有兴趣成为网页设计专家吗?在本文中,我们将研究 UX 与 UI 设计,检查这两个学科之间的差异,并就如何选择合适的专业提供一些提示。
 如何避免用户体验陷阱和促进转换
如何避免用户体验陷阱和促进转换
UX 与 UI 设计:有什么区别?
让我们从两个设计原则之间的基本区别开始:
什么是用户体验 (UX) 设计?
用户体验设计关注网站的运作情况:
- 用户对网站的感觉如何?
- 整个网站的用户流的无缝程度如何?
- 用户实现目标有多容易?
用户体验设计是一种以人为本的网页设计方法。正因为如此,用户体验设计师在很大程度上依赖于研究和测试,以了解他们的受众需要什么、他们看重什么以及他们的痛点——然后围绕它设计一个理想的解决方案。
最终目标是创建一个用户认为可用、有用和有价值的网站。
什么是用户界面 (UI) 设计?
用户界面设计关注网站的美感:
- 用户觉得它有吸引力吗?
- 交互元素是否直观?
- 设计是否感觉自然并引起积极响应?
UI设计是网页设计的视觉方面。完善网站上最细微的细节是 UI 设计师的工作:调色板、字体配对、图像、表单、菜单、悬停触发的动画、按钮等等。
UI 设计师依靠设计研究和趋势、行业分析和网页设计原则来创建用户舒适且自信地使用的界面和交互。
用户体验设计师做什么的?
如果你想建立一个吸引合适类型的访问者并让他们做你想让他们做的事情的网站,那么它必须专门为他们构建。
显然,品牌的目标也需要得到满足。但是,如果网站无法转换访问者,这些目标将永远无法实现。这就是为什么用户体验设计师是网页设计过程中非常宝贵的一部分。
他们通过从用户的角度进行设计来提高品牌成功的机会。
目标
用户体验设计师有两个目标:
- 设计无摩擦、用户至上的网站体验
- 通过网站帮助客户实现业务目标
主要责任
将 UX 设计师称为 UX专家可能更准确。虽然他们参与了为网站设计线框和低保真原型的工作,但他们所做的大部分工作都涉及研究、测试和验证。
让我们来看看他们的职责:
研究
用户体验设计师将通过多种方式收集数据以形成网站的工作假设。
竞争对手分析是其中的一部分,如果您正在为几乎没有客户数据的新品牌建立网站,则该分析特别有用。
行业统计数据是研究阶段的另一个有用指标。用户体验设计师使用这些数据来更多地了解受众、确定行业趋势等等。
根据网站的大小,一些用户体验设计师也会进行实地调研。通过用户调查和访谈,设计师将直接了解目标用户是谁、他们的痛苦和动机。
用户 人
用户角色是 UX 研究人员提出的虚构用户。他们利用他们对客户目标受众的了解,并使用这些特征来构建用户角色(或角色,如果他们有许多用户细分)。
下面是来自PersonaGenerator的用户角色可能是什么样子的示例:
 信息架构
信息架构
用户体验设计师采用精心衡量和增量的方法来设计网站。因此,一旦研究完成,信息架构就会被规划出来。
虽然您可以简单地将其记为站点地图规划,但远不止于此。
用户体验设计师使用一种称为卡片分类的方法来为网站设计出理想的结构、工作流程和内容组织。UX 设计的这一部分需要用户的直接输入。
线框
线框是网站的低保真原型。它们允许用户体验设计师完善网站的结构、布局和用户流程,而不会被细节所困扰。
这是线框与模型的示例:
 直接在 Elementor 中构建线框。
直接在 Elementor 中构建线框。
分析、可用性测试和迭代
用户体验设计师在一个闭环中工作。所以他们不只是想出关于网站上什么会起作用的假设。他们实际上对它们进行了测试。
用户体验设计师进行可用性测试的方式有很多种:
- 面对面采访
- 调查
- 网站反馈表
- 热图
- 会议录音
当他们收集真实的用户反馈并研究实时网站的分析时,他们会相应地调整网站。用户体验设计是一个迭代过程——旨在始终改善用户体验并帮助品牌随着时间的推移超越其目标。
用户体验设计工具
以下是用户体验设计师将使用的一些常用工具:
- SEMrush等竞争性研究工具
- 行业研究工具,例如SimilarWeb
- 用户研究和测试人员招聘工具,例如用户访谈
- 线框图和原型制作工具,例如Figma
- Hotjar等网站测试工具
- UserZoom等可用性测试工具
- 网站分析工具,例如Kissmetrics
正如您可以想象的那样,在如此漫长而密集的过程中,用户体验设计师无法独自完成这一切。或者至少这样做没有效率。拥有 UX 工具包可以真正改变这一工作的游戏规则。将您的愿景变成像素完美的网站开始设计
UI设计师做什么的?
毫无疑问,网站的可用性和有用性对您的用户很重要。但是,影响网站转化率和放弃率的不仅仅是浏览或使用网站的体验。
它的外观也很重要。
这可以通过称为审美可用性效应的网页设计原则得到证明。基本上,用户认为有吸引力的界面比那些没有吸引力的界面效果更好。
因此,UI 设计在巩固第一印象和让用户体验 UX 设计师孜孜不倦地创造的实际体验 方面发挥着重要作用。
目标
UI设计师有很多目标:
- 创建准确捕捉品牌个性、声音和价值观的界面
- 创建美观的界面,引起用户的积极响应
- 设计最大化转化的界面和交互
主要责任
UI 设计师专注于访问者在网站上看到的内容——直至最细微的细节。他们还负责设计使他们与内容互动并轻松地从页面到页面的交互。
让我们来看看他们的职责:
研究
UI 设计师从一轮稳健的研究开始。虽然其中一些涉及用户分析(如果客户有一个现有的网站),但还涉及其他研究。
UI 设计师进行竞争性研究,以了解该领域的领先公司如何使用他们的网站,以及了解它们的外观和工作方式。
他们也做设计研究。虽然原创性和可记忆性在 UI 设计中很重要,但用户对界面的信心也很重要。对于许多网站来说,偏离规范太远可能会带来很大的问题。
他们会一目了然,比如网页设计的最新趋势是什么,以及当前的网页标准对响应式设计、可访问性和编码标准等方面的要求是什么。但他们可能还需要了解他们所在行业或利基市场的趋势。
心理学也是 UI 设计中的重要因素,因此 UI 设计师需要重新了解网站设计的原则以及用户心理,以确保他们的设计能够推动正确的情感按钮。
品牌识别
品牌标识开发不仅仅是标志设计,尽管 UI 设计师也可能需要帮助客户解决这个问题。
开发品牌视觉识别的过程就是制定网站品牌外观的战略,并确保它向目标受众发送正确的信号。
所以,UI设计师首先需要弄清楚品牌的个性和视觉风格是什么。然后,他们会整理出随之而来的品牌形象:调色板、排版、图像、图像、图案等元素。
风格指南/设计系统
一旦视觉识别被整理出来,UI设计师就会创建一个风格指南和/或设计系统来记录策略。
无论您建立什么类型的网站,风格指南都是必须的。另一方面,设计系统最适合大型网站和需要持续维护和更新的网站。
如果你是一个单独的 UX/UI 设计师,这并不重要。样式指南很有用,原因有很多:
- 这是一个记录在案的攻击计划,可帮助您跟踪您正在构建的网站
- 它可以与其他贡献者共享,以确保它们与您建立的样式一致
- 它将使未来的网站更新或重新设计更加顺利,因为您不必重新创建轮子
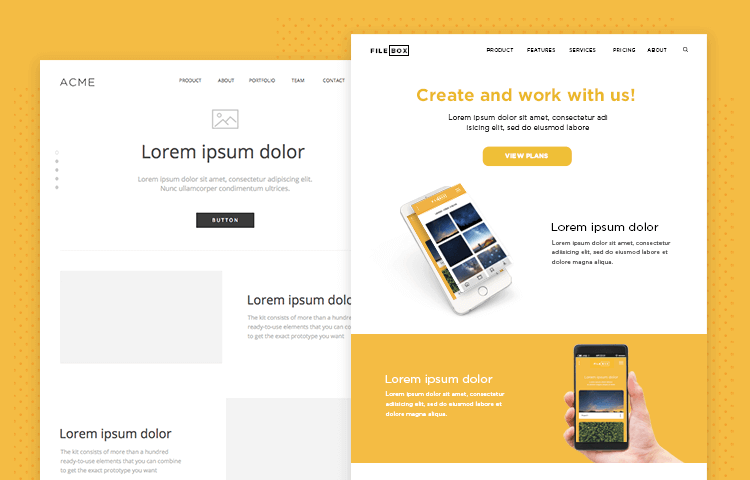
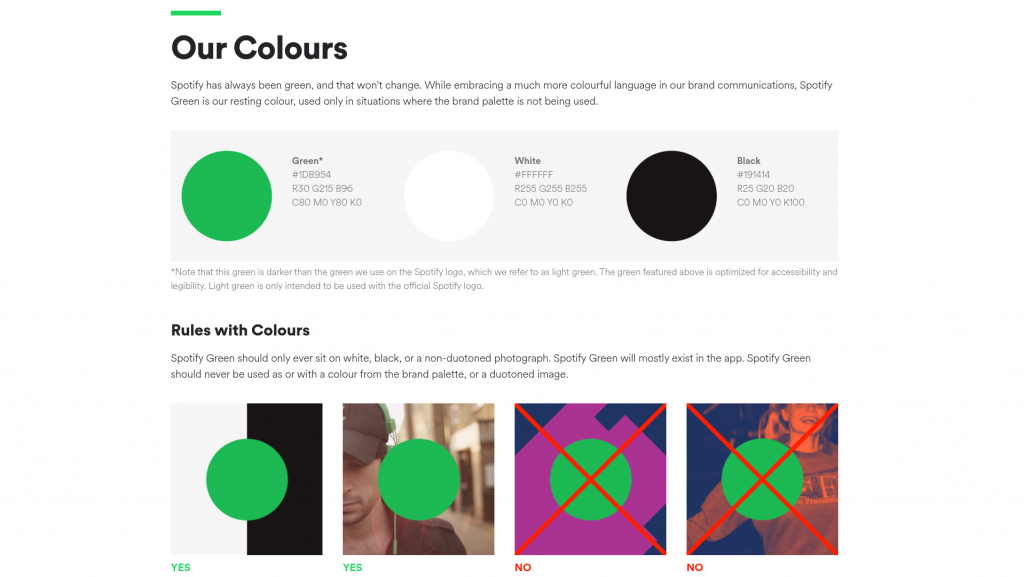
这是样式指南的示例:

设计系统将使事情更进一步。在您的设计系统中,UI 设计师将定义所有这些样式,但他们还将其组件保存到库中——这再次减少了未来的设计/重新设计时间。设计系统还总结了项目的目标、品牌价值以及网站将如何实现这些目标。 在此处下载您的免费风格指南模板
样机
UI 设计师将把他们所有的研究和计划与 UX 设计师奠定的基础结合起来。
网站模型将对每个网页在成品中的外观进行全面、全彩和完整的描述。
UI 设计师不只是填充视觉细节。他们还需要处理以下问题:
- 空白以及他们将如何使用它来提高可用性和易读性
- 层次结构,因此他们可以创建明显的焦点区域,同时有效地引导访问者浏览内容
- 响应式设计以及网页在设备和浏览器中的外观
- 每个网页关键区域的交互和动画
- 可访问性,以便每个访问者都可以毫无问题地查看和访问内容
UI 设计师可以选择如何设计这些模型。
他们可以使用设计或模型软件来构建它们,就像 UX 设计师使用线框图一样。或者他们可以直接在 Elementor 中设计他们的模型,如果线框已经在那里,这将很容易做到。这也将使开发更加顺利。
A/B 测试
正如 UX 设计师的工作永远不会完成一样,UI 设计师也是如此。
网站上线后,UI 设计师需要密切关注网站的流量分析,看看是否存在阻碍访问者转化的潜在摩擦。他们还可以与 UX 设计师合作,在网站上运行热图和会话记录,看看他们是否可以实时发现 UI 的绊脚石。
但不是根据这些观察实施永久性修复。UI 设计师会对这个问题形成一个假设——比如“CTA 按钮在页面下方太远”——然后运行 A(控件)和 B(变量)测试以查看替代设计是否表现更好。
实际上,UI 设计师可以在网站的整个生命周期中运行 A/B 测试。它们不仅有助于解决视觉设计问题,还有助于改善网站的整体外观和感觉。
用户界面设计工具
以下是 UI 设计师将使用的一些常用工具:
- 网页设计组织资源,例如Nielsen Norman Group 博客
- 万维网联盟,了解最新的网络标准、技术和趋势
- 品牌指南开发工具,如Frontify
- 类似于UI8上的 UI 套件
- 样机模板,如Elementor 模板库中的模板
- Sketch等设计软件
- 像WordPress这样的内容管理系统
- Google Analytics等分析工具
UI 设计师在设计方面是亲力亲为的,因此他们的大部分工具箱都需要包含他们熟悉和信任的设计工具。
UX 设计和 UI 设计如何协同工作?
查看 UI 和 UX 之间的差异,您可能会认为这两个角色之间没有太多重叠。但是这里有。
UX 设计师不能孤立地工作,然后在完成后将他们的站点地图和线框交给 UI 设计师或开发人员。或相反亦然。
即使每个角色——UX 设计师、UI 设计师,甚至Web 开发人员——在项目的不同阶段从事不同的工作,也需要在整个过程中进行协作。
对于初学者来说,这确保了网站设计、内容编写以及最终如何执行的一致性。
还有信息收集的问题。用户体验设计师对用户、竞争和行业的了解不应成为商业机密。UI 设计师对网页设计趋势和标准的理解也是如此。或者,就此而言,Web 开发人员对编码能力的了解。
一位设计师对网站的想法可能与久经考验的网页设计原则不一致,或者开发人员可能无法完美地执行他们的设想。密切合作将确保事情永远不必被送回绘图板。
您还必须考虑切换。
通常,UX 设计师将他们的研究和工作交给 UI 设计师和 Web 开发人员。UI 设计师将他们的模型交给 Web 开发人员。所有这三个专业人士都使用不同的工具并使用不同的设计“语言”。
如果没有密切的合作、良好的沟通和可靠的交接系统,随着网站的易手,事情可能会变得艰难。
如何开始作为 UI 或 UX 设计师
以下是作为 UI 与 UX 设计师入门所需了解的内容:
技能
在软技能方面,UI 和 UX 设计师之间会有一些重叠。像:
- 创造力
- 组织
- 合作
- 解决问题
- 适应性
然而,由于他们所做的任务和工作目标不同,UI 和 UX 设计师大多需要具备不同的技能组合。
| 用户体验设计师 | 用户界面设计师 |
| 批判性思考 | 创造性思维 |
| 用户、行业和竞争研究 | 网页设计原则和标准 |
| 项目协调 | 人类心理学 |
| 分析 | 视觉设计 |
| 战略与规划 | 响应式设计 |
| 线框图 | 品牌推广 |
| 信息架构 | 交互设计 |
| 测试和迭代 | HTML5 和 CSS3 |
教育
成为 UX 设计师或 UI 设计师不需要正规的设计教育。也就是说,因为这些是网页设计的高度专业化领域,而且您可能会比自称“网页设计师”的人获得更多的报酬,因此获得认证是个好主意。
好消息是,有大量在线资源可供您进行认证(和非认证)UX 或 UI 培训:
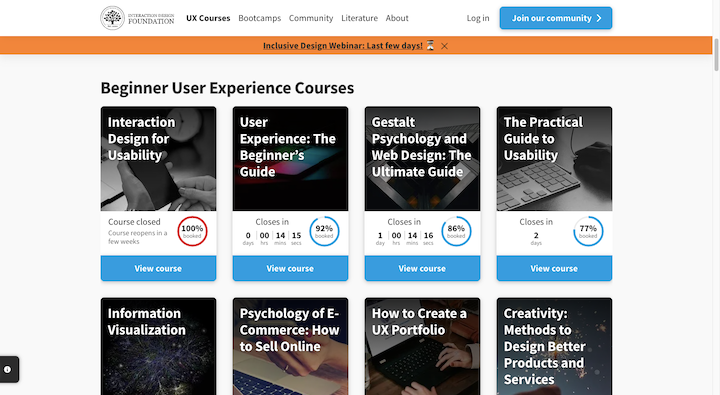
Interaction Design Foundation是一个很好的入门资源。
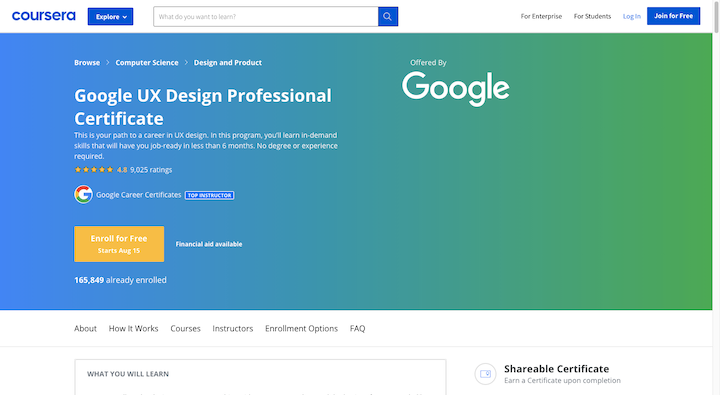
 Coursera是另一个很棒的培训资源。与 IDF 不同,您可以参加课程并获得众多不同提供商的认证。像谷歌:
Coursera是另一个很棒的培训资源。与 IDF 不同,您可以参加课程并获得众多不同提供商的认证。像谷歌:
 Nielsen Norman Group和Springboard还提供 UX 设计认证计划。CareerFoundry和General Assembly都提供 UI 设计认证项目。
Nielsen Norman Group和Springboard还提供 UX 设计认证计划。CareerFoundry和General Assembly都提供 UI 设计认证项目。
您不仅会带着证书离开这些课程,而且您还将接受实践培训以及一些令人惊叹的示例来充实您的专业作品集。不久之后,您就会开始让网页设计客户请求与您合作。
只要记住要跟上你的设计教育——无论是在你的专业范围内还是在专业范围之外。网页设计书籍和在线课程(免费和付费)将帮助您保持技能的新鲜和竞争力。
就业前景
UI 和 UX 设计师的需求量最大。
“毫无疑问:产品设计师现在比以往任何时候都更炙手可热,UI/UX设计师被评为最抢手的产品设计头衔。事实上,招聘人员至少每月与五分之四 (81%) 的产品设计师联系,而招聘人员每周与三分之一 (34%) 联系。”
该报告还显示,这些是 UI 和 UX 领域最受欢迎的工作。关注“产品设计师”栏目:
 体验设计研究所首席执行官 Colman Walsh 的说法:
体验设计研究所首席执行官 Colman Walsh 的说法:
“从 2019 年 4 月到 2020 年 4 月,用户体验设计学院的学生人数增加了 220%,这表明用户体验行业的增长更为广泛。”
好消息是,随着越来越多的组织在大流行之后承诺采用 100% 的数字或混合模型,对数字设计师的需求不断增长。
然而,随着每天都有新的 UX 和 UI 设计师进入该领域,竞争将变得更加激烈。因此,找到一种让自己与众不同的方法绝对至关重要。
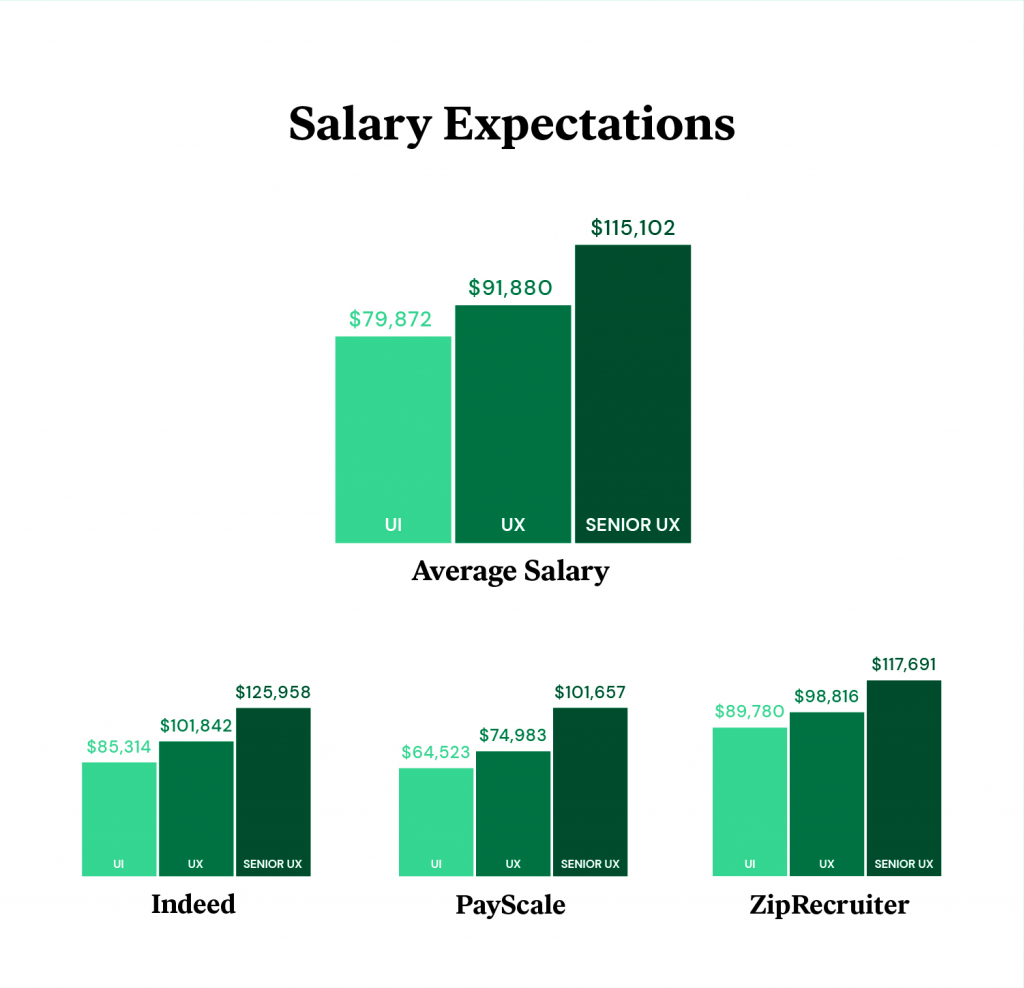
期望薪值
无论您选择哪个网页设计利基——UI、UX 或混合角色——比非专业网页设计师赚取更多收入的潜力是巨大的。虽然网页设计师的平均工资约为 24 美元/小时或 51,564 美元/年,但专家的收入往往更高:
以下是美国主要工作来源报告的 UI 设计师、UX 设计师和高级 UX 设计师的平均收入:
 你应该选择哪条职业道路?
你应该选择哪条职业道路?
你现在有一个决定要做。你想成为:
- 用户体验设计师?
- 界面设计师?
- 用户体验/用户界面设计师?
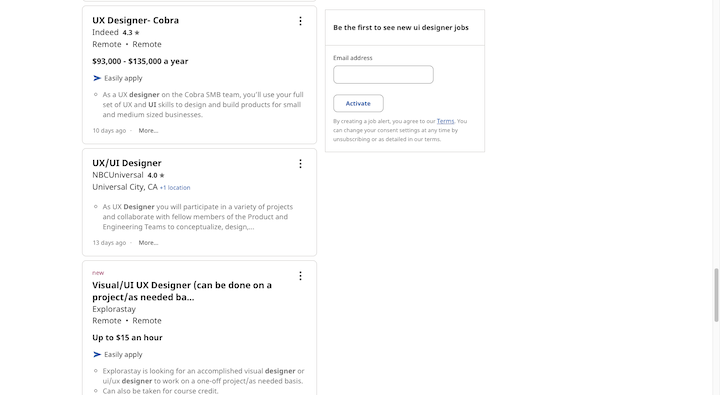
那就对了。如果您不想,您不必选择其中一个。现在有很多雇主希望设计师能够做到这一切。只需在诸如Indeed之类的工作板上搜索“UI 设计师”或“UX 设计师”,您就会明白我的意思: