Elementor 3.5 引入了对您的工作流程的改进以及新的设计功能。这使您能够更快地创建网站,同时确保它们的设计完美、互动性和高度吸引力。
网络创作者不断寻找提高工作效率的方法,并创造出让用户保持参与的创新设计。为了加快您的项目周转时间,Elementor 3.5 包括三个新的工作流程功能,可帮助您缩短创建过程的大量时间,包括将小部件标记为收藏夹、从桌面拖动和多选。
Elementor 3.5 还包括扩展您的设计曲目的新功能,使您能够在 Elementor 中创建高度复杂的网站,同时减少实现相同高级外观所需的插件和自定义代码的数量,包括变换、文本描边和字间距。
除了新的工作流程和设计功能外,Experiments UI 也焕然一新,让您更容易了解每个 Experiments 的稳定性,以及一个用于提高网站性能的新实验 – Inline Font Icons。
更快的网站创建过程
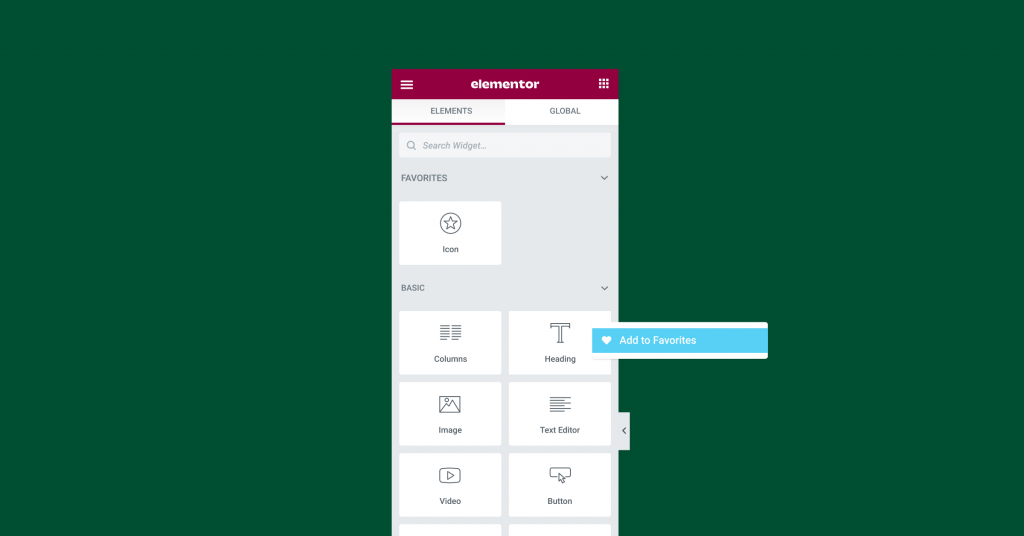
将小部件标记为收藏夹:个性化您的编辑器面板
当您使用 Elementor 进行构建时,您可能已经注意到您倾向于使用特定的小部件并最终比其他小部件更频繁地使用它们。通过将您最常用的小部件固定到“收藏夹”部分,您可以根据自己的需要个性化编辑器面板,并更快地找到您喜欢的小部件。

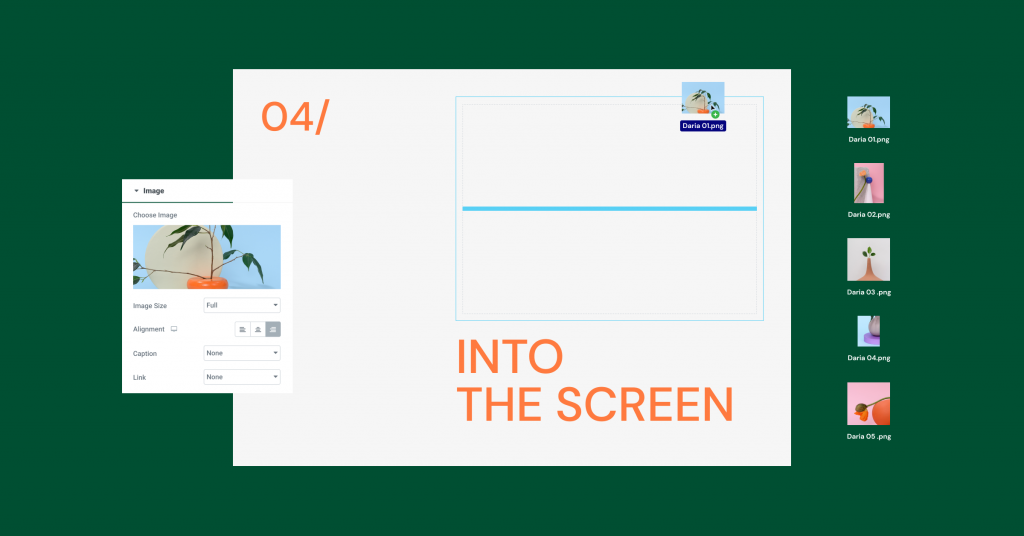
从桌面拖动:将媒体和模板文件直接引入编辑器
将媒体和模板文件 (.json) 插入您的编辑器从未如此简单。此更新使您可以将一个或多个媒体或模板文件直接拖到您的编辑器中。
媒体文件可以拖到页面上的现有小部件(图像、视频或 GIF)中,也可以拖到编辑器中,自动添加相应的小部件。已拖入编辑器的媒体文件也将添加到媒体库中,而模板文件 (.json) 将添加到您的模板库中。

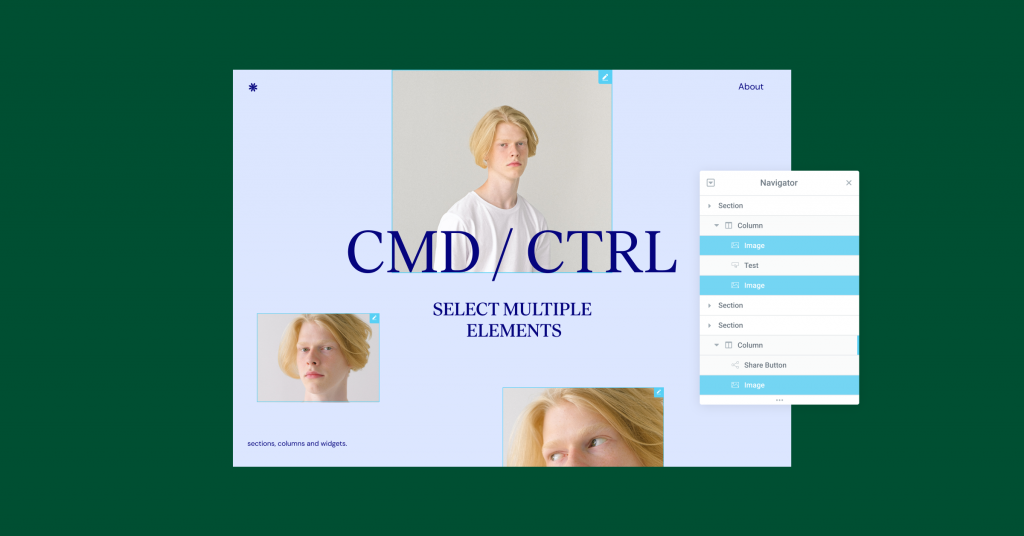
多选:一次影响多个元素
就像在桌面上单击 CTRL/CMD 可以一次选择多个项目一样,您现在可以在编辑器或导航器中对部分、列或小部件执行相同操作。利用多选,您可以一次影响多个项目,以:复制、删除、复制、粘贴、粘贴样式和重置样式。

增强的设计能力
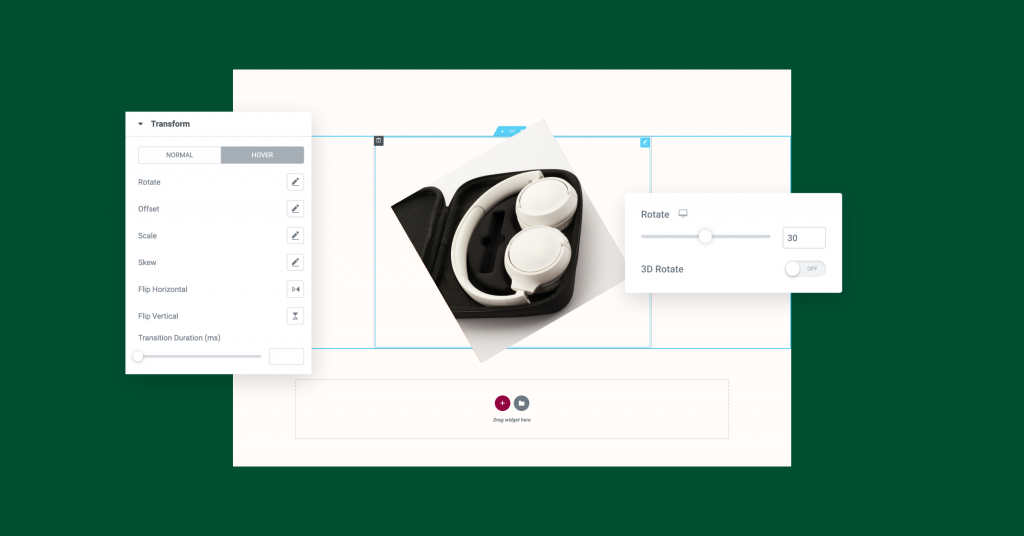
变换:通过独特的动画设计增加交互性
跳出框框思考,调整和动画元素使您的网站与众不同,增强用户参与度和好奇心。反过来,这使您能够增加用户在每个页面上花费的时间以及他们访问的页面数量。
使用 Transform,您无需编写任何代码即可享受 CSS Transform 的所有功能。通过在正常状态或悬停时旋转、倾斜、偏移、缩放或翻转元素来调整页面上元素的布局。例如,您可以将图像旋转 45°,使其在正常状态下看起来是倾斜的,而不是直立的。或者,您可以让图像在其正常状态下直立,并使其在悬停 45° 时进行变换,使其变为动画和倾斜。要实现更高级的动画设计,请尝试将 Transform 与Motion Effects配对。

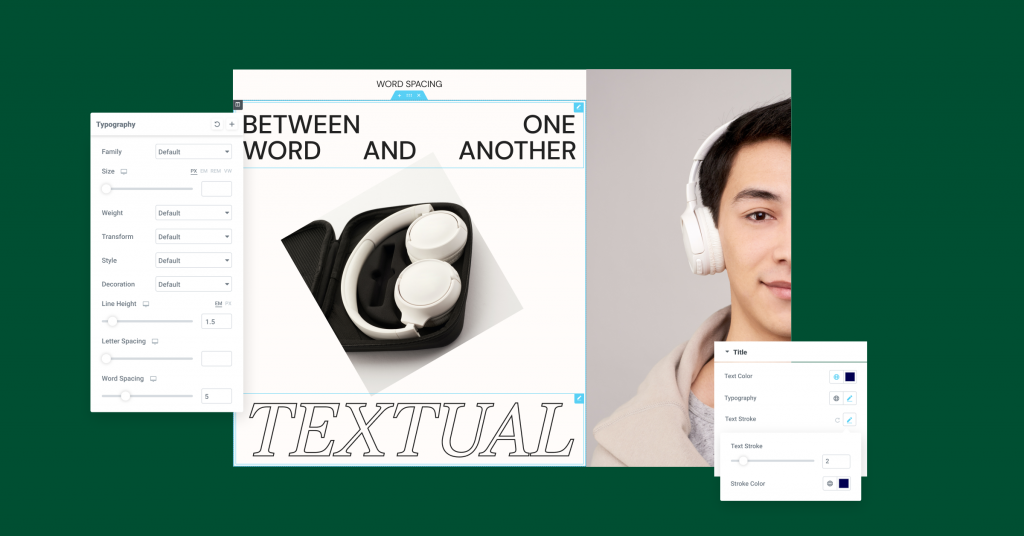
文字描边:让你的标题流行
流行的标题会吸引用户的注意力并帮助他们专注于页面的特定部分。为了增加您的设计灵活性,标题有一个新控件 – 文本描边,允许您为其添加轮廓。
使用此控件,您还可以设计透明标题,只需为其提供轮廓,以创建令人惊叹的视觉效果,其中字母似乎已被剪切,并且可以通过它们看到背景。要实现这种外观,请将标题颜色设置为透明,并选择与背景颜色不同的文字描边,使其突出。
字间距:优化用户的阅读体验
调整单词之间的距离可以改善用户的视觉体验并帮助您更好地传达信息。借助可在任何文本小部件中使用的新字间距控件,您现在可以更好地控制一个单词与另一个单词之间的距离,就像字母间距控件一样。这使您可以进一步自定义网站的外观,并使用更多字体。

实验更新
新的实验 UI:更有信心启用实验
实验用户界面已经过重新设计,以提高实验的可见性及其稳定性。实验分为两部分,上半部分列出了处于 alpha 和 beta 阶段的实验,而底部显示了更稳定的实验。此外,为了更轻松地进行故障排除,您只需单击一下即可启用或禁用所有实验。
内联字体图标:更快的页面加载
作为我们不断改进性能的承诺的一部分,以便您的网站可以快速加载,内联 SVG 实验现在支持内联字体图标。开启实验后,每次页面加载的 CSS 和 Woff 大小最多减少 111KB,以实现更快的页面加载。
设计或工作流程……为什么不两者兼而有之?
Elementor 3.5 包含有影响力的改进,可简化您的工作流程,因此您可以显着减少创建网站所需的时间。
此更新还包括新的设计功能,因此您可以创建引人入胜、独特且令人惊叹的网站,让您的用户保持参与,并鼓励他们不断回来。