标题对您网站的成功至关重要。它们使导航变得容易,您的品牌可见,并通过 CTA 最大限度地提高参与度。了解如何正确设计网站标题以提升您的网站和品牌。
 WordPress 主题或模板提供的基本标题设计。这是一个很好的起点,但是当涉及到包含什么、如何布局以及如何设计它以实现最终可用性时,还有很多事情需要考虑。
WordPress 主题或模板提供的基本标题设计。这是一个很好的起点,但是当涉及到包含什么、如何布局以及如何设计它以实现最终可用性时,还有很多事情需要考虑。
在整篇文章中,您会发现一些很棒的网站标题示例以及创建它们的技巧。因此,无论您是来这里寻求设计灵感还是帮助构建完美的网站标题,您都会有大量的视觉示例可供查看。了解如何在 WordPress 中创建页眉和页脚
什么是网站标题?
网站标题是网站的顶部,其中包含徽标、导航,有时还有其他信息、链接和按钮。
例如,这是 Elementor 网站上的标题:

标题是每个网站的重要组成部分,因为它:
- 作为品牌标志的所在地(并且可能是访客遇到它的唯一地方)
- 为访问者提供网站的第一印象
- 用作网站的目录
- 通过一键式或搜索查询轻松浏览网站
- 包括为准备采取下一步行动的人提供的快速操作按钮
- 提供与公司相关的其他信息,如何联系它等等
尽管不同站点的标头具有相似的用途,但您可以创建不同类型的标头。这完全取决于您创建的网站类型、品牌风格以及您希望在其中存储多少信息。
网站标题的类型
1. 带有左对齐徽标的单行标题
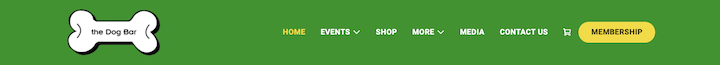
The Dog Bar网站上的这个标题是最常见的网站标题设计:

徽标位于屏幕的最左侧,导航菜单、电子商务图标和 CTA 位于最右侧。
2.带有汉堡菜单的移动优化标题
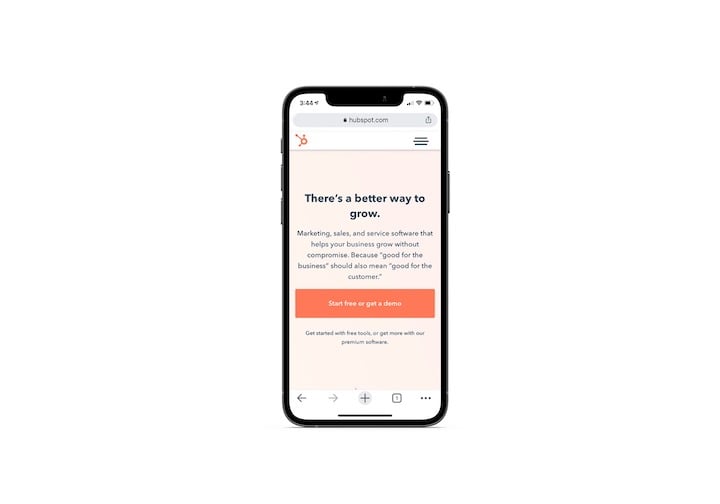
HubSpot向我们展示了典型的移动网站标题是什么样的:

同样,徽标位于最左侧。但是,在这种情况下,导航和其他链接隐藏在汉堡图标下方。
3. 桌面/移动混合标题
随着移动和桌面之间的界限越来越模糊,看到网站采用像YOTEL这样的混合标题设计也就不足为奇了:

它看起来像典型的单行标题。但是,汉堡菜单图标为桌面访问者提供了额外的导航链接。
4.带有超级菜单的标题
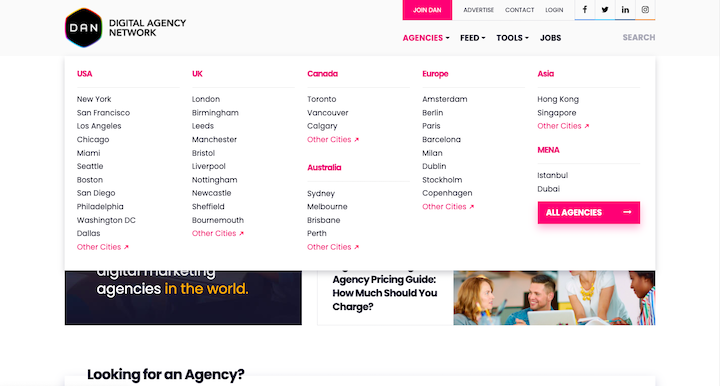
拥有大量内容的网站不能总是选择哪些类别或页面进入标题。这就是为什么你会得到一个像Digital Agency Network 网站上那样的大型菜单:

在“代理商”顶级菜单下,我们会看到按位置排列的代理商位置列表,最有可能的是人气或规模。
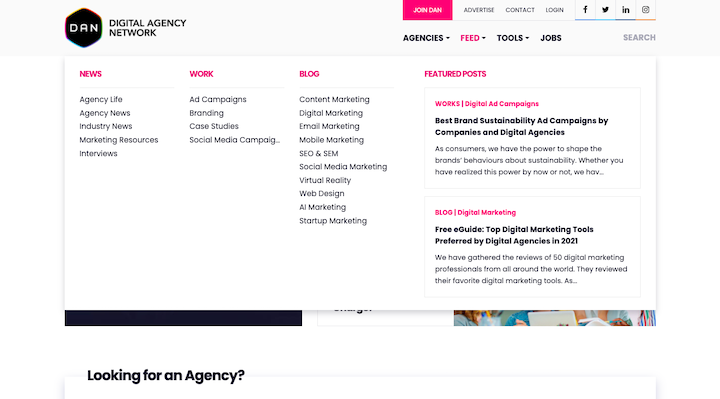
当您查看“Feed”顶级菜单时,我们会看到类似但不相同的大型菜单结构:

提要分为新闻、案例研究和博客类别。此外,此菜单在右侧还包括几个引人注目的“精选帖子”。
顺便说一句,如果您需要构建其中之一,您可以使用Elementor 和 JetMenu轻松完成。
5.左对齐垂直标题
米其林星级餐厅The Inn at Little Washington使用左对齐的侧边栏来存储其标题:
 6.带有实用工具栏的标题
6.带有实用工具栏的标题
一些网站可能会在标题顶部附加一个实用工具栏,就像Subway一样:
 7.带有通知栏的标题
7.带有通知栏的标题
某些网站可能会在标题中附加促销或通知栏。这个Urban Outfitters示例向我们展示了如何同时包含促销栏和实用栏:

虽然促销条可以出现在标题下方,但更常见的是将它们放在上方并在右上角使用“X”使它们可以忽略。
8.带有多站点导航的标题
属于一系列网站的网站——这在零售业中很常见——可以在标题上方添加一个额外的栏,其中包含指向其他商店的快速链接,就像Gap所做的那样:

这些链接不是为多站点导航创建单独的栏,而是显示在 Gap 的实用工具栏中。
网站标题应该包括什么?
让我们来看看您的网站标题设计中究竟属于什么。
标识
想要建立品牌认知度?那么徽标应该是访问者在网站上看到的第一件事。
Cosmopolitan是一个很好的例子:

标志设计以其鲜艳的色彩和高大的字符从标题的其余部分中脱颖而出。而且由于徽标的大小适合空间,它不会压倒其他元素或迫使标题占用过多的空白空间。
导航链接
导航应该可以提高访问者对网站内容以及每个页面之间相互关系的理解。如果他们可以轻松地鸟瞰正在发生的事情,他们会在探索那里时感到更加自信。
根据您网站的大小,您必须决定需要多少导航以及需要哪些类型的导航。有一个主要的导航,就像你在Dollar Shave Club的标题中看到的那样:

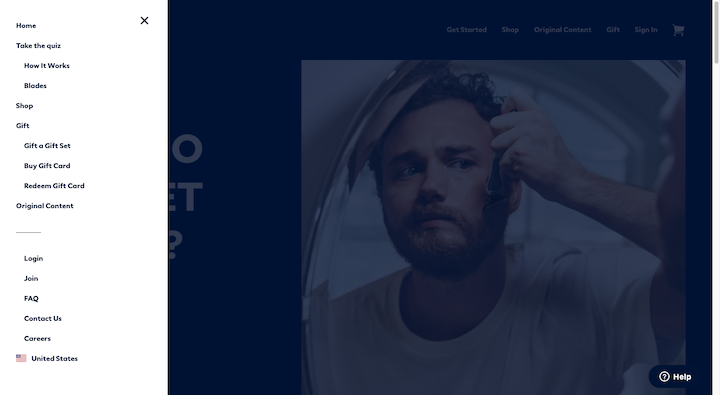
但请注意,DSC 左侧还有一个汉堡菜单。以下是访问者在此辅助导航下找到的内容:

行上方的链接与主导航中的链接或多或少相同,但这次它们包括二级链接。
该行下方的链接允许 DSC 使所有其他页面都可以从导航中访问,而不会弄乱它。更重要的是,通过将它们放在汉堡图标下,用户不必滚动到页脚即可找到有用的页面,如联系我们、职业和常见问题解答。
号召性用语
每个网站都有一个行动或目标,它正在推动访问者走向。虽然该网站将在其整个页面中包含引人注目的号召性用语,但最好将 CTA 放在标题中,以保持访问者的首要地位。
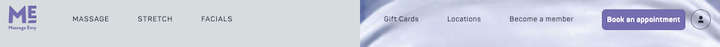
按摩嫉妒在这里做到这一点:

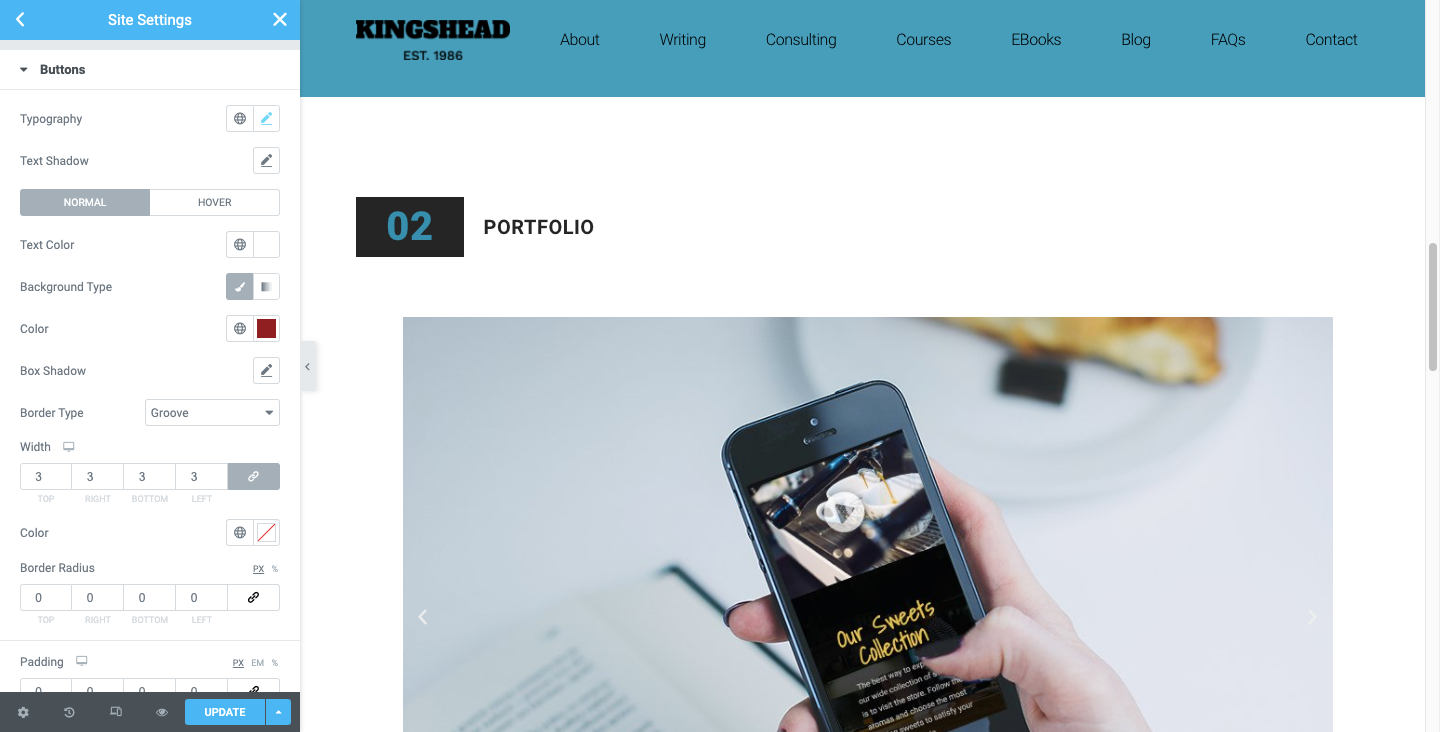
CTA 的设计应该与网站上的一样。如果您使用Elementor 的全局站点设置来定义全局按钮设计,它也将在这里应用。

您的 CTA 也应该放在标题的右端。这个引人注目的链接不仅会为标题带来视觉平衡,它还可以作为一种有用的转换捷径。
这可以通过序列位置效应设计原则来解释,即人们比其他人更容易记住系列中的第一个和最后一个项目。因此,当他们准备好转换时,他们不必在网站内容中寻找 CTA。他们会知道他们可以直接进入页眉这样做。
搜索栏
拥有大量内容档案或产品库存的网站将从标题 中的搜索栏中受益匪浅。
Mashable就是这样一种数字出版物:
这里有几点需要注意。
首先是搜索栏不仅仅由放大镜表示。它与“搜索”一词配对。虽然对于许多人来说它可能是一个足够识别的图标,但最好不要假设每个人都知道它是什么。它本身也可能太小,人们很难找到它。
另外,请注意 Mashable 不会将用户推送到新页面进行搜索。搜索栏会根据查询自动填充结果,这可以带来更好的用户体验。
电子商务
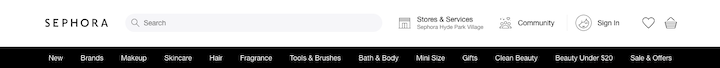
具有电子商务功能的网站应始终在主标题或其实用工具栏中包含电子商务元素。以下是丝芙兰的做法:

最右上角包含三个电子商务元素:
- 登录/帐户(角色图标)
- 愿望清单(心形图标)
- 购物车(购物袋图标)
很多时候,这些电子商务链接仅由图标表示。但是,如果您不确定您设计的图标是否易于识别,或者它们是否会因与标签配对而受益,请对它们进行A/B 测试。
网站标题设计的最佳实践
标头是网站的受信任部分。虽然您想给它一个自定义旋转,但您不想偏离既定规范太远。
以下是一些实现正确平衡的技巧:
1. 明智地使用空白
我们经常关注如何使用空白来改进页面上的设计和内容。但是空白也是网站标题设计中的宝贵资产。
让我们看看空白是如何影响BBC标题的:

对于初学者来说,登录按钮和导航之间有很大的空间。这为徽标提供了闪耀的空间,同时鼓励访问者通过登录来优化他们的体验。
接下来,您将拥有九个等距链接的导航,并且它们之间有精细的分界线。可能有很多类别可供选择,但间距将帮助访问者逐一关注每个类别。
然后,您将空间内置到搜索栏中。这对于实际目的很有用。通过设计一个宽搜索栏,用户将更容易找到和使用它。
这种设计选择也是一个聪明的选择,因为它将参观者的注意力吸引到了黑条末端的大白块上。本质上,搜索栏扮演着 CTA 的角色。
您可以通过使用 Elementor 构建自定义标题来控制间距:

您可以编辑页眉中每个元素周围的边距和内边距,以及块内每个元素周围的内边距(如上面的导航示例中所示)。
2.为移动设备创建自定义标题设计
通常,Google 建议网站的移动版和桌面版包含相同的内容。我不反对这一点。桌面上的标题应与移动设备上的标题、链接和信息相同。
也就是说,它们的设计方式应该不同。
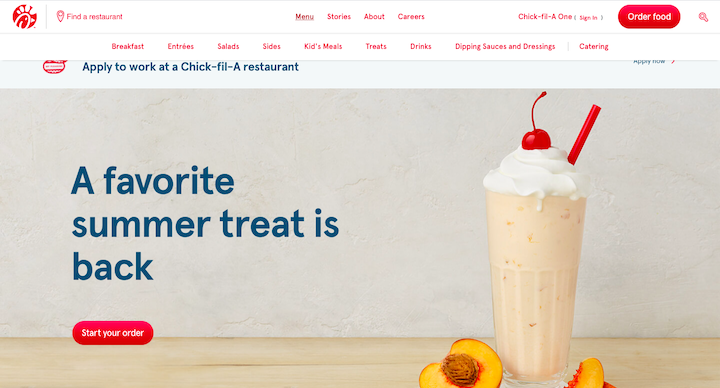
让我们以Chick-fil-A为例。这是打开菜单子导航时桌面标题的样子:

有四个顶级导航链接。当其中一个打开时,子导航显示为它们下方的水平行。
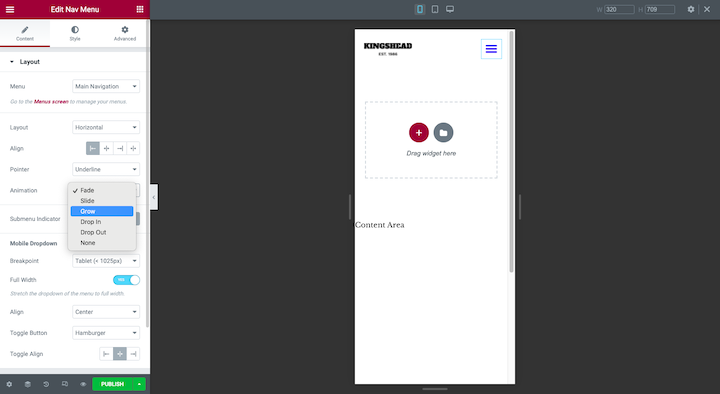
是 4 个链接还是 14 个链接都没有关系。该导航不适合移动网站的标题。所以,这就是移动网站这样做的原因:
左角的汉堡图标打开,显示一个全尺寸的垂直标题。搜索栏、导航链接、Chick-fil-A One 会员区和 CTA 都在这里。
它与桌面上的所有标题内容相同,只是具有更适合移动设备的演示文稿。
您可以使用 Elementor 自定义标头构建器来执行此操作:

只需将您的响应模式切换到智能手机或平板电脑视图,然后为这些小屏幕自定义布局、对齐方式、动画以及您需要的任何其他内容。
3.保持标题组织良好且结构良好
有人会在网站上使用标题的原因有很多。而不是让他们在组织标题时暂停并考虑他们的选择,以便轻松准确地找到他们正在寻找的内容 – 而且也很快。
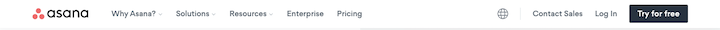
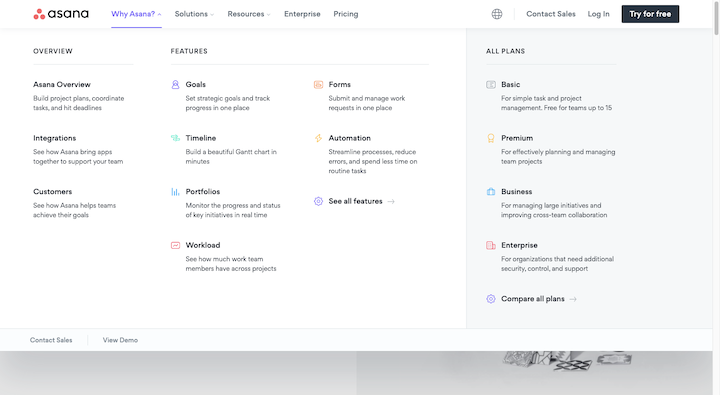
让我们看看Asana是如何做到这一点的:

Asana 标志位于标题的最左角。直接在它旁边是导航。标志和所有导航链接之间的等距间距表明标志(即主页链接)和导航应该被视为一个整体。这是基于称为共同区域定律的设计原理。
在右侧,我们有语言切换器图标、“联系销售”、“登录”以及“免费试用”CTA。这是一个大杂烩,但将它们降级到标题的另一端是有道理的。
这不是 Asana 很好地组织其标题内容的唯一方法。这就是“为什么是体式?” 子导航看起来像:

超级菜单的格式与您格式化网页的方式非常相似。结构如下所示:
- H2 标签:为什么是体式?
- H3 标签:概述、特点、所有计划
- H4标签:H3下的粗体标题
这里并不真正需要彩色图标。导航结构及其在下拉菜单中的布局方式使得阅读标题内容变得非常容易。
顺便说一句,您也可以在设计附加条以与标题一起使用时应用这种顺序和层次结构的想法。这是East Bay Inn网站的一个很好的例子:

主标题栏是其中最大和最亮的。字体也比其他字体更厚、更大。通过这种方式设计,主要焦点将转到标题,然后访问者可以根据需要参考其他横幅以获取更多信息。
4.选择易于阅读的简单字体
标题不是让您的字体选择发挥创意的地方。当然,除了标志。
以Dribbble为例:

手写字体是徽标的绝佳选择。它独一无二,令人难忘,并告诉您很多有关网站上作品的手工制作性质的信息。
然而,手写字体——或者说任何高度风格化的字体,老实说——在像标题这样小的空间中很难阅读。因此,最好为您的文本链接和信息 选择衬线或无衬线网络字体。
还有两件事要记住:
在大小方面,目标至少为 16 像素——这适用于主标题以及附加到它的任何条。
至于颜色,要注意颜色对比。字体和背景之间的比例至少应为 4.5:1。同样,这适用于标题以及它周围包含的任何辅助信息。
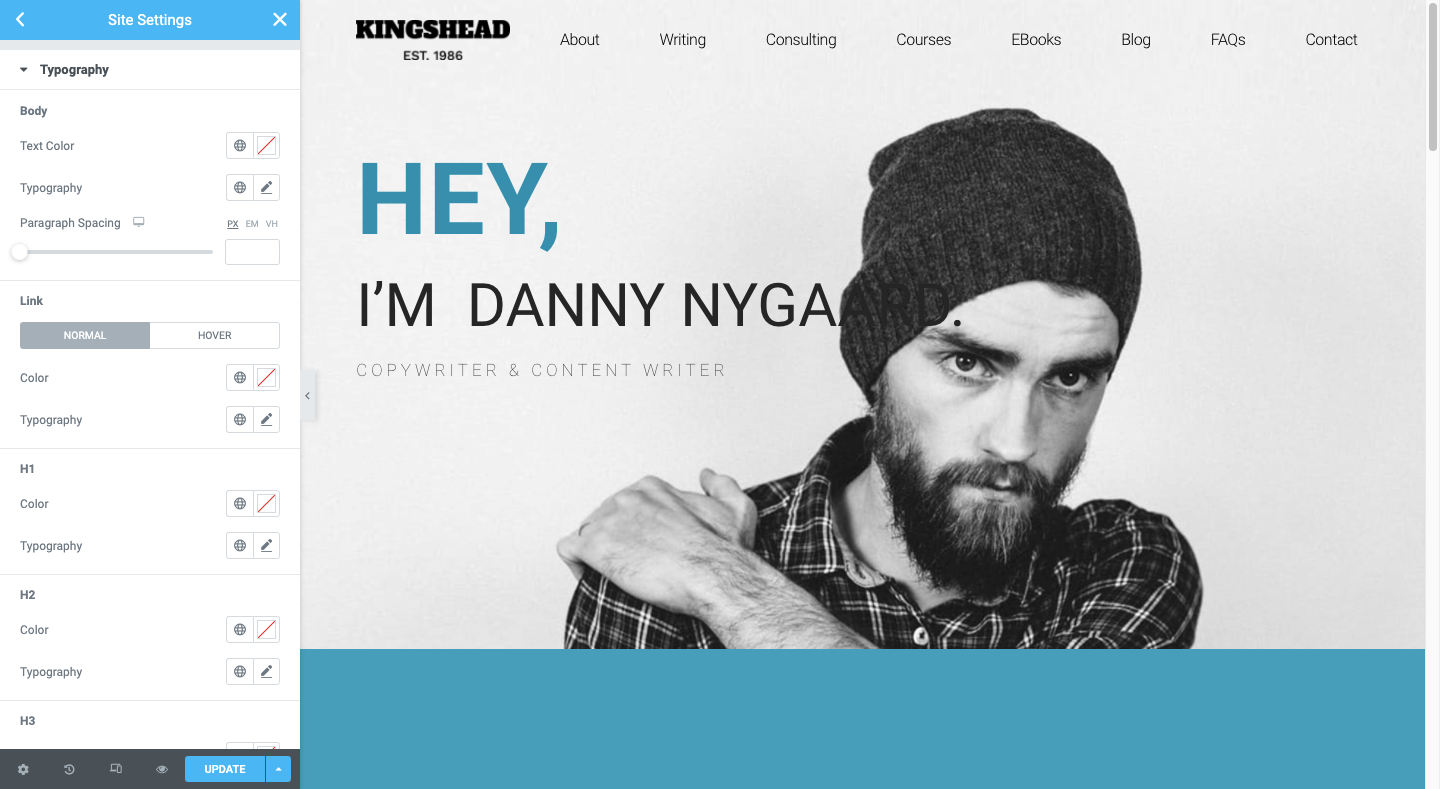
如果您正在构建一个完全自定义的标题,您可以在 Elementor 的样式编辑器下设置这些字体。如果您想简单地采用站点其余部分的版式和颜色,只需确保您的全局设置已完全按照您的需要定义它们:

5. 谨慎使用视觉元素
在导航中使用图标、图像和视频等视觉元素时,您应该有充分的理由这样做。
正如我们在上面的几个示例中看到的,图标对于搜索栏、购物车、位置查找器、语言切换器等网站标题元素很有用。请小心使用不常见或有歧义的图标。
至于图像和视频,没有这些笨重的元素可能会更好。如果您已经在努力保持网站以最高速度加载,那么将图像文件添加到您的标题(当然,除了徽标之外)可能不是最好的主意。
也就是说,在一些用例中,图像实际上可以提高访问者从标题,特别是从导航中获取所需内容的速度。
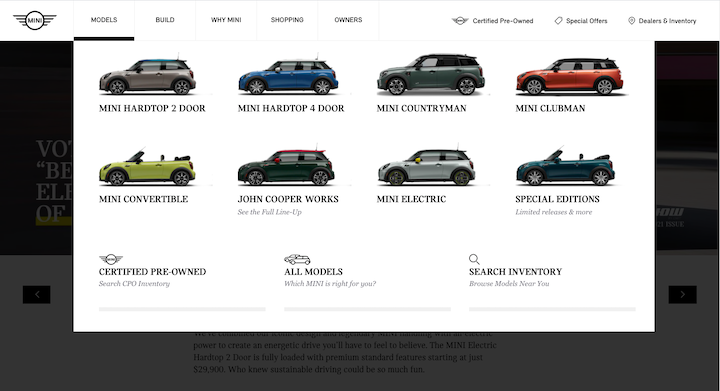
这是来自MINI USA的一个非常好的例子:

当然,MINI 可以只列出每个型号的名称。但是,随附的视觉效果将使从一堆中选择一个变得更加容易。
导航中图像的其他一些很好的用例是大型菜单和博客或新闻网站。
要避免的一件事是视频。视频是用来观看的,而标题并不是长时间参与的理想位置(即使它只有 30 秒长)。
6. 仅向导航添加动画
动画并不总是需要过度才能有效。例如,应用到导航的小动画,如果以正确的方式完成,实际上可以提高焦点和参与度。
让我们看一些例子。
这是来自佛罗里达水族馆网站:
当访问者将鼠标悬停在其中一个主要导航链接上时,其余链接会淡出。这是第一个帮助用户专注于可用内容的动画效果。
然后,当他们将鼠标悬停在二级或三级链接上时,悬停的页面会变成与其他页面不同的颜色。
Target是另一个使用动画将焦点集中在其导航上的网站:
有了这个,我们在第二级导航幻灯片打开时获得了平滑的滑动动画。我们也得到了褪色效果。但是,这适用于页面而不是导航。
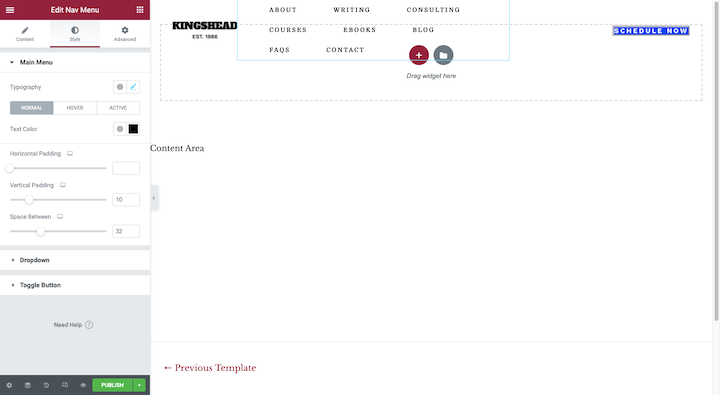
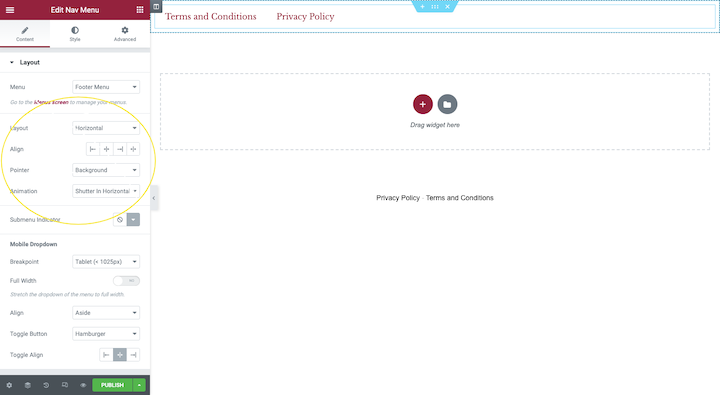
无论您是设计自定义标题模板还是从 Elementor 页面构建器将导航菜单插入页面,您都可以轻松地将动画应用于导航:

您将在布局下找到这些动画。虽然高级下也有运动效果,但它们会立即为整个导航菜单设置动画。最好使用小剂量的动画来使所选页面栩栩如生。
7.让它粘住
除非您设计的网页内容很少,否则在您的网站上添加一个粘性标题可能是一个好主意。长单页网站以及具有长提要的网站(如新闻和电子商务网站)肯定会从中受益。这样,访问者将始终可以将页眉放在触手可及的范围内,无论他们在页面下方走多远。
NNG 提供了一些关于如何设计粘性标题的有用提示,这样它们就不会妨碍访问者或损害他们的体验:
- 当访问者开始滚动时缩小它们。
- 在标题和内容之间形成强烈的对比,以便访问者知道一个结束,另一个开始。
- 保持动画小。
Champion网站遵循以下规则,您可以了解它如何帮助改善购物体验:
如果您想尝试这种粘性效果,您需要熟悉编辑代码(只是一点点)。 本 Elementor 教程将逐步向您展示如何使您的标题具有粘性。
8. 使用垂直导航时考虑标题与内容的比例
- 您可以根据需要添加任意数量的链接,而不会使它们拥挤在标题中。
- 您可以轻松扩展网站页面,而不会严重影响网站标题设计。
- 由于访问者习惯于向下看网站的左栏,因此它们更容易扫描。
- 用户在社交媒体和网络应用程序上花费的所有时间都非常熟悉垂直导航。
- 垂直导航将在桌面和移动设备之间创建一致的体验。
但是还有空间问题需要考虑。
水平标头通常设计得很薄。无论如何,当访问者向下滚动页面时,许多粘性标题会缩小,因此它们最终不会占用太多空间。
侧边栏风格的导航并没有那么奢侈,除非它们被设计为只有在有人点击汉堡菜单图标时才会弹出。就像阿尔方德旅馆的这个:
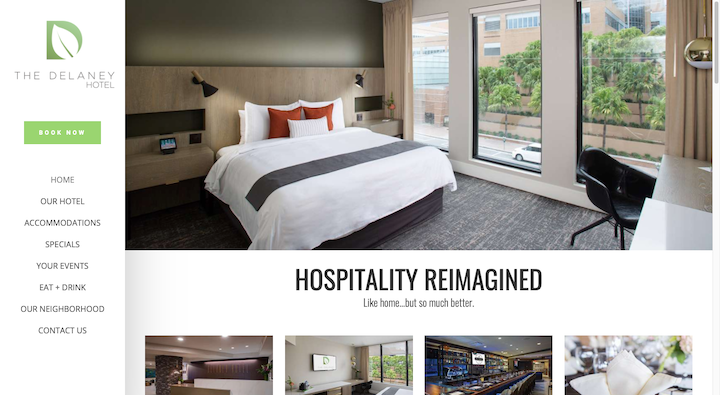
也就是说,如果您可以使粘性侧边栏菜单足够紧凑,就可以防止它对用户体验造成干扰。这是德莱尼酒店如何做到这一点的一个很好的例子:

与网站上的 1200 像素相比,侧边栏只有 250 像素宽。
9. 仅在有意义时才使标题透明
透明标题是那些元素仍然存在的地方——标志、导航、CTA 等等——但它们背后没有坚实的背景。正如您可以想象的那样,对于某些网站来说,这可能是一个棘手的设计选择。
一个重要原因是因为如果文本出现在繁忙的背景或颜色对比度低的背景前,则可能很难阅读。因此,除非标题在访问者滚动时完全从视线中消失,否则当他们滚动到某些部分时,您将面临导航和其中的其他文本变得不可读的风险。
也就是说,有一些网站可以使用这种设计选择。
以下是Conti di San Bonifacio如何解决该问题:
标题仅由左角的白色徽标和右侧的白色汉堡菜单图标组成。在每一页的顶部是一个色彩丰富的视频或图像,与白色形成鲜明对比。而且由于该站点的视觉效果如此之大,因此标题的可见性受到损害的情况很少见。
如果您喜欢这种最小的网站标题设计风格,并且您的主题不会自动为您提供透明背景,请通过此 Elementor 教程了解如何自行设置。
通过自定义标题设计吸引注意力并增加参与度
标题是您网站最重要的元素之一,因为它占用的空间和它提供的好处之间的比率是无与伦比的。
标头有多种用途。它们提供整个网站的概览,并通过链接、精心设计的大型菜单和搜索栏轻松导航。它们也是使用公司徽标以及正确的排版和配色方案推广您的品牌的好地方。最后,他们可以通过 CTA、快速访问电子商务以及突出这些元素的动画来最大限度地提高参与度。
我们已经讨论了不同类型的标头,以及创建自定义标头的最佳实践,并提供了示例。因此,请按照本指南创建自己的独特标题,以提高参与度和品牌知名度。