您想恢复 WordPress 中的经典小部件编辑器吗?
WordPress 5.8的发布删除了经典的小部件编辑器,转而使用 Gutenberg 小部件块编辑器来控制您的网站小部件区域。
在本文中,我们将逐步向您展示如何在 WordPress 中禁用小部件块编辑器。

为什么要在 WordPress 中恢复经典小部件?
小部件块编辑器提供许多与经典小部件编辑器相同的功能。此外,它使您可以更好地控制小部件的外观。
但是,如果您已经使用 WordPress 一段时间,那么您可能会更舒适地使用WordPress 网站上的经典小部件编辑器。
或者,您喜欢经典小部件编辑器的简单性并希望禁用小部件块,例如某些用户更喜欢禁用块编辑器。
话虽如此,让我们看看如何在 WordPress 中恢复经典的小部件编辑器。只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 使用 WordPress 插件恢复经典小部件
恢复经典小部件编辑器的最简单方法是使用经典小部件插件。该插件由 WordPress 核心团队开发和维护。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
激活后,您的WordPress 博客将返回经典小部件编辑器。没有可供您配置的设置。
现在,您可以在 WordPress 管理面板中导航到小部件 » 添加新内容以转到小部件仪表板。

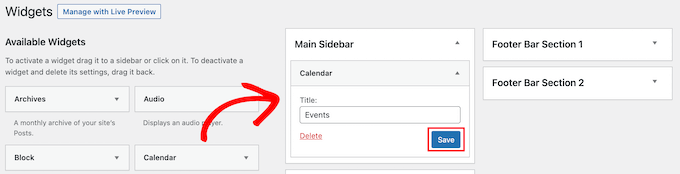
要添加新的小部件,只需将小部件拖到可用的小部件区域即可。
然后,您可以自定义小部件设置。确保单击“保存”按钮以保存您的小部件。

如果您想在将来的任何时候使用小部件块,那么只需停用插件。
您还可以禁用 Gutenberg 并将经典编辑器保留在页面和帖子上。有关更多详细信息,请参阅我们的指南,了解如何禁用 Gutenberg 并将经典编辑器保留在 WordPress 中。
方法 2. 通过向 WordPress 添加代码来恢复经典小部件
禁用小部件块的另一种方法是向 WordPress 添加代码。如果您以前没有这样做过,请参阅我们的初学者指南,了解如何在 WordPress 中复制和粘贴代码。
接下来,您需要将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
| 1234 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
上面的代码片段只是在您的小部件区域中禁用了 Gutenberg 块编辑器。但是,它将块编辑器保留在您的页面和帖子中。
现在,当您转到Widgets » Add New时,您可以使用经典编辑器添加小部件。




