浏览 15 个专业设计的登录页面模板,可供所有 Elementor Expert 成员(专家、工作室和代理计划)使用。
 1.“烤豆”咖啡销售登陆页面
1.“烤豆”咖啡销售登陆页面
 “The Roasted Bean” 是一个优雅的模板,使用浅绿色,与新鲜的生咖啡豆的颜色相得益彰。
“The Roasted Bean” 是一个优雅的模板,使用浅绿色,与新鲜的生咖啡豆的颜色相得益彰。
快速将鼠标悬停在英雄图像上将显示独特的悬停效果,该效果隐藏了图像左侧和底部周围的白框。此登录页面以产品为特色,因此您可以使用它来测试我们最新的
Dynamic WooCommerce 标签。
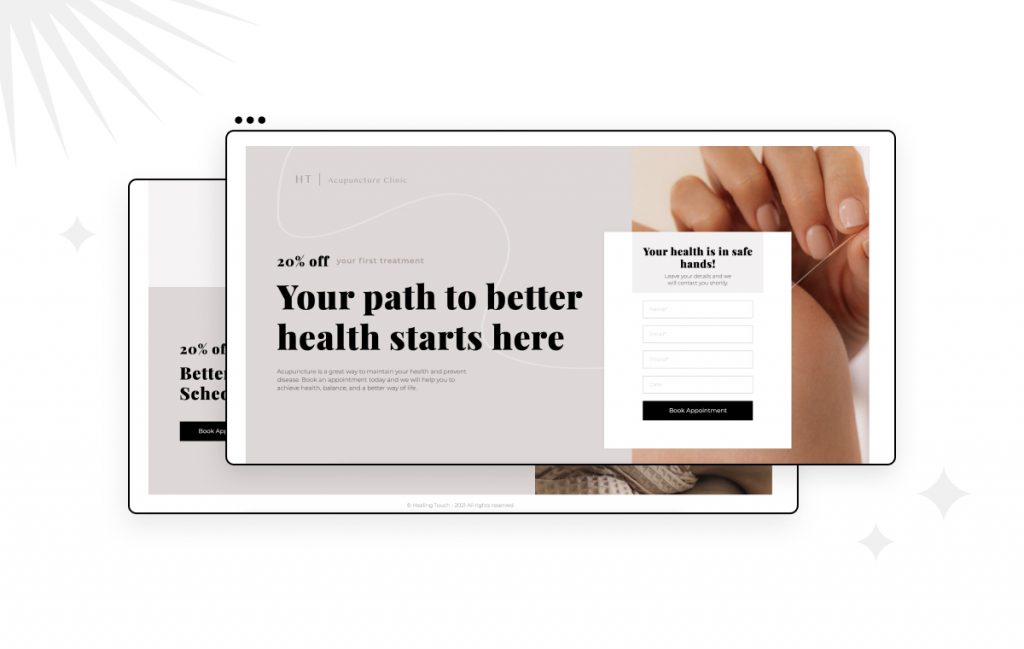
2.“HT针灸诊所”登陆页面
 该模板是如何将摄影与抽象线条设计相匹配的一个很好的例子。注意图像中看到的针和背景中的波浪线之间的平滑过渡。波浪线的加入有助于使页面和服务感觉柔和和舒缓。
该模板是如何将摄影与抽象线条设计相匹配的一个很好的例子。注意图像中看到的针和背景中的波浪线之间的平滑过渡。波浪线的加入有助于使页面和服务感觉柔和和舒缓。
这里使用浅色方案来营造友好和平静的氛围,非常适合替代药物治疗登陆页面。
如果您正在寻找一个更注重转化的登陆页面,您还可以发现此模板很有用,其中的英雄部分包括一个潜在客户捕获表单。这里没有什么大惊小怪的——您的访问者将到达您的目标网页并立即能够发送他们的联系信息。
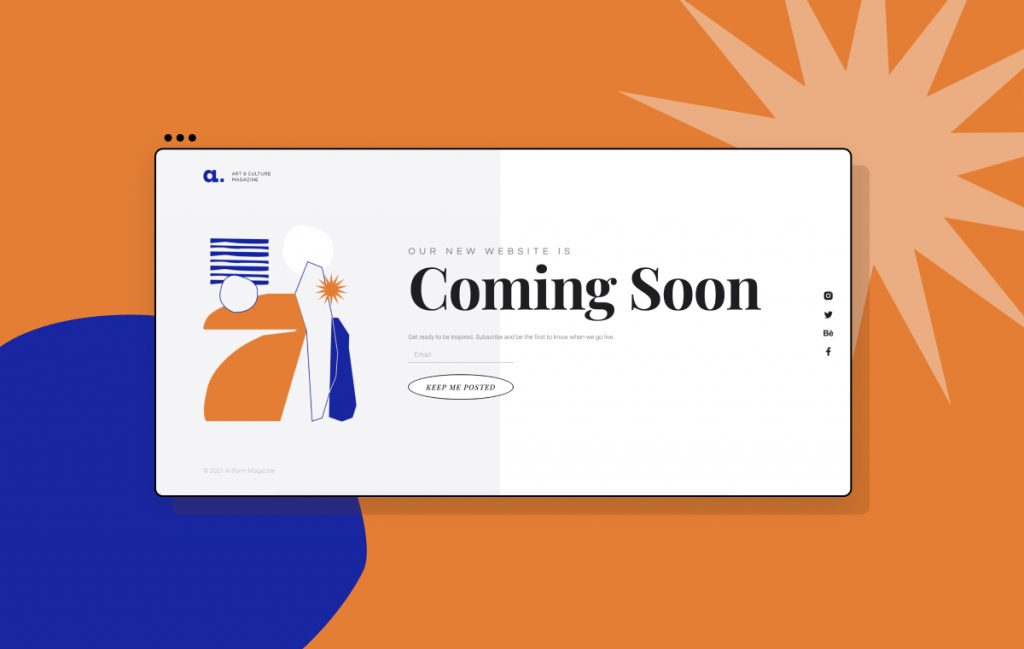
3.“艺术与文化杂志”即将登陆页面
 此艺术与文化杂志登陆页面以平面样式的抽象构图为特色,以英雄形象为特色,与艺术与文化杂志登陆页面的主题相关。
此艺术与文化杂志登陆页面以平面样式的抽象构图为特色,以英雄形象为特色,与艺术与文化杂志登陆页面的主题相关。
旋转效果用于图像的“悬停”和 CTA 按钮,为“首屏”页面添加移动和交互。
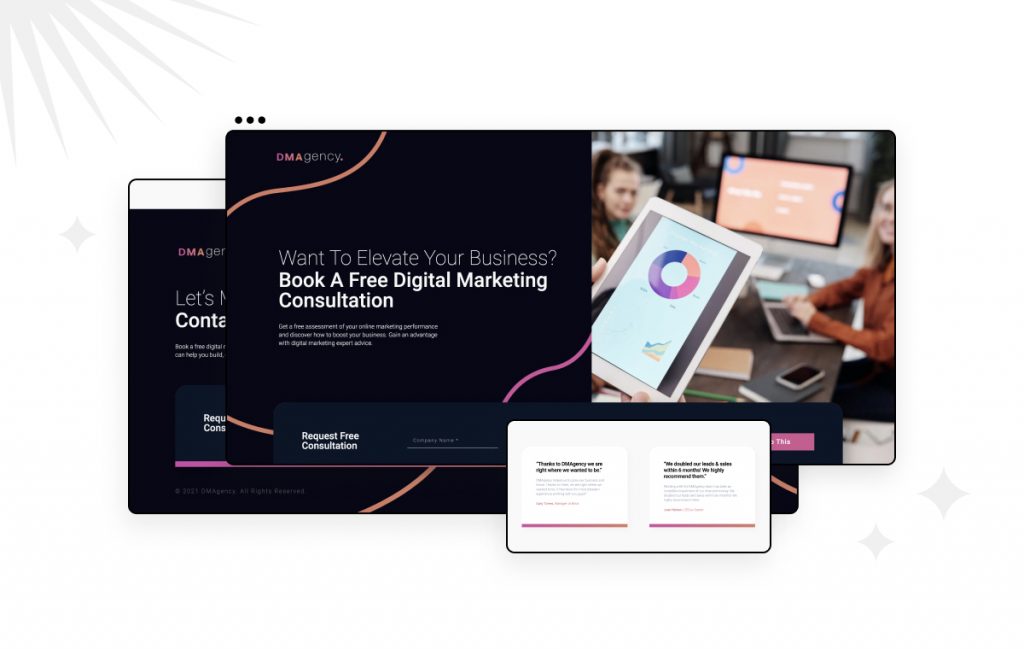
4.“DMAgency”数字营销机构登陆页面
 这个登陆页面 有助于捕捉许多营销机构渴望呈现的乐观氛围。整个页面广泛使用时尚渐变,进一步突出了这种清新的外观。
这个登陆页面 有助于捕捉许多营销机构渴望呈现的乐观氛围。整个页面广泛使用时尚渐变,进一步突出了这种清新的外观。
这是一个令人惊讶的事实:旋转渐变线实际上是使用 3 个单独的图标构建的。使用 Jello 入口动画使它们同步移动。
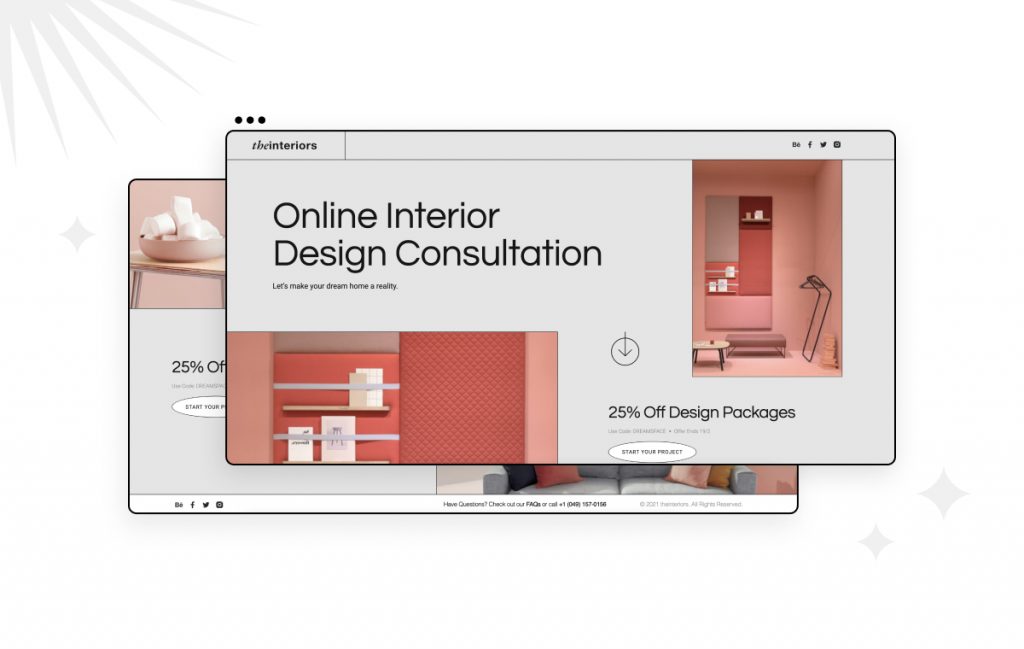
5.“室内”室内设计登陆页面
 “The Interiors”登陆页面,边框和简单的细线被用来增加设计师的氛围并创建一个时尚的用户界面。
“The Interiors”登陆页面,边框和简单的细线被用来增加设计师的氛围并创建一个时尚的用户界面。
请注意文本条的独特外观,这是通过在左右两侧使用负边距来实现的,以使文本上升到边缘甚至更远。
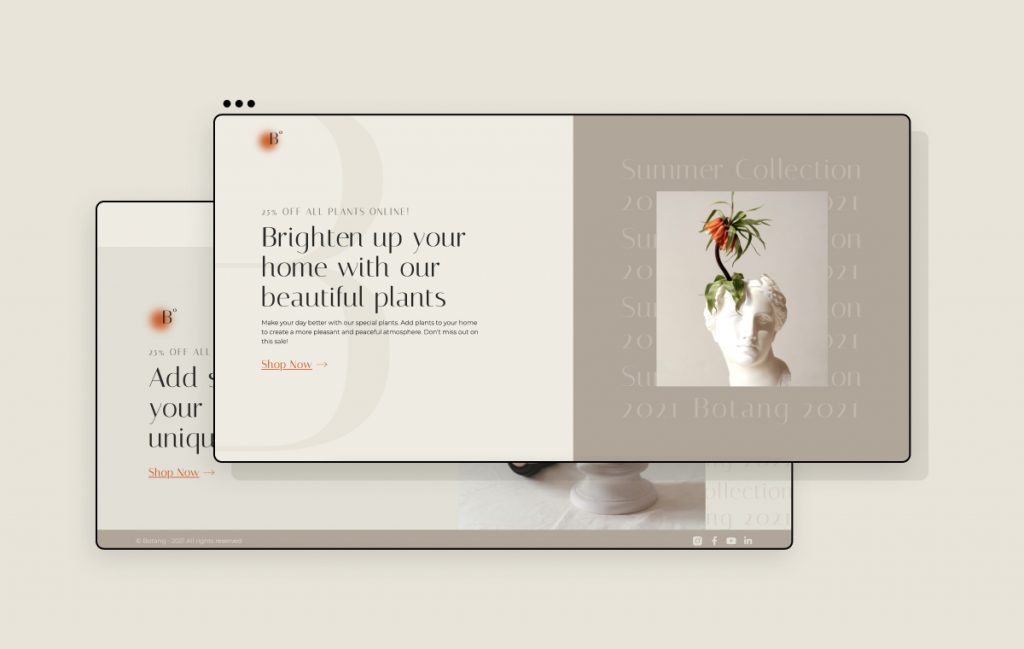
6.“植物商店”登陆页面
 这家精品植物商店 通过在页面上按比例分布的大量印刷和视觉元素和层来提供精致的设计。
这家精品植物商店 通过在页面上按比例分布的大量印刷和视觉元素和层来提供精致的设计。
这种精致的“精品”外观通过在英雄背景上使用透明排版得到进一步增强。另一个值得注意的特点是卡片内的非传统产品图像组合,其中每个产品似乎都附在背景的不同侧面。
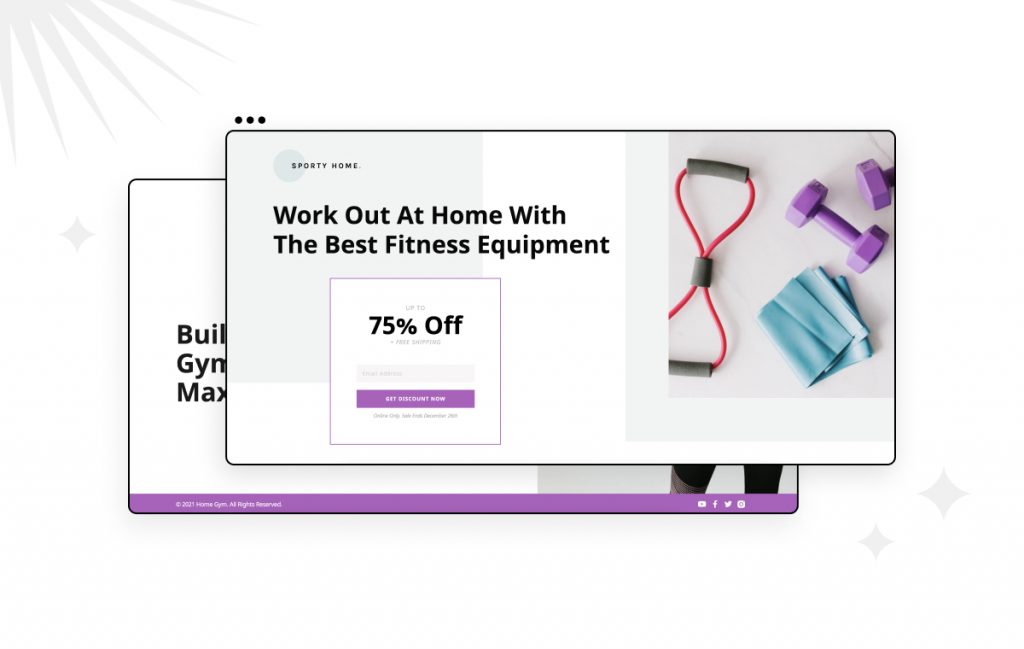
7.“运动之家”健身器材登陆页面
 这个生动的登陆页面采用了充满活力的紫色调色板。该页面还展示了一个粘性英雄图像,当访问者开始向下滚动页面时,该图像会跟随他们。
这个生动的登陆页面采用了充满活力的紫色调色板。该页面还展示了一个粘性英雄图像,当访问者开始向下滚动页面时,该图像会跟随他们。
请注意页面底部的表单框似乎浮动在两列上方。这是通过将表单放置在该部分右列的内部部分中并在包含该表单的列上设置负边距来实现的。
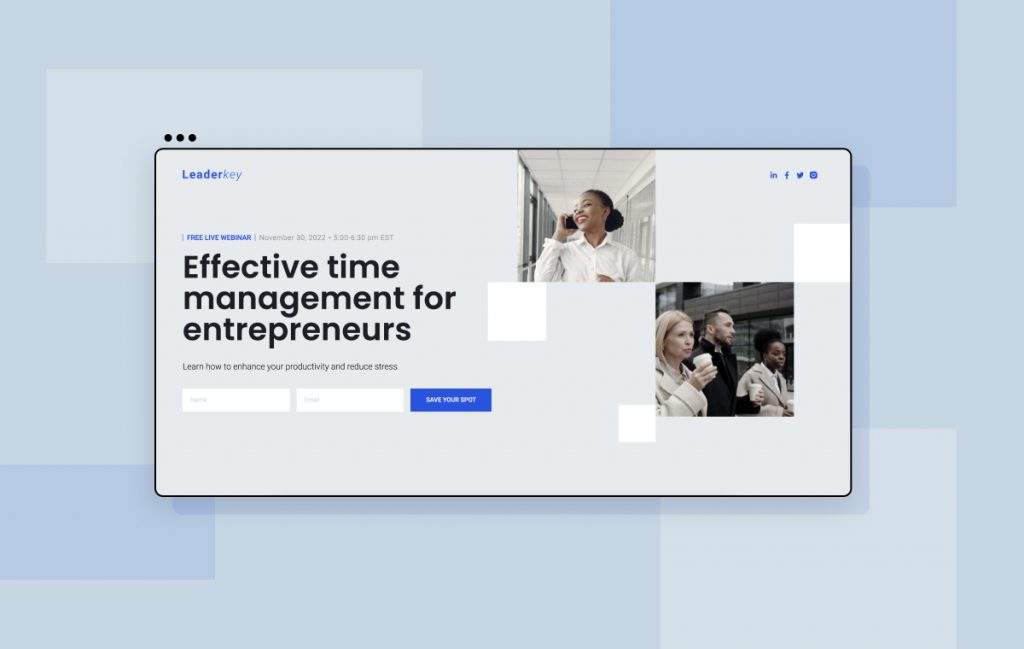
8.“LeaderKey”网络研讨会登陆页面
 此页面用于数字网络研讨会,因此使用方形网格设计使页面具有数字广播的感觉。
此页面用于数字网络研讨会,因此使用方形网格设计使页面具有数字广播的感觉。
英雄部分的方形是用垫片制成的。它们使用相应的滚动效果水平和垂直移动。在它们下方,“时间管理 – 成功的关键”区域旁边的背景中白色方块的动画是使用间隔小部件上设置的 Scale-Up 运动效果完成的。
9.“英语”英语课程登陆页面
 “Lenglish”登陆页面 融合了各种动画技术,应用于屏幕上出现的多种形状。此页面使用“游戏化”类型的设计,目的是使教育主题更加友好和有趣,而不是太无聊和学术。
“Lenglish”登陆页面 融合了各种动画技术,应用于屏幕上出现的多种形状。此页面使用“游戏化”类型的设计,目的是使教育主题更加友好和有趣,而不是太无聊和学术。
通过使用单独的 SVG 图标,英雄部分中的每个形状都有自己的入口动画和滚动效果。弹簧弹起,矩形旋转,圆圈扩大。
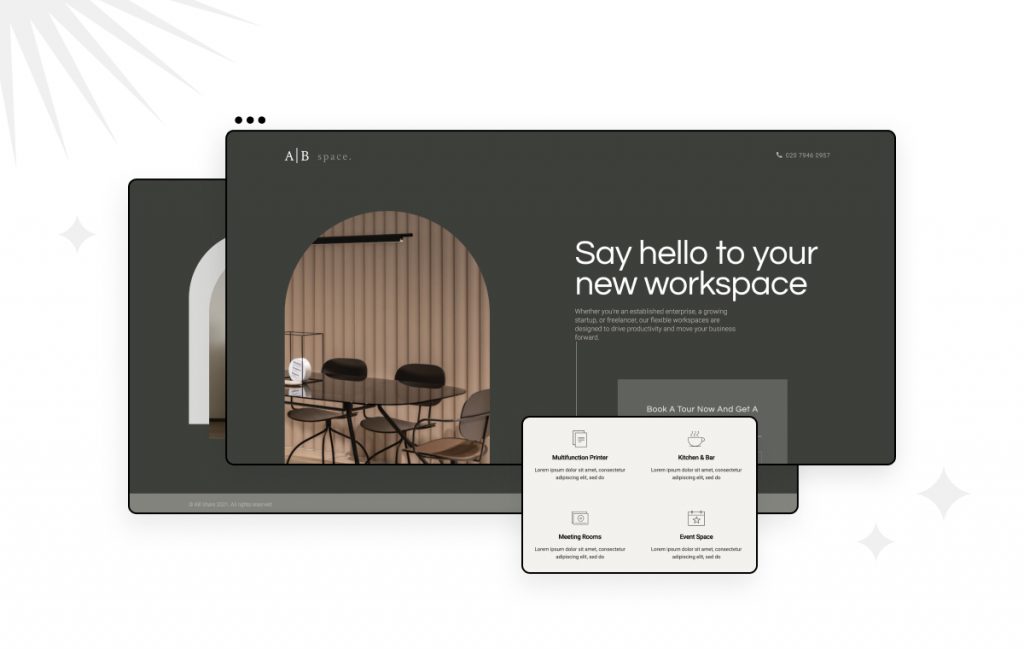
10.“A / B Space”共享工作区登陆页面
 这个共享工作区页面的设计 非常高端和优雅。请注意图像的形状——带圆角的矩形——代表拱门、窗户、房间和建筑。这符合页面上提供的共享空间的主题。
这个共享工作区页面的设计 非常高端和优雅。请注意图像的形状——带圆角的矩形——代表拱门、窗户、房间和建筑。这符合页面上提供的共享空间的主题。
英雄形象的拱形设计是通过设置右上角和左上角的边界半径来完成的。第二部分图像背后的时尚绿色剪影是通过使用 Box Shadow 效果实现的。
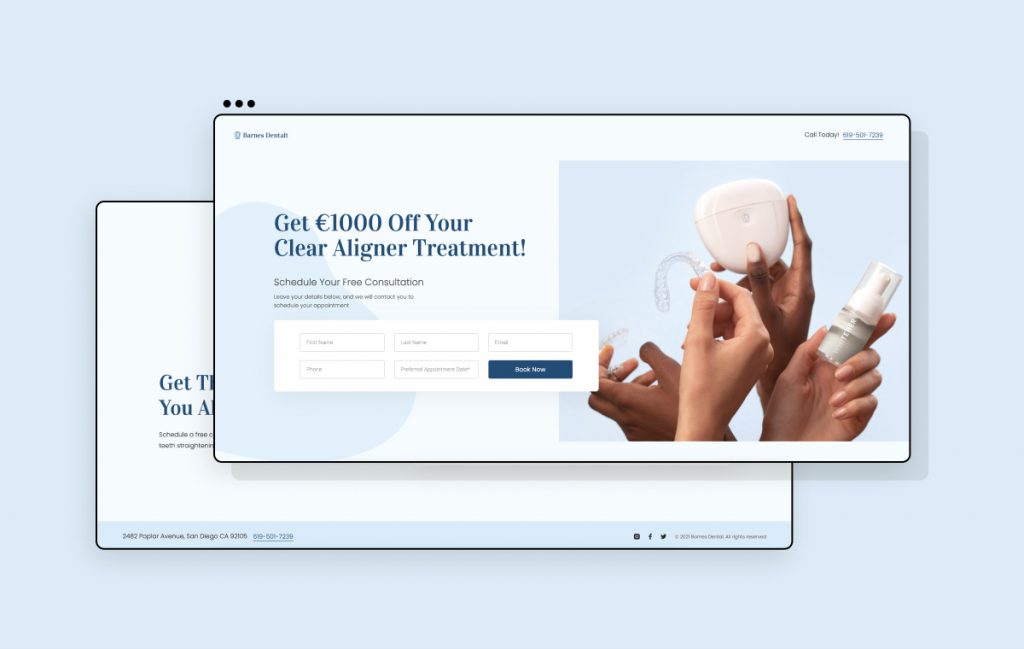
11.“Barnes Dentalt”牙齿矫正登陆页面
 这个模板,设计师试图减少通常与牙科护理相关的压力。这是使用平静的蓝色调、平滑的抽象形状和友好的、不吓人的字体来完成的。该设计也非常干净和无菌,符合牙医希望提供的印象。
这个模板,设计师试图减少通常与牙科护理相关的压力。这是使用平静的蓝色调、平滑的抽象形状和友好的、不吓人的字体来完成的。该设计也非常干净和无菌,符合牙医希望提供的印象。
“100% 质量”印章增加了社会认同感和整体信任感。这是使用 2 个小部件完成的,即文本和图标小部件,它们共享相同的运动效果。这里的文本是使用标题小部件的“实时文本”,因此您可以随时更改它。
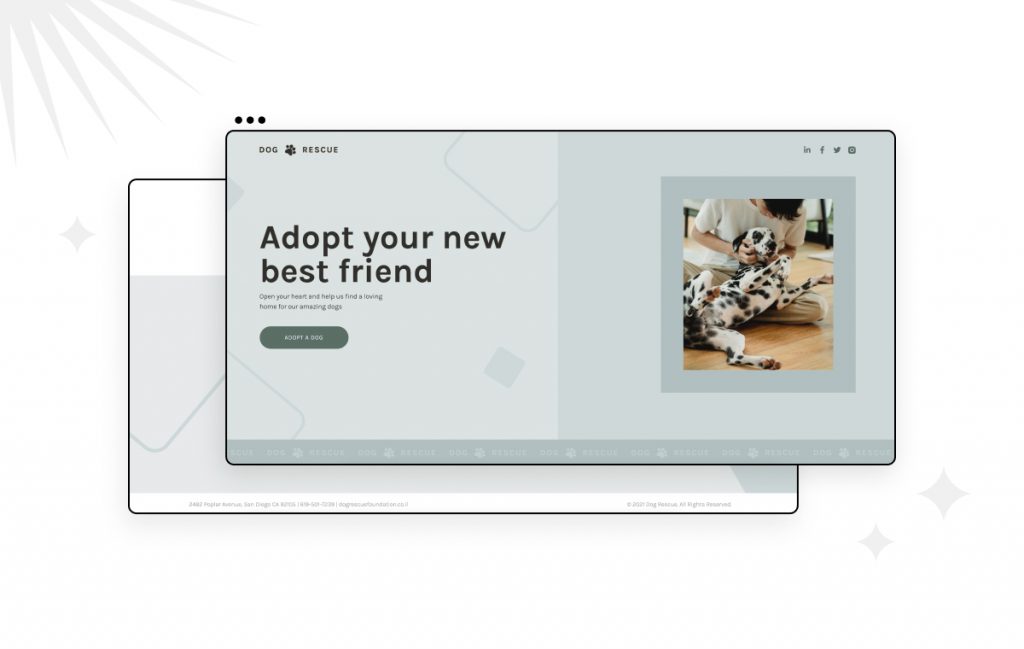
12.“狗救援”登陆页面
 这个犬类收养登录页面。背景中出现的所有形状都是使用 spacer 小部件制作的。
这个犬类收养登录页面。背景中出现的所有形状都是使用 spacer 小部件制作的。
请注意,当您向下滚动页面时,徽标条会移动。这是使用图标列表小部件完成的,在右侧和左侧设置了负边距,因此它继续超出屏幕。
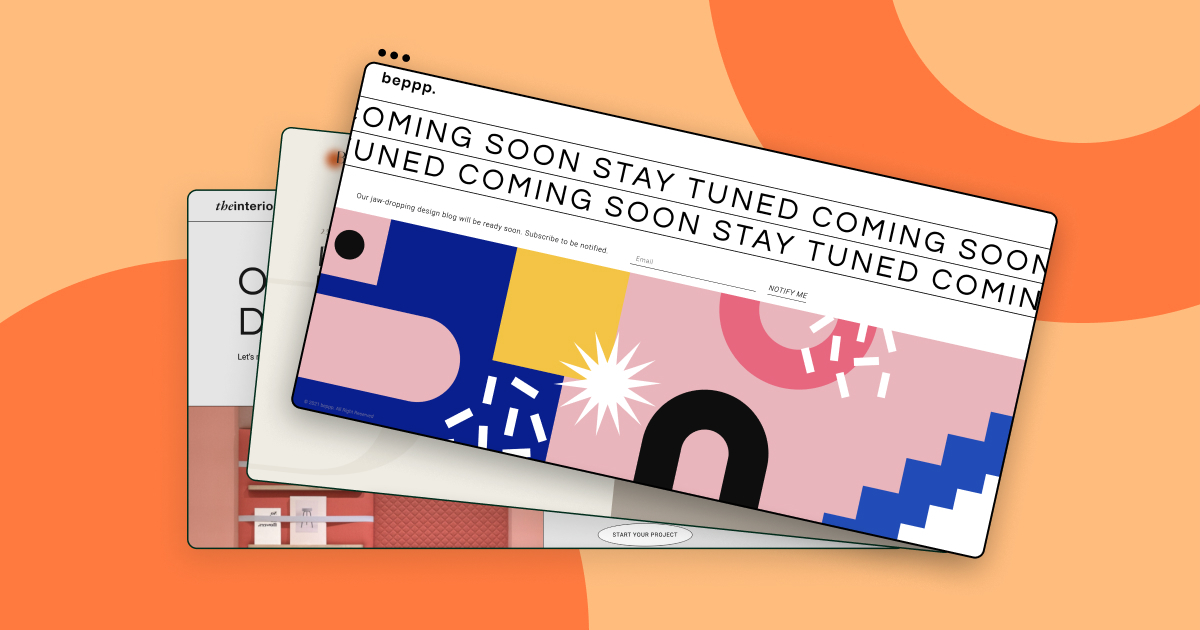
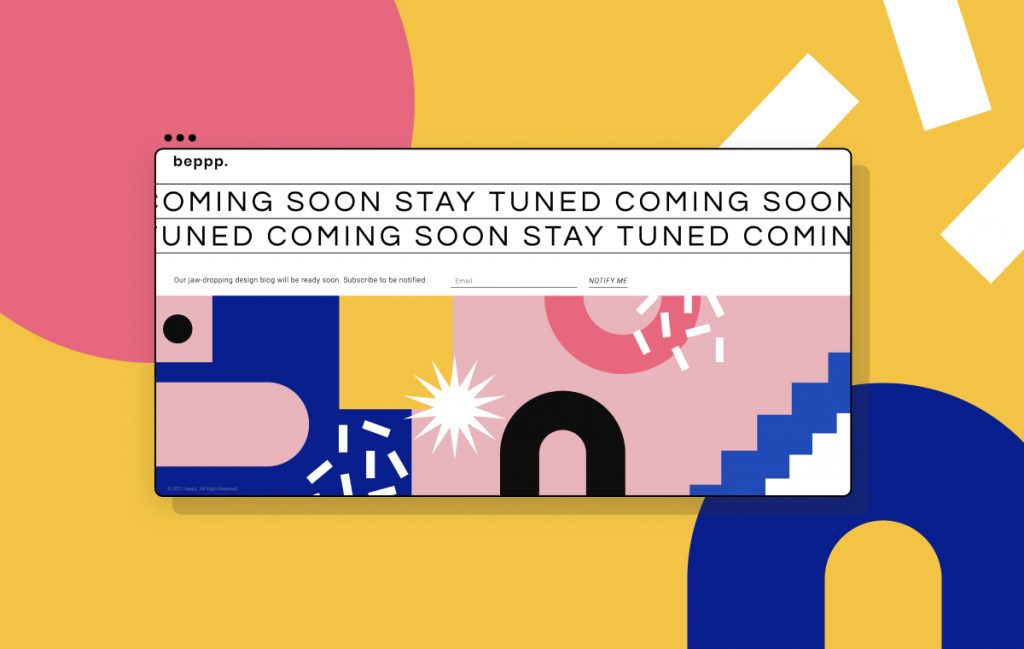
13.“beppp”即将推出设计博客
 在这个充满艺术气息的登陆页面上发生了很多事情 。如果您正在寻找即将推出的吸引访问者注意力的页面,那就别无所求!一般来说,这绝对是您想要收藏的模板,以供将来参考使用动作效果来吸引注意力。
在这个充满艺术气息的登陆页面上发生了很多事情 。如果您正在寻找即将推出的吸引访问者注意力的页面,那就别无所求!一般来说,这绝对是您想要收藏的模板,以供将来参考使用动作效果来吸引注意力。
由于它是设计博客的页面,因此页面使用了现代抽象模式。动画被用来使页面更加生动和充满活力。色彩缤纷的调色板给人的印象就像很酷的东西即将到来。
有趣的事实:这些形状都是使用图标和间隔小部件的混合制成的
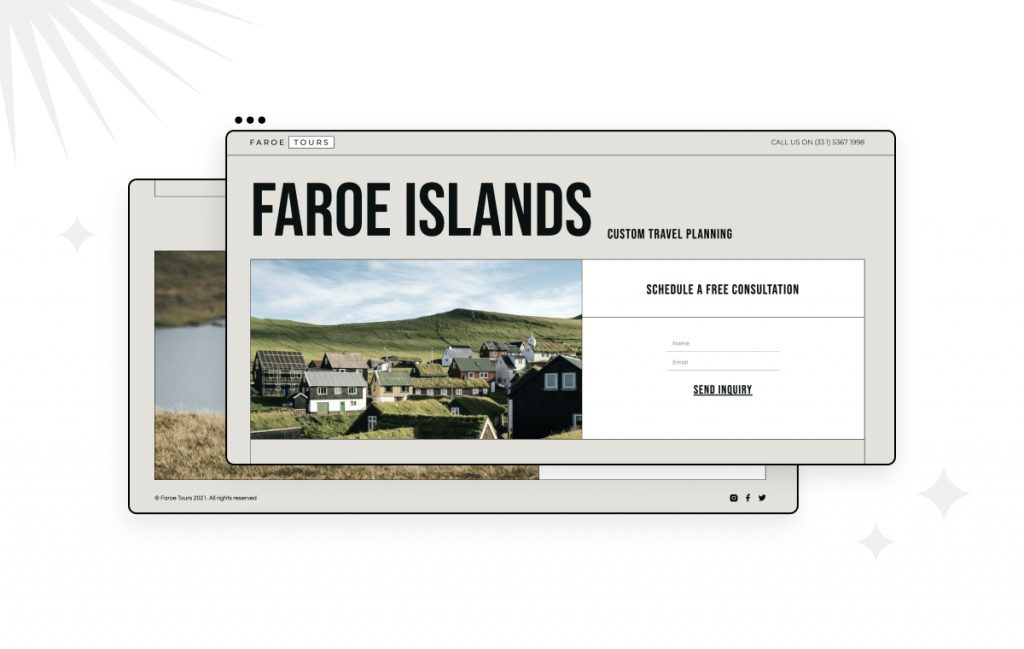
14.“法罗群岛”旅游登陆页面
 这种设计灵感来自报纸版面。报纸给人一种冒险的感觉,一种背后有故事的令人兴奋的东西。
这种设计灵感来自报纸版面。报纸给人一种冒险的感觉,一种背后有故事的令人兴奋的东西。
请注意每个行程上的“天数”标签。这只需要使用一个标题小部件、黑色背景和一些填充。
15. ‘Glampi’ 露营登陆页面
 Glampi – 一个露营住宿登陆页面,其中包含大量户外图像和视频。不要告诉任何人,但这实际上是我们最喜欢的登陆页面之一????,所以我们决定写更多关于它的内容。
Glampi – 一个露营住宿登陆页面,其中包含大量户外图像和视频。不要告诉任何人,但这实际上是我们最喜欢的登陆页面之一????,所以我们决定写更多关于它的内容。通过将荒野中的元素融入设计中,实现了具有凝聚力的设计。示例包括徽标和文字轮,它们都参考了 teepee 帐篷的元素。简单的调色板让照片不言自明,并融合了朴实的色调。
就像它所拥有的森林一样,这个登陆页面绝对值得进一步探索。首先,整个页面有各种独特的元素布局。这些不是典型的对称 2-3 列布局,很好地体现了破碎的网格设计。
其次,我们邀请您向下滚动页面并注意动画元素的广泛使用。当您滚动时,顶部的图像会扩展,标题显示在视频顶部,以及从相对两侧进入页面的有序标题。
单击“使用 Elementor 编辑”和 Take’em 进行旋转
哪个着陆页让您大吃一惊?现在是您在下一个项目中充分利用它们的机会!我们希望您能利用这些登陆页面并将其转化为您自己的创作。