您想在 WordPress 中创建全宽页面,以便可以在屏幕上拉伸内容吗?
大多数 WordPress 主题已经附带了可供您使用的内置全角页面模板。但是,如果您的主题没有,那么添加它也很容易。
在本文中,我们将向您展示如何在 WordPress 中轻松创建全宽页面,甚至无需任何代码即可创建完全自定义的页面布局。

以下是本指南中方法的快速概述:
- 方法 1. 使用主题的全宽模板
- 方法 2. 使用插件创建全宽页面模板
- 方法 3:使用页面生成器插件在 WordPress 中设计全宽页面
- 方法 4. 使用 SeedProd 创建完全自定义的全宽页面
- 方法 5:手动创建全宽 WordPress 页面模板
方法 1. 使用主题的全宽模板
如果您的主题已经附带全宽页面模板,那么最好简单地使用它。几乎所有优秀的 WordPress 主题都是如此。
即使是最好的免费 WordPress 主题也通常附带全宽模板,因此您很可能已经拥有一个。
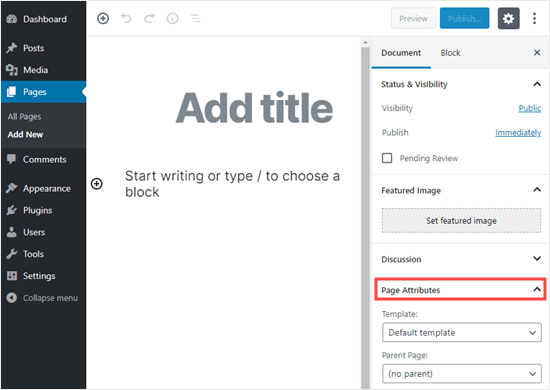
首先,您需要通过转到WordPress 仪表板中的页面 » 添加新内容来编辑页面或创建新页面。
在内容编辑器的右侧“文档”窗格中,您需要通过单击旁边的向下箭头来展开“页面属性”部分。然后您应该会看到一个“模板”下拉菜单。

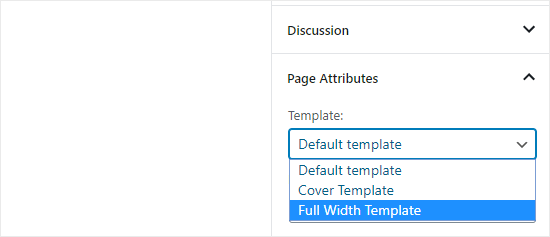
如果您的主题有全宽模板,它将在此处列出。它应该被称为“全宽模板”:

您在此处看到的选项将根据您的主题而有所不同。如果您的主题没有全宽页面模板,请不要担心。
您可以使用以下方法轻松添加一个。
方法 2. 使用插件创建全宽页面模板
此方法是最简单的,适用于所有 WordPress 主题和页面构建器插件。
首先,您需要安装并激活全角模板插件。如果您不确定如何操作,请查看我们的WordPress 插件安装初学者指南。
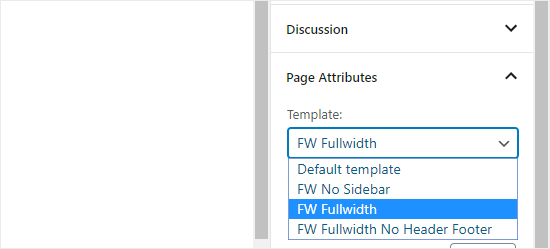
全角模板插件将为您的页面模板添加三个新选项:

这些选项是:
- FW 无侧边栏:从页面中删除侧边栏,但保持其他所有内容不变
- FW Fullwidth:删除侧边栏、标题和注释,并将布局拉伸至全宽
- FW Fullwidth 无页眉页脚:删除 FW Fullwidth 所做的所有内容,以及页眉和页脚
如果您只想使用内置的 WordPress 编辑器,“FW No Sidebar”可能是最佳选择。
虽然此插件允许您创建全宽页面模板,但您的自定义选项有限。
如果您想在没有任何代码的情况下自定义全宽模板,那么您需要使用页面构建器。
方法 3:使用页面生成器插件在 WordPress 中设计全宽页面
如果您的主题没有全角模板,那么这是创建和自定义全角模板的最简单方法。
它允许您轻松编辑全宽页面,并通过拖放界面为您的网站创建不同的页面布局。
对于此方法,您将需要一个WordPress 页面构建器插件。在本教程中,我们将使用Thrive Architect。它是最好的拖放页面构建器插件之一,它允许您轻松创建页面布局,而无需编写任何代码。
首先,安装并激活Thrive Architect插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
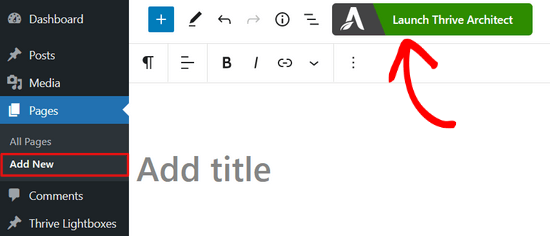
激活插件后,可以编辑现有页面或在 WordPress 中创建新页面。
然后,单击屏幕顶部的“启动 Thrive Architect”按钮。

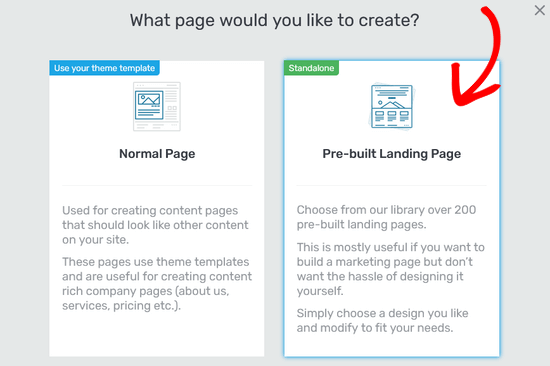
接下来,系统将提示您选择要创建的页面类型。您可以选择创建普通页面或预构建的登陆页面。
单击选择“预建着陆页”选项。

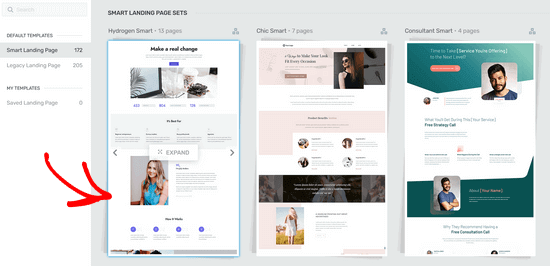
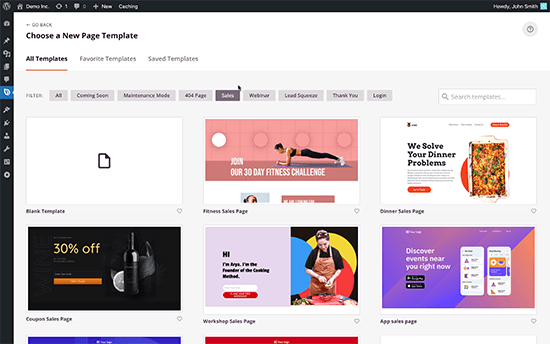
这将带您进入 Thrive Architect 的登陆页面库。从这里,您可以选择预制模板之一作为全宽页面的基础。
只需单击您喜欢的模板即可选择它。

如果您从“智能登陆页面集”部分选择了模板,那么您现在可以从该样式的许多预先设计的页面中进行选择。
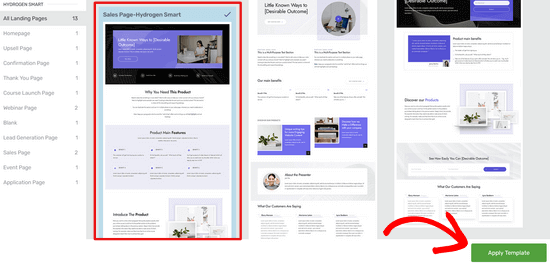
在本教程中,我们将通过单击选择“销售页面”模板。然后,按“应用模板”按钮,页面构建器将加载它。

进入 Thrive Architect 编辑器后,您可以编辑要更改的任何元素,例如图像、背景、文本等。
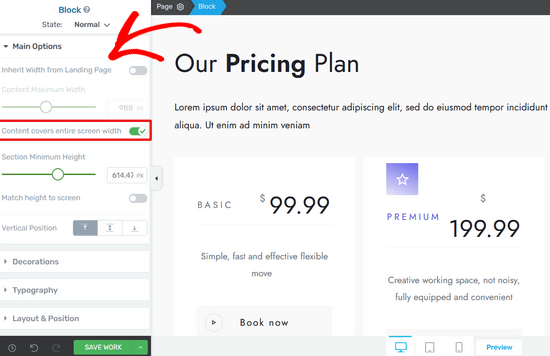
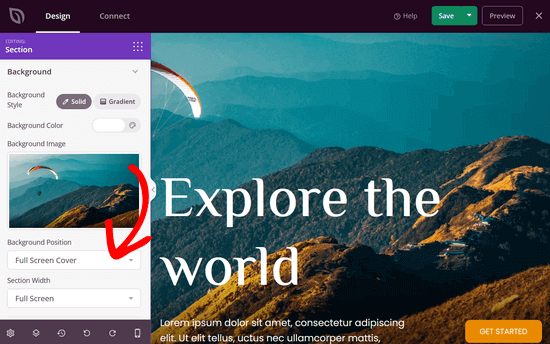
要编辑页面上的元素,您只需单击它即可。在本例中,我们单击了该页面块的背景。这将在左侧菜单中显示所有自定义选项:

在这里,您可以切换开关以确保您的内容覆盖整个屏幕宽度。
从左侧菜单中,您还可以自定义排版、字体大小、布局、背景样式、边框、阴影等等。
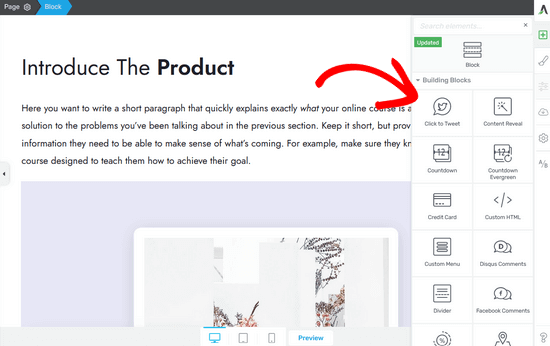
您还可以随时向布局添加新元素。Thrive Architect 附带了许多基本和高级块,您可以将它们拖放到页面中。

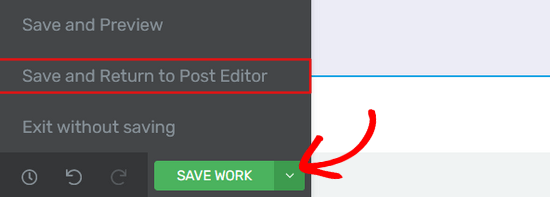
完成编辑后,单击屏幕底部“保存工作”按钮旁边的箭头 (^) 按钮。然后,单击“保存并返回帖子编辑器”选项。

然后您可以保存草稿或发布它。
发布后,您可以访问您的WordPress 博客以查看完成的全宽页面。
方法 4. 使用 SeedProd 创建完全自定义的全宽页面
虽然 Thrive Architect 是一个简洁的解决方案,但您可能正在寻找一个插件,为您的网站页面提供更强大的自定义选项。
如果您希望创建一个完全自定义的登录页面,并在其中自定义页眉、页脚和页面的所有区域,那么我们建议使用SeedProd。
它是WordPress最好的登陆页面插件,并且配备了非常易于使用的拖放页面构建器界面。

首先,您需要安装并激活SeedProd插件。激活后,只需转到SeedProd » Pages添加新的登陆页面。
您可以从 180 多个预构建模板中进行选择,其中包括许多全宽选项。或者,您可以从头开始创建自定义全宽登录页面。

SeedProd 最好的部分是它速度极快,并且具有用于订阅者管理、电子邮件营销服务集成、高级 WooCommerce 块等的内置转换功能。
有关详细说明,请参阅有关如何在 WordPress 中创建登陆页面的指南。
除了登陆页面构建器之外,SeedProd 还提供完整的拖放主题构建器。这意味着您可以轻松创建自定义全宽 WordPress 主题,而无需编辑任何代码。
只需转到SeedProd » 主题生成器即可创建新的 WordPress 主题。同样,您可以从 80 多个可自定义的主题模板中进行选择,也可以从头开始设计主题的每个部分。

只需指向并单击,您就可以编辑主题的每个部分。例如,您可以添加新的背景图像并将位置和部分宽度设置为全屏。

使用 SeedProd 主题生成器,您可以自定义 WordPress 网站的每个部分,包括页面、帖子、档案、页眉、页脚、侧边栏、WooCommerce 页面等。
有关分步说明,您可以按照我们的教程了解如何轻松创建自定义 WordPress 主题。
方法 5:手动创建全宽 WordPress 页面模板
如果上述方法都不适合您,则此方法是最后的手段。它要求您编辑 WordPress 主题文件。您需要对PHP、CSS和 HTML 有一些基本的了解。
如果您以前没有这样做过,请查看我们关于如何在 WordPress 中复制/粘贴代码的指南。
在进一步操作之前,我们建议您创建WordPress 备份或至少创建当前主题的备份。如果出现问题,这将帮助您轻松恢复站点。
接下来,打开纯文本编辑器(例如记事本)并将以下代码粘贴到空白文件中:
| 123456 | <?php/**Template Name: Full-Width*/get_header(); ?> |
由
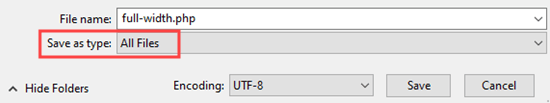
将此文件保存full-width.php在您的计算机上。您可能需要将“保存类型”更改为“所有文件”以避免将其保存为 .txt 文件:

此代码仅定义模板文件的名称,并要求 WordPress 获取标头模板。
接下来,您将需要代码的内容部分。使用FTP 客户端(或cPanel 中的WordPress 托管文件管理器)连接到您的网站,然后转到 /wp-content/themes/your-theme-folder/。
现在您需要找到该文件page.php。这是您主题的默认页面模板文件。
打开该文件并复制该get_header()行后的所有内容并将其粘贴到计算机上的 full-width.php 文件中。
在full-width.php文件中找到并删除这行代码:
| 1 | <?php get_sidebar(); ?> |
由
此行获取侧边栏并将其显示在您的主题中。删除它会阻止您的主题在使用全宽模板时显示侧边栏。
您可能会在主题中多次看到此行。如果您的主题有多个侧边栏(页脚小部件区域也称为侧边栏),那么您将看到每个侧边栏在代码中被引用一次。决定您要保留哪些侧边栏。
如果您的主题不在页面上显示侧边栏,则您可能在文件中找不到此代码。
以下是我们的全角.php 代码在进行更改后的样子。根据您的主题,您的代码可能看起来略有不同。
| 1234567891011121314151617 号18192021222324252627282930313233 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary"class="content-area"> <main id="main"class="site-main"role="main"> <?php // Start the loop. while( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page'); // If comments are open or we have at least one comment, load up the comment template. if( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom'); ?></div><!-- .content-area --><?php get_footer(); ?> |
由
接下来,full-width.php使用 FTP 客户端将文件上传到主题文件夹。
您现在已成功创建自定义全宽页面模板并将其上传到您的主题。下一步是使用此模板创建全宽页面。
前往 WordPress 管理区域并在WordPress 块编辑器中编辑或创建新页面。
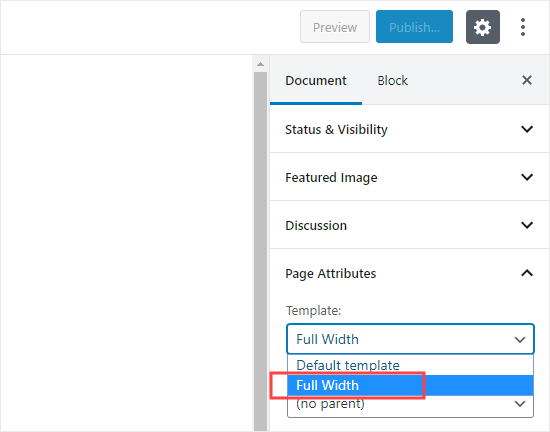
在右侧的“文档”窗格中,查找“页面属性”,然后单击向下箭头以展开该部分(如有必要)。您应该会看到一个“模板”下拉列表,您可以在其中选择新的“全宽”模板:

选择该模板后,发布或更新页面。
当您查看页面时,您会看到侧边栏已消失,并且您的页面显示为单列。它可能还不是全宽,但您现在已准备好以不同的方式设计它。
您将需要使用检查工具找出您的主题用于定义内容区域的 CSS 类。
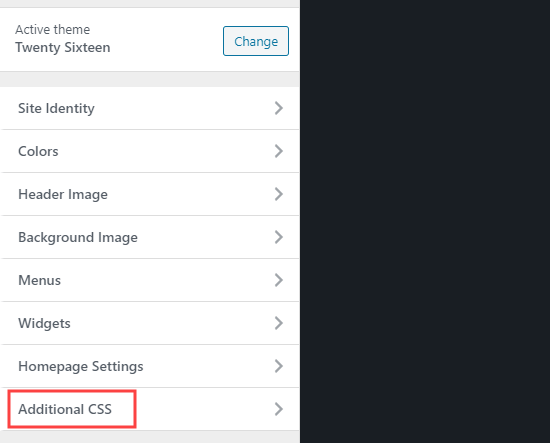
之后,您可以使用 CSS 将其宽度调整为 100%。您可以通过转到“外观”»“自定义”并单击屏幕底部的“其他 CSS”来添加 CSS 代码。

我们在测试站点中使用了以下 CSS 代码:
| 12345678910 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
由
这是使用“二十十六”主题在我们的演示网站上的外观。

如果您想使用手动方法并希望进行进一步的自定义,那么您还可以使用CSS Hero 插件,它可以让您通过点击编辑器修改 CSS 样式。
但是,对于大多数用户,我们建议使用您自己主题的全宽模板或使用插件来创建一个。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建全宽页面。您可能还想查看我们关于发展您的网站的最佳 WordPress 插件的指南,以及我们对创建和销售课程的最佳 WordPress LMS 插件的比较。




