想学习网页设计?好决定!只有一个问题——你从哪里开始?
有这么多在线可用资源,找到适合您的网页设计课程可能会令人困惑。有成千上万种不同的教程、课程、书籍、视频和其他类型的内容。你怎么知道什么是值得你的时间、精力和金钱的?
不用担心!我们创建了一份详尽的指南来选择最佳网页设计课程。如果你想成为一名网页设计师,你绝对需要阅读这篇文章!
在这篇文章中,我们将首先介绍作为网页设计师需要学习的内容。
然后,我们将讨论您在选择网页设计课程时应考虑的因素。
最后,我们将看看 18 个可用的最佳在线网页设计课程。
让我们开始设计吧!目录
你需要学习什么?
现在我们知道了什么是网页设计,我们必须回答下一个问题——成为一名网页设计师需要学习什么?
网页设计课程将涵盖最流行的主题,但有些课程将侧重于一个领域而不是另一个领域。
前端与后端
首先,理解这两个术语很重要:
- 前端(有时写作前端)是指软件应用程序中面向用户的部分。对于网站,这意味着网络浏览器显示的内容。网页设计可以被认为是前端开发的一部分,因为您正在设计用户看到的实际页面。要学习前端开发,您需要了解 HTML、CSS 和 JavaScript 等知识。
- 后端(有时写为后端)是在幕后进行的一切,在网络服务器和数据库上。我们不会在本文中介绍后端开发。
图像编辑
虽然不严格属于“网页设计”,但编辑图像的能力对于任何网页设计师来说都是一项至关重要的技能。
您需要学习两种类型的程序:
光栅图形编辑软件(Photoshop、GIMP)

光栅图形由称为像素的小块组成。光栅图像最常见的例子是照片,但许多其他类型的图像也是光栅。事实上,大多数图像都是基于像素的,所以你肯定想学习如何编辑它们。
较大的光栅图形具有更多的像素,而较小的光栅图形具有较少的像素。因此,较小的图像(通常)具有较小的文件大小。
Photoshop是最著名的光栅图形编辑软件包。但是,它需要每月订阅,因此您可能希望使用免费的替代方案。
一些最好的替代品是GIMP和Paint.NET。
矢量图形编辑软件(Illustrator、InkScape)
您应该学习的另一种著名的编辑软件是矢量图形。与光栅图形不同,矢量不是由像素组成的。
相反,矢量图是由数学公式和形状组成的,如线条、圆形和正方形。当您使矢量图形变大或变小时,文件大小不会明显变大。
使用最广泛的矢量图形编辑程序是 Adobe Illustrator。其他替代方案包括InkScape和Affinity Designer。
网页设计语言
要成为一名网页设计师,您需要学习几种不同的语言。其中一些是“标记”语言,而另一些是“编程”语言。这听起来像是一个复杂的概念,但其实很简单:
- 标记语言格式化文档的文本和其他元素。HTML 是标记语言的一个示例。它组织内容,但本身不执行任何计算操作。
- 编程语言根据逻辑规则执行操作。JavaScript 和 PHP 是 WordPress 常用的语言。使用它们,您可以根据逻辑和其他规则创建流程。
HTML
HTML代表超文本标记语言,是网页的基本语言。它构成了网页的结构,如标题、段落和其他元素。
HTML 非常容易学习,几乎不需要任何技术知识。几乎每个网页设计课程都以 HTML 部分开始,因为它是与网站有关的任何事情的起点。
HTML 看起来像这样:
<p>This is a paragraph.</p>CSS
层叠样式表 (CSS) 是用于自定义 HTML 项目的字体、颜色和其他设计元素的语言。理解 CSS 非常重要,因为不使用它就无法进行任何设计更改。
通常,您将 CSS 代码放入 .css 文件中,但您也可以将其直接添加到 HTML 文件中。
CSS 看起来像这样:
body { color: blue; }值得庆幸的是,CSS 的基础知识非常容易理解,几乎任何人都可以在几个小时内学会它们。
了解更多关于 CSS的信息。
JavaScript (JS)
JavaScript 是网络上使用最广泛的编程语言之一。它用于向您的网站添加动态元素。这意味着任何动画、移动或交互的东西都将使用 JavaScript。
借助node.js 等技术, JavaScript 也越来越多地用作后端语言。虽然您可能不需要担心作为网页设计师的后端设计,但学习 JavaScript 对于这些场景也很有用仍然很好。
大多数网页设计课程将包括有关 JavaScript 的部分。
PHP
PHP 是另一种广泛使用的编程语言。虽然它通常不直接用于设计事物,但了解它仍然非常重要。
WordPress 是用 PHP 编写的,WordPress 插件也是如此。事实上,将 PHP 代码直接添加到您的主题中是很常见的。
PHP 看起来像这样:
<?php
echo "Hello World!";
?> 了解更多关于 PHP的信息。
引导程序

除了上面列出的语言之外,您可能还想学习Bootstrap。Bootstrap 是一个免费库,可让您快速创建有吸引力的响应式网站。
它被设计人员和开发人员广泛使用,以在创建新项目或辅助项目时节省时间。许多网页设计课程都包含有关 Bootstrap 的部分。
了解有关 Bootstrap的更多信息。
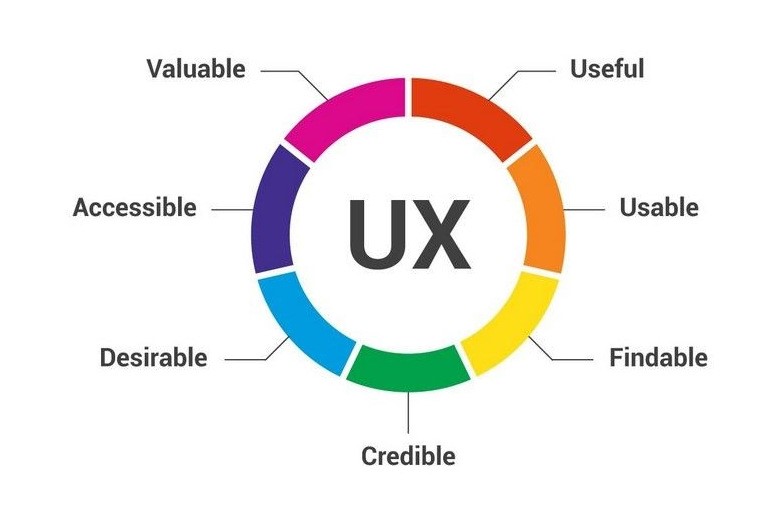
用户体验/用户界面 (UX/UI)

虽然不严格属于网页设计的范畴,但 UX/UI 仍然是一个有用的学习主题。
本质上,这就是界面和网站的设计方式。呈现按钮的最佳方式,某些动作在二维屏幕上的显示方式,等等。
UX/UI 的基础知识对于理解创建易于使用的网站的最佳方式非常有帮助。
如何评估网页设计课程
现在我们知道了我们想学什么,让我们来谈谈评估课程。你应该找什么?您应该考虑哪些因素?
成本
你的学习预算有多大?你愿意花多少钱?这可能取决于情况。
如果您只是为个人项目创建网站,您可能不想在网页设计课程上花费太多(如果有的话)。
但是,如果您正在计划转行并希望获得最好的教育,您可能不介意在课程上花费 50 美元或 100 美元。

教师经验水平
老师(或老师?)知识渊博,他们在社区中有名吗?他们有足够的资格教你网页设计吗?
如果可能的话,谷歌程序和老师。查找评论和客户反馈,同时查找有关课程创建者的任何信息。
他们的资历是什么,他们是否有自己的作品集或工作示例?
媒体(视频、文本等)
你更喜欢怎样学习?通过阅读?通过看视频?也许是现场课程?在选择一门课程之前,请尝试使用不同的媒体,看看哪一种最适合你。
许多课程提供阅读和观看的结合,而其他课程只有视频或书籍。
它会导致就业吗?
如果您正在学习网页设计以获得更好的工作,那么调查典型学生在完成课程后获得的结果非常重要。
他们有工作吗?在好工作?他们对课程的满意度如何?

大多数免费课程不会有任何关于他们的工作安排或客户满意度的数据。但是,Skillcrush 等付费平台上的许多课程都有职业顾问、学生统计数据和其他信息。
材料的长度和深度
如果您为课程付费,则需要检查您实际支付了多少材料。它是一个可观的数量并且值得入场的价格吗?
虽然这对于免费课程不是很重要,但对于付费课程来说绝对是!特别是如果你有预算。
构建真实项目组合
网页设计的一个非常重要(但经常被遗忘)的方面是您需要构建项目,而不仅仅是阅读它们。大多数课程将包括一些部分,您可以在其中逐步构建项目。
然而,并非所有人都这样做。有些只解释技术,展示几个例子,并假设你会自己弄清楚其余的。
网页设计证书或资格

最后,您应该确定网页设计结业证书或证书对您是否重要。如果您正在寻找更老、更成熟的公司的工作,它可能会很有用。
但是,如果您正在为初创公司寻找工作,那么您的工作项目组合更有可能更重要。
在任何一种情况下,如果有凭证可用,那么接受它可能是个好主意!
2022 年 18 门最佳在线网页设计课程
现在让我们自己深入研究网页设计课程。它们分为三个领域:
- 完全免费:这些项目是免费的,没有付费专区或其他限制。
- 免费增值:这些课程有免费和付费部分。通常,课程的主要部分是免费的,而任何额外的或个性化的支持都需要花钱。
- 仅付费:这些只有在您付费后才能访问。通常费用是相当合理的,或者至少低于大多数大学!有些是按月收费的,有些是一次性的固定费用。
完全免费的网页设计课程
这些资源完全免费使用。没有任何问题或陷阱——只有免费的学习材料!
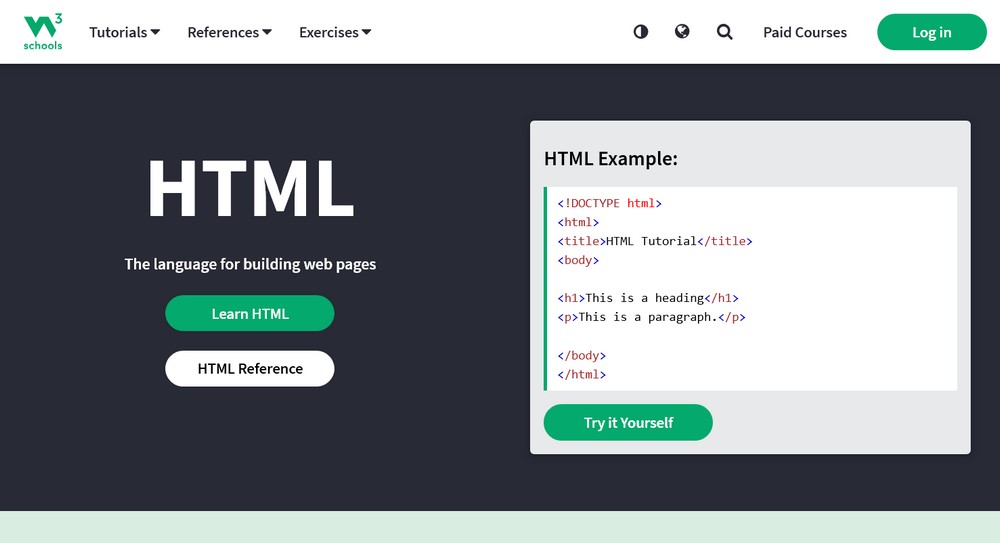
1. W3学校

W3Schools 以万维网命名,是世界上最古老的网页设计教育网站之一。该网站最初始于 1998 年,拥有大量免费教程,涵盖网页设计和开发的各个方面。
他们还为几乎所有指南提供了一个 Try-It-Yourself 部分,这对了解代码的实际工作方式有很大帮助。W3Schools 入门
2. 免费代码营

freeCodeCamp.org 是一个完全免费的网站,包含 7,000 多个教程。作为一个非营利组织,它致力于教人们如何编码。
freeCodeCamp.org 的一个优点是它提供了许多有用的网络技术的完全免费的证书。这些包括:
- 响应式网页设计
- JavaScript 算法和数据结构
- 前端开发库
…加上对任何网页设计师有用的大量其他技能。开始使用免费代码营
3.大会冲刺

General Assembly 是一个编码训练营,提供许多强化课程。他们还有一个免费课程,通过基于浏览器的小型项目教授 HTML、CSS 和 JavaScript。
这些涵盖了 HTML5、CSS3 和最新版本的 JavaScript 等新技术。您无需注册训练营即可完成课程,尽管您可能希望在完成课程后注册。通过大会开始使用 Dash
4. Flux 的免费网页设计课程

这个网页设计视频课程是 YouTube 上最受欢迎的课程之一。通过 20 多个视频,您将了解您需要了解的所有内容。
涵盖的主题包括 HTML、CSS、JavaScript、线框、内容结构等。它还涵盖了有用的背景信息,例如网页设计的历史、排版、为您的网站选择图像、布局、颜色和心理、设计层次结构、UX/UI 和主页设计。开始学习 Flux 的免费网页设计课程
5.用 Mosh 编程

Programming with Mosh 是另一个优秀的 YouTube 频道,其中包含大量关于网页设计的免费信息。Mosh 是一位好老师,让一切都变得容易理解,特别是对于那些对计算机和网页设计完全陌生的人。
Mosh 的视频几乎涵盖了您需要学习的所有主题,包括 HTML、设计、PHP、JavaScript 以及成为优秀网页设计师和开发人员的其他提示和技巧。开始使用 Mosh 进行编程
6.可汗学院

可汗学院是一个非营利组织,致力于教授几乎所有的东西,包括科学、数学、历史和艺术。其中一门课程涵盖计算机编程。
这门计算机编程课程很好地介绍了网页设计的基本概念,包括 HTML 和 CSS 的复杂性。还有一些社区论坛,您可以在其中获得其他用户的帮助。开始使用可汗学院
7. Mozilla

Mozilla 是运行 Firefox 网络浏览器的组织。他们还有一些创建网站的有用指南。
他们的在线网页设计课程面向完整的初学者,这使其成为了解网站和网络浏览器的好地方。开始使用 Mozilla
免费增值网页设计课程(付费升级或认证免费)
这些网络课程是“免费增值”的,这意味着它们具有免费内容和付费升级或其他好处。
8.码学院

Codecademy 是一个优秀的网站,有大量关于网页设计和开发不同方面的课程。他们的大多数课程都是免费使用的,但您需要注册专业计划才能访问额外的功能和内容。
如果按年计费,起价为每月 19 美元。Codecademy 也有大量可用的认证,这对职业建设绝对有用。开始使用 Codecademy
9.技能粉碎

Skillcrush 是一个针对那些想要将职业转变为 Web 开发的人的网站。他们有许多不同的课程,其中大部分是付费的。
但是,他们也有一个免费的编码训练营,教你 HTML、CSS、WordPress 和网页设计的基础知识。开始使用 Skillcrush
10.未来学习

Future Learn 与大学等机构合作教授不同的科目。他们与密歇根大学合作,提供用户体验设计和研究课程。
您可以免费参加该课程,但如果您想获得认证,则需要支付 395 美元。开始使用未来学习
11.开放教室

OpenClassrooms 有大量关于 HTML、JavaScript 和其他网页设计技术的免费课程。他们还提供文凭和证书,可以帮助您找到具有新技能的工作。
也许最重要的是,OpenClassrooms 提供职业帮助,并保证您在完成他们的课程后 6 个月内找到工作。如果你没有找到工作,你会拿回你的钱。开始使用开放教室
12. Coursera:适合所有人的网页设计

此 Coursera 课程是与密歇根大学合作提供的。在其中,您将学习网页设计和开发的基础知识,包括 HTML、CSS 和 JavaScript。
您可以免费查看所有课程资料,但如果您想获得学分,则需要额外付费。Coursera 入门:适合所有人的网页设计
付费网页设计课程
这些课程只收费。没有可用的免费版本。然而,他们往往更加彻底,并且经常提供职业援助和安置等服务。
13.树屋

Treehouse 拥有庞大的网页设计和开发课程库。一切都基于“轨道”,指导您完成不同工作角色需要学习的不同内容。
要参加这些课程,您需要以每月 25 美元的价格注册 Treehouse 的月度计划。
Treehouse 还提供“技术学位”,这是一个训练营计划,可帮助您浏览他们的整个课程库。每门课程每月 199 美元起。开始使用树屋
14. Udemy:面向初学者的网页设计

这门 Udemy 课程是最受欢迎的网页设计课程之一。如果您以折扣价购买它,它也很实惠。
在课程中,您将学习 HTML、CSS、响应式设计,以及几乎所有您需要了解的网页设计知识。开始使用 Udemy:面向初学者的网页设计
15. W3Cx的前端Web开发课程

这门 edX 课程将教你 HTML、CSS、JavaScript 和其他创建交互式网站所需的技能。它主要设计为兼职完成,这使得它非常适合那些有全职工作的人。开始学习 W3Cx 的前端 Web 开发课程
16.前端大师

Frontend Masters 是一个致力于前端 Web 开发的网站。与许多其他选项相比,这是一个优势,这些选项往往涵盖与网页设计相关的“一切”。
他们有 100 多种不同的课程,您可以通过注册月度或年度计划来访问这些课程。这些起价为每月 39 美元。
网页设计课程包括网站可访问性、JavaScript、HTML、CSS 等。最重要的是,他们总是在添加新内容,让您不断了解最新趋势和发展。
总体而言,对于试图将技能提升到新水平的中级或高级用户来说,前端大师是一个绝佳的选择。前端大师入门
17. Udacity Nanodegree:前端 Web 开发人员

这个“纳米学位”是成为前端开发人员的一门课程。在其中,您将学习创建各种不同网站和在线应用程序所需的技能。它涵盖了 CSS、Flexbox、CSS Grid、UX/UI、JavaScript 等。
它包含大量内容,通常需要学生大约 4 个月才能完成。因此,它相当昂贵,总价为 1,356 美元。开始使用 Udacity 纳米学位:前端 Web 开发人员
18. Udemy:2021 年 Web 开发者训练营

该课程拥有超过 200,000 个评分,是 Udemy 上最受欢迎的 Web 开发课程之一。您将学习构建现代网站所需的所有知识,例如 HTML、CSS、JS、node.js 和大量其他技术。
总共有60多个小时的讲座,内容很多。尽管 169.99 美元的价格看起来很贵,但 Udemy 经常提供折扣和优惠,因此请留意任何销售或特别优惠。
即使您无法找到折扣,它仍然比许多其他替代品更物有所值且更便宜。开始使用 Udemy:2021 年 Web 开发人员训练营
网页设计课程
兴奋地开始您的网页设计之旅?您现在应该确切地知道您需要学习什么以及可以在哪里学习。虽然有大量可用资源(可能太多了!),但我们希望本指南能帮助您缩小选择范围。
在这篇文章中,我们介绍了成为网页设计师所需了解的一切。然后我们考虑了网页设计课程的不同元素以及如何选择一个符合您目标的课程。
最后,我们今天在线学习了绝对最好的网页设计课程。