对于总部位于贝尔格莱德的大型机构 OSM 来说,Elementor 3.2 发布的时机再好不过了——是时候进行改造了。了解他们的设计师如何使用新的文本路径、蒙版、粘性列和渐变按钮为他们的网站赋予清新时尚的外观。
 OSM是一个由富有创造力、善于分析的人组成的团队,他们一起完成了令人敬畏的事情。我们的团队由 50 多名喜欢集思广益、一起工作和喝咖啡的员工组成(我们为我们的老式浓缩咖啡机感到自豪!)。
OSM是一个由富有创造力、善于分析的人组成的团队,他们一起完成了令人敬畏的事情。我们的团队由 50 多名喜欢集思广益、一起工作和喝咖啡的员工组成(我们为我们的老式浓缩咖啡机感到自豪!)。
我们已经存在超过 12 年了,尽管我们的团队位于贝尔格莱德,但我们欢迎来自世界各地的客户。我们的大多数客户都是初创公司和小型企业,但我们的投资组合中也有一些成熟的企业。
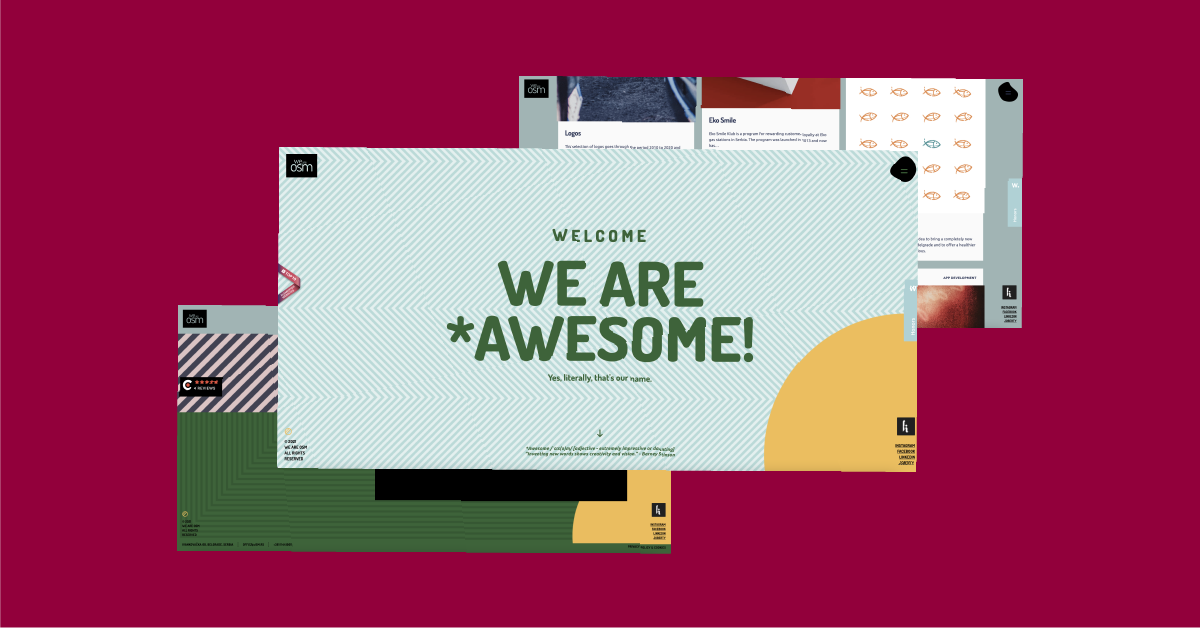
作为一家设计和开发机构,我们认为紧跟最新趋势并为我们的客户提供最佳解决方案非常重要。我们的网站一直是我们的名片:一个我们可以展示我们的创造力并为访问者提供 OSM 体验的地方。
我们的新网站一年前推出,现在是时候进行改造了。
Elementor 3.2发布的时机恰到好处!我们的主要网站设计师Jovan Lakić使用文本路径小部件、蒙版选项、渐变按钮和粘性列来更新我们的主站点页面。
看看他到目前为止做了什么:
如果您正在寻求有关如何充分利用 Elementor 新功能的灵感和指导,那么您来对地方了。我写这篇文章的目的是展示如何在不编写任何代码的情况下获得这些惊人的效果。但说实话——这就是你一开始就开始阅读它的原因,对吧?????
让我们潜入水中。如何知道是否该重新设计您的网站
波浪式副标题,感谢文本路径小部件
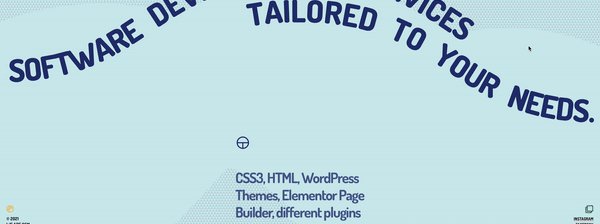
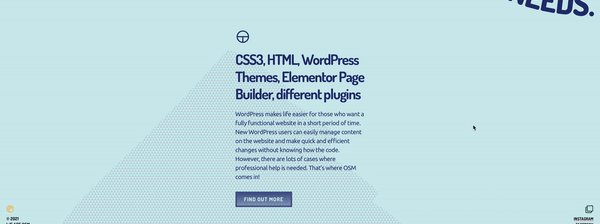
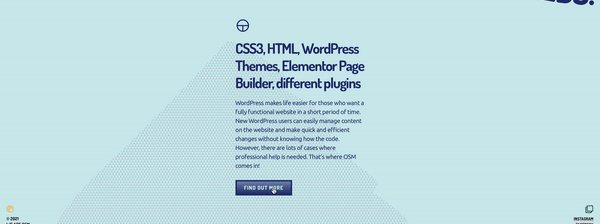
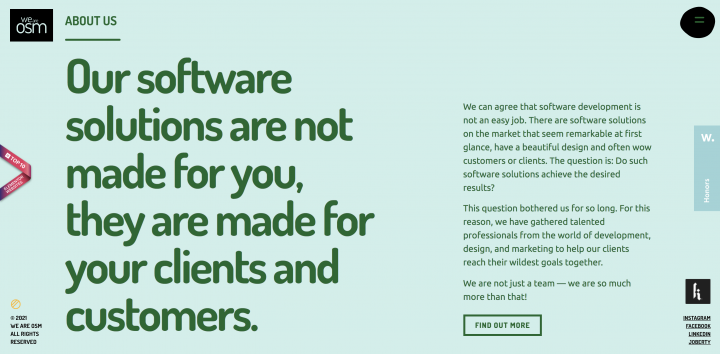
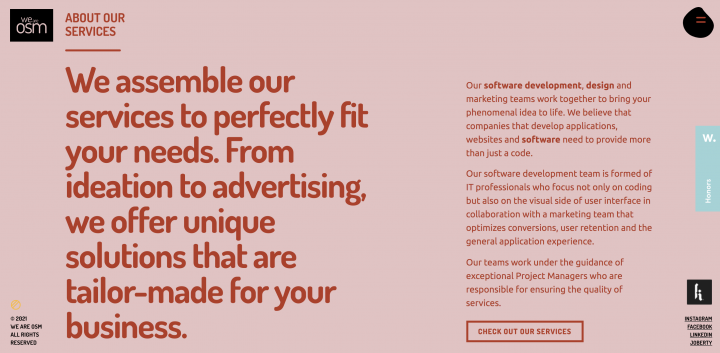
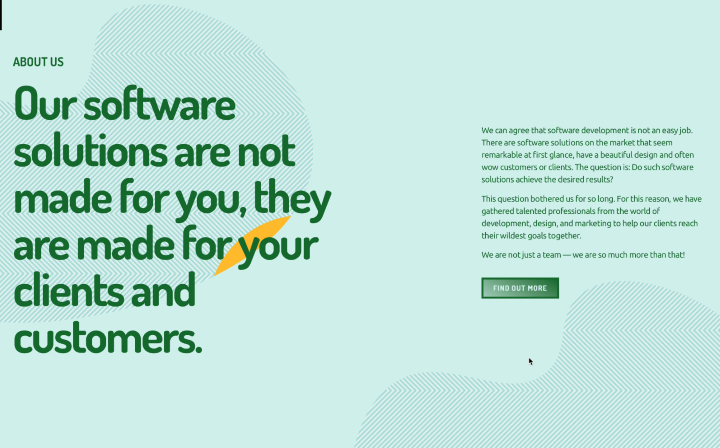
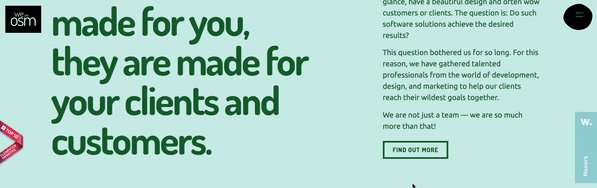
网站开发服务页面是我们网站上访问量最大的页面之一,因此我们希望它更具吸引力。使用文本路径小部件,我们设法获得了这些令人惊叹的波浪形副标题。看一看。
前:

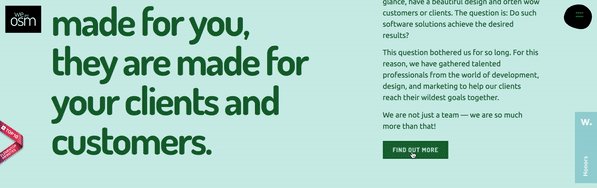
后:
 如何创建像这样的波浪文本
如何创建像这样的波浪文本
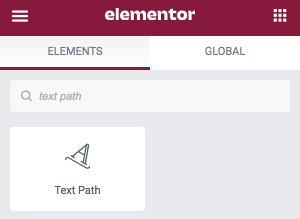
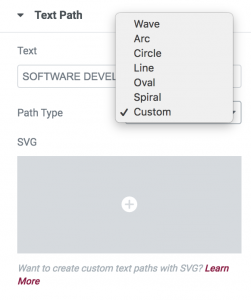
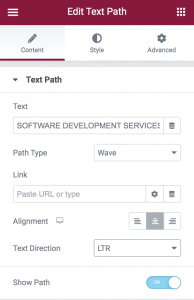
1. 在 Elementor 编辑器中 – 搜索Text Path小部件并将其拖入:





后:
如何将图案变成具有渐变感的形状
用形状创建图案是陈词滥调。让我们反过来。
我们必须吹嘘一下,并说每个人都被我们主页上的模式所震撼。
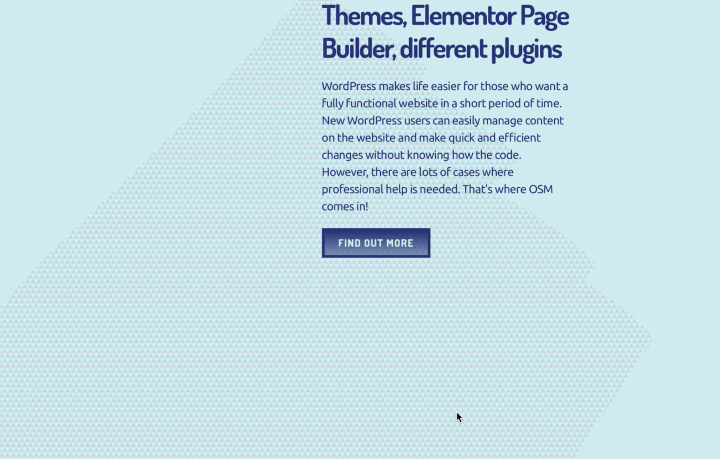
前:
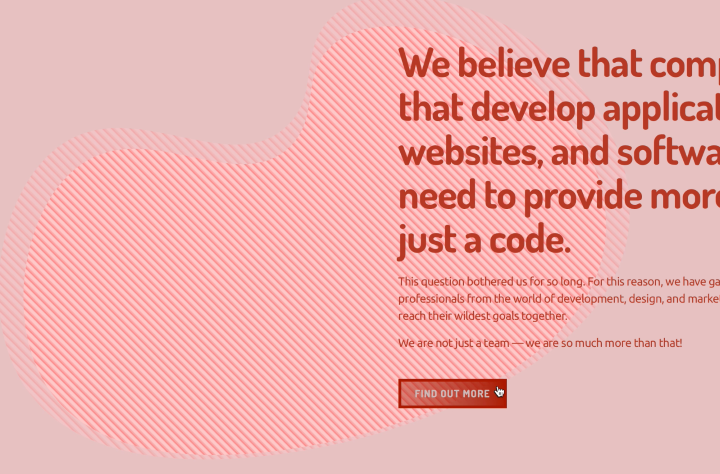
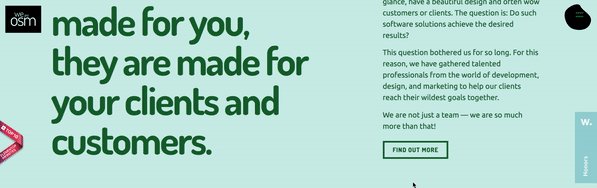
但是,在使用了遮罩 功能后,我们对图案进行了一些改造。你觉得我们图案的新外观怎么样?
后:


 开始建立
开始建立惊人的网站开始使用将您的愿景变成像素完美的网站开始设计
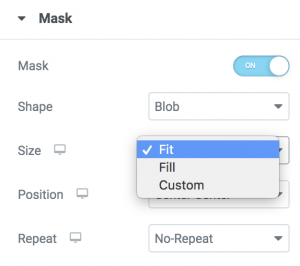
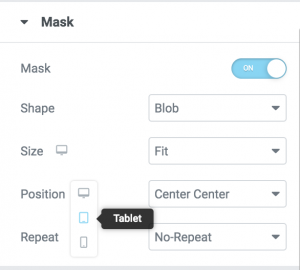
如何使用蒙版选项创建这样的形状
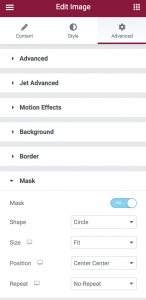
1. 从编辑器中拖动图像小部件并上传您选择的图像(或图案,如我们的例子)。
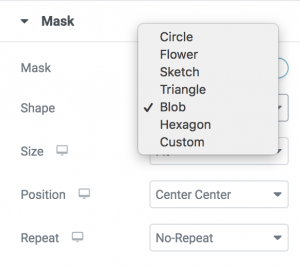
2.在Advanced选项卡中找到Mask选项并单击以将其打开:



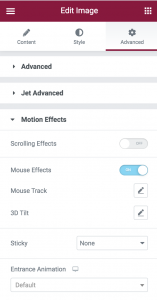
 动态效果,让您的设计更加有趣!选择滚动效果或鼠标效果切换以打开动画并选择您喜欢的效果:
动态效果,让您的设计更加有趣!选择滚动效果或鼠标效果切换以打开动画并选择您喜欢的效果:
 悬停状态的框架。
悬停状态的框架。
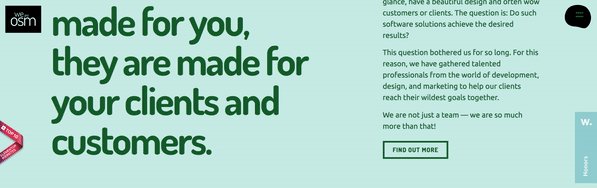
前:

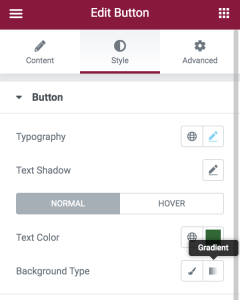
如何将渐变按钮效果添加到您的按钮
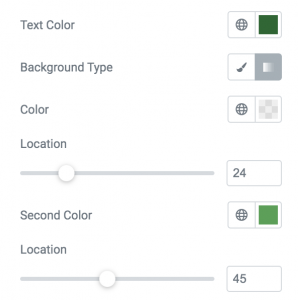
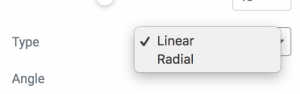
1. 转到样式选项卡,然后单击背景类型选项 中的渐变图标,将纯色背景变成渐变背景:


 不要让您的访客迷路 – 粘性列可以派上用场!
不要让您的访客迷路 – 粘性列可以派上用场!
通常情况下,当访问者向下滚动页面时,他们只是忘记了他们最初出现在页面上的原因。即使不是这种情况,想象一下有粘性子标题或重要信息会有多有用。这是我们在品牌发展页面上测试过的。看看这个。
前:
后:
如何实现粘性列
1. 选择内部部分 小部件(在主小部件内)并转到高级选项卡。
2. 在运动效果 部分,选择粘滞效果 -> 顶部。
3. 在偏移量中, 添加值 100(0 是默认值)。
4. 选择“留在列中” 。这意味着内柱保留在主要部分内。
没那么难,对吧?
利用新功能展示创造力!
希望我们鼓励您探索 Elementor 3.2,并使用我们描述的这些很酷的功能。我们仍在更新我们的网站,迫不及待地想看看您为您的网站想出了什么——也许我们可以得到更多的想法!



