您最近是否了解过内联框架 (iFrame) 以及它们如何帮助您在网站上共享内容?如果您运行博客或制作任何 Web 内容,那么很多时候您可能想要分享其他人的内容。
iFrames 使高效、安全地执行此操作成为可能。
使用 iFrame,您将能够显示视频和图像等内容,而无需将它们托管在您的网站上。
在这篇文章中,我们将概述 iFrame 是什么、它们的作用以及如何在 WordPress 中使用它们。
然后,我们将向您展示如何手动嵌入它们并使用插件。目录
- 在 WordPress 中使用 iFrame
- 什么是 iFrame?
- 开始使用 iFrame 之前需要了解的事项
- 如何在 WordPress 中使用 iFrame(3 种方法)
- 您已准备好开始在 WordPress 中使用 iFrame!
在 WordPress 中使用 iFrame
您可能想知道为什么在有其他方法的情况下需要使用 iFrame 来嵌入内容。
一方面,您可以简单地将内容复制并粘贴到您的网站中,对吗?或者对于视频,只需将其下载并上传到您的帖子、页面或媒体库中?
虽然这些方法有效,但它们并不可取。首先,复制和粘贴他人的内容可能违反版权法。
您不应该上传视频等内容的第二个原因是,这些文件占用了大量的磁盘空间和带宽,并且可能会降低您的网站速度。
使用 iFrame 将避免这两个问题。
什么是 iFrame?

iFrame 是一段 HTML 代码,用于创建嵌入在另一个 HTML 页面中的 HTML 页面。本质上,它创建了一个窗口,用于从网页内查看来自外部资源的内容。
iFrame 如下所示:
<iframe width="560" height="315" src="https://www.youtube.com/embed/KWFin60lkmw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>在创建 iFrame 时,您需要三个重要元素。
第一个是实际创建 iFrame 的一小段代码。这将被粘贴到您打算在其上显示外部内容的页面的 HTML 代码中。
<iframe src=”yourdomainname.com”> </iframe>
您还需要在此代码中嵌入外部页面的 URL。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/KWFin60lkmw” title=”YouTube 视频播放器”
最后,一组属性将确定 iFrame 的显示方式。
frameborder=”0″ 允许=”加速度计;自动播放; 剪贴板写入;加密媒体;陀螺仪;画中画”allowfullscreen></iframe>
这些规范告诉您的网站在显示 iFrame 时使用的宽度、高度、样式等。
在讨论将 iFrame 嵌入您的网站的手动方法时,我们将对此进行更详细的介绍。
iFrames 可能擅长提供一种无需导入即可显示大量内容的方法,但这并不是您可以使用它们做的全部。您可以使用 iFrame 实现的所有功能可能会让您大吃一惊。看看下面的一些例子!
显示另一个网页

想要将您的读者推荐到另一个页面而不让他们离开?使用 iFrame!这是分享有趣或有见地的内容同时让读者留在您的页面上的绝佳方式。
显示动态社交媒体内容
您可以简单地通过截屏来显示社交媒体帖子,但 iFrame 提供了一些额外的东西。他们能够在实时变化时捕捉动态内容,例如喜欢和分享。
托管广告
大多数广告都显示在 iFrame 中。这允许广告商保持对其广告的控制,并根据需要进行更新。
这些只是您可以使用 iFrame 执行的一些示例。根据您的需求和技能,您可以使用它们做更多的事情。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
开始使用 iFrame 之前需要了解的事项
尽管 iFrame 提供了便利,但在开始之前您应该了解一些事项。
他们是:
您只能嵌入与您使用相同超文本传输协议 (HTTP) 的网站或网页中的内容。这意味着如果您的网站使用 HTTPS(安全超文本传输协议),那么您只能使用 HTTPS 嵌入来自其他网站的内容。这也适用于 HTTP。
HTTPS 是 Google 推荐的,大多数信誉良好的网站都使用它。如果您也这样做,您应该能够轻松嵌入高质量的网页。
一个更严重的问题是iFrame 可能给您的网站带来的潜在安全漏洞。由于 iFrame 是其他页面的窗口,因此这些页面中发生的任何事情都会对您的页面产生影响。
iFrame 还可用于将恶意代码注入您的网站。请记住,您的 iFrame 只是打开另一个网站的窗口,您不一定能防止恶意代码在源网站上使用。
一个简单的解决方法是仅使用 iFrame 嵌入来自知名网站的内容。
如需更高级的安全设置,请使用 iFrame 中的沙盒属性。当我们讨论如何创建 iFrame 时,将详细介绍这一点。
Google 建议您避免使用 iFrame,但如果必须,只需提供指向相同内容的基于文本的链接,以使 Google 机器人能够抓取此内容。
尽管这些警告听起来可能令人担忧,但如果您遵循我们将在本指南中分享的最佳实践,则无需担心。
在撰写本文时,我们经常观察到大多数大型网站都禁用了将其内容显示在 iFrame 中的可能性。如果您希望通过 iFrame 显示的网页就是这种情况,那么您将无能为力。
如何在 WordPress 中使用 iFrame(3 种方法)
现在您已经知道什么是 iFrame 以及何时可以使用 iFrame,我们将向您展示在 WordPress 中集成 iFrame 的所有不同方式。
我们将首先向您展示如何使用预生成的嵌入代码,然后我们将逐步介绍如何手动创建 iFrame,最后介绍如何使用插件。
它们都很容易学习和应用!
1. 使用嵌入代码嵌入 iFrame

此方法可能是最简单的,但通常仅适用于为其内容提供嵌入代码的网站。
如果提供了代码,您通常会在任何可用的共享选项下找到它。
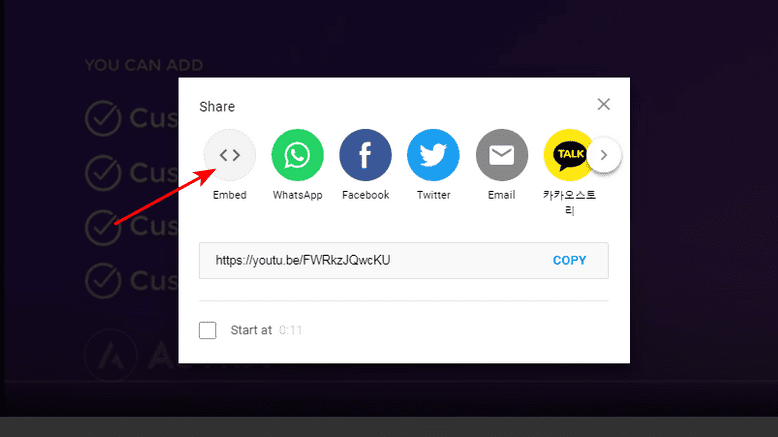
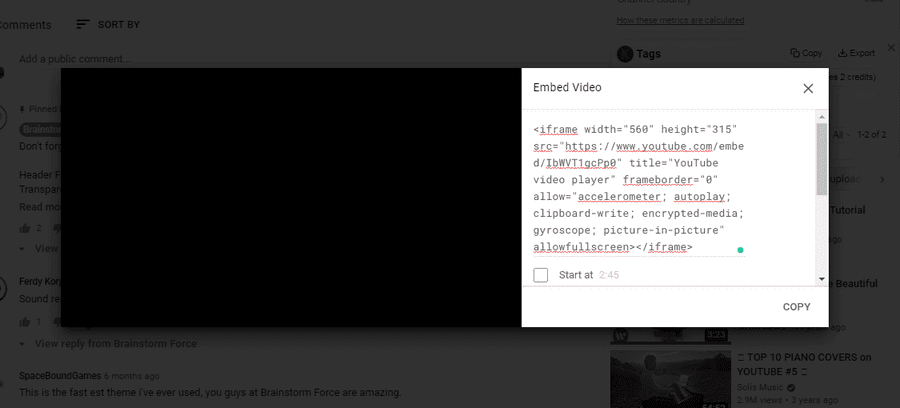
例如,在 YouTube 中,当您单击视频下方的共享图标时,可以看到此代码。单击嵌入图标以获取 iFrame 代码。

只需复制此代码并使用 HTML 块将其粘贴到您的网页中。Blocks 是使用相对较新的Gutenberg builder 构建WordPress 网站的新方法。
Gutenberg 构建器带有一套原生的块,其中包括一个 HTML 块。还有一个特定的 YouTube 块,但您可以使用其中任何一个。
您可以通过使用像Ultimate Add-ons for Gutenberg这样的附加插件来扩展 Gutenberg 的范围。您还可以在WordPress 的任何顶级页面构建器中使用 HTML 块。

在您的新 HTML 块中,粘贴嵌入代码,就像上面的示例一样。预览示例中的代码时,我们得到以下结果:

要在没有来自源网站的本机嵌入代码的情况下使用 iFrame,只需将以下代码行粘贴到 HTML 块中:
<iframe src="example.com"></iframe>这是 iFrame 代码的基本示例。您可能已经注意到上一个示例中的代码要长得多。这是因为它包含属性。您可以通过向代码添加属性来控制很多有关 iFrame 的内容。
例如,您可以确定 iFrame 的高度和宽度以及其他属性。
这些属性是:
- 宽度和高度 – 您会在窗口大小的位置看到 ‘width=’ 和 ‘height=’ – 例如 width=”250px” height=”300px”
- Frameborder – 您可以显示边框,或者不使用 ‘0’ 或 ‘1’ – frameborder=”1”
- 对齐 – 在 iFrame 代码中使用 ‘left’ ‘right’ ‘right’ ‘top’ ‘bottom’ 设置页面内的对齐方式 – 例如,align=”left”
- 滚动 – 使用 scrolling=”yes” 或 scrolling=”no” 禁用或启用滚动
这是另一个例子:
要将高度和宽度分别修改为 800 像素和 500 像素,您将包括如下高度和宽度属性:
<iframe src="wpastra.com" height=”800px” width=”500px”></iframe>早些时候,我们承诺向您展示如何使用沙盒属性来防止恶意外部活动影响您的用户。
只需像这样包含沙盒属性:
<iframe sandbox src="example.com" “height=”800px” width=”500px”></iframe>所以我们之前分享的例子现在应该更有意义了!
<iframe width="560" height="315" src="https://www.youtube.com/embed/KWFin60lkmw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>2.使用文本编辑器
您可以在网页中编写一些代码来创建 iFrame。别担心,这个方法很简单,你甚至不需要使用 WordPress 编辑器。
如果您还在使用 WordPress 经典编辑器,则可以使用此方法。
首先,打开您想要嵌入 iFrame 的页面或帖子,然后将视图从可视化编辑器更改为文本编辑器。
导航到您想要显示 iFrame 的位置并粘贴我们刚刚向您展示的相同代码:
<iframe src="example.com"></iframe>将 example.com 替换为目标 URL。保存或更新帖子或页面,一切顺利。
3. 使用插件添加 iFrame
对于经验不足的用户,插件可能是在 WordPress 中插入 iFrame 的最简单方法,并且有许多插件需要考虑。
以下是我们推荐的前两个,以及如何使用它们:
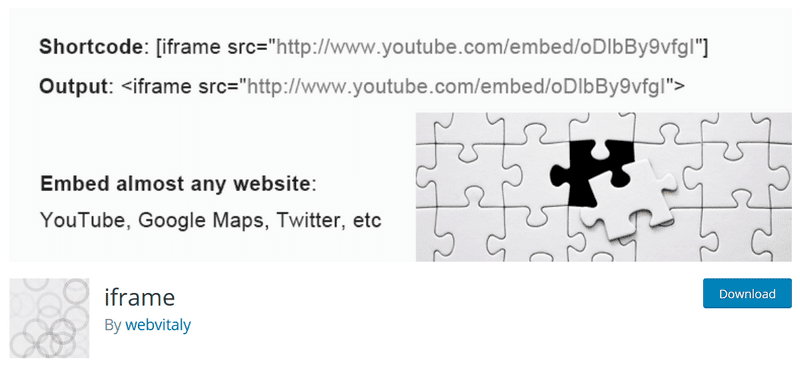
Webvitaly 的 iFrame

Webvitaly 的 iFrame 插件提供了在您的页面中嵌入几乎任何网站的内容的能力。下载并激活插件以开始使用。
完成此操作后,创建 iFrame 非常简单,因为您只需将短代码粘贴到相关位置的内容中即可。
该插件是免费的并且运行良好,但是,它的开发人员目前并未对其进行维护。
最受欢迎的替代方案是付费 iFrame 插件,例如 Michael Dempfle 的 Advanced iFrame Pro。
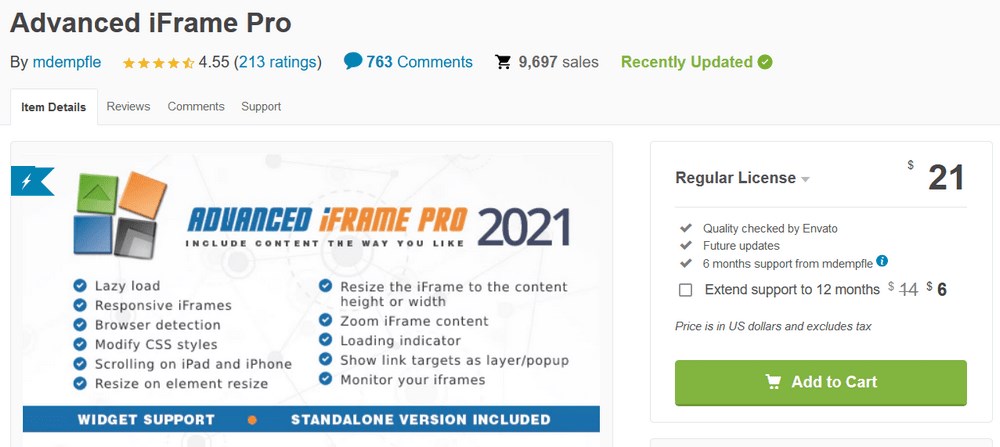
Michael Dempfle 的高级 iFrame Pro

如前所述,与 Frame Plugin 相比,Advanced iFrame Pro 提供了一些额外的安全和自定义选项。
安装并激活插件后,您需要做的就是使用简码在相关位置插入 iFrame。
要开始使用,请从 WordPress 存储库下载、安装并激活插件。

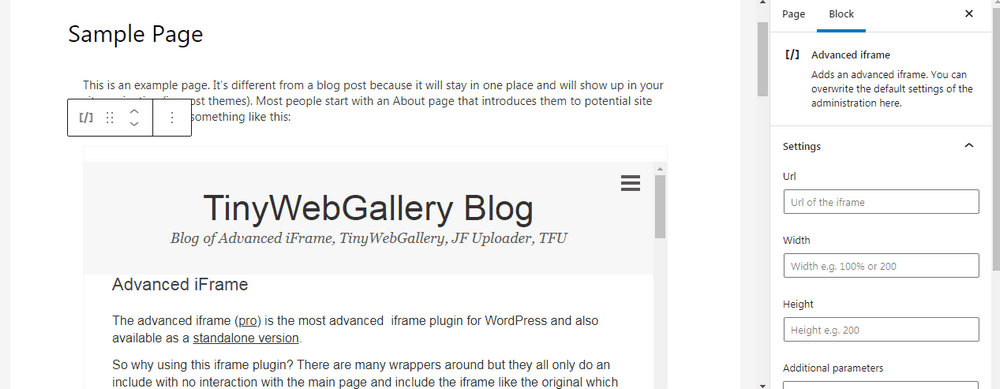
打开 WordPress 页面或在您想使用它的位置发布,然后搜索高级 iFrame 块。
将其插入内容中,然后单击三个点以显示更多选项。
单击显示更多设置。这将允许您设置 iFrame 的 URL 及其属性。
将它们设置为适当的值并保存或更新页面或帖子。而已!
这个插件售价 21 美元,但您也可以尝试免费版本。
您已准备好开始在 WordPress 中使用 iFrame!
在 WordPress 中使用 iFrame 可以帮助您实现许多不同的目标。从安全、正确地共享受版权保护的内容到显示重度视频,iFrame 是一个很好的内容共享解决方案。
使用 iFrame 是帮助优化网站速度的一种策略。您还应该记住使用快速、轻量级且响应迅速的 WordPress 主题。