跨不同设备和视口大小实现无缝用户体验可能具有挑战性。在这篇文章中,OSM 机构的设计师展示了他们如何使用额外的断点来展示他们为国际象棋大师 Garry Kasparov 构建的网站。

 OSM拥有十多年的经验,可以满足在不同行业、地理位置等方面运营的各种客户的需求。我们了解到,理想的在线用户旅程包括一个满足所有基本标准的网站响应式网页设计,并在不同设备上提供卓越的导航和阅读体验。
OSM拥有十多年的经验,可以满足在不同行业、地理位置等方面运营的各种客户的需求。我们了解到,理想的在线用户旅程包括一个满足所有基本标准的网站响应式网页设计,并在不同设备上提供卓越的导航和阅读体验。
但是,我们知道,跨大量不同平台和视口大小的无缝用户体验可能具有挑战性。这就是为什么 Elementor 的新的附加断点是我们非常兴奋的一个功能。
第一件事——桌面版
网页设计师喜欢大屏幕,他们中的大多数人从桌面屏幕版本开始他们的设计过程。Jovan Lakic也是如此,他是我们最新项目Kasparovchess展示页面背后的魔术师。
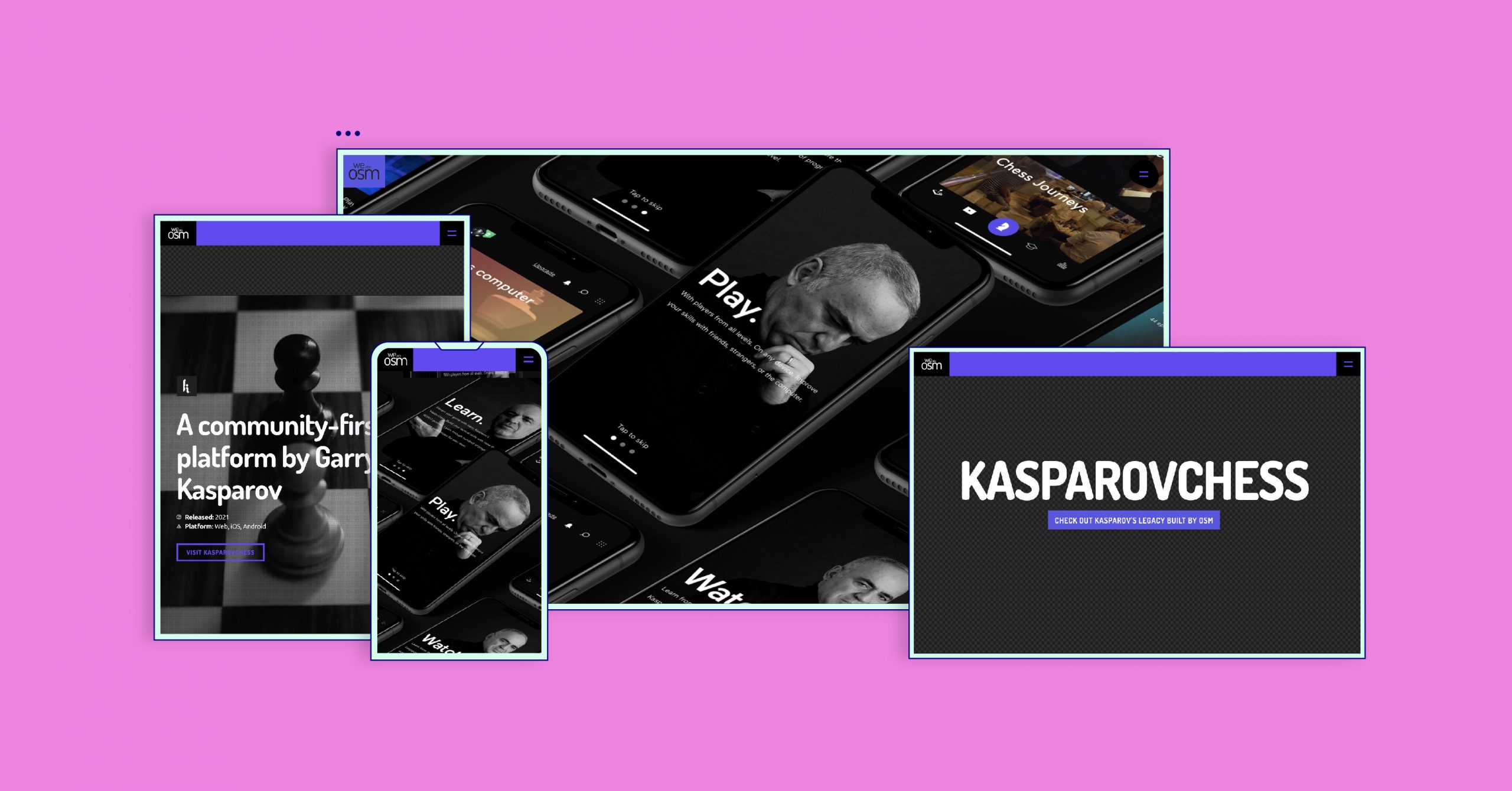
这是唯一的俄罗斯国际象棋大师、前世界象棋冠军加里·卡斯帕罗夫委托给我们的项目。Kasparovchess 平台本身提供了很多东西:游戏、视频、直播、采访、大师班等等。我们想在我们的专用页面上展示所有这些好处,并展示 OSM 团队背后的辛勤工作,以便我们的潜在客户看到我们可以为他们做些什么。
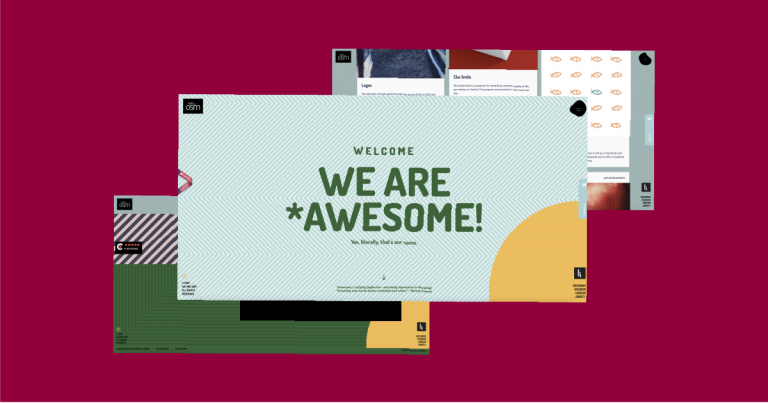
以下是他如何在我们的网站上创建 Kasparovchess 专用页面的桌面版本,当然是使用 Elementor:
登录页面的设计需要与整个项目的设计兼容(请查看kasparovchess.com),这意味着大量的黑色、淡淡的紫色和大量的灰度视觉效果。当然,对于响应式设计来说,这是一个棘手的组合,你必须同意。
桌面版在英雄部分和其他各种互动部分都有视频。对于小屏幕来说,这又是一个充满挑战的时刻。
(CSS) 断点在创建响应式网页设计时非常有用,因为它们在各种屏幕尺寸上提供了良好的用户体验。在谈论响应式设计时,断点是站点的设计和内容将调整为该特定屏幕的最佳用户体验的点。
以下是我们如何利用 Elementor 的额外断点为在笔记本电脑和移动设备上浏览的网站访问者创建无缝用户体验。
笔记本电脑屏幕调整
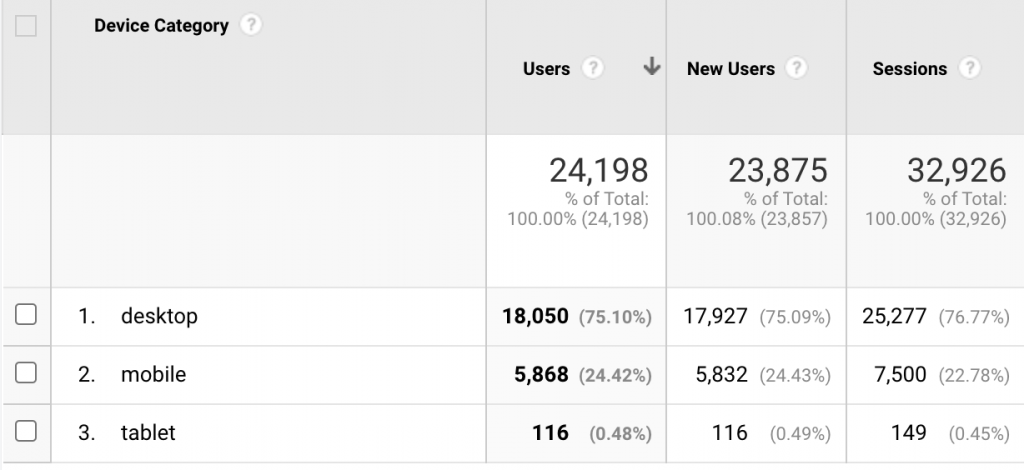
我们决定从优化笔记本电脑的屏幕开始,因为根据我们的统计,大多数网站访问者都在他们的笔记本电脑上浏览。当然,笔记本电脑的屏幕尺寸多种多样,但 Elementor 的笔记本电脑断点似乎涵盖了所有尺寸!
我们做的第一件事是调整字体的大小,尤其是标题。目标是突出特定句子的重要性,同时使其适应更小的屏幕尺寸。
第二步是微调文本填充和文本框大小。
瞧:
手机屏幕细化
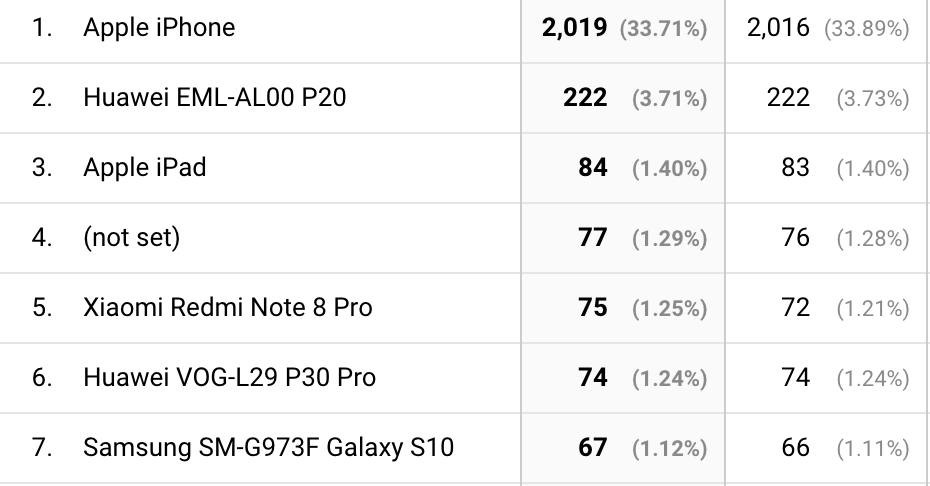
根据谷歌分析,weareosm.com 的访问者在手机上浏览网站的次数相当多。更具体地说,我们的访客似乎是 iPhone 爱好者。这就是为什么我们决定开始根据
iPhone12MaxPro。


再次,需要将主标题调整为较小的屏幕尺寸、文本框尺寸和填充。在较小的屏幕上阅读内容更加困难,因此不要遵循台式机/笔记本电脑的设置,而只关注移动屏幕是至关重要的。仔细检查图标和所有视觉效果是否到位,忘记交互的东西——手机用户希望第一眼/点击就能找到信息。
这就是为什么我们提醒您注意图像编辑器的高级部分,您可以在其中找到定位选项。这就是我们所说的:
好的,所以经过所有的改进,我们希望我们在手机访问者的用户体验方面做得很好:
最后的想法
“定义响应式断点的工作量与最终用户的体验成正比,”正如Browserstack所解释的那样。
再一次,用户期望网站与他们使用的所有设备完美互补。对于使用 Elementor 构建的网站,额外的断点功能肯定会有所帮助,但您需要完善每个网站元素。