让我们知道这是否发生在您身上。
您安装了 WordPress 主题,但颜色不是您想要的。
好吧,每个主题都带有可能不适合您的品牌颜色的默认调色板。这可能有点令人沮丧,您可能正在寻找能够捕捉您品牌的完美主题。
幸运的是,您不必这样做。
WordPress 允许您通过几个简单的步骤自定义主题的各个方面。有很多选项可用于自定义您的主题,因此您最终应该得到您正在寻找的内容。
在本文中,我们将介绍专家推荐的最简单和最流行的方法。
但在我们开始之前,让我们看看如何在设计网站时使用颜色。目录
- 色彩在网页设计中的重要性
- 什么是 WordPress 主题?
- 您可以更改主题颜色吗?
- 子主题和 WordPress 自定义
- 如何自定义 WordPress 主题颜色
- WordPress 主题颜色常见问题解答
- 立即开始定制您的网站!
色彩在网页设计中的重要性
在我们开始使用 WordPress 主题颜色之前,让我们首先了解如何在网页设计中使用颜色。
色彩理论
色彩理论是设计研究中指导设计师创造和谐色彩组合的原则的集合。
颜色理论涉及找到颜色选择与正确对比度和活力的正确组合。良好的对比度对于吸引用户的注意力至关重要。
颜色的活力唤起了您想要从用户那里获得的情感。颜色选择取决于多种因素,如性别、经验、年龄、地理位置和文化。
设计师经常使用色轮并广泛研究有关人类视觉能力、心理学、文化等方面的现有知识,同时为企业制定正确的调色板。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
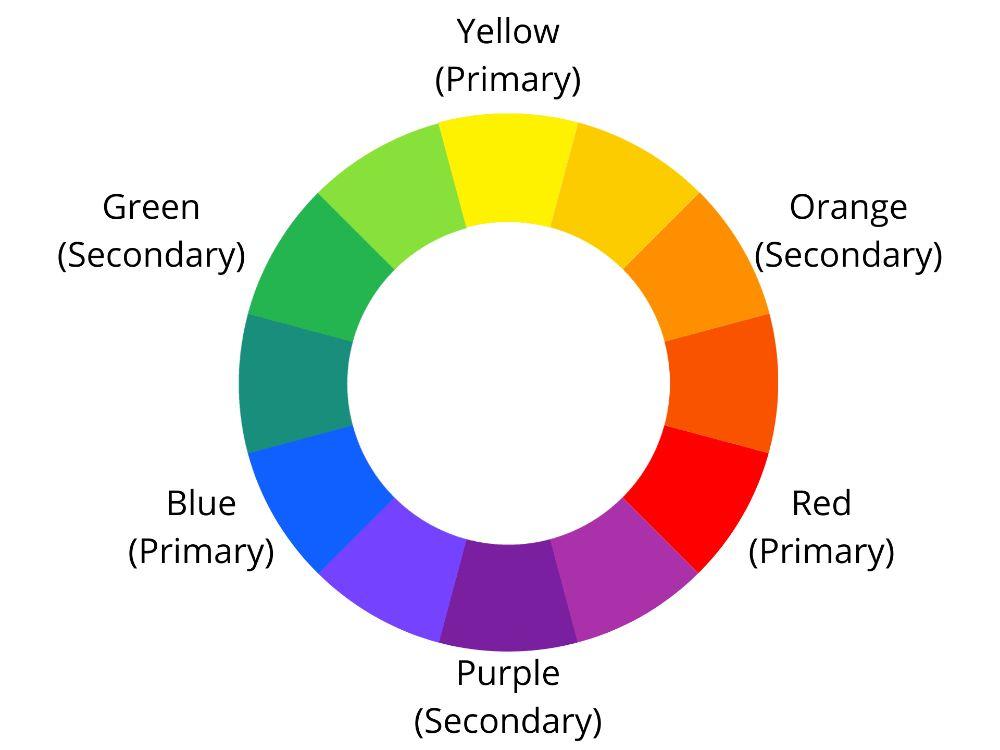
色轮
色轮是一种以特定关系包含不同颜色的工具。它显示了颜色如何相互关联,并在视觉上代表了主要颜色和三次颜色之间的关系。
设计师使用色轮为任何图形设计工作开发不同的配色方案。

- 原色:自然界的三种原色是红色、黄色和蓝色。当这些原色组合在一起时,它们就形成了二次色。
- 二次色:二次色是两种原色的混合。示例包括紫色(红色和蓝色的混合)、绿色(蓝色和黄色的混合)和橙色(红色和黄色的组合)。
- 三次色:三次色是由二次色和原色组合而成的。示例包括黄橙色、红橙色、红紫色、蓝紫色、蓝绿色和黄绿色。
这三个颜色组被认为是纯色。这些是生动和饱和的。黑色和白色被称为中性色。
当您将纯色与黑色或白色结合以创建色调或阴影时,可以使纯色变亮或变暗。
色调是通过在纯色中添加白色来创建的,使其更轻且不那么强烈。通过将黑色添加到纯色并使其更暗来创建阴影。
您可以通过使用纯色和中性色、色调和阴影的不同组合来创建为您的品牌定制的调色板。
色彩心理学
颜色唤起情感,可以影响行为和感知。我们被特定的颜色所吸引,因为它们本能地控制着我们的感觉。这听起来可能有点模糊,但确实如此。
这类似于您如何仅通过观察来决定食物的味道。这是被称为色彩心理学的更广泛研究的一部分。
我们使用色彩心理学来影响观众在浏览网站时采取的行动。这使得颜色成为设计和营销中必不可少且强大的工具。
以下是颜色列表以及它们往往会影响的情绪。
- 红色:代表激情、爱、危险、力量和兴奋
- 蓝色:代表信任、能力、和平、逻辑和冷静
- 绿色:代表繁荣、健康、自然和富足
- 黑色:代表控制、优雅、成熟,甚至压抑
- 白色:代表纯洁、和平、清晰、清洁、完美和优雅
- 黄色:代表幸福、乐观和创造力
- 橙色:代表乐趣、自由、温暖、舒适、俏皮
基于不同上下文的不同颜色将意味着其他事情。
例如,红色在一种情况下可以唤起兴奋和温暖(如圣诞节)或恐惧和危险(如恐怖电影)。
如果您希望网站的颜色代表一种特定的情感,它必须与您使用的其他元素和信息无缝协作。
配色方案
现在您已经了解了颜色及其相关的心理,让我们看看您可以在您的网站上使用的配色方案。
配色方案或调色板是网站中包含的颜色的战略组合,以带出品牌信息并影响所需的心理。
一般来说,有五种主要的配色方案。
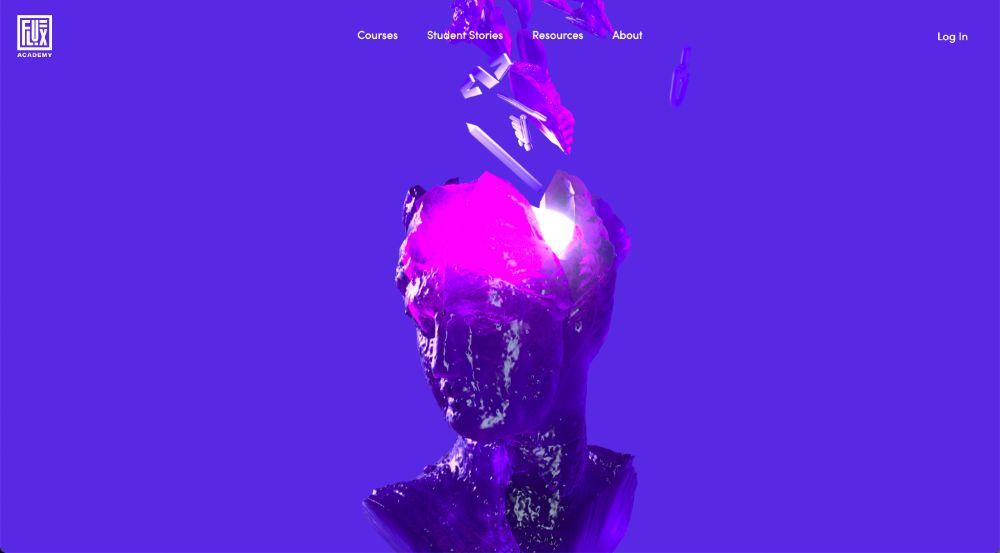
类似方案
类似的颜色在色轮中彼此相邻。相似的颜色通常很好地融合在一起。但是,它不会导致元素过于突出。

类比方案示例:通量学院
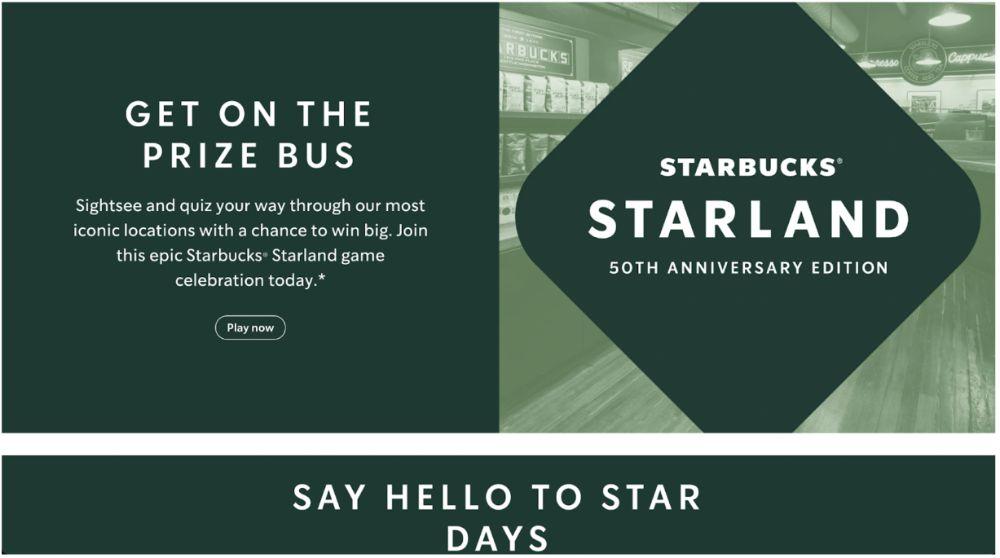
单色方案
单色方案使用相同颜色的不同色调和色调。这种颜色表现出极简主义的外观。

单色方案示例:星巴克
三色配色方案
三元组方案是指调色板包含来自色轮的三种均匀分布的颜色。由于互补色,这种配色方案带来了一定的活力。

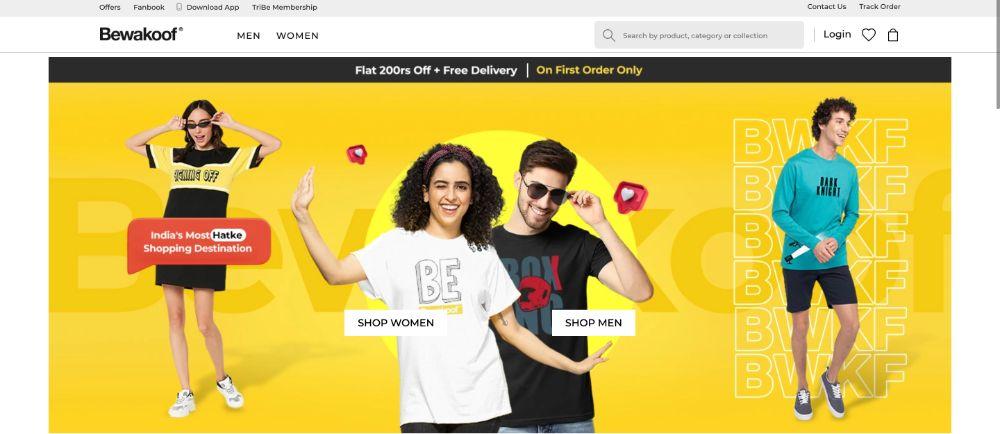
三合会计划示例:Bewakoof
互补色方案
互补色在色轮中使用两种相反颜色的各种色调。这种配色方案在颜色之间创造了良好的视觉平衡,特定颜色在其他颜色中脱颖而出。

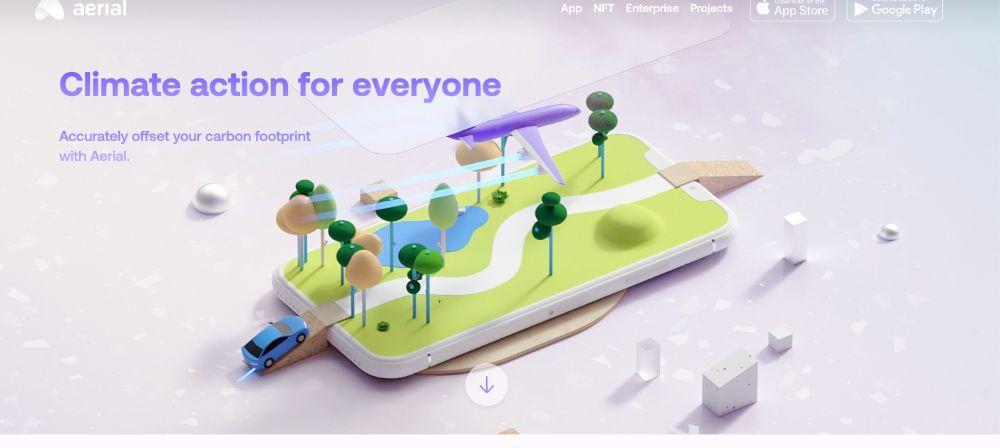
补充方案示例:空中
拆分互补计划
拆分互补方案是一种使用互补色的调色板,但互补色的一端被分成两种类似的颜色。该方案非常适合网页设计,因为它可以使元素脱颖而出,而不会在调色板中添加太多噪音。

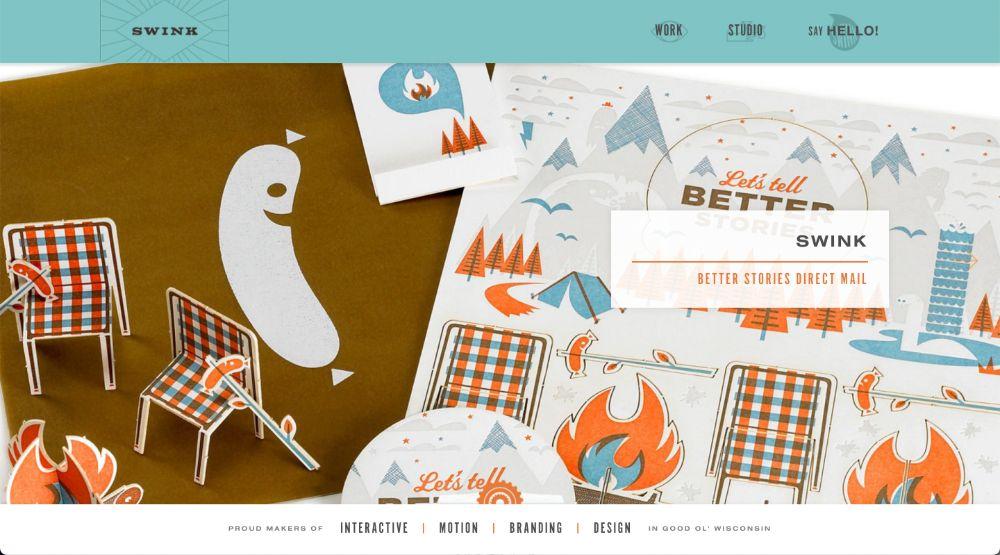
拆分互补方案的示例:SwinkInc
什么是 WordPress 主题?
在开始编辑它们的某些方面之前,了解 WordPress 主题很重要。
简而言之,WordPress 主题是一组控制 WordPress 网站外观的文件。主题控制网站的布局、颜色(包括主题元素、字体颜色和超链接颜色)和字体。
大多数主题允许您更改网站的不同方面,例如颜色、字体和布局。但是它们中的大多数都受到它们的开发方式的限制。
因此,所有主题都带有一些自定义。
您可以更改主题颜色吗?
是的,您可以自定义主题颜色。关于 WordPress 的最好的事情之一是您可以自由地自定义您的 WordPress 网站的外观和感觉以及它的功能。
尽管在安装新主题后,主题颜色很少与您的品牌颜色匹配,但您可以通过一些工作轻松自定义它们。
所有主题都允许通过 WordPress 定制器进行定制。如果您使用的是页面构建器,则可以从页面构建器预设中更改颜色,并且如果您对它感到满意,还可以编辑主题代码。
在以下部分中,我们将访问这些方法中的每一个。
子主题和 WordPress 自定义
如果您想自定义您的 WordPress 主题,您应该在子主题中进行。子主题是为与(主)父主题协同工作而创建的主题。
直接编辑主题文件会产生问题,因为如果开发人员更新父主题,您将丢失任何修改。但是,别担心,儿童主题可以帮助您。
以下是创建子主题的更多优势:
- 你不是从头开始的。您不是创建一个全新的主题,而是建立在您当前使用的主题之上。您可以利用主题的当前框架并根据您的需要对其进行自定义。
- 您可以升级父主题而不影响您网站的当前外观。
- 如果您对自定义不满意,您可以禁用子主题并返回原始主题。
如何创建准备自定义的子主题
您可以使用 Astra 儿童主题生成器在几分钟内创建一个子主题。
以下是涉及的步骤:
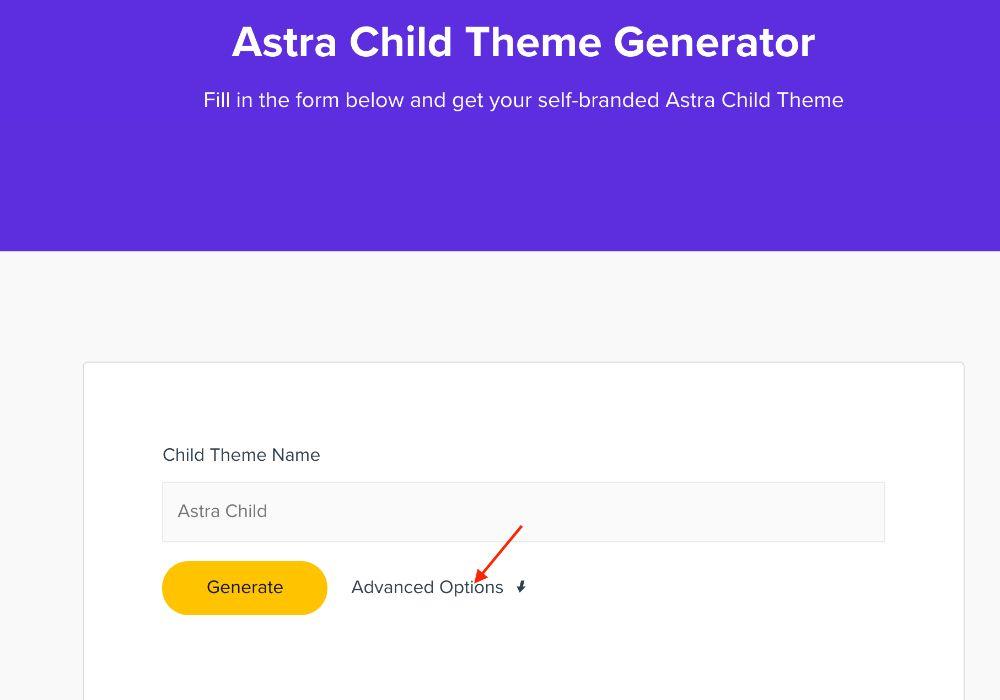
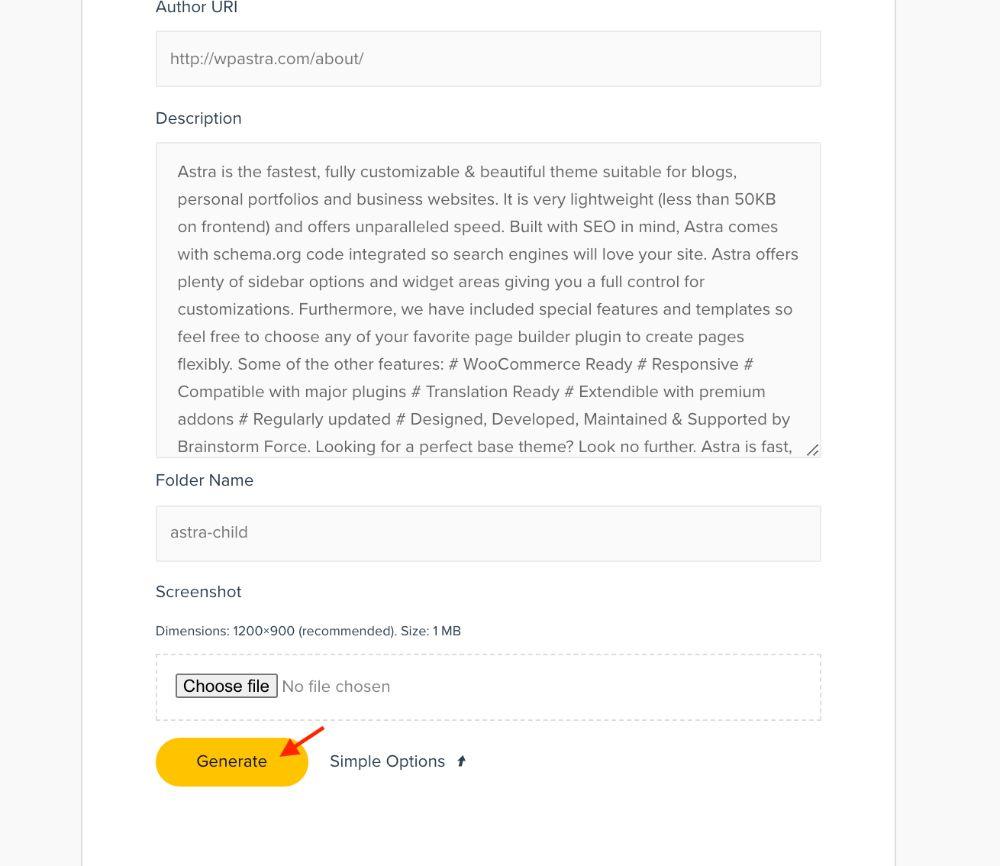
要创建您的儿童主题,请访问Astra 儿童主题生成器页面。
接下来,单击高级选项。

接下来,填写出现的表格。
最后,单击“生成”以创建您的子主题。

这个儿童主题与我们自己的 Astra 主题协同工作。如果您想了解如何为当前主题创建子主题,请查看这篇文章。
如何自定义 WordPress 主题颜色
有多种方法可以更改主题颜色。在本节中,我们将介绍六种不同的方法来更改它们。
使用 Astra 全局调色板更改颜色
如果您使用我们自己的 Astra 主题,这对您来说将非常容易。使用Astra Global colors,您可以为整个网站使用统一的调色板。
以下是为您的网站创建全局调色板的方法。
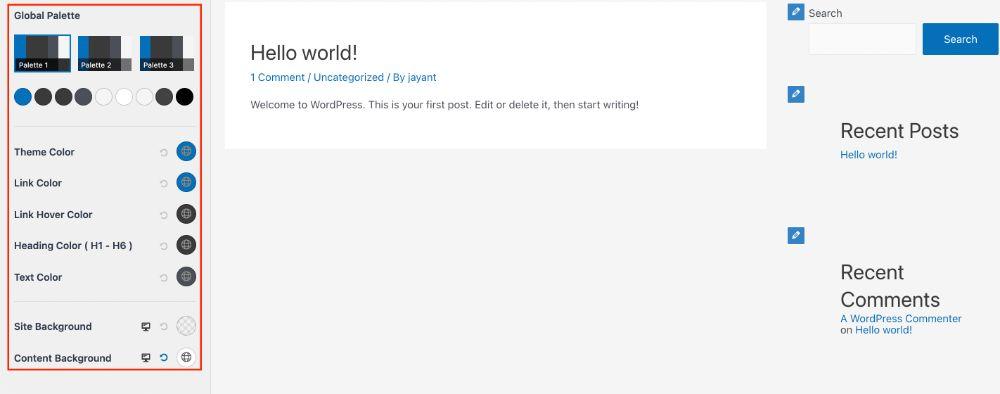
第 1 步:访问 WordPress 仪表板 >自定义 > 全局 > 颜色

在这里,您将看到三个默认调色板选项。
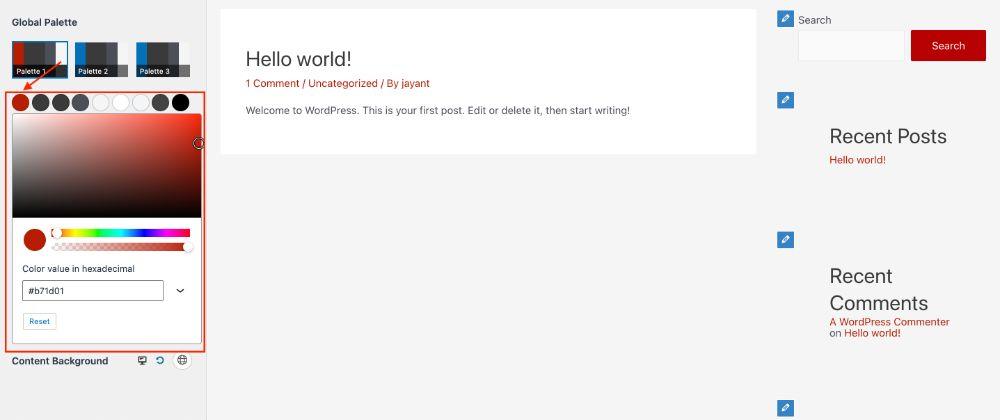
第2步:单击任何颜色将它们更改为您想要的颜色。

这将改变整个网站的颜色。
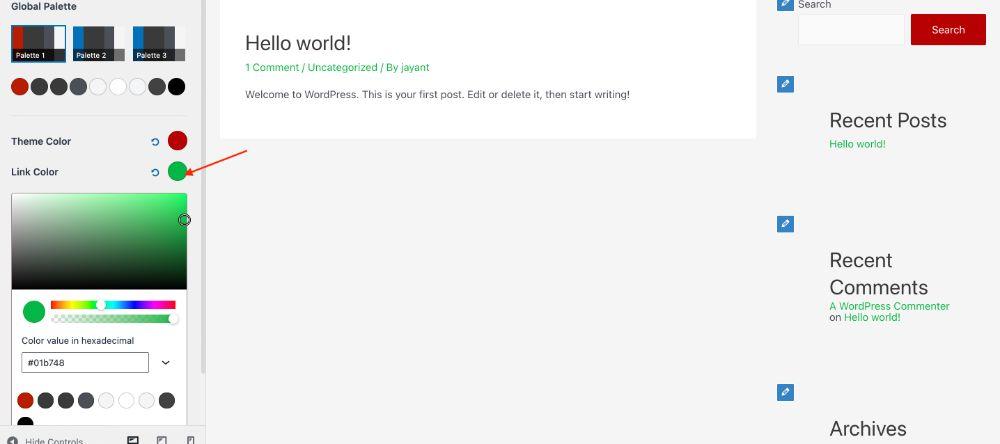
如果要更改链接颜色,请单击下面链接颜色旁边的颜色选项并进行相应调整。
您可以使用相同的方法更改整体主题颜色、按钮悬停或链接悬停颜色等。

如果您想更详细地了解如何使用全局调色板,请查看这篇文章。
使用主题定制器更改颜色
虽然 Astra 带有自己的全局调色板来帮助您快速更改主题颜色,但此功能在其他主题中不可用。
在这种情况下,如果您要进行的更改相对简单,您可以通过默认的 WordPress 定制器来完成。
此定制器可帮助您调整主题中的一些内容,但您控制颜色的程度将取决于您使用的主题。
这就是您在默认 WordPress 主题中执行此操作的方式。
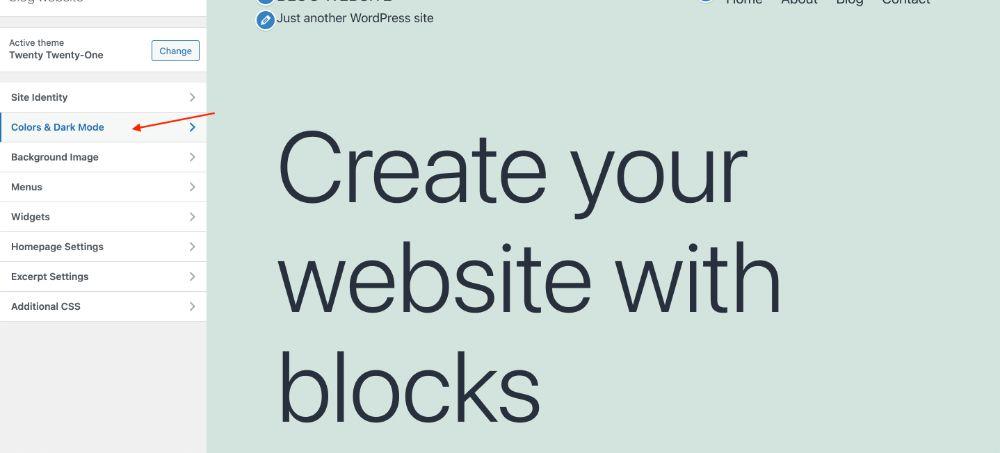
第 1 步:访问 WordPress 仪表板 >自定义 > 颜色和深色模式

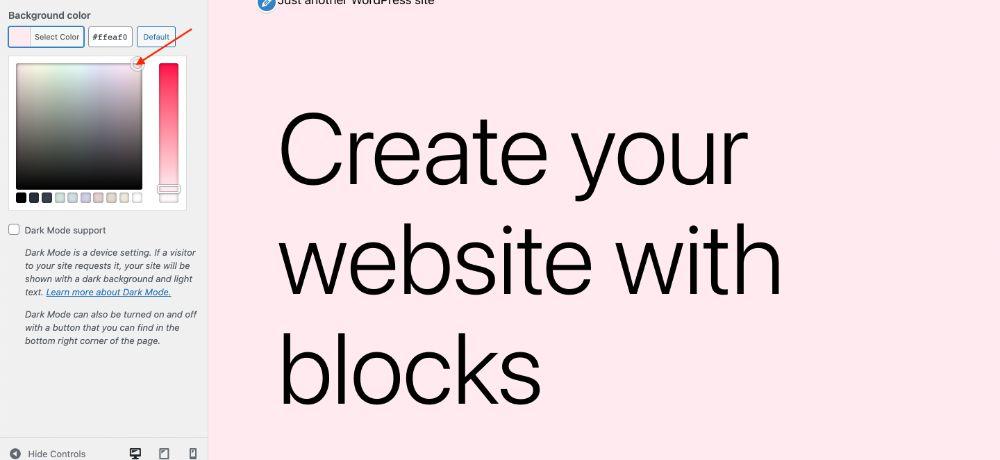
第 2 步:单击背景颜色下方的“选择颜色”选项,然后选择所需的颜色。

尽管此过程可能不适用于所有 WordPress 主题,但这与您所期望的非常相似。
使用页面构建器更改颜色
页面构建器使您可以轻松地以拖放方式直观地编辑和自定义您的网站。几乎所有页面构建器都带有他们的调色板系统,您可以使用这些系统为您的网站设置默认颜色。
Elementor是市场上最著名的页面构建器之一。在这种方法中,我们将介绍如何在 Elementor 中自定义 WordPress 主题颜色。
在大多数页面构建器中,该过程非常相似。
这是在 Elementor 中自定义主题颜色所需执行的操作。
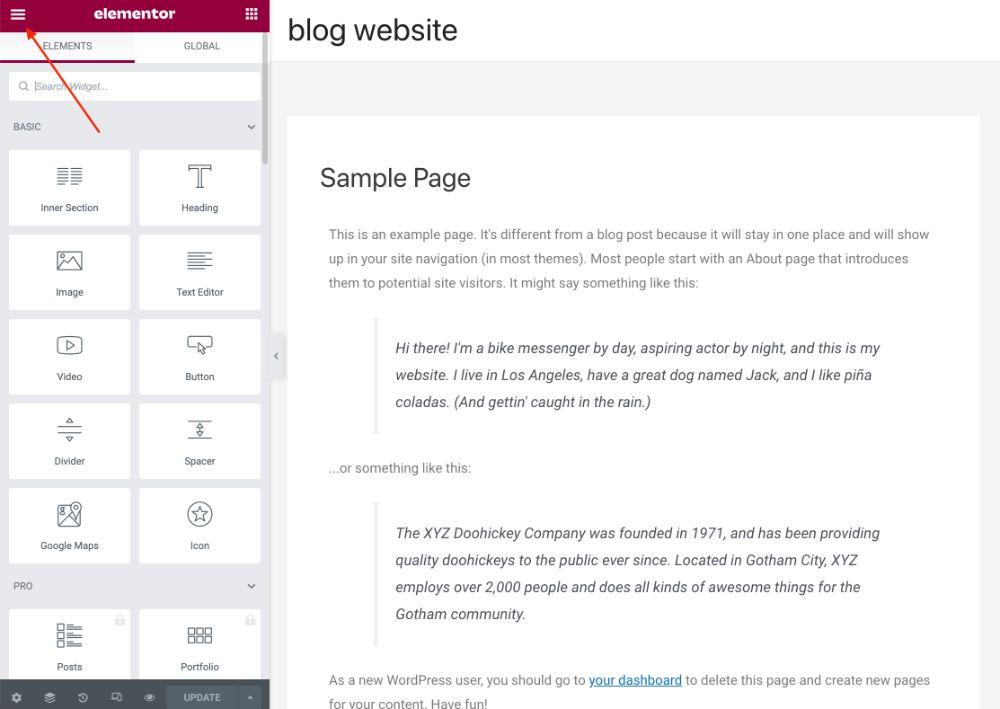
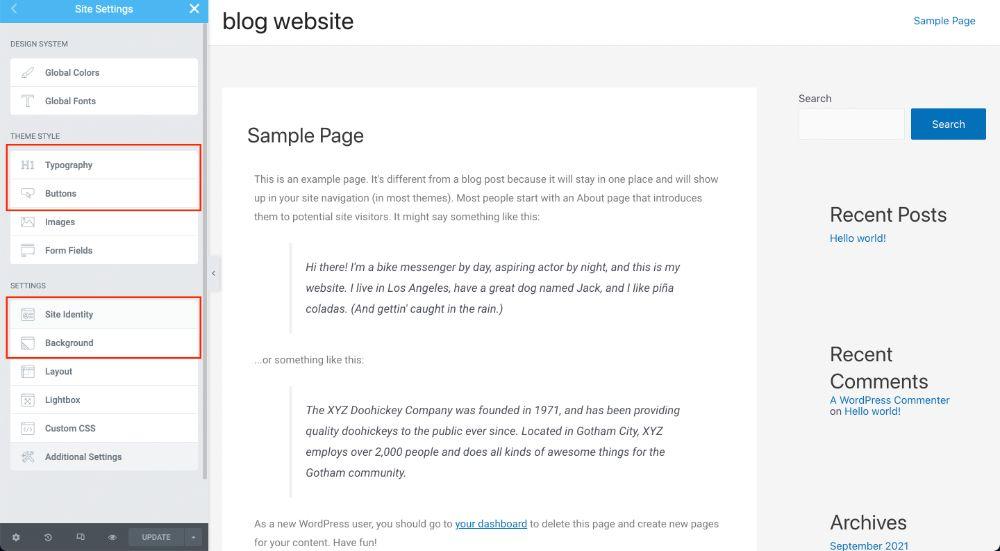
第 1 步:在 Elementor 中编辑任何页面,然后单击Hamburger按钮。

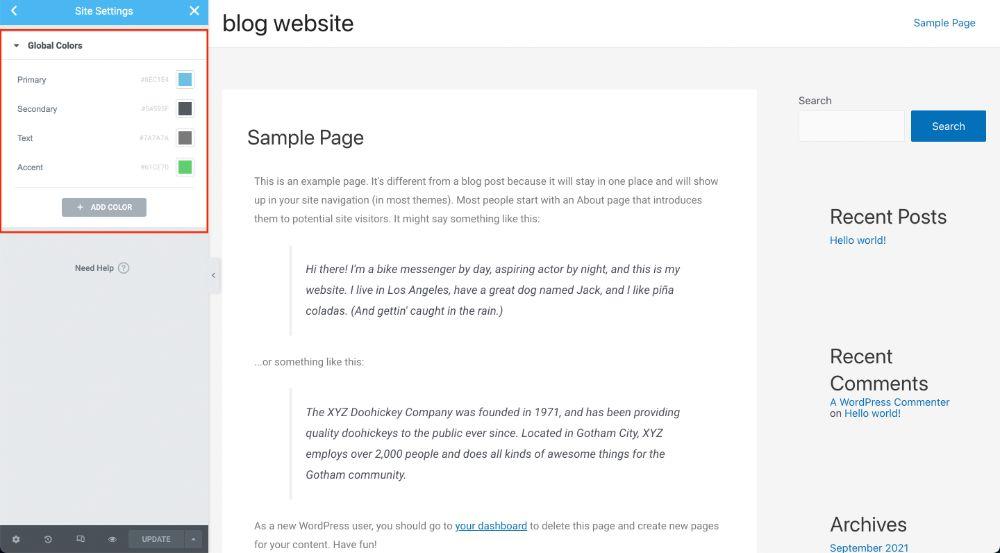
第 2 步:转到站点设置 > 全局颜色。

在这里,您可以更改主题的主要颜色和次要颜色、文本和强调色。
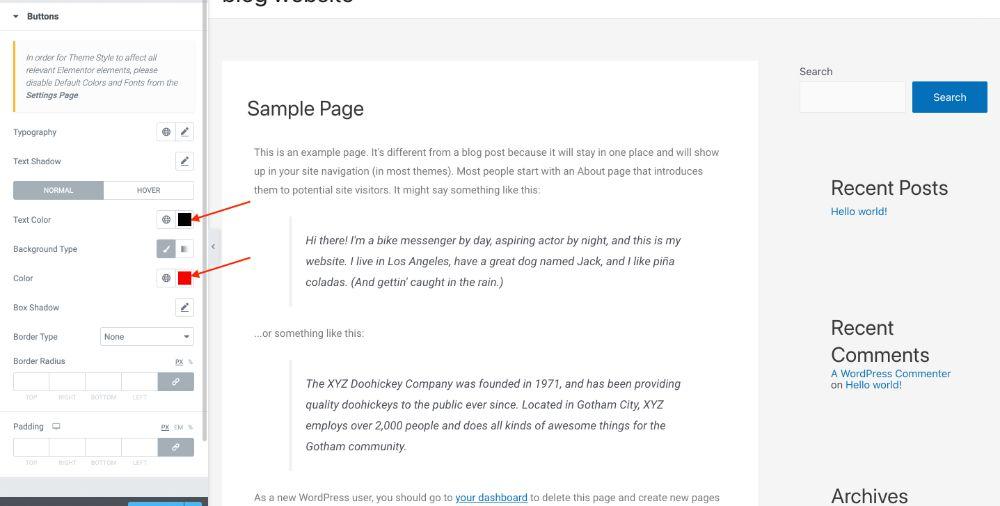
如果您想更改网站的其他元素,例如背景颜色、按钮颜色或特定字体颜色,请返回“网站设置”并选择您要更改的元素。

您将在每个选项中找到颜色自定义选项。
一旦您对颜色感到满意,请单击“更新”以查看更改生效。

使用 CSS 更改颜色
WordPress 中的大多数高级主题都允许您自定义颜色。但是,不同之处在于每个主题的自定义级别。
好消息是,您始终可以通过添加级联样式表 (CSS) 代码来添加所需的颜色。
这是使用 CSS 自定义主题颜色的方法。同样,此过程与大多数主题相似,但可能会因您当前的主题而异。
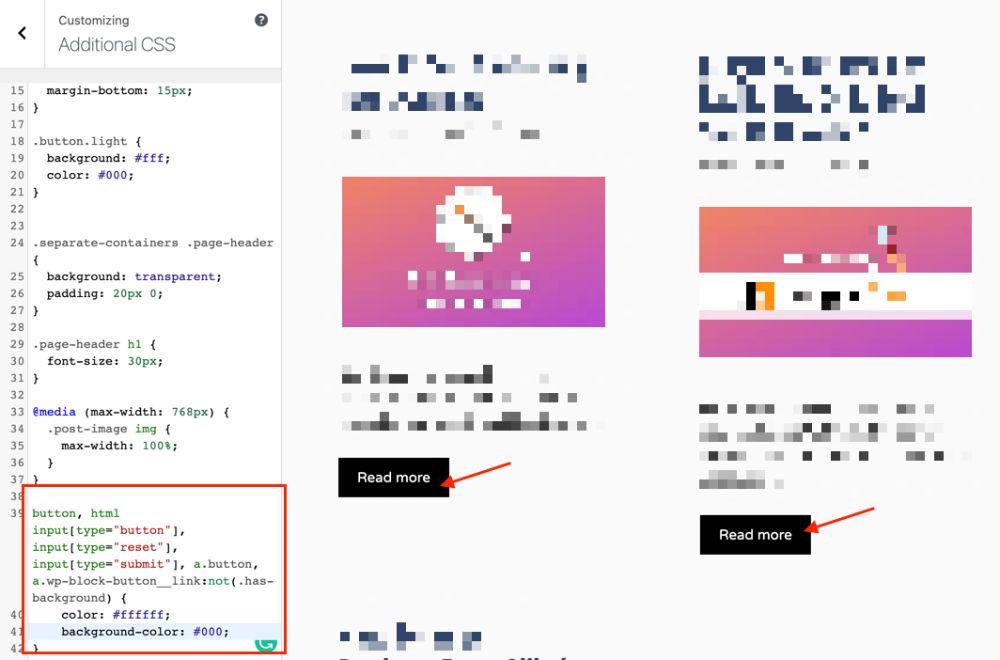
转到外观 > 附加 CSS
在这里,您可以调用主题和元素并根据需要自定义颜色。

您还可以添加外部插件,例如简单自定义 CSS,以将 CSS 代码添加到您的网站。
通过编辑主题文件更改颜色
您还可以通过主题的 style.css 文件将自定义 CSS 添加到您安装的子主题中。
style.css 是一个样式表 (CSS) 文件,用于控制网站的呈现方式、外观和感觉。用开发人员的话来说,它控制着 WordPress 网站页面的视觉设计和布局。
要将自定义 CSS 代码添加到子主题,请执行以下步骤。
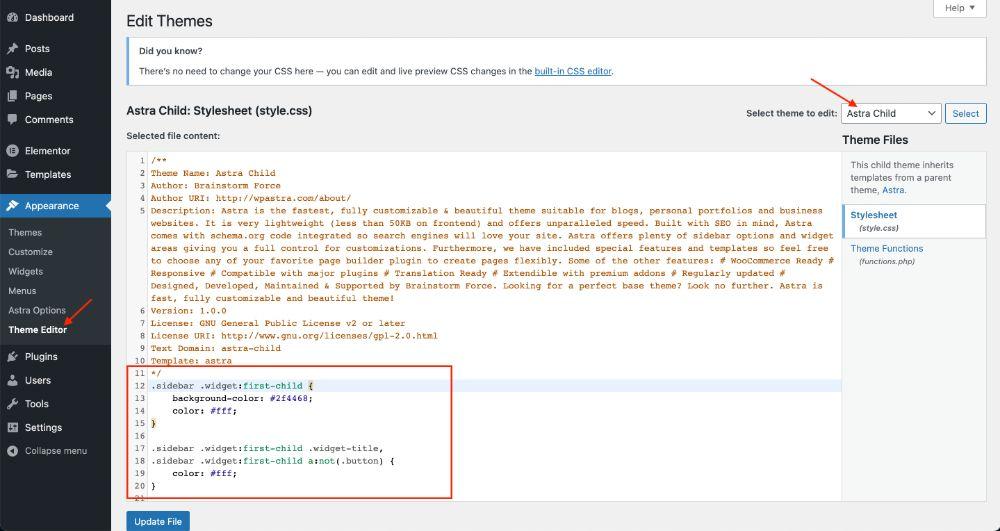
第 1 步:转到外观 > 主题编辑器。
第二步:从右上角选择子主题。

第 3 步:通常,style.css 文件已被选中。如果没有,则选择Stylesheet (style.css)。
第 4 步:编辑并粘贴文件底部的代码。
第五步:更新文件。
使用 WordPress 插件更改颜色
如果您不知道如何编码或不想编辑您网站的样式表 (style.css),您可以使用某些第三方插件。
这些插件允许您创建和自定义子主题的视觉元素。
此外,大多数主题允许您将自定义 CSS 添加到您的网站。对于高级主题,您可以获得更多自定义选项。
根据您的主题,您可能无法获得想要的结果。某些主题可能也不允许您在其免费版本中添加自定义 CSS。
别担心。有办法摆脱这种情况。查看这五个插件,它们可让您像专业人士一样自定义子主题。
5 个帮助更改 WordPress 主题颜色的插件
如果其他选项不适合,这五个插件可以帮助自定义主题颜色。
子主题配置器

一般来说,如果你想创建一个子主题,你需要通过 FTP 检出你的网站文件并为你的子主题创建一个新文件夹。如果你是新手,这个过程可能看起来有点令人生畏。
在 Child Theme Configurator 插件中,您只需单击几下即可创建和配置子主题。它还使您能够创建自己的子主题并自定义其颜色,包括字体颜色、背景颜色等。
中央调色板

使用此插件,您可以管理站点范围的中央调色板。该插件还允许您在调色板中设置自己的颜色。
它保存您想要的调色板并将其与您的主题或页面构建器插件集成以将调色板显示为推荐颜色。这可以帮助您每次都跳过颜色选择操作。它在 WordPress 主题目录中免费提供。
CSS英雄

CSS Hero 允许您无需任何编码即可自定义您的 WordPress 主题。这是一个非常易于使用的实时编辑器,可让您自定义网页的任何部分,包括字体、背景、表单等。
它更快,您可以快速更改任何子主题。
视觉 CSS 样式编辑器

Visual CSS Style Editor 插件可让您自定义任何主题和任何页面,而无需编写任何代码。它显示所有页面元素,并允许您为所需的元素添加自定义颜色。
在线编辑器具有许多设计功能,例如文本、背景、颜色、设计工具和资产的 CSS 属性。这些工具允许您自定义 WordPress 主题中所需的任何内容。
网站起源 CSS

SiteOrigin CSS 是另一个带有实时编辑功能的 CSS 编辑器。直观且对初学者友好的编辑器可让您编辑整体布局、字体和颜色。它与任何 WordPress 主题兼容;因此,它是一个很棒的插件来自定义您的网站。
WordPress 主题颜色常见问题解答
如何在 WordPress 中更改主题颜色?
要更改主题颜色,请先创建一个子主题。使用 Astra 主题,您可以使用我们的Astra 儿童主题生成器来创建您自己的儿童主题。接下来,您可以使用 Astra 全局调色板自定义 WordPress 主题的相关颜色。
您还可以通过 Child Theme Configurator 插件创建子主题,并通过主题设置或通过将自定义 CSS 添加到子主题的样式表 (style.css) 来添加自定义颜色
什么是主题色?
主题颜色是主题附带的网站的整体调色板。这些颜色占据您网站的不同元素,例如字体颜色、按钮颜色、链接颜色、链接悬停颜色等。它们默认带有主题,除非您根据品牌颜色手动更改它们。
如何更改 WordPress 主题的背景颜色?
有很多方法可以更改 WordPress 主题的背景颜色。通常,当您访问外观 > 自定义时,您会发现更改主题颜色的选项。
您还可以根据需要自定义颜色,方法是使用主题设置或通过 CSS 插件添加额外的 CSS。
什么颜色看起来最专业?
您网站的专业性取决于您的目标受众。一旦清楚地了解了您的受众,您就可以根据影响受众心理的色彩理论创建一个调色板。
三种配色方案是什么?
三种最流行的配色方案是类比色、单色和三色。您可以在各种图形和网页设计项目中使用这些配色方案。
立即开始定制您的网站!
自定义 WordPress 网站的主题颜色可能看起来令人生畏,但它非常简单。您需要做的就是创建一个儿童主题并开始发挥您的创造力。
大多数时候,通过默认的 WordPress 定制器更改颜色是一件简单的事情。其他时候,您可以使用页面构建器或将 CSS 代码添加到子主题的样式表中。
如果您是初学者,我们始终建议您使用我们上面列出的 WordPress 插件。它们可以帮助您自定义颜色,而无需您做很多艰苦的工作。