任何创作都需要一个好的工作室来工作——适合手头任务的地方。WordPress 开发环境是在您公开之前创建网站的好地方。了解如何设置。
 WordPress 网站,那么拥有 WordPress 开发环境可以为您提供一个安全的空间来开发新网站、使用插件和主题以及测试对现有网站的更改和更新。
WordPress 网站,那么拥有 WordPress 开发环境可以为您提供一个安全的空间来开发新网站、使用插件和主题以及测试对现有网站的更改和更新。
您可以在安全的开发环境中做任何事情。然后,当您准备好公开您的网站/更改时,您可以将您的网站移动到其实时托管,以便访问者可以开始访问它。
在本文中,您将了解如何使用两种方法开始您自己的开发环境——本地开发或远程托管开发。
您不需要任何技术知识,并且可以免费进行设置 – 因此请继续学习如何操作并改进您的 WordPress 开发流程。了解如何设置 WordPress 临时站点
目录
- 什么是 WordPress 开发环境?
- 什么是本地 WordPress 开发环境?
- 什么是远程/托管 WordPress 开发环境?
- 如何安装本地 WordPress 开发环境
- 选择本地开发工具
- 配置您的开发环境
- 创建您的本地 WordPress 网站
- 探索本地的主要功能
- 如何让您的网站上线
- 如何设置远程 WordPress 开发环境
- 设置您的 WordPress 网站
- 确保网站不可索引
- 将您的网站设为私有
- 禁用缓存
- 使其对开发人员友好
- 如何让您的网站上线
什么是 WordPress 开发环境?
在基本层面上,WordPress 开发环境只是一个安全、私密的地方,您可以在其中构建或编辑 WordPress 站点。
如果您仍在构建站点的过程中,您不希望它在完成之前公开。如果您在现有网站上工作,您不希望对正在积极接收流量的网站的实时版本进行更改。这就是开发环境如此有用的原因。
创建 WordPress 开发环境有两种通用方法:
- 本地开发环境
- 远程(托管)开发环境
什么是本地 WordPress 开发环境?
本地 WordPress 开发环境允许您建立一个由您自己的计算机驱动的工作 WordPress 网站。互联网访问者无法访问它,但只要您在自己的计算机上工作,它的功能就与任何其他 WordPress 网站一样。
这种方法的一个好处是即使您没有活动的 Internet 连接,您也可以在您的站点上工作。它通常也更快,因为您不受托管速度的阻碍,因为一切都发生在您的计算机上。
除此之外,代码编辑也更快,因为文件在您的计算机上。您可以使用您最喜欢的代码编辑器打开任何主题或插件文件,并且您所做的任何更改都会在您保存文件后立即反映在您的本地站点上(而不需要下载、编辑和重新上传文件)托管站点)。
什么是远程/托管 WordPress 开发环境?
在 WordPress 的意义上,远程开发环境基本上是一个托管的 WordPress 站点,但其设置方式使未经授权的访问者无法访问它。
因为它是托管的,所以您或您的合作者/客户可以从任何地方访问您的开发站点。这与本地开发环境有很大不同。
使用托管环境还可以更轻松地设置与第三方服务的集成,因为某些第三方连接可能难以在本地环境中配置,因为本地站点无法通过本地计算机访问。
当然,缺点是您会受到 Internet 连接的影响。如果您的连接速度很慢,那么在您的网站上工作将很困难。如果您没有互联网连接,您将根本无法访问它。
直接编辑文件也不方便,因为每次进行更改时都需要重新上传它们。
下面,我们将向您展示如何设置这两种类型的环境。
如何安装本地 WordPress 开发环境
让我们一步一步地建立一个本地的 WordPress 开发环境……
选择本地开发工具
为了设置本地开发环境,您基本上需要将您的计算机变成一个工作服务器。对于 WordPress,这意味着您需要安装 LAMP 或 LEMP 堆栈,它们代表:
- Linux
- Apache (A) 或 Nginx (E)
- MySQL
- PHP
听起来很复杂,但实际上并没有那么难。
要在正确的配置中轻松设置这些技术,您可以使用专用的本地开发工具。从本质上讲,这些工具为您正确配置所有内容做了繁重的工作,并且在某些情况下,还附带了一些有用的 WordPress 特定功能。
以下是 WordPress 用户最受欢迎的一些选项:
- 本地– 来自 Flywheel/WP Engine 的 WordPress 特定工具。适用于 Apache 或 Nginx。
- DevKinsta – Kinsta 的 WordPress 专用工具。仅支持 Nginx。
- DesktopServer – 另一个流行的 WordPress 专用工具。
- XAMPP – 使用 LAMP 堆栈 (Apache) 的跨平台工具
- MAMP – 使用 LAMP 或 LEMP 堆栈的工具。
- Docker – 适合高级用户,因为它需要命令行。
- VCCW – 面向高级用户的基于 Vagrant 的本地解决方案。
所有工具都是免费的,或者至少提供功能齐全的免费版本,即使它们限制了高级版本的某些功能。
如果您只使用 WordPress,最好使用 WordPress 专用工具,因为它们更方便,并且包括电子邮件跟踪和轻松数据库访问等功能。一些工具甚至允许您共享指向您的站点的链接,以便客户甚至可以在您的本地环境中预览它(Local 和 DesktopServer 的高级版本也是如此)。
对于本教程,我们将使用 Local,因为它是最流行的选项并且非常用户友好,即使对于初学者也是如此。
配置您的开发环境
要开始使用,您需要下载并安装本地软件。它适用于 Windows、Mac 和 Linux,您可以像安装任何其他程序一样安装它。在安装过程中,您可能会看到 Local 安装了一些其他依赖项——这是完全正常的。
安装过程完成后,您就可以直接开始创建本地 WordPress 站点了。
创建您的本地 WordPress 网站
首次启动 Local(并接受一些条款/条件)后,您最终应该进入 Local 仪表板,该仪表板会显示创建新站点的提示:

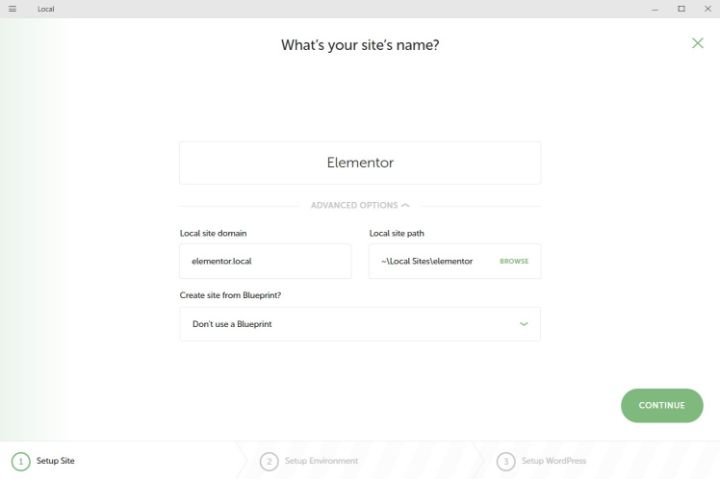
当您单击该按钮时,系统会提示您输入站点名称。您还可以扩展高级选项以自定义本地域并从蓝图中进行选择(主题/插件的预设配置可帮助您节省时间 – 例如,您可以为您预先安装 Elementor):

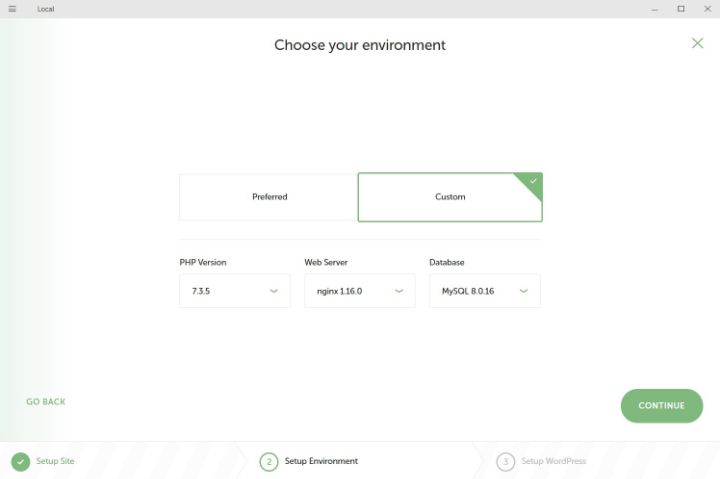
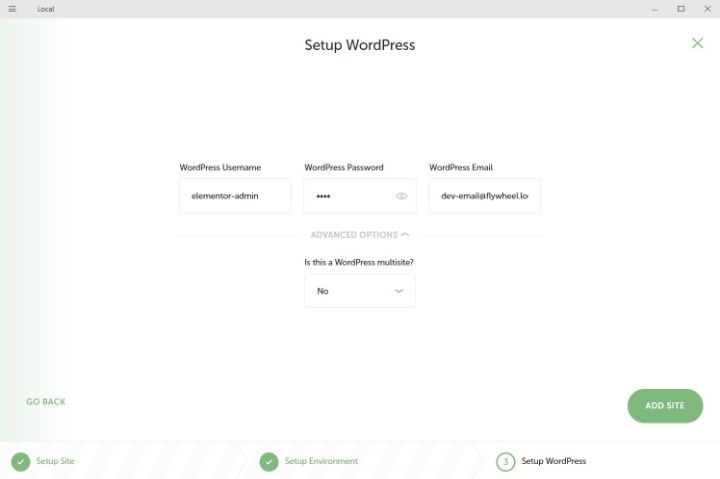
 成为 WordPress 多站点安装:
成为 WordPress 多站点安装:


让我们来看看一些有用的功能……
探索本地的主要功能
除了让您在本地托管 WordPress 网站外,Local 还附带一些内置实用程序,可用于 WordPress 开发。
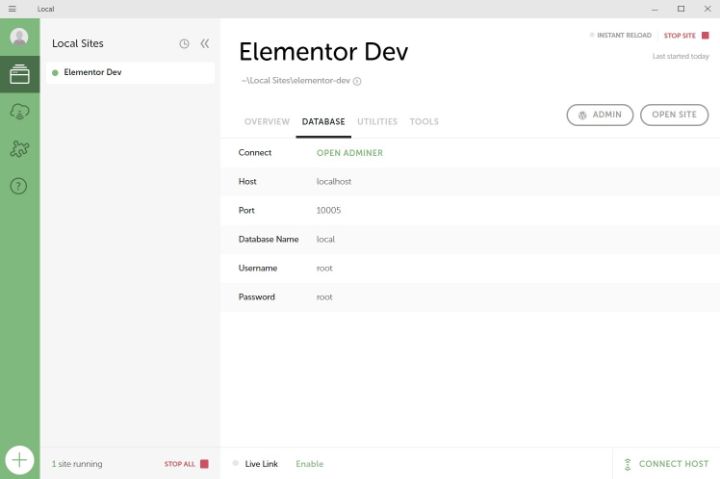
首先,如果您进入数据库选项卡,您可以单击按钮通过Adminer(类似于phpMyAdmin)打开完整的数据库管理:

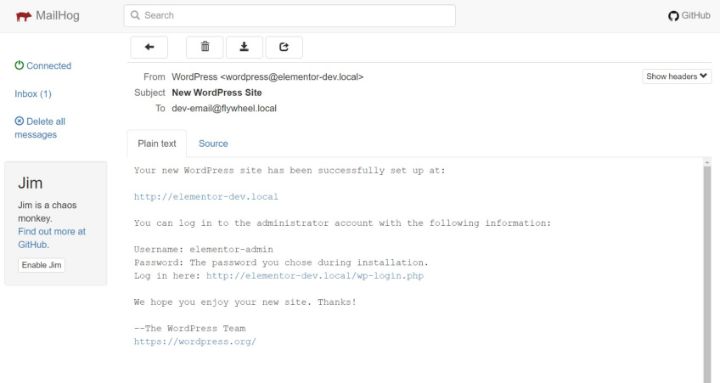
同样,如果您转到实用程序,您可以打开 MailHog,它可以让您查看本地站点发送的所有交易电子邮件。这有助于您测试和调试通知电子邮件和其他类型的电子邮件的问题。
当您单击Open MailHog链接时,您将在浏览器中的类似 webmail 的客户端中看到您网站的所有外发电子邮件:

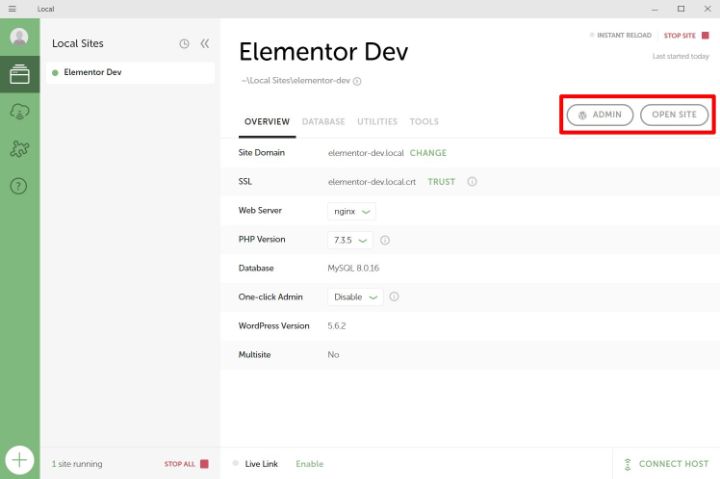
最后,如果您单击概览选项卡中SSL项旁边的信任按钮,您可以让本地配置您的计算机以接受本地站点的 SSL 证书,如果您需要使用 HTTPS 调试某些东西,这很有用。
这就是 Local 的免费功能 – 几乎所有关于您的本地站点的其他功能都与任何其他 WordPress 站点一样。
此外,您网站的所有文件都在您的本地计算机上,因此您可以直接在您喜欢的代码编辑器中打开它们(Visual Studio Code、Atom和Nova都是 WordPress 开发的好选择)。
如何让您的网站上线
当您完成网站的工作后,您需要将其推送到您的实时托管,以使其可供公众访问。
首先,如果您在 Flywheel 或 WP Engine 上托管,Local 带有内置集成,可将您的网站推送到这些平台(这是因为 Local 是由这些公司构建的)。
如果您在其他地方托管,您可以像迁移实时 WordPress 网站一样让您的网站上线。如果您不确定如何操作,可以按照我们的指南了解如何使用免费的 Duplicator 插件迁移 WordPress 和 Elementor。
如何设置远程 WordPress 开发环境
如果您不想采用本地开发方法,另一种选择是设置托管开发环境。如果您在一个已经存在的站点上工作,这可能特别有用——您经常会看到这称为“临时站点”。
首先,重要的是要注意许多 WordPress 主机现在提供专用的登台功能,即使在共享主机空间中也是如此。
如果您使用托管 WordPress 托管,您几乎可以肯定可以访问专用的临时站点功能。许多共享主机现在还提供登台功能——这包括我们推荐的 Elementor 主机列表中的选项,例如 Bluehost、SiteGround 和 A2 主机。
如果您的网站不提供专门的登台功能,您也可以创建自己的 WordPress 开发环境——方法如下。
设置您的 WordPress 网站
要开始,您需要在单独的开发域或子域上创建一个全新的 WordPress 安装。或者,如果您还没有启动您的网站,您可以使用真实域名。
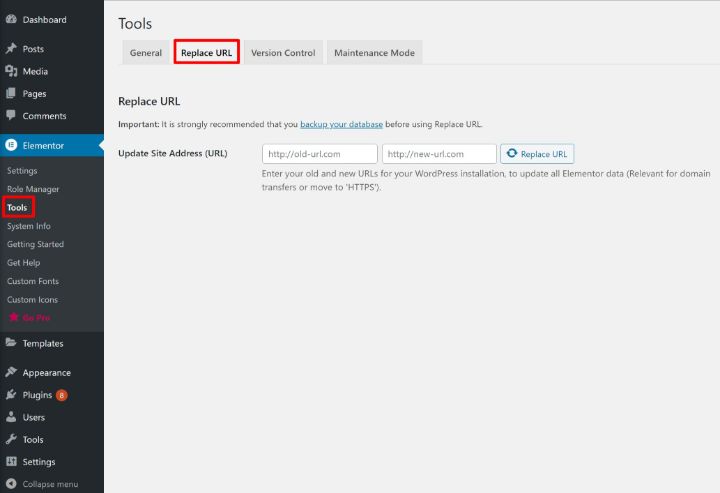
如果您想在现有网站上工作,您可以将您的网站克隆到新的 WordPress 安装(此处的迁移说明)。确保在克隆站点时替换 URL – 如果您转到Elementor → 工具 → 替换 URL ,Elementor 有一个工具可以提供帮助:

但是,从那里开始,您需要采取一些额外的步骤来将您的开发区域设为私有。
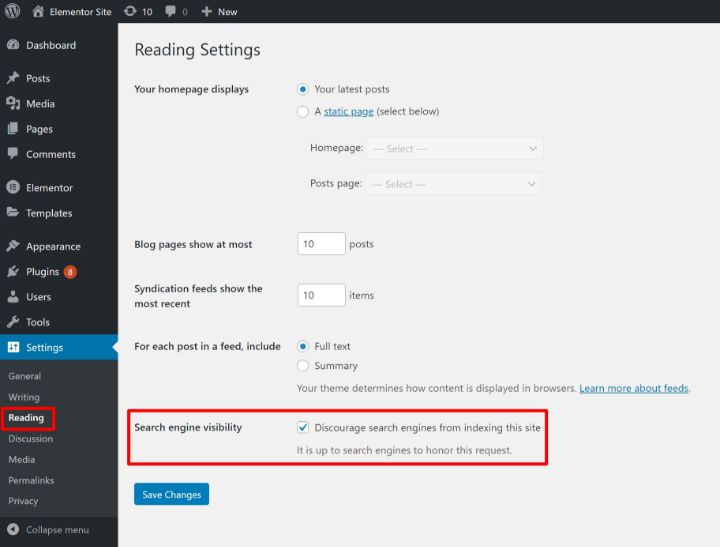
确保网站不可索引
为确保 Google 不会索引您的开发站点的任何痕迹,您需要告诉 Google 远离。
WordPress为此包含一个内置功能 – 转到设置→阅读并选中不鼓励搜索引擎的框……
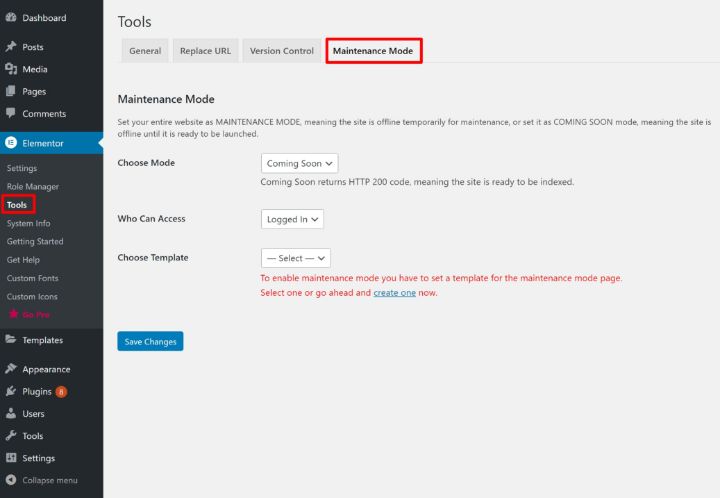
 将您的网站设为私有
将您的网站设为私有
接下来,您希望将您的网站设为私有,以便匿名访问者不会以某种方式偶然发现它。
如果您使用的是 Elementor,则可以使用其内置的 Coming Soon 功能将您的网站设为私有,同时向匿名访问者显示一个用户友好的即将推出的页面。您可以按照与设置维护模式相同的说明进行操作– 转到Elementor → 工具 → 维护模式:

如果您不使用 Elementor,则可以使用 .htaccess 密码保护(在 Apache 上),或者许多主机还包括在托管仪表板中添加密码保护的功能。
禁用缓存
缓存非常适合加快实时 WordPress 站点的速度,但是当您在开发站点上工作时可能会很麻烦。
如果您的主机提供内置缓存,请确保禁用它。如果您打算使用WordPress 缓存插件,请在您积极使用该网站时等待启用它。
使其对开发人员友好
为了更轻松地在您的网站上工作和排除错误,您可以启用内置的 WordPress 调试模式以及 Elementor 的调试栏。
要启用 WordPress 调试,您可以使用免费的 WP 调试插件。要启用 Elementor 调试栏,请转到Elementor → 工具 → 常规 → 调试栏。
如何让您的网站上线
要使您的远程 WordPress 开发站点生效,您需要将完成的站点克隆到其最终目的地。
如果您正在开发一个全新的网站,您可以使用像 Duplicator 这样的 WordPress 迁移插件来迁移它——按照我们的指南在这里。
如果您要更新已包含内容的现有站点,这会有点棘手,因为您不想意外覆盖重要的数据库更改。例如,如果您在第一次克隆该站点后发布了一篇博客文章,那么如果您只是用您的开发副本覆盖了实时版本,那么您将丢失该博客文章。
如果您只需要对实时站点进行文件更改,请尝试仅上传已更改的文件,而不是覆盖整个站点。
如果您正在处理大型项目并想要维护版本控制,您还可以考虑使用 GitHub 或 Bitbucket 等 Git 平台。
在受控环境中安全地开发网站
WordPress 开发环境为您提供了在网站上工作的安全空间。两个最常见的选项是在您自己的计算机上创建本地 WordPress 开发环境或使用远程托管进行开发。
两种方法各有利弊,因此您需要选择最适合您需求的方法。您还可以同时使用这两种策略,随着工作的进行从本地环境转移到远程环境。