数百万人在他们的 WordPress 网站上使用 Google Analytics。通常,他们使用许多可用的谷歌分析插件之一,如 MonsterInsights 或 GA Google Analytics。
但是,如果您不想使用插件怎么办?是否仍然可以在 WordPress 中使用 Google Analytics?
答案是:是的,仍然有可能。您只需要再跳几圈就可以进行设置。
虽然我们通常建议使用插件,但在某些情况下手动连接 Google Analytics 是有意义的。如果您是这种情况,您将需要继续阅读。
在这篇文章中,我们将向您展示在不使用插件的情况下将 Google Analytics 与 WordPress 连接起来的两种方法。第一个是使用子主题,第二个是使用 Astra 自定义布局模块。
如果您想使用 Google Analytics 跟踪您的 WordPress 网站上的活动,请继续阅读!
为什么要设置 Google Analytics?
谷歌分析是您可以在您的网站上安装的最有用的服务之一。安装它的原因有很多,但仅举几例,您可以:
- 跟踪会话持续时间以查看访问者在您的网站上停留的时间
- 检查页面浏览量以查看哪些内容最受欢迎
- 观察入站链接以确定流量来自何处
- 增加新闻通讯和电子邮件列表的转化率
- 确定跳出率以诊断任何潜在问题
- 通过查看哪些内容获得最多流量以及流量来自何处来增加产品销量
- 改善通过您的网站的流量并改善用户体验
现在您知道了使用 Google Analytics 的重要性,让我们来谈谈您可以安装它的不同方式!
在没有插件的情况下设置 Google Analytics 的优缺点
对于大多数用户来说,最好只安装一个 Google Analytics 插件。它更易于安装、设置和管理。此外,您不必担心主题或 Google Analytics 连接过程的任何更新。
如果您没有直接安装 Google Analytics 的特定原因,我们建议您只下载一个插件。这是一个更简单、更容易的解决方案。
您可以在我们的博客上查看不同 Google Analytics 插件的比较。
但是,有些人更喜欢在没有插件的情况下添加它。
有几个原因:也许您更喜欢直接控制添加到您网站的每一行代码。或者,您的托管计划中的存储空间非常有限,并且不想安装任何无关的插件。
如果您是这种情况,请不要担心!我们将向您展示如何仅使用代码安装 Google Analytics,无需插件。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
在没有插件的情况下设置 Google Analytics 的优点:
在没有插件的情况下设置 Google Analytics 有好处:
- 您可以完全控制收集的数据
- 您可以选择要跟踪的页面
- 安装和管理少了一个插件
在没有插件的情况下设置 Google Analytics 的缺点
在没有插件的情况下设置 Google Analytics 也有缺点:
- 每当您更改 WordPress 主题时,您可能需要更新代码
- 您需要熟悉向页面添加代码
- 您可能会错过某些 Google Analytics 插件提供的额外功能
在您做任何事情之前:备份您的 WordPress 网站!
在对您的网站进行任何修改之前,您应该始终对其进行备份。为此,请阅读我们的演练指南以备份您的 WordPress 网站。
如果您只想下载一个为您完成这项工作的插件,请尝试以下方法之一:
- Jetpack是最受欢迎的 WordPress 插件之一。它具有多种功能,其中之一就是备份您的网站。
- UpdraftPlus允许您将备份直接保存到 Dropbox、Google Drive、Amazon S3、电子邮件和许多其他位置。
- BackWPup是另一个流行的插件,可让您将网站备份到 Dropbox 和其他服务。
谷歌分析代码
分析代码是 Google 如何跟踪和提供有关您网站上发生的事情的大量数据的方式。将其放置在页面上可以让 Google 监控和跟踪活动,并提供有关您网站的执行情况的见解。
2020 年 10 月,Google 发布了全新升级版Google Analytics 4 。除其他功能外,该服务的新版本将 Universal Analytics Tracking ID(带有类似 UA-XXXX 的代码)更改为 Google Analytics 4 Properties(带有类似 G-XXXX 的代码)。
需要这些代码才能将您的 Google Analytics(分析)帐户连接到您的 WordPress 网站。
如何获取谷歌分析代码
访问Analytics.Google.com并登录您的帐户。如果您没有帐户,请注册一个。
如果您使用的是较新版本的 Google Analytics(分析),则可以按照以下说明进行操作。如果您在“属性”列中没有看到“数据流”,则您使用的是旧版本,可以跳到下一部分。
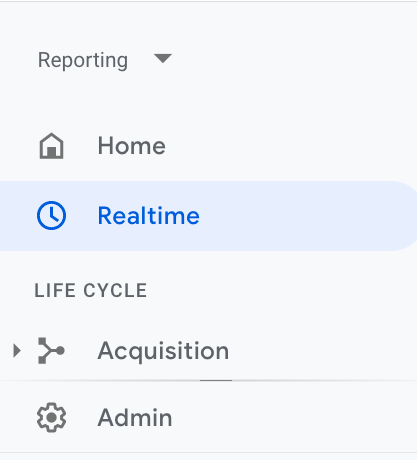
在屏幕的左侧,选择齿轮图标,将您带到管理页面。

在属性列下,选择数据流。

然后,单击添加流按钮并选择Web。

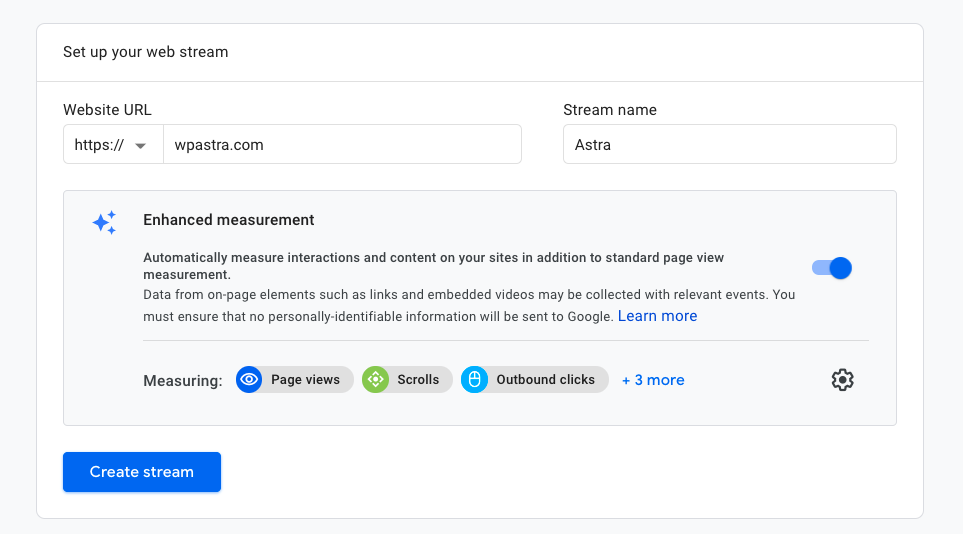
接下来,填写您的网站 URL 和流名称,然后单击创建流。

按下创建流按钮后,将出现一个新窗口,其中包含您的流信息。
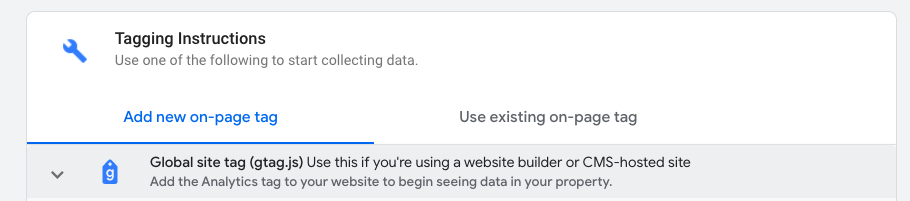
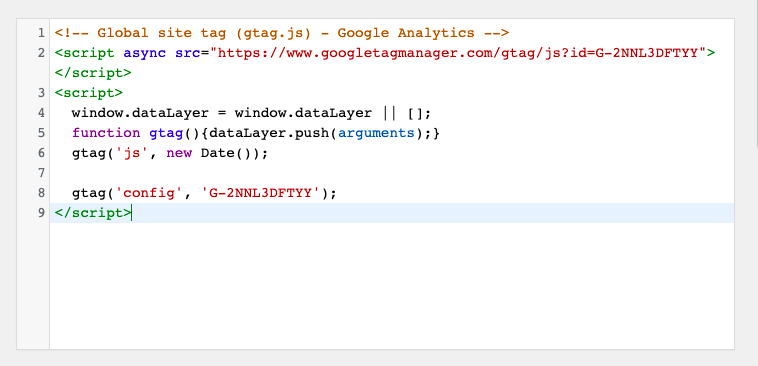
向下滚动到标记说明面板。单击第一个选项,全局站点标记 (gtag.js)。

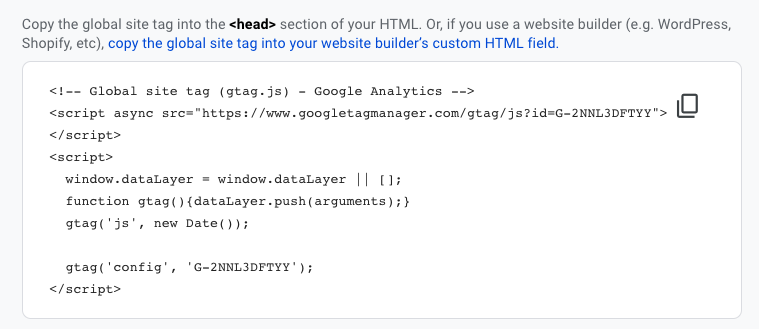
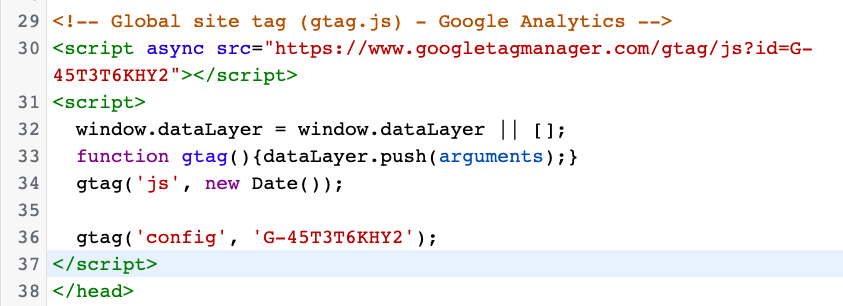
你会看到一个代码出现。此代码是您需要粘贴到上述方法之一中的内容。

如何获取 Google Analytics(分析)代码 – 替代方法
如果您在 Google Analytics(分析)的“属性”列中没有看到“数据流”,则说明您使用的是旧版本。您仍然可以添加代码,但需要以稍微不同的方式获取它。
访问Analytics.Google.com并登录您的帐户。
在屏幕的左下角,单击指向管理页面的齿轮图标。

在属性下,单击跟踪信息。在此之下,选择跟踪代码。

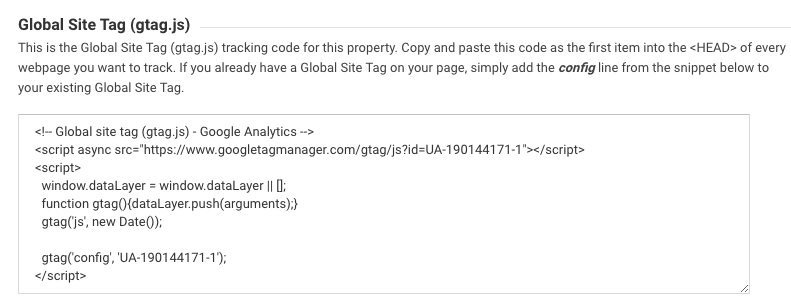
现在,您将在Global Site Tag标题下看到一个代码。将此代码复制到剪贴板:我们将在下一步中使用它。

在没有插件的情况下添加 Google Analytics 代码
现在您有了 Google Analytics 代码,您可以将其添加到 WordPress。我们建议为此使用子主题,因为它可以避免在更新 WordPress 主题时丢失代码。
方法 1:使用子主题(推荐)
最好的方法是通过子主题添加 Google Analytics 代码。如果您更新主题,子主题允许您进行修改而不会使更改消失。
第 1 步:创建子主题
首先,您需要创建一个子主题。有很多方法可以创建一个,我们不会在这里一一介绍。
最简单的方法是使用我们的Astra 儿童主题生成器。只需填写表格并下载。然后,解压缩文件。您将拥有一个文件夹,其中包含三个文件:screenshot.jpg、stylesheet.css和functions.php。

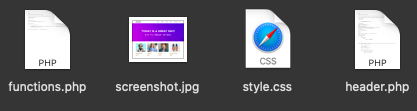
我们需要创建一个名为header.php的新 .txt 文件。复制functions.php文件并将其粘贴到同一文件夹中,然后将其命名为header.php。

打开文件并删除所有文本。将此打开以进行下一步。
第 2 步:复制父主题中的 Header.php 文件
现在我们必须从我们的“父”主题复制header.php文件的内部,这只是我们的常规主题。
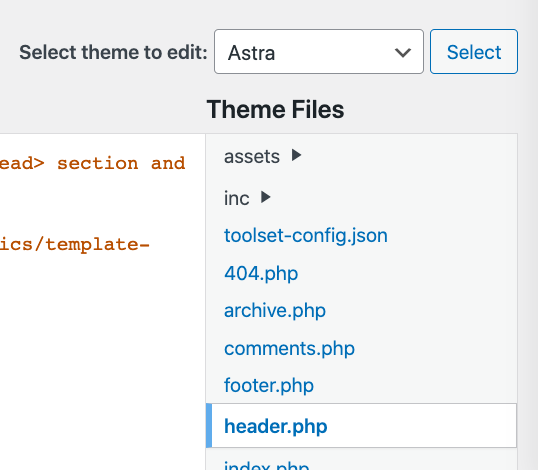
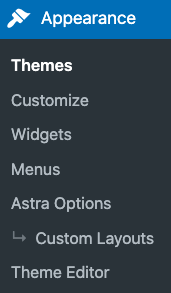
转到WordPress 侧边栏上的外观 > 主题编辑器。

确保右上角的主题是您当前的主题,向下滚动到header.php并单击它。

然后,复制此文件中的所有文本并将其粘贴到您计算机上的header.php文本文件中。保存文件并保持打开状态。
第 3 步:获取 Google Analytics(分析)代码
现在您需要您的 Google Analytics(分析)代码。如果您还没有代码,请使用我们之前描述的方法来获取代码。
第 4 步:将代码粘贴到 Header.php 文件中
现在回到我们在您的计算机上创建的header.php文件。在 </head> 标记之前,粘贴上一步中的 Google Analytics(分析)代码。

最后,保存并关闭文件。
第 5 步:压缩并上传文件
接下来,将文件夹压缩成一个 zip 文件。我们称它为astra-child-1。

返回您的网站。在 WordPress 仪表板侧边栏上,转到外观 > 主题。

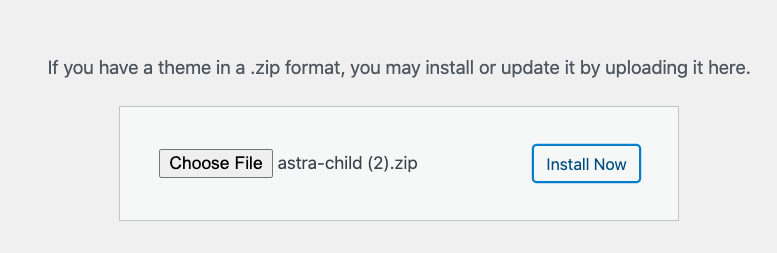
单击添加新的,然后单击上传主题。选择并上传我们创建的astra-child-1 zip 文件。

上传后,激活它!
第 6 步:检查它是否有效
要检查连接是否有效,请跳到下面的“测试是否有效”部分。
方法 2:使用自定义布局模块(需要 Astra Pro)
自定义布局模块是我们Astra Pro 插件的一项高级功能。该模块提供了挂钩,因此您可以将自定义代码(如 Google Analytics 嵌入代码)添加到您的网站,而无需编辑主题文件。
要使用自定义布局模块,您需要购买Astra Pro 插件并安装Astra 主题。
第 1 步。安装 Astra 主题和 Astra Pro 插件
如果您尚未安装 Astra 主题和 Astra Pro 插件,请立即安装。如果您是 Astra Pro 客户但没有安装插件,您可以从您的帐户页面下载它。
两个都安装了吗?惊人的!现在让我们激活模块。
第 2 步:从 Google Analytics 获取嵌入代码
如果您还没有 Google Analytics 代码,请使用上面的指南获取它。
步骤 3. 激活自定义布局模块
在这一步中,我们将激活自定义布局模块。
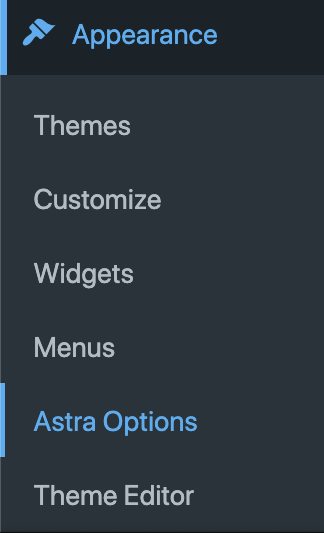
导航回您的网站并转到WordPress 仪表板中的外观 > Astra 选项选项卡。

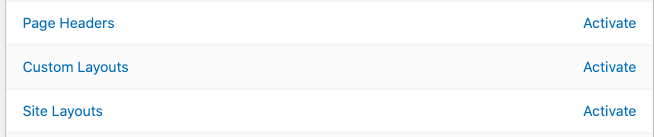
然后,向下滚动到自定义布局并按激活。
如果找不到,只需使用 CTRL-F “自定义布局”即可。它是从顶部向下的第十个项目。一旦你激活它,刷新你的页面。

第 4 步:转到自定义布局页面
由于您启用了自定义布局选项,您现在将在 WordPress 侧边栏上看到一个新菜单项,位于外观>自定义布局下。点击它。

然后,单击启用代码编辑器。

接下来,将第 2 步中的 Google Analytics(分析)代码复制并粘贴到文本框中。

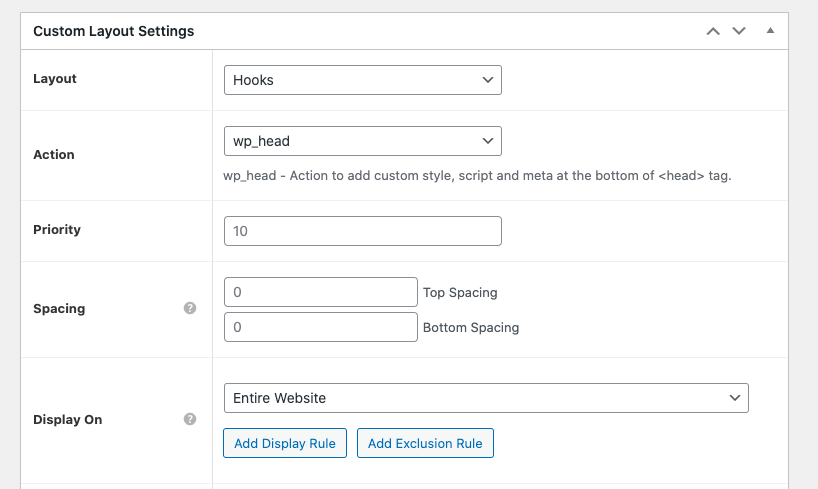
在文本框下方,您将看到“设置”面板。在Layout下选择Hooks,在Action下选择wp_head,在Display On下选择Entire Website 。

第 5 步:检查它是否有效
最后,让我们确保它有效。等待几分钟以确保连接正确。
测试以查看 Google Analytics 是否有效
由于上述每种方法都有相同的测试方式,因此我们将其演练压缩为一个部分。
添加代码后,等待几分钟以确保 Google 已创建连接。
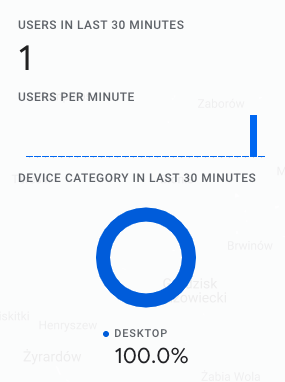
转到 Google Analytics(分析)仪表板,然后单击导航栏中的实时。

如果您的连接建立正确,您应该会看到至少显示一个用户。那是你在网站上工作。

如果您没有看到任何活动,那么您可能在途中的某个地方犯了错误。仔细检查您的设置,然后重试。
如果一切正常,请稍等片刻,因为 Google 可能尚未创建跟踪活动所需的连接。
将 Google Analytics 添加到 WordPress 的最终想法
您使用 Google Analytics 收集的数据对于调整 WordPress 网站的设计和整体策略非常有帮助。
虽然我们不建议在没有插件的情况下安装 Google Analytics,但肯定有一些用例是有意义的。
但是,对于大多数人来说,我们建议使用插件。查看我们的指南,了解将 WordPress 与 Google Analytics 结合使用的最佳插件。
你在使用谷歌分析吗?如果你在没有插件的情况下添加它,你的理由是什么?我们的指南是否涵盖了您的特殊情况?让我们在评论中知道!