将网站的概念或想法转化为成熟的设计网站可能很困难。再加上需要协调其他利益相关者,您可能会遇到真正的挑战。使用 Wireframe Kits,您可以获得一个完整网站的蓝图,您可以在此基础上构建并添加您自己的内容和设计。https://www.youtube.com/embed/iU6PhiIPuHI?controls=1&rel=0&playsinline=0&modestbranding=1&autoplay=0&enablejsapi=1&origin=https%3A%2F%2Felementor.com&widgetid=1
开始一个新网站是令人兴奋的。在您开始装饰家中的一个房间之前,这就像一层新油漆。您通常知道您希望最终结果是什么样子,您知道您希望房间包含什么,但迈出第一步通常似乎很困难。
为了减少建立网站的第一步挑战,几个月前我们推出了完整的网站工具包——一个为各个行业提供专业设计的网站的库,您可以使用它来快速启动您的网站创建过程。但是,有时您不需要一个完全设计的网站,而只是一个您可以调整和设计的基本结构,这就是我们现在推出 Wireframe Kits 的原因。

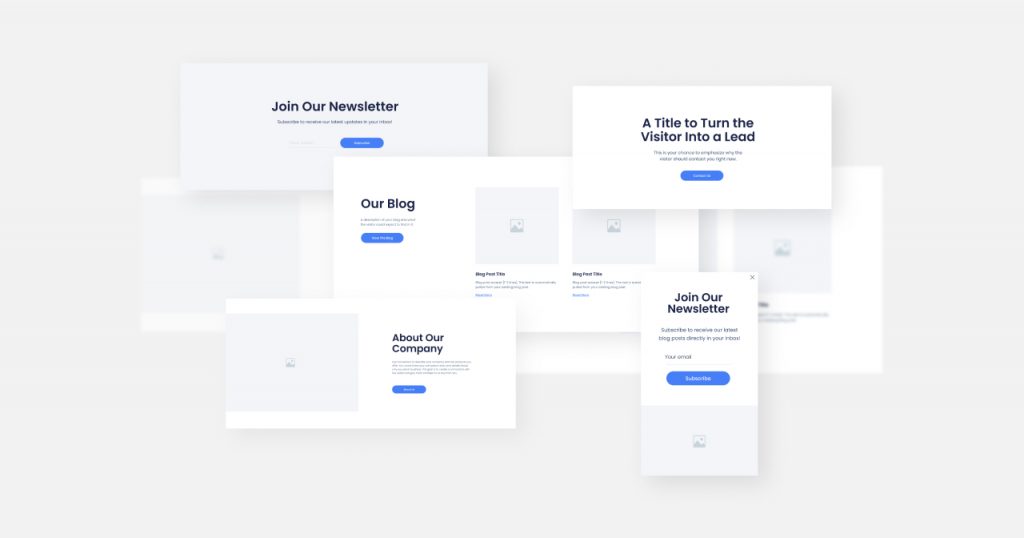
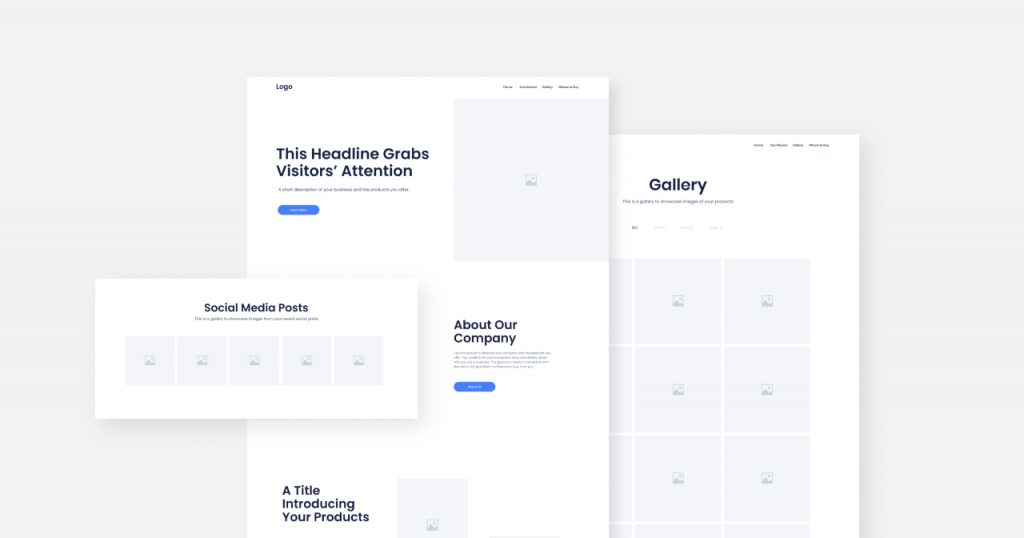
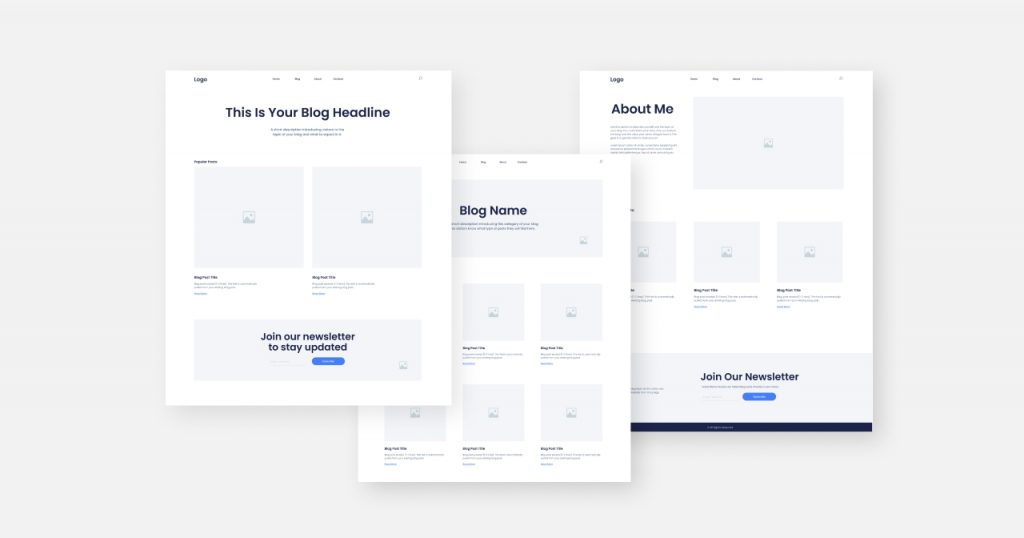
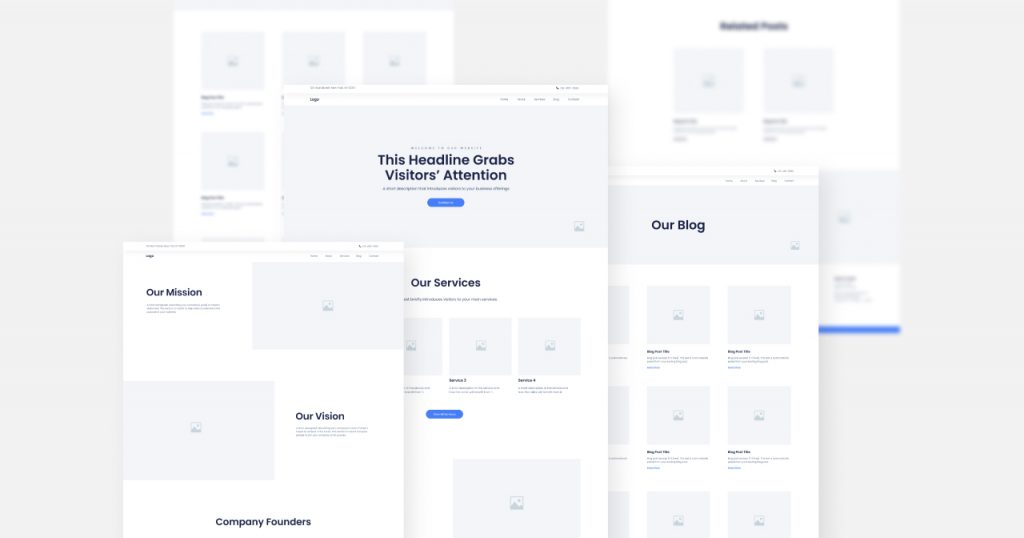
线框工具包包含完整网站工具包的所有相同元素——主页、服务、关于、联系方式、404 以及您的行业所需的任何其他页面,以灰度轮廓的可视化示意图蓝图形式准备好,并带有占位符供您添加你自己的内容。线框均由专业设计师和网站创建者设计,遵循每个行业的最佳实践,以帮助您开始下一个项目。每个页面都有内容和媒体的占位符。线框也是可定制的,因此您可以根据您的特定需求对其进行调整。
为了介绍 Wireframe Kits,我们为各种网站类型(包括博客、投资组合、服务、电子商务等)创建了五个免费工具包和五个 Pro 工具包。这些套件可以在库页面的线框专用类别中找到。要使用线框工具包,请转到 WordPress 仪表板并单击模板选项卡中的“工具包库”,然后选择与您相关的线框工具包。
快速启动您的设计流程并更快地将您的想法变为现实
下面列出的三个好处展示了何时以及如何使用 Wireframe Kit 来改善您的工作流程并加快您的网站上线时间。

节省宝贵的时间
使用 Wireframe Kit 时,您可以在几分钟内展示一个包含完整网站的所有组件以及每个小部件应放置在何处的说明的线框。这样,您可以花更多时间思考您将如何设计您的网站,而不是其结构将是什么。使用线框套件的另一个好处是它不会继承完全设计的套件的那么多颜色或字体,从而允许您减少需要更改的全局设置的数量,以便自己确定网站的全局颜色和字体.
让每个人都在同一页面上
在您继续构建整个网站之前,请先查看或向其他利益相关者展示该网站将如何运作,您计划在哪里放置标题或图像。这使得在布局整个设计之前更容易做出关于结构和内容的重要决定。一旦您通过线框就网站的结构和流程达成一致,就可以更轻松地讨论设计、颜色和特定内容,从而加快和改进项目周转时间。

验证可发现性和站点导航
使用线框可帮助您验证要推广的关键信息是否易于发现。使用 Wireframe Kit,您可以在最终确定设计之前规划内容的位置、呈现方式,并探索访问者将如何体验它。这样,您可以确保您的 CTA 是可见的、可访问的,您的菜单可以引导到应有的位置,并且您的网站层次结构是提高用户参与度的最佳选择。

试试看
下次您要创建一个新网站时,请从 Wireframe Kit 开始。由于它们是由行业专家设计的,因此每个线框的结构都以最佳方式构建。这样,您不仅可以快速启动网站创建过程并加快项目周转,还可以使用遵循行业最佳实践的结构。接下来您要做的就是根据您的特定需求调整线框,应用您想要的样式并插入您的内容。



