如果您之前阅读过有关创建网站的信息,那么您可能遇到过“登陆页面”一词。但究竟什么是着陆页?你为什么要拥有一个?以及如何使用 WordPress 构建登录页面?
在这篇文章中,我们将向您展示如何在 WordPress 和Gutenberg 编辑器中制作登录页面。我们还将讨论登陆页面布局以及什么是好的页面布局。
创建登录页面非常简单,特别是如果您使用像Astra这样的主题。
Astra 带有大量预制的登录页面模板,使该过程非常直观和直接。
让我们开始吧!目录
- 什么是 WordPress?
- 什么是古腾堡块编辑器?
- 什么是着陆页,为什么要建立一个?
- 块如何使网页设计变得简单
- 有哪些类型的块可用?
- 在古腾堡编辑器中哪里可以找到块
- 如何在 Gutenberg 块编辑器中自定义块
- 如何使用 Gutenberg 块编辑器构建登录页面
- 设计登陆页面的重要提示
- 着陆页常见问题解答
- 结论
什么是 WordPress?

如果您不熟悉 Web 开发,您可能对 WordPress 不熟悉。简而言之,它是当今创建网站的最流行方式。有超过 6400 万个网站使用 WordPress!
WordPress 非常受欢迎,这是有充分理由的。它非常易于使用,并且可以进行修改以适应几乎任何类型的网站项目。
学习如何使用 WordPress很容易,可以在几个小时内完成。一旦您知道系统是如何工作的,您就可以在一小时或更短的时间内创建一个 WordPress 网站。
这真的很容易!
什么是古腾堡块编辑器?

Gutenberg 是最新版 WordPress 中包含的新块编辑器。它在许多方面与以前的版本不同,但主要是因为从标准文本编辑器到基于块的编辑器的变化。
Gutenberg 已直接集成到 WordPress 中,它是未来的路线图,因此学习如何使用它绝对很重要。
值得庆幸的是,即使对于初学者来说,学习古腾堡也很容易。

你好!我叫 Sujay,是 Astra 的首席执行官。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
什么是着陆页,为什么要建立一个?
登陆页面是为特定受众设计的页面。他们可以从 Facebook 帖子、Twitter 上的推文、电子邮件链接、谷歌搜索结果或几乎任何其他地方“登陆”它。
登录页面与主页不同,因为主页通常旨在欢迎任何类型的访问者。
另一方面,登陆页面针对特定的受众。
登陆页面非常重要,因为它们允许您为特定受众定制您的信息。您可以拥有一个直接与特定用户对话的微调页面,而不是为每个人提供相同的页面。
例如,假设您为 Facebook 创建了一个针对特定爱好的广告活动。最好的策略不仅仅是将 Facebook 用户发送到任何页面,而是专门为与您的定位选择相匹配的 Facebook 用户设计的页面。
通过创建针对这些特定用户的目标网页,您将最大限度地提高转化率、增加收入、获得更多订阅者并在整体上取得更大的成功。谁不想要那个?!
块如何使网页设计变得简单
块使整个网页设计过程比以前更容易。在构建登录页面时尤其如此。为什么?因为它们消除了自定义或插入 HTML、CSS 或 JavaScript 等代码的需要。
在旧版本的 WordPress 中,您通常需要添加短代码或手动插入 HTML 以便在页面上设计特定元素。
使用块,您只需要插入块,然后单击以在页面上移动它。超级简单!
还有完成特定任务的块集合。这些被称为块模式,它们进一步加快了网页设计过程。
有哪些类型的块可用?
有大量不同的块可用。默认的 WordPress 块几乎涵盖了您需要的所有内容,从段落到标题到图像以及介于两者之间的所有内容。

如果您使用诸如Ultimate Addons for Gutenberg 之类的插件包,您将获得更多可供使用的块!
总而言之,可以肯定地说几乎所有东西都有一个块。
在古腾堡编辑器中哪里可以找到块
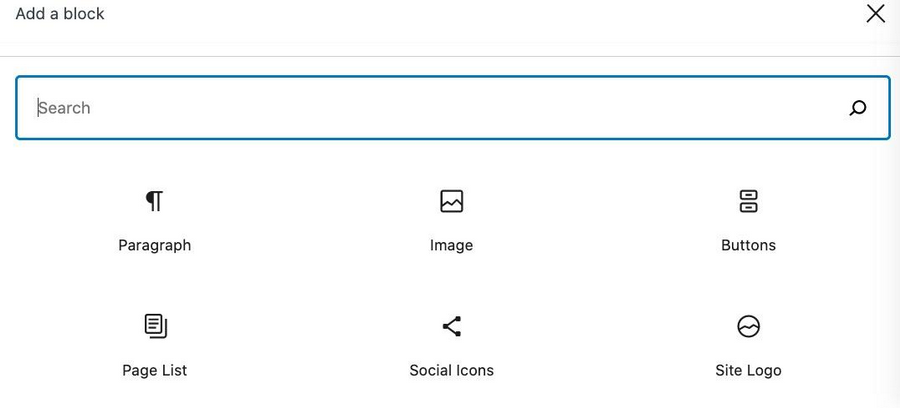
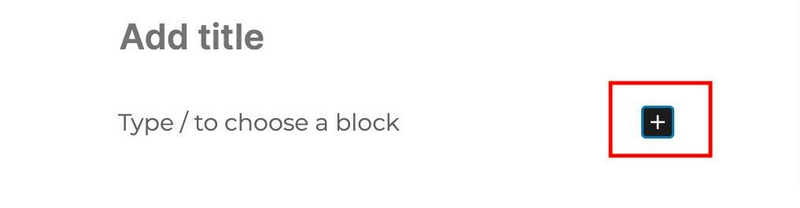
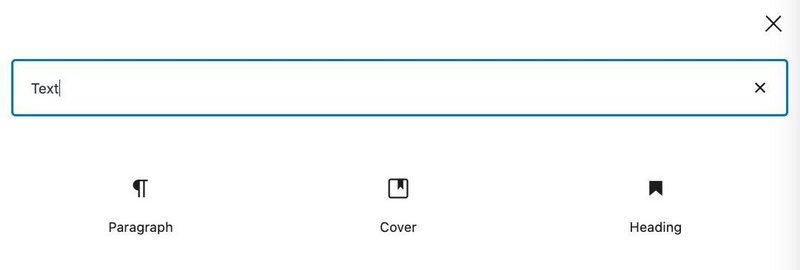
在 Gutenberg 编辑器中,您可以通过按黑色“+”框轻松添加块。单击它后,您将看到一个显示所有可用块的面板。

要将块添加到您的页面,只需单击该项目。
如何在 Gutenberg 块编辑器中自定义块
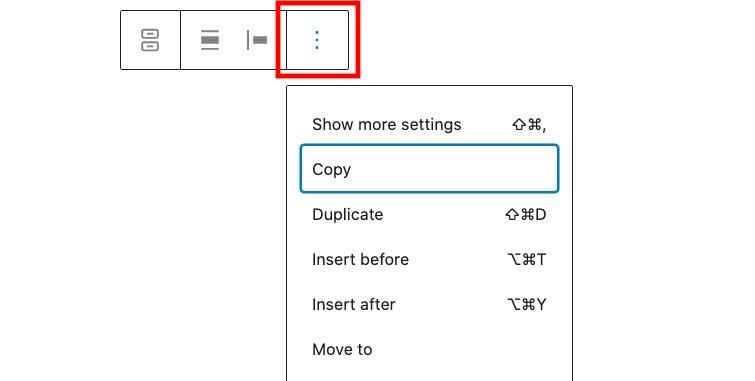
添加块后,您可以通过单击块上方的三个点对其进行自定义。

单击它后,您将看到一个设置列表。
如何使用 Gutenberg 块编辑器构建登录页面
现在让我们逐步创建登录页面。有十个简单的步骤,还有几个可选的。
创建页面并为其命名
首先,通过转到WordPress 侧边栏上的Pages > Add New创建一个新页面。给你的页面一个标题。
规划你的布局
首先,您需要计划页面的布局。您可以在纸上手工完成此操作,也可以使用线框块制作线框。这取决于您的偏好。
你的布局想法准备好了吗?让我们继续下一步。
添加标题并设置样式
我们将从顶部开始:标题。标题通常包括徽标、导航和其他元素。但是,通常建议登录页面没有多余的元素,因此有时会忽略菜单。
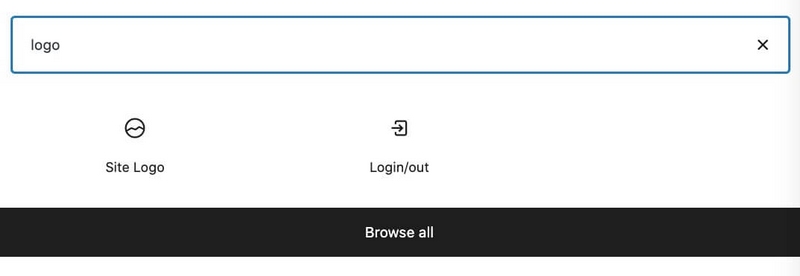
首先,让我们添加一个徽标。单击黑色“+”框以添加新块,然后搜索徽标。

我们想要网站标志。将其添加到页面,然后选择您的徽标作为图像。

如果您愿意,您可以添加其他元素,但对于我们的登录页面,我们只需要标题中的徽标。太多分散注意力的元素会对我们的转化率产生负面影响。
添加号召性用语
接下来我们需要一个行动号召。这可以采用多种形式,但通常是一个可点击的按钮。所以,我们将添加一个按钮。
单击黑色“+”框添加块,然后搜索按钮。单击按钮将其添加到您的页面。

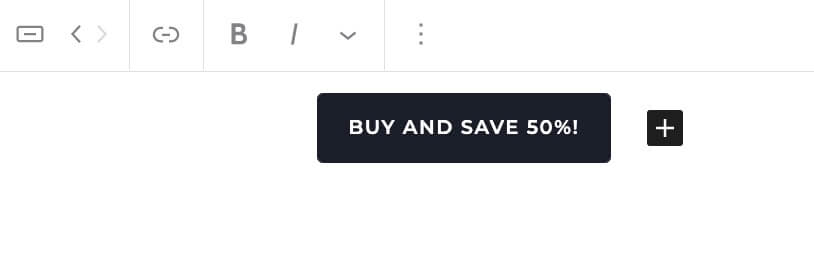
然后点击刚刚出现的新黑框。单击它后,将出现一个按钮,其中有一些空间可以在其中输入文本。键入您的按钮文本。

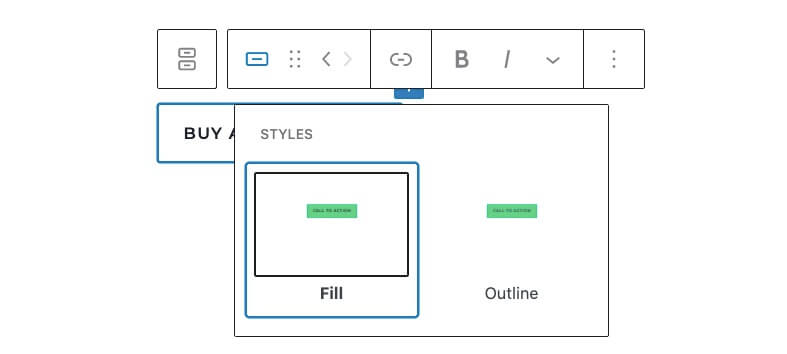
您还可以自定义按钮的样式并更改字体粗细、设计等。

完毕!
添加产品或服务功能
现在我们想添加一些关于我们产品的更多细节。有许多块可用于此目的。

- 段落块。这是一个标准的文本块。这有助于编写有关该项目的较长文本部分。
- 媒体和文本块。这使您可以在某些文本旁边添加图像。如果您想通过图像突出显示产品的特定元素,请务必使用此块。
- 列表块。这将允许您添加有序或无序列表。它对于功能和优点的长列表很有用,尤其是技术性质的。
添加对您的特定情况有意义的任何一个。也可以随意添加多个产品信息!只是不要添加太多,因为我们不想让读者因过多的信息而陷入困境。
请记住,目标是转换它们,而不是写出你能想到的关于产品的所有可能的东西。
添加另一个号召性用语
此时,您可能想要添加另一个号召性用语。将其放在您的产品或服务功能部分下方。
一般来说,在您的页面上设置 2、3 甚至 4 个不同的号召性用语按钮并不是一个坏主意。只要它们分布在整个页面并且都具有相似的信息或意图,您就可以添加更多。
添加社会证明
这也是添加一些社会证明的好时机。社会证明包括来自真实人物的推荐、评论和其他评论。这些有助于让你的读者相信你的产品和你说的一样好。

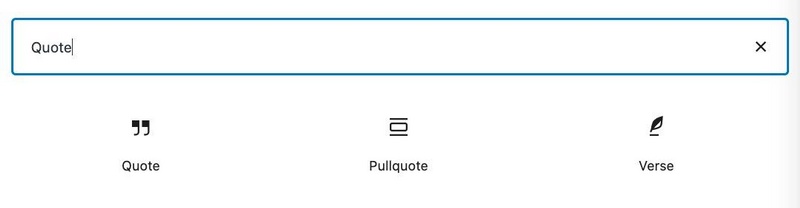
用于此目的的最佳块可能是Quote或Pullquote。这些将为您的页面添加一个漂亮的报价。
您还可以使用图像、媒体 + 文本块或其他任何内容添加社交证明。这取决于您要如何设计页面。
添加社交媒体
最后,添加指向您的社交媒体页面的链接。社交图标块是一种简单的方法。您可以添加指向 Facebook、Twitter 和其他社交网络的链接。

可选 – 添加关于我们
一个额外的可选部分是关于我们的区域。在这里,您可以添加有关您的公司、您销售的产品、您的价值观等的一些详细信息。这对于帮助客户做出最终购买决定通常很重要。
可选 – 添加优惠券或折扣块
如果您想在页面上添加优惠券或折扣,您可以轻松地做到这一点。只需使用任何文本块并以粗体字添加代码。
检查和评估
现在检查所有内容以确保它看起来不错。所有元素的位置是否正确?有错别字吗?图像是否有 ALT 文本?
在发布之前确保页面满足您的所有要求。
发布页面
确定页面完成后,按Publish。
测试号召性用语和任何链接
最后,在将页面推送给客户之前,请确保所有链接和按钮都正常工作。
它们包括跟踪代码吗?他们是否访问了正确的销售页面?仔细检查一切!
设计登陆页面的重要提示
最后,让我们介绍一些其他有用的创建登录页面的一般技巧。这些对任何类型的项目都有帮助。
- 言归正传。登陆页面应该在几秒钟内引起读者的注意。不要让他们浏览文本段落只是为了弄清楚你的页面是关于什么的。
- 有效地使用标题。应优化使用 H1、H2 和 H3 标题以引起对关键点的注意。如果你使用太多的标题,它们的影响就会减弱。如果您使用的太少,您将拥有一堵巨大的文字墙,这同样糟糕。
- 保持布局简单。登陆页面应避免任何复杂的列布局、滑块和其他分散注意力的元素。请记住,目标是使用号召性用语将您的读者转变为客户。
- 使用推荐和评论。客户总是想知道其他人是否使用过您的产品并推荐它。您从真实的人那里获得的推荐信越多越好。
- 移动优先。最后,您应该始终假设您的网站将首先在移动设备上访问。因此,请务必选择在移动设备上运行良好的主题,并确保所有图像和其他元素都经过压缩,以确保最佳的页面加载时间。
着陆页常见问题解答
什么是着陆页?
登陆页面是您网站上针对转换访问者进行了优化的页面。这可以是向他们出售产品、让他们订阅时事通讯或任何其他行动。该页面专门设计用于转换访问者,而不仅仅是一般内容或信息页面。
什么是着陆页设计原则?
一些可靠的着陆页设计原则是:直截了当、有效地使用标题、保持布局简单、使用推荐和评论以及为您的网站提供移动优先。总体而言,您应该尽量保持着陆页简单明了,以最大限度地提高转化率。
如何在 WordPress 中创建登录页面?
只需按照上面的指南继续构建登录页面。您需要添加标题、转换按钮、号召性用语等内容。请记住,在构建目标网页时,请始终记住您的最终目标是什么,无论是增加收入还是获得更多订阅者。
块编辑器与古腾堡相同吗?
Gutenberg 是 WordPress 的整个“系统”,而块编辑器只是设计器页面,您可以在其中创建页面和帖子。块编辑器位于 Gutenberg 本身的“内部”,是您实际构建登录页面和创建登录页面布局的方式。
我需要一个网站作为登陆页面吗?
是的,您需要有一个网站才能创建登录页面。这包括获得一个网络主机并在其上安装 WordPress。值得庆幸的是,这个过程非常简单,特别是如果您使用像 Astra 这样带有许多Gutenberg 登录页面模板的主题。总的来说,投入的整个时间不应超过几个小时。
结论
登陆页面是任何在线营销工作的关键部分。没有它们,您将错过大量潜在的销售、订阅者和其他重要行动。
因此,了解什么是着陆页以及如何在 WordPress 网站上构建着陆页非常重要。
在这篇文章中,我们了解了登录页面是什么。我们还讨论了 Gutenberg 块编辑器以及如何使用它在 WordPress 中轻松创建登录页面。
然后,我们逐步引导您创建登录页面。其实很简单!