这篇文章最初出现在WP Rocket 的博客上,经许可在此发表。
Astra 是您可以在 WordPress 上选择的最流行和最轻量级的主题之一。因此,加快您的网站速度并达到 90+ PSI 分数应该是可行的。然而,您将面临几个挑战——例如,您必须处理复杂的资源,例如 JavaScript 文件。
如果您曾经尝试过优化网站的性能,您就会知道解决 PageSpeed Insights 的建议是多么困难,例如“减少 javascript 执行时间”和“消除渲染阻塞资源”。我们感觉到你了!
这就是为什么我们要告诉您 Rick Orford 的故事,他是一位企业主,他设法加快了他使用Astra构建的网站的速度。他实现了 99 个移动 PageSpeed Insights 并提升了 Core Web Vitals。听起来不错,对吧?我们都知道,移动性能得分是最难优化的。
所以,是时候了解更多关于他的表演挑战的信息了!目录
启动一个新网站并忽略一些至关重要的事情
早在 2020 年,里克·奥福德 (Rick Orford) 就推出了关于实现财务独立的网站——这是一个为那些希望节省更多钱、赚更多钱和快速还清债务的人提供的综合资源。首先作为一个编辑网站,最相关的内容获取策略始终将 SEO 放在最前沿。
缩小:您可能已经知道 SEO 对您的流量和收入至关重要,以及页面体验更新如何影响您的自然绩效。
在 Google 宣布推出 Core Web Vitals 作为新排名因素的一部分后,Rick 分析了这三个指标。性能得分最差的 Core Web Vital 是最大的 Contentful Paint。
LCP 测量最大元素加载并在视口中可见所需的时间。很多时候,最大的元素是图像。更具体地说,它是特征图像。你猜怎么着?这正是糟糕网站加载时间的最大问题。
“就像许多快速组合在一起的 WordPress 网站一样,我们在最初推出时没有考虑加载时间”,Rick 解释道。“由于 SEO 很快开始成为我们商业模式的关键因素,是时候开始优化网站的性能和 Core Web Vitals 分数了”,他补充道。他真的担心该网站的排名会变得更糟而不是提高。他有充分的理由相信这一点。
延迟 JavaScript 功能作为转折点
Rick 并没有立即开始使用 WP Rocket。起初,他的团队正在使用另一个缓存插件。然而,“支持总是很麻烦”,他解释道。并且每个人都知道专家和友好的支持如何为客户带来巨大的改变。
因此,Rick 一直在寻找适合他需求的解决方案。他想要高质量的表演,以及出色的客户支持。你能怪他吗?
这是 WP Rocket 发挥作用的时候。“事实证明,WP Rocket 是正确且成熟的缓存解决方案”,Rick 说。
Rick 选择的不同之处在于 WP Rocket 提供的延迟 JavaScript 执行功能。
事实上,他决定的转折点是延迟加载 JavaScript 文件直到用户轻松交互的可能性。延迟 JavaScript 文件有助于减少加载时间并改进 LCP 并非巧合——这是 Rick 最初旨在改进的核心 Web Vital 指标。
缩小:Lighthouse – 因此,PageSpeed Insights – 不会检测到任何已延迟的 JavaScript 文件。这意味着您会因“删除未使用的 Javascript 文件”PSI 建议而获得提升,即使这不是您应该延迟 JavaScript 文件的第一个原因。
回到 Rick:“我们还喜欢下载当前设置的配置文件的可能性。这样,如果我们犯了错误,我们总是可以回滚到以前保存的版本”,他补充道。一个非常方便的选项,对吧?
最后但并非最不重要的一点是,Rick 决定购买 WP Rocket,这要归功于慷慨的退款期降低了任何风险。如果您想知道,如果您在购买后 14 天内提出要求,我们将提供退款。换句话说,借此机会优化您网站的性能从未如此安全和轻松!

你好!我叫 Sujay,是 Astra 的首席执行官。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
如何使用 WP Rocket 优化 Astra 的主题
现在让我们进入性能优化细节。Rick 分享了他为在 Astra 主题中获得出色性能得分而进行的设置。他的团队花费了大约 100 个小时,让所有部件都处于最佳状态。因此,他与我们分享了一条非常有价值的信息——如果您想与他取得联系,他愿意回答更多问题。
工具
让我们从工具开始。这是团队使用的:
- Cloudflare(包括域名注册)
- 亚马逊 EC2 服务器
- Plesk 控制面板 (Ubuntu)
- Apache 和 Nginx 网络服务器
- 用于缓存的 MySQL 和 Redis
- 带有古腾堡的 WordPress 5.7
- 阿斯特拉 3
- Qubely(在我们的主页上显示精选帖子)
- Jetpack 的免费 CDN 来处理图像托管
- WP火箭。
这些设置让他们成功了 99%。自定义 CSS 修改提供了本垒打。
已实施的 WP Rocket 设置
使用 WP Rocket 启用的设置如下:
缓存选项卡:
- 为移动设备启用缓存
- 缓存寿命:10 小时
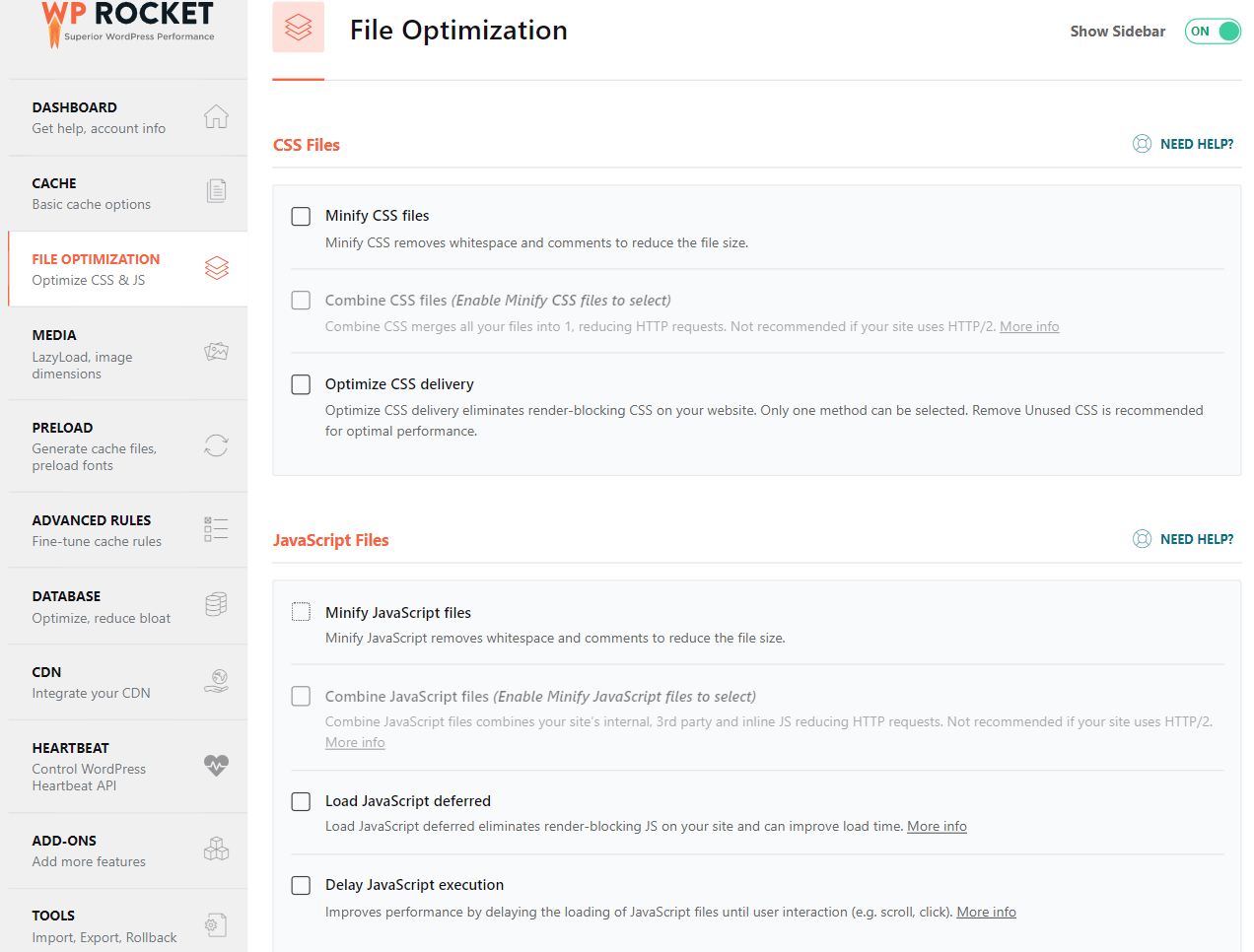
文件优化选项卡:
一切都经过检查。
为了给您一些背景信息,文件优化选项卡允许您缩小 CSS 和 JS 文件、优化 CSS 交付、延迟 JavaScript 执行以及延迟加载 JavaScript。用简单的英语来说,这是消除渲染阻塞资源并解决 JavaScript 执行时间的方法。它有效——你可以打赌!

文件优化选项卡
媒体标签:
- Lazyload – 为图像、iframe 和视频启用
- 用预览图片替换 YouTube iframe
- 添加缺少的页面尺寸
预加载选项卡:
- 激活预加载
- 激活基于站点地图的缓存预加载
- Yoast SEO XML 站点地图
心跳选项卡:
- 控制心跳(它有助于节省一些服务器资源)。
附加组件选项卡:
- 云耀斑。
性能优化的 80/20 法则
查看设置后,我们请 Rick 分享优化网站性能时要牢记的最重要提示。
“注意 80/20 规则”,他回答说。“你 20% 的修改可以让你完成 80% 的工作。对我们来说,这意味着使用 Cloudflare、Apache & Nginx、WordPress 和 WP Rocket 在我们自己的 AWS EC2 服务器上托管我们的博客。特别是对于 WP Rocket,我建议将其与 Cloudflare、Minifying & Combining CSS 连接,并确保延迟 .js 文件加载”。
加载延迟 Javascript 也是一个强大的功能
延迟加载 JavaScript一直是 WP Rocket 实现出色性能得分的关键功能之一。
“推迟 JavaScript 对我们来说是一个游戏规则改变者,”他解释道。正如我们上面提到的,通过延迟 JavaScript 加载,您将消除渲染阻塞 JS 文件。因此,LCP 分数会提高。
更重要的是,Rick 对备份和恢复 WP Rocket 配置的机会是正确的。“它允许团队测试和重新测试配置,直到我们满意为止”,他说。这是值得的——继续阅读!
PSI 惊人的结果及其含义
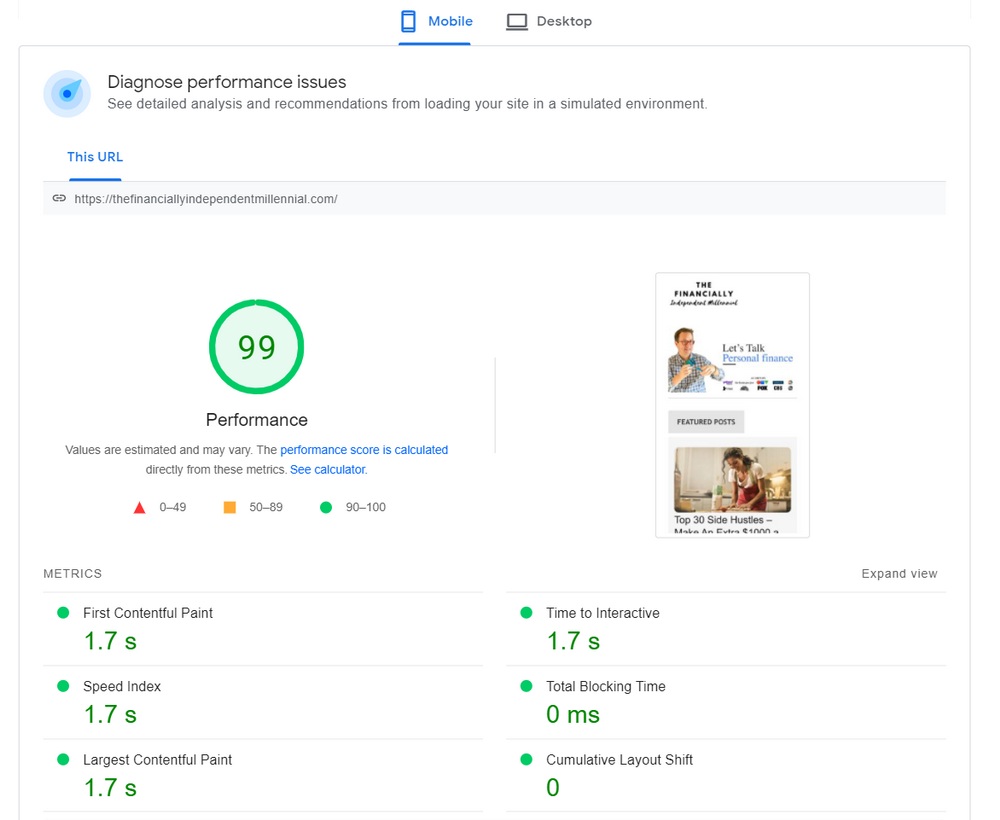
由于设置到位,Rick 的网站获得了 99 的移动 PageSpeed 分数。
现在,所有核心 Web Vitals 都是绿色的——包括棘手的最大内容绘制分数:

“WP Rocket 在我们的 PageSpeed 性能得分中起着不可或缺的作用”,Rick 指出。“没有它,我们的 PageSpeed 等级以及我们的自然流量都会受到影响。
在使用 WP Rocket 优化网站之前,我们在移动设备上的 PageSpeed Insights Score 非常糟糕,只有 23 分,而桌面设备则在 60 左右。现在,我们的主页每篇文章都获得了近乎完美的 100 分,而我们的文章则接近 100 分,”他补充道。
由于出色的网络性能结果,现在该网站以最佳速度运行。Rick 的团队现在可以将 100% 的时间集中在创建引人入胜的内容并专注于业务的关键部分。
“非常感谢 WP Rocket 让这一切成为现实”,Rick 说。“如果您正在考虑使用 WP Rocket,请继续购买。但不要只相信我的话——查看WP Rocket 的惊人评论!”,他结束了。
交给您:立即开始优化您的网站
现在是您开始优化网站性能的时候了。希望您从 Rick 关于使用 WP Rocket 改进 Astra 主题的故事中获得一些灵感和有价值的提示。
也许有一天你会告诉我们你成功的网络性能故事。WP Rocket 是提高 PageSpeed Insights 分数和 Core Web Vitals 成绩的最简单方法——现在是时候实现它了!