WordPress 块编辑器,也称为Gutenberg,于 2018 年发布。添加到这一革命性更新中的新功能使创建动态网页变得比以往任何时候都更加轻松。
自推出以来,Gutenberg 添加了许多新功能,以支持更多定制。

在 5.5 版中,WordPress 添加了名为Gutenberg Block Patterns的精选块集合的使用。
在本文中,我们将讨论块模式、它们与常规块的不同之处以及如何注册自定义块。目录
什么是古腾堡块模式?
Gutenberg 块模式是由多个 Gutenberg 块构建的预定义布局。它们类似于常规块,因为您可以在插入后对其进行编辑,就像常规块一样。
但是,Gutenberg 中的块模式和标准可重用块之间存在显着差异。
当您添加可重用块时,它在整个网站中保持不变。如果您在其他页面中使用相同的块并尝试更改它,它将改变整个站点的块。
使用块模式,您可以使用一致的布局更改设计和功能,而不会影响任何其他块。
为什么古腾堡块模式如此有用?
块布局可帮助您创建漂亮的页面,块模式也可以做到这一点。块模式使您能够自定义使用的布局的每个实例。
因此,您可以更快地创建更具吸引力的页面。
空白画布通常可以提供自己的挑战。但是使用块模式,它变得容易得多。
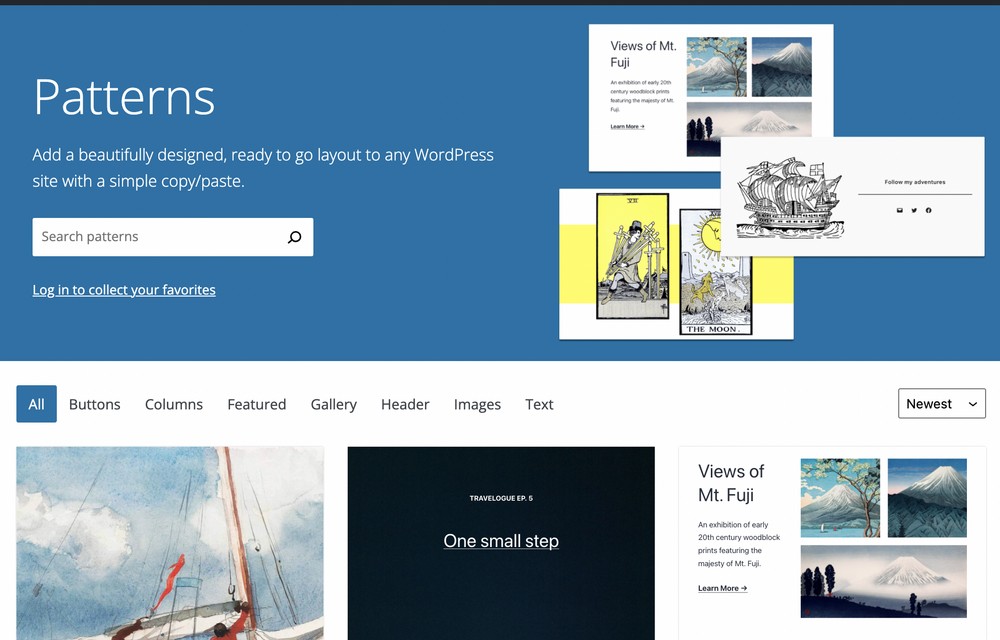
您可以从 WordPress块模式目录中获取您想要的模式并在您的网站上使用它。

这可以节省您从头开始设计所有内容的大量时间和精力!

你好!我叫 Sujay,是 Astra 的首席执行官。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
块模式比页面构建器更好吗?
建立一个网站不仅仅是让它看起来很漂亮。您还需要查看网站性能、布局、预建布局和其他元素。
以下是我们将 Gutenberg 块模式与其他页面构建器进行比较的一些基础知识。
网站性能
如果您正在寻找最佳性能,古腾堡块模式远远领先于页面构建器。这是使用 Gutenberg 超过任何页面构建器的最大优势。
页面构建器提供了许多功能来帮助创建漂亮的页面。但是这些功能通常会带来性能开销,从而降低页面性能。
一个快速的网站有助于搜索引擎优化,并有助于增强用户体验。人们不喜欢速度慢的网站,所以越快越好。
Gutenberg 被证明比其他页面构建器更快,因为它是 WordPress 的一部分,这就是我们如此喜欢它的原因。
站点健康和安全
关于站点健康和安全,Gutenberg 块模式比页面构建器更可靠。这是因为块是 WordPress 的一部分,旨在与 WordPress 无缝协作。
这并不是说页面构建器不好,只是它们被固定在 WordPress 上,而不是作为它的一部分构建。那里肯定有弱点。
模板和布局
Gutenberg 有很多可以在您的网站上使用的块模式。这些是现成的块,可帮助您有效地设计您的网站。
当我们比较 Divi、Elementor 或 Beaver Builder 等页面构建器时,它们提供了完整的网站,其中包含您需要的一切,已经设计好并准备就绪。
所以他们在这里确实占了上风。
页面构建器和块模式都不需要任何类型的编码。但是,块模式没有页面构建器中通常看到的拖放功能。
成本
这是一个很大的。
Gutenberg 与 WordPress 打包在一起,完全免费。您可以为其购买高级插件,但这些是完全可选的。
页面构建器有免费版本,足以让您入门。如果你想更进一步,你需要付费。
大多数高级页面构建器每年都会收取数百美元的许可费。如果您错过付款,您可能会错过重要的更新。
注册块模式是什么意思?
正如我们所讨论的,WordPress 有自己的块模式存储库。您可以使用此存储库中的模式,并通过将它们拖放到位来在您的网站上使用它们。
但是,如果您创建自己的模式呢?
在本教程中,我们将使用 Astra 主题。Astra 与Gutenberg完全兼容,最适合此目的。
如果您不使用 Astra,请不要担心,因为此方法几乎适用于所有主题。
如何注册块模式
这是注册块模式的分步指南。
第 1 步:安装自定义块模式插件
安装并激活 LOOS 的自定义块模式插件。

自定义块模式插件可帮助您以您想要的方式创建自己的模式。
通常,您必须创建一个模式,然后添加 register_block_pattern() 函数以激活块模式。
使用此插件,您可以绕过所有代码并直接在 WordPress 块编辑器中创建自己的模式。
第 2 步:创建您的块模式
您可以使用预先存在的布局并对其进行自定义以创建您自己的布局。
以下是创建自己的块模式的方法:
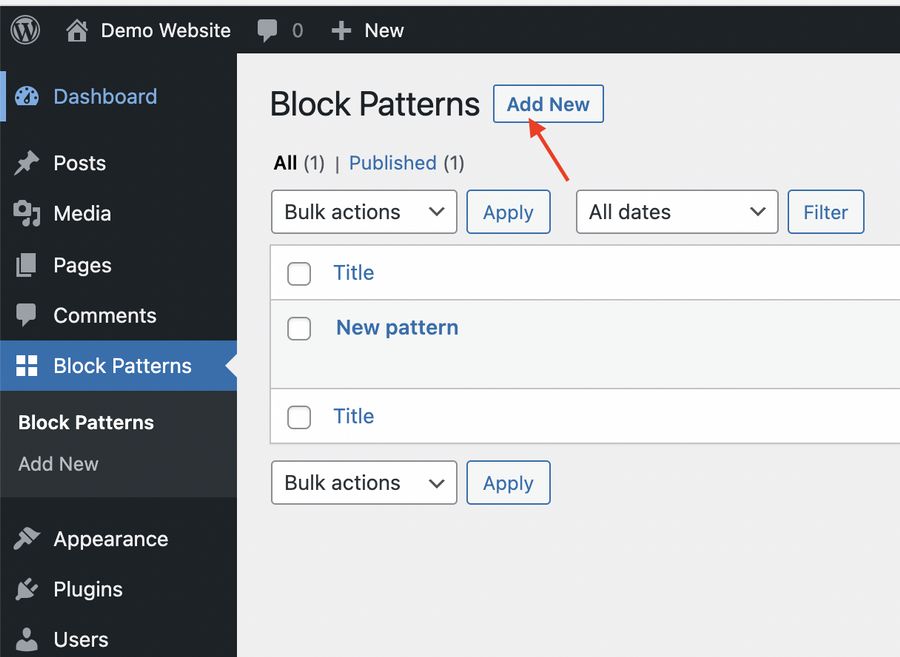
转到 WordPress 仪表板并选择Block Patterns > Add New。

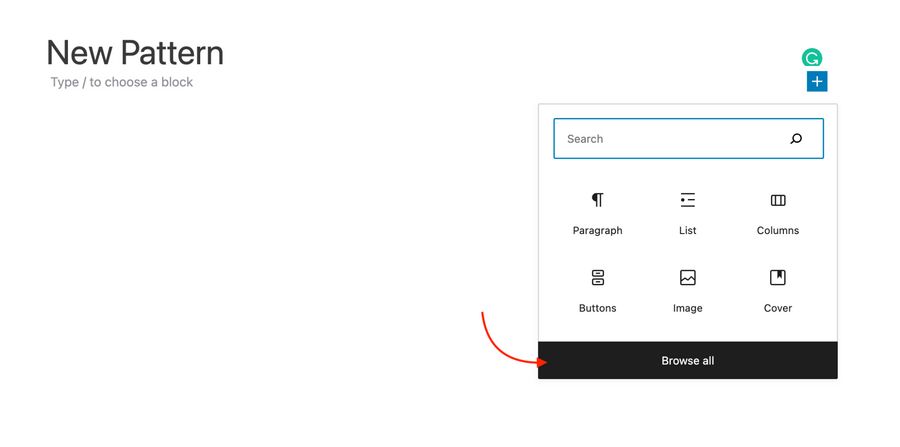
单击“+”按钮以查找您需要添加的块。您还可以选择浏览所有以探索所有块和预制布局。

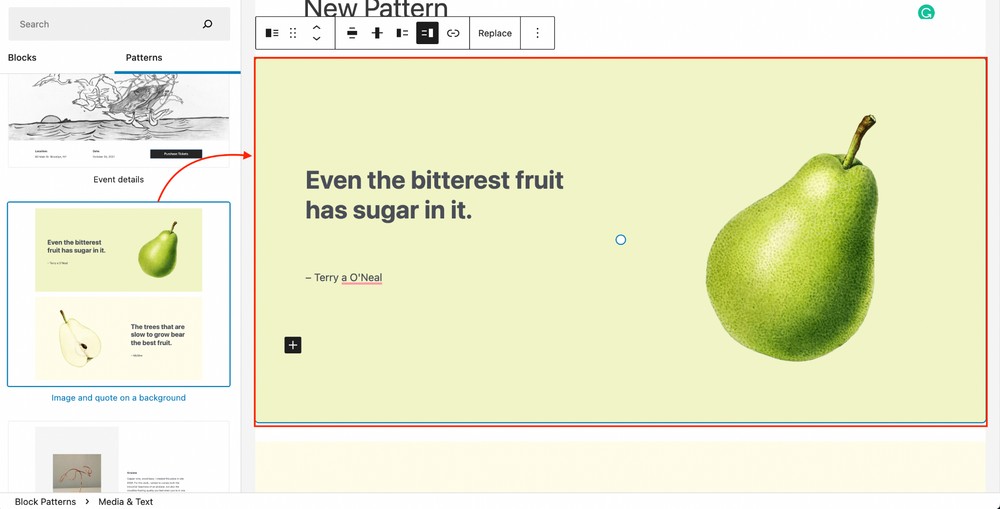
将您喜欢的布局拖到编辑器中。

第 3 步:自定义布局
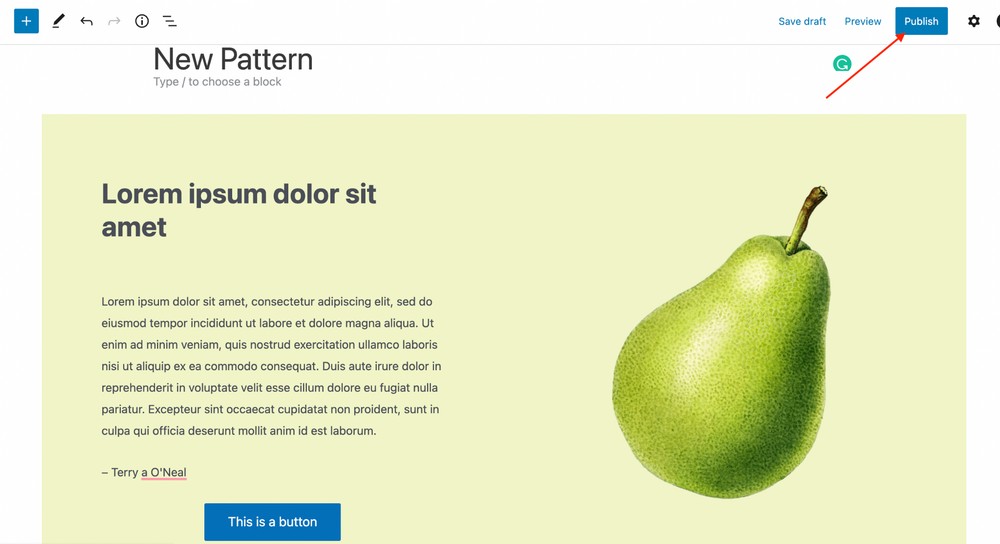
根据您的要求自定义布局。这部分完全取决于您的创造力。
您可以添加按钮或文本,或者更改背景颜色和图像。这完全取决于你。
通过单击“发布”按钮发布您创建的模式。

现在您的块模式已经可以使用了。
第 4 步:在其他帖子和页面中使用该模式
现在已经创建了模式,您可以开始以不同的方式使用它。您可以将其添加到页面或帖子中。
当以某种方式设计时,模式也可以在侧边栏中使用。
现在,让我们在其他地方使用这种模式:
- 导航到仪表板>页面>新页面。
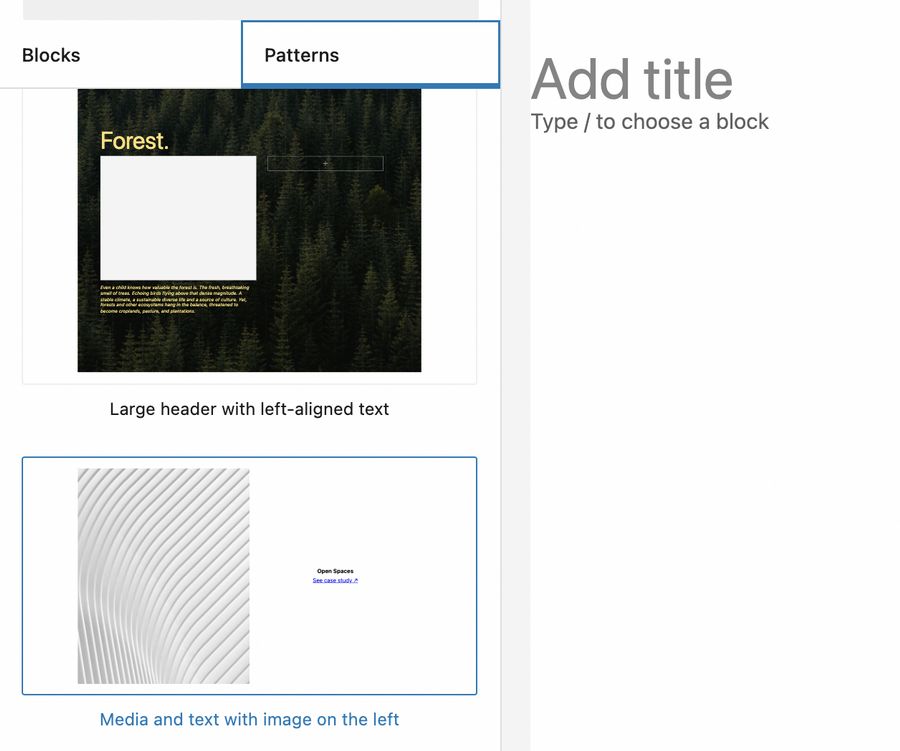
- 单击“+”按钮以查找您需要添加的块。您还可以选择浏览所有以探索所有块和预制布局。
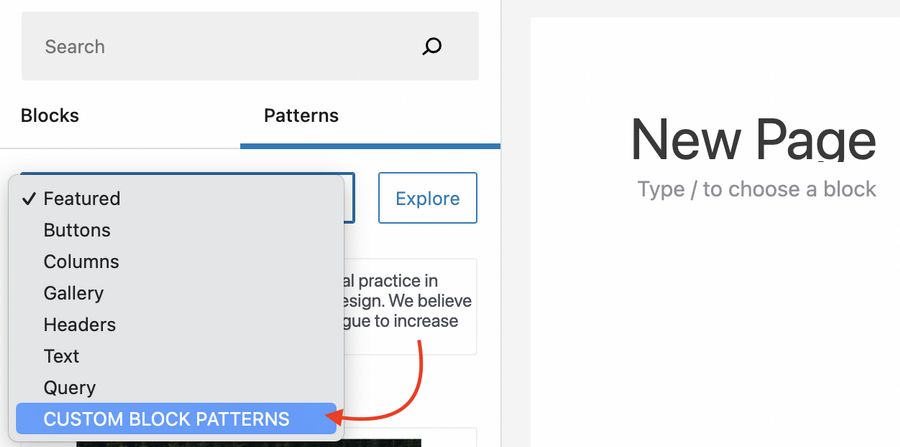
- 单击“模式”选项卡中的下拉菜单。
- 单击“自定义块模式”选项以找到您创建的块模式。

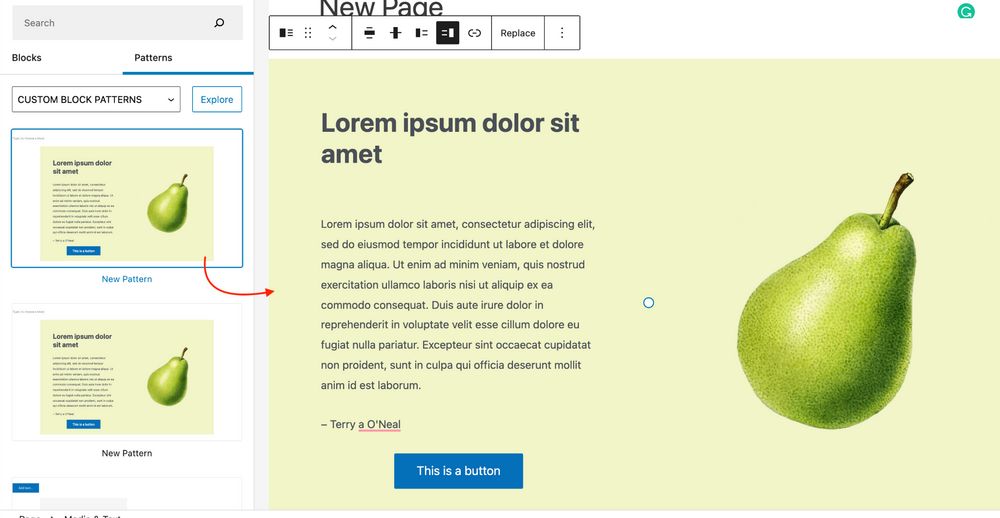
拖动所需的块图案并将其放在页面上。

古腾堡块模式常见问题解答
什么是古腾堡模式?
Gutenberg 块模式是由常规 Gutenberg 块组成的预制布局。它们的作用类似于常规块,但与常规块相反,它们对于某个页面或帖子可以是唯一的。
与您自己设计每一件事相比,标准化的设计可以更轻松地以更少的精力、时间和精力创建更具吸引力的页面。
如何自定义古腾堡块?
打开页面后,您可以在其上添加块并开始自定义。
- 通过转到WordPress 仪表板>页面>添加新页面来添加新页面。
- 使用添加新区块“ + ”按钮添加区块。
- 单击按钮后,您会看到许多要添加到当前页面的 Gutenberg 块。
- 您还可以单击“浏览所有”按钮查看所有块和块布局。

您可以添加、删除或更改在布局上添加的块的属性以自定义块。
你如何制作古腾堡模式?
您可以使用自定义块模式插件等插件制作古腾堡模式。此插件可帮助您直接在 WordPress 安装中注册块。
你如何使用块模式?
如果您在网站的不同页面中有一个重复的布局并且它有不同的信息要显示,那么块模式就是要走的路。
即使块中的信息是为特定页面定制的,这也会产生图案和颜色的一致性。
立即创建您的块状图案!
WordPress 带有广泛的自定义选项和插件,使创建自定义布局比以往任何时候都更加容易。您甚至可以使用模式在 WordPress 中创建自定义页面。
使用 Gutenberg 块模式,您可以快速轻松地创建漂亮的专业网站。
在本文中,我们介绍了如何在无需编辑代码的情况下创建块模式。即使您更改主题,插件也会控制确保布局安全的设计。
展望未来,古腾堡会变得更好,并为 WordPress 带来更多自定义选项。