拥有可靠的工作流程可以极大地提高您的生产力,进而提高您的利润率和客户满意度。在本指南中,我们将分解您的工作流程所需的关键阶段和步骤。

为什么客户或雇主会聘请您担任他们的网页设计师?首先,他们希望利用您的创造力、独创性和设计敏锐度。但仅凭这些特质并不能保证你会成为一个高效或有效的贡献者——这也很重要。
客户当然希望您为他们设计一些令人惊叹的东西。但你知道他们还想要什么吗?他们希望一切顺利。
做到这一点的最佳方法之一是为您的工作方式创建一个结构。
要了解如何创建自己的可重复和优化的网页设计工作流程,请继续阅读。我们将介绍什么是网页设计工作流程,为什么需要它,以及在开始之前需要什么。
我们还将分解应包含在您的工作流程中的 10 个步骤,从与您的客户主持第一次启动电话会议到移交后提供网站维护。
目录
什么是网页设计工作流程?
网页设计工作流程是一个详细的框架,它列出了创建网站所需的所有阶段、步骤和任务。它涵盖了流程的所有方面,从规划到执行和发布后。
这种结构化的网页设计方法将设计师从管理项目的压力中解脱出来,因为整个过程都有详细的文档记录、易于遵循并为成功而优化。
虽然网页设计工作流程可能因设计师和代理机构而异,但它们通常都使用相同的阶段:
第一阶段:研究
在此阶段,网页设计师使用各种资源(包括客户端)来收集以下信息:
- 公司
- 网站目标
- 目标听众
- 行业
- 竞赛
- 设计和内容趋势
此时,设计师还会从客户那里收集他们需要的任何东西,例如徽标文件、图像和其他品牌资产。
第二阶段:规划
信息收集完成后,设计师规划网站。在这个阶段,他们提出了网站信息层次结构、UX 概念(主页的网站线框)和视觉设计概念。
这些工具连同初步研究将用于执行步骤,以确保参与项目的每个人——例如设计师、作家、开发人员和 SEO——使用相同的项目框架。
第三阶段:执行
在这个阶段,设计师和他们的团队(如果他们有的话)将把所有部分整合在一起,创建一个功能齐全的网站。
他们将为网站创建所有内容、图形以及完全响应式设计。此外,他们将实施用户体验策略,以确保网站不仅看起来不错,而且让访问者感觉良好。
除了实施之外,还将进行多轮 QA 和测试,以确保网站和内容中没有错误或错误。客户也将被循环审查已完成的工作,提供反馈并最终签署。
第 4 阶段:启动
有了最终确定和批准的网站,网页设计师会将其移动到实时服务器并正式启动它。
然后将向客户提供他们所有的网站可交付成果。如果要在现场进行进一步的维护工作,也将在这个时候进行讨论和启动。
为什么需要网页设计工作流程?
以下是网页设计工作流程可以为您做的一些事情:
无压力的工作方式
您的工作流程涵盖了一切——从您的客户入职到启动无错误的网站。制定完整的计划后,您在处理新项目时会感到压力较小。
创建更准确的时间表
当您创建可重复的工作流程时,您很快就会了解完成每个步骤和任务需要多长时间。有了这些数据,您将能够更准确地为您的工作制定时间表,以便您每次都能按时完成它们。
此外,这些信息将使您能够对您的客户透明地了解您的流程,这样他们就不会被蒙在鼓里或等待着想知道您何时会再次联系。
工作更快
拥有可重复工作流程的另一个好处是它成为第二天性。虽然您仍然需要参考您的工作流程清单以确保一切都以正确的顺序完成,但您将能够更快地完成所有任务。
花更少的时间回溯
如果没有记录在案的过程,很容易忘记那些小而重要的步骤。更重要的是,当您从内存而不是进程中工作时,您更容易出错和失火。您的工作流程应该减少您花费在回溯和修改上的时间。
更容易处理火灾
一个有据可查的网页设计过程将大大提高您的工作效率。当您发现更好、更快地完成任务的方法时,这将为您提供更多“空闲”时间来解决客户紧急情况或个人事务——而且您不必为了完成任务而牺牲您的时间表。
提供更好的结果
当你在没有流程的情况下工作时,会有很多事情争夺你的注意力。试图记住接下来要做什么。回复想要了解事情进展的客户的电子邮件。为您正在开发的网站找出最佳方法。工作流程为您的工作带来结构和秩序,因此您可以专注于创建而不是协调。
提高利润率
随着生产力的提高和错误或问题的减少,您将能够更快、更智能地工作。随着您更快地完成项目,这将使您腾出时间来承担更多工作,从而大大提高您的利润率。
在你开始你的网页设计工作流程之前你需要什么
理想情况下,您将能够创建一个可用于您从事的每个项目的网页设计工作流模板。由于每项工作都会有所不同,因此您需要按顺序做一些事情,以便您的工作流程的细节可以直接反映它。
要在开始之前自定义和完成网页设计工作流程,您需要以下内容:
1. 可用资源和团队成员列表
如果您只在网站上工作,那么您不必担心这个。但是,如果您正在与团队成员或承包商合作,请记下将参与的人员、他们的角色,并确认他们的可用性,以便您可以相应地安排他们的任务。
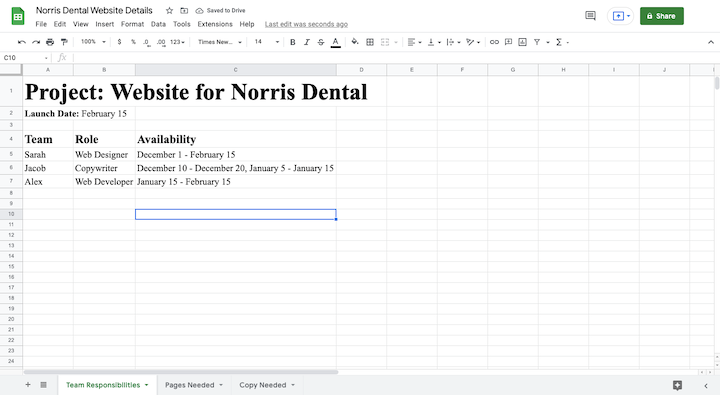
你不需要任何花哨的东西。电子表格将执行以下操作:

2.项目管理软件
记录和管理您的网页设计工作流程的最佳方法是将其设置在项目管理平台中,以便将其数字化并易于复制。
这不仅能让参与项目的每个人清楚地了解需要做什么,而且您可以自动化一些您原本必须掌握的工作。例如:
- 将任务分配给利益相关者
- 为每个任务添加截止日期
- 设置提醒,以便提前提醒利益相关者有关截止日期
对于网页设计师来说,还有很多其他很棒的项目管理工具——比如Trello、monday.com和Asana。
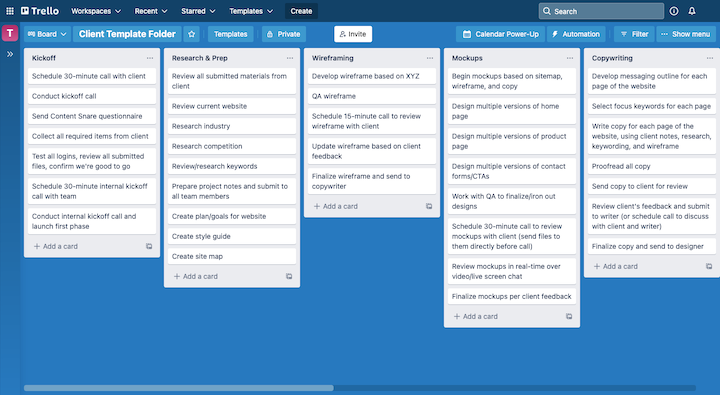
以下是您的工作流模板在 Trello 中的外观:

3.网页设计技术
您想要做的最后一件事是在项目开始后必须弄清楚要使用哪些网页设计技术。相反,您应该已经知道您将使用哪些工具。如果您在不同工作中使用相同的工具,这将更容易弄清楚。
例如,你们中的一些人可能更喜欢在 Sketch 或Photoshop等平台上进行设计,然后在 WordPress 中开发一切。
另一方面,如果您更喜欢更精简的方式来设计和开发网站,您可能会选择完全在 WordPress 中工作来创建您的:
- 网站结构
- 线框
- 定制设计组件
- 全局样式
- 样机
更重要的是,Elementor 可以轻松管理您的整个设计和开发工作流程。

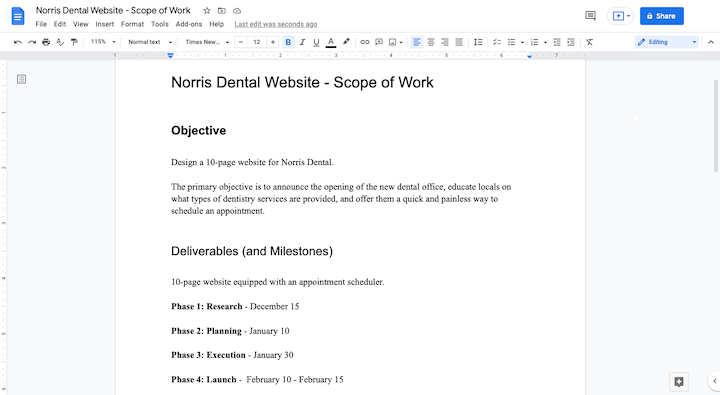
四、工作范围
当您为潜在客户整理网站提案时,您还必须制定工作范围 (SOW)。它将包括以下部分:
- 介绍
- 概述和目标
- 工作范围
- 阶段和任务列表
- 时间表和里程碑
- 预算
- 可交付成果
- 技术要求
- 夹杂物
- 排除项
当您进行设置时,本文档将在项目的第一阶段发挥重要作用。确保将其保存在项目的文件夹中,并且网页设计工作流程反映了它的特质。
您可以在文字处理器中轻松生成其中之一,然后将其保存为 PDF。

5. 要创建的设计元素列表
查看已签署的客户合同和 SOW。然后写下你负责创造的东西。不同的工作可能不一样。
例如,对于客户端 A,您可能必须创建:
- 标识
- 时尚指南
- 10页的网站
- 带有条件格式的联系表
- 铅磁铁弹出
但是,对于客户端 B,您可能正在创建:
- 5页网站
- 销售漏斗登陆页面
- 启用条纹的结帐
通过创建您正在设计的所有内容的列表,您将知道在启动之前添加或删除哪些步骤。
将此列表添加到列出资源的同一个电子表格中:

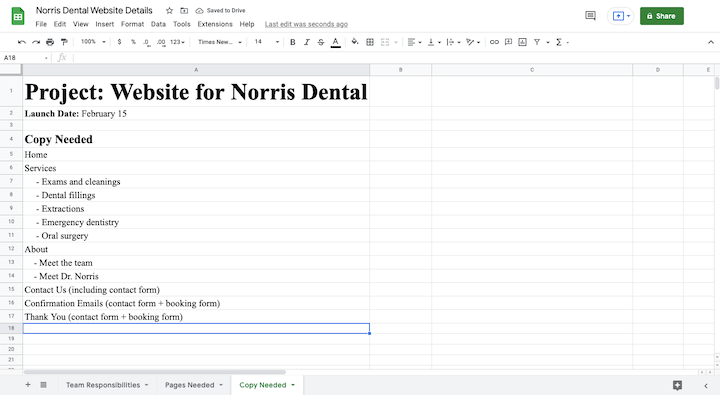
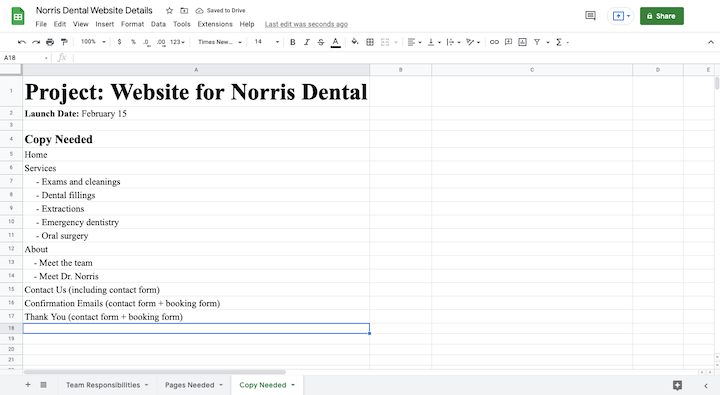
6.要创建的内容列表
在某些情况下,您可能不会创建任何内容。相反,你会从你的客户那里得到它。无论如何,这仍然是一个重要的步骤。
写下您需要复印的页面。然后记下谁负责提供内容。
这是您将在第一阶段与客户或您的撰稿人一起引用的内容。继续将此列表添加到您列出资源的同一个电子表格中:

在您的网页设计工作流程中包含哪些内容
以下步骤将为您的网页设计工作流程奠定基础。
第 1 步:主持客户启动电话会议
客户入职流程为项目的其余部分如何进行奠定了基础。在这次现场启动电话会议期间,您的目标应该是:
- 设定与项目目标、时间表和结果相关的切合实际的期望。
- 采访客户以了解更多关于他们的公司和需求的信息,并将其全部记录在网站简介中。
- 首先,收集你需要的一切
您可以使用一些工具来使过程顺利进行:
1 – Zoom或Skype等视频会议软件,您可以在其中与客户实时交谈、共享屏幕并记录启动电话。
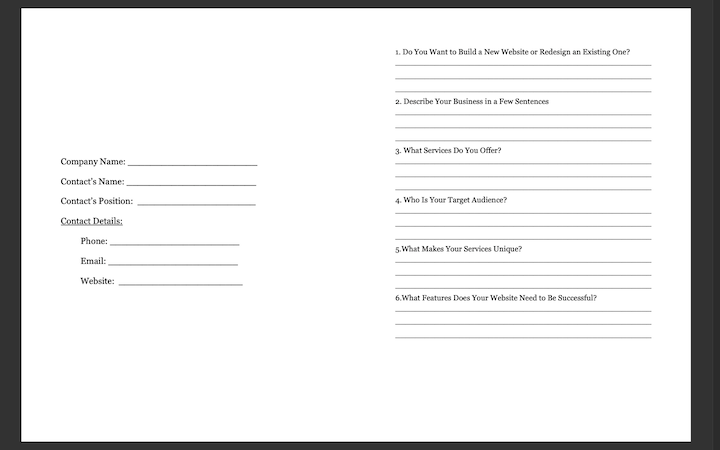
2 – 一份问卷,其中包含您需要向他们询问的关于他们的公司、项目目标、设计和内容品味等的所有问题。使用此网站设计问卷模板创建您自己的。

3 –创建和完成网站所需的资产和登录名。这可能包括:
- 品牌标志
- 时尚指南
- 高级主题或插件许可证
- 图片资源
- 复制
- 网络托管和域的登录名
使用 Content Snare 或 FileInvite 等工具简化此过程。
第 2 步:做你的研究和准备工作
虽然从客户那里获得有关公司的第一手信息很重要,但您还需要进行外部研究。
无论您正在构建哪种类型的网站,您每次都会进行几种类型的研究:
行业分析——这种研究将让您了解行业内正在发生的事情以及它的发展方向。它还可以让您很好地了解行业特定网页设计的趋势。
竞争分析——这种研究将有助于定位。如果您可以确定竞争对手网站的趋势在哪里,您就可以设计一个在同一水平上竞争的网站。然后,寻找他们的策略中的空白,当您建立客户的网站时可以填补这些空白。
目标受众研究——您的客户将能够告诉您他们的目标受众。您需要更多地了解他们——他们的人口统计、需求、恐惧和动机。然后,创建您可以为其设计和您的文案可以为其写作的准确用户角色。
根据工作范围,您可能还需要进行与搜索引擎优化相关的研究,以便为他们的网站制定正确的策略。
除了这些报告和用户角色配置文件之外,如果您的客户还没有 ,您还需要创建样式指南或设计系统。

这些文档为您和您的团队提供了清晰的视觉语言,以供今后使用。它们还使更新或重新设计网站变得更加容易。
第 3 步:规划站点结构
首先要做的是创建站点地图。根据您的客户告诉您的内容,您可能很清楚需要哪些页面以及它们应该如何链接在一起。
但是,请务必参考您在上一步中所做的研究,以确保您没有遗漏任何内容。比赛中可能有额外的页面表现良好。或者甚至他们如何命名它们或它们看起来与您最初计划的不同的顺序。
然后,使用您收集的目标受众信息来确定如何最好地优化站点地图。
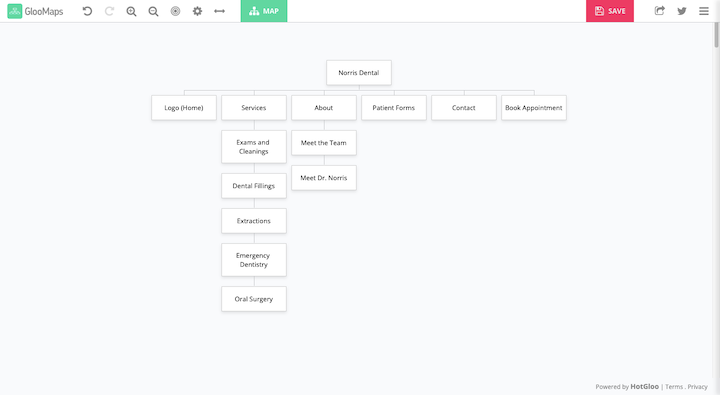
在绘制站点地图方面,使用像GlooMaps这样的免费工具来设置所有内容:

如果您使用相对较少的页面集,这是一个简单的解决方案。
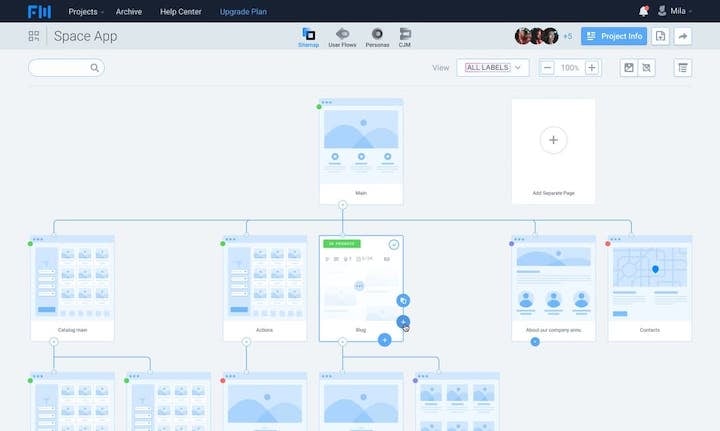
如果您想做一些更高级的事情,例如电子商务商店或显示您的线框如何相互连接的商店,FlowMapp是一个不错的选择:

说到线框,这是你在这个阶段必须解决的另一件事。
线框是非常基本的草图,显示了每个页面的布局方式。您将使用占位符内容来演示所有内容如何组合在一起并流动。
创建线框的一种方法是使用 Balsamiq 或 MockFlow 等工具。另一种选择是使用 Elementor 创建线框。
此选项的优点在于,您只需使用 Elementor 的黑白模板即可快速构建完整的线框。因此,与其花时间为页面奠定结构基础,不如专注于调整布局和设计。
第 4 步:编写内容
这一步完全取决于谁在编写内容。
如果您从客户那里获取内容,理想情况下您将在入职阶段获得它。如果你不这样做,如果他们没有按时给你,你就有不得不搁置你的项目的风险。
如果您是从第三方撰稿人那里获取内容,或者您是自己做的,那么您应该先花一些时间为其编写简介。
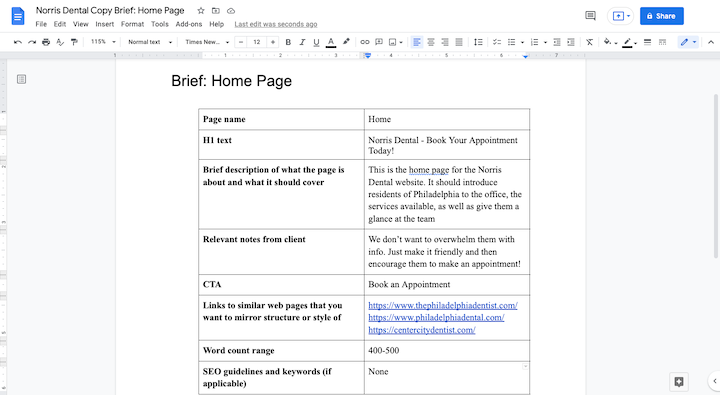
您的内容简介应包括每个页面的以下详细信息:
- 页面名称
- H1文字
- 简要说明该页面的内容以及应涵盖的内容
- 客户相关说明
- 呼吁采取行动
- 指向您想要反映其结构或样式的类似网页的链接
- 字数范围
- SEO 指南和关键字(如果适用)

确保作者还获得了所有相关的研究和线框图,以便他们可以编写副本以适应分配的空间。
第 5 步:设计网站模型
在处理网站的复制和设计时,有两种方法。
选项 1:首先编写副本,然后在内容完成后处理模型,以便您可以设计一些东西。
选项 2:同时创建副本和设计——是否相互结合。无论哪种方式,您和撰稿人都将依赖相同的参考资料,因此您应该或多或少地达到相同的结果。也就是说,最好在可能的情况下进行协作。
当您准备好开始时,将您所做的所有研究和计划转化为现代、有吸引力和有效的网页设计。
同样,你有选择。一些设计师更喜欢设计远离实时服务器(和客户窥探的眼睛)的网站。在这种情况下,您可以在您喜欢的设计软件中创建静态模型,例如 Adobe Photoshop 或 Sketch。如果你走这条路,它将需要额外的开发工作。
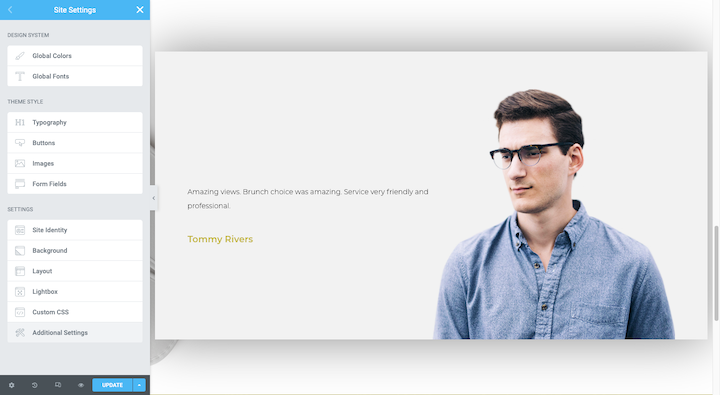
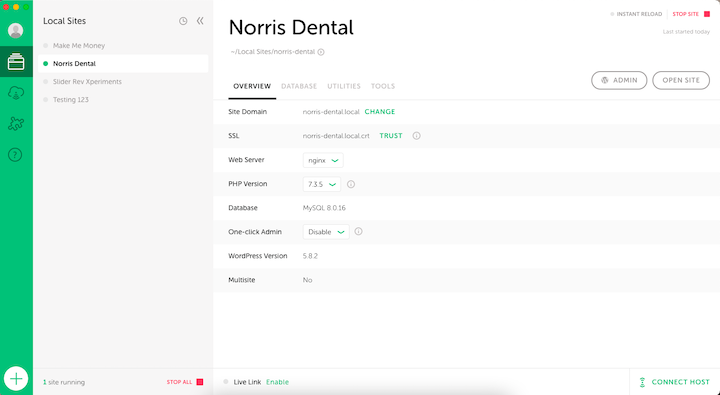
您可以做的另一件事是在您自己的服务器上设置一个登台环境,或者使用诸如Local by Flywheel之类的工具来完成。然后在实际的 WordPress 安装上设计模型:

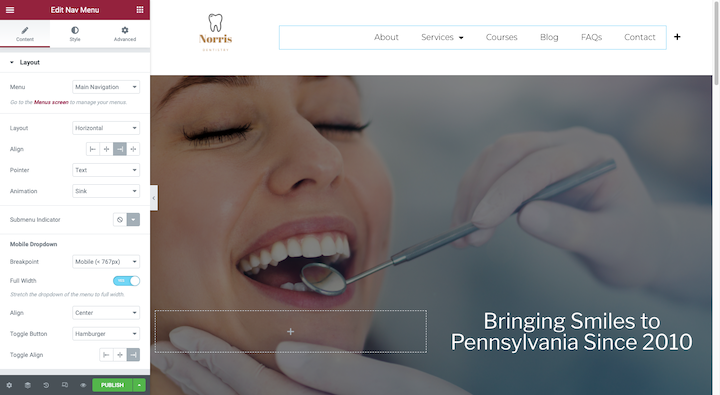
如果您使用 Elementor 创建了线框,那么在 Elementor 中设计您的模型也是有意义的。

这样做的好处不仅仅是节省时间,尽管这是一个巨大的胜利。您还可以为您的模型添加功能(将它们变成工作原型),这样当您将其提供给他们时,您的客户将有更现实的东西来审查和批准。
第 6 步:与客户一起审查网站
说到客户审查,此时您应该将他们循环到项目中以审查您创建的所有内容——包括内容和设计。
在客户审查阶段采取结构化的动手方法总是最好的。否则,客户反馈最终可能会变得模糊、不规则或难以处理。
您可以采取一些措施来确保获得正确的反馈:
通过 Zoom 或 Skype 进行现场演练。
您甚至可以将屏幕共享控件交给客户,给他们原型的链接并邀请他们查看它,并实时提出任何问题。
让客户有机会自己留下反馈。
一种方法是在网站上安装像 BugHerd 这样的视觉反馈工具。然后,您的客户会将他们的笔记和问题放到页面的相关部分。
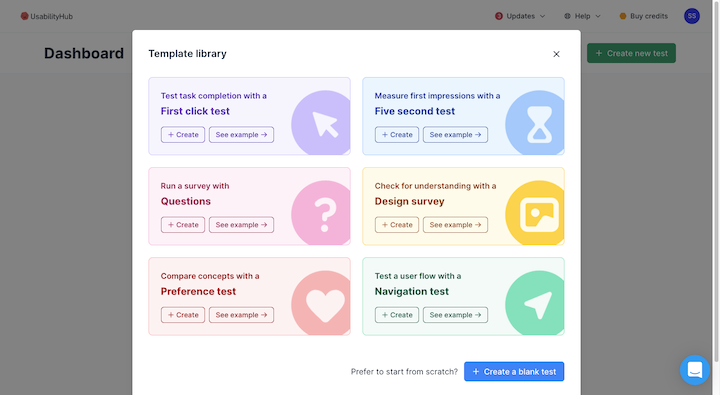
如果您想更好地控制他们提供的反馈类型,那么像UsabilityHub这样的用户测试工具可能更有意义。

这样,您可以在网站的上下文中提出问题,并指导您的客户提供良好的反馈。
在此阶段要记住的另一件事是您将允许多少人提供反馈。
您的客户可能有许多部门负责人想要参与其中。根据工作的规模和范围,这可能是有道理的。但是,对于较小的网站,您可以让他们选择一个人来进行审查和反馈,或者让他们在内部工作以提出一致和综合的反馈。
第 7 步:完成网站开发
随着您的客户对副本和网站设计的批准,下一步是将网站移入开发阶段。
如果您在 WordPress 之外创建设计,那么您或您的开发人员将需要更长的开发步骤才能在 WordPress 中重新创建或自定义编码设计。
如果您在 WordPress 中设计了原型,那么这一步会更快。您将直接跳过开发工作并继续处理所有需要完成的额外工作。
例如:
- 在副本中流动(如果它不存在)。
- 修复内部链接。
- 添加任何相关的 SEO。
- 优化速度。
- 加强您的站点安全性。
如果您的客户有任何反馈尚未实施并且在项目范围内,请在此步骤中实施。
第 8 步:进行质量保证测试并最终确定站点
如果你自己工作,找其他人——也许是设计师同事或你的撰稿人——来看看这个网站。用全新的眼光来审视你已经连续数周或数月从事的工作是件好事。
如果您与团队合作,根据角色委派不同类型的 QA 并不是一个坏主意。例如,文案应该审查所有的内容和 SEO 实施。另一位设计师或开发人员应该进行演练以检查错误、错误、损坏的元素等。
然后,您可以使用工具执行技术检查:
使用BrowserStack的响应式测试:

使用LambdaTest进行跨浏览器测试:

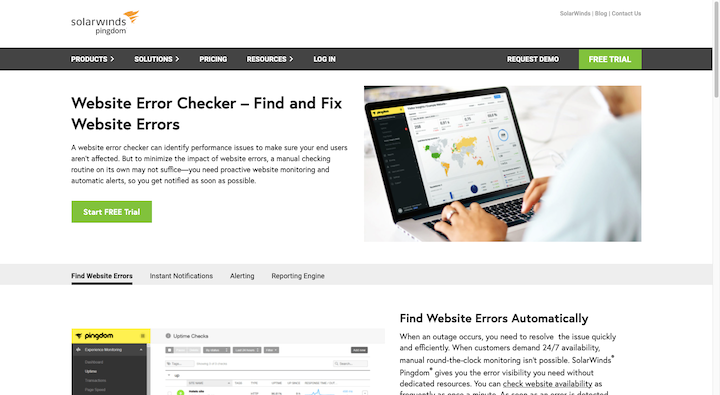
使用SolarWinds进行网站错误检查:

使用死链接检查器检查断开的链接:

使用WAVE进行可访问性测试:

您最终将不得不测试速度、安全性和 SEO。但是,在网站上线之前,您将无法执行此操作。
确保在发布后安排时间来评估网站在这些领域的潜在问题。您可以使用 WordPress 安全插件来监控问题。对于 SEO 和速度,请使用 Google 的Core Web Vitals工具。
第 9 步:启动网站并移交可交付成果
随着网站最终确定并且您的客户很乐意在其上签字,是时候将网站推送到现场了。
如果该站点是在实时服务器上创建的,并且您有一个“维护中”页面阻止访问者看到它,只需禁用该设置即可。
如果站点是在临时服务器上创建的,请将其移至客户端的 Web 托管服务器并将其连接到域名。这是一个快速教程,向您展示如何将网站从 staging 推送到 live。
随着网站在实时服务器上启动并运行,再进行一次完整的演练,并确保在切换期间没有出现错误。
完成后,将网站连接到Google Analytics。如果您要管理该网站,您可以自己设置帐户,然后让您的客户访问数据。
如果您将网站移交给您的客户,请向他们提供有关如何创建 Google Analytics(分析)帐户并将您添加为管理员的说明。然后,您可以在他们的网站上设置跟踪。
在此步骤中要做的最后一件事是向您的客户提供您欠他们的可交付成果。这将根据最初的工作范围以及您的特定网页设计过程而有所不同。
第 10 步:提供网站维护(可选)
此步骤仅适用于您提供网站维护的情况。如果你是,那么这一步将持续进行。对于某些网站,这可能只需要每月签到。对于其他人,您可能需要每周或每天参与。
这完全取决于网站的大小和目的。例如,当地律师事务所的 10 页纸可能只需要以下基本知识:
- 备份
- 更新
- 安全监控
- 性能监控
- 错误检查
但是,电子商务网站可能需要更强大的维护计划,您还必须管理新产品上传、重新设计、搜索引擎优化、性能优化等。
结论
虽然您可能能够为您的客户设计一个外观精美的网站,但他们对它和您的满意度很容易因缺乏工作流程而产生的许多问题而恶化。
有了可靠的网页设计工作流程,您将拥有一个循序渐进的行动计划,使您能够有效地将客户的目标转化为完美的网站。每一个。单身的。时间。
更重要的是,拥有可靠的工作流程可以大大提高您的生产力,进而提高您的利润率。



