“事实证明,Elementor 是一个伟大的盟友,无论是在构建和加速 Ongage 网站方面”——了解全栈电子邮件营销平台如何使用 Elementor 重建他们的网站并显着提高其性能。
 Ongage,其愿景如下:
Ongage,其愿景如下:
让营销人员更简单、更快捷、更便宜地收件箱中的优质电子邮件。
从那时起,我们一直在努力为我们的客户提供灵活的电子邮件解决方案。Ongage 是一个基于组件、功能丰富的电子邮件平台。因此,我们希望我们的网站能够传达我们品牌的精髓也就不足为奇了。
我们对完美网页构建器的搜索在 Elementor 中达到了高潮。我们使用 Elementor 对网站进行了全面重构,效果很好。
毫无疑问,与 Elementor 合作为我们节省了时间和精力。现在,我们的设计师可以快速创建我们的开发团队可以调整的版本,而不会出现冗余或延迟。这使我们能够拥有更好的动力和更快的部署周期,从而导致更多的资产被发布和测试。结果,每个人都在同一个页面上。

是的,我们创建了一个令人惊叹的网站,但我们不想就此止步。我们希望优化我们的网站,为我们的客户创造良好的体验并提高我们的搜索引擎排名。
我们寻找改善网络体验的方法。我们发现我们网站的速度和性能可能会更好。我们踏上了使我们的网站更快的艰巨旅程。
在本文中,我们将带您完成我们通往更快网站的每一步。我们还将向您展示 Elementor 如何帮助我们实现目标。
我们在 Ongage 做什么?
Ongage 由一群创业专业人士创立,旨在彻底改变电子邮件营销,这是投资回报率 (ROI) 方面排名第一的营销渠道。
Ongage 是一个全栈电子邮件营销平台,专注于推动增长并减少大规模电子邮件和客户关系管理 (CRM) 运营中的噪音。
Ongage 具有以下主要功能,可提供更好的电子邮件营销:
- 动态广告系列
- 分割
- 个性化功能
我们创建了一个基于组件的平台,该平台由功能丰富的仪表板提供支持,该仪表板托管高级细分工具和完整的分析套件。我们的愿景是帮助营销人员创建一个统一且有效的电子邮件营销业务。我们还帮助他们定制我们的平台以满足他们的需求。
这就是我们选择 Elementor 来构建我们网站的原因
我们想制作一个像素完美的网站,完美地传达 Ongage 品牌。我们正在寻找一个快速的网站构建器,它为我们提供以下功能:
- 网站建设者应该允许复杂的页面和布局。
- 它应该可以帮助我们快速设计页面,但又足够灵活以允许自定义设计。
- 网站建设者不应该与我们现有的插件有集成问题。
- 它应该始终是最新的并提供良好的支持。
我们尝试了几个网站建设者,但发现通常在易用性和样式的灵活性之间进行权衡。我们的搜索在 Elementor 结束。Elementor 小部件和响应式设计功能帮助我们节省了开发布局的时间,让我们专注于样式。
我们的高级 Web 开发人员 Irinel Mita 分享道:“Elementor 非常适合我们更快地创建页面布局并专注于功能。响应式设计和断点的视图帮助我们确保我们的网站在所有设备上看起来都很好。
Elementor 为我们正在开发的每个部分提供了极大的灵活性和控制力,使我们能够实现像素完美的实现。

Elementor 在安全性和更新方面也有很好的支持并遵循行业标准。它易于使用并与其他插件集成。
Elementor 在网站建设者中是一个不错的选择。使用 Elementor Pro,我们对网站进行了完整的重构。作为页面构建器,Elementor 帮助我们更快地重新设计了网站,并且在创建我们定期发布的博客文章时被证明是一个显着的节省时间。
但是我们偶然发现了一个问题。
挑战:加快 Ongage 网站以符合行业标准
Google 和Lighthouse对网站速度和性能有相当高的标准。这些标准已成为业内网站速度的基准。
我们将加快网站速度的任务留作优先级较低的积压任务。但是一旦我们的网站状况良好,我们就必须解决我们的性能问题。
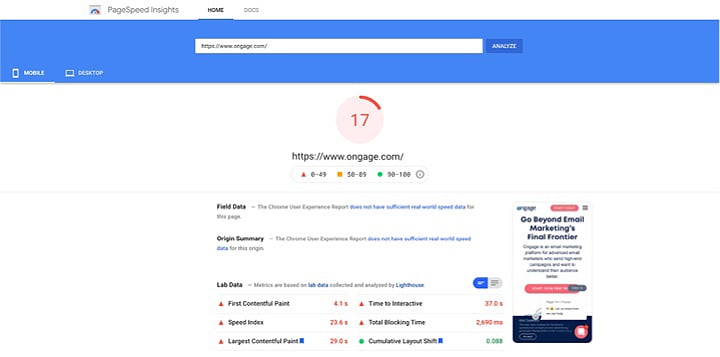
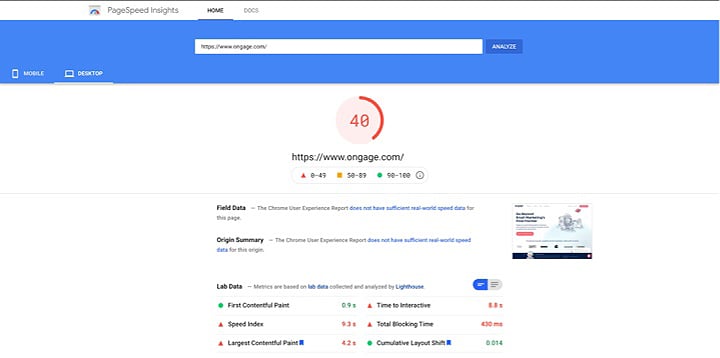
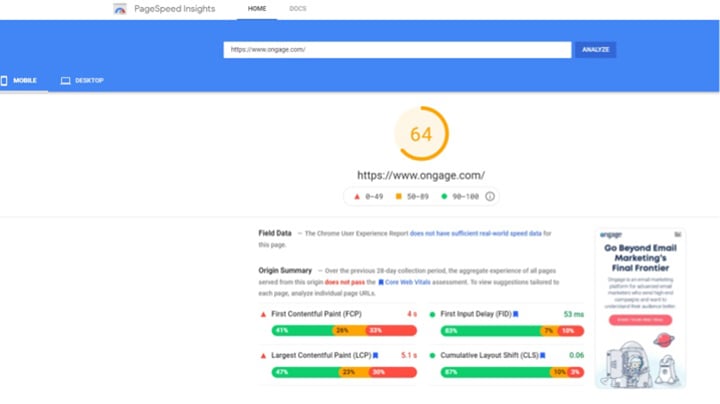
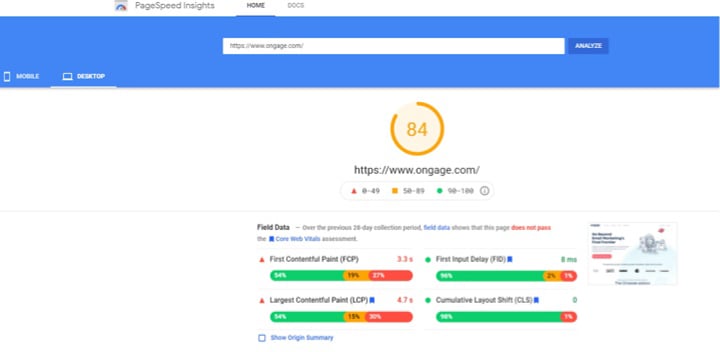
我们从底部开始。我们从 Google PageSpeed Insights 的低速分数开始。我们的移动网站得分 17,桌面网站得分 40。



这看起来不太好,对吧?
我们修好了。这需要时间和精力,但我们设法解决了这些问题。
这就是我们现在在网站性能方面的立场。我们将移动端分数提高到 64,桌面速度分数提高到 84。



是的,移动网站速度增加了 276%,桌面网站速度增加了 110%。
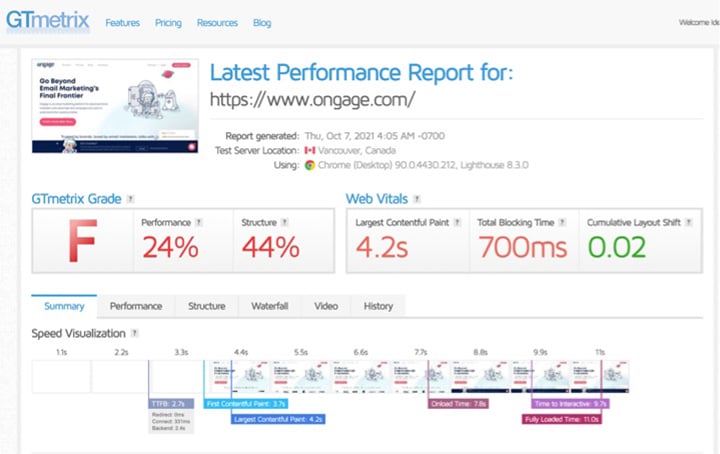
这是一项艰巨的任务。我们系统地处理了这个问题,仔细检查了我们网站的许多组成部分,例如:
- 网站模板
- 托管
- 缓存
- JS 延迟
- 内容分发网络
- 聊天机器人
- 字体
是的,我们知道要处理很多事情。因此,让我们逐步解释我们的速度提升之旅。
第 1 步:更改主要网站元素
从模板、托管、缓存和聊天机器人等主要网站元素开始是合乎逻辑的。因此,我们评估了这些元素中的每一个并进行了调整,从而立即提高了我们的网站速度。
切换到 Elementor 的 Hello 模板
我们一直在使用付费的 PRO 模板,但事实证明它太重了。重新设计 Ongage 网站后,我们甚至没有使用该模板的大部分功能。虽然这个模板在许多其他选择中很轻,但我们需要对其进行更改以优化我们的性能。
我们决定使用Hello Elementor 主题。这是有道理的,因为我们已经在使用 Elementor 进行构建,并且我们想要一个非常轻量级的主题。经过几天的测试和修复错误,我们准备好进行更改。
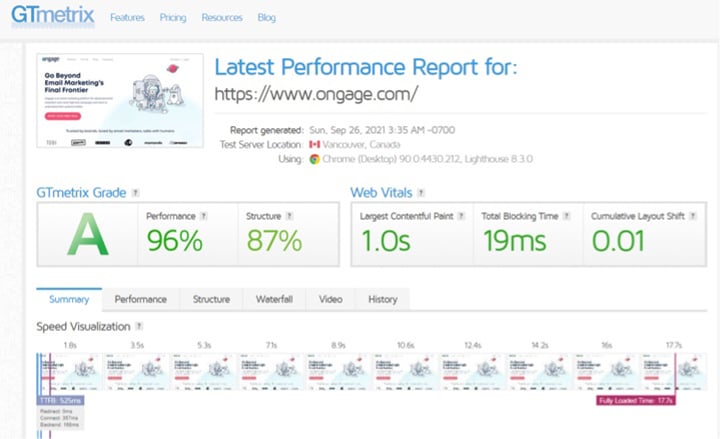
结果在桌面上看起来好多了。只需更改为 Elementor 的 Hello 主题,我们的网站速度就提高了 37.5%。
我们在 WordPress 网站上进行的一项重大更改是使用WP Rocket插件。事实证明,WP Rocket 对提高我们的网站速度有很大帮助。
以下是我们使用 WP Rocket 插件所做的主要更改。
缓存
我们将缓存插件更改为 WP Rocket,并使用了以下功能。
- 缓存所有页面
- 浏览器缓存
- 单独的移动缓存
- 缓存预加载
他们为桌面和移动设备的加载时间带来了显着改进。
我们有点担心模板的兼容性问题。但是我们发现 Hello Elementor 主题和我们使用的 Elementor 功能几乎没有兼容性问题。
Ongage 的高级图形设计师 Kobi Mori 表示,Elementor 易于使用且具有变化的灵活性:
“我作为 Elementor 平台的设计师的工作开始于我了解我在一天中等待将我的工作交付给开发人员的时间。有时我发现自己写了半个字的论文只是为了解释 CTA 按钮的行为。
我想通过 Zoom 教别人游泳!Elementor 为我的工作带来的效率非常出色,甚至改变了游戏规则。”
打火机文件
我们将WP Rocket的缩小版用于 CSS 和 JS 文件。这个过程从代码中删除了空白和注释,使文件更小,下载速度更快。
注意:对于 JavaScript,WP Rocket 有一篇很棒的文章,用于查找正确的 js 文件以从缩小中排除以修复任何损坏的页面或脚本。
JavaScript 延迟
我们还使用了WP Rocket 的延迟 JavaScript 执行功能。此功能延迟 JavaScript 文件和内联脚本的加载,直到有用户交互。
由于WP Rocket 3.9 版的新变化,开发人员可能需要调整 JavaScript 排除文件。
我们遇到了一些问题,但由于WP Rocket 提供的兼容性解决方案列表,我们解决了这些问题。
内容交付网络
我们使用Amazon Cloudfront CDN并使用 WP Rocket 进行设置。它极大地改善了我们的加载时间。
改变我们聊天机器人的行为
我们使用对讲机,这是支持网站访问者或获得新线索的好方法。但是,我们发现它会影响加载速度。
所以我们决定只在滚动后加载聊天机器人,因为它不会影响功能。它用 Google PageSpeed 给了我们几分(台式机平均获得 10 分,移动设备平均获得 5 分)。
评估我们的托管服务器
我们的第一个字节(TTFB) 时间乏善可陈,因此我们尝试切换到更强的字节。之前,我们使用的是 Amazon 的t3.large服务器。我们以每天 10 美元的额外成本对 内存密集型r5.2xlarge进行了重大升级。
它改善了我们最初的服务器响应(从 2.0 秒到 1.3 秒),但代价高昂。它使我们的 Google PageSpeed 得分略有提高,因此成本效益比很低。
如果其他改进步骤不够充分,我们决定将其保留为我们可以使用的解决方案。
第 2 步:进行更深入的调查并进行修复
一旦我们对我们的网站进行了重大更改,就该深入研究我们的网站了。我们进行了更深入的调查并修复了影响我们网站速度的多个小问题。
我们进行了以下更改:
- 使用自定义代码,我们阻止了多种字体预加载到浏览器中。
- 我们已经使用Simple Image Sizes进行了图像优化。使用 WebP Express插件,我们将图像转换为新一代格式。
- 我们执行了逐页 CSS 提取。
CSS 提取过程
如果您有兴趣了解有关 CSS 提取过程的更多信息,这里是分步说明。
我们逐页执行此过程。我们从访问量较少且预计流量较低的页面开始。
1.使用谷歌浏览器和开发者工具,进入更多工具˃覆盖范围˃
2. 点击刷新图标刷新页面并开始录制。
3. 上下滚动页面以完全加载所有页面元素。
4. 使用开发者工具,打开移动设备和平板设备到与网站目标视口相匹配的超大设备之间的切换。重复步骤 2。
5.完成后,点击停止录制(刷新按钮变为红色)
6. 单击 CSS 资源,这将弹出记录会话中给定文件的所有已使用 CSS 和未使用样式(红色)的视图。
7. 创建一个带有“CSS”扩展名的新文件,复制所有使用的样式,并将它们粘贴到其中。
8.上传文件并在<style id=”page-css”>*</style>
第 3 步:在不破坏生产网站的情况下部署更改
我们已经对我们的网站进行了几处更改,我们知道这是有风险的。因此,我们维护了三个不同的环境——开发、登台和生产。
我们使用Docker 容器在同一台服务器上以低成本拥有两个开发环境和一个暂存环境。虽然它在开发中增加了一些步骤,但它确保我们可以控制这些变化。
我们现在按照以下步骤在生产环境中进行更改:
- 我们使用一个部署脚本来创建所有文件、图像和数据库的存档。
- 该脚本从源环境中唯一地标记此存档。
- 然后,该脚本将替换目标环境中的所有 WP 文件和数据库。
- 为确保所有链接都已更新,我们使用了迁移插件。
我们使用 Elementor 的WordPress 命令行(WP CLI) 集成来刷新 Elementor Website Builder CSS 缓存。
最终结果
通过我们对 Elementor 和 WP Rocket 插件的努力,我们的网站速度提高了 110%。不仅如此,我们的自然流量数量也有所提高。我们将跳出率从 61.19% 降低到仅 2.80%。
这些是我们在使用 Elementor 并实施速度变化之前的自然 搜索流量数字:
| 跳出率 | 页数/会话 | 平均 会话持续时间 |
| 61.91% | 1.33 | 00:01:37 |
以下是我们使用 Elementor 并实施速度变化后的自然搜索流量:
| 跳出率 | 页数/会话 | 平均 会话持续时间 |
| 2.80% | 1.43 | 00:03:05 |
达到完美是一个持续的过程
我们知道完美是很难实现的,优化永远不会结束。但我们很高兴大部分工作已经完成。我们现在必须密切关注每一个新变化的性能方面。因此,我们决定通过灯塔工具仔细检查每个插件、脚本和设计更改。
在向 QA 发送新功能或更改之前,检查速度问题已成为强制性步骤。我们确保任何新工作都建立在良好的基础上,因此不会影响我们网站的性能。
毕竟,我们非常努力地达到了当前的网站速度和性能。
最后的想法
为我们的网站开发选择 Elementor 是营销和开发团队之间的决定。Ongage 需要一个灵活且安全的网站构建器。虽然我们热衷于更快的开发选项,但我们不想放弃完美遵循设计的可能性。
Elementor 被证明是一个伟大的盟友,无论是在构建和加速 Ongage 网站方面。我们的网站速度达到了新的基准。