迎的主题背后的公司。是的,我有数据支持我!只需查看WordPress 目录的“流行”选项卡即可。长话短说,一家以构建主题为生的公司也应该拥有自己的漂亮网站。这就是古腾堡的考验发挥作用的地方。
关于古腾堡,我们中的许多人都知道它是什么,并且我们使用它的经验或多或少是成功的。WordPress 团队一直在宣传它作为网站建设的下一件大事,但真的是这样吗?更重要的是,你真的相信这足以让你的下一个项目冒险,并可能浪费你的时间尝试在 Gutenberg 构建东西而不是在 Elementor 中进行构建吗?
这篇文章应该会给你一个答案,并为你省去一些麻烦。
使用 Elementor Pro 并超越 Gutenberd 块 >
背景故事
我们公司在ThemeIsle.com的主要网站早就该重新设计了。最近更新了我们博客的外观,进一步帮助我们的主站点脱颖而出。这不是一个好的形象,特别是因为我们的业务是让人们相信我们了解 WordPress 设计——毕竟我们是在销售主题。
重新设计网站总是充满压力,具有挑战性,并且意味着赌博。然而,它也让我们有机会了解是否可以使用 Gutenberg 和 WordPress 的开箱即用工具构建一个真实的商业网站。这是一场赌博。
在实践中与古腾堡一起建设
老实说,古腾堡很棒。
但是……只有当您想要构建的是一个稍微正常的网页,它只是您主题的主要设计的一个变体时,这才是正确的。
当您真正开始将 Gutenberg 本身用作 设计工具并尝试用它构建新的页面元素时——那些没有在你的主题中准备好的元素——那么这就是问题开始的时候。
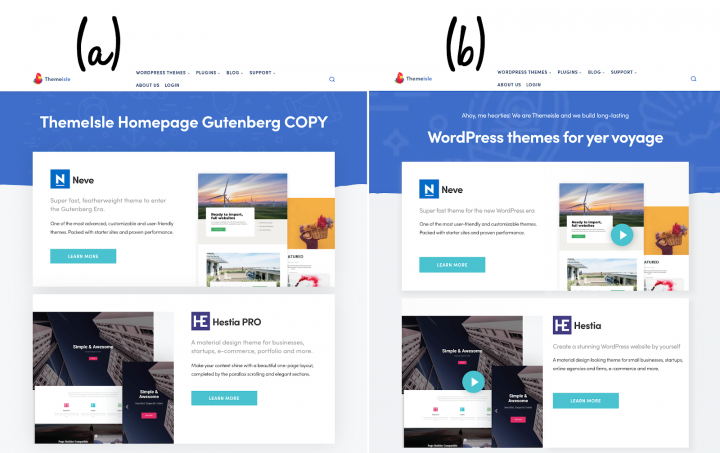
当然,我们确实设法使用 Gutenberg(参见示例a)和 Elementor(参见示例b)构建了我们的主页,它们看起来非常相似,但体验却大相径庭。

使用古腾堡的常见困难
古腾堡相当棘手。问题是它的默认开箱即用能力仍然相当基本。它对某些事情很好,不幸的是,对其他任何事情都不是很好。
例如,如果您只想制作一篇好看的博客文章,那么使用 Gutenberg 可能会比使用 Elementor 更快地构建它。
即使您从另一个书写工具复制和粘贴文本,Gutenberg 也会理解每个单独的元素并将其转换为相应的块。段落变成段落块,副标题变成标题块,等等。如果你愿意,你可以重新调整一些东西,让你的图像流行起来,你就完成了。完美的!
但这就是古腾堡可以有效做的事情。
虽然 Gutenberg 有高质量的内置块,加上大量的第三方插件会为您提供自己的新块,但如果您想将 Gutenberg 用作完整的网站设计工具,所有这些仍然无济于事。
古腾堡与原始布局
在我们的案例中,每当我们想用我们的主页内容做一些更原创的事情时,我们仍然经常发现自己碰壁了——一些没有可用块的东西。
要使用 Gutenberg 有效地设计站点,您必须准备好修改现有块并手动编码新块以满足您的需求。这需要 React 技能和对 JavaScript 的深刻理解(是的,Matt,你警告过我们,我们知道)。
让我换一种说法。如果您不知道如何使用代码为古腾堡创建新元素,那么当您碰到那堵砖墙时,您将根本无法翻越它。
我自己并不是一个编码员,而且我知道你们中的许多人会很快指出我知道为古腾堡“构建块”很容易。然而,构建一个块比一个段落更复杂,特别是如果你希望它在任何地方看起来都一样,并且无论使用什么屏幕/设备查看它都表现相同,这远非易事。
此外,虽然 Gutenberg UI 可以处理帖子,但事实证明,在使用自定义块和元素时,所见即所得(所见即所得)并不是真正友好的。
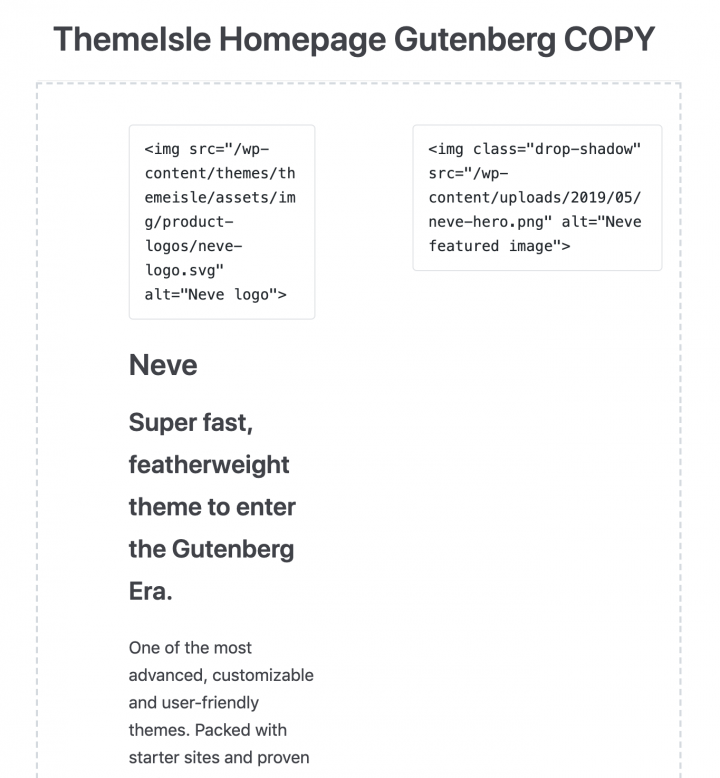
例如,这是我在 Gutenberg 进行 ThemeIsle 主页设计时看到的:

虽然所有内容元素似乎都在那里,但前端样式、背景和颜色并没有转化为编辑器的 UI。

这在进行设计时会产生另一个缺点。您必须不断保存和刷新页面。从技术上讲,您始终可以在后端实现所有样式,但这会花费额外的工作时间来处理用户甚至看不到的事情。
总体而言,只要您想要在页面画布上放置一些现成的块,并在主题设置的规则内显示所有内容,Gutenberg 就非常出色。从这个角度来看,Gutenberg 是一个更好的 TinyMCE。但是,如果你想用它构建更高级的东西,你应该为你正在做的事情做好准备。
切换到 Elementor
如您所见,我们在 Gutenberg 和 Elementor 中都建立了我们的主页。
但为什么?
除非万不得已,否则我们不喜欢将工作量加倍,所以理由必须是好的。该页面的古腾堡版本没有达到我们的预期,我们只能对页面的某些方面进行编码和修补。但最后一根稻草是当我们试图让页面在移动设备上看起来不错时。
此外,古腾堡生态系统的变化对我们的口味来说有点太快了。我们担心我们在古腾堡的设计,以及我们自己编码的所有东西,可能无法在未来的更新中幸存下来。
古腾堡不再
这就是为什么我们决定 在 Elementor 中重做主页,即使我们已经完成了古腾堡 80% 的设计。我们没有这样做是因为 Elementor更好。我们这样做是因为我们发现它比 Gutenberg 更易于使用。
我们之前使用 Elementor 构建了 Optimole 主页(我们 在此博客上对此进行了介绍)。我们还尝试使用它构建新闻聚合网站, 调整默认的单个帖子模板,以及我不打算在这里列出的其他内容。
学习曲线
问题是像古腾堡这样的新技术总是伴随着学习曲线,即使所讨论的工具被描述为易于使用的东西。当项目足够大时,即使是最简单的工具也会很麻烦,尤其是当您开始弯曲它们以适应您的特定需求时。
从事一个更大的项目本身就具有挑战性,但如果除此之外,您还决定使用全新的工具,那么挑战就会升级到一个全新的水平。教训是,您应该始终考虑学习该新工具将花费您多少资源。
这就是为什么 Elementor 在 ThemeIsle 重新设计期间为我们脱颖而出的原因。使用 Elementor,一切都变得更加可预测,我们不必担心在源代码中进行调整。对页面外观的每一次修改都可以通过 UI 获得。
你不必学习 React,也不必担心移动外观。而且,最重要的是,在处理页面时,您将获得真正的所见即所得界面,无论该页面可能多么复杂。
在生产现场使用古腾堡
最后,我确信我们也可以在 Gutenberg 完成重新设计,但是与使用Elementor Pro相比,这样做所需的时间投入太多了 。古腾堡当然有能力做很棒的事情,但它仍然需要使用它的人更复杂的技能。
使用新的块编辑器可能会很有趣,但不要指望它是一种无压力的体验。除非,正如我之前所说,您所需要的只是让博客文章看起来很酷。
我们从整个体验中获得的唯一积极的东西是它迫使我们非常仔细地检查古腾堡,尝试理解它,看看在现实生活中使用它是什么感觉。至于效果,可悲的是,不是很好。
底线
在 WordPress 网站上工作时,您确实应该使用 Gutenberg;你只需要了解它的局限性(或者更确切地说是你的局限性)。
古腾堡将留在这里。即使你现在讨厌它,你也肯定无法永远避免它。我们不妨学习如何与它共存,并将其用于它擅长的事情。
如果您是一名手头有 WordPress 插件的开发人员,那么您真的需要研究如何为 Gutenberg 调整它(这里有一个指南,第 1部分 和 第 2 部分)。以 Elementor 为例——现在 Gutenberg 中提供了 Elementor 块。