Elementor 的联合创始人兼首席技术官 Ariel Klikstein 分解了我们在过去一年中为确保稳定发布而采取的措施,并讨论了 Elementor 的未来。


现在,随着 Elementor 3.0 一周年的临近,现在是回顾并检查我们为确保不会再次出现伴随其发布的问题而实施的程序的好时机。为了让我们的社区尽可能透明,我想检查一下围绕 3.0 版本的问题的背景、我们在过去一年中采取的步骤、我们如何能够确保稳定的版本以及未来会怎样。但首先,了解一点 Elementor 的历史以及我们在 WordPress 环境中开发复杂、复杂的插件所面临的挑战非常重要。
目录
Elementor 和 WordPress 挑战
 在不破坏旧功能的情况下开发新功能
在不破坏旧功能的情况下开发新功能

上述所有因素都让我们陷入了两难境地,即我们如何才能继续发展和改进而不会对那些已经依赖 Elementor 的人的工作产生负面影响?
我们首先在发布过程中实施了一些小改动。在Elementor 1.5中,我们开始为开发人员提供对 Beta 版本的访问权限。我们通过 Github 和其他社区做到了这一点,这使我们能够在发布之前收到反馈,指出该版本如何与各种插件/主题/环境组合进行交互,并在早期提醒我们任何不兼容性。这种方法在一段时间内运作良好,但随着 Elementor 的发展,甚至更多,我们发现这还不够。
到这个时候,我们已经超过了 500 万的安装门槛。虽然取得了令人难以置信的成就,但这也意味着我们现在负责所有这些网站的顺利运行。
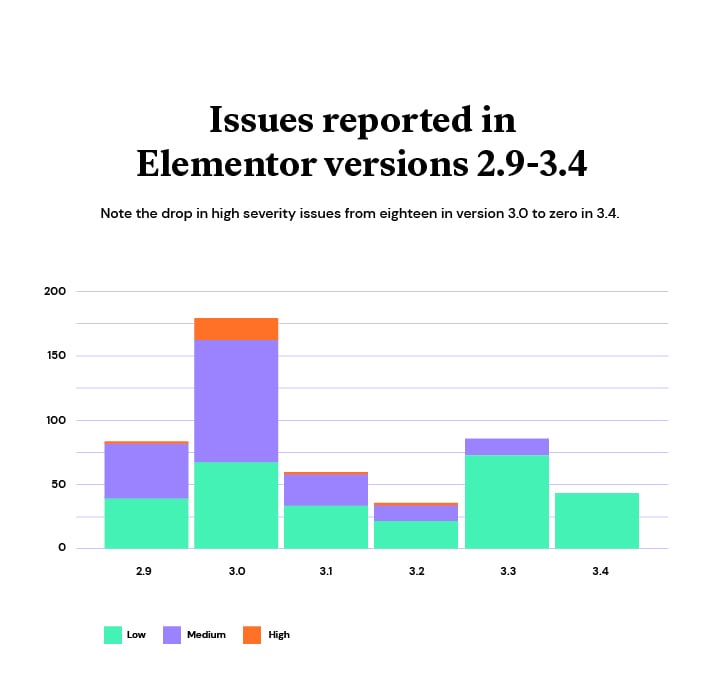
随着 Elementor 3.0 的发布,事情终于达到了顶点。在这个版本中,我们决定删除一些旧的、看似过时的功能,移除 DOM 元素以提高加载速度。这至少部分是为了回应我们对系统造成不必要负担的合理抱怨。
不幸的是,此更改导致许多依赖我们已删除代码的站点在升级过程中崩溃。尽管我们努力让第三方开发人员参与进来,但这些错误仍未被发现,我们不得不迅速采取行动来纠正这种情况。最后,我们可以通过将部分升级设为可选来做到这一点,但在我们社区的一些成员对我们插件的稳定性充满信心之前,他们动摇了。
这段经历迫使我们对我们的开发过程进行长期而认真的审视,着眼于做出一些重大改变。我们的流程根本不适合我们这样规模和安装基础的公司。第一个,也许是最明显的举措是增加我们 QA 团队的规模和范围,但这仍然让我们努力解决一些悬而未决的问题:
- 检查版本与无数站点设置的兼容性
- 确保向后兼容超过 500 万个现有站点
- 检查数百个第三方 Elementor 扩展的兼容性
为了解决所有这些问题,我们需要将更多最新的软件开发方法引入 WordPress 世界。
反馈回路

一般来说,开发面临的一大问题是用户只有在更新发布后才能体验到更新。这意味着在我们收到用户的任何反馈时,已经设计、开发和发布了一项功能。在我们的案例中,处理成百上千的第三方扩展和插件,这个反馈循环的问题就更加重要了。
在寻找缩短此反馈循环的方法时,我们研究了浏览器开发人员如何处理与我们非常相似的问题——他们还必须确保与无数第三方网页、应用程序、扩展程序等兼容。
例如,我们检查了谷歌为他们的 Chrome 浏览器开发的系统。在任何时候,开发人员都可以访问浏览器的三个版本——测试版、开发版和夜间版。这意味着开发人员可以及早了解 Chrome 的新功能,并且可以在版本正式发布之前很久就开始向 Google 提供反馈。
将这些课程应用到我们的插件中,Elementor 开始发布自己的开发人员版本 – Elementor Beta(开发人员版),可从 WordPress 存储库获得,面向有兴趣查看我们的新功能的开发人员,可以这么说。
当然,对我们来说,我们会从收到兼容性问题的早期警告中受益。开发者版不仅允许用户访问所有这些新功能,甚至还可以直接链接到 Github 以报告错误。这意味着我们可以持续部署新功能并接收有关它们的反馈,而不会危及现有网站。对于开发人员而言,这使他们能够提前为即将发布的正式版本做好准备,帮助防止他们自己的兼容性问题,并让他们有机会在功能仍在开发中时提供产品和技术反馈。
应该注意的是,开发者版本的发布与正常运行——alpha、beta、RC 和生产——一个用于开发 Elementor 版本的过程。当我们开发新功能时,只要它足够稳定,可以使用,但仍处于 alpha 阶段,我们会将其添加到开发人员版本中。这样,我们的开发人员甚至可以在功能达到测试版之前给我们反馈。这也意味着开发者版包含尚未达到测试阶段的功能。
本质上,beta 阶段是为经过深思熟虑的调试过程而保留的,而开发人员版本会更频繁地更新,并在其最早阶段合并功能。
自推出以来,开发者版已经证明取得了巨大的成功,在不到一年的时间里就获得了超过 4 万次安装。
引入“实验性”功能

多年来,开发人员接受的另一个概念是功能标志,这在 SaaS 世界中尤为普遍。一般的想法是,这些功能标志允许开发人员通过为不同的用户段打开和关闭它们来测试新功能,以测试它们并查看它们是如何工作的。
如上所述,3.0 版本的许多问题是由于新功能消除了旧代码。为了避免这类问题,我们决定采用类似于特征标志的方法。
从 Elementor 3.1 开始,我们开始更加谨慎地发布新功能,将它们标记为“实验性”。这包括分阶段引入新功能的系统。在这个系统中,一个新开发的功能将被标记为“Alpha”。这意味着默认情况下,它在所有站点上都处于关闭状态。随着它证明自己更稳定,它成为“测试版”,这意味着它现在默认为新站点打开,而对现有站点关闭。一旦我们确定它是稳定的,它就会默认为所有站点打开。即使这样,用户也可以选择在有限的时间内停用该功能。
该系统允许我们继续开发 Elementor,增加其功能集和速度,同时允许创建者根据其网站的需要选择加入或退出这些新升级。这也有助于创作者通过更谨慎地采用新功能来更新他们的网站。
兼容性标签

Elementor 非常活跃的开发者社区的发展是一个很大的自豪感,但也带来了自己的挑战。第三方开发人员基于我们现有的技术创建了数百个扩展、主题、工具包和小部件。
为了支持这些第三方插件的开发者,我们使用我们的开发者博客和我们的邮件列表来提前通知他们我们对 API 所做的更改以及弃用。然而,如上所述,我们发现这还不够。由于这些第三方附加组件,我们在新版本中遇到的许多问题都遇到了兼容性问题。我们的插件被认为不稳定,不是因为我们的技术,而是因为这些第三方不兼容。
再一次,我们从其他人的工作中寻找灵感。在这种情况下,WooCommerce 及其与第三方开发人员合作的方法。从我们的 3.1 版本开始,我们开始了一个系统,第三方开发人员在该系统中证明他们的扩展与新版本兼容(了解更多)。然后,当用户可以选择升级 Elementor 时,他们会看到他们正在使用的第三方扩展列表以及它们是否已被认证为与新版本的 Elementor 兼容。这样,用户可以就升级做出明智的决定。
迈向更美好的未来

通过概述这些挑战和我们实施的改变,我希望我能让您了解在开源且不断变化的环境中开发供全球使用的产品是什么感觉。作为这种开源文化的一部分,我们对用户和开发人员社区保持透明至关重要——随着公司的发展,保持“个人风格”变得更加困难,更是如此。不仅因为我们用户的痛苦就是我们的痛苦,还因为它是 Elementor 保持稳定工具的最佳方式,尽可能向最广泛的用户开放。
我们坚信,我们已经实施的变革有助于并将继续为 Elementor 的成长和成功做出贡献。但是,我们也知道仍有工作要做,Elementor 和 Elementor 社区之间的沟通必须保持开放甚至改进。例如,我们正在升级我们的开发人员资源站点,提供易于使用的文档来帮助开发人员自定义和构建 Elementor。
但也许我们在改善沟通方面采取的最重要的一步是建立Elementor 社区中心. 在这里,世界各地的网络创作者可以聚集在一起,相互交流想法,并与我们一起 – 共同合作,使 Elementor 成为最好的。毕竟,正如老话所说,放牧猫可能几乎是不可能的,但是当它们一起工作时,它就被称为骄傲。