您想在 WordPress 中创建自定义页面模板吗?想要创建一个看起来与您网站上其他页面不同的自定义页面模板?即使您没有编码经验,也想知道如何制作模板?
您可能会同意使用 WordPress 创建网站相对容易。
安装 WordPress 主题,根据您的要求调整内容,瞧,您的网站已准备好启动!
使用预先构建的模板结构,您所要做的就是用您独特的内容替换默认文本和图像,您就可以开始使用了。
但是,如果您想更改特定页面的布局结构怎么办?如果您要创建不同于默认的独特页面布局怎么办?
幸运的是,WordPress 让您可以灵活地创建自定义页面布局。您可以一次性使用它们,也可以将它们用作多个页面的模板。
最好的部分是您甚至不需要了解 HTML、CSS 或 PHP!
那么,我们如何在 WordPress 中创建自定义页面模板呢?
让我们来了解一下!
什么是 WordPress 自定义页面模板?
顾名思义,WordPress 中的自定义页面模板是应用于特定页面或页面组的自定义模板文件。
通过使用自定义页面模板,您可以应用与站点上其他页面不同的布局。

例如,您可能希望您的登录页面或销售页面看起来与您网站的其他部分有很大不同。您可能还想创建一个自定义存档页面来显示您的帖子。
想要在 WordPress 中为全角或单列布局创建页面模板?
所有这些都可以通过使用自定义页面模板来实现。
页面模板不仅可以应用于在页面上显示动态内容,还可以应用于页面部分甚至特定类别的页面。
页面的外观由使用page.php模板文件的 WordPress 主题控制。
默认情况下,您的 WordPress 站点的所有单个页面都使用此模板文件。
但是,当您在 WordPress 中有自定义页面模板时会发生什么?WordPress 如何知道要使用哪个页面模板?
这就是页面模板层次结构发挥作用的地方。
页面模板层次结构
每次发送请求以查看您的网站时,WordPress 都会确定必须显示哪些内容以及应该如何呈现网站或页面的特定部分。
WordPress 模板层次结构将遍历页面模板文件列表并选择最合适的。
通常,页面层次结构如下所示:
- 页面模板:WordPress 查找您为页面分配的自定义模板并使用它
- page-{slug}.php:如果您没有分配自定义模板,WordPress 会查找包含页面 slug 的模板并使用它
- page-{id}.php:如果没有找到带有页面 slug 的模板,WordPress 接下来会查找带有页面 ID 的模板
- page.php:如果没有找到带有页面 ID 的模板,WordPress 将使用主题的默认模板
- single.php :如果找不到page.php文件,无论帖子类型如何,WordPress 都会使用主题的模板,用于单个帖子
- index.php:如果没有分配特定模板,WordPress 使用主题的默认 index.php 文件来呈现页面
现在我们对 WordPress 如何选择模板有了一个大致的了解,让我们了解为什么我们可能需要在 WordPress 中使用自定义页面模板。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
为什么您需要自定义模板?
自定义页面模板允许您以多种方式自定义 WordPress 站点。
使用自定义页面模板可让您在不同页面上显示各种内容类型。如果您计划构建多个页面,自定义模板是您的最佳选择。
虽然大多数主题都提供了一系列预设模板,但有些主题不提供,这限制了您的设计灵活性。
让我们看一些您可能需要自定义页面模板的实例。
销售漏斗页面
销售漏斗页面是 WordPress 网站上的一个独立页面,其唯一目的是鼓励访问者执行特定任务。
这可能是注册网络研讨会、购买东西、注册免费试用或下载电子书。

如果您的网站使用 WordPress,您可以使用自定义页面模板快速创建销售漏斗。
选择自定义页面模板后,您可以对其进行自定义以使其适合您网站的外观。您还可以使用预制的登录页面模板来构建您的渠道。
您还需要WooCommerce和CartFlows来使用 WordPress 创建销售漏斗。
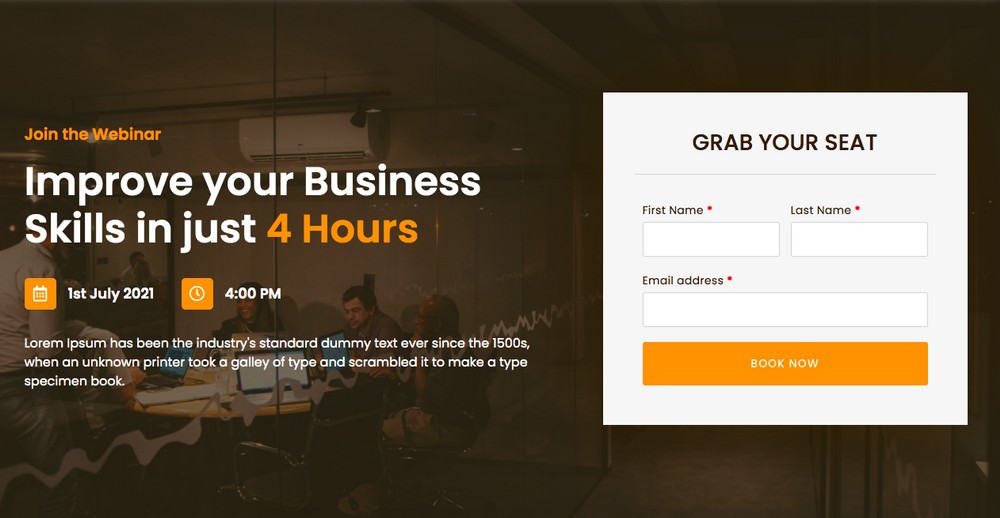
登陆页面
登陆页面是一个独立的页面,旨在将访问者转化为渠道页面等潜在客户。
典型的登录页面没有侧边栏、页眉或页脚以减少干扰。您所拥有的只是一个全角页面,其中包括文本、潜在客户捕获表格和号召性用语。

自定义页面模板是创建登录页面的好方法。
如果您使用 Gutenberg 块编辑器,您可以自定义任何块并删除您不需要的块。
许多登陆页面使用号召性用语按钮,按钮块将允许您向页面添加按钮。订阅块还将帮助您从访问者那里收集潜在客户。
如果您的网站正在销售产品,那么您的目标网页应该在设计时考虑到特定受众的目标。
如果您尝试捕获电子邮件地址,则挤压页面是一个不错的选择。感谢页面将提高客户满意度。网络研讨会登陆页面旨在增加注册。
你明白了。
与“主要”页面不同用途的页面
自定义页面模板几乎可以创建您可能需要的任何页面。
例如,您可以使用自定义页面模板以特定类别格式展示您的博客文章。您还可以将自定义页面指定为您网站的主页,使您的页面看起来与其他页面完全不同。
简而言之,当您想要创建一个看起来与网站上其他页面不同的页面时,自定义页面模板效果很好。
创建模板后,您可以根据需要多次重复使用它,而无需从头开始构建另一个模板。
使用入门模板创建自定义页面模板
如果您使用我们的 Astra 主题和入门模板,则创建自定义页面模板非常简单。
Starter Templates是一个预建模板库,几乎适用于任何利基市场。为了本文的目的,我们将为 Elementor 页面构建器导入一个入门模板。
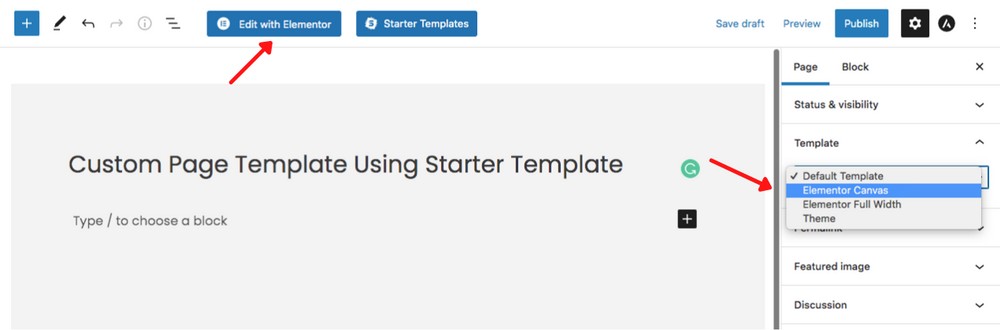
首先,转到 Pages > Add New并命名您的模板。

在模板选项卡下,选择Elementor Canvas选项。这样,我们就有了一个完全空白的画布可以玩。
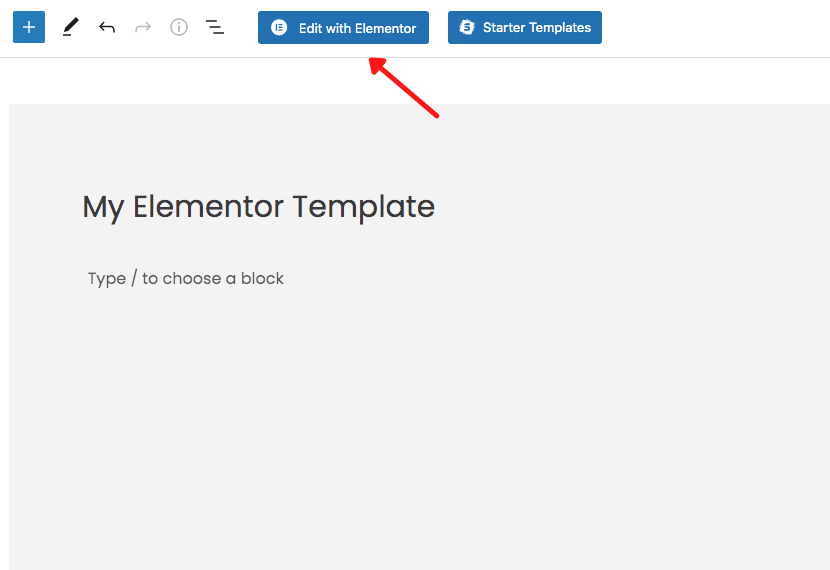
接下来,单击“使用 Elementor 编辑”按钮。
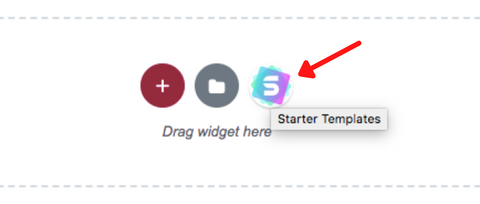
从提供的选项中,单击Starter Templates。

我们假设您已经在您的 WordPress 网站上安装了入门模板。
如果您有,您会注意到一系列独特的模板可供选择。
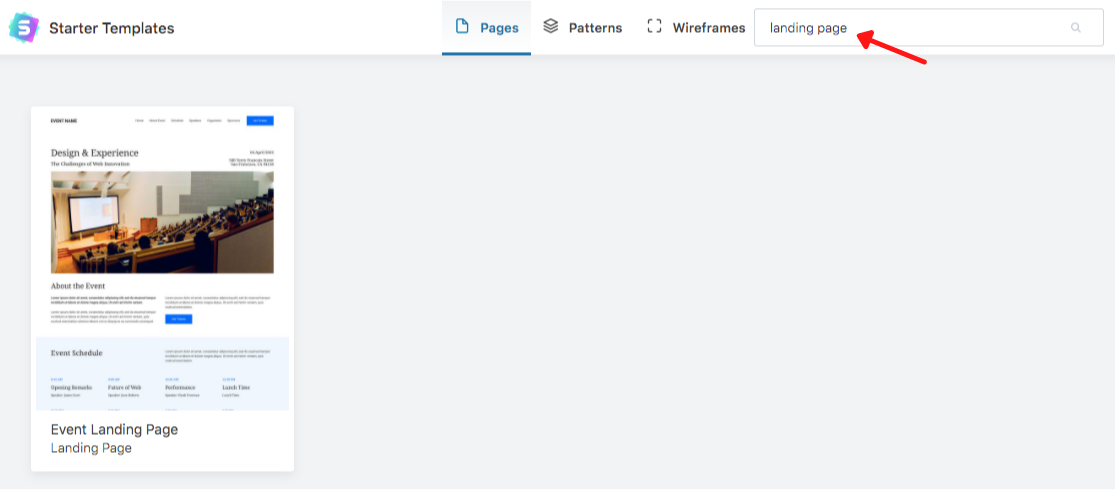
虽然您可以选择任何您喜欢的模板,但我们将继续使用提供的搜索字段搜索“登录页面”模板。

通过单击模板,您可以看到它附带的各个页面。
在这种情况下,我们只有登录页面模板。

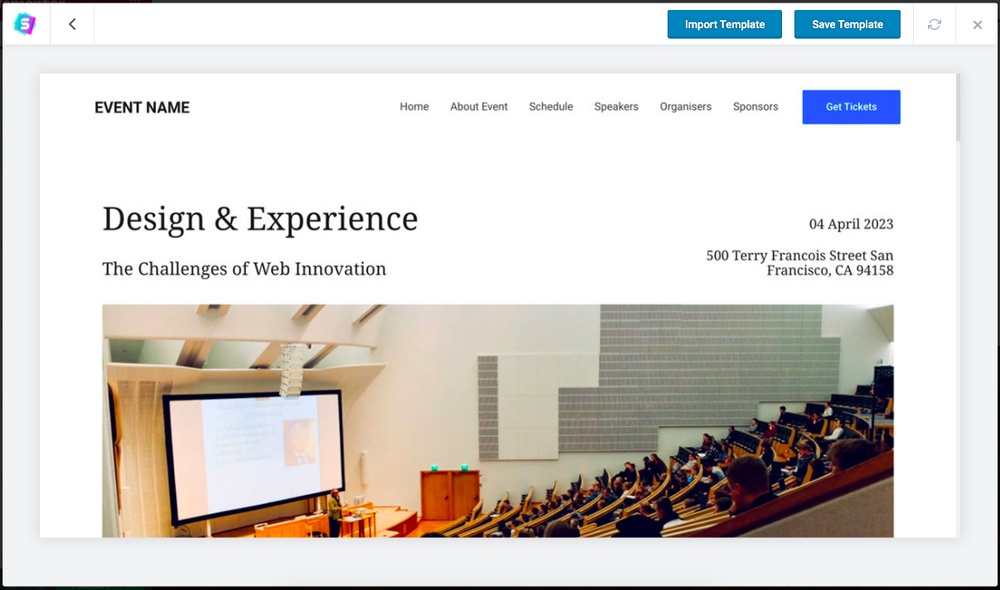
如果一切看起来都不错,请继续并单击“导入模板”按钮。
这会将模板加载到您的页面上。

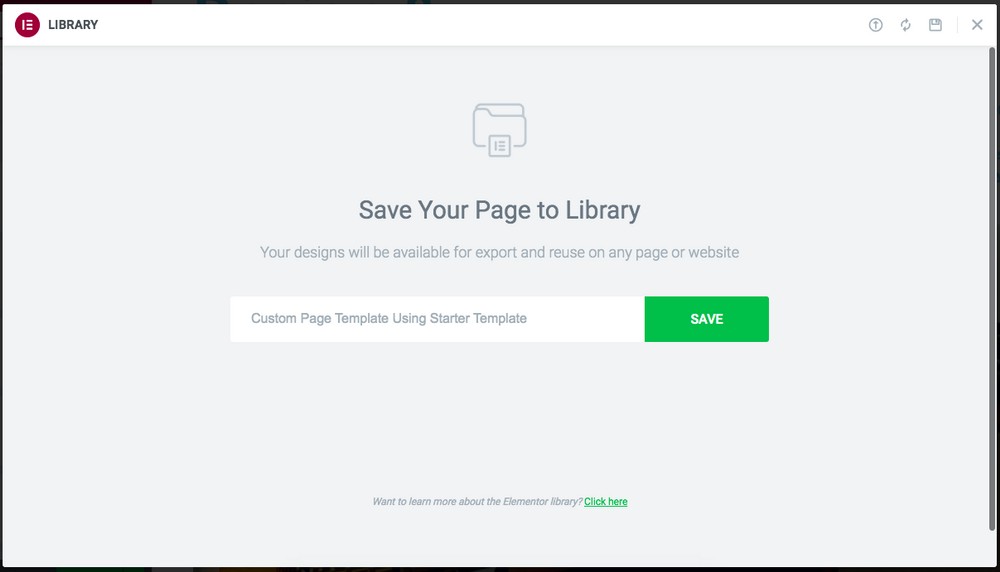
通常,我们会立即单击发布按钮。但是,在此之前,请单击发布按钮旁边的箭头。
您会找到两个选项——保存草稿或另存为模板。
单击“另存为模板”选项。

系统将提示您输入模板的名称。完成后单击保存。
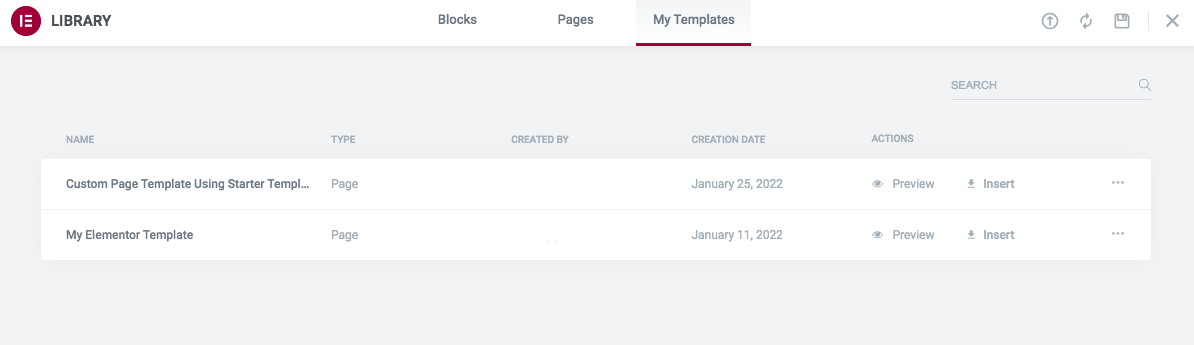
您的模板现在将保存在我的模板选项卡下。

下次您要使用此模板时,请单击插入链接。
使用 Starter Templates 创建自定义页面模板就是这么简单!
使用 Elementor 创建自定义页面模板
我们现在将使用Elementor从头开始创建自定义页面模板。
转到Pages > Add New并命名您的模板。
例如,我们将模板命名为“我的 Elementor 模板”。

接下来,单击使用 Elementor 编辑。
虽然您可以使用部分和提供的各种小部件从头开始创建页面,但我们将使用几个预构建模板之一更快地创建一个页面。
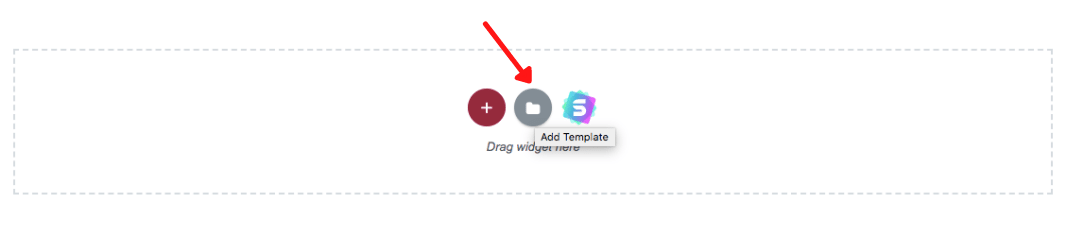
单击文件夹图标以添加模板。

这将打开您可以使用的整个模板库。从代理商和顾问到牙科诊所和美容院,几乎所有利基市场都有一个模板。

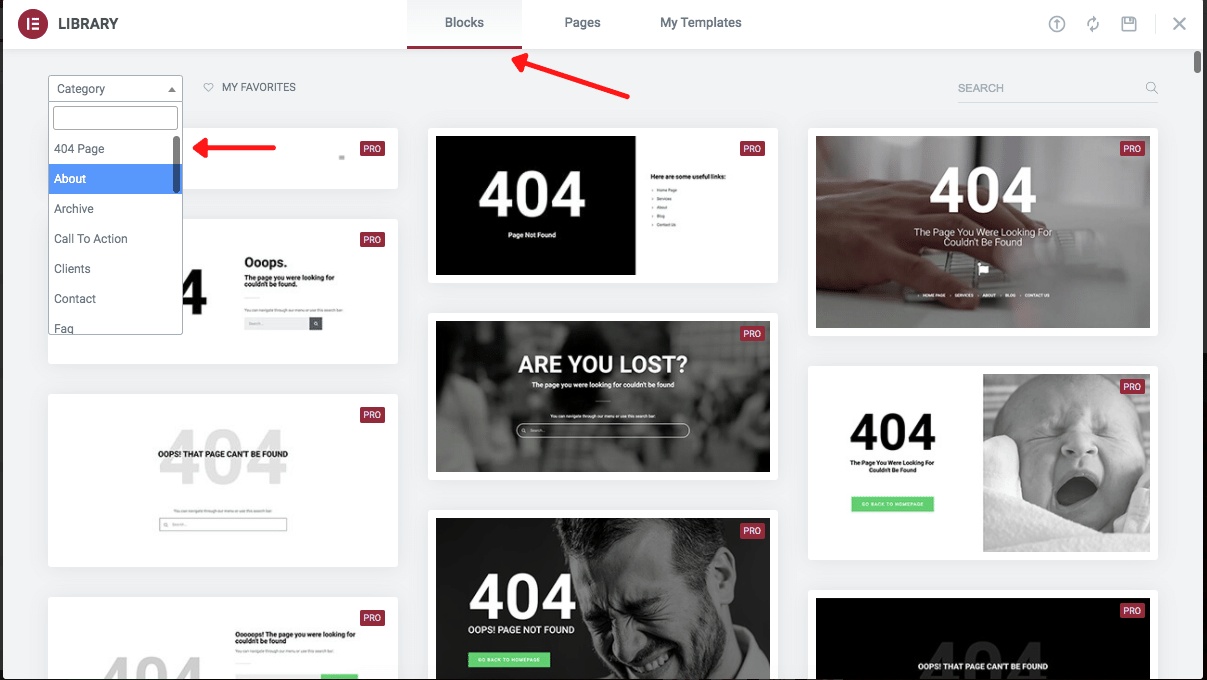
不想使用页面模板?没问题!您也可以使用预先构建的块。
您可以使用一系列块从头开始设计自定义页面模板。在您的页面上包含各种类别的块,例如关于、联系人、号召性用语、客户或您想要的任何内容。

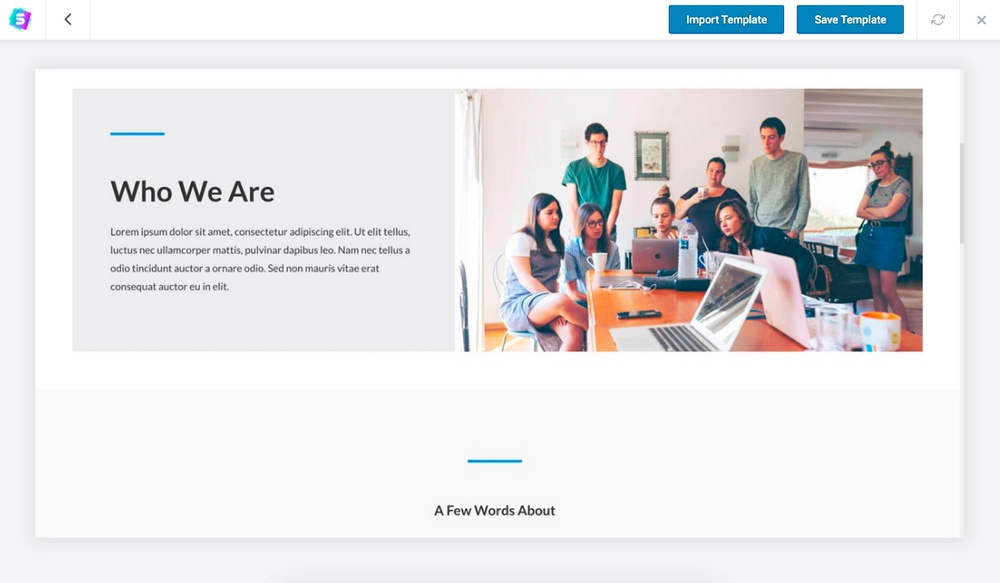
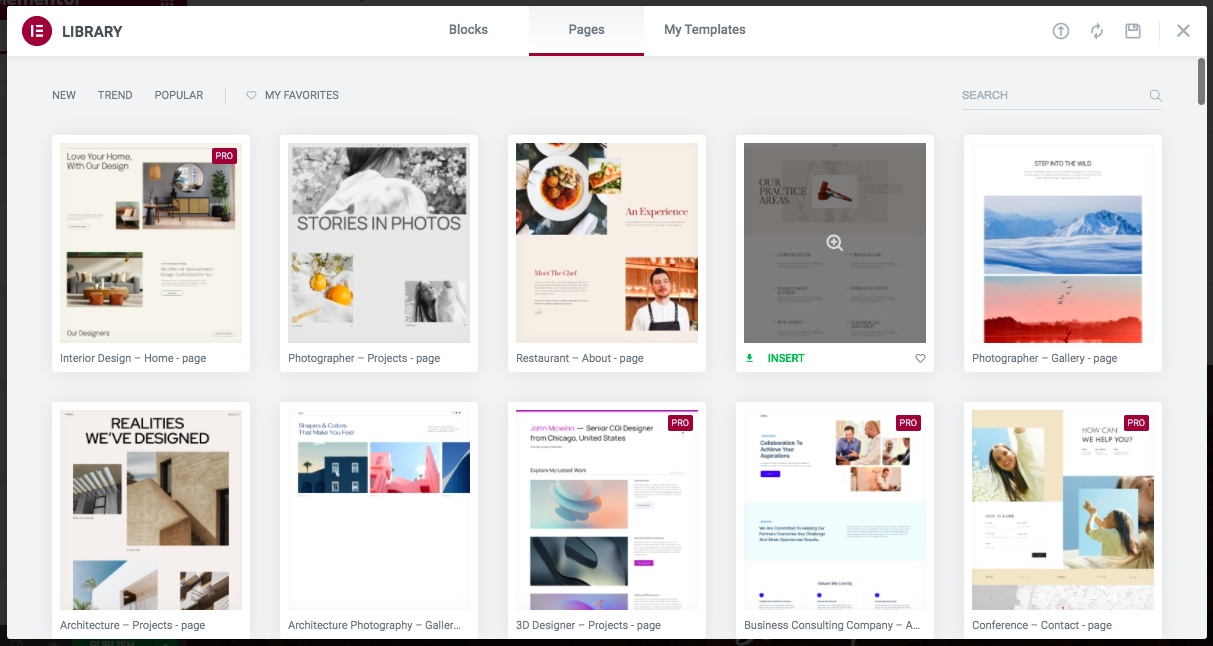
我们将从“页面”选项卡下选择一个模板。
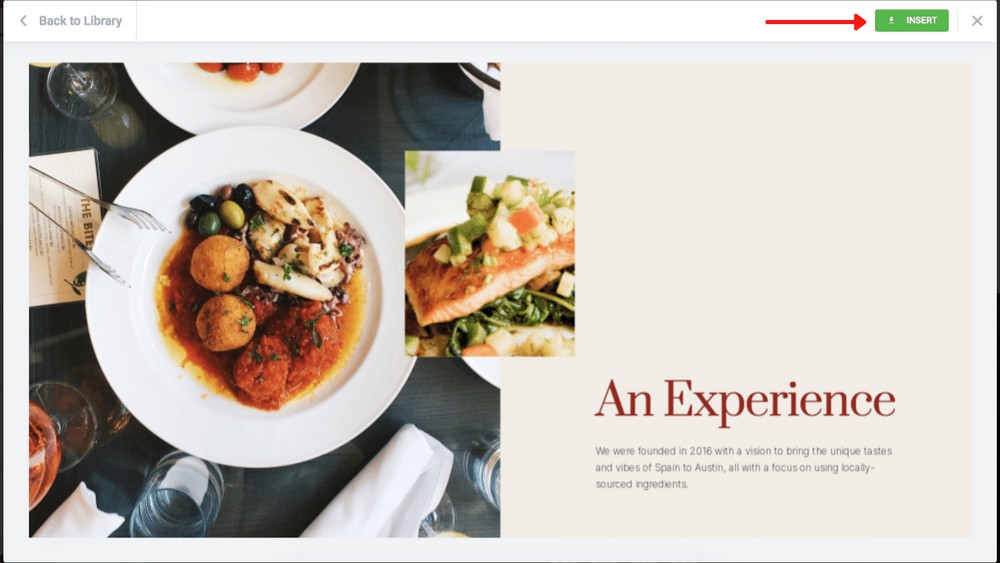
单击并预览您选择的模板。

如果它符合您的要求,请继续并单击Insert。
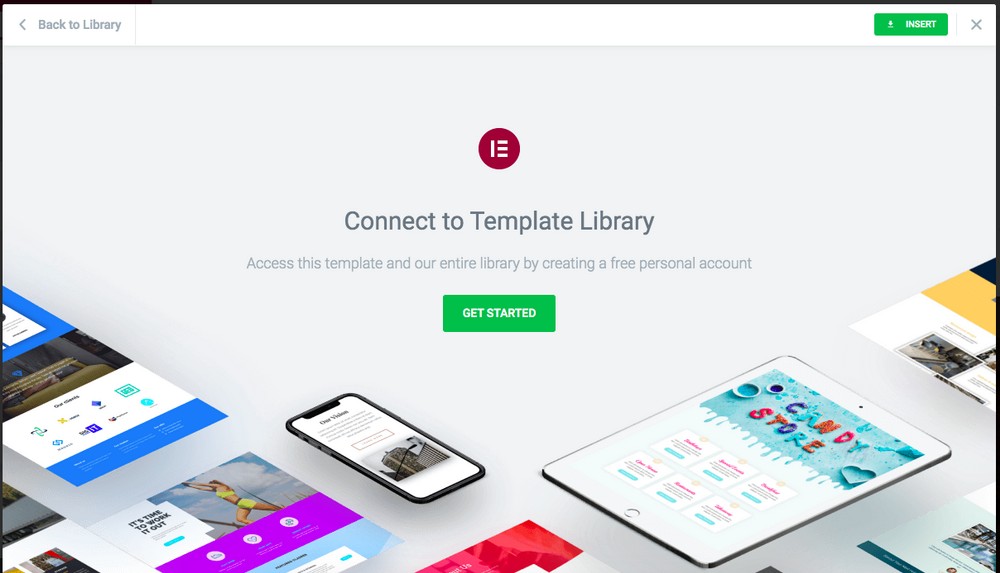
如果这是您第一次连接到模板库,系统可能会提示您登录。

单击开始并完成简单的登录过程。
成功登录后,系统会提示您确认导入过程。

单击“是”继续。
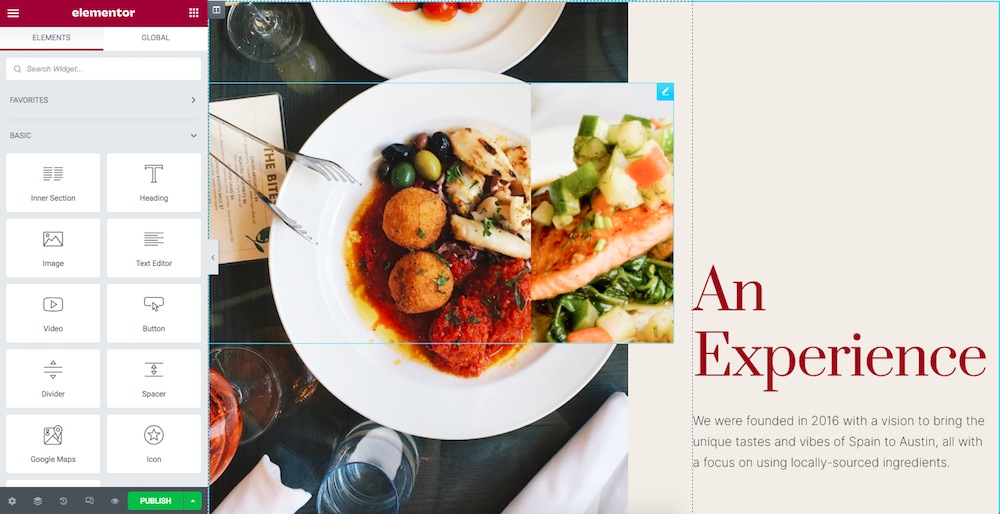
该模板现在将插入您的页面。

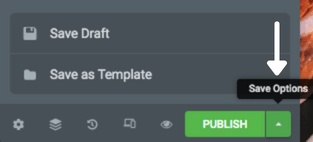
接下来,单击“发布”按钮旁边的箭头,如下所示。

从提供的选项中,单击Save as Template。
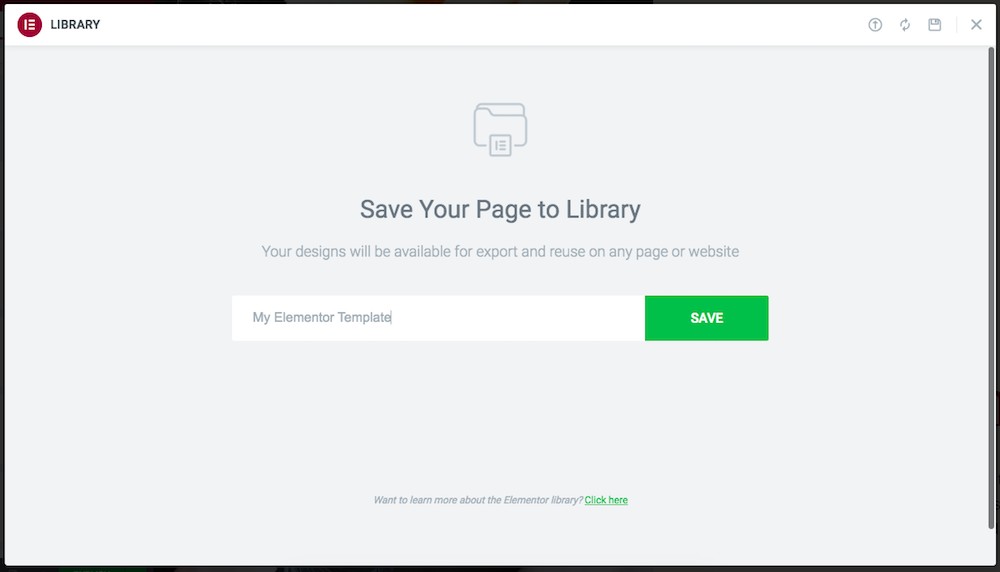
系统将提示您命名模板。

输入名称并单击保存。
您的自定义页面模板现在被添加到我的模板列表中。

下次您想使用自定义页面模板时,单击“我的模板”选项卡并插入您的模板。
这就是使用 Elementor 创建自定义模板是多么简单!
使用 Gutenberg 创建自定义页面模板
现在让我们使用Gutenberg 块编辑器创建一个自定义页面模板。
Gutenberg 编辑器使使用块创建页面变得非常容易。想要在页面中添加元素?只需添加一个块。!就是这么简单!
Gutenberg 允许您创建可重用的块,从而使其变得更加容易。
一旦您对创建的块感到满意,您就可以将该块添加到您的可重用块集合中。

这样,您可以在任何页面上重复使用该块或在您的网站上发布。
您始终可以为一些附加块安装Ultimate Addons for Gutenberg (UAG) 插件。
UAG 为您的 Gutenberg 编辑器提供强大的功能,让您无需编写任何代码即可创建独特而非凡的网站。
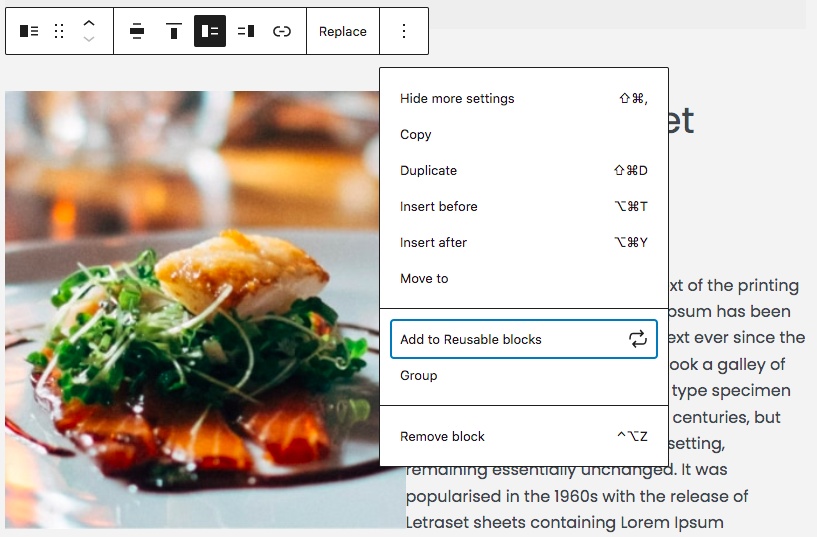
完成页面创建后,创建一个可重复使用的块,其中包含您刚刚创建的所有块。
例如,我们在页面中包含了几个块并全部选中。
您可以通过在任何块内单击并使用键盘快捷键CTRL+A(或Mac 用户的 CMD+A)来完成此操作,您可以选择所有块。

然后,单击“添加到可重用块”。
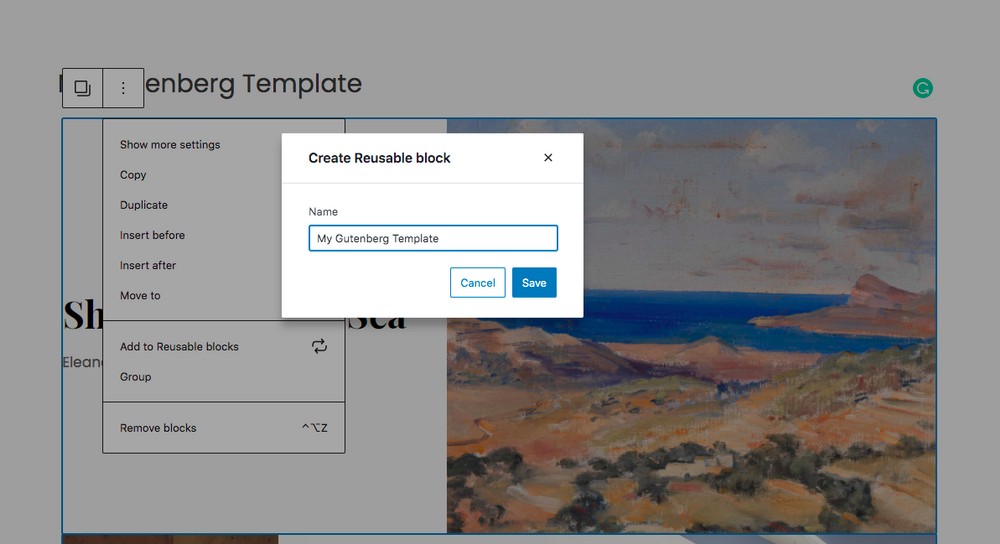
命名您的可重用块,然后单击Save。
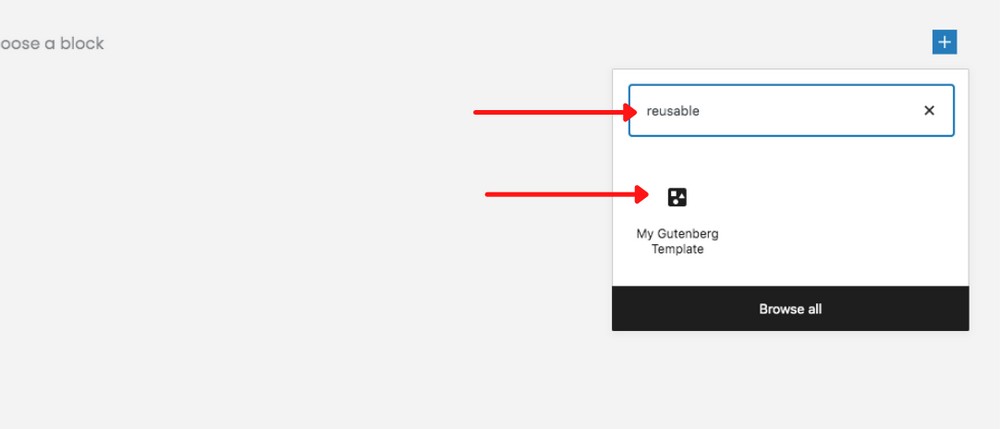
想要将您的模板添加到新页面?搜索您的可重用块并将其插入。

很简单,不是吗?
手动创建自定义页面模板
我们把这个方法放在最后,只是因为它涉及一些编码。
虽然我们之前介绍的方法应该可以很好地完成,但如果您愿意编写代码,也可以使用此方法创建自定义页面模板。
您还需要您的 FTP 凭据或访问主机帐户上的文件管理器的权限,才能将文件上传到您的实时站点。
首先打开一个文本编辑器。然后,添加以下代码行。
<?php /* Template Name: MyCustomTemplate */ ?>这行代码告诉 WordPress 这是一个模板文件。你可以给你的模板起任何名字。例如,我们将模板命名为 MyCustomTemplate。
完成后,将文件以 .php 扩展名保存在桌面上。我们将文件保存为 mycustomtemplate.php。
接下来,我们必须将此文件上传到实时站点。您可以使用FTP 客户端,例如 FileZilla或主机控制面板中的文件管理器。
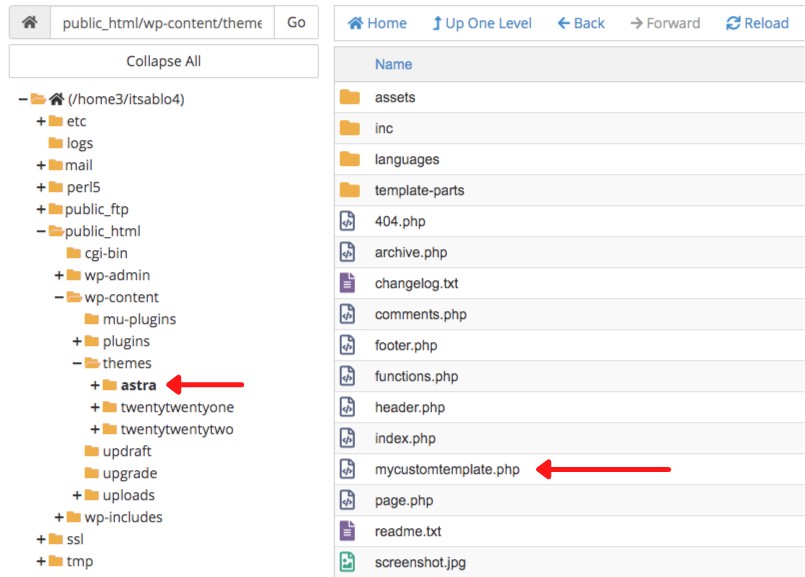
该文件必须与当前主题的文件夹一起上传,您可以在/wp-content/themes/目录下找到该文件夹。

成功上传文件后,前往 WordPress 仪表板并添加新页面。
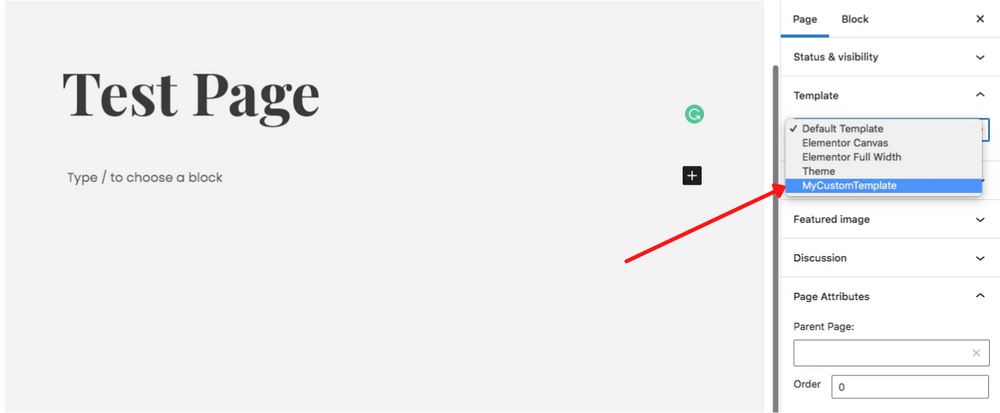
在Template下,在编辑器的右侧,您会找到刚刚上传的模板。

选择自定义模板并点击发布。
考虑到我们的模板页面上只有一行代码,您当前看到的只是一个空白屏幕。
快速开始模板的最简单方法是使用现有代码并对其进行调整以满足您的需求。
例如,您可以从下载当前主题的page.php文件开始。然后,根据您的要求调整代码、添加自定义 PHP 代码、删除侧边栏或添加其他 HTML 以创建自定义页面模板。
这是 Astra 的page.php文件中的代码的样子,
<?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<div id="primary" <?php astra_primary_class(); ?>>
<?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?>
</div><!-- #primary -->
<?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<?php get_footer(); ?>想要移除侧边栏?只需删除以下行 <?php get_sidebar(); ?>。
编写自定义代码后,将模板上传到您的实时站点并在您的 WordPress 站点中使用它。
如何在 WordPress 中选择页面模板?
在 WordPress 中更改页面模板,无论是单个页面、页面的一部分,甚至是一组页面,都非常简单。
您可以为正在创建的新页面或现有页面选择页面模板。
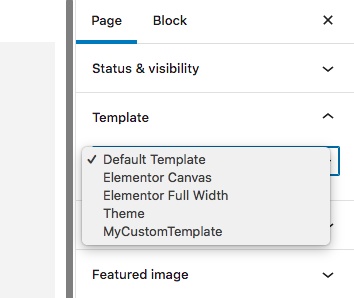
要选择自定义页面模板,请转到 Pages > Add New,您将找到模板部分。

从下拉菜单中提供的选项中选择所需的模板。
您只会在创建或编辑页面时注意到模板列表。如果您正在发帖,这些选项将不可用。
自定义页面模板常见问题解答
现在让我们讨论一些与自定义页面模板相关的常见问题。
如何在 WordPress 中创建自定义页面模板?
有几种方法可以在 WordPress 中创建自定义页面模板。您可以使用 Elementor 或 Gutenberg 块编辑器等页面构建器从头开始制作。您还可以使用预先构建的模板并对其进行自定义以满足您的需求。
我们已经介绍了本文中的所有方法。
如何编辑 WordPress 页面模板?
如果您手动创建了模板,则可以通过转到外观 > 主题文件编辑器来访问该文件。您将在各种主题文件中找到您创建的自定义页面模板。完成后编辑代码并保存更改。
如果您使用页面构建器(例如 Elementor)创建了自定义模板,您将在Templates > Saved Templates下找到您的模板。您可以编辑模板,就像编辑 WordPress 网站上的任何其他页面一样。
如何将 WordPress 页面保存为模板?
使用页面构建器时,将 WordPress 页面保存为模板特别容易。例如,Elementor 可以选择将整个页面保存为模板。
同样,一旦您使用 Gutenberg 块编辑器创建了 WordPress 页面,您就可以选择所有块并将它们添加为单个可重用块。下次您要使用模板时,请将块模板添加到您的页面。
什么是 WordPress 页面模板?
WordPress 页面模板定义了页面的布局。虽然 WordPress 主题代表您网站的整体外观,但模板会影响单个页面或一组页面的外观。一些常用模板包括默认模板和全角模板。
如何从现有页面创建页面模板?
现有页面可以保存为模板。您可以通过保存当前主题的 page.php 文件的副本并调整文件以满足您的要求来手动执行此操作。完成后,重命名文件并将其上传到实时站点。
您还可以使用页面构建器将现有页面保存为模板。我们已经在本文中介绍了所有内容。
在 WordPress 中创建自定义页面模板
WordPress 和 WordPress 主题使整个页面创建过程变得非常简单。
安装主题后,您可以从专业设计的选项列表中选择一个模板。这样,您无需编写任何代码即可创建出色的页面。
但是,在某些情况下,您可能希望使用与网站其他页面不同的模板。可能是没有侧边栏或页眉或页脚的页面。您可能希望为所有着陆页甚至销售漏斗创建一个模板。
在这种情况下,您需要在 WordPress 中创建一个自定义页面模板,您可以创建一次并一次又一次地重复使用。
幸运的是,在 WordPress 中创建自定义页面模板相对简单。我们在这里为您介绍了所有内容,从使用入门模板到使用 Elementor 和 Gutenberg 创建页面模板。
如果您想通过编写代码手动创建页面模板,我们也已经介绍了!
现在交给你了。如何在 WordPress 中创建页面模板?让我们知道!