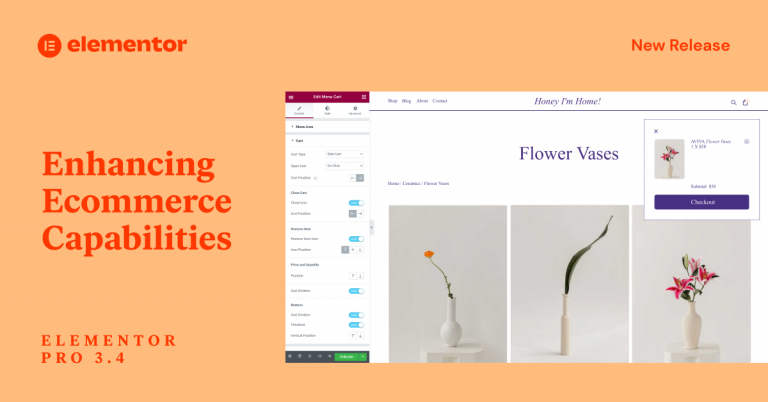
了解 Elementor 新的扩展电子商务功能 — 对菜单购物车小部件和动态 WooCommerce 标签的一整套改进。您还会发现其他好东西,例如 AJAX 加载更多,以及对视频播放列表和表单小部件的改进。
电子商务正在以前所未有的速度增长。这是不可否认的趋势,并且对网络创建者有直接影响。
2019年,线上销售额占销售额的13.6%。到 2021 年,这个数字预计将增长到 19.5% (eMarketer)。
随着越来越多的实体店搬到网上,对能够建立成功、设计精良且转化率高的在线商店的专业人士的需求也在增长。
这个新版本来得正是时候,我们很高兴能够对我们的电子商务功能进行重大改进。
Elementor 的 WooCommerce Builder 于 2018 年推出,已帮助许多网络创建者找到了一种更简化的方式来在 WordPress 上建立成功的商店。
现在是 WooCommerce 扩展系列中的第一个,专注于帮助您建立一个推动更多销售的一流商店。
此版本附带两个 WooCommerce 扩展,用于菜单购物车小部件和动态 WooCommerce标签。
此外,我们在帖子小部件中添加了更多 AJAX 加载,并对表单和播放列表小部件进行了其他几项改进。
让我们深入 了解 Elementor Pro 3.4。重大更新警报!我们建议在将新功能应用到实时生产网站之前在暂存环境中使用新功能,并在更新之前备份您的网站。
菜单购物车小部件
添加到定制设计的购物车

想帮助您的客户获得更多销售额吗?有什么比菜单车更好的开始方式!
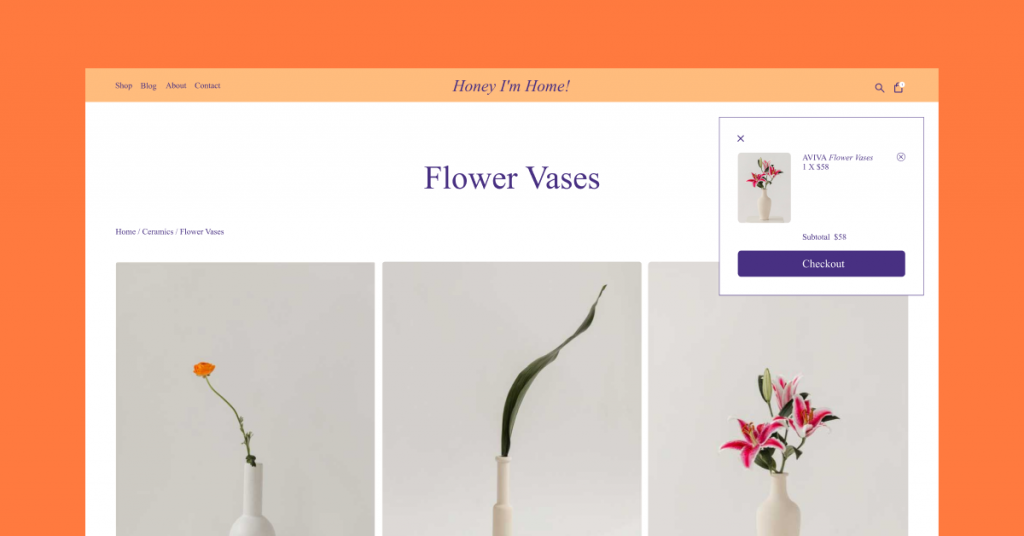
菜单购物车是任何电子商务网站中最有影响力的部分之一,这就是我们决定扩展和改进菜单购物车小部件的原因。现在,您将能够设计和自定义您的 WooCommerce 购物车,以及将迷你购物车布局添加到购物车小部件。
新的布局和样式选项
无需添加任何代码即可更改和调整购物车的样式和布局。更改购物车的背景颜色,为小计部分选择所需的版式,在购物车关闭时编辑图标的位置等等。
新推车类型:迷你推车

在菜单购物车小部件下,您会发现新的迷你购物车布局。Mini Cart 是一个浮动购物车,可以添加到您的 WooCommerce 网站的任何位置。这种布局为您的用户创造了更直观和不间断的购物体验,允许轻松访问购物车、删除产品的选项以及在不离开页面的情况下跟踪小计的能力。
更好的门店体验
我们进行了一些更改以改善此小部件的用户体验:
- 添加了在添加项目后自动打开购物车的可能性。这使用户可以随时关注购物车摘要,从而实现流畅的购物体验。
- 包括一个 AJAX 购物车功能,可以防止从购物车中删除产品后再次加载页面。
- 允许用户通过单击或悬停来打开菜单购物车。
动态 WooCommerce 标签
在您网站上的任何地方展示动态产品元素

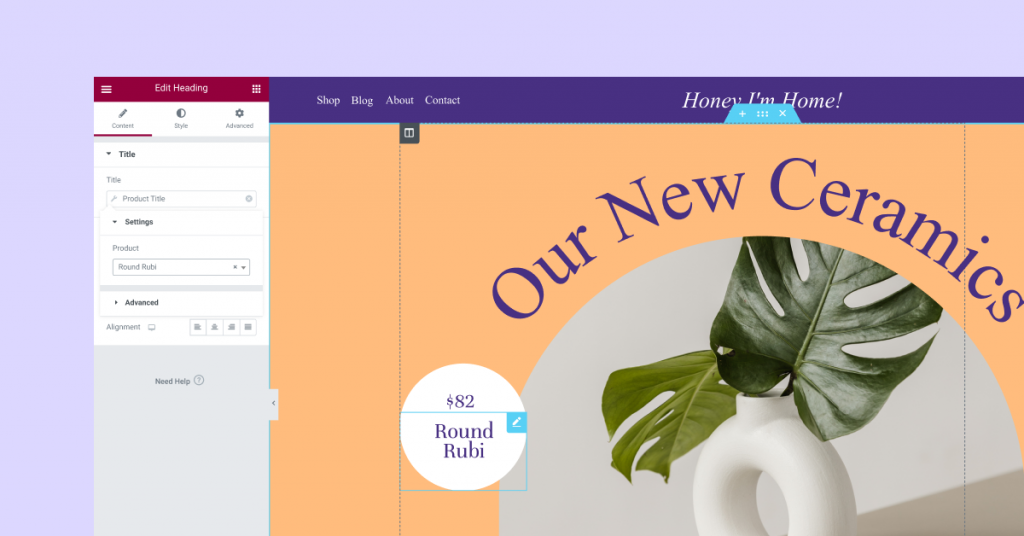
建立产品登陆页面来推广产品?想要设计以促销产品为特色的弹出窗口?通过改进的动态 WooCommerce 标签功能,您可以在网站的任何位置嵌入动态产品元素。
将您的产品放在您想要的任何地方
动态 WooCommerce 标签是指可以从产品中提取并根据其所在产品动态更改的内容。通过当前的增强功能,您可以使用 WooCommerce 动态标签将产品元素放置在您网站上的任何位置。例如,您可以将产品展示在您的主页、主图内部,甚至是专用的登录页面上。产品动态标签的范围从价格、评级和销售状态到描述、SKU、库存、图像、术语和标题。
更改产品,更新适用于您的网站
这种新的动态可能性意味着您对产品价值所做的更改将反映该产品存在的其他任何地方。一旦您更改了产品的价格、描述或其他详细信息,它会在其他任何地方发生变化,无论是出现在产品页面本身、英雄部分、登录页面还是其他地方。
AJAX 加载更多
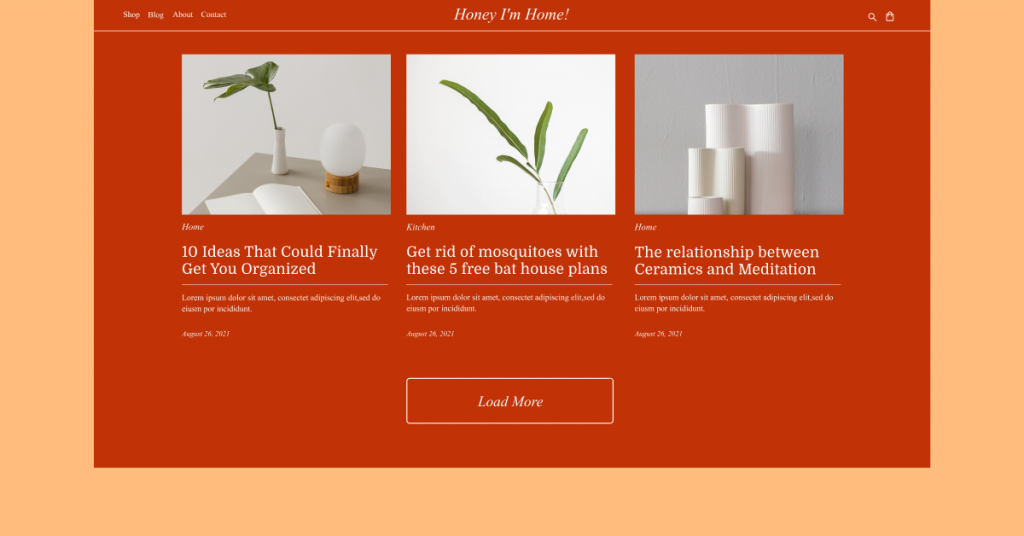
无限滚动并为帖子加载更多功能

使用新的菜单购物车和动态 WooCommerce 标签功能增加您的销售额和转化率。
表单和视频播放列表改进
扩展您最喜欢的小部件
我们不断通过更新、调整和增强您已经在使用的现有小部件和功能来改进我们的编辑器。
在该版本中,我们改进了 Form 小部件的 MailChimp 集成:
- 双重选择现在可以顺利进行
- 用户组加载效率更高
- 我们为管理员实施了更多信息性错误消息
- 我们解决了其他几个集成问题
MailChimp 是 Elementor 提供的最受欢迎的集成之一,由于来自世界各地的网络创建者的反馈,我们能够做出所有这些改进。我们对帮助改进这种集成的每个人表示最深切的感谢。继续向我们发送您的宝贵意见!
我们还添加了在播放列表小部件中嵌入 Vimeo 视频的功能。与 YouTube 相比,Vimeo 的主要优势在于网站访问者不会在每个视频的结尾看到相关视频,并且您有更好的机会在您的网站上维护它们。
下一步是什么
菜单车和动态标签是我们计划对 Elementor 的 WooCommerce 集成进行进一步改进的先驱。网络创建者越来越需要一种更好的方式在 WordPress 上构建电子商务网站,并且正在努力做出这些改变。
此外,该版本还专注于改进 Elementor 中的现有功能。我们不仅致力于开发新功能,还致力于优化和改进现有功能。您在让我们知道应该扩展或改进哪些功能方面发挥了重要作用,因此非常感谢向我们发送反馈和功能请求并帮助 Elementor 成为更好、更强大的解决方案的每个人。