至少可以说,2021 年是疯狂的一年。让我们停下来总结一下,看看明年的顶级设计时尚,看看未来会怎样。我们选择了即将到来的 10 种趋势来激发您的想象力。
我们的网络创作者社区正在逐年提高其水平。回顾十五年前,我们的使命已经发生了很大变化,不再是简单地消除过度拥挤的不必要网站元素的混乱。
随着时间的推移,我们开始以更加以用户为中心的方式来可视化和设计网站。用户是我们的客户。我们的 UX 理解基于他们的需求。网站现在需要更易于访问、易于导航和无缝流动。
考虑到这一点,即使在竞争激烈的环境中,今天的设计师也会感到更加自在,他们的设计也更加安全。这创造了一种自由的氛围,使他们能够测试惯例的界限。
随着社会将更多时间花在网上,我们作为网络创建者的工作是在情感层面吸引用户,在人工现实中承载人类情感。我们有故事要讲,有对话要火花,同时为每次互动带来欢乐。
因此,我们必须在不断变化的世界中不断发展我们的技术。加入我们,研究将在 2022 年主导 Web 创作世界的顶级网页设计趋势。
2022 年十大网页设计趋势
包容性设计狂热
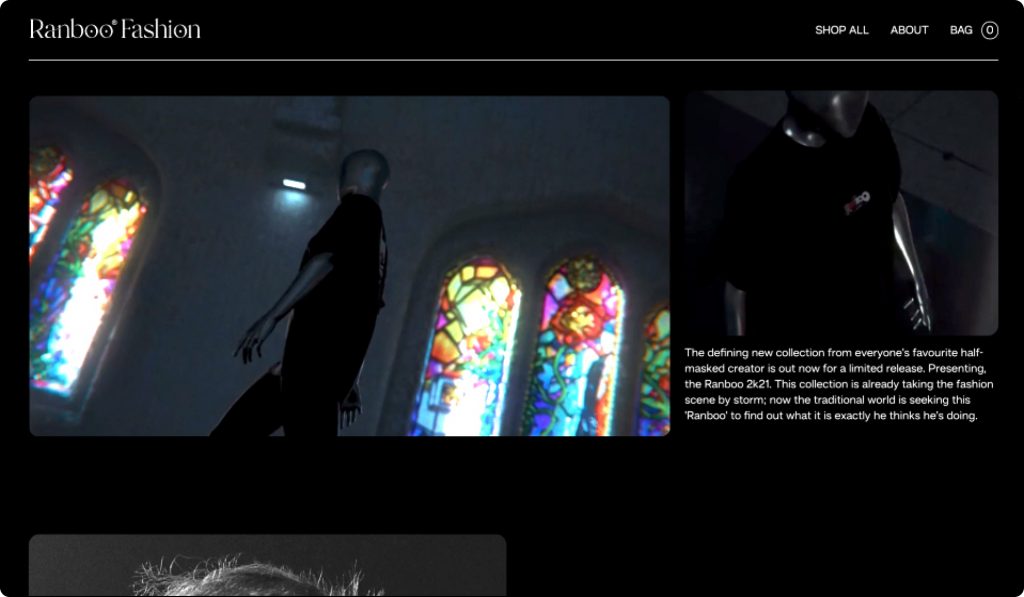
由 Ranboo Fashion 展示

不幸的是,“包容性”被视为一个容易被抛弃的政治流行语,但其核心是一种与每位设计师对话的意识形态——在以前不存在包容性的地方,尽一切努力实现包容性。在当今个性化的全球市场上,它是一个实际上与国外相去甚远的想法。
包容性设计会影响网站设计过程的每一步,从有关网站目标受众的战略决策到其语气和个性化,以及定义品牌的图形语言以适应所有性别、观点、经验和情况。
例如,功能用途的图像和插图已经开始更频繁地出现在非性别方面,提供有趣的多样性。
此外,在游戏世界的影响下,明年互联网必然会充斥着越来越多的非人类身份的化身、插图和角色,因为互联网提供了替代现实——质疑什么的核心是真实的。
Ranboo Fashion在他们的视频中展示的模特有点性别流动,隐藏了脸,让观众不确定模特的身份。
滚动讲述
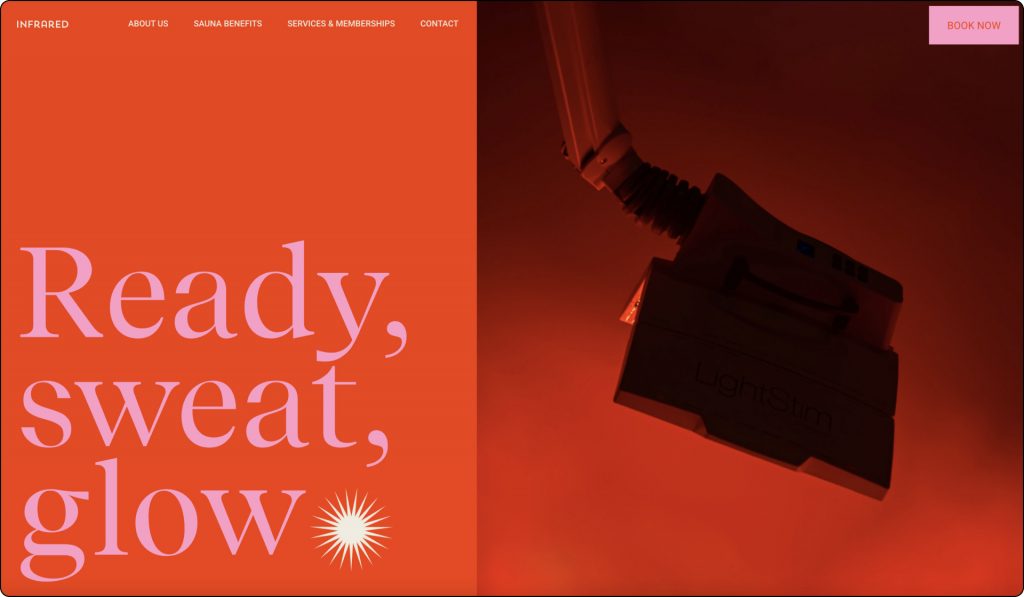
正如红外心身所展示的那样

滚动讲述是一种越来越流行的利用数字界面和传达复杂故事的方式。
这些视觉效果力求吸引观众,在银盘上为他们提供引人入胜的内容。Scrollytelling 也被称为“叙事可视化”——一系列视觉元素按顺序排列在一起,按时间顺序组织以向访问者传达特定信息。
就像按照自己的节奏阅读书籍的可能性一样,网站现在允许您通过了解每个用户的不同并以有趣的方式呈现消息,以个性化的方式导航和控制他们的流程。
来自美国德克萨斯州的Infrared Mind Body显示通过各种动画出现的大型图像和文本,这些动画突出了它们的价值主张。大型特写镜头、昏暗的图像、大型字体以及柔和平滑的过渡,以干净精致的方式营造出桑拿氛围。
03
水平滚动
正如 SIRUP 所展示的

与熟悉和直观的垂直导航相比,侧滚动布局可以导致文本和图像之间令人惊讶的交互。
对于投资组合网站、目录、地图等尤其如此。发现项目、探索城市和访问在线画廊比横向导航更具吸引力。如果做得好,水平滚动可以使网站更吸引人、更有趣、更令人难忘,正如我们列表中的网站所展示的那样。
SIRUP是一个专为收听播放列表而创建的网站。意识到这一点,设计师创造了一种水平滚动体验,将播放列表和视觉效果作为滚动运动的一部分。即使在静态时,不同设计元素的流畅运动也会产生一种进步感,从而促使用户继续滚动。
04
野兽派字体
正如Zona de Propulsion所展示的

如果您是那种喜欢大胆一些的人(双关语),那么您应该考虑这种趋势,因为它的坚固性和主导性即使在使用有限的元素种类时也会使网站突然出现。
野兽派字体可以被视为对当今网页设计的轻盈、乐观和极简主义的反应。一种毫无歉意的粗犷风格,与更加优雅的现代惯例形成鲜明对比。
使用排版来构建动态网格,字母作为段、部分、标题和段落的构建块,或者只是一种在整个网站上狂野的方式——粗野主义的排版给网站一种大都市的氛围。
Zona de Propulsão是技术创新中心的一页纸。巨大的类型绝对是这个身份的起点,营造出一种城市般的节日氛围。设计师希望创建可供所有人使用的信息,并以更易于访问的方式展示技术知识。
05
排版动画/动态排版
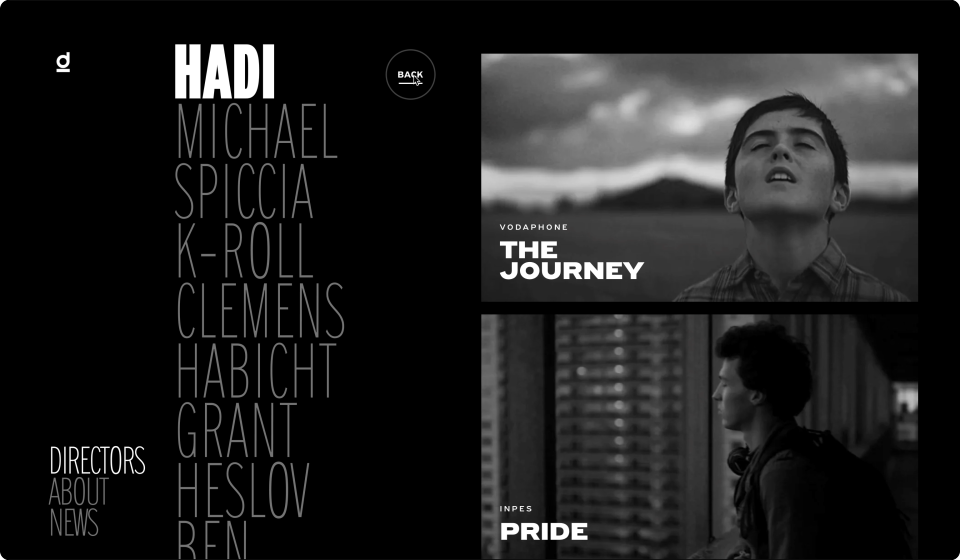
正如迪林格所展示的

Kinetic Typography 是对之前趋势的一个很好的补充,它随着新技术的出现而迅速发展。如今,这种做法被网页设计师以各种形式广泛使用。曾经讲故事的第一个选择是动画角色,但现在排版是一个全新的球类游戏。
移动文本可以吸引注意力、建立基调、突出重要部分并引导用户的视线浏览页面。自 1960 年代故事片开始使用动画片头而不是静态文本以来,这种趋势实际上一直存在。
在戴戏机的网站上,一家基于巴黎的电影制作公司,整个网站本身就是一个菜单,在动态字体的帮助下,选择菜单上的选项时更改。排版的过渡有助于浏览网站并每次创建不同的网格。
在接下来的几年里,我们将看到更多的动态排版探索,它们作为一种功能而不仅仅是装饰。
06
怀旧之情
正如 Bravenewlit 所展示的

近年来的一些趋势围绕着怀旧的概念——人们希望记住和回忆过去。在 COVID-19 大流行首次爆发整整两年后,在不确定性增加的情况下,人们(其中包括网络创建者)正在寻找更舒适的体验和逃避现实的形式。
这种方法需要放慢速度,通过排版和图像,使用经典的图像过滤器、复古字体、模糊度、颗粒、纹理、柔和的照明和柔和的调色板,给人一种更模拟的感觉。所有这些只是设计师用来创造相关体验的几个例子。
Bravenewlit是一个文学游乐场。浪漫而弯曲的字体,以及带有柔和颗粒状图像的平坦、朴实的柔和色调,营造出熟悉和亲密的感觉。为了使这本交互式杂志具有相关性,设计师选择赋予它一个有形的外观,例如带有脚注的文本扫描图像,以及一个便利贴的外观和感觉,好像用户是写作过程的一部分。
07
对比色
沙欣·卡兰塔

这一款是为家里的千禧一代、80 年代和 90 年代的孩子准备的。很难对霓虹灯领的网站无动于衷。颜色是一种基本工具,可以帮助您吸引用户的注意力,也有助于激发情感。
通常针对特定的受众,这种风格已经发展成为一种充满活力、流行的网页设计美学,充满了地下酸的形状、黑色的霓虹灯、明亮的对比和渐变。
Superglow是一家音乐和生活方式设计工作室。他们网站的第二部分结合了纯黄色背景上的黑色大标题。此悬停菜单列表变为紫红色。整体外观包括带有淡出鼠标动画的饱和照片,这些动画出现在悬停时并在内部链接中显示项目的提示。
08
Off the Grid
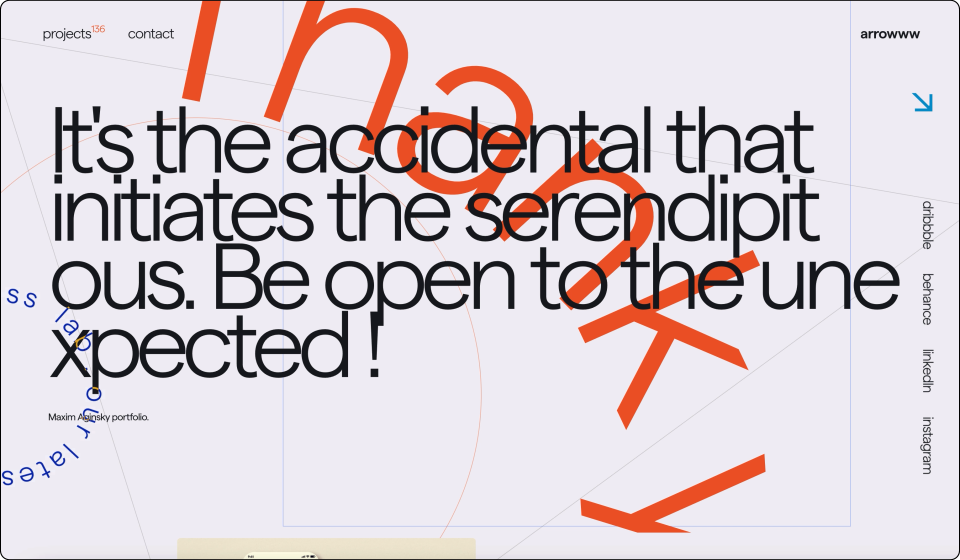
正如Arrowww Space所展示的

网格是设计师拥有的最重要的工具之一。它赋予了我们工作的形状和结构。偏离中心以强调某个部分可以使您的网站在无数耗时的竞争对手中脱颖而出并令人难忘。
脱离电网当然不是一个新颖的想法,但尚未被广泛探索。今天,网页设计师不再需要中间人或开发人员来实现他们的愿景。即使是您在半夜梦寐以求的最疯狂的布局,翻译也变得越来越容易,只需使用网络构建器进行构建即可。最重要的是,它已经编码,简化了整个过程。
马克西姆·阿金斯基 (Maxim Aginsky) 的作品集 Arrowww Space在页面英雄中引用了他的设计咒语,展示了他对重叠文本路径和线性结构背景的事故的愿景。
09
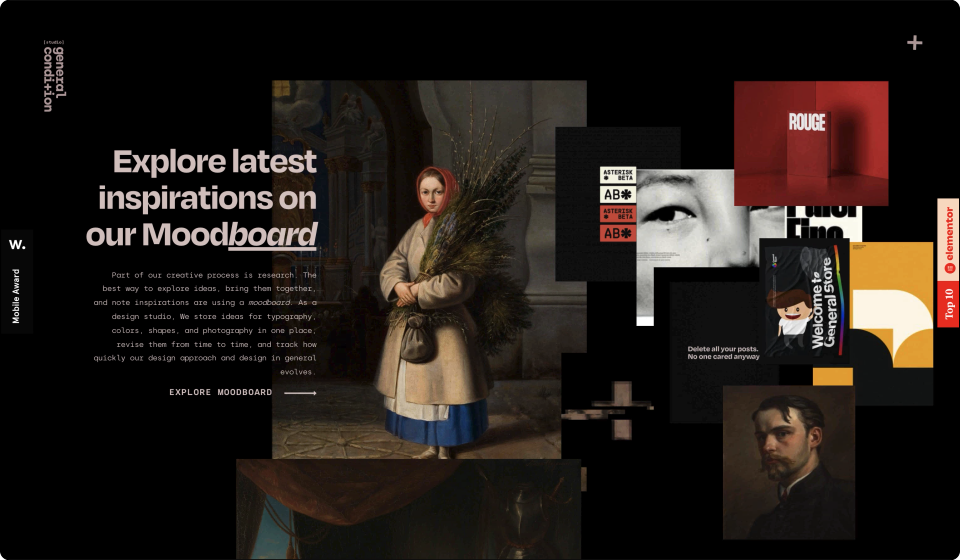
图像多层
如一般状况所示

近年来,在设计过程中,人们非常关注干净、像素完美和极简主义的设计。如此之多,以至于许多设计师不愿接近视觉上更复杂的设计。
多层内容是挑战我们眼睛习惯的传统组件的一种方式 – 例如照片画廊和印刷元素,它们为讲述网站故事创造了身临其境的体验。这导致用户花费更多时间浏览网站。
以一般情况为例,照片的共同主题、优雅的动画和黑色背景有助于将所有内容联系在一起,提供视觉上的凝聚力体验。
这种技术的另一个好处是,它可以更轻松地将大量内容放在单个部分或有限空间中,例如在移动屏幕上。
10
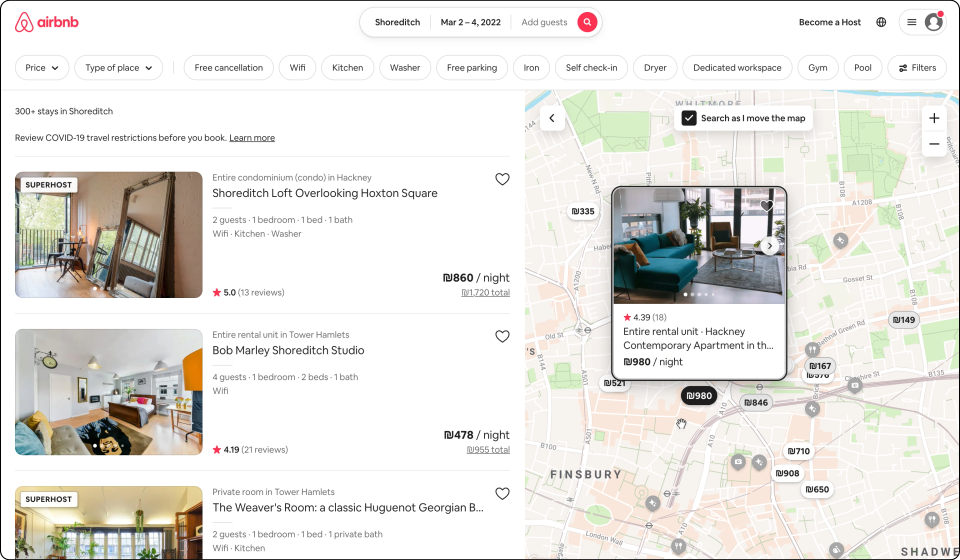
Delight
正如 Airbnb 所展示的

愉悦感已成为良好用户体验的主要内容,如今的用户开始期待它以两种形式之一出现——表面愉悦感和深度愉悦感。
表面乐趣包括动画、触觉转换或手势、微拷贝、图像和声音。与此同时,深度愉悦旨在确保满足所有用户需求,包括功能、可靠性、可用性和乐趣。如果用户体验到深深的喜悦,那么满意的回头用户推荐产品或服务的可能性就会增加。
虽然表面上的乐趣是伟大而有效的,但网页设计已经到了仅靠它自己还不够的地步。以我们目前对用户需求和习惯的理解,真正的深度愉悦是一种贯穿整个网站的健康。它不仅能激发瞬间的愉悦,还能增加网站的可用性、可靠性和功能。
Airbnb是一个很好的网站示例,可在整个用户旅程中提供令人愉悦的体验。诸如标记用户已经浏览过的地图标签之类的功能不仅令人愉悦,而且功能强大,可以帮助用户更快地浏览通常同时出现在屏幕上的大量选项。
但这只是一个例子。Airbnb要求房东遵守的严格的物业准则(例如他们发布的图片、清洁标准以及付款和费用)承诺为用户提供高标准,并在每一步都提供令人愉悦、平静的安全感和信任感。
未来在我们手中
我们遇到了各种各样的网站,并触及了各种趋势——从粗犷的排版到柔和柔和的调色板,创造怀旧和利用高对比度的颜色主题。随着不可避免的元宇宙将在 2022 年占据头条新闻,网页设计发现自己处于新时代的边缘。
实施虚拟现实、增强现实和人工智能技术将很快成为网页设计师的基本考虑因素。目前,这些技术发现自己在移动应用程序上取得了稳步进展,但它们涉足网站世界只是“何时”而不是“是否”的问题。
该行业似乎正在经历一个类似于互联网版大爆炸的混乱过程——像素化能量的创造性宇宙。有时会碰撞两极分化的设计风格和理念。虽然记住在我们不断发展的世界中保持最新很重要,但关注同样重要。毕竟,趋势可能是逃避的选择。
最终,如果我们希望我们的设计符合他们的目的,我们需要诚实地批评我们的工作,根据我们的用户角色和我们设计的网站类型来做出选择。



