Astra 3.0 系列最重要的更新就在这里!
Astra 主题受到数百万 WordPress 用户的喜爱,因为它允许您在几分钟内构建美观、功能丰富的网站。借助 Astra 3.7,我们的目标是通过引入三个强大的新功能来进一步简化网页设计的使命,这些功能可在整个站点范围内提供流线型的视觉控制。
在 Astra,我们 DNA 的核心部分是提供一个可靠的框架来构建快速、高性能的网站。此更新是对此的另一个证明。https://www.youtube.com/embed/aSVkXRJLdDg?feature=oembed
我们希望这些改进能够显着减少您通过手动更改字体、颜色和按钮等设计元素而投入的时间。
我们很高兴推出具有强大控制功能的 Astra 3.7 的第一个测试版!
这些控制包括:全局调色板——一种新的动态颜色系统:从一个地方创建调色板并控制整个网站的颜色。排版预设:从美观有效的排版组合中进行选择,然后单击即可将它们应用到整个网站。按钮预设:预先构建的设计可快速轻松地为您的网站按钮设置样式。
此外,Astra 主题是为 Gutenberg 调色板实现 theme.json 的首批默认主题之一。我们确信您会喜欢使用这些新控件设计您的网站,并欣赏它们为您的工作流程带来的便利。
让我们更深入地了解此更新。
建立自己的调色板并在全球范围内使用
让你的颜色说话!
颜色在建立品牌形象方面发挥着重要作用。有时我们可能有不止一种配色方案来匹配网站概念。
但是,在以传统方式应用颜色时,您只能选择一种配色方案。
如果要添加自己的自定义颜色,则必须在整个主题中手动添加颜色代码才能使其正常工作。
好吧,所有这一切都随着全局调色板而改变!https://www.youtube.com/embed/JqiZip1ERqo?feature=oembed
通过这种新的动态应用颜色方式,您可以:
- 策划您自己的调色板并在您的网站上使用它——不仅在 Astra 定制器中,而且在 Gutenberg 编辑器和 Elementor 编辑器中。
- 在一处更改全局颜色,并查看它在使用该颜色的所有元素上的反映。
Global Color Palette 如何帮助您改进工作流程:
- 它使您能够为您的网站创建多个配色方案。对一个区域使用一种方案,对另一个区域使用另一种方案,依此类推
- 帮助您为客户网站预设不同的颜色
- 为您的网站设置全新外观,以应对圣诞节等特殊活动
- 在销售期间设置有吸引力的颜色
全局调色板使用起来非常灵活,并且可以节省大量时间。您可以从一处轻松设置和自定义网站的颜色。
创建和使用调色板
使用 Astra 3.7,您可以保存主题颜色并在整个网站上全局应用它们。
这可以是深色、主色调、圣诞节的节日色彩或任何你喜欢的颜色。
您可以创建多个调色板,它们将在整个定制器颜色设置中可用。您不必记住确切的阴影或颜色代码。只需从调色板中选择一种颜色即可更快地完成设计。
如何创建调色板
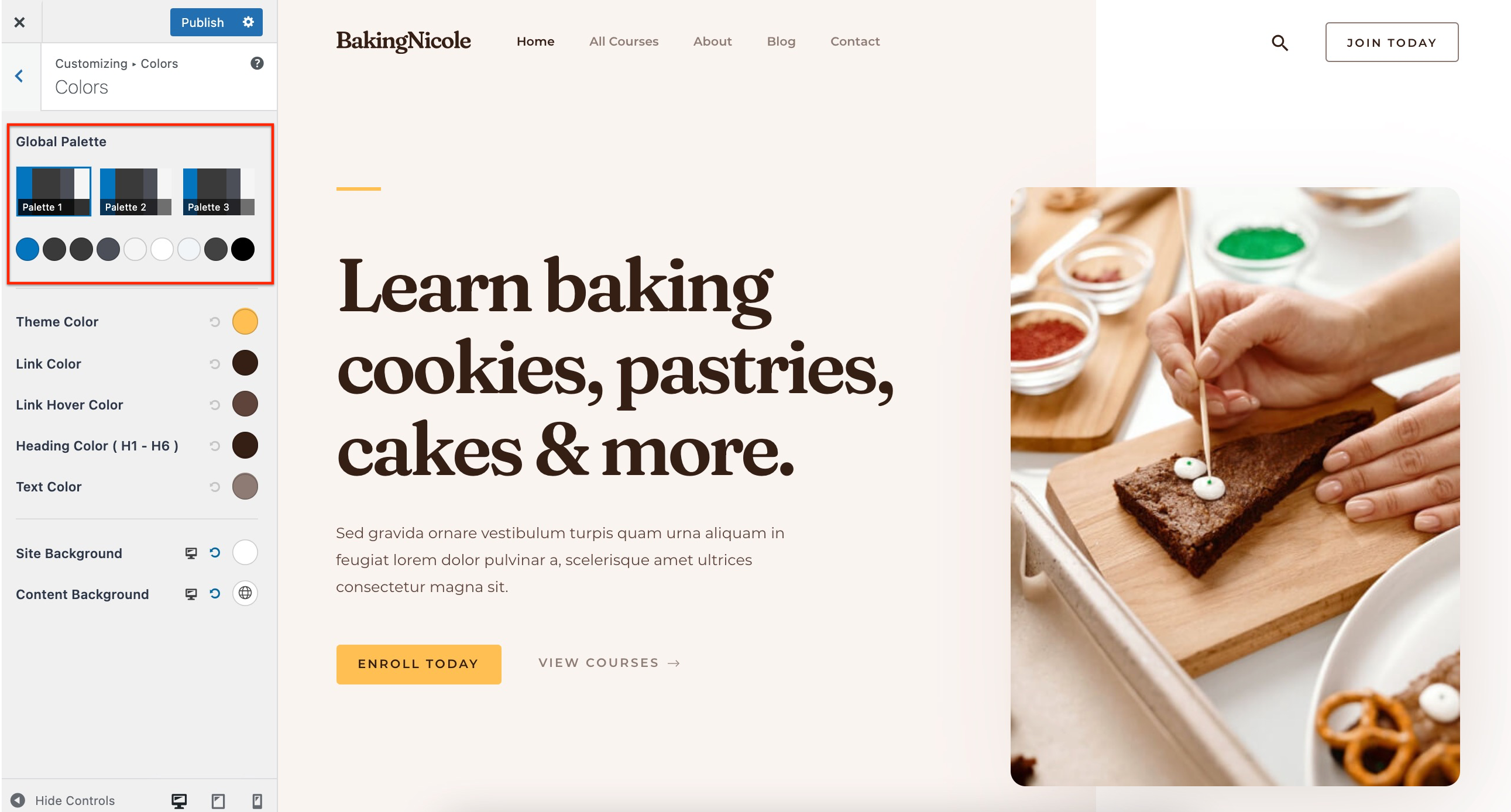
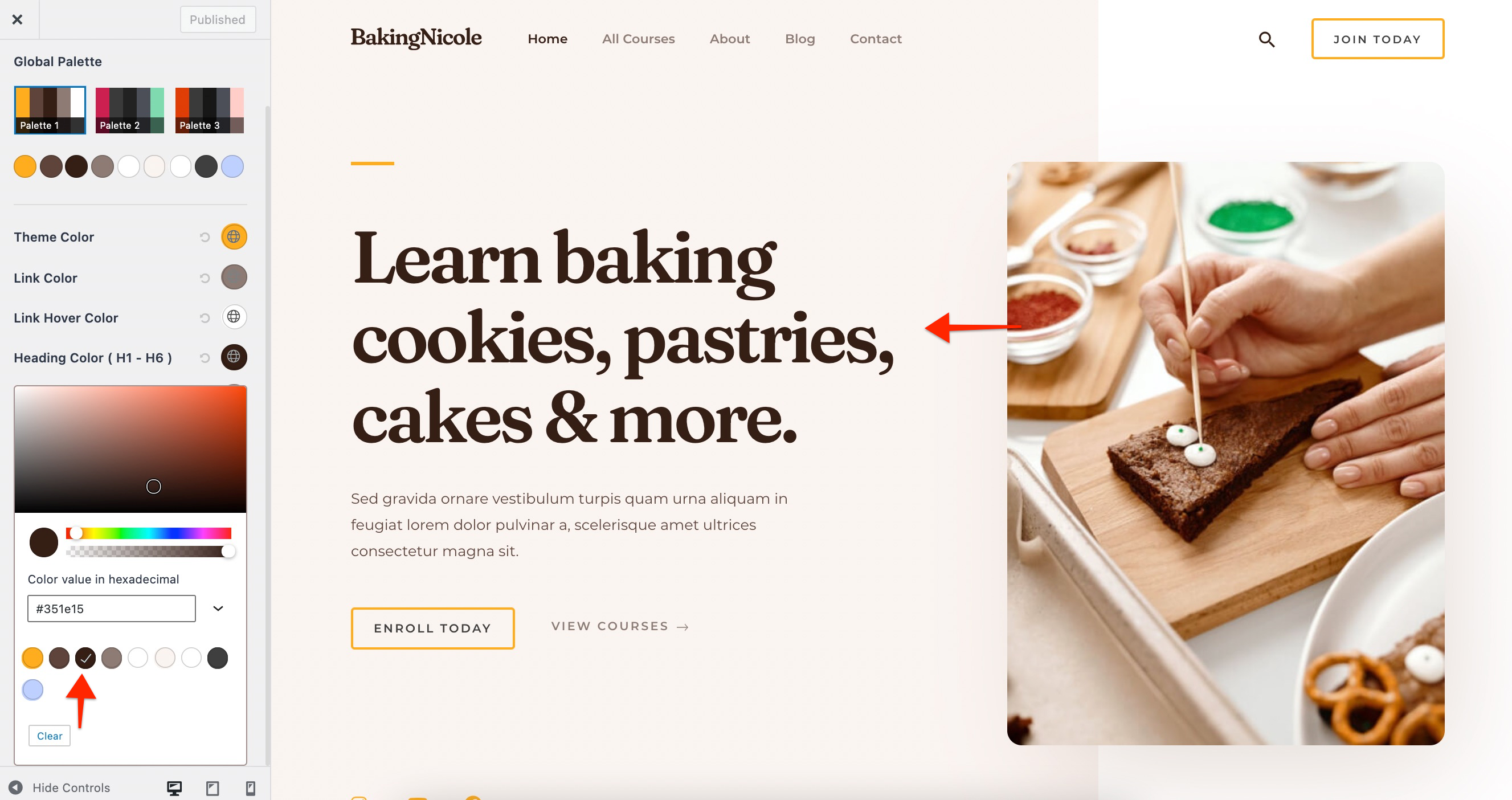
第 1 步:访问 Astra 定制器并转到Global > Colors > Base Colors。

在这里,您将看到 3 个具有默认颜色的调色板。每个调色板有 9 种不同的颜色。
第 2 步:选择调色板并添加您的颜色。
您可以尝试创建不同颜色的调色板。然后,您只需单击即可选择不同的调色板,您的网站将立即焕然一新。 https://www.youtube.com/embed/-9s_lMQmdJY?feature=oembed
完毕!
将静态颜色链接到全局颜色
使用调色板,您可以设置全局颜色,这些将在定制器中的所有颜色设置中可用。
您还可以将各种元素的颜色设置与全局颜色链接起来。所以当你改变全局颜色时,连接元素的颜色也会改变。
如何在全局元素上链接静态颜色
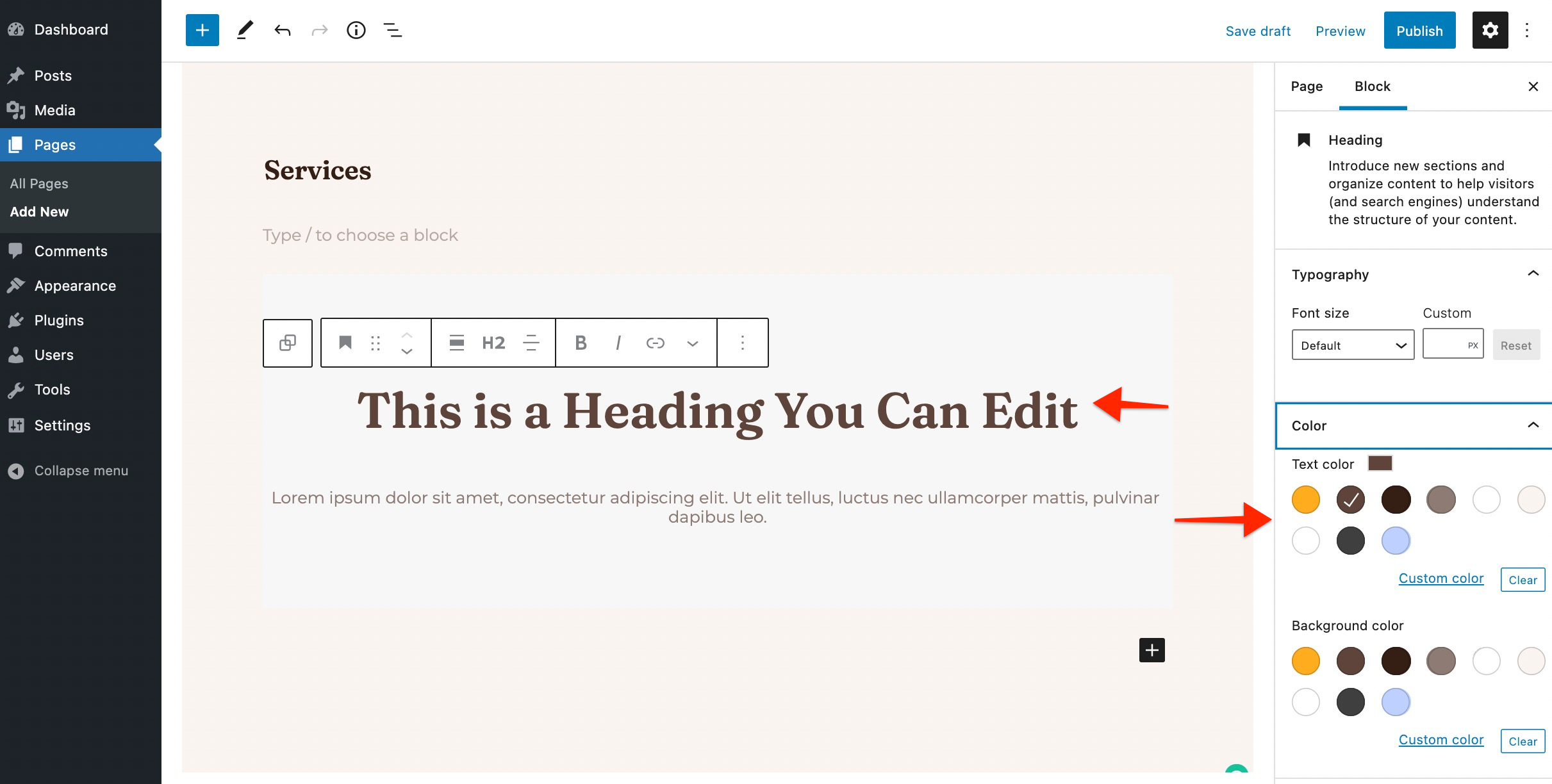
第 1 步:考虑我们为标题设置了静态颜色。编辑设置,然后从调色板中选择所需的颜色。
选择颜色后,您将在其附近看到一个地球图标。这意味着您的颜色现在已连接到全局颜色。

第 2 步:当您更改全局颜色时,它将更改您网站上所有标题的颜色。
Gutenberg 和 Elementor 编辑器中的 Astra 全球调色板
您选择的全局调色板也将在古腾堡编辑器中可用。因此,只要您在 Gutenberg 块中有颜色选项,就可以使用 Astra 调色板。

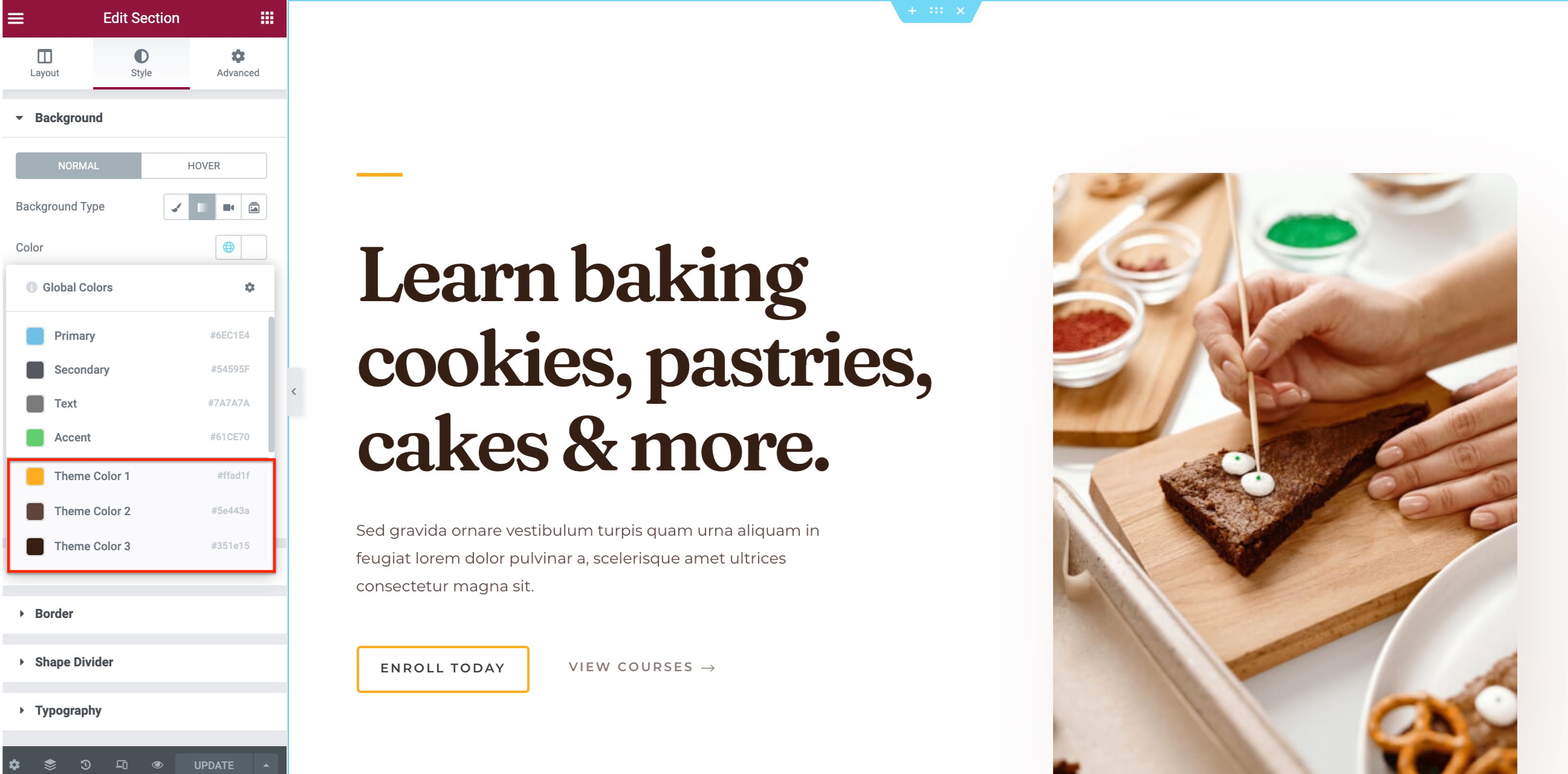
对于 Elementor 编辑器也是如此。Astra 调色板将提供 Elementor 全局颜色。

在此处阅读有关全球调色板的更多信息。
使用预设立即设置网站排版
排版是任何网站设计的另一个重要部分。合适的字体可以创造更好的用户体验,因为它会影响可读性并反映您的品牌。
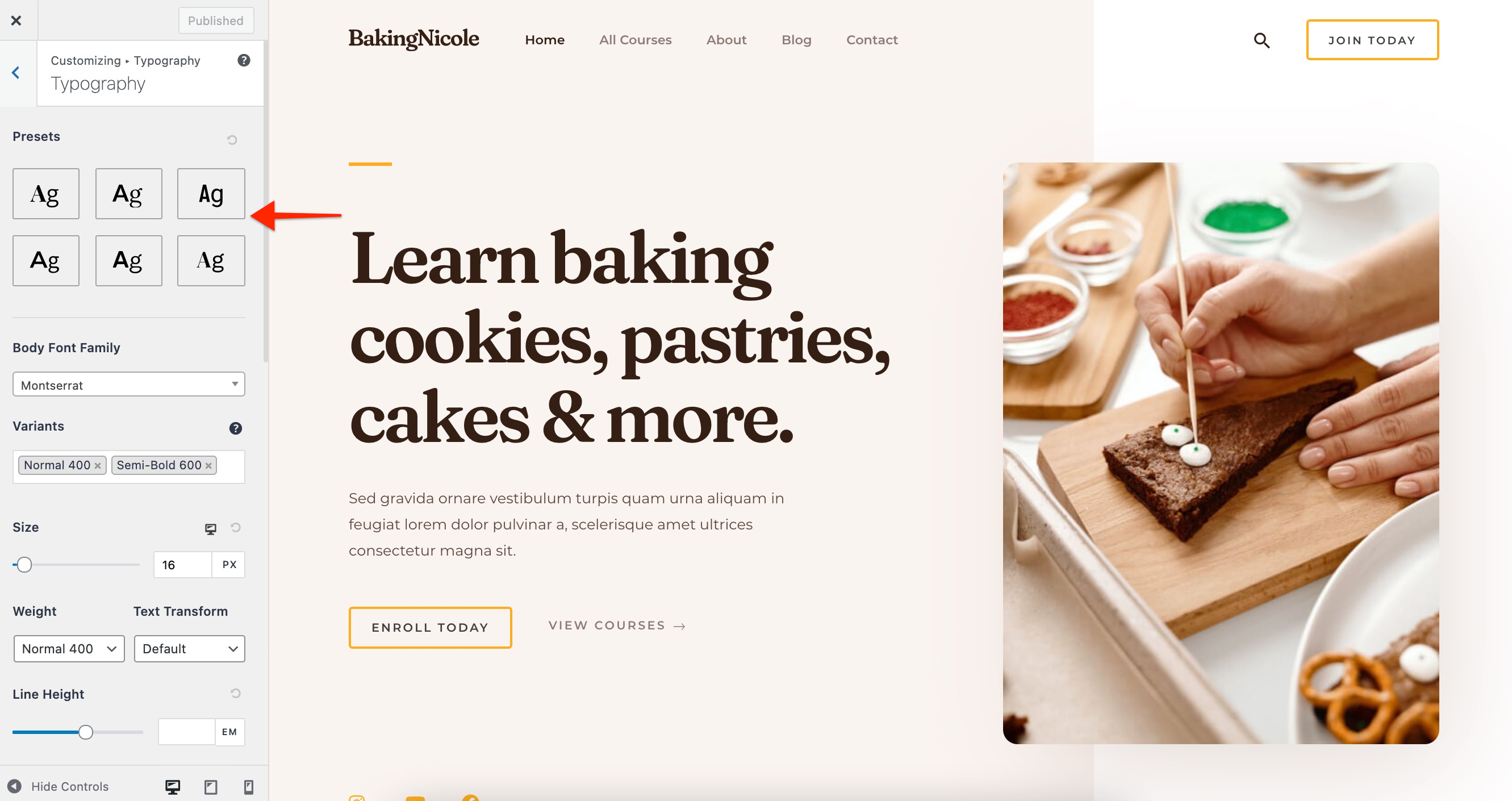
这就是为什么 Astra 现在为定制器带来了额外的排版选项。您将在Global > Typography > Presets下的定制器中找到新选项。

您现在只需单击一个按钮即可快速更改字体系列、大小和粗细,并在几秒钟内将其应用到全局。https://www.youtube.com/embed/K3obf72e9bU?feature=oembed
排版预设包括:
- 字体系列
- 字体粗细
- 字体大小
- 线高
- 文本变换
在此处阅读有关排版预设的更多信息。
使用预设为您的网站按钮设置样式
是否曾经想更改默认按钮的形状和样式?现在您已经预先构建了设计来做到这一点!
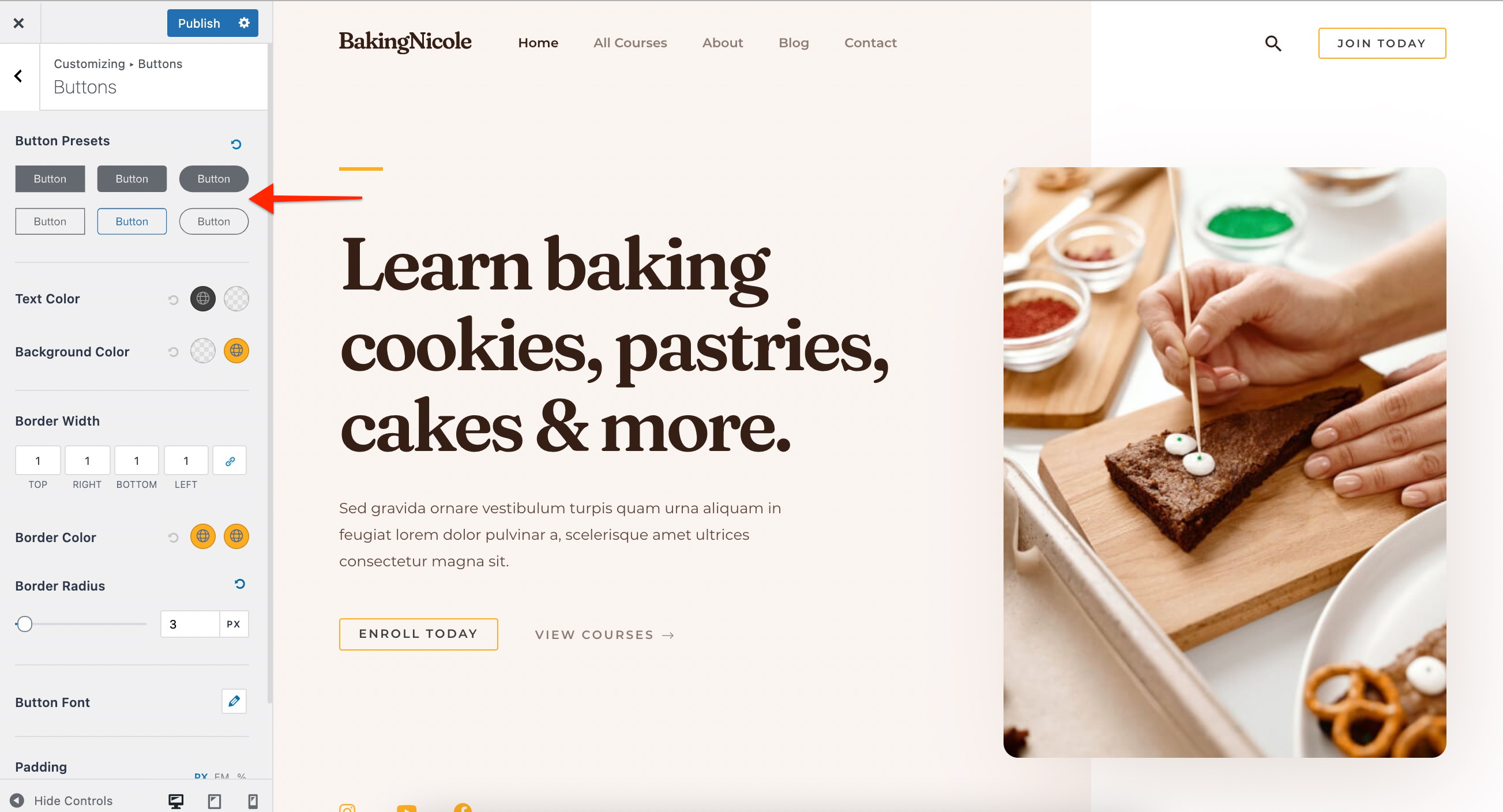
Astra 集成了 Button Preset,这将使设置按钮的样式快速而简单。
在定制器中找到Global > Buttons下的选项。

您可以从按钮部分设置样式,并且整个站点的所有按钮都将具有此样式。
这是它如何在定制器中工作的偷窥。https://www.youtube.com/embed/J4Je-XYGsrw?feature=oembed
在此处阅读有关按钮预设的更多信息。
立即试用 Astra 3.7!
Astra Global Color Palette 是一个强大的控件,使颜色应用比以往更容易。
无论您是想玩不同颜色的初学者,还是想向客户展示不同配色方案的专业人士,此功能都非常有用。
排版和按钮预设同样是强大的控件,可以在一个地方管理网站的外观和感觉。
凭借所有这些功能,Astra 可以轻松维护网站颜色、排版和按钮设计。您现在可以比以前更快、更省力地编辑设计。
立即将您的 Astra 主题升级到 v3.7,将 Astra Pro 升级到 v3.6,并尝试这些超棒的功能!