在这篇文章中,我们将了解W3 Total Cache插件,深入了解提供的功能,运行性能测试,最后向您展示如何为您的网站设置插件。
什么是 W3 总缓存?
W3 Total Cache是最古老的 WordPress 缓存插件之一。最初于 2009 年推出,它一直处于旋风般的状态。
从成为 WordPress 最著名的缓存插件之一到开发人员支持的低迷,导致对该插件的看法大多是负面的。
2019 年,BoldGrid收购了该插件,从那时起,它一直走上复苏之路,重新关注和努力打造出色的缓存插件。
W3 Total Cache拥有超过 100 万次活跃安装,超过 3521 个五星级评级。虽然该插件也有相当可观的 447 个一星评分,但有麻烦吗?
W3 总缓存在行动
如果您看不到缓存插件的实际效果,那么对它进行评论有什么好处?
这就是为什么我们决定在本次评测中测试 W3 Total Cache 的表现。关于测试网站的一些信息。它是在带有 WordPress 5.3 的 Linode 服务器上使用 PHP 7.3 设置的。
我用于这些测试的主题是我们自己的Astra,这是一个速度极快的轻量级 WordPress 主题。而且我还使用了我们的一个Astra 入门站点模板,让您可以在几分钟内构建一个完整的站点。
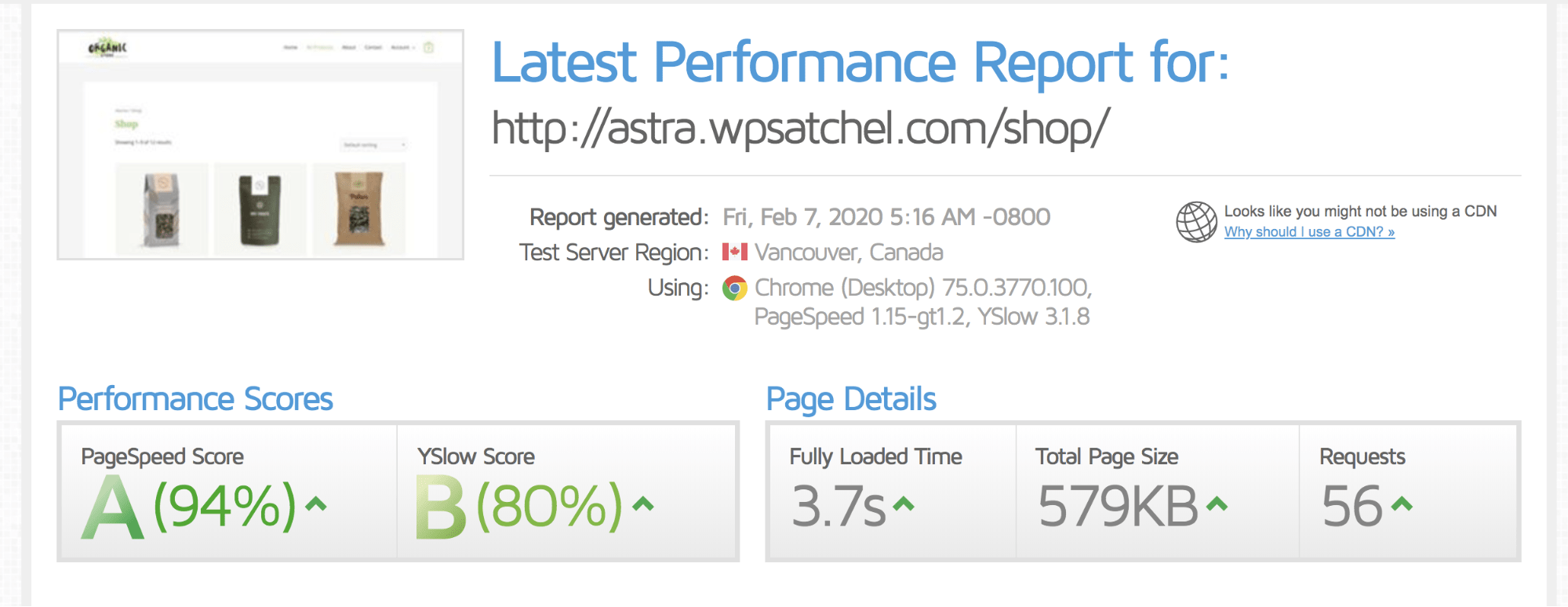
首先,让我们看看我们的网站在没有W3 Total Cache的情况下表现如何:
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
没有 W3 总缓存

一个完全加载的页面时间为 3.7 秒,页面大小为 579KB 和 56 个页面请求。W3 Total Cache 会有什么影响?
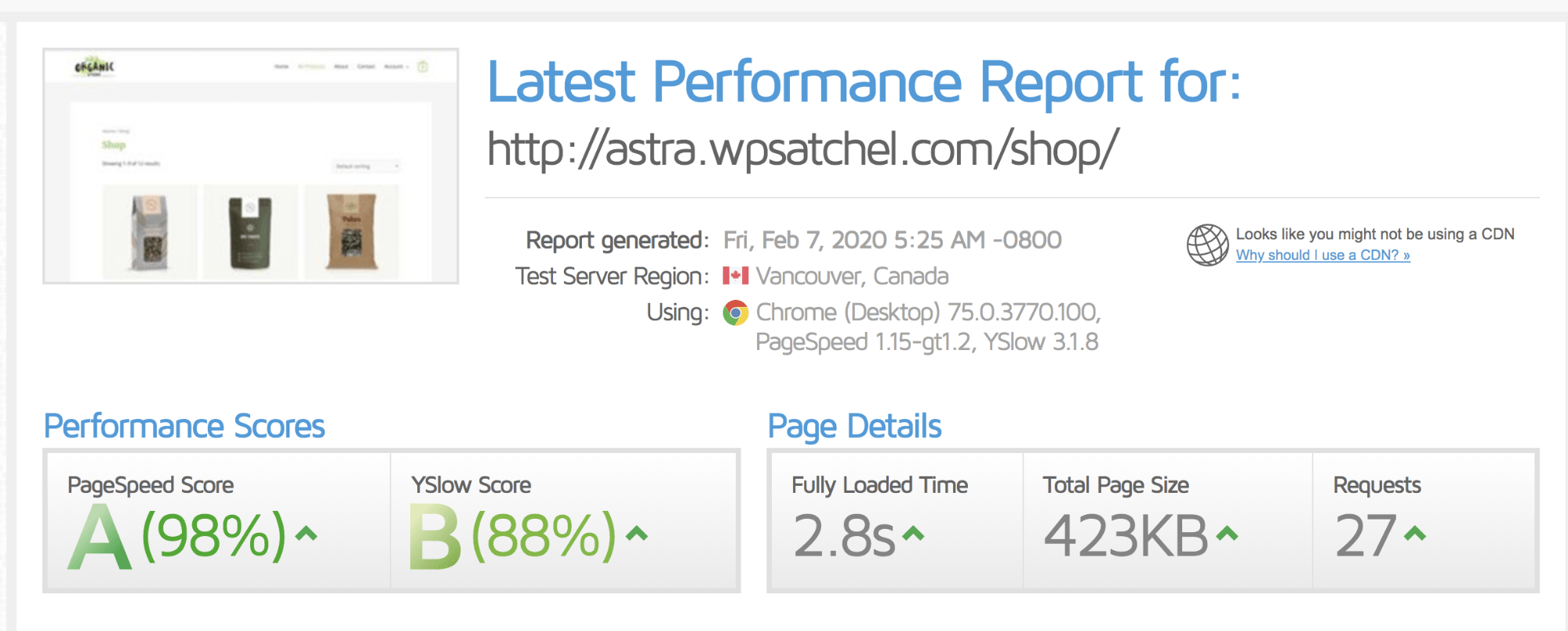
使用 W3 总缓存

一个巨大的进步!2.8 秒的加载时间、423KB 的总页面大小和 27 页的请求。与以前相比,性能大幅提升。
如何使用 W3 总缓存加速您的网站
现在您已经看到了我们的结果,您可能想知道,“那么,我如何设置 W3 Total Cache 来获得类似的结果?” 幸运的是,我们将向您展示如何操作。
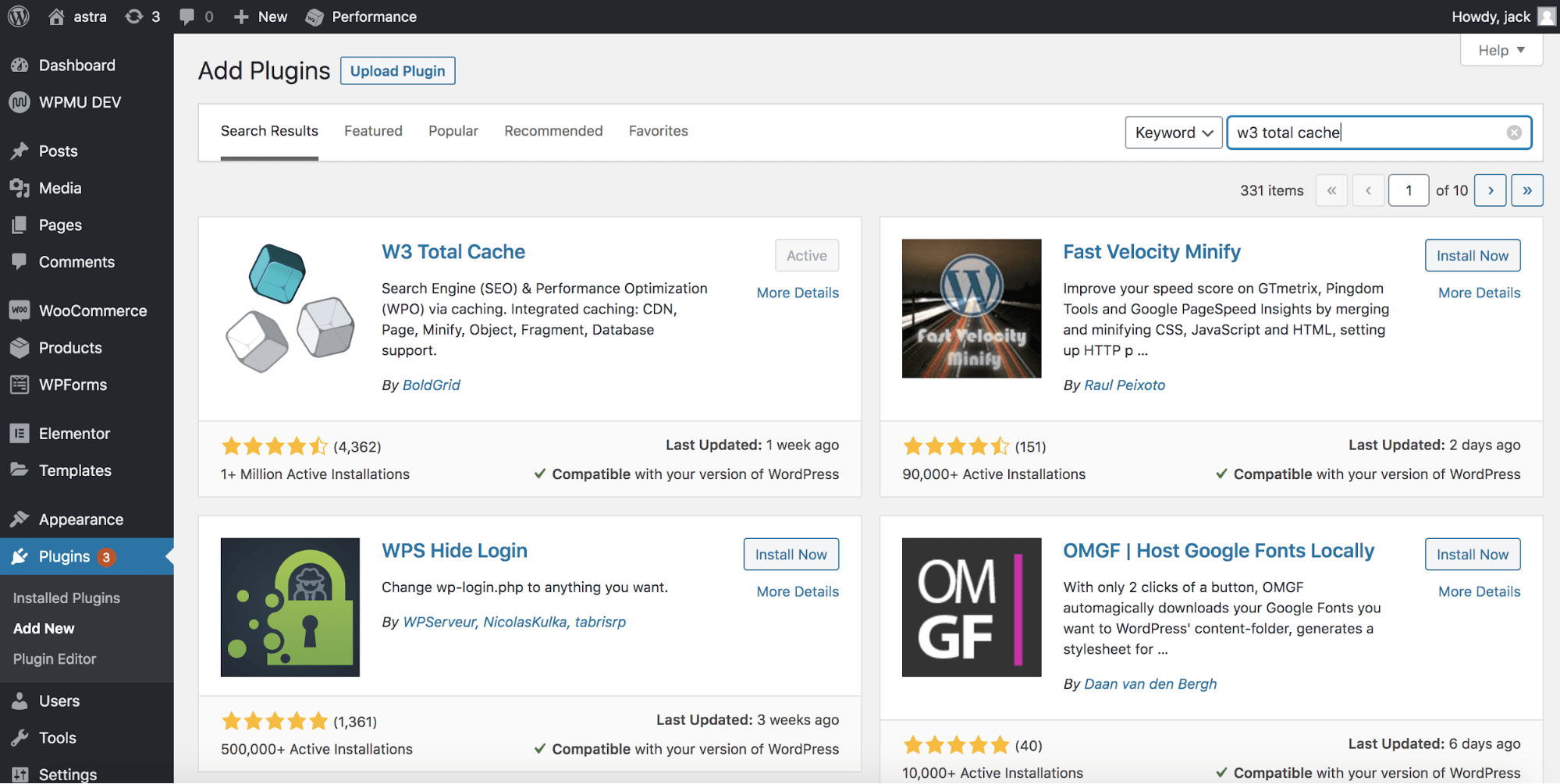
第 1 步:如何安装和激活 W3 Total Cache
前往您的wp-admin > Plugins > Add New并搜索“ W3 Total Cache ”。

安装插件并激活,就这么简单!????
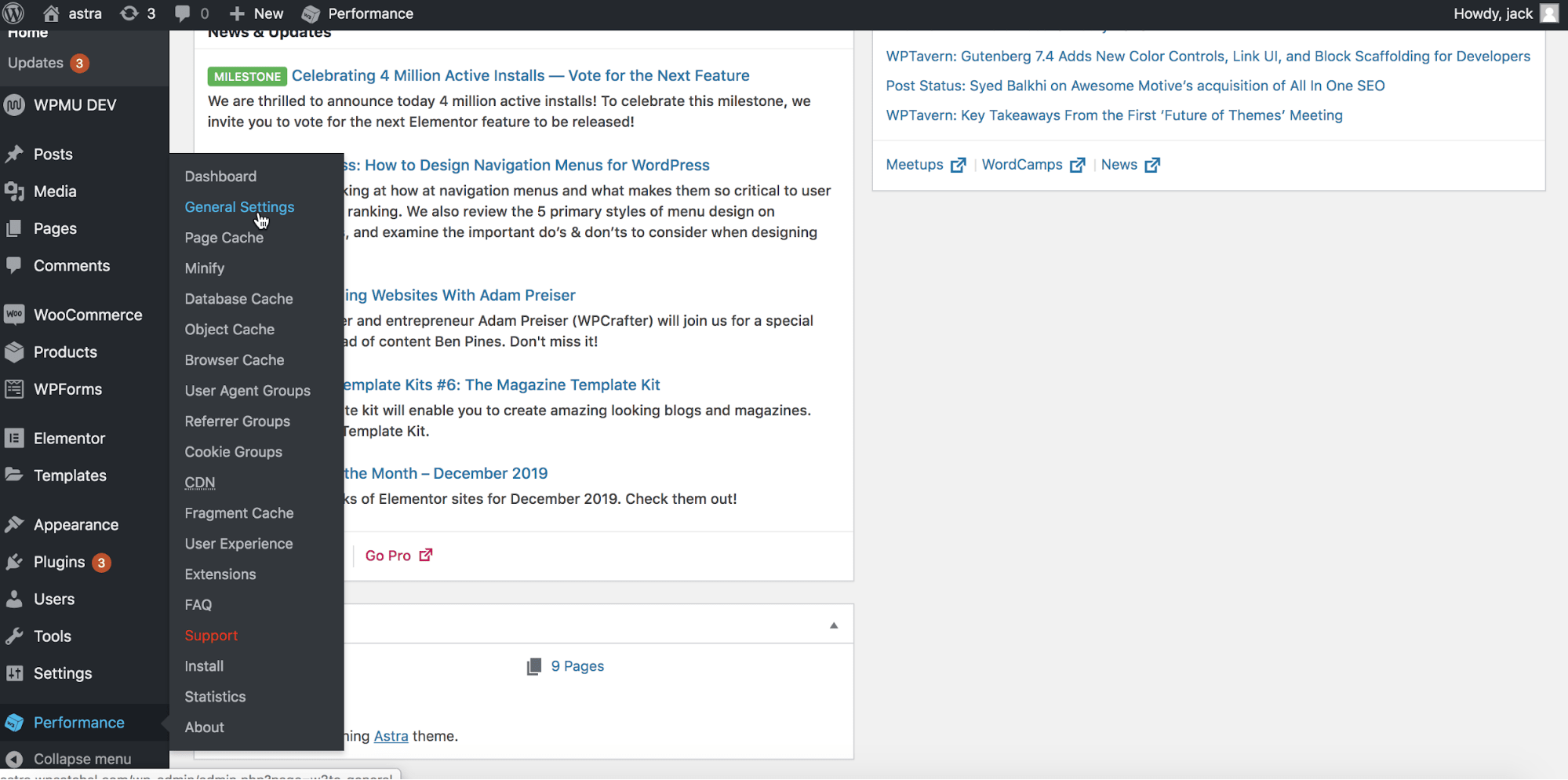
第 2 步:配置设置
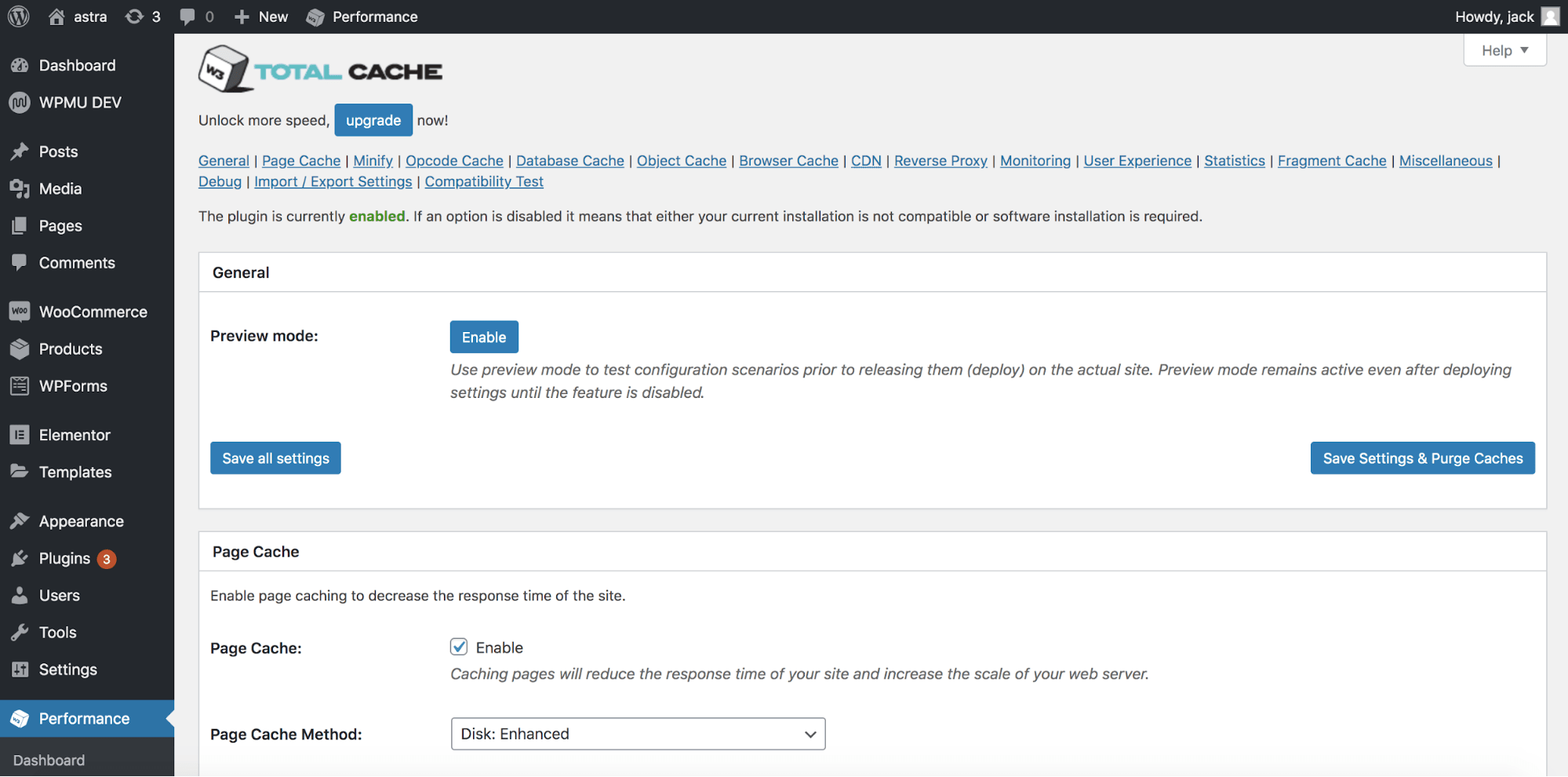
在您的wp-admin中,您现在将在左侧有一个名为“ Performance ”的新菜单项。将鼠标悬停在上面,然后单击“常规设置”:

虽然您可以浏览每个子菜单项,但常规设置还包含您在子菜单弹出窗口中看到的所有相同设置。
一旦您进入常规设置屏幕,它可能会有点让人不知所措,界面并不完全适合初学者,并且信息过多。除非您没有在服务器上设置特定的先决条件,否则其中一些甚至无法正常工作!
让我们看看我们如何设置插件来实现我们的结果:

向下滚动到页面缓存选项并通过选中复选框将其设置为启用。将页面缓存方法保留为“磁盘增强”。
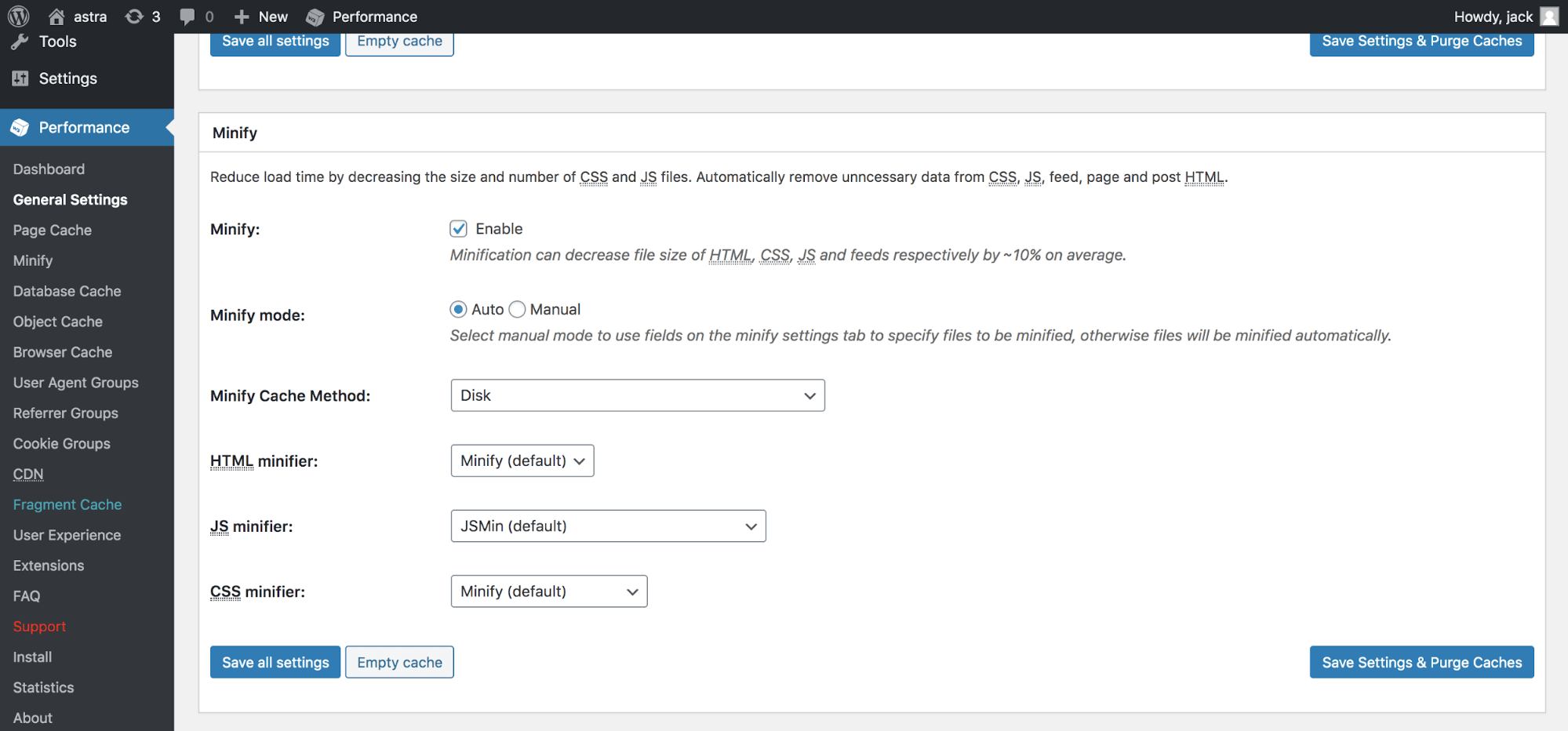
步骤 2a:配置缩小
仍在常规设置中向下滚动到缩小选项:

就像我们将为我们的简单配置所做的大多数事情一样,不需要改变太多。启用缩小选项并将所有其余选项保留为默认值。
您可能会想,“但我们为什么不更改更多设置呢?” 因为开箱即用,一旦启用模块,大多数站点将在默认设置下正常工作。
秘诀在于不启用与您的站点不兼容的“错误”模块(我们将在本文后面对此进行探讨)。
步骤 3:完成配置 W3 总缓存
我们几乎完成了插件的配置!
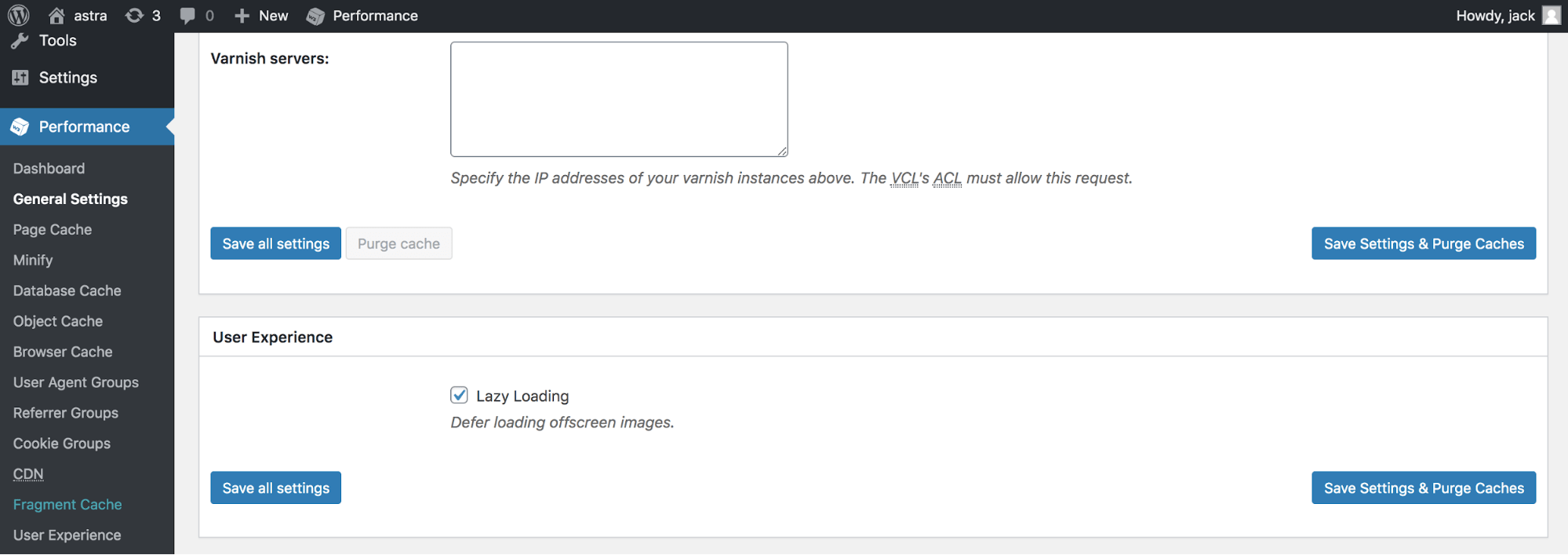
现在向下滚动并启用以下模块(将所有模块设置保留在它们已经打开的位置,仅启用模块本身)。
- 数据库缓存。
- 浏览器缓存。
- 延迟加载。
你完成了!然而,为什么我们不启用所有选项?我们没有启用的一些主要选项。
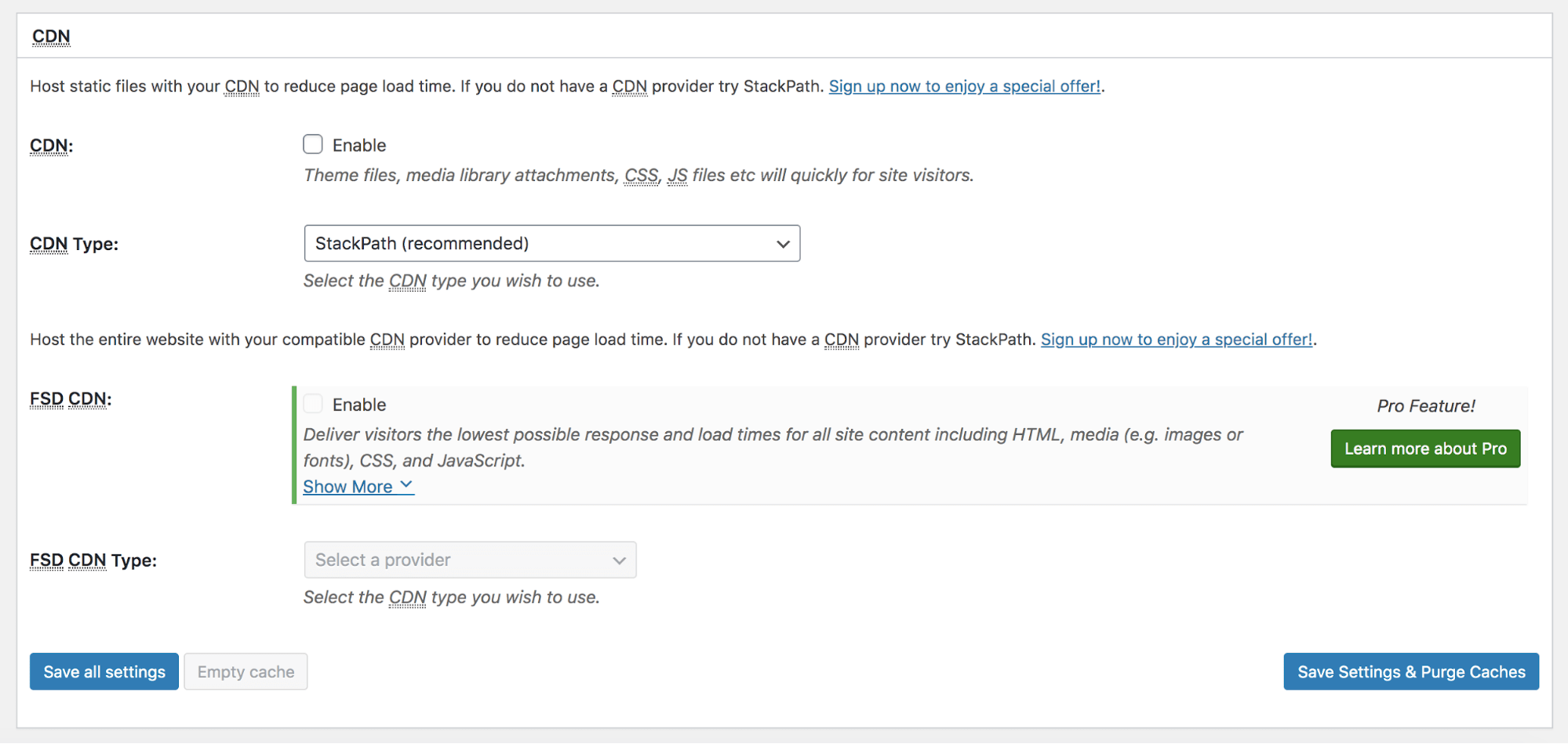
- 内容交付网络 (CDN) — 虽然对网站的性能至关重要,但在我们的速度测试中,我们正在测试缓存插件在没有任何额外“帮助”的情况下如何执行。如果您有兴趣了解有关 CDN 的更多信息,请查看10 家最佳 CDN 提供商。
- 对象缓存 – 要使用对象缓存,您需要与对象缓存 API集成。大多数网站都没有与此集成,因此将其停用更有意义。但是,如果您的站点与 Object Cache API 集成,请启用它,因为它会显着提高您的性能。
您现在已成功设置W3 Total Cache!
W3 总缓存定价
W3 Total Cache的免费版本可以直接从 WordPress.org 获得,还有Pro 版本。
但是,与大多数其他插件不同,Pro 版本仅在免费插件界面中的应用程序内可用,并且没有多站点许可证折扣。这意味着如果您需要 50 个站点,您仍需为每个站点支付 99 美元。
总体而言,如果您需要跨几个站点的 Pro 版本,其定价结构使其比WP Rocket之类的插件贵得多。
W3 总缓存功能
W3 Total Caches 中有很多,这是 W3 Total Cache 所拥有的一切(注意:提到的某些功能可能需要插件的 Pro 版本)。
- 页面缓存
- 浏览器缓存
- 数据库缓存
- 对象缓存支持
- 缩小
- 自动 CDN 支持。
- 图像/媒体的延迟加载。
和更多!
以下是我们最喜欢的 W3 Total Cache 的一些功能的快速浏览。
延迟加载

缓存插件的一个不寻常的补充,尽管它很受欢迎!延迟加载可防止在需要时加载屏幕外图像,从而加快网站的整体加载时间。
通常,您必须安装一个专门为延迟加载而构建的附加插件。但是使用 W3 Total Cache 中的这个选项,它让延迟加载变得轻而易举!
内容分发网络

W3 Total Cache具有任何缓存插件中最全面的 CDN 选项。包括与 StackPath、 Amazon Cloudfront、MaxCDN等的直接集成。
尽管Cloudflare是其可选 CDN 选项中的一个明显缺失。您仍然可以将 Cloudflare 与 W3 Total Cache 结合使用。它只需要更多的配置。
W3 Total Cache有什么优势?
性能——我们以最少的配置实现了相当可观的性能改进。除了 WP Rocket,没有其他缓存插件能以如此少的配置为我们提供这种类型的性能提升。
缓存选项——浏览器缓存、页面缓存、对象缓存、片段缓存和数据库缓存有大量缓存选项。大多数其他缓存插件通常只带有其中一个或两个选项。
CDN 支持 — 通过全面的 CDN 集成,您可以轻松使用几乎所有主要的 CDN 提供商和 W3 Total Cache。
关于 W3 总缓存的任何负面影响?
不幸的是,有几个:
定价 — 定价对拥有 3 个或更多网站的任何人都不友好。你最好使用像WP Rocket这样的插件,你可以在无限的站点上以与 3 个具有 W3 Total Cache 的站点相同的价格使用它。
支持——在 BoldGrid 收购 W3 Total Cache 之前,许多人认为它已被其最初的开发者抛弃。尽管这些问题现在似乎已经解决,但它仍然是房间里的大象。
界面——有很多令人困惑的选项,界面中也没有什么解释得很好。缺乏适当的文件并不能完全解决问题。不完全是你所说的对初学者友好。
虽然它本身不是一个负面因素,因为它是一个缓存插件,但 W3 Total Cache 确实缺乏更复杂的选项,例如禁用脚本和优化WP Rocket等插件所允许的数据库。
W3 总缓存评级
我们将为W3 Total Cache提供以下内容:
功能集 3.5 / 5
用户界面:2 / 5
易用性:2.5 / 5
支持:3 / 5
定价:3 /5
总体:3 / 5
尽管有缺点,W3 Total Cache 在我们的测试中仍然提供了令人印象深刻的结果,如果您更面向开发人员,绝对值得一试!鉴于付费/专业版选项相当昂贵,我们个人建议坚持使用免费版。
你以前用过W3 Total Cache吗?你以前有没有遇到过插件的任何问题?你最喜欢的缓存插件是什么?请在下面的评论中告诉我们。



