有许多适用于 WordPress 用户的 Chrome 扩展程序可以帮助您简化工作流程并优化您的网站。我们为您挑选了最好的。
 WordPress 插件以向 WordPress 网站添加功能一样,您也可以安装 Chrome 扩展程序以向 Chrome 浏览器添加功能。
WordPress 插件以向 WordPress 网站添加功能一样,您也可以安装 Chrome 扩展程序以向 Chrome 浏览器添加功能。
这些扩展对 WordPress 用户非常有用。您可以找到扩展程序来加速您的 WordPress 开发工作流程,更轻松地管理您的 WordPress 网站,优化您的网站以实现 SEO或性能,等等。
谷歌甚至维护了一个官方的 Chrome Web Store,你可以在其中浏览所有这些扩展。但是,就像官方的 WordPress 插件目录一样,您有数以千计的选项,因此很难为 WordPress 用户找到最好的 Chrome 扩展程序。
为了提供帮助,我们已经完成了将这数千个选项缩小到我们选择的 16 个 WordPress 最佳 Chrome 扩展的工作。
我们的一些选择是特定于 WordPress 的,例如可让您隐藏 WordPress 管理工具栏或扫描网站主题和插件的扩展程序。其他是通用扩展,提供对 WordPress 用户和开发人员仍然有用的功能。
准备好开始了吗?让我们深入挖掘!
目录
16 个最佳 WordPress Chrome 扩展
以下是我们挑选的 16 个最佳 WordPress Chrome 扩展。如果您不确定如何安装 Chrome 扩展程序,我们将在本文末尾简要介绍。
1.语法

Grammarly 是一个非常有用的工具,可用于修复拼写错误、语法错误,并且通常使您的写作更清晰、更准确。
当您拥有 WordPress 网站时,您将创建大量内容,而 Grammarly 可以帮助您确保内容尽可能好。
使用 Grammarly Chrome 扩展程序,您可以在使用 WordPress 网站(或其他文本编辑器,如 Google Docs)时检查内容是否存在问题。
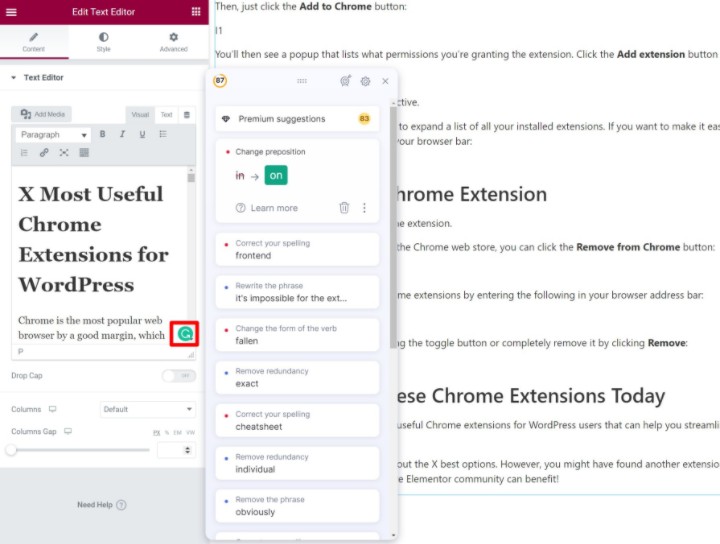
就 WordPress 而言,您将能够在…中编辑文本
- 块编辑器(又名古腾堡)
- 经典的 TinyMCE 编辑器
- Elementor 小部件(使用 Elementor 侧面板中的文本编辑器)

基本上,您可以在任何看到小语法图标的地方更正文本(如上图所示)。
2.扫描WP

曾经希望您可以轻松查看网站使用的主题和插件吗?借助 Scan WP Chrome 扩展程序,这个愿望变成了现实。
该扩展程序向 Chrome 添加了一个新按钮。您可以在浏览任何网站时单击此按钮来回答三个问题:
- 该网站首先使用WordPress吗?
- 该网站使用什么主题?
- 网站使用什么插件?
在检测 WordPress 插件方面,您应该了解该扩展程序无法 100% 检测站点正在使用的插件。这是因为并非所有插件都会在站点的前端处于活动状态。如果插件仅在后台运行,则扩展程序无法检测到它。
但是,Scan WP 在检测前端可见的插件方面确实做得很好。例如,如果您在 Elementor 构建的网站上运行 Scan WP,Scan WP 会告诉您这一点。
3.什么字体

您是否曾经浏览过一个网站并爱上了他们使用的字体?使用 WhatFont 扩展,您可以轻松准确地查找字体,以便您可以在 WordPress 网站上使用它。
除了告诉你字体的名称,这个扩展还将分享其他重要的细节,比如……
- 风格
- 重量
- 尺寸
- 线高
- 颜色
- 来源(例如 Typekit 或 Google 字体)
所有这些细节都可以帮助您在 WordPress 网站上实现完全相同的字体效果。
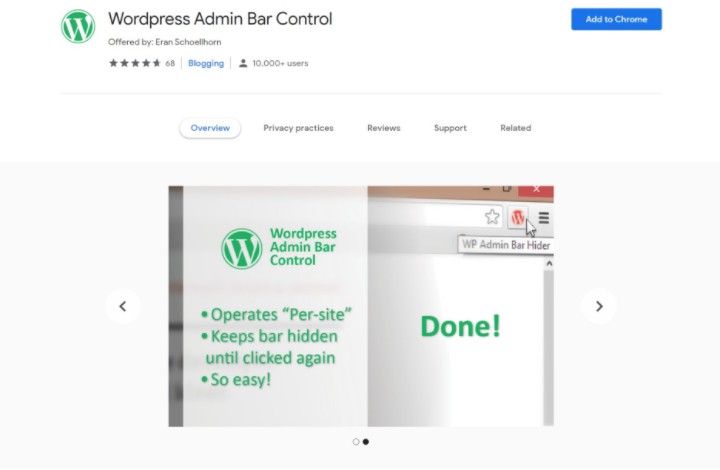
4. WordPress 管理栏控制

WordPress Admin Bar Control 是一个非常漂亮的 Chrome 扩展程序,只需单击一下即可显示或隐藏站点的管理工具栏。
如果您不熟悉管理栏,它是您以管理员(或其他可以访问仪表板的用户)身份登录时显示在您网站前端的顶部工具栏。
管理栏在某些情况下可能很有用,但当您想专注于网站设计时,它也会妨碍您。
使用此扩展程序,您可以在有用时轻松启用管理栏,然后在无用时将其隐藏。该扩展程序还以“每个站点”为基础运行,因此您可以为不同的 WordPress 站点进行不同的配置。
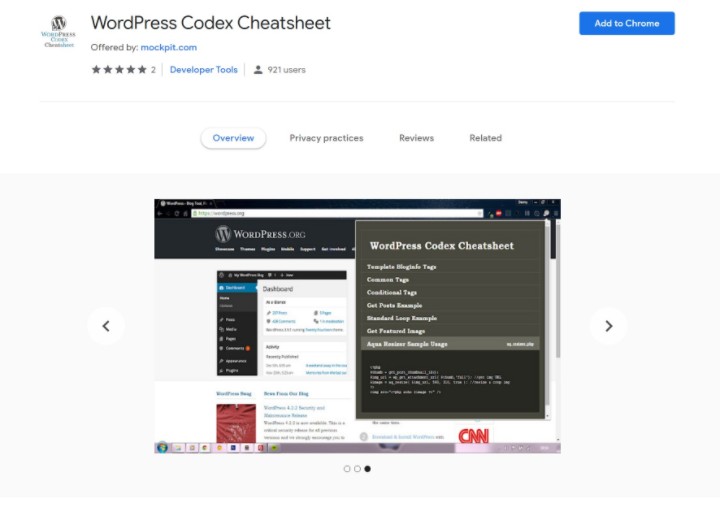
5. WordPress Codex 备忘单

WordPress Codex Cheatsheet 扩展是一个有用的 Chrome 扩展,适用于需要定期引用 WordPress 功能和标签的 WordPress 开发人员。
无需打开完整的 WordPress Codex 网站或在 Google 上搜索,您只需单击扩展程序的按钮即可打开备忘单,而无需离开您所在的页面。
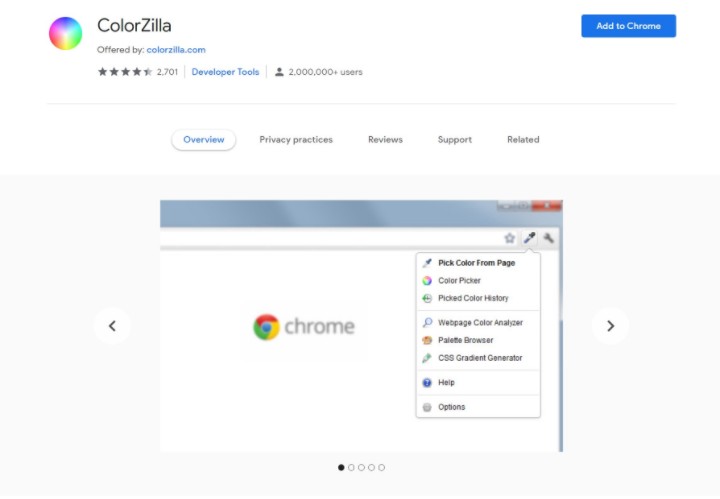
6. ColorZilla

ColorZilla 类似于上面的 WhatFont 扩展,但它专注于颜色而不是字体。如果您正在浏览一个网站并爱上了该网站使用的一种颜色,您可以使用 ColorZilla 的高级吸管工具来快速获取准确的颜色。
该扩展还可以更进一步,自动生成网站正在使用的完整调色板,这可以帮助您复制整个美学。
如果您使用的是Elementor,则可以将此调色板插入Elementor 设计系统中的全局颜色功能,以便您可以在整个站点中轻松使用该调色板。
除了这两个大功能之外,ColorZilla 中的其他一些有用功能还包括:
- CSS渐变生成器
- 颜色历史记录,以便您可以跟踪最近选择的颜色
- 自动将颜色复制到剪贴板的选项
- 快速应用功能的键盘快捷键
除了 Chrome 扩展,ColorZilla也可用于 Firefox。
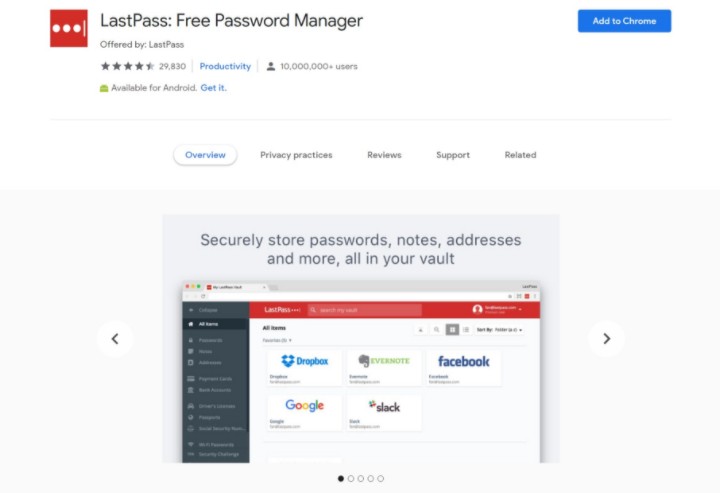
7.密码管理器

这不是特定的 Chrome 扩展程序,而是对所有 WordPress 用户都应该拥有的一种扩展程序的一般建议。
如果您想保护您的 WordPress 网站(以及一般的在线帐户),您需要为每个网站使用一个强大的、唯一的密码。自己记住所有这些密码是一项不可能完成的任务,这就是密码管理器扩展的用武之地。
我们没有给出任何建议,因为有几个优质的密码管理器扩展,您应该随意使用最适合您需求的一个。唯一重要的是,您确实使用这些工具之一为您的 WordPress 网站创建强密码。
这里有一些不错的选择:
8.谷歌 PageSpeed Insights API 扩展

Google PageSpeed Insights API 扩展是一个方便的扩展,可让您通过单击 Chrome 工具栏上的图标来测试任何页面的性能。您可以使用它来测试和提高您的 WordPress 网站的性能。
当您单击该图标时,该扩展程序将使用 PageSpeed Insights 运行测试并将数据显示为您浏览器中的弹出窗口——您无需离开您正在浏览的页面。
但是,需要注意的一点是,它只返回来自 PageSpeed Insights 的性能数据——它不包括其他指标,例如 Cumulative Layout Shift(但是,我们将分享的下一个扩展可以处理这个问题)。
以下是扩展提供的指标:
- 绩效分数(满分 100)
- 速度指数
- 第一次内容丰富的油漆
- 第一次有意义的油漆
- 最大的内容涂料
- 互动时间
- 总阻塞时间
它返回桌面和移动设备的结果。
如果您需要更多数据,还有一个链接可让您在 PageSpeed Insights 网站上打开完整报告。
9. CLS 检查器

2020 年,Google 发布了新的 Core Web Vitals 计划,该计划包含三个以用户体验为中心的指标。
虽然许多人关注 Core Web Vitals 中的加载时间指标,但另一个重要指标是 Cumulative Layout Shift (CLS),它衡量您网站上的所有布局变化。
布局转换的一个示例可能是您的文本在出现延迟加载的广告时被下推。但是,很难准确指出页面在布局转换时遇到的问题。
这就是 CLS Checker Chrome 扩展的用武之地。这个扩展跟踪页面上的每个单独的布局变化,然后让您准确查看它发生的位置。
您可以使用此信息来调试您的 WordPress 站点的布局转换问题并提高您的 CLS 分数。
10. WordPress 管理员切换器

WordPress Admin Switcher 是一款适用于 WordPress 用户的简单 Chrome 扩展程序,但它可以为您节省一点时间和挫败感。
这就是它所做的一切:
它让您只需点击键盘快捷键即可打开您正在浏览的任何 WordPress 网站的 WordPress 仪表板——Windows 上的“Ctrl + Shift”A 或 Mac 上的“Cmd + Shift + A”。
例如,假设您正在浏览网站的前端,并且禁用了 WordPress 管理栏。无需前往地址栏并手动输入“/wp-admin”,您只需点击键盘快捷键即可立即打开仪表板。
注意——如果您尚未登录 WordPress,显然您需要先登录才能访问仪表板。
你也可以往另一个方向走。例如,如果您在某个帖子的帖子编辑器中,您可以点击键盘快捷键在您网站的前端打开该页面。
11.响应式查看器

响应式查看器扩展是一个非常有用的扩展,用于检查您的 WordPress 网站在不同设备上的外观。Chrome 的开发者工具已经让您检查响应式预览,但您一次只能预览一台设备。
响应式查看器扩展的主要区别在于它允许您在一个视图中显示多个设备。例如,您可以在一个屏幕上查看您的网站在 iPhone 13 Pro Max、iPhone 13 Mini、三星 Galaxy S21 等设备上的外观。
它还包括一个简洁的功能,可让您在所有预览之间同步滚动。因此,当您在一个预览中向下滚动时,所有其他预览将自动向下滚动相同的量。
总而言之,当您构建 WordPress 网站时,拥有它非常有用,这样您就可以确保您的网站看起来很棒并且在所有设备上都能完美运行。
要了解有关 WordPress 网站的响应式设计的更多信息,我们提供了一些有用的指南,例如如何使用 Elementor 解决响应式网页设计挑战。如需更多资源,您还可以查看Elementor Academy 中的整个响应式类别。
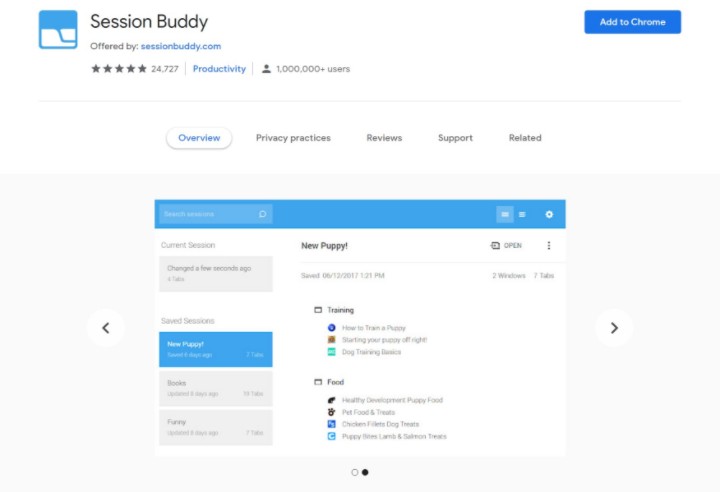
12.会话好友

Session Buddy 是一个方便的扩展,用于管理您的 Chrome 浏览器标签。它提供了一些主要功能:
- 将打开的选项卡另存为“集合”。然后,您将来可以轻松地打开整个集合。
- 在一处查看和管理所有打开的标签。
- 搜索您打开的标签和收藏。
“收藏”功能是 WordPress 用户最有用的选项。例如,假设您通常喜欢为您的主 WordPress 仪表板设置一个选项卡,另一个用于 Elementor 模板列表,另一个用于您网站的 Google Analytics 仪表板,等等。
您可以将所有这些选项卡保存为“集合”。然后,当您想要管理您的站点时,您无需单独打开每个选项卡。相反,您只需打开收藏夹,即可立即开始工作。
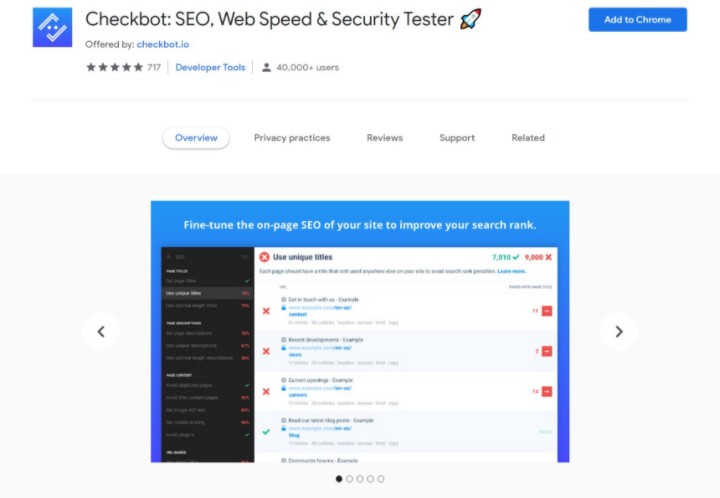
13.检查机器人

Checkbot 是一个有用的 Chrome 扩展程序,可让您快速测试 WordPress 网站的 SEO、性能和安全性。
这个扩展有两个独特的地方:
- 它同时检查多个页面,因此您可以获得整个 WordPress 网站的整体情况,而无需逐页测试。
- 它检查了很多条件,包括我们上面提到的 SEO、速度和安全性。但是,它将所有这些信息放在一个简单的仪表板中,这样您就不会感到不知所措。
总体而言,如果您想快速检查您的 WordPress 网站是否存在重要领域的常见问题,那么这个扩展是一个很好的考虑。
免费版每次抓取只能测试 100 个网址,但还有一个高级版每次抓取最多支持 10,000 个网址。
14.清除缓存快捷方式

如果您要更改 WordPress 网站,Chrome 的浏览器缓存可能会有点令人沮丧。
浏览器缓存将您的 WordPress 站点的静态文件存储在本地,以提高性能。这样,Chrome 可以加载本地文件,而不是在每次页面加载时从 WordPress 站点的服务器下载它。
这通常没问题。但是当您对网站进行更改时可能会令人沮丧,因为有时 Chrome 会从本地缓存加载过期文件,而不是从服务器下载新文件。
这可能意味着您的网站看起来很奇怪,或者您没有立即看到所做的更改。
Clear Cache Shortcut 扩展使清除 Chrome 浏览器缓存以避免这些问题变得非常容易。您只需单击扩展程序的图标,也可以使用键盘命令。
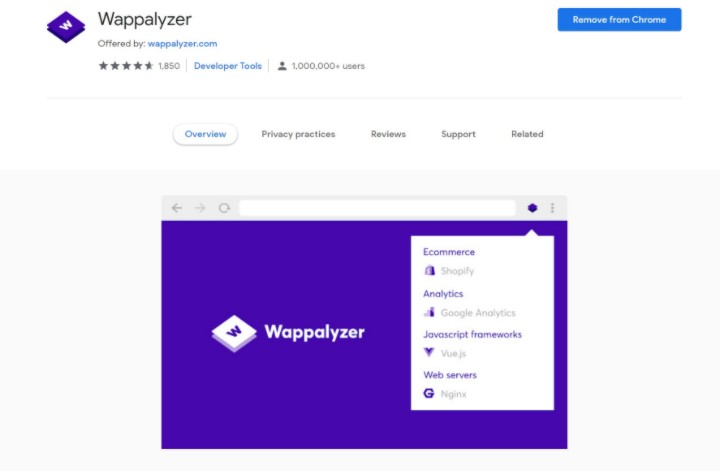
15. Wappalyzer

Wappalyzer 是一个方便的 Chrome 扩展程序,可让您立即查看网站正在使用的所有技术。例如,您可以查看该网站是使用 WordPress 还是 Wix 构建的,它使用的是什么 Web 服务器,它使用的是哪个 Web 分析工具等等。
想想它有点像上面的 Scan WP 扩展。但是,它不是专注于 WordPress 主题和插件,而是专注于一般的网络技术。
您可以将此信息用于竞争对手的研究,或从您自己的 WordPress 网站上使用的最佳工具获得一些灵感。
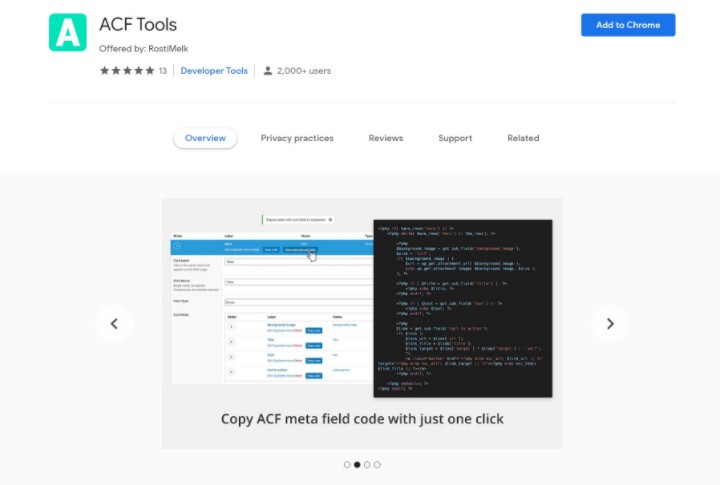
16. ACF 工具

ACF 工具是一个有用的扩展,用于使用一个特定的 WordPress 插件——高级自定义字段 (ACF)。
但是,如果您正在构建自定义的、动态的 WordPress 站点,那么您很有可能正在使用 ACF。在这种情况下,您可能会发现此扩展非常有用。
该插件有四个主要功能:
- 使用正确的设置和字段名称复制字段的代码。
- 只需单击即可复制字段名称 – 无需选择它并使用 Ctrl + C。
- 只需单击 ACF 界面中的字段类型名称即可打开字段类型的文档。
- 在 WordPress 编辑器中工作时检查字段名称。
因此,如果您发现自己经常使用 ACF,请务必考虑使用此扩展。
注意 – 为了更轻松地使用 ACF,您可能还喜欢Elementor Pro。借助 Elementor Pro 的动态标签功能,您可以使用 Elementor 的可视化拖放编辑器轻松插入来自 ACF 自定义字段的动态信息。
如何安装 Chrome 扩展程序
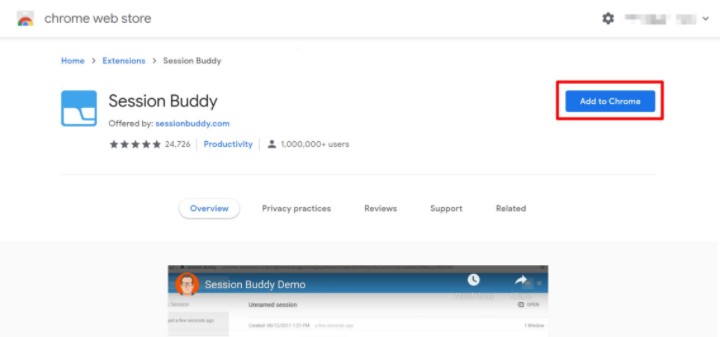
要安装 Chrome 扩展程序,请在 Chrome 网上应用店中打开扩展程序的页面。上面的所有链接都应将您直接带到扩展页面。
然后,只需单击添加到 Chrome按钮:

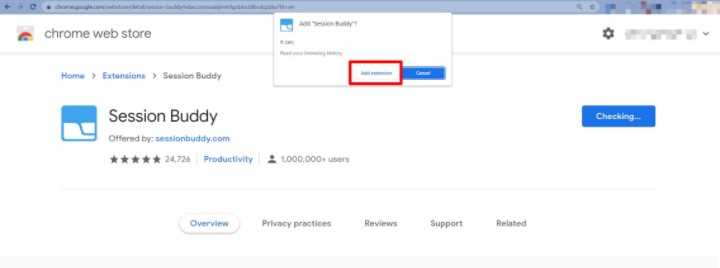
然后,您将看到一个弹出窗口,其中列出了您授予扩展程序的权限。单击添加扩展按钮以完成安装扩展:

就是这样!扩展现在将处于活动状态。
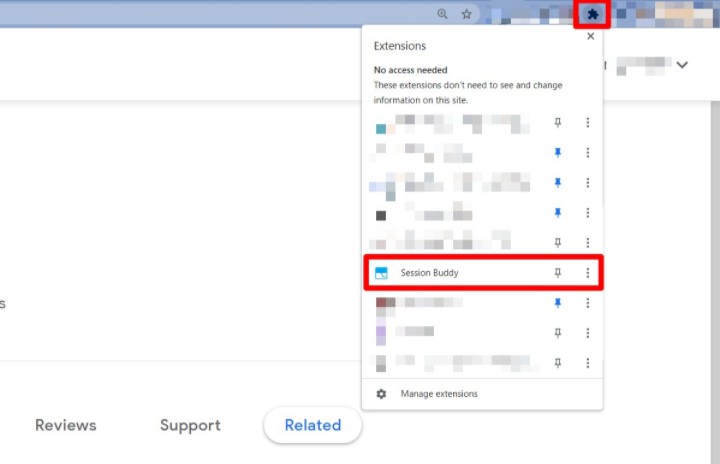
要访问它,您可以单击拼图图标以展开所有已安装扩展的列表。如果您想更轻松地访问扩展程序,可以单击图钉图标以使其始终在浏览器栏上可见:

如何删除 Chrome 扩展程序
您有两种方法可以删除 Chrome 扩展程序。
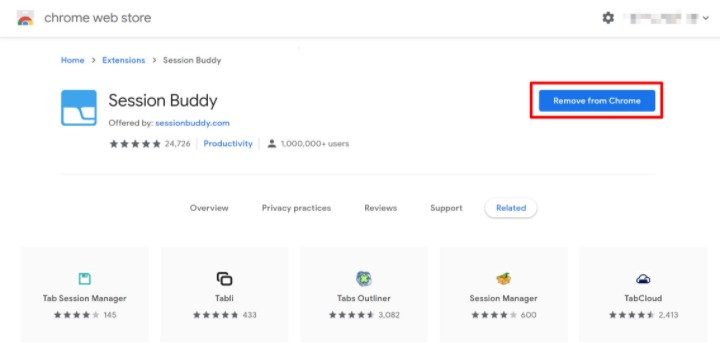
首先,如果您在 Chrome 网上应用店中打开扩展程序的页面,您可以单击从 Chrome 中删除按钮:

其次,您可以通过在浏览器地址栏中输入以下内容来管理所有 Chrome 扩展程序:
铬://扩展/
然后,您可以使用切换按钮禁用扩展程序,或单击Remove将其完全删除:
如果您使用 Chrome,有一些对 WordPress 用户非常有用的 Chrome 扩展程序可以帮助您简化 WordPress 工作流程并优化您的网站。
在这篇文章中,我们已尽最大努力筛选出 16 个最佳选项。但是,您可能已经找到了另一个效果很好的扩展。



