想要更改 WordPress 网站中的字体?想知道如何更改字体和自定义 WordPress 网站的整体外观?想知道在 WordPress 中更改字体的不同方法吗?
令人难以置信的是,一个简单的排版变化就能带来巨大的改变。
从使用休闲、有趣的字体(如 Comic Sans)到更专业和严肃的字体(如 Helvetica),字体可以对您的网站的感知方式产生巨大影响。
幸运的是,在 WordPress 中更改字体相对简单。大多数主题都带有用于更改字体的内置选项。
但是,如果您的主题没有您想要的字体怎么办?您可以向 WordPress 主题添加其他字体吗?
我们将在本文中介绍所有这些以及更多内容。
我们还将介绍如何使用页面构建器、WordPress 编辑器、CSS、主题定制器等来更改字体。
想要更改特定内容的 WordPress 字体?我们也为您提供了保障!
什么是字体以及它们如何工作?
字体代表设计字母和数字,并包含其样式细节,例如字体、磅值、颜色、重量,甚至设计。
字体的一些示例包括 Arial 12 pt、Verdana 10 pt 粗体、Times New Roman 14 pt 斜体、Roboto、Georgia 以及成千上万的其他字体。
通常,我们知道字体为 Arial 或 Verdana,但字体还包括大小“12 pt”和样式细节“粗体”或“斜体”。
伟大的!所以,我们知道什么是字体。如果您正在考虑在线购买字体,您会注意到其中很多字体是作为一个家庭出售的。那么,什么是字体家族?
让我们考虑一个例子来说明这一点。
如果您使用的是 MS Word 或 Google Docs,您可以轻松地将文本更改为粗体、斜体甚至粗斜体。这些是同一字体的不同变体,构成了一个字体系列。
如下所示,这里是“Roboto”字体系列的示例。

Roboto 是一个由多种字体组成的家族,例如:
- Roboto 常规
- Roboto 薄 100
- Roboto Thin 100 斜体
- 机器人灯 300
- Roboto Light 300 斜体
- Roboto 常规 400
- Roboto 常规 400 斜体
- 机器人中型 500
- Roboto Medium 500 斜体
- Roboto Bold 700
- Roboto Bold 700 斜体
- 机器人黑 900
- Roboto 黑色 900 斜体
字体系列包括创建文档、网页、帖子和任何书面内容可能需要的所有字体变体。
让我们介绍一些与字体相关的常用术语。
什么是网络字体?
顾名思义,网络字体是明确用于网络的。它们驻留在 Web 服务器上,并在呈现页面时由浏览器下载。
Web 字体需要四种类型的文件才能正确加载。它们是 TrueType 文件、EOT 文件、WOFF 文件和 SVG 文件。这些文件中的每一个都是为特定的浏览器设计的。
为确保您网站上的字体在所有浏览器中都能正确显示,您在使用网络字体时需要所有四种文件类型。

你好!我叫 Sujay,是 Astra 的首席执行官。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
什么是本地托管字体?
我们猜这个名字说明了一切。本地托管字体是您在本地系统上找到的字体。这可能包括您的计算机、电话或托管所有网站的服务器。
简而言之,本地托管字体是指您的所有文件和字体与您正在使用的文件或网站位于同一资源中。无需外部引用即可相互访问,并且所有内容都包含在包中。
什么是 Web 安全字体?
早期的字体选项非常有限。如果您在本地托管了一种新字体并在您的网站上引用了该字体,那么您页面上的文本很可能在不同的浏览器中看起来会有所不同。
网络安全字体可确保您的网站在每个浏览器上看起来都一样,因为每个浏览器都与它们兼容。因此,无论访问者使用什么浏览器,您的网站看起来都一样。
Web 安全字体的示例包括 Arial、Times New Roman、Verdana、Helvetica 和 Georgia。
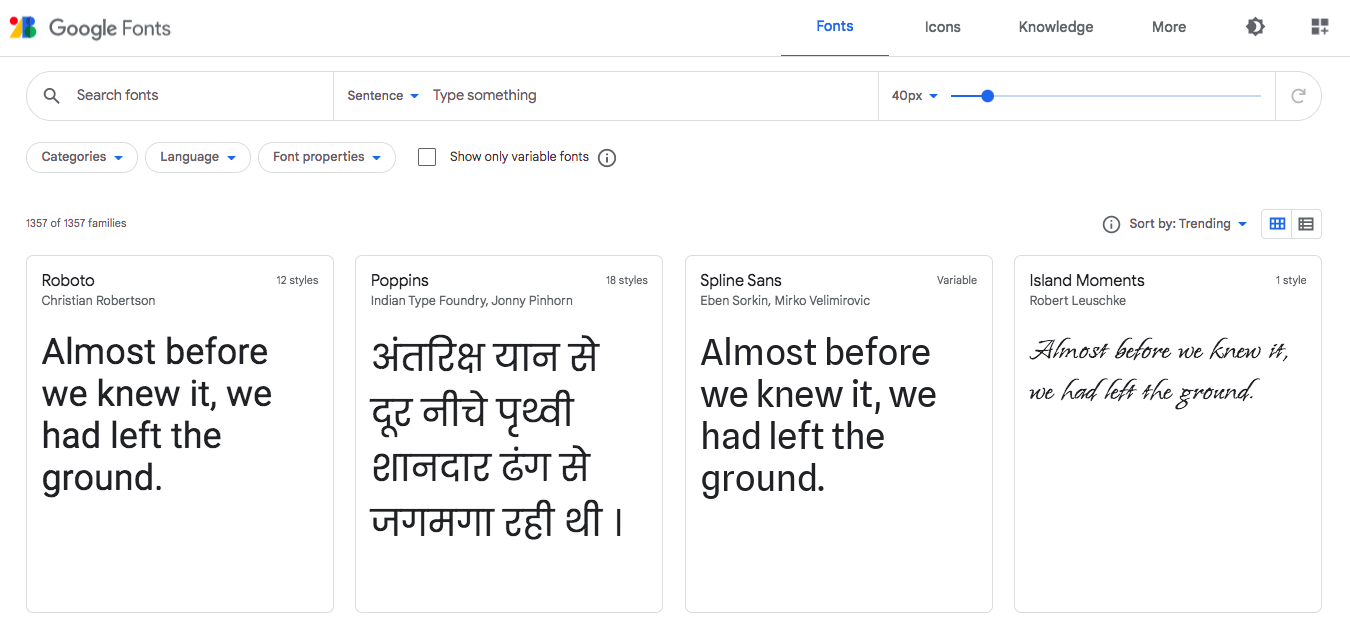
什么是谷歌字体?
目前,Google Fonts是 1,357 个免费字体系列的集合,可通过 CSS 和 Android 方便地使用。

使用 Google Fonts API,您可以访问整个开源字体和图标库。这样,您就可以将 Google 丰富的库用于您的任何项目。
要在您的网页上使用 Google 字体,您需要添加样式表链接以引用所需的字体,如下所示。
<link rel=”stylesheet” href=” https://fonts.googleapis.com/css?family= FontName “>
上面的代码行必须添加到页面的 <head> 部分中。您需要将FontName替换为字体的实际名称。
例如,如果您想使用 Arial 字体,则语法为:
<link rel=”stylesheet” href=” https://fonts.googleapis.com/css?family= Arial “>
完成后,您可以在 CSS 样式表中包含以下内容,
.css-selector {
font-family: 'FontName', serif;
}或者,直接在元素本身上添加内联样式:
<div style=”font-family: ‘ FontName ‘, serif;”>文字</div>
因此,无论您的带宽是否缓慢或存在连接问题,您的页面和字体都可以在所有浏览器中正常加载。
什么是字体真棒?
Font Awesome是一个字体和图标工具包,旨在与内联元素一起使用。图标的常用元素是 <i> 和 <span>。
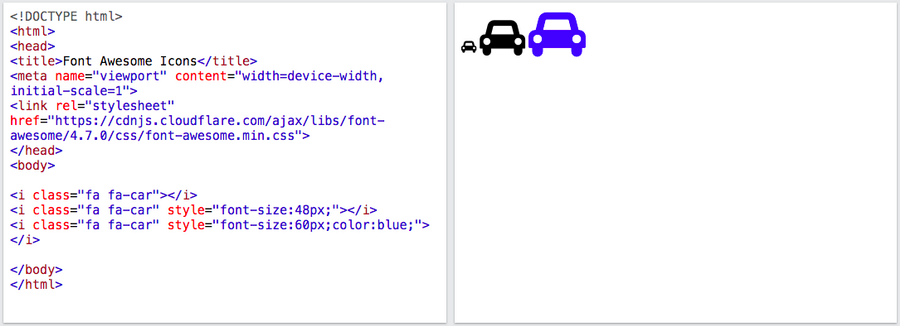
要使用 Font Awesome,请在页面的 <head> 部分中添加以下代码行。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
您无需下载或安装任何东西。要使用 Font Awesome 图标,只需在fa和图标名称前加上前缀。
例如,如下图所示,您可以通过将“ fa fa-car ”添加到<i>元素来包含汽车的图标。

通过更改字体大小或颜色,图标会相应更改。
如何在 Astra 中更改 WordPress 字体
大多数WordPress 主题允许您使用本机定制器自定义字体。虽然这可能因主题而略有不同,但我们将向您展示如何使用我们的 Astra 主题更改 WordPress 字体。
我们将引导您使用默认的 Gutenberg 编辑器,然后使用Elementor和Brizy等页面构建器。
如何使用 Gutenberg 在 Astra 中更改 WordPress 字体
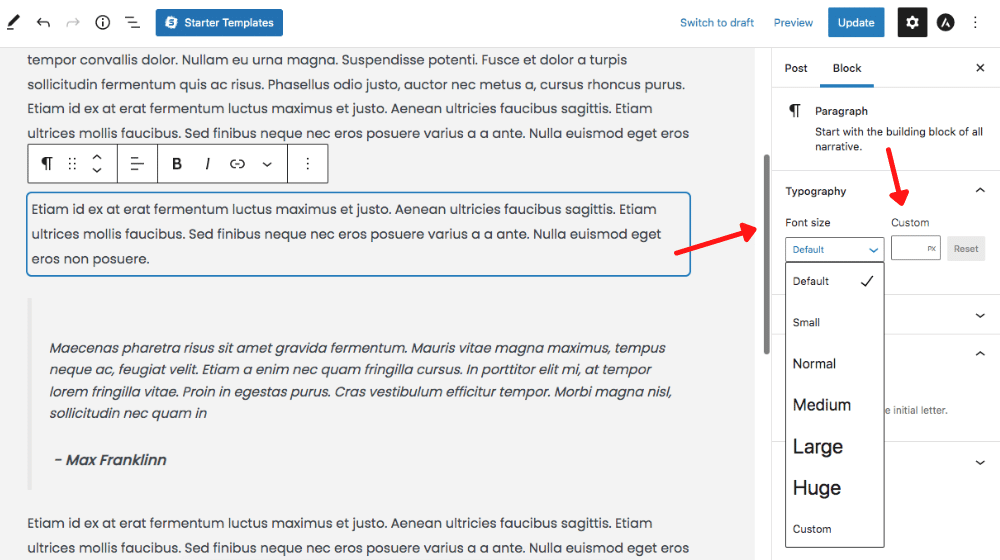
要使用 Gutenberg 更改 WordPress 中的字体,请编辑您的任何帖子或页面并选择您要修改的文本。

您可以通过选择文本轻松地将其设为粗体或斜体。要更改排版,请使用编辑器右侧的设置。
您还可以使用提供的自定义字段编辑字体大小。
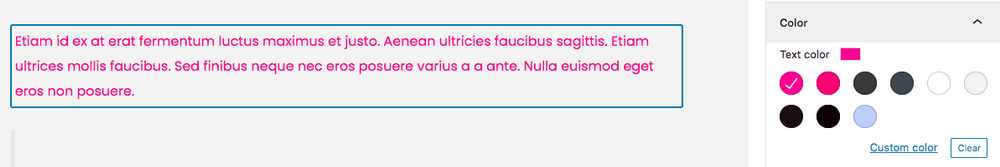
想要更改字体颜色?没问题!

只需从“颜色”选项卡中选择所需的文本颜色。
这样,您可以覆盖页面上各个元素的默认设置。
如何使用 Elementor 在 Astra 中更改 WordPress 字体
接下来,让我们使用 Elementor 页面构建器更改 WordPress 字体。页面构建器使使用小部件设置更改字体变得非常容易。
要更改字体,请使用Elementor打开您要编辑的帖子或页面。
然后点击右上角的图标。

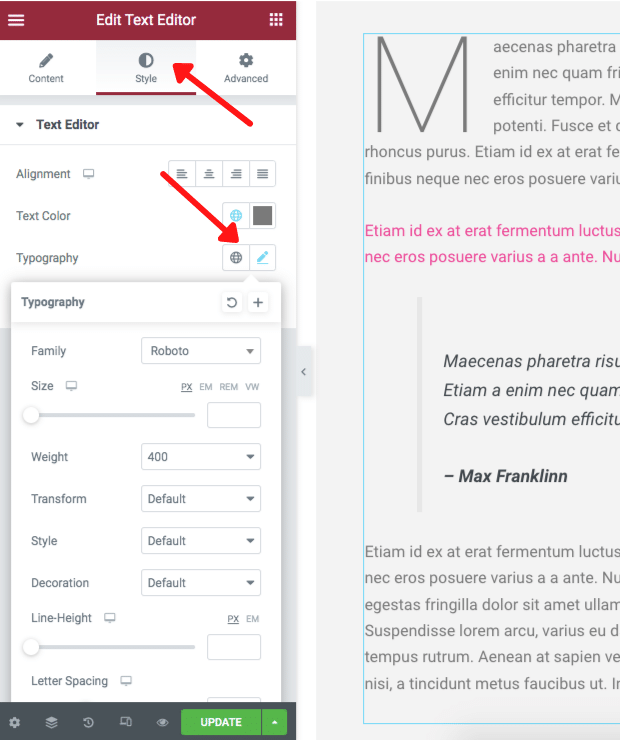
选择样式选项卡,然后单击排版图标。

Elementor 页面构建器提供了几个用于编辑文本的选项。使用排版下的设置,您可以更改字体系列、增加字体大小、更改行高和字母间距、合并各种样式等等。
进行更改后,单击“更新”按钮以保存并使更改生效。
如何使用 Brizy 在 Astra 中更改 WordPress 字体
让我们再看一个页面构建器,Brizy 页面构建器。
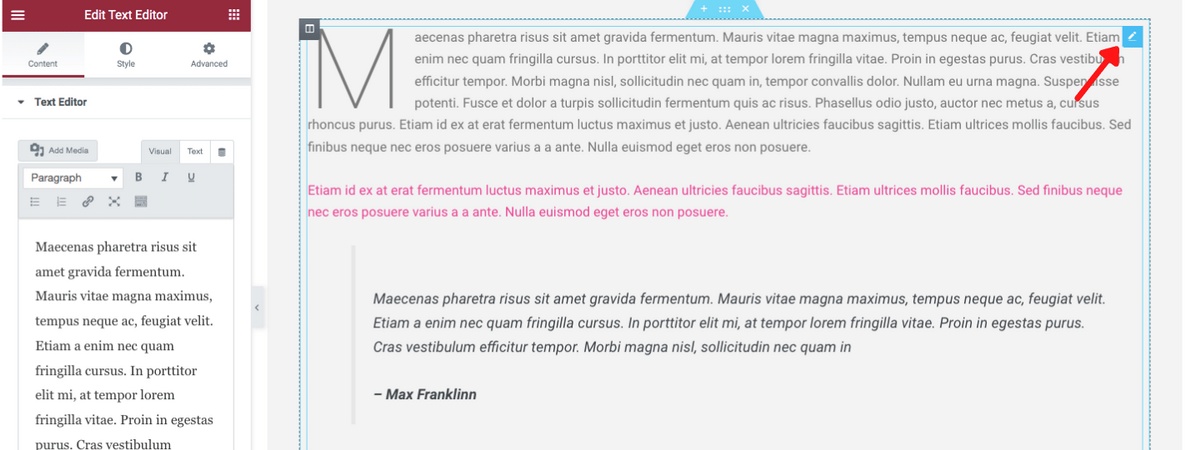
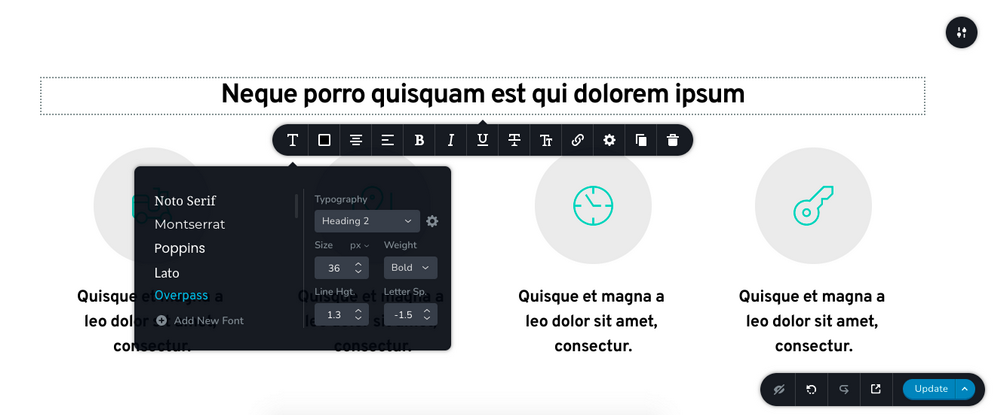
使用 Brizy 打开页面或帖子,然后选择要更改的文本。

如上图所示,您需要单击工具包中的文本(T) 图标以查看其他文本编辑选项。您可以更改字体、大小、粗细、行高、间距等。
完成后,单击更新。
这就是使用 Gutenberg 和 Elementor 和 Brizy 页面构建器更改字体的简单方法!
如何使用主题定制器更改 WordPress 字体
在更改单个元素和块的字体时,上面使用的选项可以正常工作。
但是,如果您想在您的网站上应用字体更改怎么办?
好消息是可以使用主题定制器快速完成。
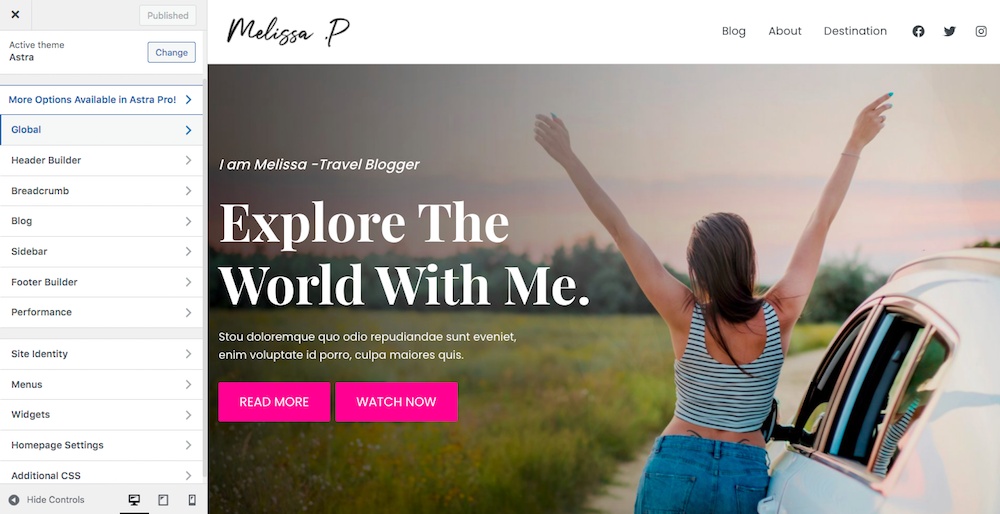
前往外观 > 自定义以访问 WordPress 定制器。

您需要找到主题的排版设置才能使其正常工作。您可能需要环顾四周,因为这会因您使用的主题而异。
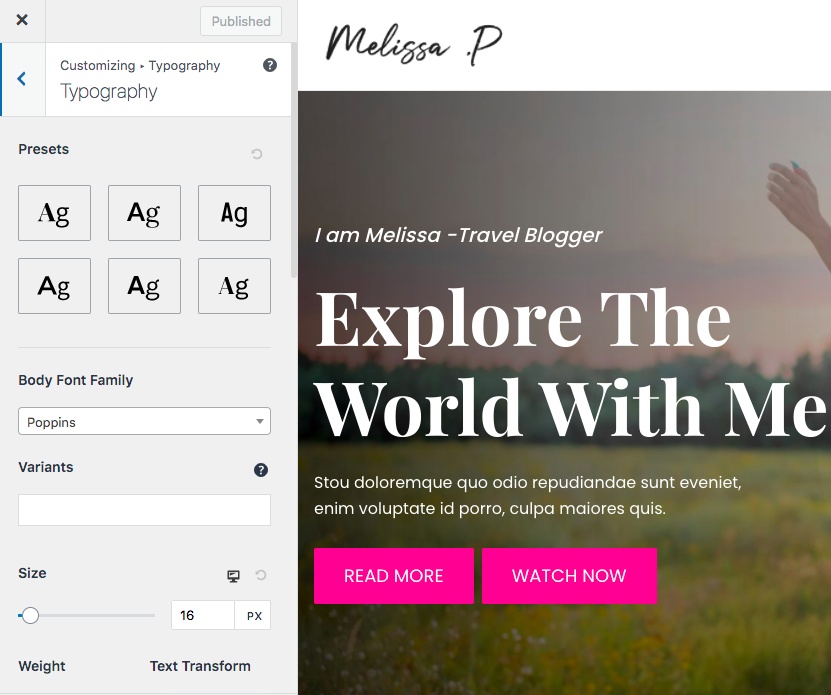
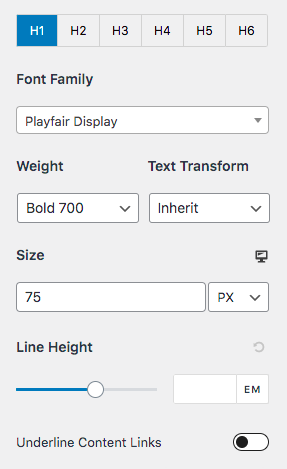
如果您使用的是 Astra 主题,请单击全局,然后单击排版选项卡。

从更改预设和字体系列到增加字体大小、粗细、行高甚至行距,您有很多选项来自定义您的网站文本。
想要自定义和更改单个标题的字体?没问题!

从 H1 到 H6,您将能够以您想要的方式更改每个标题标签的字体。
使用 WordPress 定制器最好的一点是实时查看您所做的更改。通过这种方式,您可以通过实时预览来决定最适合您网站的内容。
对所有更改感到满意后,单击“发布”以保存更改。
如何使用插件更改 WordPress 字体
如果您的主题没有您想要的字体怎么办?或者,您的主题根本没有更改字体的选项?
在这种情况下,您可以使用插件。字体插件可让您轻松更改 WordPress 中的字体,而无需接触任何代码。
有几个插件可以提升您网站的排版选项。在选择 WordPress 字体插件时,我们建议您寻找一个可以让您使用 Google 字体的插件。
一些流行的插件是Easy Google Fonts , Fonts Plugin | 谷歌字体排版和WP 谷歌字体。
简单的谷歌字体

Easy Google Fonts 插件允许您轻松地将 Google 字体添加到您的主题中,而无需添加一行代码。您还可以使用 WordPress 定制器实时预览您所做的更改。
要使用此插件,请在您的 WordPress 网站上安装 Easy Google Fonts。
安装插件后,转到外观 > 自定义。
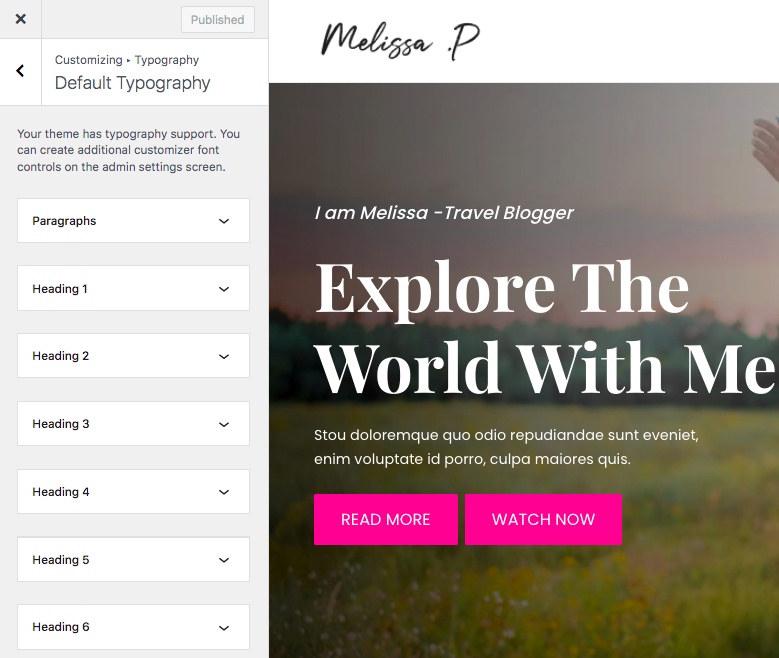
导航到排版 > 默认排版。

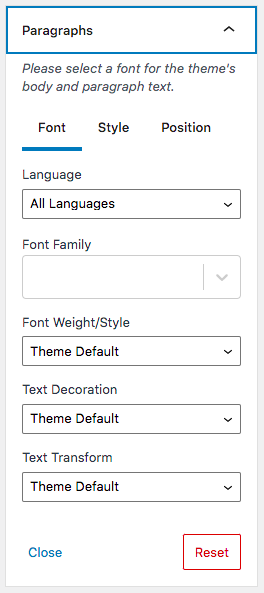
您现在可以更改网站中每个元素的字体。从段落到标题标签。以您想要的方式自定义它们,然后保存更改。

您可以使用多种字体自定义选项。您还可以完全按照您想要的方式设置文本的样式和位置。
完成更改后,单击Publish。
想要添加自定义字体控件?
Easy Google Fonts 插件允许您更改默认元素的字体,例如段落和标题标签。
但是,如果您想更改块引用元素的字体怎么办?
Easy Google Fonts 插件让这一切变得简单。但是,您需要为此了解一点 CSS。至少,您需要知道 CSS 容器的名称。
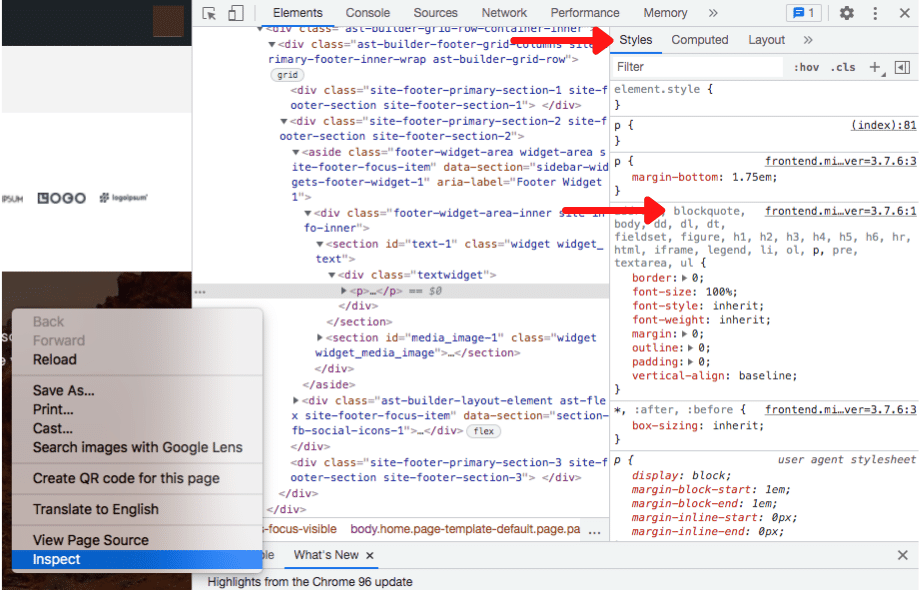
识别容器名称的最简单方法是加载网页,右键单击字体并选择Inspect。

在Styles选项卡下,您会注意到容器的名称,在本例中是一个blockquote。
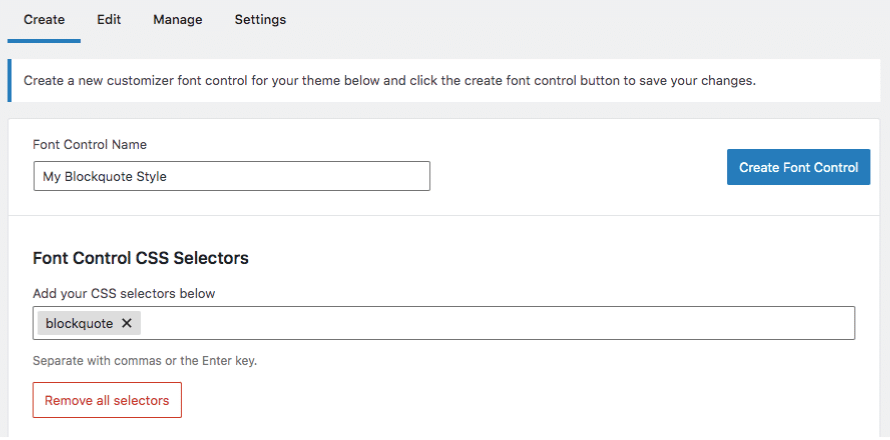
确定容器名称后,前往Settings > Easy Google Fonts。

输入字体控件的名称。这仅供您参考。例如,我们将自定义控件命名为“ My Blockquote Style ”。
接下来,在字体控制 CSS 选择器下,添加您的 CSS 选择器。在这种情况下,我们将添加“blockquote”。
完成后,单击Create Font Control。
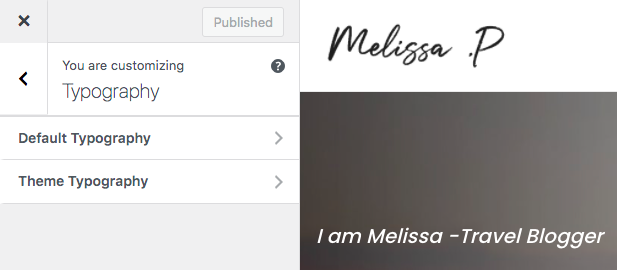
现在,返回外观 > 自定义 > 排版。

您现在会发现一个附加选项卡Theme Typography。
单击主题排版。
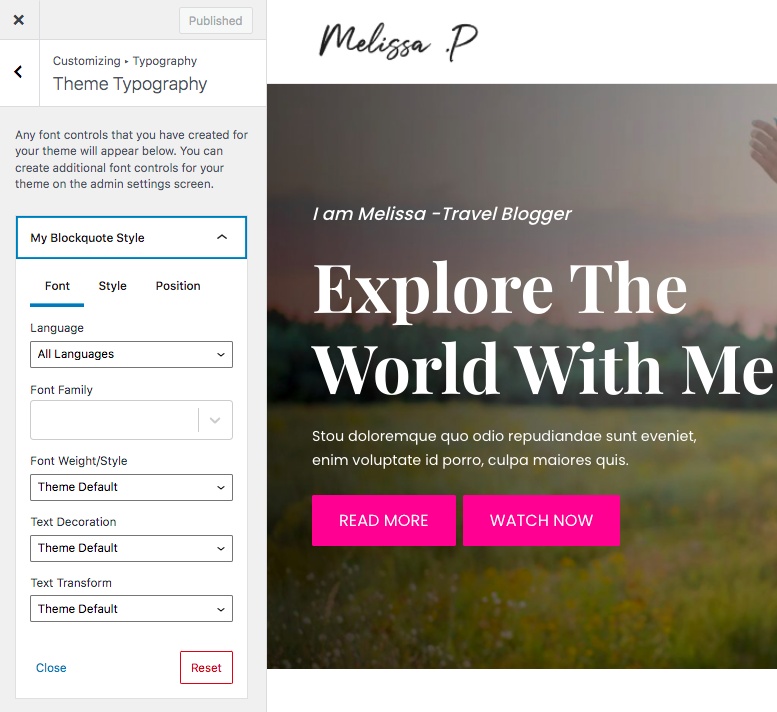
注意到您刚刚添加的自定义字体控件了吗?

现在,您无需编写任何代码即可轻松自定义和更改 WordPress 网站上任何元素的字体!
如何使用 CSS 更改 WordPress 字体
如果您愿意编写一些代码,在 WordPress 中更改字体的另一种方法是使用 CSS。当您的主题的自定义选项不允许您更改字体时,这是有益的。
但是,如果您在 WordPress 主题之间切换,您的更改将会消失。因此,如果您在安装新主题之前复制 CSS 代码会有所帮助。
无需打开您的网站样式表,您就可以通过WordPress Customizer轻松添加 CSS 。
导航到外观 > 自定义 > 附加 CSS并放置您的 CSS 代码。

假设您要自定义 H1 标签。
CSS代码如下,
h1{
font-family: verdana;
font-size: 30px;
color: #FF0000;
}这会将您网站上的 H1 标记更改为 Verdana 字体大小 30。
同样,如果您想将段落标签的字体更改为 20 号,并且 CSS 将是白色 (#FFFFFF),
p {
font-size: 20px;
color: #FFFFFF;
}虽然使用 CSS 更改字体非常简单,但如果您知道如何编码,它肯定会有所帮助。
如何使用页面构建器更改 WordPress 字体
我们之前确实介绍了如何使用Elementor和Brizy页面构建器更改字体。但是,这是针对单个元素的。
虽然可行,但您可能希望使用页面构建器更改 WordPress 网站所有页面的字体。
页面构建器使这变得超级简单。我们将使用 Elementor 页面构建器来解释如何。
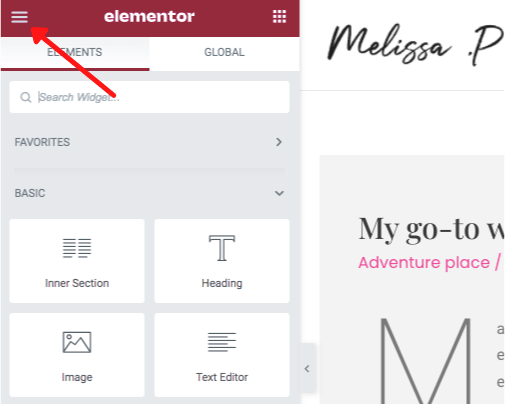
一种简单的方法是使用 Elementor 编辑器打开任何帖子或页面。

然后单击编辑器左上角的三行。
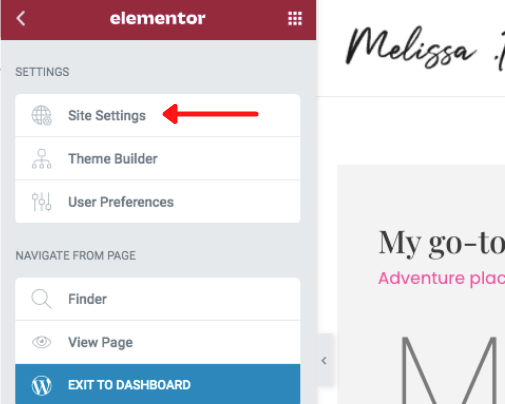
现在单击站点设置。

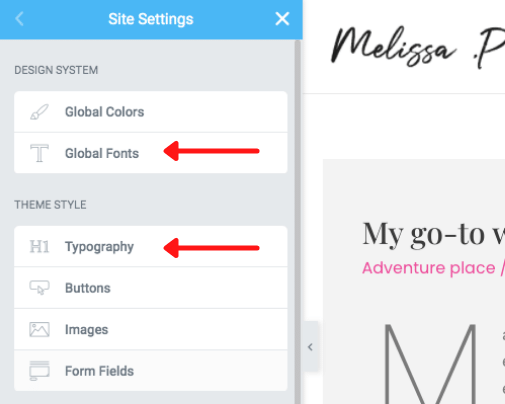
在站点设置下,您将能够自定义全局颜色、全局字体、排版、按钮等等。

您可以更改主要和次要标题的字体,以及文本和重音。对实时预览感到满意后,单击更新以保存更改。
这就是使用页面构建器更改字体是多么简单!
如何在 WordPress 中托管本地字体
接下来,我们将学习如何在 WordPress 中托管本地字体。但是,在我们进入方法之前,让我们了解原因。
为什么我们应该在 WordPress 本地托管字体?
简单的答案是页面速度。Google 字体和其他外部字体未托管在您的网站上。因此,每次用户登陆页面时,浏览器都必须向 Google 或字体主机发出 HTTP 请求以获取字体副本。
每个 HTTP 请求都会为浏览器增加额外的工作并减慢页面加载速度。两者都不利于用户体验!
在本地托管字体意味着浏览器可以在不发出额外请求的情况下随页面下载字体文件。
结果是更快的页面加载时间,对您的 SEO 和快乐的访问者有潜在的推动作用!
要在本地托管您的字体,首先选择您希望在本地服务器上可用的字体。这可以是单个字体或整个字体系列。
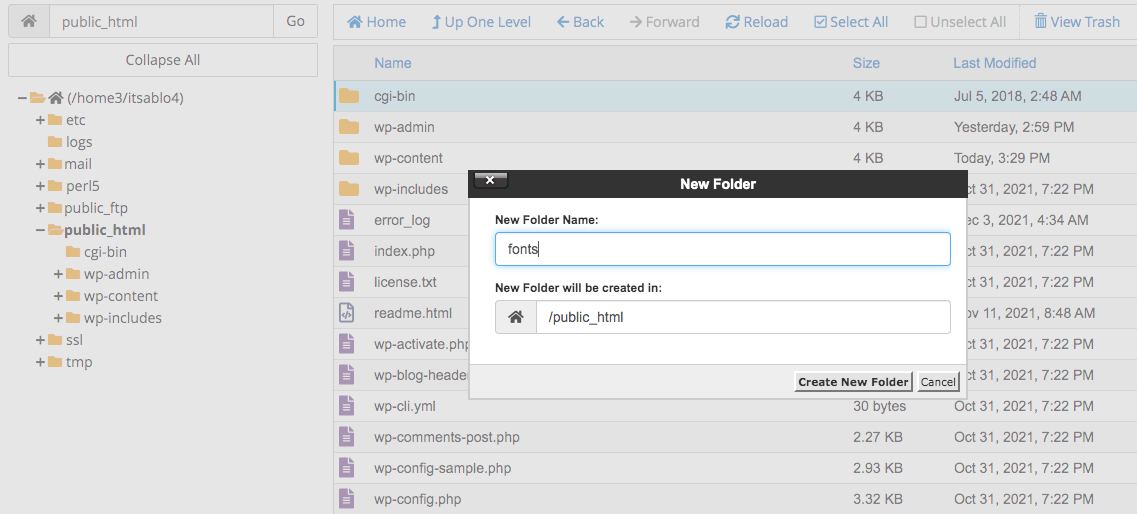
然后使用 FTP 客户端(例如FileZilla或主机控制面板中的文件管理器)在您的服务器上创建一个名为“fonts”的文件夹。

现在将所有字体文件上传到这个新文件夹中。
假设您已将字体“ Roboto-Black.ttf ”上传到远程“字体”文件夹。在这种情况下,字体的 URL 将是“ https://domainname.com/fonts/Roboto-Black.ttf ”。
我们需要在我们的WordPress 网站上的 CSS 中引用这个 URL 。
您可以编辑自定义 CSS 或使用免费插件,例如 Simple Custom CSS 和 JS。使用插件,插入以下代码:
@font-face {
font-family: 'Roboto-Black';
src: url('https://domainname.com/fonts/Roboto-Black.ttf') format('ttf');
font-weight: normal;
font-style: normal;
}当然,您可以将“域名”更改为您自己的域名。
字体样式怎么样?是的,您还需要更新它们。
这是您可以使用的代码示例:
body {font-family: 'Roboto-Black', Arial, sans-serif;}完成后不要忘记保存和更新页面。
值得一提的是,如果 Google 字体已经集成到您的 WordPress 主题中,您将不需要在本地托管它们。
如何在 WordPress 中本地托管 Google 字体
在 WordPress 中本地托管Google 字体类似于托管我们刚刚介绍的常规字体。
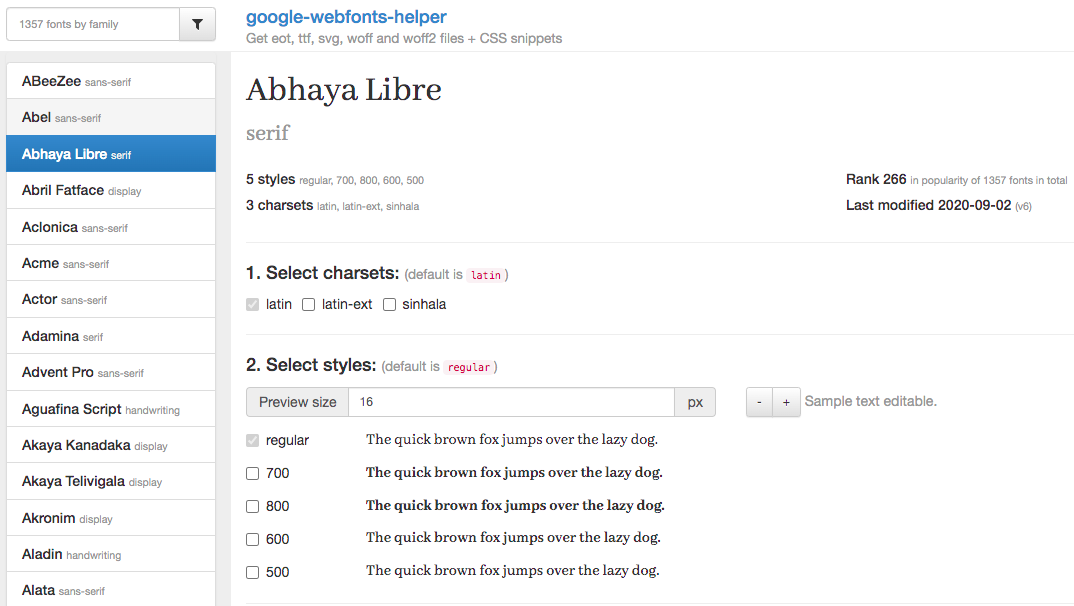
使用免费工具(例如google-webfonts-helper )可以使整个过程变得更加简单,该工具可以生成 WordPress 网站所需的实际 CSS 代码。
首先,确定要在本地托管的字体。例如,让我们使用Abhaya Libre字体。

接下来,选择您想要的样式。我们将使用常规和粗体 (800) 字体样式。
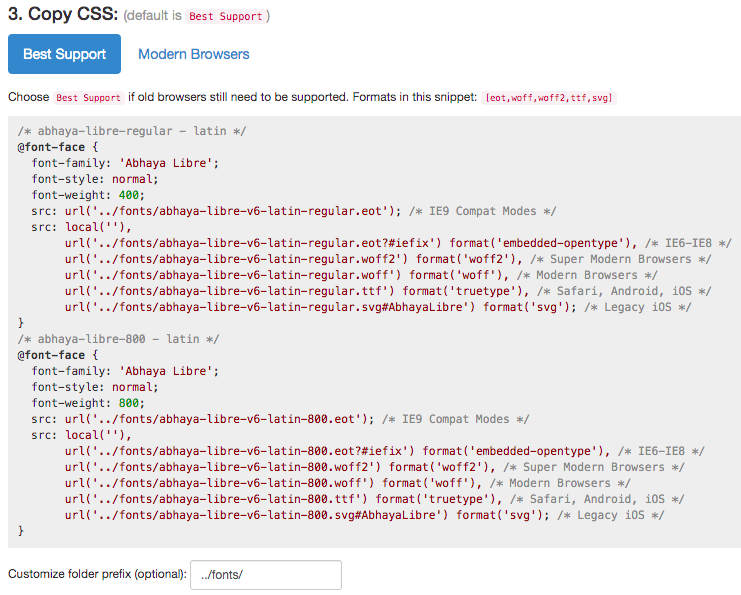
你会注意到 CSS 代码已经准备好了,所以复制它。

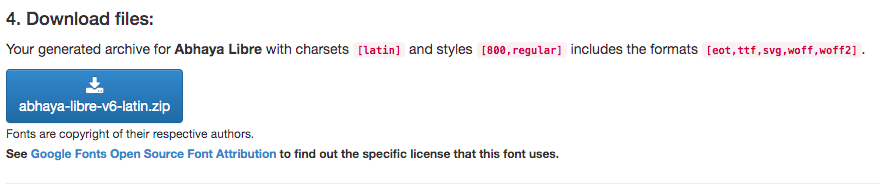
向下滚动并下载文件。

.ZIP 文件包括各种文件格式,例如 EOT、TTF、SVG、WOFF 和 WOFF2。
下载文件后,重复我们之前介绍的过程,连接到您的实时服务器,创建一个名为 fonts 的新文件夹并上传文件。
虽然这些步骤非常简单,但 Astra 主题使其更加简单。
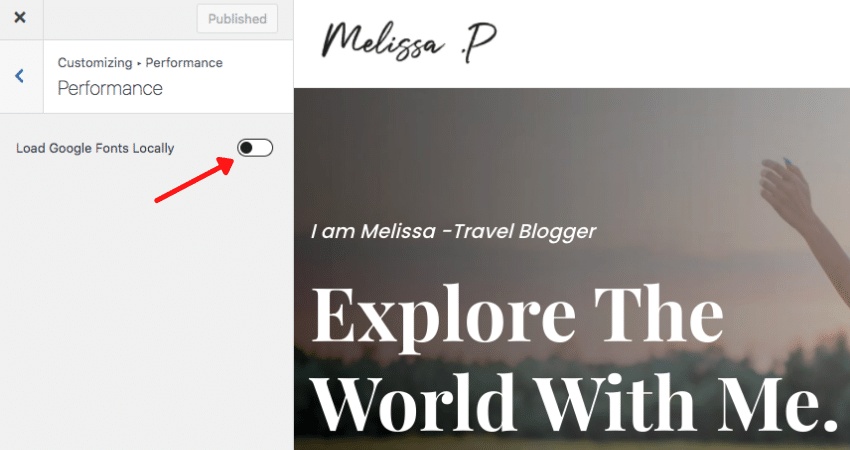
Astra 带有内置的自托管 Google 字体功能。
您所要做的就是单击“外观”>“自定义”>“性能”下的“本地加载 Google 字体”选项以启用它。

通过启用此功能,您将只发送一个 Google Font API 请求。这一请求将从 Google 收集所有字体数据并将它们本地存储在您的服务器上。
5 个值得一试的 WordPress 字体插件
现在让我们看看一些流行的 WordPress 字体插件。当您的主题不允许您更改字体时,这些效果特别好。
简单的谷歌字体

Easy Google Fonts 是一个简单但功能强大的字体插件,无需编写任何代码即可轻松嵌入自定义 Google 字体。它与内置的 WordPress 定制器无缝集成,允许您实时预览站点上的更改。
此外,Easy Google Fonts 允许您为 WordPress 网站上的其他元素创建自定义字体控件。
字体插件 | 谷歌字体排版

字体插件不仅可以让您轻松使用 WordPress 网站上的任何 Google 字体,还可以帮助您自定义和更改网站上每个元素的字体。借助实时预览功能,您可以进行更改并实时预览它们。
自定义字体

Custom Fonts 是一款流行的字体插件,由 Brainstorm Force 开发,该团队是非常流行的 Astra 主题和其他几个优秀的 WordPress 相关产品背后的团队。
使用自定义字体,您可以在 WordPress 网站中轻松嵌入自定义字体文件,例如 EOT、SVG、TTF、WOFF、WOFF2 和 OTF。该插件与 Astra 主题、Beaver Builder 和 Elementor 页面构建器无缝协作。
WP 谷歌字体

WP Google Fonts 插件是一个流行的字体插件,可以轻松地将 Google 的免费和高质量字体添加到您的 WordPress 网站。您可以添加所需的 Google 代码并将 Google 字体分配给特定的 CSS 元素。
自定义 Adobe 字体(Typekit)

Custom Adobe Fonts 是 Brainstorm Force 团队的另一个流行字体插件。如果您想轻松地将 Adobe 字体嵌入到您的 WordPress 网站,那么您应该使用这个插件。该插件适用于 Astra 主题,并允许您编写自定义 CSS。
为您的网站选择字体的 5 个技巧
在吸引网站访问者时,可读性至关重要。一方面,好的排版可以让阅读变得轻松,另一方面,如果你使用糟糕的排版,它会让用户完全失望。
那么,在为您的网站选择字体时应该考虑什么?
1.使用标准字体
您可以使用数千种令人兴奋的字体。有些字体可以让你的设计焕然一新,有些可能有点出乎意料。
虽然这些令人兴奋的字体可以为您的设计提供您正在寻找的创意优势,但它们会分散您的网站用户的注意力。现在,您不希望您的读者花时间思考字体而不是实际阅读文本,对吗?
除非您的设计需要使用此类字体,否则您应该坚持使用默认的标准字体。可读性越好,用户与您的内容互动的机会就越高。
2. 选择适合所有尺寸的字体
考虑到用户将通过各种设备和屏幕尺寸访问您的网站,您需要为所有屏幕分辨率选择像素完美的字体。无论是文本、标题还是任何文本,您的字体都必须在大小和粗细上都能正常工作。
3. 选择字母清晰可区分的字体
您是否对类似的字母形式感到困惑?也许将 I 误认为 L 或 T 误认为 J?选择一种清晰且不会让观众感到困惑的字体。测试所有屏幕尺寸以确保。
4.避免全部大写
在突出显示部分文本甚至是首字母缩略词时,将文本大写就可以了。但是,如果整个文本都大写,就可读性而言,它的效果并不好。
5.尽量减少字体数量
最后,尽量减少单页上使用的字体数量。使用多种字体会使网站看起来不专业。更不用说,它使您的网站看起来没有结构。虽然两个是一个不错的数字,但我们喜欢坚持使用一种字体并在整个网站中使用不同的变体。
WordPress 字体常见问题解答
如何更改 WordPress 主题的字体?
在 WordPress 主题中更改字体的方法不止一种。最简单的方法是通过 WordPress 定制器访问主题排版。虽然这会根据您的主题而有所不同,但如果您使用的是 Astra,请转到外观 > 自定义 > 全局 > 排版并更改字体。
您还可以使用页面构建器、插件、编辑 CSS 以及本文中提到的其他几种方法。
如何在 WordPress 中更改标题上的字体?
您可以通过 WordPress 定制器更改标题上的字体。如果您使用的