您想跟踪用户在您网站上的活动吗?您只需安装 Google Analytics即可跟踪浏览量、推荐来源、页面停留时间等,但要获得更深入的见解,您将需要使用事件跟踪。在本文中,我们将向您展示如何在 WordPress 中添加 Google Analytics 事件跟踪。
什么是 Google Analytics 中的事件跟踪
事件跟踪允许您衡量网站上的用户交互。这些交互可以是单击按钮、播放视频、下载文件、提交表单等。
假设您将视频添加到产品页面,现在想知道它对转化的效果如何。事件跟踪允许您跟踪有多少用户播放了该视频,以便您自己判断。
另一个例子是基于 ajax 的表单提交。如果您使用重力表单或任何其他联系表单插件,则表单提交不会导致新的综合浏览量。
使用事件跟踪,您可以查看用户如何与表单交互。
页面上包含的文件下载也是如此。您可以使用事件跟踪来跟踪有多少用户下载了文件,甚至可以跟踪页面上的哪个按钮被点击最多。
事件跟踪与 Google 分析中的跟踪链接不同。您只需将 UTM 源添加到链接即可使用 Google Analytics 跟踪 WordPress 中的链接。
这些可衡量的操作使您可以了解用户在您网站上的行为。然后,您可以更改策略以添加可产生更多用户参与度和交互的内容。最终,这意味着您网站上的销售额和转化率会更高。
入门
在开始之前,您需要在 WordPress 网站上设置并安装 Google Analytics。如果您不熟悉如何使用 Google Analytics,那么您可以尝试我们的关于如何使用 Google Analytics 的初学者指南。
如果您已经在使用 Google Analytics,那么您可以直接进入事件跟踪。
升级到 Universal Analytics 代码
目前网站上实施了两种类型的 Google Analytics。谷歌正在通过要求网站管理员使用更新的“通用分析代码”来慢慢推出旧代码。
如果您的 Google Analytics 代码如下所示:
| 12345678910 | <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*newDate();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-1', 'auto'); ga('send', 'pageview');</script> |
由
那么您已经在使用较新的 Universal Analytics 代码。无需执行任何操作,您可以继续下一步。
如果您的代码看起来不像这样,那么您可能使用的是较旧的 Google Analytics 代码。您需要升级,谷歌对此有详细的升级指南。基本上,如果您不使用 Google Analytics 中的高级跟踪功能,那么您只需从帐户的属性设置中将旧代码与新代码切换即可。
在 Google Analytics 中创建您的活动
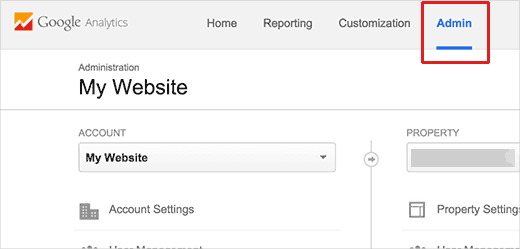
首先,您需要在 Google Analytics 帐户中创建活动。只需登录您的分析仪表板并单击顶部的管理链接即可。如果您的分析帐户下有多个网站,请确保您正在查看要添加事件的网站的仪表板。

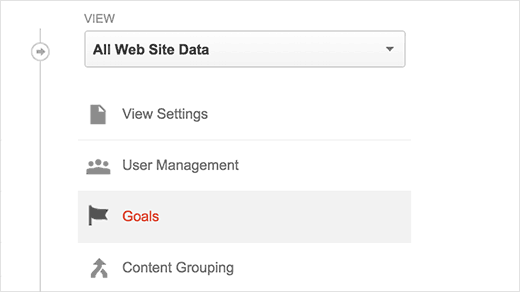
管理页面下有三栏。单击“查看”列下的“目标”链接。

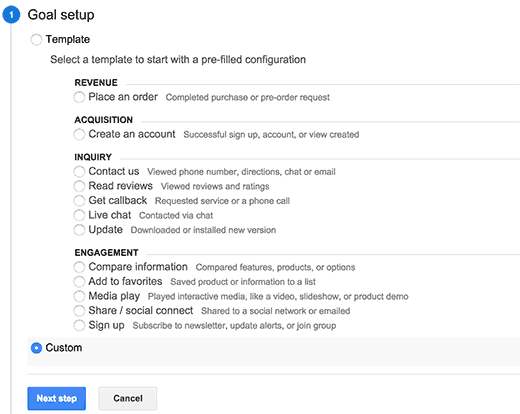
接下来,单击新目标按钮来创建目标。从目标设置选项中,您需要选择自定义选项,然后单击下一步按钮继续。

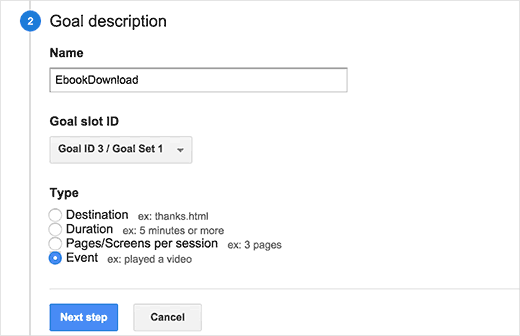
这将带您进入目标描述步骤。您需要为您的自定义目标提供一个标题,这将帮助您在 Google Analytics(分析)中识别目标。
在目标类型下,您需要选择事件。之后单击下一步按钮继续。

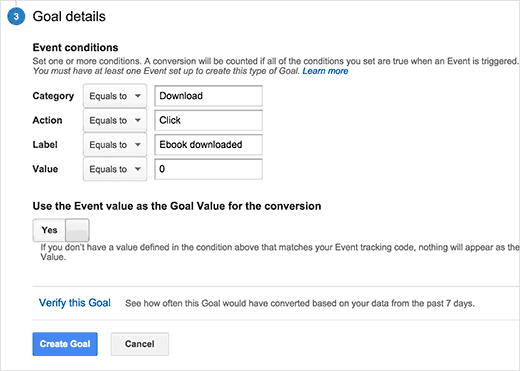
最后一步是提供目标详细信息。您需要在此处输入活动条件。
当所有这些条件都匹配时,Google Analytics(分析)就会计算一次转化。
在此示例中,我们提供了事件的类别和操作。我们输入了事件的标签并提供了一个值。根据您尝试创建的事件类型,您可以命名自己的类别、操作和标签。
如果您认为您的事件应该传递一个可以计算的值,那么您可以在此处输入该值。然而,对于大多数常见的事件跟踪,使用值为 0 也可以正常工作。

最后单击创建目标按钮保存并激活目标。您已成功在 Google Analytics 中启用对事件的跟踪。下一步是在您的网站上跟踪此事件并将数据发送到 Google Analytics。
添加 Google Analytics 事件跟踪 onClick
添加 Google Analytics 事件跟踪的最简单且可能最快的方法是使用 onclick 方法。当用户点击某个元素时,此方法只是将事件条件发送到 Google Analytics。
在此示例中,我们正在跟踪单击电子书下载链接的用户。
我们将使用这种格式将 onClick 参数添加到下载链接中。
| 1 | onClick="ga('send', 'event', 'category', 'action', 'label', 'value');" |
由
您需要将类别、操作、标签和值替换为事件的条件。最后你的下载链接看起来像这样。
| 1 | <a onClick="ga('send', 'event', 'Downloads', 'Click', 'Ebook downloaded', '0');"href="http://example.com/wp-content/uploads/2015/06/free-ebook.pdf">Download Free Ebook</a> |
由
就这样,当用户单击此链接时,它将向 Google Analytics 发送一个事件,该事件将显示在您网站的报告中。
使用 Google 跟踪代码管理器添加事件跟踪
Google 跟踪代码管理器是一款在线工具,可让您在一个仪表板下添加不同的跟踪代码作为标签。
您还可以使用它创建标签来跟踪 Google Analytics 帐户中的事件。使用 Google 跟踪代码管理器的主要好处是,您无需手动将代码插入网站,并且可以从一个位置管理所有代码。
如果您已手动将 Google 分析跟踪代码添加到您的网站,则需要将其删除。使用我们有关如何在 WordPress 中安装和设置 Google 跟踪代码管理器的教程,将分析代码添加到您的网站。
在标签管理器中成功添加 Google Analytics 标签后,下一步就是创建新的触发器。为了本教程的目的,我们将跟踪联系表单提交作为一个事件。
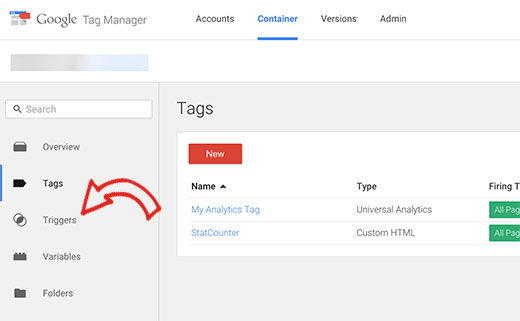
单击标签管理器中的触发器,然后单击新建按钮。

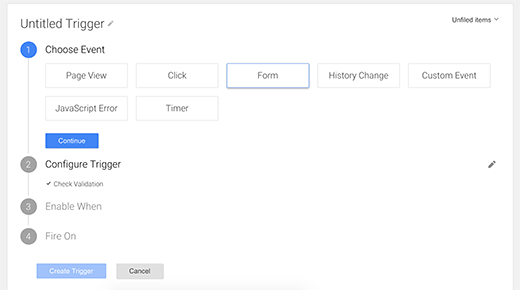
这将带您进入触发器创建向导。您可以在此处选择事件选择表单。

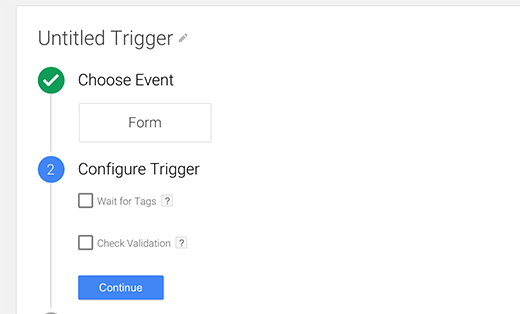
在配置触发器部分下,您需要取消选中等待标记并检查验证选项。接下来,单击继续按钮进入下一步。

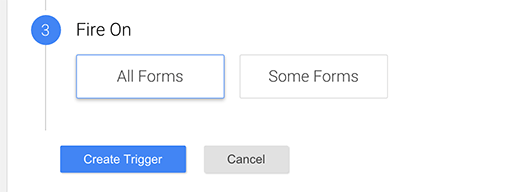
在下一步中,您需要选择何时触发触发器。如果您的页面上只有一种表单,那么您可以选择所有表单。如果您的页面有多个表单,则您可以单击某些表单按钮。

如果您的页面有多个表单并且您想要跟踪特定表单,那么您需要告诉 Google 跟踪代码管理器您要跟踪哪个表单。当您单击某些表单按钮时,您将看到过滤器。

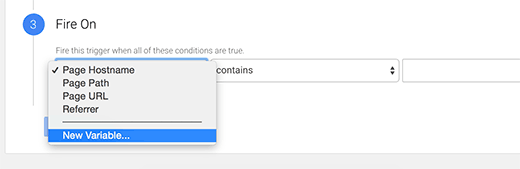
过滤器只是一组指令,例如如果 A 与 B 匹配,则触发触发器。您需要选择新变量。
选择新变量将弹出一个弹出窗口,您可以在其中创建自己的变量。选择 DOM 元素作为变量类型。接下来,在配置变量下选择 ID 作为您的选择方法。
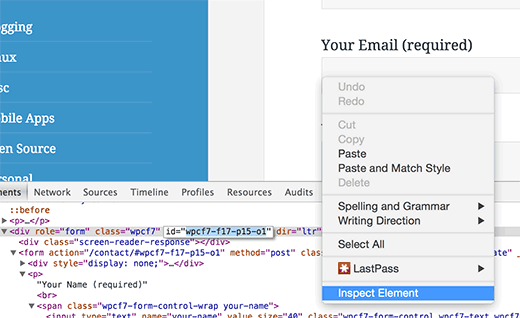
现在您需要找到表单的 ID。访问 WordPress 网站上的表单页面,将鼠标移至第一个表单字段并选择检查元素。
您的浏览器屏幕将分成两部分。您将在底部屏幕中看到页面的 HTML。id 属性要么是 <form> 标记的一部分,要么是包含表单的 div 的一部分。

将表单 ID 复制并粘贴到元素 ID 和属性下。接下来,单击创建变量按钮。
您将返回“Fire on filter”,您现在可以在其中选择自定义变量。在匹配规则中选择“包含”,然后再次输入表单的 ID。
现在单击创建触发器按钮继续。
下一步是为我们要跟踪的事件创建标签。在 Google 跟踪代码管理器中,单击“标记”,然后单击“新建”按钮。
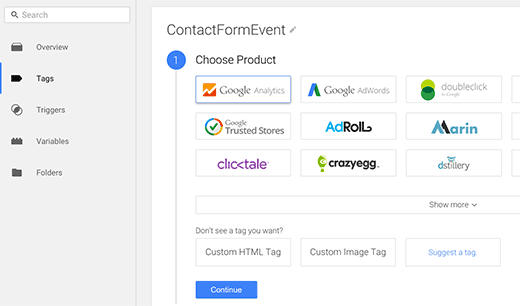
这将带您进入标签创建向导。选择 Google Analytics 作为您的产品,然后单击继续按钮。

现在您需要选择 Universal Analytics 作为您的代码类型。系统会要求您提供您的 Google Analytics 跟踪 ID。您可以从您的 Google Analytics 帐户获取此信息。
在跟踪类型下,您需要选择事件,然后提供类别、操作、标签和值信息。在此示例中,我们使用 Forms 作为类别,使用表单提交作为操作,使用联系表单作为标签,并使用 Submit 作为值。
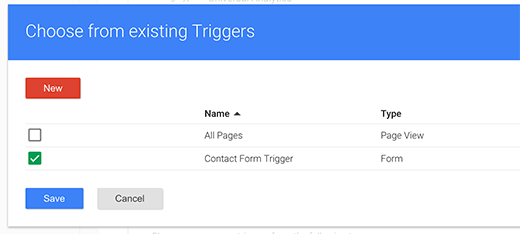
单击继续按钮继续下一步。您可以在此处选择何时触发标签。单击更多按钮并选择您之前创建的触发器。

最后,您可以单击“创建标签”按钮来保存标签。
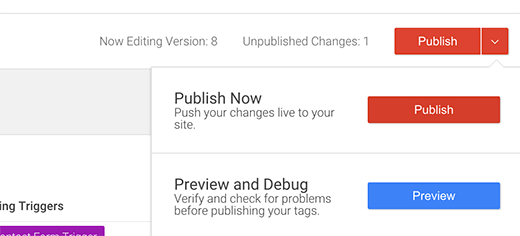
请记住,保存标签并不会使它在您的网站上上线。您仍然需要单击发布按钮才能使其生效。

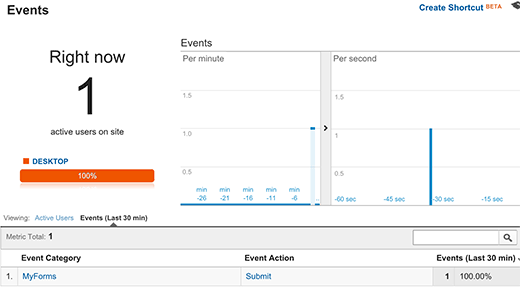
就这样,您现在可以访问您的网站并提交表格。转到您的 Analytics 帐户中的实时 » 事件,您将看到您的事件被跟踪和记录。

使用标签管理器,您可以创建不同类型的事件并通过 Google 标签管理器管理它们。它还使您无需编辑 WordPress 主题或手动添加跟踪代码。
我们希望本文能帮助您在 WordPress 网站中添加 Google Analytics 事件跟踪。您可能还想查看我们为 WordPress 用户列出的 7 个最佳分析解决方案。



