2018 年 10 月,Astra 发布了其WordPress 块编辑器集成,这是第一个这样做的主题!
自发布以来,块编辑器继续快速发展。我们继续进行必要的调整和改进以跟上变化。然而,这些都是零零散散的。
现在块编辑器更加稳定,并为主题作者提供了强大的 API,我们决定再看看它。
今天,我们很高兴地宣布我们与块编辑器集成的重大更新。https://www.youtube.com/embed/ckC5jdGnj0o?feature=oembed
这次我们完全重新设计了它,以充分利用 WordPress 提供的最新功能和 API。我们才刚刚开始!
让我们仔细看看。
认识 theme.json
WordPress 5.8引入了 theme.json,这是一种新的主题为 WordPress 编辑器和网站前端指定样式的方法。
它包括颜色、排版、边框等设置。
块编辑器要简单得多,并且缺少很多自定义选项。那是因为它依赖于活动主题来决定您的页面设计的外观。
使用 theme.json,WordPress 主题现在可以为各个块提供自定义选项。它们包括编辑器中的排版、布局、边框和其他设置控件!
今天,我们非常兴奋地宣布,Astra是首批充分利用 theme.json 的主要主题之一!
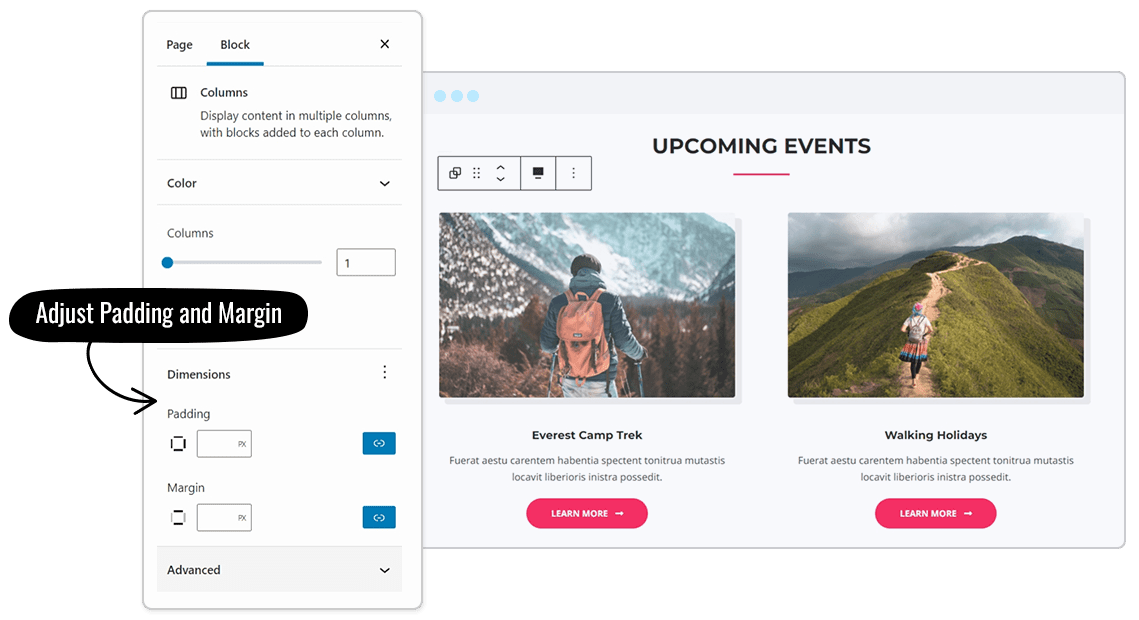
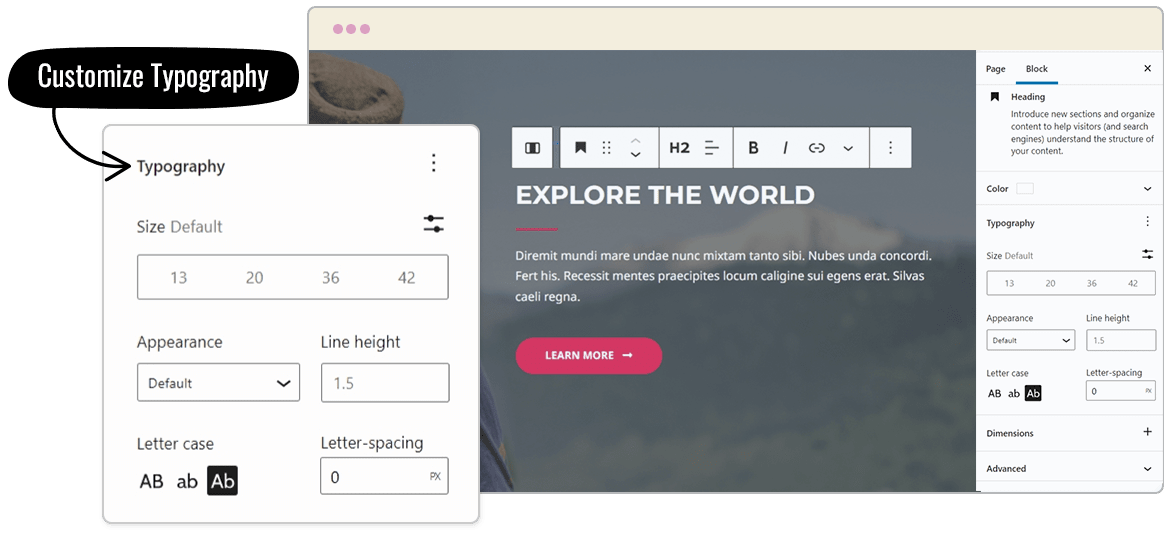
使用 Astra 的新自定义设置,您现在可以轻松自定义所有支持的块的填充、边距、排版、布局和边框。
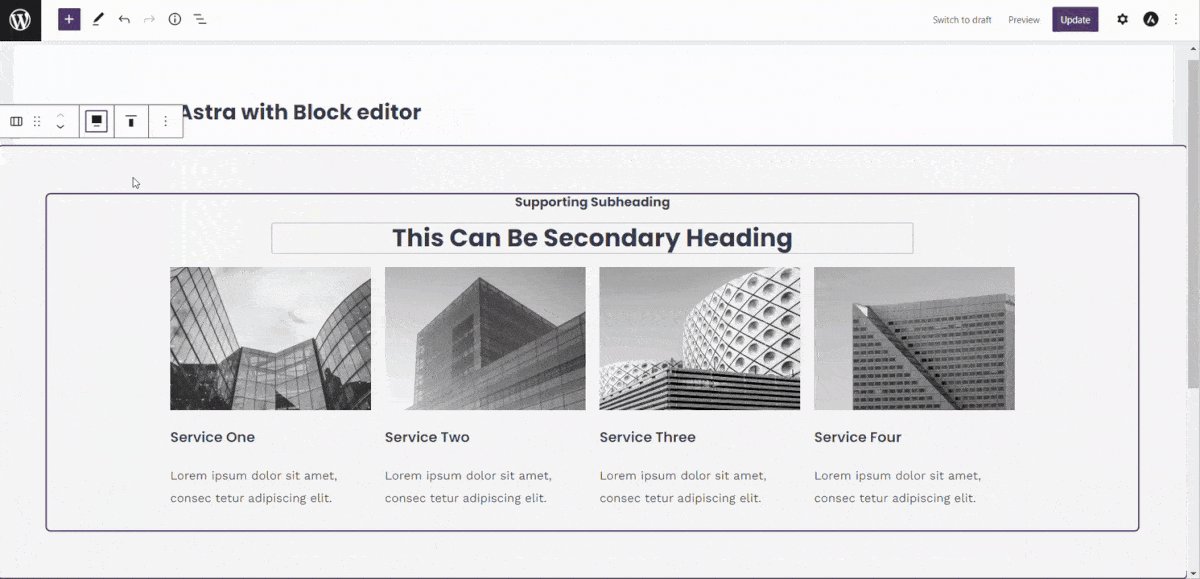
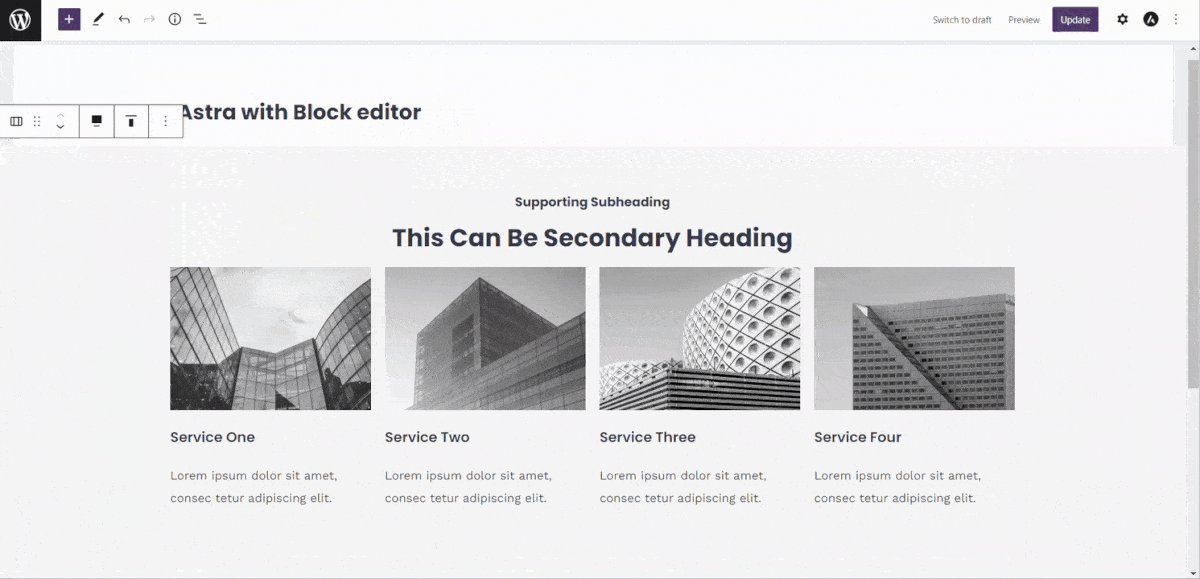
以下是块填充和边距设置的外观:

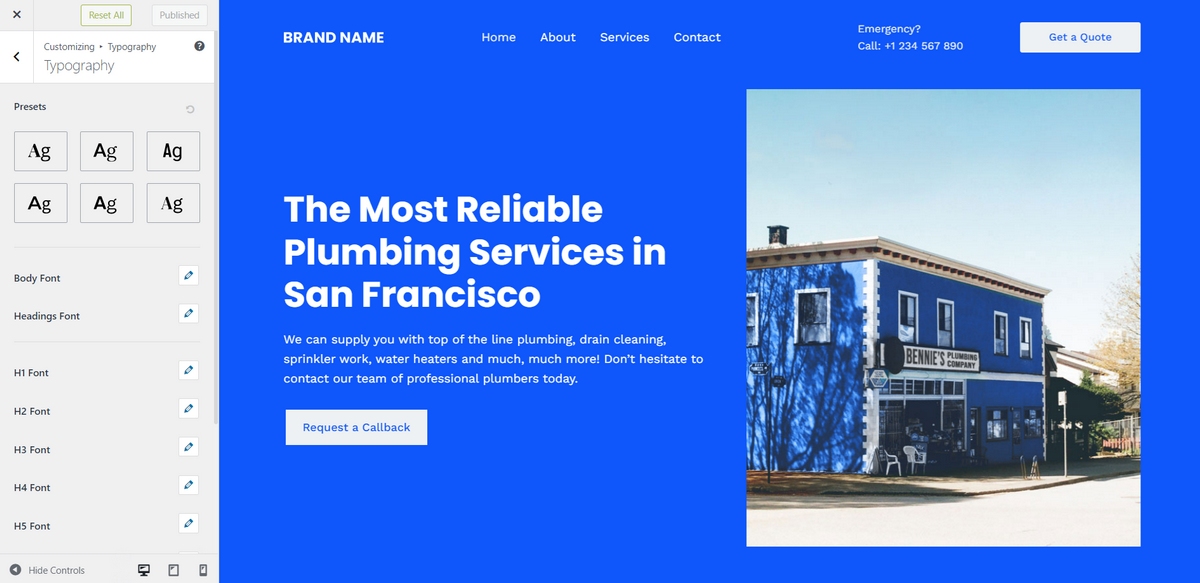
您甚至可以编辑单个块的排版:

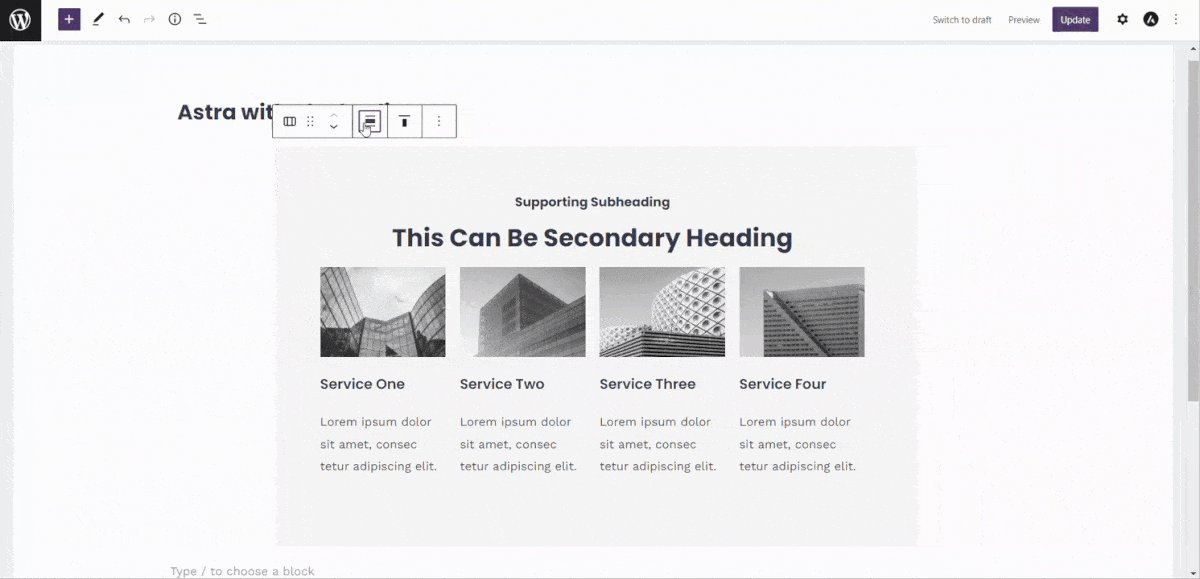
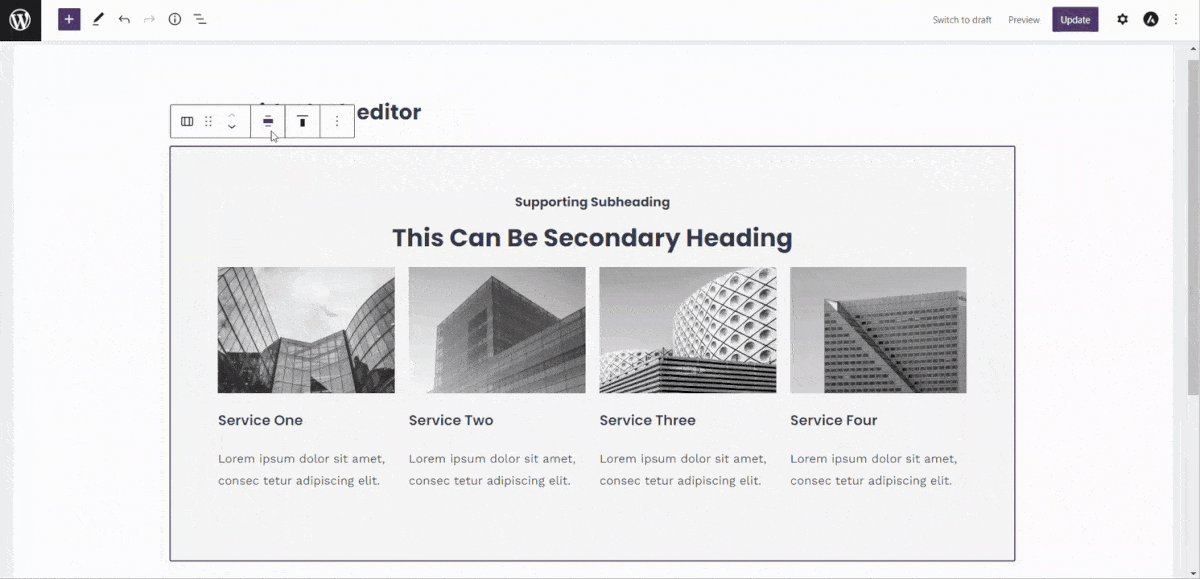
以及块列的一些布局和大小选项:

新核心模块的设计集成
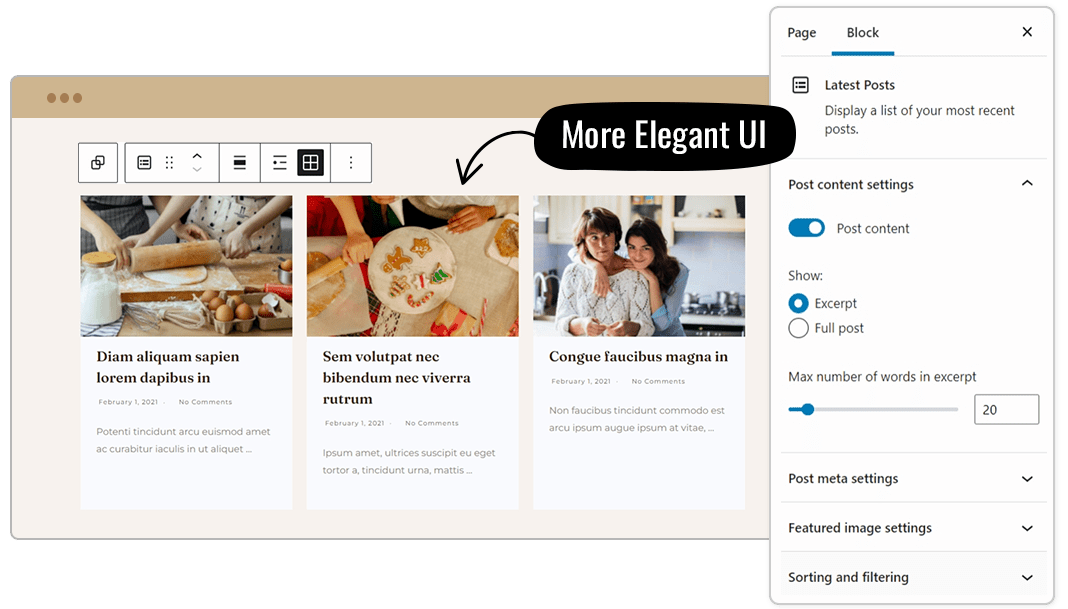
最近几个月,WordPress 块编辑器添加了许多新块,包括最新帖子、登录/注销和站点标题。
我们的最新更新包括与这些新模块的深度设计集成,因此您可以使用 Astra 的颜色和版式设置完全自定义他们的设计。
无论您是创建现代博客还是引人注目的登录页面,此更新都让您比以往任何时候都更容易!

Astra 页面设置的改进(元框)
Astra 通过主题定制器提供强大的定制选项。您还可以在元框中的页面级别拥有更精细的控件。
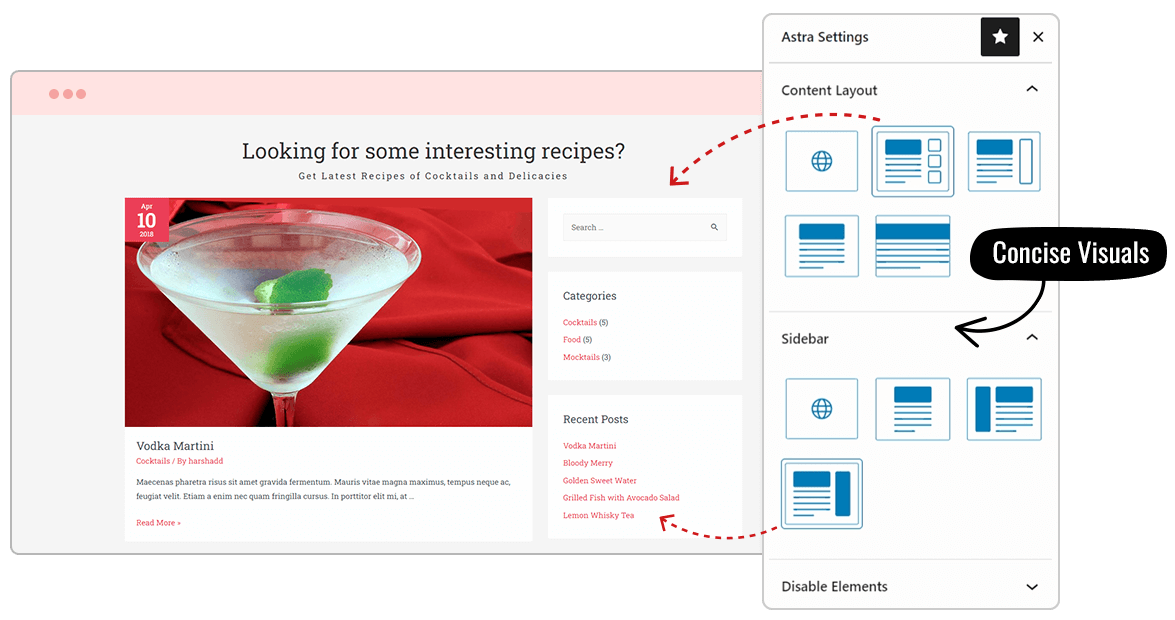
现在,您可以直接从块编辑器自定义每个页面上的页面布局、侧边栏、标题和其他设置。
这些设置组织得更好,更容易导航。它们更加直观、分类和流线型!
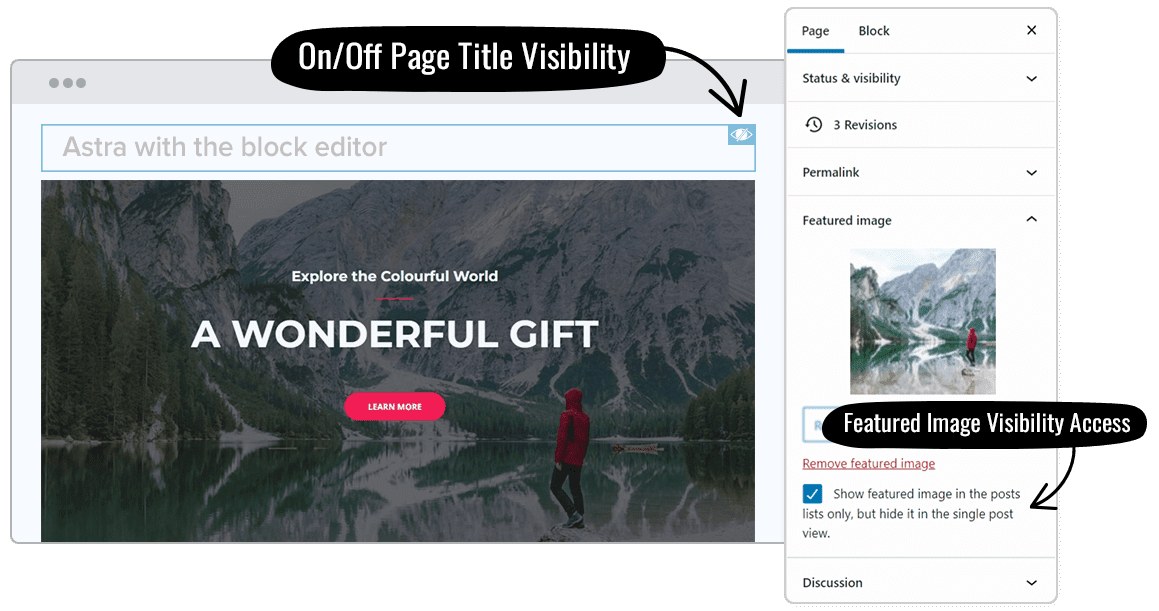
以下是如何轻松控制页面标题和特色图片的可见性:

设置现在是可视化的,因此每个人都可以轻松理解它们:

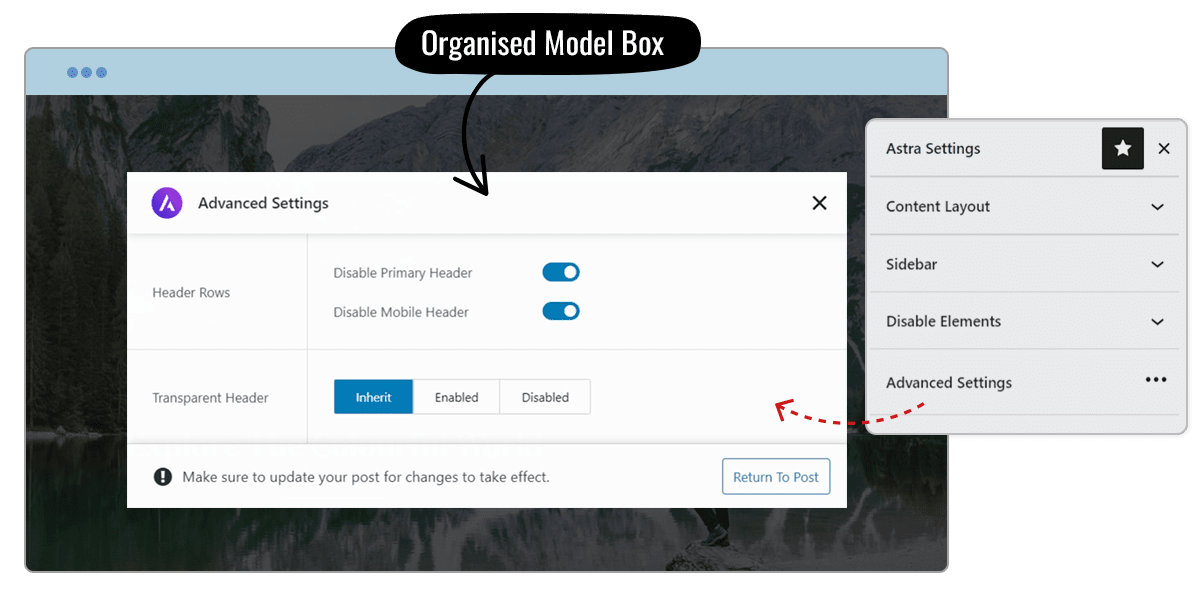
我们已将其他高级设置移至模型框中,用户可以在其中拥有更多空间来自定义它们:

很多性能改进(当然!)
与每个版本一样,我们通过 Astra 3.8 显着提高了性能。
使用 theme.json API 有助于优化代码以获得一些令人印象深刻的性能改进。编辑器和前端的整页加载时间现在提高了 33% 以上!
| 掌握 | 最新的 | |
| 编辑 | 静态 CSS:21 KB 动态 CSS:21.4 KB 页面大小:588 KB | 静态 CSS:15 KB 动态 CSS:7 KB 页面大小:547 KB |
| 前端 | CSS:9.77 KB 页面大小:111 KB | CSS:4.44 KB 页面大小:106 KB |
排版部分的变化控件现在得到了更好的优化(用 React 而不是 PHP 重写),所以字体加载速度非常快!