Elementor 是 WordPress 网站构建器,超过 500 万个 WordPress 网站使用它通过可视化的拖放式编辑器创建内容和设计

为了帮助您了解有关 Elementor 的更多信息以及为什么它是 WordPress.org 上最受欢迎的 WordPress 网站构建器和页面构建器插件,我们创建了这个简介,它将涵盖您需要了解的有关 Elementor 是什么以及它如何帮助您更好地创建网站的所有信息WordPress 网站。
目录
- 什么是 WordPress 的 Elementor?
- Elementor Page Builder 如何工作?
- Elementor 的成本是多少?
- 如何安装元素
- 如何在 WordPress 中使用 Elementor
- 如何使用 Elementor 中的高级功能
- 元素常见问题解答
什么是 WordPress 的 Elementor?
Elementor 是终极且免费的WordPress 拖放式编辑器,可让您以最简单、最快捷的方式创建精美的 WordPress 网站。
默认的 WordPress 编辑器适用于简单的博客文章,但它没有提供很多设计选项,并且在单击预览按钮之前您无法看到您的设计的真实外观。
Elementor 通过实时可视化构建器为您提供完全的拖放式设计灵活性来修复此问题——无需 CSS 或 HTML 知识。当您创建设计时,您会看到与访问者完全一样的设计,这使得您可以轻松地根据需要快速调整您的设计。
Elementor 提供了无数的设计选项和数十个预构建的内容小部件,适用于从按钮到表单、滑块、定价表等的所有内容。
除了设计单个帖子和页面之外,您还可以使用 Elementor设计整个 WordPress 主题——包括页眉、页脚以及介于两者之间的所有内容。
当您继续阅读这篇文章时,您将了解有关Elementor 提供的许多功能的更多信息。
Elementor Page Builder 如何工作?

Elementor 是一个可视化的 WordPress 网站构建器,它用实时前端编辑器取代了基本的 WordPress 编辑器,因此您可以直观地创建复杂的布局,并实时设计您的网站,而无需在编辑器和预览模式之间切换。
借助 Elementor,您无需使用代码或 CSS,也无需依赖开发人员的帮助,即可创建美观实用的设计。您创建的设计默认是响应式的,这意味着它们在台式机、平板电脑和移动设备上自动看起来很棒。
用户界面直观且对初学者友好,因此您可以在几分钟内启动并运行。您可以插入数百个专业设计的模板之一以节省时间,然后使用简单的控件轻松自定义它。
最重要的是,我们使用最新技术构建了 Elementor 界面,以提供快速、无延迟的设计体验。这意味着您可以更快地创建设计,并且不会因滞后或故障而减慢速度。
我们也在不断改进前端性能以帮助您创建一个快速加载的站点,例如在 Elementor 3.0 中发布了一些新的性能改进。
Elementor 的成本是多少?
核心 Elementor 插件是 100% 免费的,可在 WordPress.org 上获得。
如果您想添加更多高级特性和功能,您可以通过购买 Elementor Pro 来扩展免费的核心插件,该插件在单个站点上的起价仅为 49 美元。您可以在此处查看完整的定价详细信息。
让我们谈谈 Elementor free 与 Pro 之间的主要区别以及哪个版本适合您。
元素免费版
只需使用 Elementor 的免费版本,您就可以访问可视化的拖放式编辑器以及可用于设计内容的各种小部件和样式选项。
您可以使用它来设计个人博客文章和页面——您需要做的就是在编辑文章或页面时启动 Elementor 编辑器。
一般来说,如果您只想设计一些基本的登录页面或为您的博客文章添加一些样式,您可能会使用 Elementor 的免费版本。
但是,如果您想使用 Elementor 来设计整个网站,您可能需要 Elementor Pro 中强大的新功能、设计选项和模板。
元素临
Elementor Pro以免费版本的功能为基础,为网页设计师和专业人士创建了一个功能更强大的工具。
借助 Elementor Theme Builder,您将能够使用 Elementor 的界面设计整个主题,包括页眉、页脚、博客文章模板、404 页面等。您还可以创建全局设置,让您轻松控制整个站点的设计调色板。
如果您有 WooCommerce 商店,Elementor WooCommerce Builder可为您的商店和单一产品模板提供同样的灵活性。
除了设计主题外,您还可以使用 Elementor Popup Builder 设计您可以根据需要定位和触发的任何类型的弹出窗口。
除了让您使用 Elementor 来设计站点的所有方面之外,Elementor Pro 还使您可以访问可在所有设计中使用的强大新功能。以下是一些最大的新增功能:
- 可视化表单生成器。
- 许多新的小部件,包括滑块、帖子列表、投资组合、定价表等。
- 新的设计选项包括滚动效果和自定义定位。
- 支持来自Advanced Custom Fields、Toolset 和 Pod等插件的动态内容。
最后,您还可以访问大量新的预建模板,以帮助您节省时间。
如果您想查看逐个功能的细分,请查看我们完整的 Elementor free 与 Pro 比较。
如何安装元素
Elementor 的免费版本可在 WordPress.org 上获得,因此您可以直接从 WordPress 仪表板安装它。
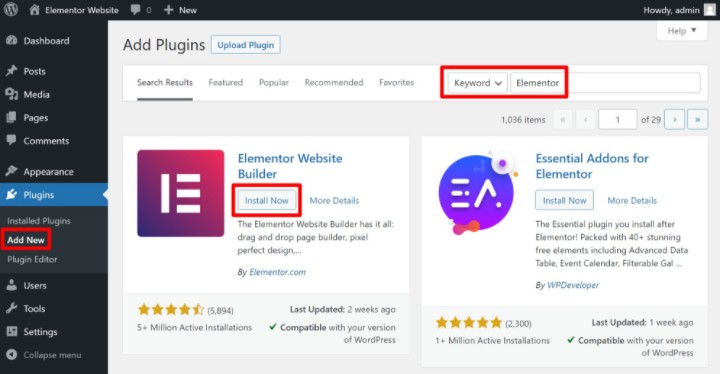
首先,转到插件 → 添加新插件并搜索“Elementor”。然后,单击按钮安装插件并在安装过程完成后激活它。

激活 Elementor 后,当您打开帖子或页面的编辑器时,您应该会看到一个新的“使用 Elementor 编辑”按钮——我们将在下一节中向您展示如何使用它。
如果您想添加 Elementor Pro 以访问更强大的设计功能,您首先需要购买 Elementor Pro 的副本。完成购买后,您可以通过单击下载 Zip从 Elementor 仪表板下载 Elementor Pro 的副本。
然后,转到WordPress 仪表板中的插件 → 添加新插件 → 上传插件,并上传从 Elementor 仪表板下载的 Zip 文件。上传完成后,确保激活 Elementor Pro。
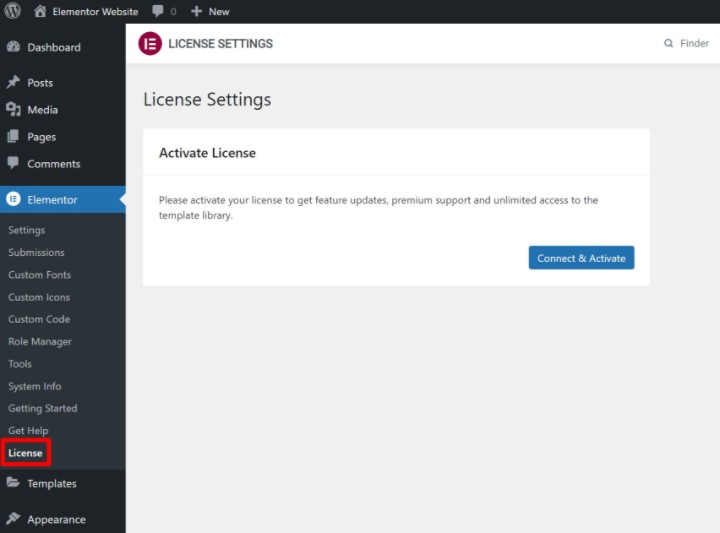
要完成并激活所有高级功能,请转到WordPress 仪表板中的Elementor → 许可证以在您的站点上激活您的 Elementor Pro 许可证:

如何在 WordPress 中使用 Elementor
现在您已经安装了 Elementor,让我们来谈谈如何使用 Elementor 创建您的第一个设计并构建您的网站。
首先,创建一个新的帖子或页面,然后单击“使用 Elementor 编辑”按钮以启动 Elementor 编辑器。

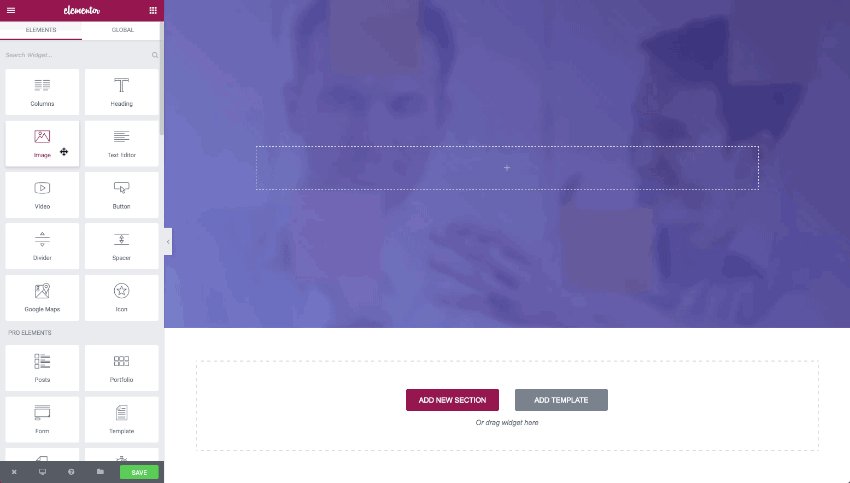
您现在应该会在右侧看到设计的实时预览以及左侧的 Elementor 侧边栏。
为了节省时间,您可以通过单击库图标来插入预制模板:

添加模板后,通过单击右下角的齿轮图标打开页面设置区域并从页面布局下拉列表中选择Elementor Full Width ,使页面的画布全宽。
现在,您可以开始编辑了。首先,您需要了解 Elementor 的基本结构。Elementor 设计由三个主要部分组成:
- 部分– 这些将页面分成水平行。
- 列– 这些位于部分内部,让您将部分划分为垂直列。
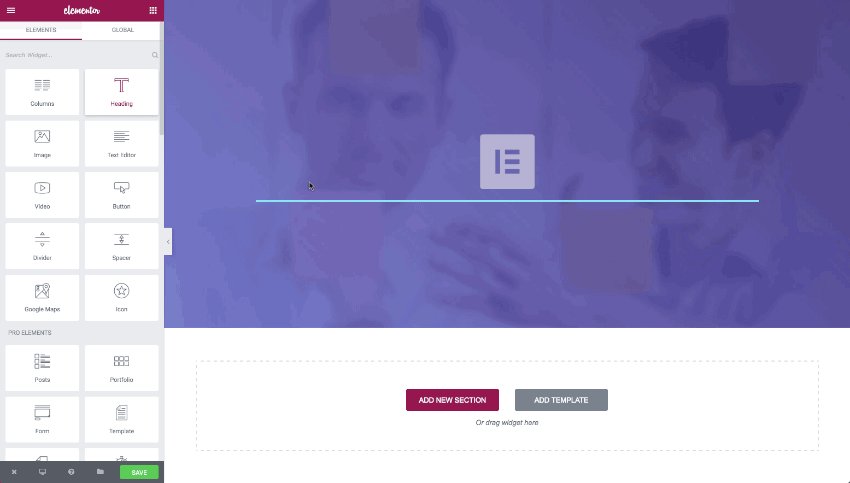
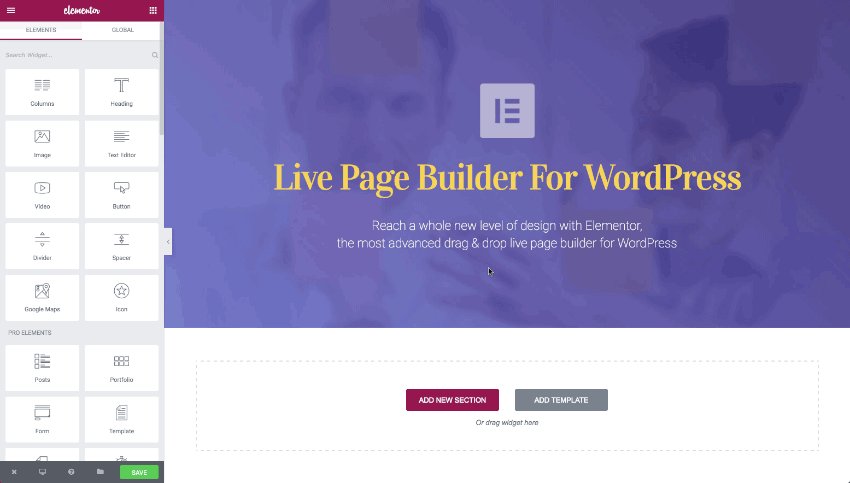
- 小部件——这些是您用来实际添加内容的。您可以将小部件放在一列中(然后该列位于该部分内)。
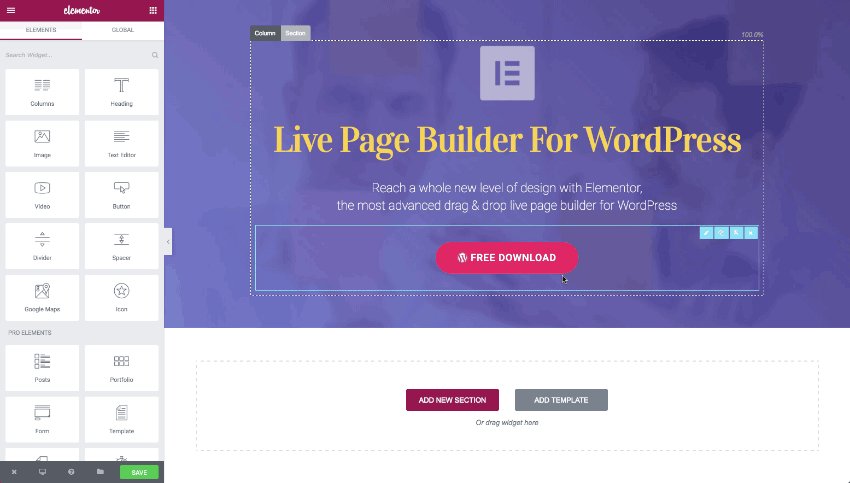
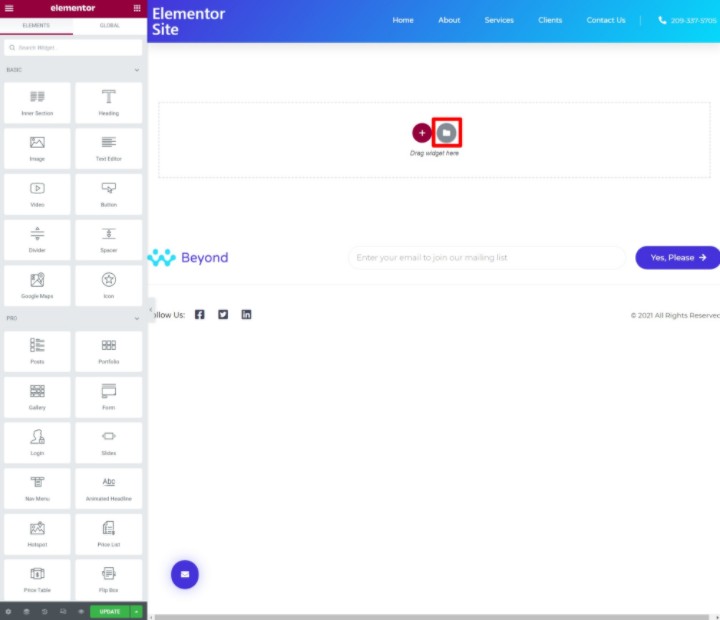
要将新的小部件添加到您的模板,只需将其从侧边栏拖过来。如果要删除现有小部件,只需右键单击它并选择删除:

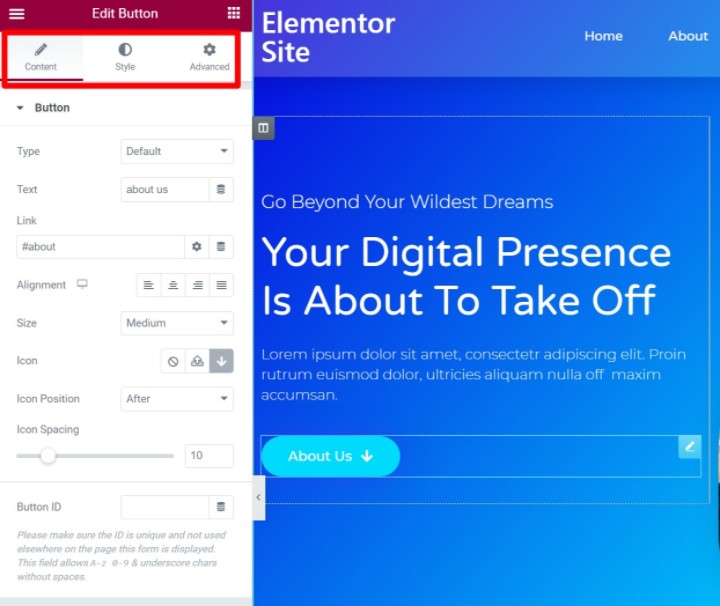
要更改小部件、列或部分的设置和设计,您需要做的就是选择它以在侧边栏中打开其设置:

要更详细地了解我们在此处介绍的内容,您可以查看我们关于如何使用 Elementor 创建 WordPress 网站的完整指南或观看以下视频:https://www.youtube.com/embed/Em8oIBGy6bs?controls=1&rel=0&playsinline=0&modestbranding=0&autoplay=0&enablejsapi=1&origin=https%3A%2F%2Felementor.com&widgetid=1
如何使用 Elementor 中的高级功能
现在您已经了解了 Elementor 中的基础知识如何工作,让我们来谈谈一些更高级的功能,您可以使用这些功能通过 Elementor Pro 构建更好的网站。
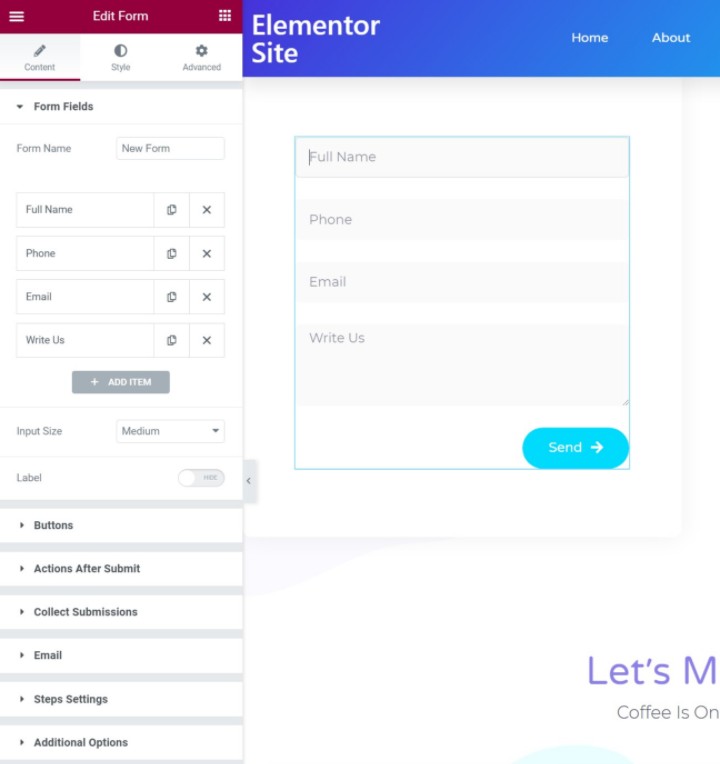
表单小部件
Elementor 的表单小部件是一个灵活的表单构建器,可以帮助您消除使用单独表单插件的需要。
您可以将其用于联系表格、连接到您最喜欢的电子邮件营销服务或 CRM 的潜在客户生成表格等等。
您将能够直接从您的 WordPress 仪表板查看您提交的表单,如果需要,您还可以设置自定义电子邮件通知和确认消息。
要创建您的第一个表单,只需将表单小部件添加到任何 Elementor 设计中:

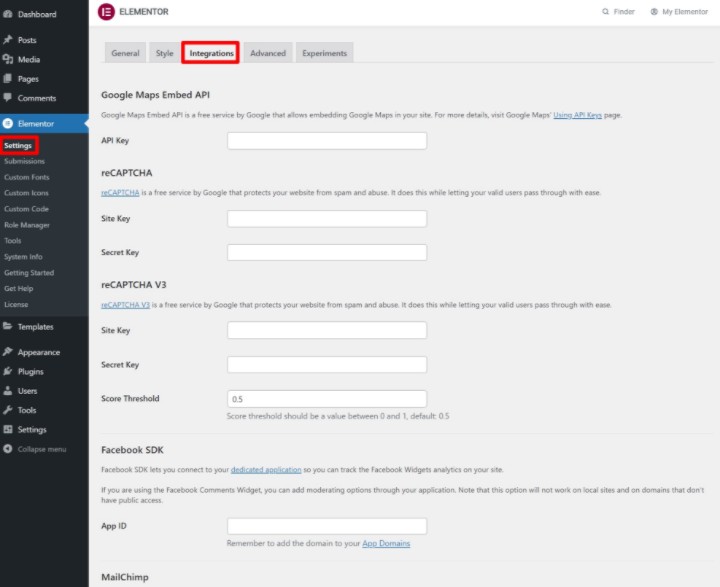
集成
Elementor 的内置集成通过连接到您正在使用的其他第三方工具来帮助您增强站点。
我们已经在上面提到了这些集成的一个关键用途——表单小部件。由于内置集成,您可以轻松地将表单小部件连接到 Mailchimp 和 HubSpot 等服务。您还可以获得 Zapier 集成,以便您可以连接到 Zapier 上的数千个应用程序。
除了这些营销工具之外,Elementor 还集成了大量其他插件、社交网络和服务。
想要查看完整列表?您可以在此处查看 Elementor 的所有集成。
要设置集成,请转到Elementor → 设置 → 集成:

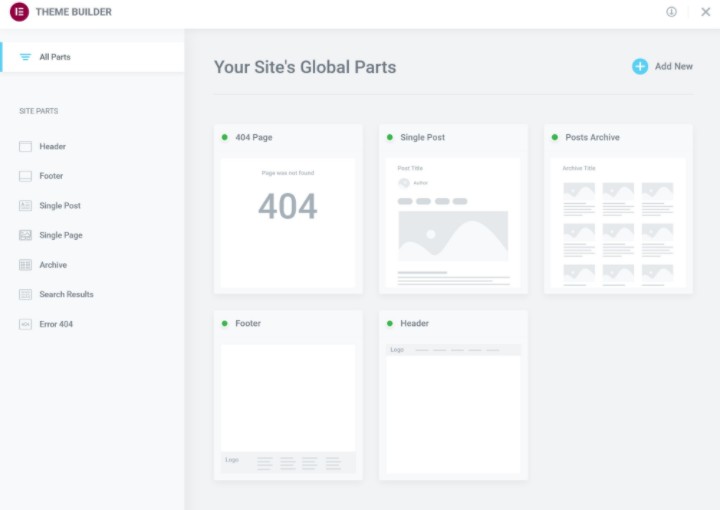
主题生成器
Elementor Theme Builder允许您使用可视化 Elementor 编辑器并使用它来设计整个网站。更具体地说,您可以为站点的不同部分创建模板文件,包括:
从本质上讲,您不再需要主题,因为 Elementor 让您可以控制设计的每个部分。这就是我们创建免费的 Hello 主题的原因。它充当轻量级基础画布,您可以在其上使用 Elementor Theme Builder 设计您的网站。
对于更高级的自定义 WordPress 网站,Elementor 还允许您从使用高级自定义字段等插件添加的自定义字段中插入动态内容。
要开始使用您的第一个 Theme Builder 模板,请前往模板 → Theme Builder。

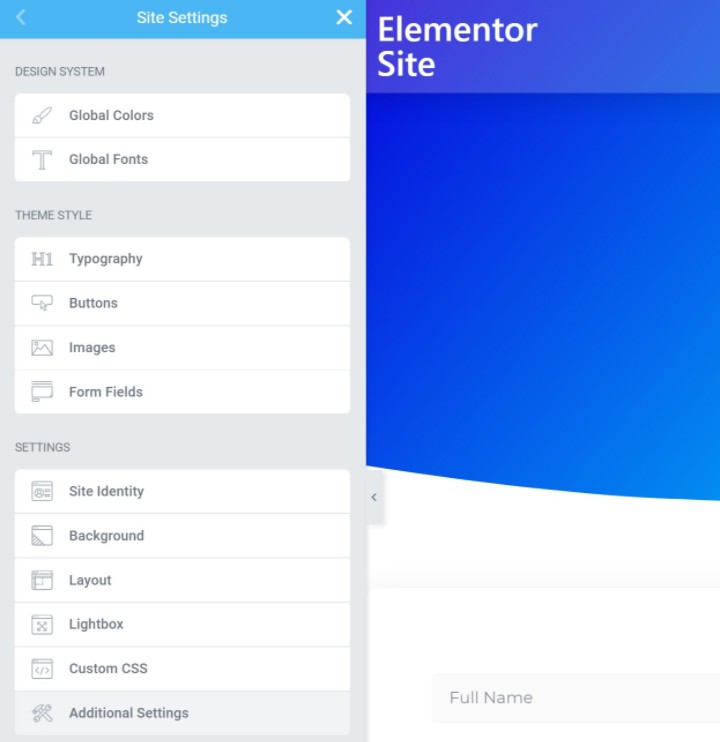
全局设置
Elementor Pro 的全局设置功能可帮助您创建和管理您网站自己的设计系统,以便您可以确保整个网站的一致性并加快您的工作流程。
从本质上讲,全局设置功能为您提供了一个区域,您可以在其中定义整个站点的颜色、排版、按钮、图像设置、表单字段等。
每当您创建新设计时,它都会自动从您的全局设置中继承其设置。如果您在全局设置中更改某些内容,该更改将自动应用到您的整个站点。
当然,您永远不会陷入困境——您始终可以选择逐页完全自定义设计。但是使用全局设置,您可以确保您的默认设计看起来完全符合您的要求,并且在整个站点中保持一致。
要访问全局设置,请在编辑器中工作时单击 Elementor 侧边栏左上角的汉堡菜单,然后选择站点设置:

弹出窗口生成器
弹出窗口对于营销、导航、用户体验等非常有用。使用 Elementor Pro,借助 Elementor Popup Builder ,您可以跳过单独的弹出窗口插件。
使用 Elementor 的可视化拖放式编辑器,您将能够构建:
- 灯箱弹窗
- 通知栏
- 全屏填充
- 滑入式
- 等等。
您将完全控制弹出窗口的画布和位置,并且可以在设计中使用所有 Elementor 小部件。
想要创建电子邮件捕获弹出窗口?只需添加表单小部件并将其连接到您的电子邮件营销服务。想要创建一个登录表单弹出窗口?只需添加登录小部件。想要创建公告?只需添加一些文本,也许还有一个按钮。
完成设计后,您可以使用目标规则来控制显示弹出窗口的位置以及应该看到它的人。此外,您仍将获得高级触发规则,包括退出意图。

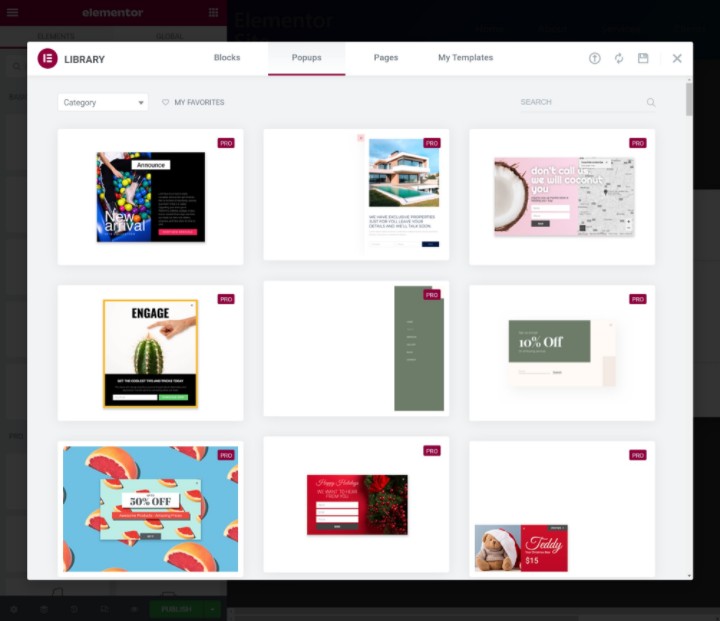
要创建您的第一个弹出窗口,只需前往WordPress 仪表板中的模板 → 弹出窗口并开始构建。您可以从头开始设计弹出窗口或从数十种预建模板中进行选择:

WooCommerce 生成器
如果您正在构建由 WooCommerce 提供支持的电子商务商店,则Elementor WooCommerce Builder可让您采用上面看到的所有相同的强大功能,并将它们应用到您的 WooCommerce 商店。
您将能够使用 Elementor 的拖放界面来设计您的单一产品页面模板和您的商店存档页面(列出您的所有产品或特定类别中的产品的页面)。
除了设计商店的模板之外,您还将获得专用的 WooCommerce 小部件,您可以使用这些小部件在您网站的任何位置插入 WooCommerce 内容。
元素常见问题解答
最后,让我们谈谈您可能对 Elementor 有的一些常见问题。
我可以将 Elementor 与任何主题一起使用吗?
是的——Elementor 几乎适用于所有 WordPress 主题。我们为 Elementor创建了一个主要主题列表。
Yoast SEO 可以与 Elementor 一起使用吗?
是的——Elementor 与 Yoast SEO 插件配合得很好,不需要任何额外的设置。Yoast SEO 将能够自动分析您的 Elementor 小部件中的内容,这意味着您仍然可以受益于 Yoast SEO 的焦点关键字分析功能。
除此之外,Elementor 具有专用的 Yoast SEO 集成,因此您将能够从 Elementor 编辑器内部访问所有 SEO 设置。也就是说,无需离开 Elementor,您就可以设置 SEO 标题和描述、分析关键字等等。
最后,Elementor Pro 还有一个特殊的Yoast SEO Breadcrumbs 小部件,您可以使用它在您的设计中包含面包屑。
Elementor 对 SEO 有好处吗?
是的。首先,Elementor 允许使用默认 WordPress 编辑器获得的所有相同的基本页面 SEO,因此在基本 SEO 策略方面没有区别。
但除了 SEO 标题和元描述等基本细节外,Elementor 还可以帮助您创建更加用户友好、引人入胜的设计,从而对您网站的 SEO 产生积极影响。这有助于衡量网站停留时间和跳出率等指标,谷歌会将这些指标纳入其搜索排名。
想了解更多?查看我们的 Elementor SEO 完整指南。
什么是 Elementor 模板套件?
Elementor 模板套件是主题模板集,可帮助您快速构建完整的网站。例如,模板套件将提供覆盖不同页面的多个模板,而不是只为登陆页面提供单个模板,例如:
- 主页
- 关于页面
- 联系页面
- 等等。
Elementor 是否可以与其他 WordPress 插件一起使用?
好吧,这取决于具体的插件。但总的来说,答案是肯定的——Elementor 可以与您正在使用的大多数其他插件一起使用。
您可以通过多种方式将 Elementor 与其他插件一起使用。
第一种是某种类型的内置集成,要么是因为 Elementor 具有该插件的内置集成,要么是插件的开发人员构建了自己的 Elementor 集成。由于 Elementor 变得如此流行,许多插件开发人员已经为 Elementor 创建了自己的集成。
例如, MemberPress 包括用于会员站点的内置 Elementor 集成, Tutor LMS为在线课程提供内置集成, TranslatePress 支持用于多语言站点的 Elementor,等等。
将 Elementor 与其他插件一起使用的第二种方法是通过常规的 WordPress 功能,如简码。例如,假设一个插件为您提供了一个简码,您希望将其包含在 Elementor 设计中。那么,您需要做的就是将该简码粘贴到Elementor 的简码小部件中。
Elementor 将在您的设计中包含该短代码的内容,您甚至可以在使用 Elementor 编辑器时预览前端短代码内容的外观。
因此,虽然它确实依赖于插件,但 Elementor 应该可以与您可能使用的绝大多数插件一起使用。
立即开始使用 Elementor
如果您已准备好在您的 WordPress 网站上开始使用 Elementor,请立即从 WordPress.org 安装免费版本。
免费版本可让您访问 Elementor 的可视化编辑器,这将使您了解使用 Elementor 创建设计有多么容易。
一旦掌握了窍门,就可以购买 Elementor Pro以使用强大的新网站构建工具扩展免费版本,例如:
- 表单小部件及其所有集成
- 主题生成器
- 弹出窗口生成器
- WooCommerce 生成器
- 全局设置
- ……还有很多!
立即开始,体验构建 WordPress 网站的最佳方式。