CTA 按钮可能是您网站上最小的元素,但它会对您的点击率和转化率产生巨大影响。在此处了解如何设计更有效的 CTA 按钮。
很容易将网站按钮视为理所当然。毕竟,每个网页都有它们——从简单的号召性用语(例如“了解更多”)到更紧迫的号召性用语(例如“今天享受 75% 的折扣”)。因此,访问者并非不知道 CTA 按钮的作用或如何使用它们。
但以 PlayStation 控制器为例。用户最终将依靠肌肉记忆来执行他们最常见的动作,他们甚至不必考虑自己在做什么。它只会成为第二天性。
但是,当他们去某人家并拥有 Xbox 时会发生什么?控制器的布局或多或少相同,但一些按钮和摇杆的位置、大小和设计不同。如果他们以前从未使用过 Xbox 控制器,则可能会使他们在玩游戏时处于劣势,这可能会导致沮丧和失望。
这同样适用于物理对象上的按钮设计,也适用于网站上 的按钮设计。
唯一的问题是,人们通常不得不习惯糟糕的物理按钮设计,因为他们已经购买并承诺使用它所属的游戏系统、电视或智能手机。在网站上,糟糕的按钮设计不会被视为小麻烦,直到他们重新学习如何查找和使用您的按钮。相反,他们会离开并前往一个使用起来不困难或容易混淆的网站。
所以,这就是我们今天要研究的内容:如何设计具有吸引力、实用性并提高网站点击率和转化率的号召性用语按钮。该帖子还将充满激发行动的CTA按钮示例。
目录
什么是号召性用语按钮?
号召性用语(或 CTA)是网站上的链接,其中包含采取下一步行动的命令或邀请。虽然它可以写成文本,但设计号召性用语的更常见方式是作为按钮。
例如,宜家主页包括两种类型的 CTA 设计:

“了解更多”是网站上常见的号召性用语。但是,此特定页面将其设计为简单的超链接。
另一方面,“查看所有服务”被一个圆形的黑色按钮封装。这是更典型的 CTA 设计方法。
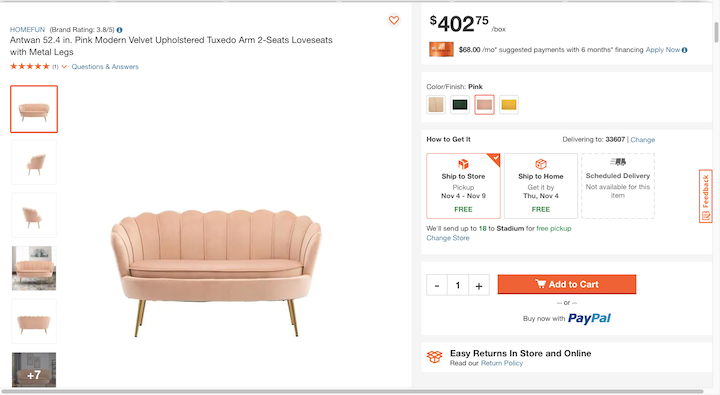
也就是说,按钮有各种形状、大小和样式。例如,这是Home Depot产品页面上“添加到购物车”按钮的外观:

Home Depot 的按钮是亮橙色,在“添加到购物车”字样前有一个购物车图标,并带有一个矩形和斜面形状。
你用 CTA 按钮做什么?
一般来说,网站有很多超链接——从导航页面的最顶部一直到页脚。信息链接不需要特殊设计。
这是您网站上需要突出显示的重要后续步骤。例如:
- 继续阅读
- 今天报名
- 立即购买
- 添加到购物车
- 开始免费试用
- 立即观看
- 订阅并获得 5% 的折扣
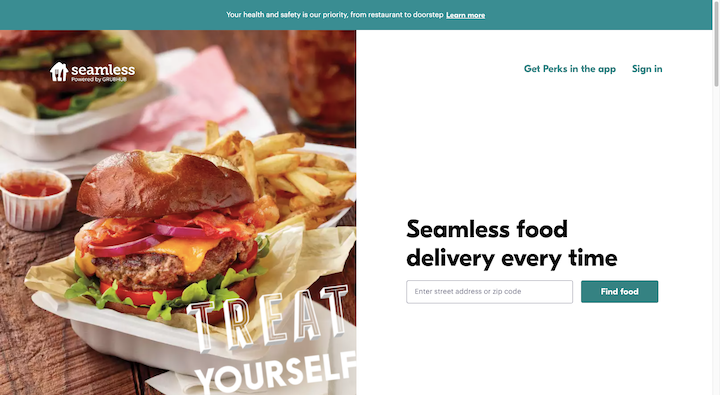
CTA 也属于网站表格的末尾——联系表格、搜索表格、结帐等。就像这个来自无缝的“寻找食物”示例:

CTA 按钮出现在网站的每个页面上。虽然希望和期望访问者会点击这些按钮,但我们不能只关注操作。设计一个看起来可点击的按钮不会让更多的访问者点击它。
为了迫使访问者采取行动,我们必须了解是什么促使他们这样做,然后设计帮助他们实现目标的按钮。因此,CTA 按钮应用于以下目的之一:
教育:提供有关页面上简要涉及的要点的更多上下文或信息。
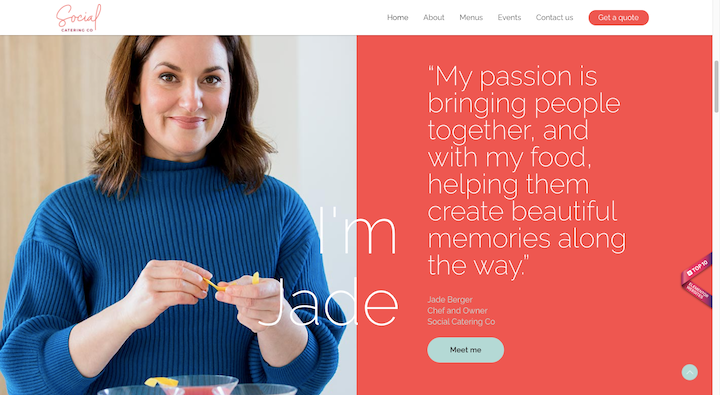
喜欢Social Catering Co主页上的“Meet me”按钮:

指导:告诉访客下一步该做什么以及如何到达那里。
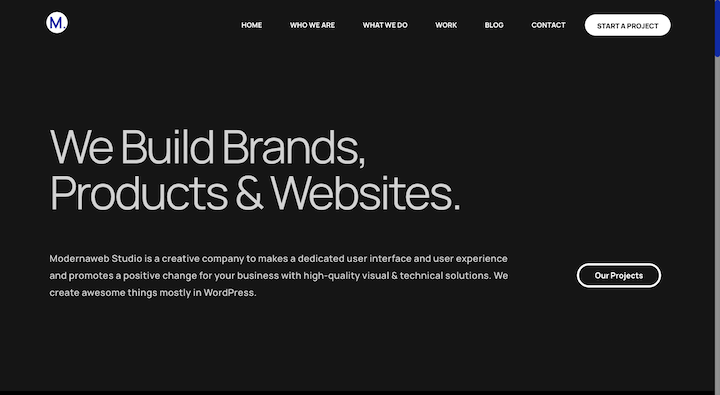
例如,在Modernaweb Studio网站上,页面顶部始终有一个号召性用语按钮,可将访问者引导至下一页或下一步:

支持:为访问者提供选项,如果他们对下一步做什么有分歧,例如将产品添加到购物车或将其保存以备后用。
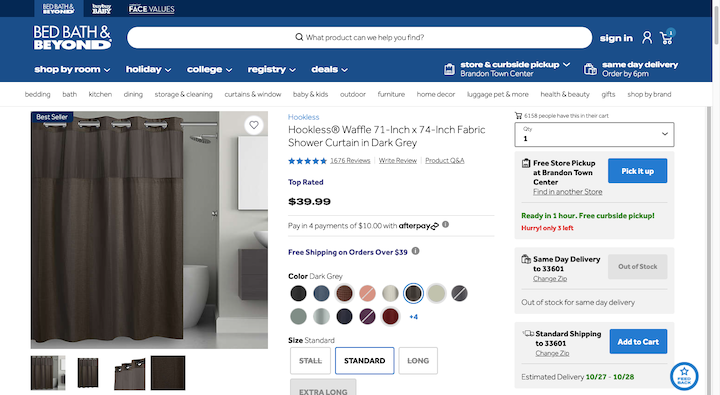
这对于拥有像Bed Bath & Beyond等实体店的公司尤其重要,这些公司希望为客户提供多种结账选项:

转换:当访问者准备好时,为他们提供快速的转换途径。
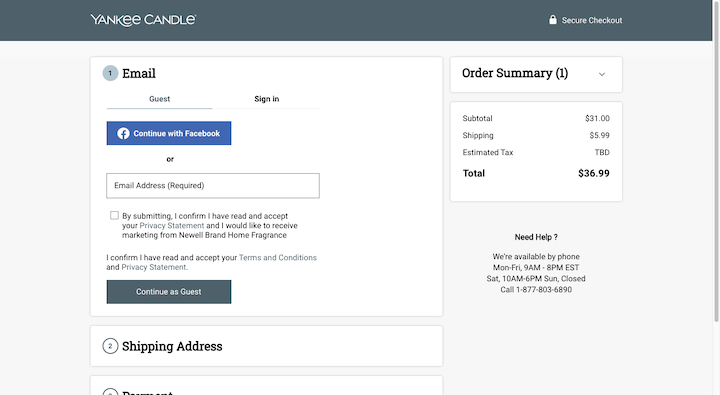
例如, Yankee Candle在其结账流程的每个页面上都使用相同的 CTA 设计——从“添加到购物袋”一直到“结账”:

设计高转化 CTA 的 19 个最佳实践 + 示例
CTA 按钮设计不仅仅是颜色和大小,尽管这些也很重要。虽然设计完美的 CTA 按钮没有秘诀,但如果您想设计能够吸引访问者注意力并激发他们采取行动的按钮,则需要遵循某些规则。
让我们来看看 19 种最佳实践,它们将帮助您设计有效的号召性用语:
1. 选择一个主要的号召性用语
想想我们能在网络上做多少——
阅读文章、与朋友联系、购买东西、订阅、观看视频、查看电子邮件等等……这就是为什么今天有这么多人遭受决策疲劳的原因。这不仅让决策者感觉很糟糕。它会对决策过程产生负面影响。
根据今日医学新闻:
“决策疲劳的心理影响可能会有所不同,可能导致难以做出正确的决定、冲动购买或其他回避行为。”
因此,当它是您要求访问者做出的唯一决定(或者可能是少数几个决定中的一个)时,号召性用语是最有效的。
虽然您网站上的每个页面都可以提供其他链接和按钮,但您应该只有一个主要 CTA。就像Basecamp在这里所做的那样:
黄色的“试试 Basecamp”按钮是主要的号召性用语。它也是页面上唯一以这种方式设计的元素,这使访问者很容易弄清楚他们接下来需要做什么。
2.使用强烈、令人难忘的颜色
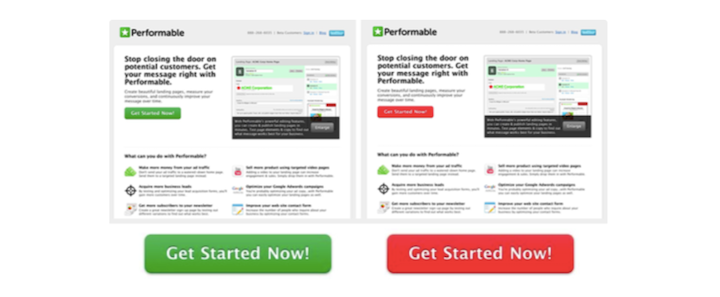
曾几何时,围绕 CTA 按钮设计的最大争论归结为您应该将它们设为红色还是绿色。例如,HubSpot将整篇文章专门用于 A/B 测试这两种颜色:

虽然颜色仍然在优化 CTA 按钮的点击和转化方面发挥着重要作用,但它并不像红色或绿色那么简单。
您必须考虑许多因素:
- 品牌推广
- 色彩和谐
- 颜色对比
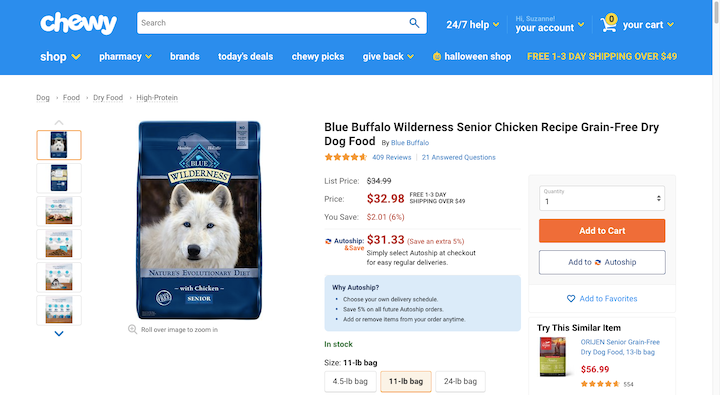
Chewy的“加入购物车”是一个很好的例子,说明了如何选择一种与周围环境形成鲜明对比的颜色,同时在网站的品牌元素中仍然看起来不错。

虽然色彩心理学在设计按钮时很有用,但它并不是一门精确的科学——尤其是因为互联网甚至允许最小的企业走向全球。颜色对不同的人和不同的文化意味着不同的东西,所以色彩心理学并不总是最好的途径。颜色理论是一个更有价值的工具。
3. 选择简单衬线或无衬线字体
在按钮的字体选择方面,您不会有很大的创造力空间。您需要访问者能够快速阅读他们的内容,以便他们能够自信地采取行动。
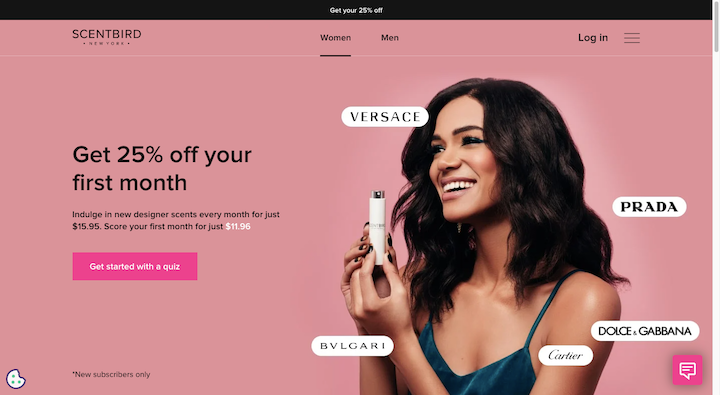
至于哪种网络字体最易读,坚持使用普通的衬线字体和具有独特字符的无衬线字体。例如, Scentbird使用 Proxima Nova:

它不是一种非常令人兴奋的无衬线字体,但它干净、易于阅读并且与周围的文字相匹配。它还允许按钮的设计和消息产生更大的影响,因为它们不会被排版所掩盖。
4.文字应该比周围的正文略大
您的按钮设计应该是吸引访问者注意的地方,而不是令人讨厌的大尺寸。也就是说,在设计 CTA 按钮时,您仍然必须考虑大小的层次结构。
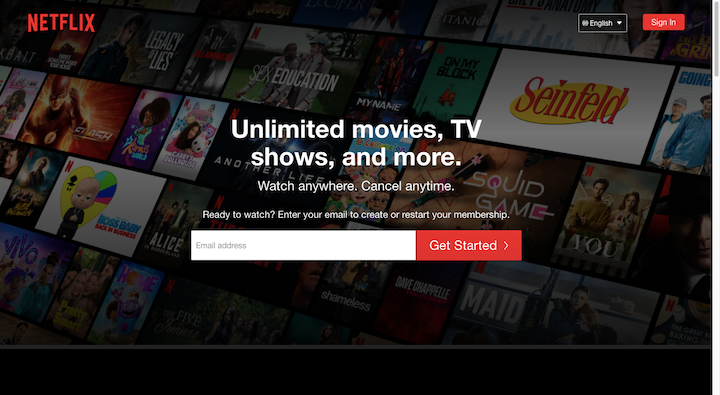
以Netflix登陆页面为例:

访问者自然会首先被较大的文本所吸引——因为较大的文本意味着更大的重要性。
这个设计表明,H1“无限电影、电视节目等”采用较重的 27 像素字体是最重要的。第二个最重要的是大的白色“电子邮件地址”字段和红色的“开始 >”按钮。
您可以结合使用字体大小和粗细来帮助引导访问者的视线通过您的内容,并让他们更快地到达 CTA。
对 CTA 按钮的重视程度取决于您。对于主要 CTA,它们的大小应该更接近您的 H1 和 H2,而不是正文。但是,对于二级和三级 CTA,只要它们保持清晰和可点击,它们就可以更小。
5. 在字母和按钮周围留出足够的空间
留白空间为您最重要的设计元素提供了喘息的空间,这反过来又可以帮助访问者更轻松地找到并专注于它们。特别是在文本周围,空白可以帮助提高易读性和可点击性。
这就是为什么在设计 CTA 按钮时需要考虑空间的原因。它们是将访问者从一个页面或步骤移动到另一个页面的重要元素。它们不会在洗牌中迷失或难以阅读或使用。
让我们看一下Muse即将到来的(虚拟)世界巡演的宣传登陆页面:
英雄形象设计颇为壮观。如果设计师在那里放置了一个 CTA 按钮,那就很难找到了。
然而,当访问者向下滚动页面时,设计逐渐消失并打开成大量的空白空间。这最终将他们带到页面底部,在那里他们找到了两个“观看直播活动”或“进入网站”的号召性用语。
CTA 周围的空间很好,因为它使它们易于查找,易于相互区分,并且易于单击正确的 CTA 而不会出错。
6. 与现代设计趋势保持一致
在设计 CTA 按钮时,它们需要适合品牌的风格,并且需要与当今的设计趋势保持一致。
例如,neomorphism 正在慢慢流行起来。但是,如果您的网站和品牌的其余部分是扁平的,则您不想使用新形态按钮设计。在这种情况下,最好为您的按钮提供平面设计,但要利用其中的渐变等设计趋势。
如果渐变或其他颜色趋势对您的设计没有意义,请以Het Blok为首,为按钮添加引人注目的微动画:
当涉及到按钮设计时,微动画将始终保持风格,因为它们提高了它们的可用性。
7. 选择实体而不是轮廓按钮设计
每隔几年左右,给按钮一个透明的轮廓设计就会变得很流行。这些类型的按钮也称为“幽灵”按钮。
这种趋势的最大问题是,研究一次又一次地证明,与实体按钮相比,轮廓按钮的点击率更低,错误率更高。虽然它们可能看起来更简约或更优雅,但它们并不像用户友好。
因此,当您设计主要 CTA 按钮时,请始终选择实心(填充)按钮设计。然后,如果您需要在页面中添加二级或三级按钮,如果您想不强调它们,请将它们设置为幻像按钮。
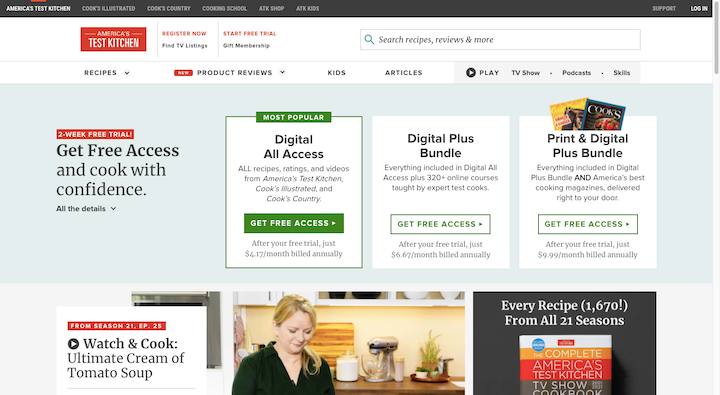
如果您想并排放置多个 CTA 并向访问者展示最佳选项,这种设计策略也很有用,就像America’s Test Kitchen在这里所做的那样:

参观者的目光自然会转到填入并排在第一位的“Get Free Access”按钮。即使它没有在顶部显示“最受欢迎”,我也愿意打赌这个订阅会获得更多的点击和购买,仅仅是因为幽灵设计表明其他订阅没有那么有价值。
8. 给它一个“可点击”的设计
当访问者看到一个按钮时,您需要做一件事:点击它。因此,当它被不可点击的元素包围时,它必须看起来像是可点击的。
最简单的方法是赋予它人们习惯于与按钮相关联的矩形或卵形形状。
如果它适合您的品牌,您可能需要做更多的事情来使您的按钮突出。例如,Jumpin英雄图片按钮做了两件事来让访问者知道它是可点击的:
首先是它看起来像是在它的角落里散发出光芒。第二个是当用户将鼠标悬停在它上面时它的大小会扩大。
使按钮看起来可点击的其他方法是在背景上添加阴影或给它一个斜边。
通过以这种方式设计按钮,您将减少点击错误并帮助访问者更快地找到和使用您的号召性用语。
9. 专门为移动用户创建按钮设计
适用于台式机和笔记本电脑用户的方法并不总是适用于智能手机用户。我们不仅仅是在谈论 CTA 按钮的大小或颜色。
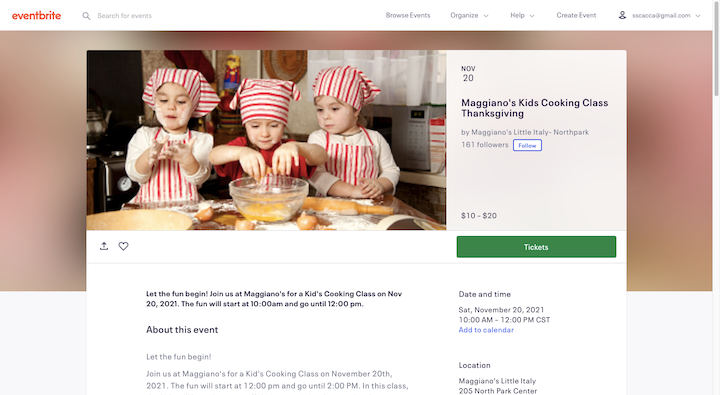
以桌面上的Eventbrite “Tickets” 按钮 为例:

它位于页面的右侧,位于事件基本详细信息的正下方。它类似于我们从电子商务产品页面中看到和期望的设计。
在移动设备上,这种设计没有意义。虽然设计师应该尽可能多地保留按钮的外观,但它的位置和功能应该根据移动体验量身定制。
这正是 Eventbrite 的设计师所做的:
虽然您网站上的每个页面都应该有号召性用语,但首先将其呈现给访问者并不总是必要的。服务或关于的内部页面是信息性的。访问者访问这些页面以了解更多信息,因此请在邀请他们“联系我们”或“探索我们的工作”之前让他们有机会阅读。
但是,在某些页面中,CTA 应该位于前面和中心位置:
- 主页
- 登陆页面
- 产品页面
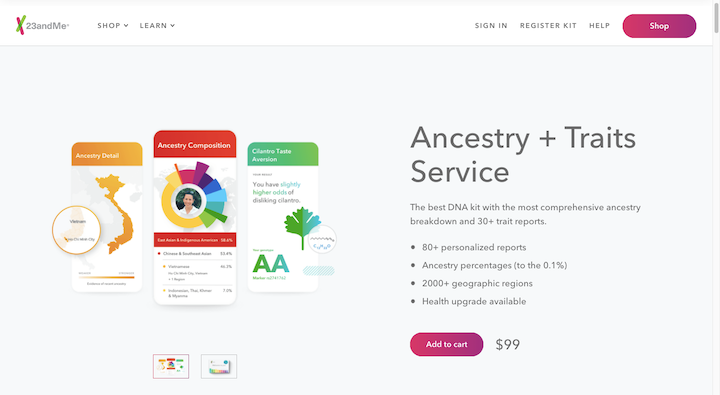
23andMe的产品页面就是一个很好的例子:

通过这样的设计,访问者可以获得产品的高级概述,并立即知道下一步是什么:添加到购物车。他们可以花时间细读页面并确定产品是否适合他们。然后,当他们准备好时,他们会记住在哪里可以找到要转换的 CTA 按钮。
通过将其放置在无干扰设计中的页面顶部,转换变得快速而轻松。
11. 在访客路径中放置按钮
在为用户旅程设计网站时,您必须考虑的不仅仅是他们如何从一个页面到达下一个页面。您还必须考虑他们将如何从页面顶部到达底部 – 以及他们将在此过程中停止的位置。
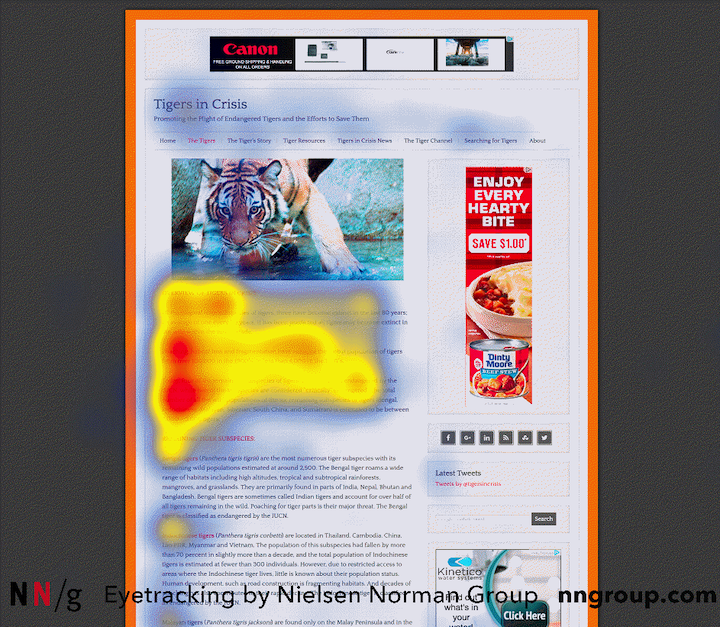
NNG 的研究表明,人们用眼睛扫描文本的方式有很多种。例如,F 模式是最常见的阅读模式之一:

通过预测访问者的视线在页面上的位置,您可以将按钮放置在他们的路径中。
这些眼动追踪研究还表明,某些元素比其他元素更能吸引用户的注意力——比如标题和图像。如果您能以正确的方式设计您的 CTA 按钮,那么即使它们稍微偏离常规路径也不会太重要。
Casper网站利用了以下两种眼动追踪原理 :
此页面上的大多数 CTA 都靠近页面的左边缘——大多数访问者的注意力都集中在这里。但我们也看到一些 CTA 按钮放置在页面的更远位置。它们都恰好被包裹在一个引人注目的图像中,我们知道这会吸引游客的注意力。因此,即使它们没有被放置在自然路径上,游客仍然可能会遇到它们。
12.不要让你的按钮争夺注意力
这种最佳实践与分心有关。或者,更确切地说,缺乏它以使访问者不禁被您的 CTA 所吸引。
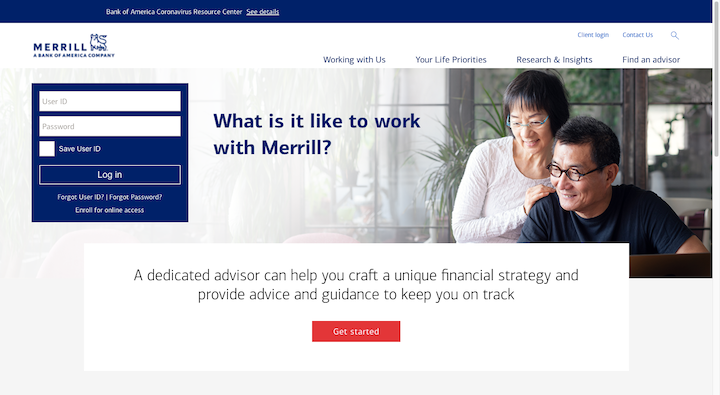
当您查看美林公司网站的主页时,您首先注意到的是什么?

如果您不是 Merrill Lynch 的客户并且这是您第一次来这里,那么鲜红色的“开始”按钮很可能是您吸引眼球的地方。
造成这种情况的部分原因是按钮的颜色和它周围充足的空白区域。但周围的设计也有部分责任。
深蓝色品牌颜色是一种安全稳定的颜色,不太可能将注意力从红色按钮上移开。页面中心的图像也是一个安全的选择。如果你有一张人们开派对并向空中扔现金的画面,那可能会引起一些注意。但是,这张库存照片根本没有做到这一点。如果有的话,它为 CTA 让路。
13. 创建悬停状态
我们已经看到了一些带有悬停状态转换的按钮示例。这是有充分理由的。
对于平面按钮,悬停触发的微动画可以立即确认是的,您可以使用此元素。对于非平面按钮,动画可以在访问者最不期望的时候为他们添加一个小的惊喜元素。
就像按钮设计本身一样,您可以通过多种方式为悬停状态下的按钮设置动画:
- 改变颜色
- 更改文本
- 更改文本的样式
- 添加或删除图标
- 更改按钮的形状或大小
这是 Delish 网站上的一篇文章,宣传最好的罐装鸡尾酒:
此列表中的一些鸡尾酒带有 CTA 按钮,可将读者指向 Drizly 上的链接。当读者将鼠标悬停在按钮上时,它的颜色会从黑色变为蓝绿色(稍有延迟),并且文本从普通变为倾斜。
有很多方法可以改变您的按钮设计。只要确保它适合您的其他品牌。
14.点击结果应该100%清晰
按钮内部的文字与其设计一样重要。
选择按钮文本时要记住的第一条规则是,它需要非常清楚接下来会发生什么。显示“单击此处”的按钮无助于增加点击次数。
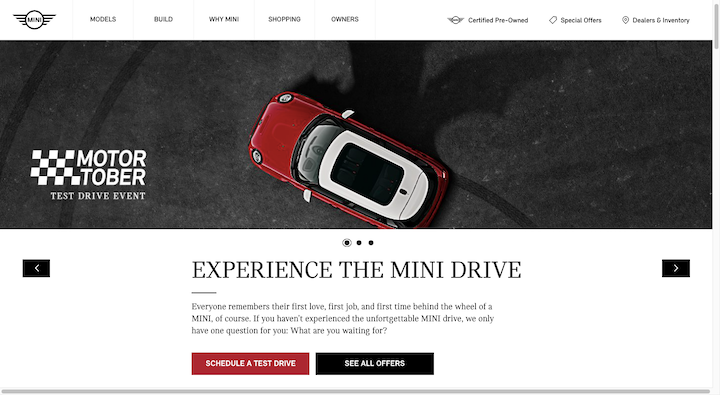
MINI USA主页上的“安排试驾”按钮会增加点击次数:

任何看到这个红色按钮的人都知道他们会在下一页找到什么:日程安排表。
请记住,期望需要与现实相匹配。因此,任何标有“计划”的按钮都应将访问者引导至可以在线计划的页面。如果它试图打开他们设备的 Facetime 或手机应用程序,这可能会导致跳出率增加,进而会损害网站的排名能力。
底线:确保命令或邀请准确描述接下来会发生什么。
15.在你的按钮中包含动作词
按钮文本的另一个好的经验法则是包含激发行动的词语。
一种方法是用动词开始按钮文本。而不是一个按钮,上面写着:
“电子书下载”
让它说:
“下载你的电子书”
这是一个更强的措辞,实际上听起来像是一个号召性用语,而不仅仅是另一个让他们点击的链接。
激发行动的另一种方法是使号召性用语感觉更加个性化。你不一定需要用一堆情绪化的话来注入它。
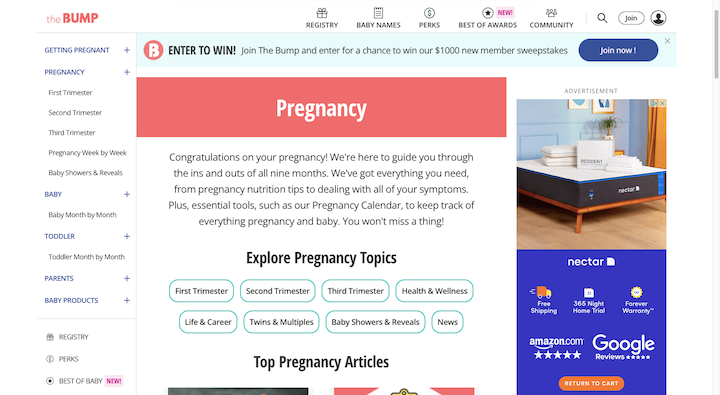
以The Bump网站上的这个通知栏为例:

在访问者将其关闭之前,这是他们在任何页面上看到的第一件事。
“立即加入”本身并不是一个独特的号召性用语。另一方面,感叹号的使用使它如此。
在文案写作中,我们通常不在标题和其他短文本字符串(如按钮)的末尾使用标点符号。一个原因是每个角色都很重要,我们没有太多空间可以浪费。但这也是因为标点符号对某些人来说具有不那么积极的含义。
当您考虑到像 The Bump 这样的网站的目标受众,以及它出现的上下文时,感叹号是有道理的。父母和准父母来此网站获取有关怀孕和抚养孩子的信息。这是一件令人兴奋的事情,但有时也相当令人难以抗拒。呼吁“加入” Bump 社区——人们正在经历完全相同的事情!——是兴奋的理由。
16.使用在页面上下文中有意义的词
上述两个最佳实践有例外——不是针对主要 CTA,但肯定是针对二级和三级 CTA。这完全取决于按钮周围提供的上下文。
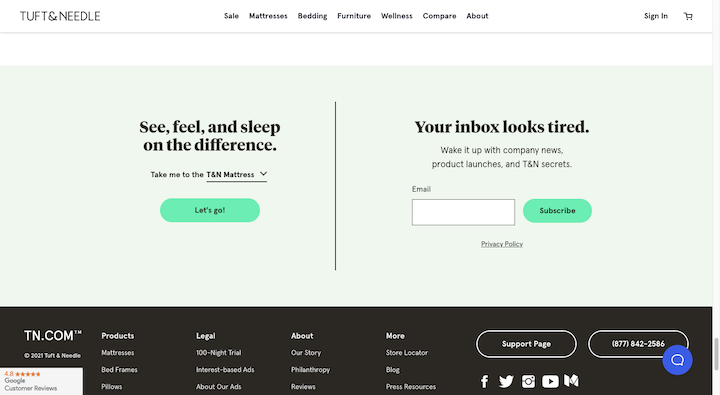
让我们看看Tuft & Needle主页上的这个例子:

主页的顶部区域调用“立即购买”。上面说的有道理。但是在靠近页脚的地方,我们不需要那种按钮文本。
查看左侧的 CTA。它只说“我们走吧!”。就其本身而言,它没有多大意义。但是阅读上述文本的访问者知道该按钮将“带我到”目标页面。
因此,如果周围的文字负责呼吁访问者采取行动,那么不要觉得您需要总是编写动作丰富的按钮副本。
17.不要强调按钮中的单词数量
对于您的按钮需要多少字词来增加点击次数,通常没有任何规则。它实际上只取决于按钮的用途以及上下文。
例如,我们使用的最常见的 CTA 是简短而甜蜜的:
- 联系我们
- 添加至购物袋
- 订阅
我们不需要在按钮周围或内部提供更多信息,因为接下来会发生什么并不神秘。但是对于完全自定义的号召性用语,您可能会发现需要更长的按钮。
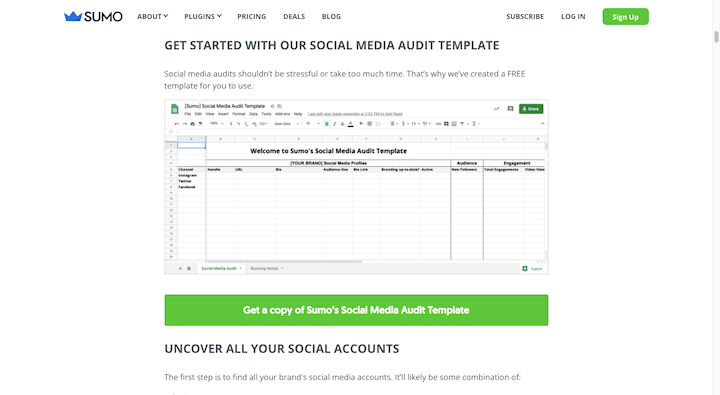
例如,Sumo 博客最近发布了一篇关于进行社交媒体审计的帖子。帖子中有这个冗长的 CTA:

上面写着:“获取 Sumo 的社交媒体审核模板的副本”。
虽然这种 CTA 可以作为常规超链接添加到帖子中,但绿色的大按钮使其更容易被发现。按钮内更长的解释确保访问者知道他们会在按钮的另一边找到什么。
要记住的一件事是更多文本对按钮大小的影响。如果您必须减小字体大小以使其全部放在一行上,那么它可能太长了。
18.注意方向性
当你设计一个网页时,你知道访问者会自动以某种方式在它上面上下移动。您还知道,如果您以某种方式设计页面,则可以主动将他们的视线移向您希望他们走的方向。
您的按钮也可以做到这一点。
在Visit Music City网站上,我们看到了许多实施方式:
第一个是右向箭头,其下方带有“Next”一词。
我们还看到“了解更多”文本 CTA 有向右的箭头。但是,当有人将鼠标悬停在它们上方时,箭头会指向更右侧。
然后是红色的 CTA 按钮。从外观上看,按钮的设计似乎没有任何方向性。但是当你将鼠标悬停在它上面时,它会从鲜红色变为深红色,颜色变化从左侧开始并向右移动。
这些方向提示有助于创建一个感觉更活跃的网站,就像它不断在运动中一样,让你随着它移动。
19. 在表单上使用非活动状态设计
如果它们取决于正确填写的表单,而不是保持按钮处于活动状态,而是为按钮创建非活动状态。
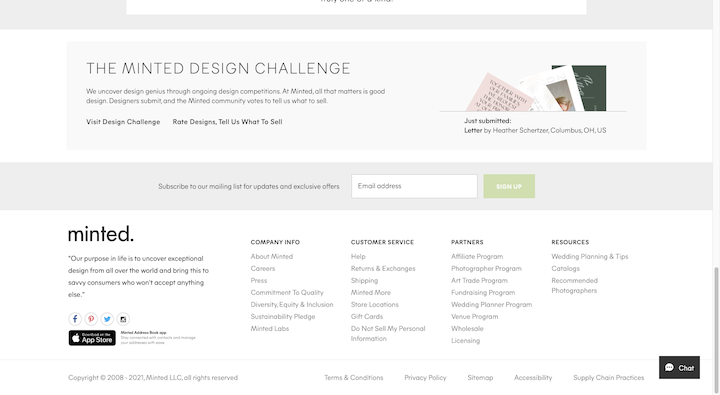
Minted向我们展示了一种处理方法:

页面底部的订阅表格有一个褪色的“注册”按钮。在提供电子邮件地址之前,它不会亮起绿色。
VSP有另一种处理方式:
访问者在表格中提供答案之前不能点击“查看计划”或“了解更多”。当他们这样做时,非活动按钮变为蓝色,他们可以继续提交他们的请求。
这种 CTA 按钮设计迫使访问者稍微放慢速度,这意味着他们必须处理的错误消息和挫败感更少。
如何 A/B 测试你的 CTA
CTA 按钮是一个重要元素,它可以将访问者从您网站的不同部分吸引到其他部分——理想情况下是一直到转化。确保针对特定受众 的点击和转化最大化的唯一方法是测试它的变体。
以下是您对按钮设计进行 A/B 测试时要遵循的一些基本步骤:
第 1 步:创建你的假设
每个测试都必须从一个假设开始。
即使您的页面和按钮获得点击,您是否认为有什么阻碍了人们?如果是这样,为什么?
您可以使用Google Analytics和Hotjar等热图工具来形成您的假设。
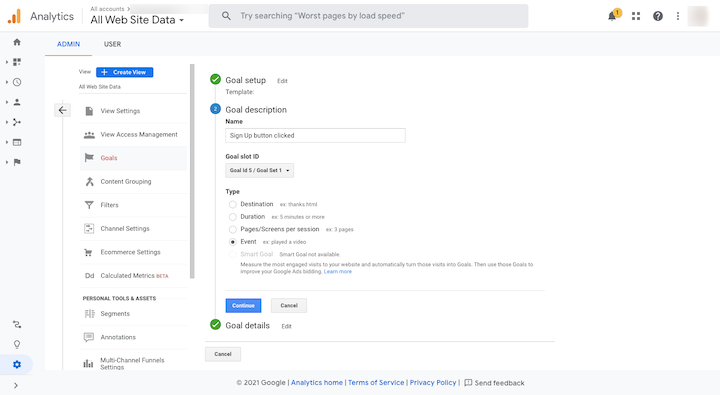
使用 Google Analytics(分析),您需要设置目标,以便跟踪单个按钮的点击次数。隔离按钮的活动后,对用户进行细分并确定是否有某些人没有转换。

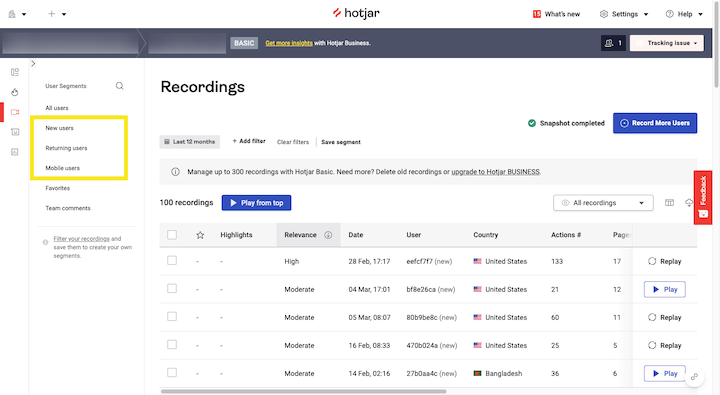
Hotjar 将通过热图和会话记录帮助您可视化按钮发生的情况:

您将无法使用 Google 进行尽可能多的细分,但这些数据仍然很有用。
第 2 步:选择一个元素进行测试
一旦您知道什么可以提高您的点击率,请选择一个元素进行测试。例如:
- 颜色
- 字体类型
- 字体大小
- 图标或无图标
- 有边界或无边界
- 按钮大小
- 按钮位置
- 悬停状态设计
- 复制
通过一次测试一个元素,您将能够一点一点地改进按钮的设计,并使其尽可能接近完美。毫无疑问,哪些设计更改会改善或恶化您的转化率。
第 3 步:确保您的 CTA 按钮采用易于编辑的格式
这可能看起来没什么大不了的,但是您将对您的 CTA 按钮进行大量 A/B 测试。因此,您会希望它们以易于修改的格式创建——这使您可以灵活地测试您想要的任何变化。
如果您想创建一个带有 CTA 按钮的块,Elementor 的号召性用语小部件是一个很好的解决方案。您还可以使用Button 小部件在您的设计或副本中放置一个按钮。



