如果您正在寻找一种有趣且独特的方式来让客户的网站栩栩如生,那么颜色渐变可能是今年尝试的网页设计趋势。在本文中,我们将讨论渐变的使用,并为您提供提示和鼓舞人心的示例。
 拟物化吗?我们当时使用渐变来为数字对象提供 3D 外观。
拟物化吗?我们当时使用渐变来为数字对象提供 3D 外观。
但随着2010 年代极简和扁平化设计接管网络,我们看到渐变越来越被淘汰。并不是因为它们已经过时,只是设计师在当前的网页设计趋势中没有太多用处。
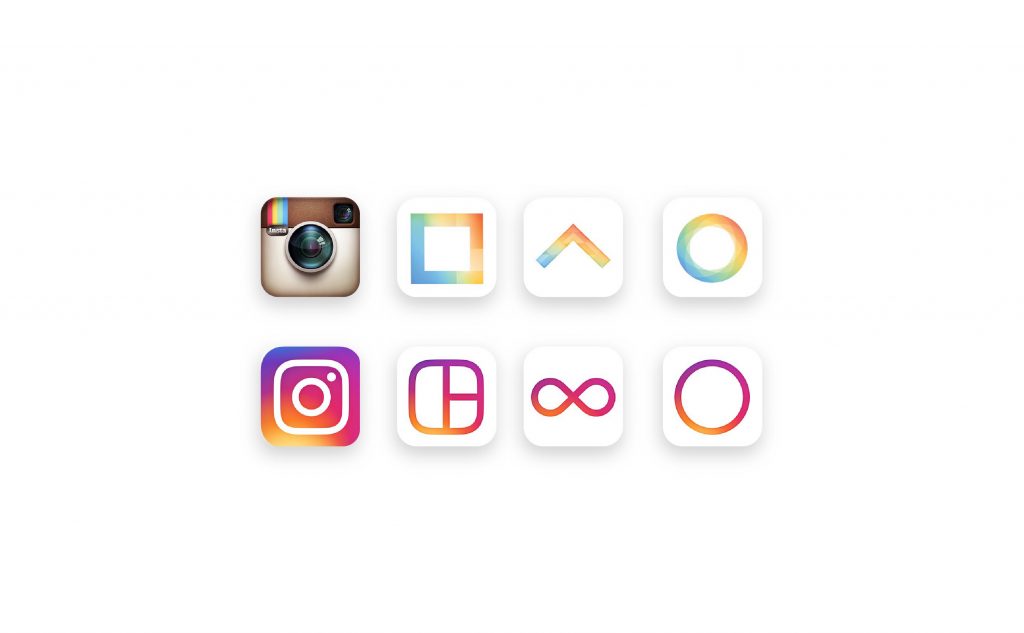
可以说,Instagram 在 2016 年重新设计的标志为网页设计渐变赋予了新的生命。一旦每个人都看到 Instagram 可以用颜色做什么,不久之后我们就开始看到渐变无处不在。
现在我们已经到了 2021 年,渐变仍然很活跃。如果您对如何使用它们感到好奇,或者只是想获得大量灵感,请继续阅读。每个网页设计师都应该知道的色彩理论基础
什么是颜色渐变?
颜色渐变是一种颜色方案,它逐渐从一种颜色过渡到另一种颜色(可能更多)。我们也可以将渐变称为颜色图,因为颜色值沿渐变变化,而纯色只有一个 HEX 代码。
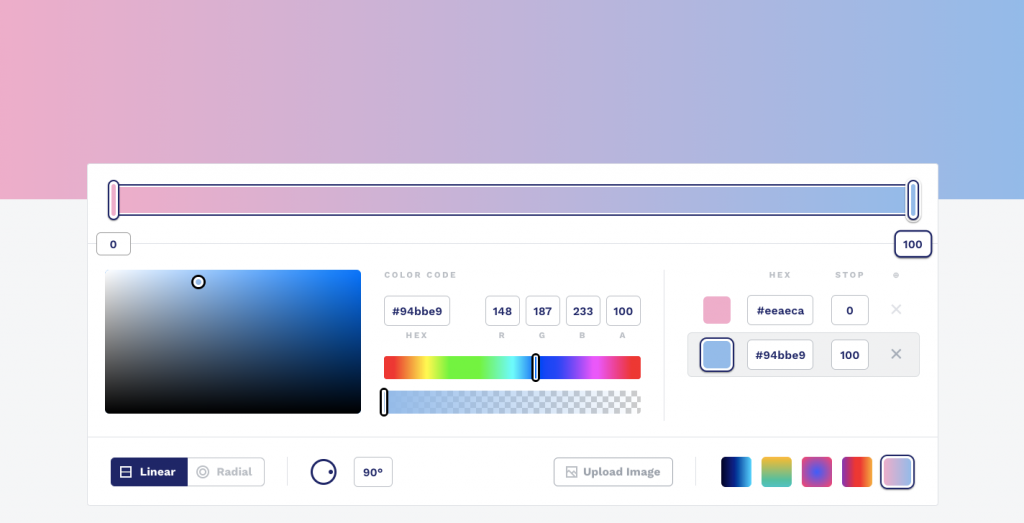
这是一个线性或轴向梯度的例子:
这种渐变从元素两端的两种颜色开始。在这种情况下,左上角是浅蓝色,右下角是深蓝色。颜色在两者之间平滑过渡。
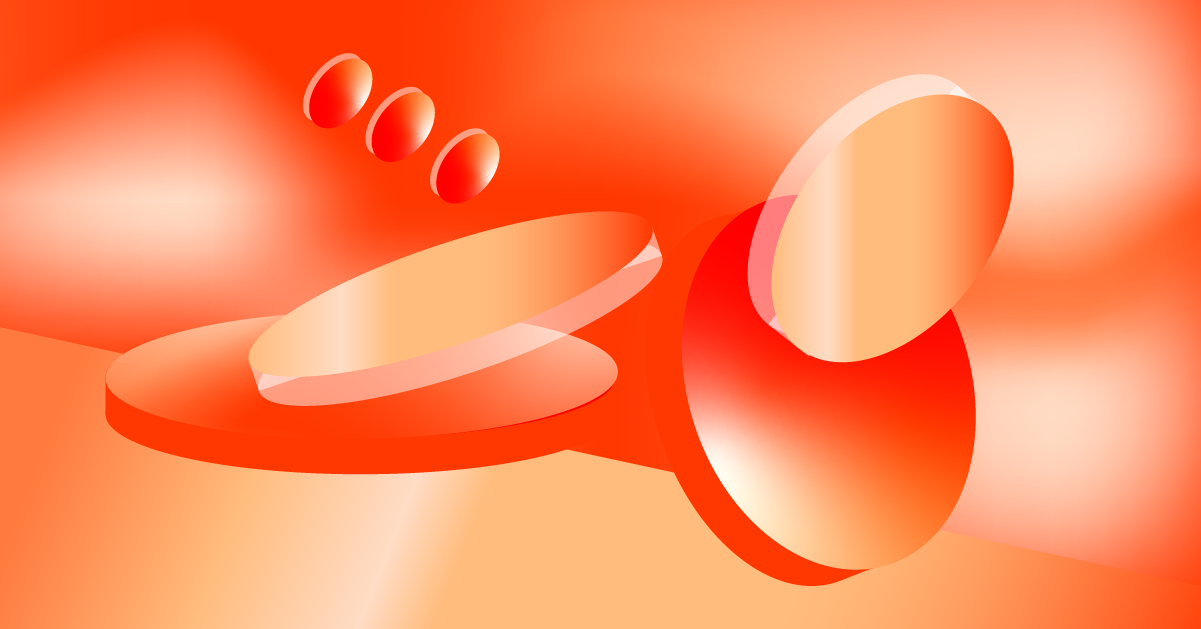
这是一个径向渐变的例子:
 来自Zara香水 系列等产品和包装:
来自Zara香水 系列等产品和包装:
像过去几年我们在名人身上看到的头发颜色趋势。Cardi B、Sarah Michelle Gellar和Kylie Jenner等名人都尝试过渐变:
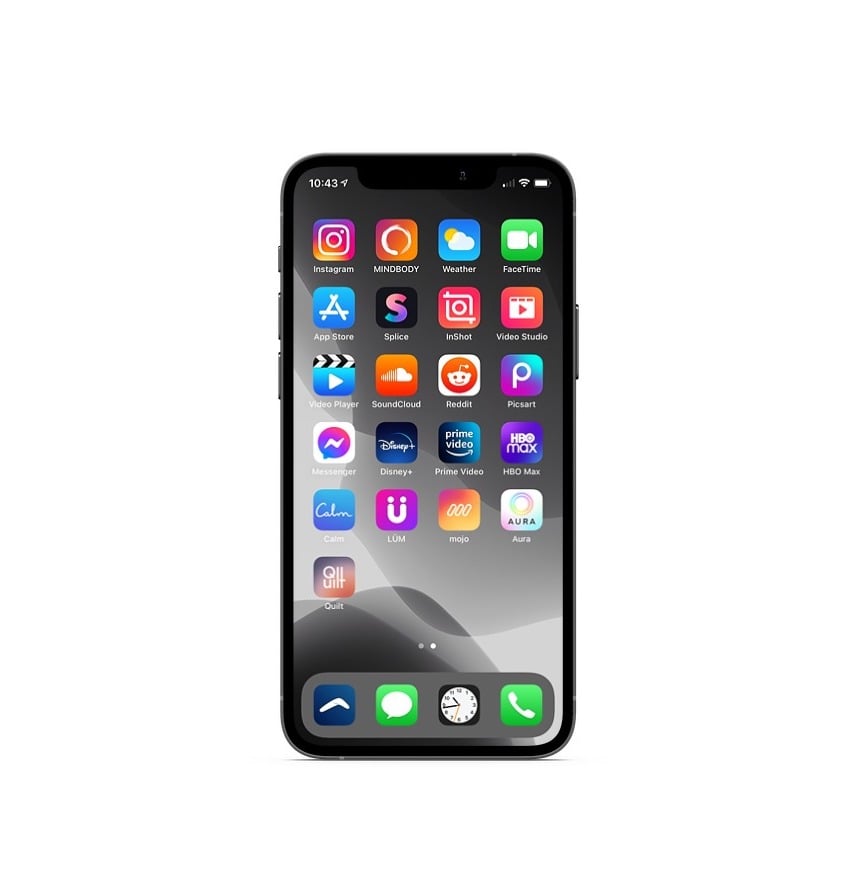
 Instagram的渐变重新设计让所有人大吃一惊,现在看看我们最受欢迎的产品的状态:
Instagram的渐变重新设计让所有人大吃一惊,现在看看我们最受欢迎的产品的状态:
 网页设计趋势,可以应用于网站上的各种元素。例如:
网页设计趋势,可以应用于网站上的各种元素。例如:
- 标志
- 标题元素
- 背景
- 排版
- 图标
- 相片
- 纽扣
在我们阅读这篇文章的其余部分时,我们将查看来自品牌的众多示例,这些示例展示了您可以使用网页设计渐变做的一些很棒的事情。
为什么在网页设计中使用渐变
近年来,网页设计中颜色渐变的兴起。与Material Design和 Flat Design 2.0 流行的原因类似,颜色渐变为我们提供了一种方法,可以为原本平坦且毫无生气的网页添加更多纹理、深度和刺激。
我们在网站上使用渐变还有其他原因:
创建新配色方案
为网站选择调色板时的一般规则是为其选择不超过两种或三种颜色。但不是一次使用一种颜色,颜色渐变允许您一次使用多种颜色进行设计。
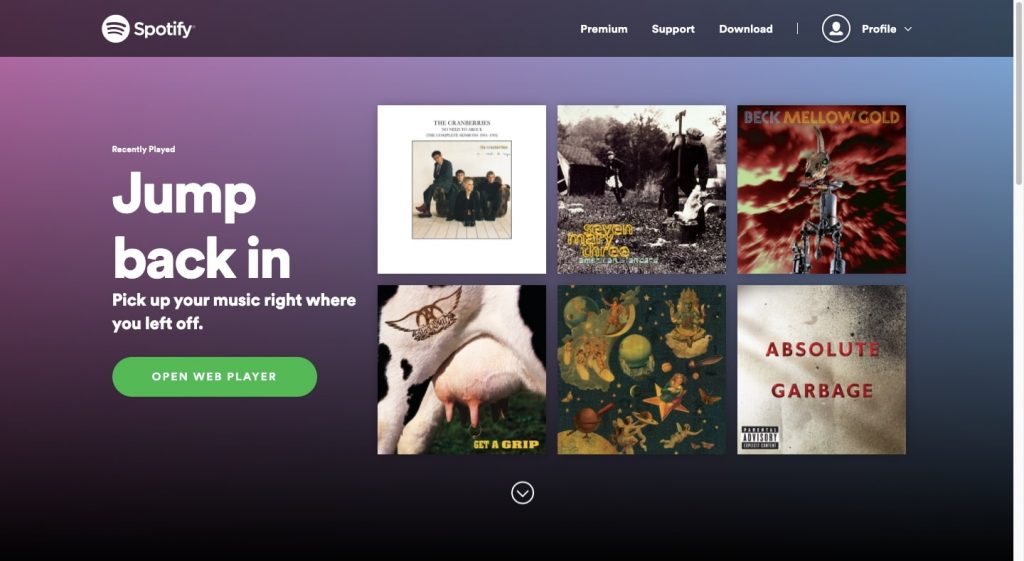
以Spotify为例:
 Loud & Clear 报告充满了渐变背景和动画:
Loud & Clear 报告充满了渐变背景和动画:
这种调色板选择为 Spotify 品牌带来了许多生活和乐趣,无论用户和艺术家在哪里在线遇到它。
吸引游客
即使颜色柔和且过渡微妙,颜色渐变的外观本身也可能非常迷人。也就是说,渐变不一定是静态的。
只需在Stripe网站上查看运动中的颜色渐变示例:
这里有很多颜色,但是,它并不过分。相反,它们相互融合的几乎像熔岩一样的方式创造了一种不容错过的效果。
帮助游客集中注意力
您可以通过多种方式通过网页设计来吸引访问者的注意力。颜色渐变恰好在这方面非常有用。
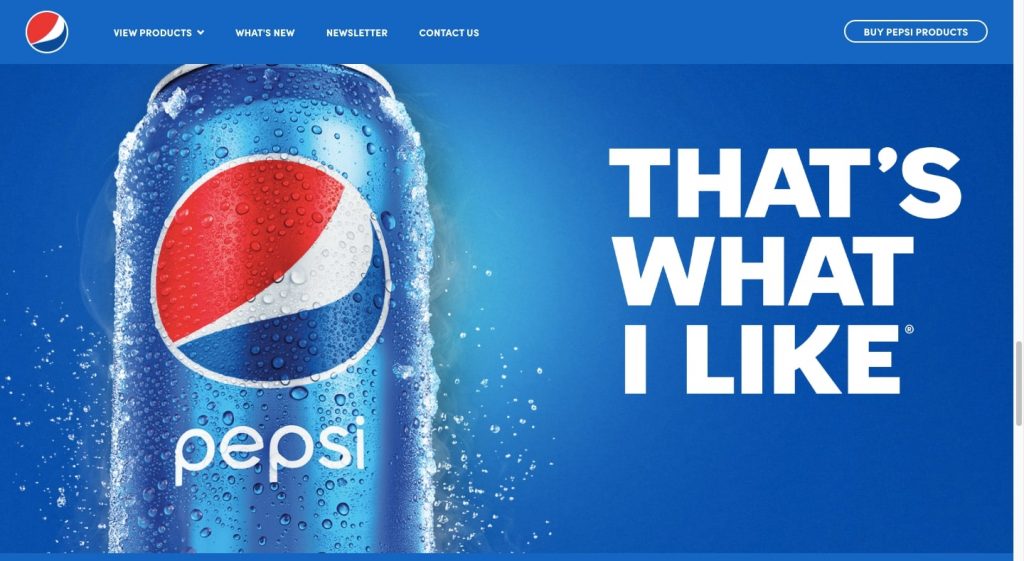
以百事可乐为例:
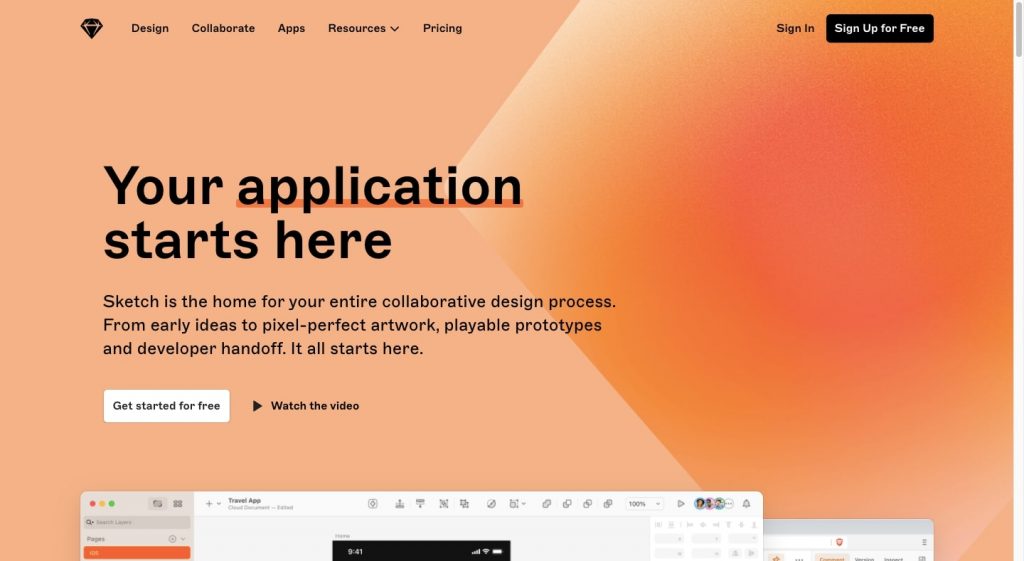
 Sketch在它的整个主页上都是这样做的。在英雄部分采用这个渐变填充的形状:
Sketch在它的整个主页上都是这样做的。在英雄部分采用这个渐变填充的形状:

 让设计更令人难忘
让设计更令人难忘
你还记得 Instagram 重新设计了它的标志吗?这是一笔巨大的交易,每个人都在谈论它(出于好的和坏的原因),就像Medium 上的 Matt Knorr一样。
 Amdocs是另一个采用渐变品牌方式的品牌:
Amdocs是另一个采用渐变品牌方式的品牌:
Amdocs 的渐变菜单指示器、按钮和悬停效果与网站的深色背景形成鲜明对比。它们也出现在更大的范围内,这与 Instagram 不同,Instagram 的品牌大多在应用程序中显示为微小的细节,通常在白色或灰色背景下。
更重要的是,文本的关键部分使用了渐变调色板。这有助于 Amdocs 实现两个目标。首先是让它的排版更令人难忘。第二是强调他们的品牌信息。
如何在网页设计中创建渐变
为网站创建渐变的常用方法有以下三种:
选项 1:使用 CSS3
如果您对 WordPress 网站的编码风格感到满意,您可以通过这种方式添加渐变。代码片段将如下所示:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);复制
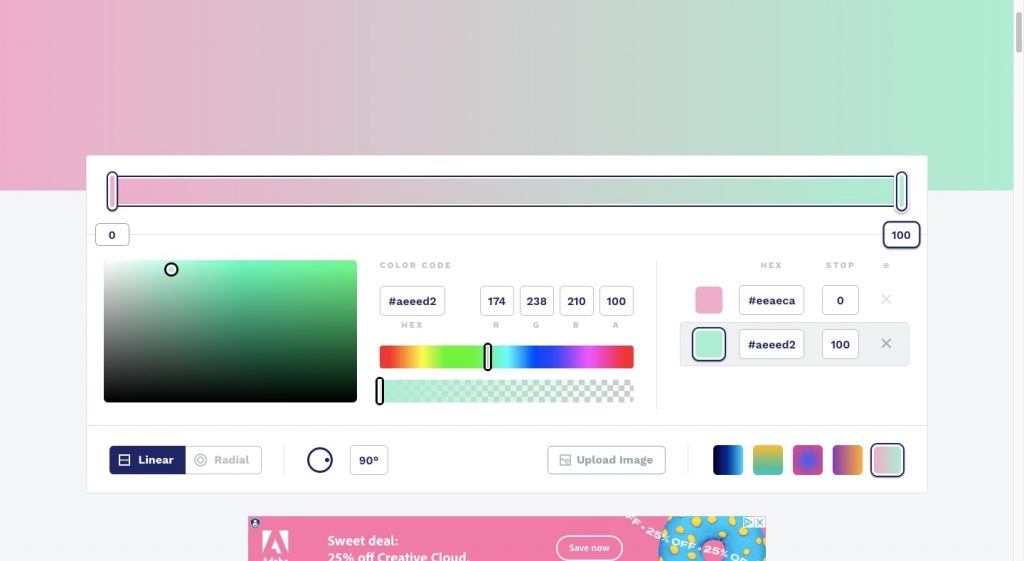
如果您不习惯从头开始编写 CSS,请不要担心。您可以使用CSS Gradient创建渐变:
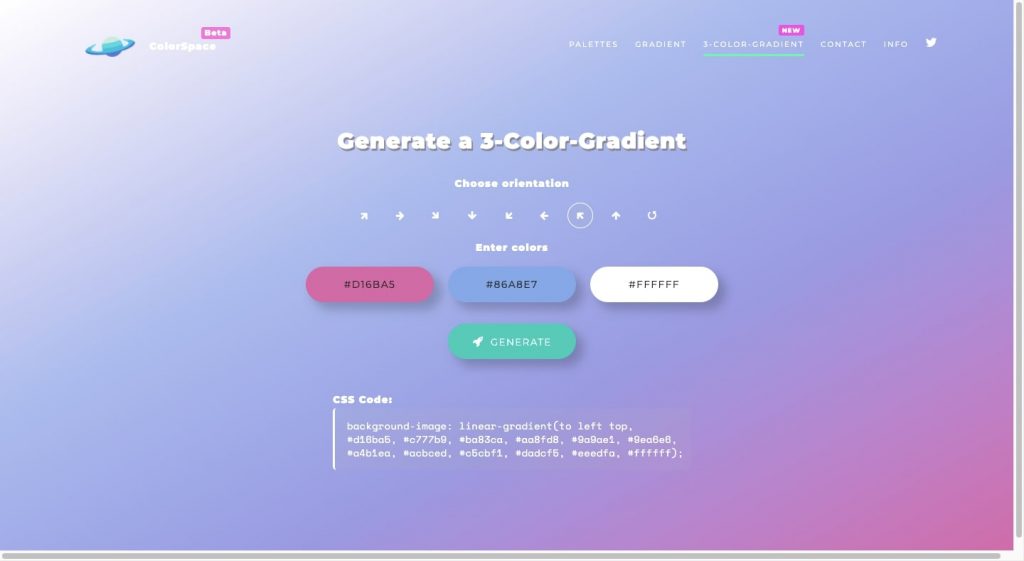
 ColorSpace 的 3 色渐变生成器:
ColorSpace 的 3 色渐变生成器:
 选项 2:使用预制渐变
选项 2:使用预制渐变
如果您不想自己设计渐变,您可以随时在线获取预制渐变。
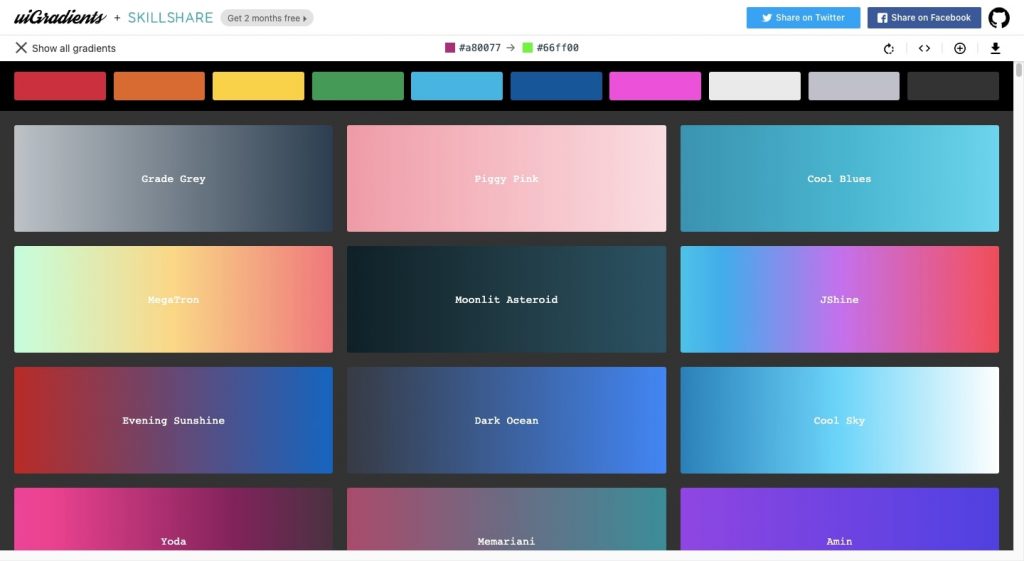
如果您需要帮助提出基于您正在使用的原色的渐变配色方案, uiGradients是一个不错的选择:
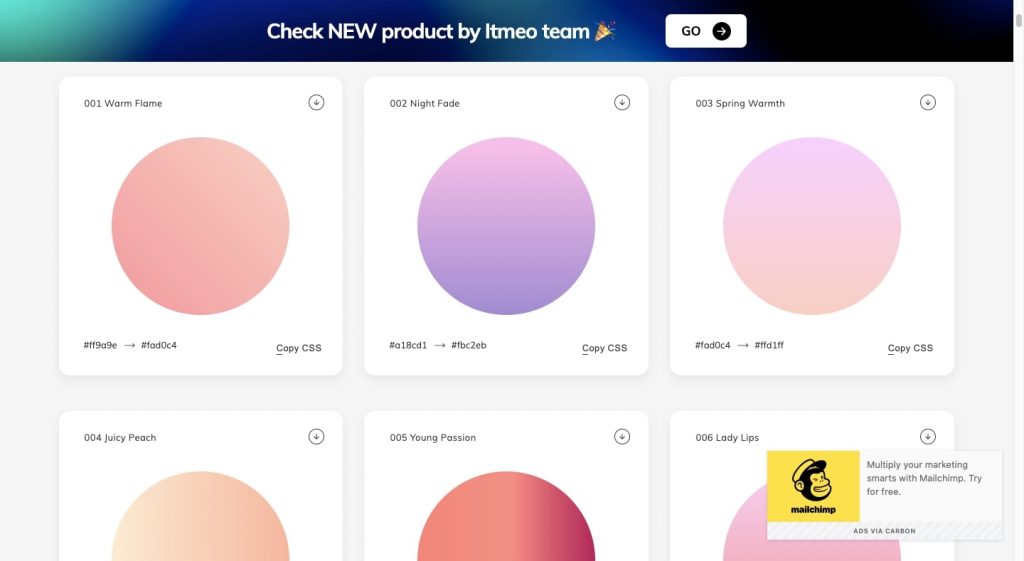
 WebGradients.com:
WebGradients.com:
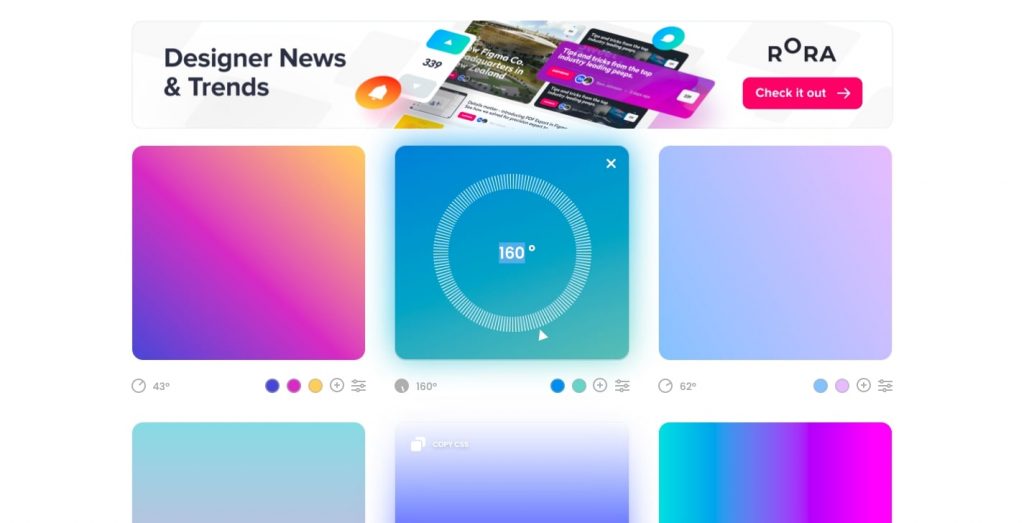
 Grabient是另一个免费工具,带有大量预制颜色渐变。但是,您可以更好地控制渐变的结果:
Grabient是另一个免费工具,带有大量预制颜色渐变。但是,您可以更好地控制渐变的结果:
 选项 3:在 Elementor 中创建渐变
选项 3:在 Elementor 中创建渐变
如果您更喜欢在 WordPress 中完成工作,您可以使用 Elementor 轻松完成。
对于初学者,您可以轻松地将颜色渐变设置为背景:
您还可以使用 Elementor为您的图像和视频添加滤镜效果。您可以从样式面板完全控制渐变的外观:
您可以添加渐变的不仅仅是您网站的较大组件。您还可以为按钮等较小的元素添加渐变:
无论在何处使用颜色渐变,都能保证吸引注意力,因此在设计号召性用语时使用它们非常有意义。开始建立
惊人的网站开始使用将您的愿景变成像素完美的网站开始设计
渐变设计技巧
就像网站的调色板一样,您应该对颜色渐变进行大量思考。以下是一些需要牢记的提示:
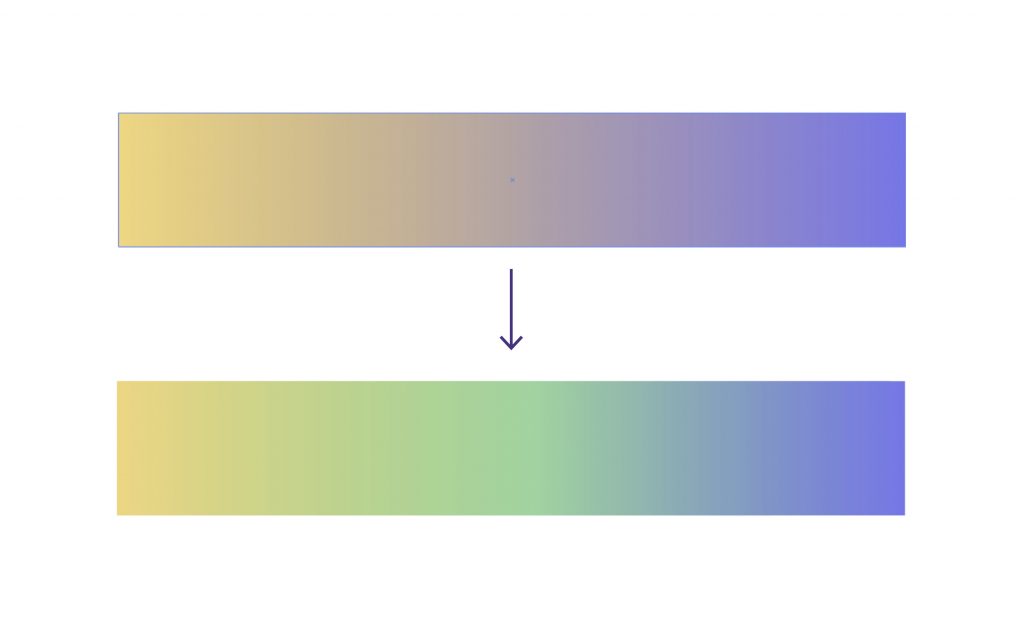
1. 在渐变中添加第三种颜色以避免中间呈灰色
如果你想设计一个有吸引力的渐变,你需要两种以上的颜色:
- 一对一 <side-or-corner>
- 一个用于 <linear-color-stop>
- 一个用于另一个 <side-or-corner>
如果您没有在中间设置 <linear-color-stop>,则渐变可能不会平滑过渡,并且最终会在它们之间出现灰色。像这样:

 2. 选择能发出正确信号的原色
2. 选择能发出正确信号的原色
仅仅因为您正在使用渐变创建独特的色彩效果并不意味着色彩理论可以被抛弃。确保您选择的原色能够营造正确的情绪并传达正确的情绪。
3.允许颜色对比,但不冲突
相互对比的颜色和不能很好地搭配使用 的颜色之间存在很大差异。
使用Canva 的色轮工具探索可行的选项:
在第一个字段中设置您的原色。然后使用颜色组合生成器来探索渐变的颜色配对。
4. 永远知道你的光源在哪里
即使您的渐变看起来比自然更超现实,您也需要在设计时考虑到光源。光源来自的方向将决定您使用哪种渐变(线性与径向)以及渐变的较亮端应该有多亮。
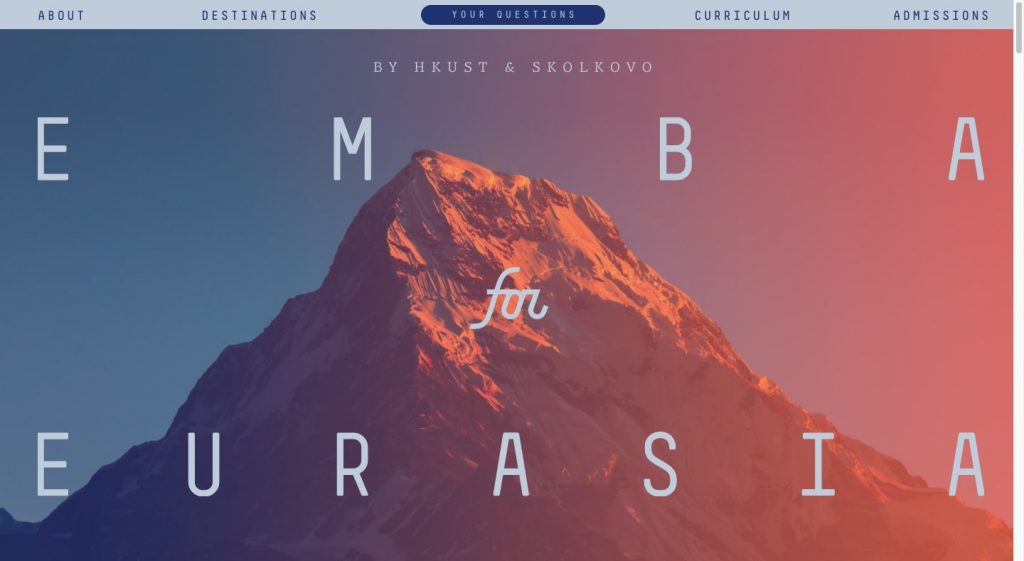
例如,EMBA for Eurasia页面的右侧有一个独特的光源:
 Orson网站上有一个有趣的例子:
Orson网站上有一个有趣的例子:
动画渐变球在这里做了几件事。首先是它真正突出了“建立信任”的主要信息。第二个是与动画搭配的较亮区域使这个网站感觉充满活力,并且应该迫使访问者继续前进,看看还有什么为他们准备的。
您还可以使用视觉层次的设计原则来改变沿渐变的明暗量,以间接向访问者展示他们的注意力集中在哪里。
5.小心绑带
条带是出现在颜色渐变中的线条。因此,访问者不会看到从一种颜色到另一种颜色的平滑过渡,而是会看到颜色值之间的细微差别。
这是一个例子:

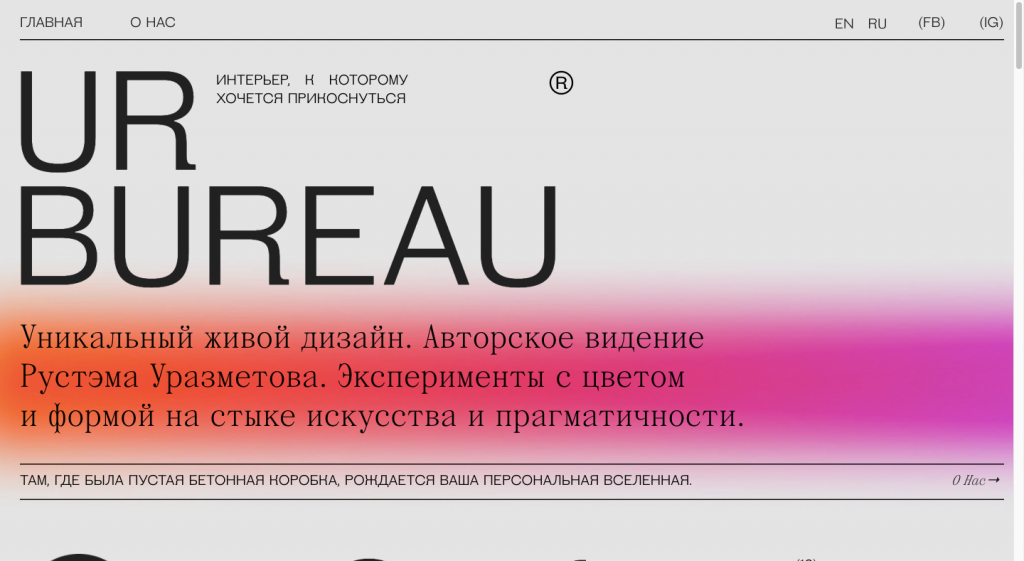
 UR Bureau,它演示了如何使渐变看起来充满活力,而不会使用颜色配对走极端:
UR Bureau,它演示了如何使渐变看起来充满活力,而不会使用颜色配对走极端:
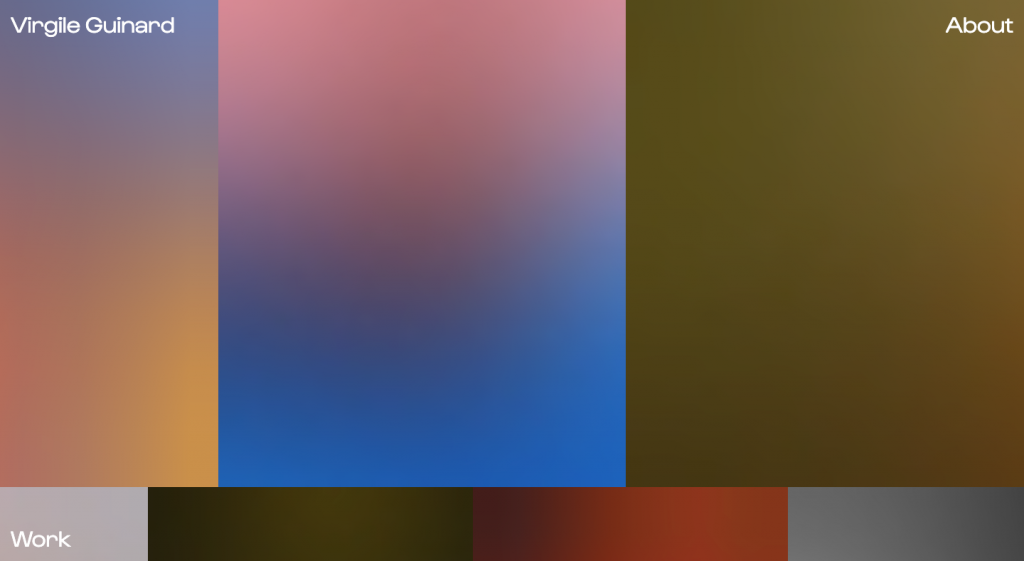
 这是Virgile Guinard的一个例子:
这是Virgile Guinard的一个例子:
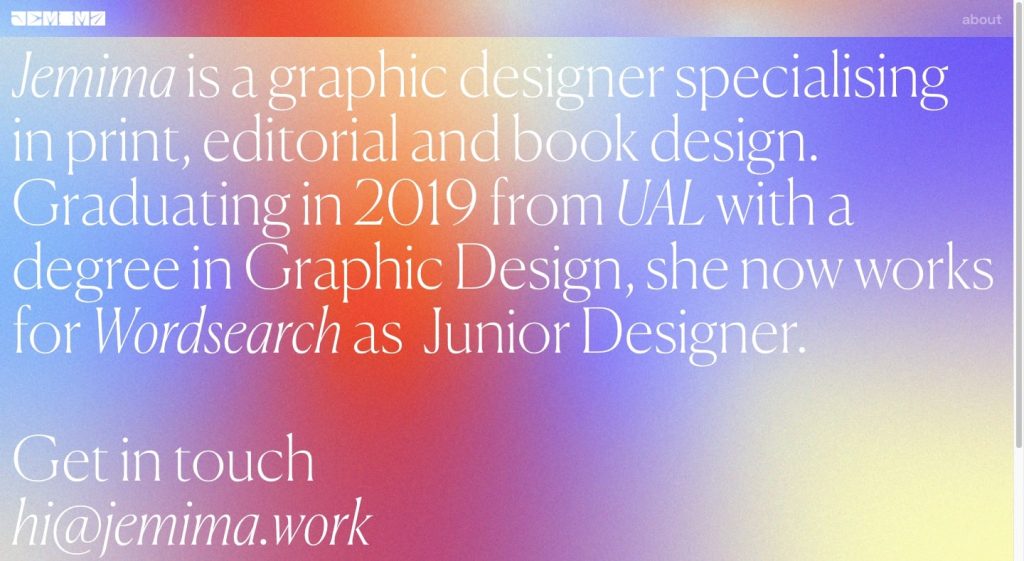
 平面设计师 Jemima:
平面设计师 Jemima:
 Zeus Jones是一家创意机构,它选择了边界推动渐变。这个动画背景只出现在主页的顶部:
Zeus Jones是一家创意机构,它选择了边界推动渐变。这个动画背景只出现在主页的顶部:
网站的其余部分使用鲜明、纯色的背景颜色,以确保工作和消息传递不会分散注意力。
网页设计渐变趋势和示例
如今,设计师将渐变应用到网络上的方式有很多种。让我们来看看一些最流行的趋势:
柔和、微妙的渐变
Recess主页有许多渐变,但要关注的渐变大约位于页面的中间。蓝天背景慢慢过渡到粉红色。当访问者向下滚动页面以阅读内容并查看图形时,他们甚至可能不会注意到过渡,直到背景过渡到更深的粉红色。
Gucci Beauty是另一个运用柔和渐变的美丽例子:
然而,这一个不需要访问者滚动来体验眼睛糖果。柔和渐变的旋转背景位于首屏之上。
多色渐变背景
KIKK音乐节总是有一个古怪的网站来宣传其年度会议。这是一个很好的例子,说明如何在一个单一的渐变中使用多种颜色而不会让人感到不知所措。在主页的整个长度上展开,颜色从一种慢慢过渡到另一种。
情绪增强渐变效果
Air Ocean Cargo是一个非常有趣的例子。它的消息传递与 Recess 的类似,因为它希望访问者“放松”。然而,它对梯度的使用却大不相同。
在这种情况下,我们看到径向渐变随着网站上播放的音乐的振奋和朗朗上口的节拍而移动。如果访问者从右上角的控制器更改歌曲,它将改变颜色。然后当访客暂停音乐时,渐变变成柔和的光晕形状。
3D 渐变
Julie Bonnemoy 的自由设计作品组合具有熔岩灯般的效果作为其英雄图形。3D 斑点漂浮在该部分周围,偶尔会向访客显示朱莉的欢迎信息。彩虹色渐变设计无疑是迷人的,它让您想知道她的产品组合还为您准备了哪些其他类型的眼镜。
Adova Group的使命是帮助人们放松(在这种情况下,它是为了帮助他们睡得更好)。如果您正在为具有类似使命的品牌设计网站,这是一个值得注意的趋势。放松的概念与渐变的外观和感觉之间显然存在相关性:
即使您正在为不在健康和保健领域的人设计网站,您仍然可以从这个超现实的 3D 风景中汲取灵感。看看这个 GIF 结尾的球发生了什么。渐变设计为现在数据可视化元素提供了 3D 外观。仅此一项就是一个很酷的概念,可以应用于各种网站。
网站图片上的渐变
为网站找到完美的原始照片并不总是那么容易。幸运的是,我们有很多工具可以轻松调整图像的颜色或向它们添加滤镜,以便它们传达我们需要的确切外观和氛围。
选择颜色滤镜时,请考虑像Adobe在此处 那样应用渐变滤镜:

 CTA 按钮渐变
CTA 按钮渐变
从背景图片到产品照片,JLo Beauty 网站都充满了彩虹般的光芒。这些按钮在风格上没有什么不同,但它们是在它们对访问者触摸的反应方面:
当有人将鼠标悬停在任何“添加到包”按钮上时,渐变色会出现一秒钟。
如果你不想,你不需要让整个按钮设计成渐变。例如,Croma在其网站上策略性地使用渐变。它们的一种用途是作为悬停触发的按钮动画:
当用户将鼠标悬停在每个可点击的框或按钮上时,会出现一个渐变边框。这种相同的悬停确认效果在导航中会很有用。
带有自然渐变的图像
梯度自然地出现在我们的世界中。只需为他们仰望天空或海洋。在为您的站点选择图像时,请考虑将它们自己的渐变集成到您的设计中,就像Honest Tea在这里所做的那样。它创造了一种非常独特的效果,肯定会让许多游客措手不及(以一种好的方式)。
使用渐变创造令人兴奋的体验
如果您正在寻找一种有趣且独特的方式来让客户的网站栩栩如生,那么颜色渐变可能是今年尝试的网页设计趋势。它们不仅使原本平坦和纯色的颜色看起来更加生动和令人兴奋,而且对于集中注意力和提高参与度很有用。