探索 Scroll Snap 功能和 Progress Tracker 小部件,这两个额外的 Elementor Pro 更新现在可供您在您的网站上实施,以创建最佳用户体验。
注意力持续时间很短,鼓励用户继续与您的网站互动是一项需要掌握的技能。优化视觉外观并包含视觉提示可以增加用户在您的网站上停留的时间以及他们参与的页面数量,减少页面反弹,并显着改善用户体验。
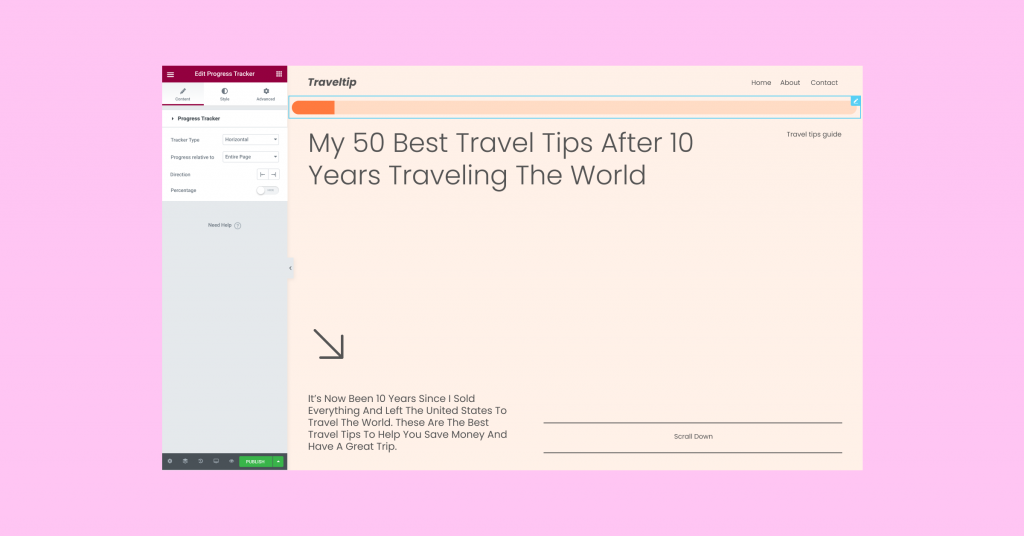
进度跟踪器:向用户展示他们已经走了多远
创造一种 FOMO 感并提供积极的强化是提高用户参与度的一些最有效的方法。使用进度跟踪器通过一方面向用户展示还有更多内容有待发现,另一方面鼓励他们滚动到最后来实现这两种感觉。
新的 Progress Tracker 小部件可以放置在任何帖子或页面上,并且可以设置为开始跟踪用户相对于整个页面、帖子内容或选择器(类或 ID)的进度。要自定义 Progress Tracker 的外观,首先选择您需要垂直跟踪器还是圆形跟踪器,以及百分比进度应该是可见还是隐藏。然后,您还可以调整它的样式,使其与您网站其余部分的外观和感觉相匹配。

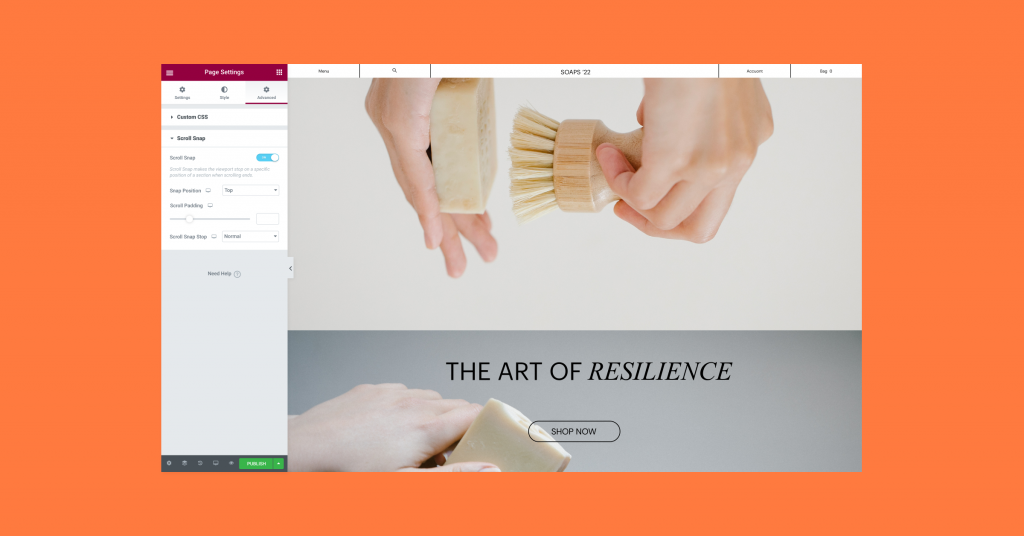
Scroll Snap:创造令人印象深刻的滚动体验
您在网站的外观上投入了大量精力和精力,注意颜色、排版和所有其他使您的网站完美的“小”细节。然后,您会花费数小时来考虑将传递您想要传达的精确信息的布局。最后,在您付出了所有努力之后,用户来到您的网站,并且最终体验到的体验与您的预期不同。
借助新的 Scroll Snap 功能,您可以更好地控制用户在任何设备上查看您网站的方式。通过将捕捉位置设置为顶部、中心或底部,每次用户滚动时,下一部分将捕捉到确定的位置。例如,如果您将每个部分的视口设置为 100%,并将位置对齐到顶部,则每次用户滚动时,下一个部分将占据整个屏幕。当您想要突出产品、设置设计叙述、构建作品集或创建演示文稿以及许多其他创意展示时,这非常有用。

将用户体验放在首位
在您为设计网站和制作其内容付出了所有努力之后,您自然会希望您的用户以与您一样的方式享受它。借助这些新功能,您可以优化用户体验并鼓励他们更多地享受您的创作。
在您的网站上试用 Progress Tracker 和 Scroll Snap,让它们发挥作用。然后,在下面的评论中让我们知道您对它们的看法。