Elementor 3.6 标志着一系列基础设施更新的第一步,这些更新将改变您构建网站的方式,从 Flexbox Containers 开始。使用此功能将使您能够创建像素完美、响应迅速且精益的设计。https://www.youtube.com/embed/iRAeFQLM2Fw?controls=1&rel=0&playsinline=0&modestbranding=1&autoplay=0&enablejsapi=1&origin=https%3A%2F%2Felementor.com&widgetid=1
在 Elementor 3.6 中,我们引入了 Flexbox Containers,这是一种新的精益布局结构,将 CSS Flexbox 引入编辑器。这种结构使您可以快速实现像素完美的响应式设计和高度先进的布局,并且标记更纤薄,从而显着提高性能。此功能标志着使用 Elementor 构建器构建网站的方式发生了变革性转变,并且是各种附加高级功能的基础。
Flexbox Containers 是 Elementor 中的一个新构建块,它使您能够以轻量级和响应式的方式有效地在 Container 中布局、对齐和分发项目。使用 Flexbox Containers,您可以将小部件直接放置在 Container 内,也可以无限嵌套 Containers。然后,您可以控制 Container 内小部件的布局和分布,并将您的内容调整到每个屏幕尺寸,从而在不影响速度的情况下提高响应速度,并且无需编写任何代码。
在开发版几个月后,在实现了社区的大量反馈后,我们将 Flexbox 容器作为 Alpha 实验引入。
打开实验后,您将能够将新容器添加到页面而不是部分、列和内部部分。您还可以将容器添加到以前使用 Section-Column 布局构建的现有页面。启用实验后,您将无法向页面添加新的部分或列。
首先在 Flexbox Containers Playground 中尝试一下
由于 Containers 是在 Elementor 中构建网站结构的一种新方式,因此此版本附带了其他教育材料,包括Flexbox Containers Playground。这个操场包括 10 节课,帮助您习惯使用 Flexbox Containers 设计布局。
请注意:实验应谨慎使用 – 当功能包含可能以不可预见的方式影响您的网站的基础架构更改时,这些功能将作为实验引入。在此处了解有关实验的更多信息。
如果您停用实验,您创建的每个容器都将从您的网站中删除,如果您重新激活实验并回滚到以前的版本,您将能够恢复它们。
关于 Elementor 3.6 版的重要说明
Elementor 3.6 于 3 月 22 日首次发布时,一些用户遇到了由于 3rd 方插件不兼容而导致的技术问题。我们立即发布了 Elementor 3.6.1 的补丁,该补丁应通过减少错误强制规则来解决此问题的大多数情况,并允许编辑器加载。
容器和部分之间有什么区别?

当您激活 Container 实验时,您将能够将 Container 添加到您的页面,以及将 Container 拖到 Canvas 或使用编辑器面板中的小部件拖到另一个 Container。您还会注意到 Container 的边框比 Section 的边框更深的蓝色阴影。
下面是 Containers 和 Sections 之间的一些额外的技术差异。
| Flexbox 容器结构 | 截面柱结构 | |
| 将其添加到您的页面 | 使用“+”符号在编辑器中添加容器,或将容器小部件拖到编辑器 | 在编辑器中添加一个带有“+”符号的部分 |
| 小部件位置 | 直接在容器内 | 在一个列中,在一个部分内 |
| 小部件宽度 | 默认内联 | 默认全宽 |
| 嵌套 | 无限嵌套 | 一个内部部分 |
| 小部件方向 | 列、行、列反转或行反转 | 列或内联定位 |
| 响应式设计 | 每个设备的小部件或容器的自定义顺序 | 反转列或重复部分 |
| 结盟 | Flex-Start、Flex-Center、Flex-End | 左、中、右 |
| 超链接 | 包装容器以超链接 | 超链接小部件,而不是部分或列 |
Flexbox 容器将改变您构建网站的方式
使用 Flexbox Containers,您可以快速创建简单和高级的布局,并改善用户体验和性能。下面是几个例子:
使用精益标记快速创建像素完美的布局

以前,如果您想创建一个在一行中包含多个小部件的网站布局,您必须将每个小部件的宽度设置为内联,这会创建冗余工作流,或者创建一个包含多个列的部分,这会损害性能。例如,如果您想创建一个带有连续 4 个徽标的徽标部分,带有部分和列,您必须将每个徽标的宽度设置为内联,或者创建一个有 4 个列的部分并在每个列中放置一个徽标.
使用 Flexbox Containers,您可以使用单个容器,添加您想要的所有徽标,并将容器的方向从列更改为行,只需单击即可在一行中查看所有徽标。您还可以利用 Justify Content 控件在 Container 中随意分发徽标。
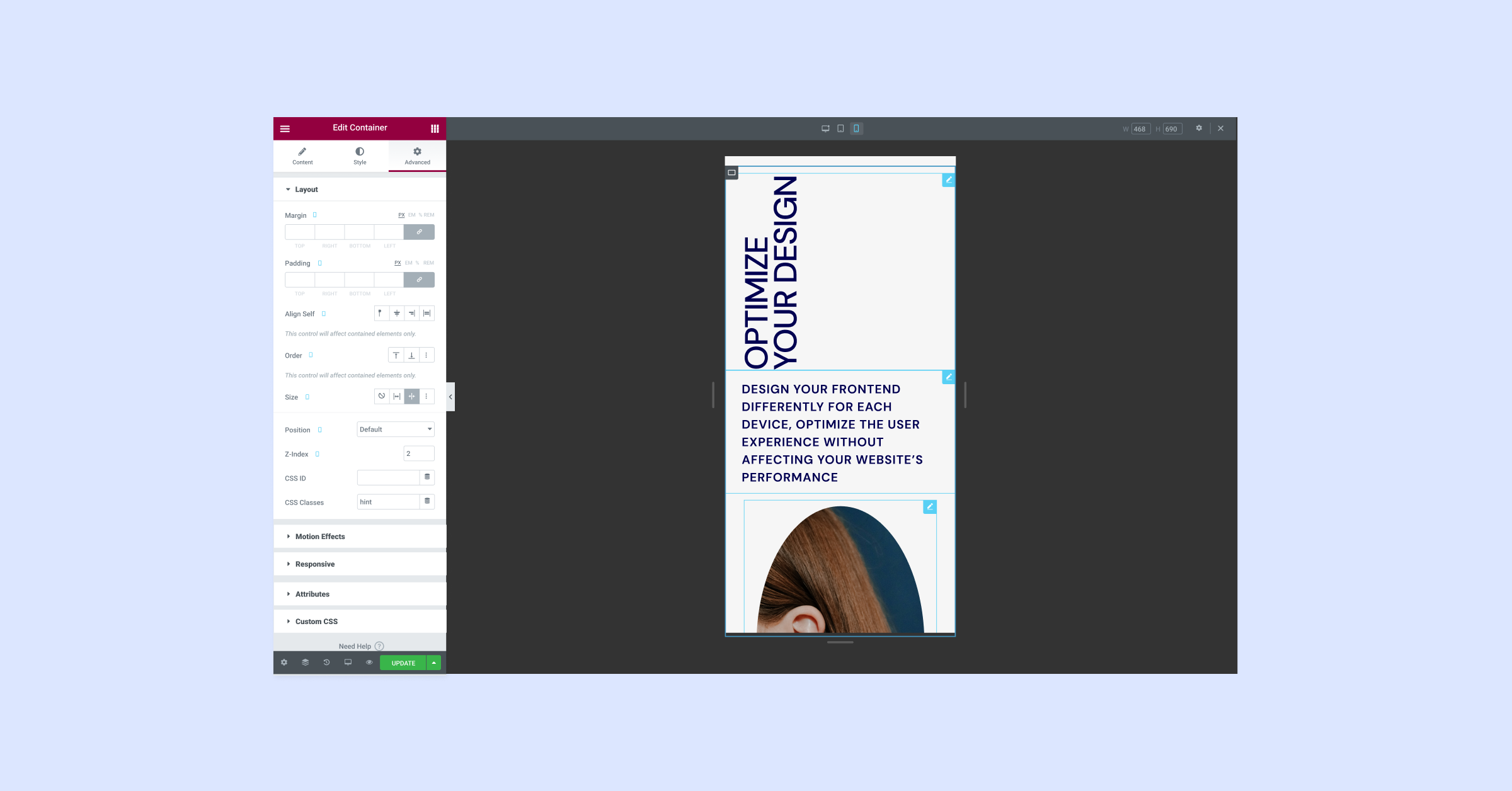
为每个断点完全自定义您的设计

在设计网站时,重要的是要考虑它在不同设备上的外观。适用于桌面的设计可能无法在较小的屏幕(如移动设备)上提供相同的用户体验。利用 CSS Flexbox 的强大功能,您可以针对每台设备定制您的网站设计。您可以为每个设备更改 Container 中项目的方向、顺序、对齐和分布,而无需创建重复的 Container。这可以改善用户体验,而不会影响您网站的性能。
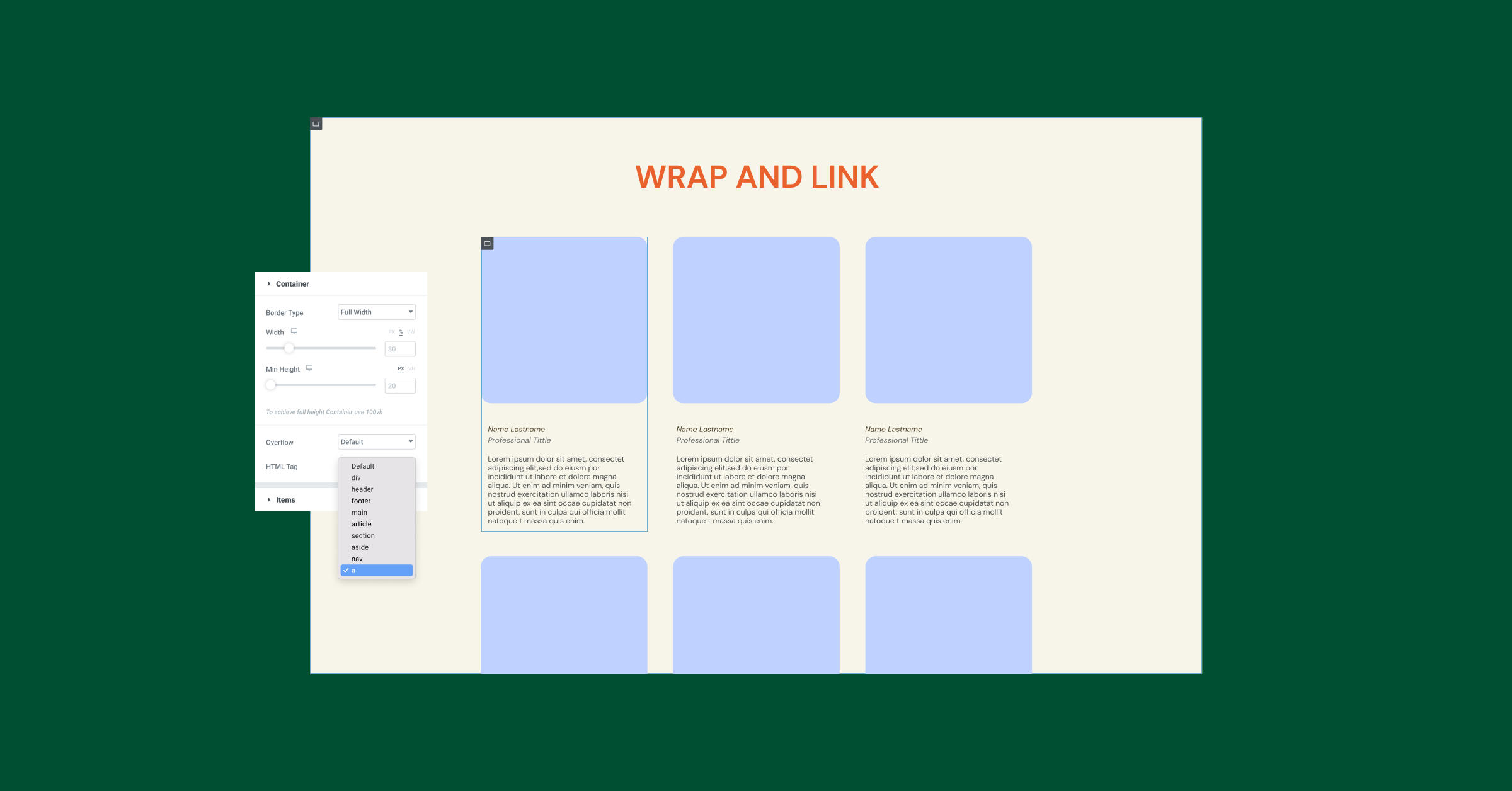
使用可点击的容器促进直观的用户体验
一些设计让访问者认为整个内容区域都是可点击的——比如卡片。然而,当他们尝试点击它时,他们很难找到卡片上实际可点击的区域。使用 Containers,您可以将整个 Container 包装起来,并为其添加链接,使整个 Container 可点击,从而为您的访问者创造高度直观的体验。

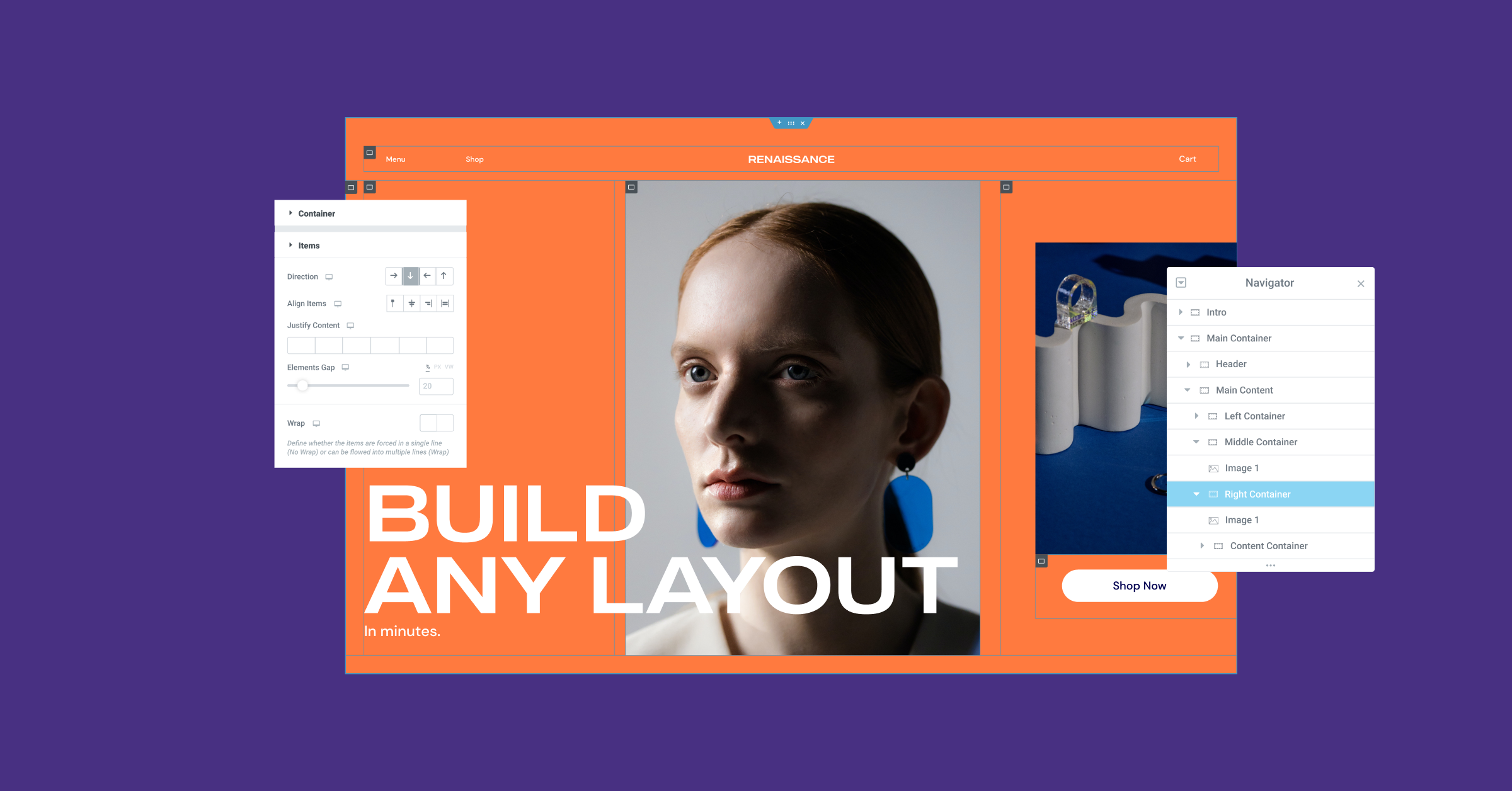
无限嵌套容器以创建高级布局
Flexbox Containers 使您能够更快地创建高级布局。在使用 Section-column 布局时,您只能在 Column 中放置一个内部Section,而使用 Flexbox Containers 您可以无限嵌套容器。嵌套容器将允许您为每个容器设置不同的方向和对齐方式,以快速创建高度高级的布局。

在 Elementor 的编辑器中利用 CSS Flexbox 的强大功能
作为实验引入的 Flexbox Containers 代表了设计灵活性的巨大飞跃。激活实验后,您将能够在 Elementor 的编辑器中利用 CSS Flexbox 的所有优势,这将使您能够更快地创建复杂的设计,并且使用更少的 DOM 输出。除了直接的设计灵活性优势之外,容器还是几个即将推出的令人兴奋的功能的基础,所以请继续关注,并首先在Playground中尝试一下。