Elementor 3.4 在现有两个断点的基础上引入了四个新的自定义断点,包括宽屏、笔记本电脑和两个用于移动设备和平板电脑的额外断点。完全自定义它们以适应任何屏幕尺寸。让您的网站响应并适应任何设备!
您刚刚为您的客户设计了一个壮观的网站,但他们突然想在办公室的大屏幕上看到它。
您想知道 – 您的网站在 70 英寸 16:9 电视上的显示效果如何?????
好吧,不要再怀疑了!Elementor 支持您。
引入额外的自定义断点!

您现在可以为更多的移动屏幕、平板电脑屏幕、笔记本电脑和宽屏设备定制您的设计。您现在可以使用六个 自定义断点 ,为您提供更多控制权和为任何设备创建的自由。让我们深入了解更多有关此功能的信息以及它如此独特的原因。重大更新警报!我们建议在将新功能应用到实时生产网站之前在暂存环境中使用新功能,并在更新之前备份您的网站。
附加断点
用断点打破设计边界
首先,让我们确保我们都在同一个页面上了解断点如何帮助您设计更好、响应速度更快的网站。断点是内容响应设备宽度的“点”。这使您能够调整每个断点的样式,从而为访问者提供最佳体验。

您可能已经放置了一个连续包含三张图片的画廊,但希望移动设备上的访问者只能连续看到两张图片。这就是断点的用武之地,因为它们允许您根据设备和屏幕尺寸自定义网站的布局。
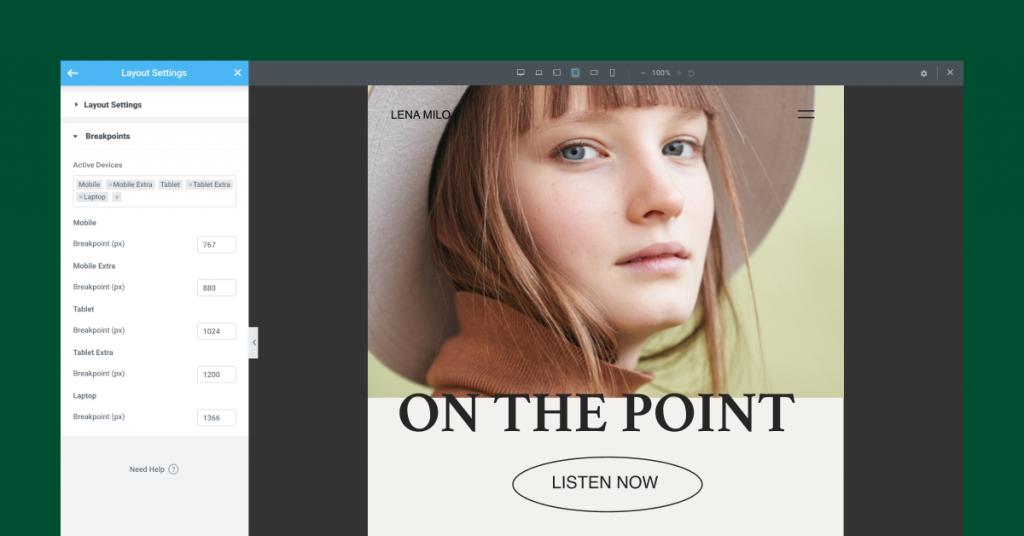
Elementor Core 3.4 使您能够根据七种设备调整设计布局。
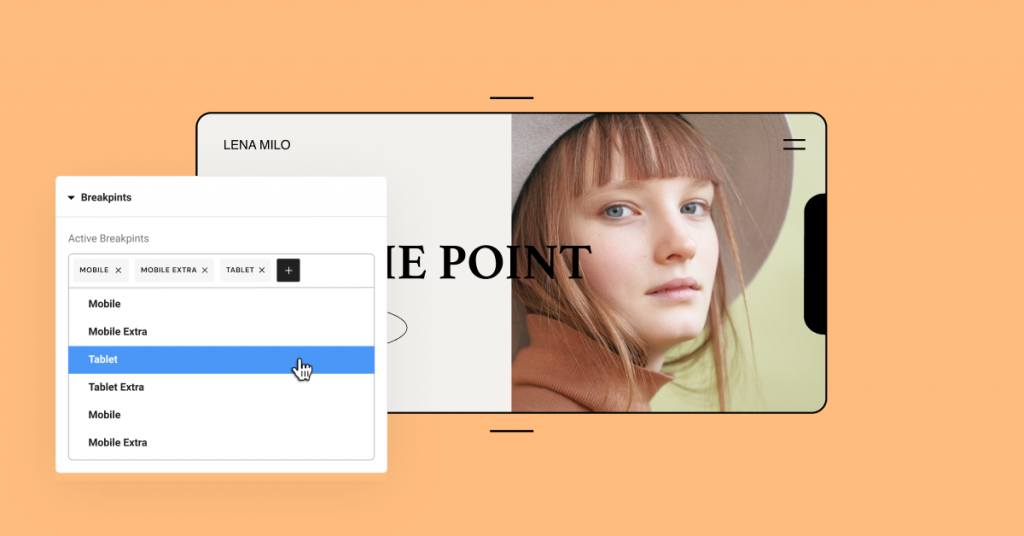
使用断点时,您可以完全灵活地:
- 选择哪些断点处于活动状态。除了原来的台式机、移动设备和平板电脑之外,您现在还可以为更多屏幕尺寸添加断点。
- 选择每个断点的值。您可以单独管理每个断点的值。
- 放大或缩小预览。缩小以预览宽屏设备。在比您设计的屏幕更小的屏幕上工作,同时看到更大的画面。
如何使用断点为不同的设备设置样式
Elementor 使用跨断点的级联概念,针对除宽屏以外的所有设备进行缩减。记住每个断点如何影响其他断点的一种简单方法是:桌面始终是默认设置。
 示例:为每个断点设置不同的标题
示例:为每个断点设置不同的标题
让我们看一个简单的例子来了解它是如何工作的。
您将标题设置为默认桌面屏幕设置的 80 像素文本大小。该文本大小将适用于所有其他断点。
如果您随后转到 Tablet 断点并将标题大小设置为 60 像素,它将适用于所有较小的断点,包括 Mobile 和 Mobile-Extra。
您为 Tablet 设置的样式将不适用于较大的断点,在这种情况下包括笔记本电脑和 Tablet-Extra。这些较大设备的断点将保持在 80 像素,与桌面相同。
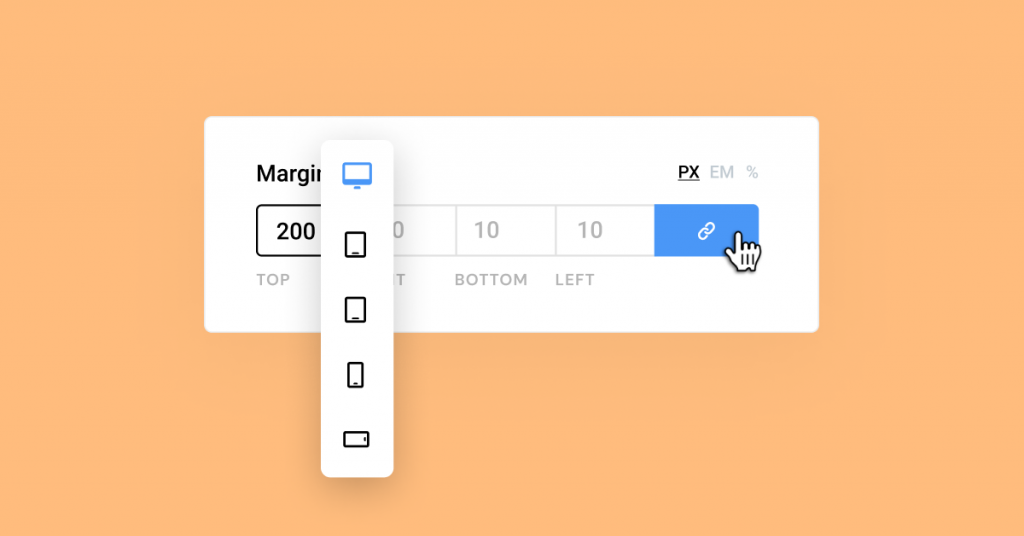
准确了解您在其他断点上设置的样式
每增加一个自定义断点,就有必要准确了解从一个断点继承到另一个断点的内容。
这就是为什么我们添加了新的 UI 改进,可以帮助您识别哪些样式是从其他断点继承的。因此,您将 Tablet 上的边距设置为 10px,然后移至 Mobile-Extra 视图。

 突破速度限制的断点
突破速度限制的断点
为了尽可能优化自定义断点,我们重建了响应式控件加载机制。这将服务器响应时间提高了高达 23%(!),并将内存使用量减少了约 5%。我们还为编辑器负载节省了大约 30% 的数据流量。换句话说,它让一切运行得更快更顺畅。
由于我们进行了更新,添加自定义断点不会对性能产生重大影响,这与其他使用重复代码来实现这一点的解决方案不同。在我们的开发文章中阅读更多相关 信息。
性能改进 #2 & #3
放弃 IE 支持并改进 Font Awesome 加载

Elementor 是在 5 年前推出的,当时 Internet Explorer 和其他替代方案需要广泛的支持和代码复制以解释现代代码。如今,网络浏览器能够本地解释这种现代语言,而无需额外解释。为什么这很重要?它使我们能够在每个页面加载时节省多达 110KB,这意味着您和您的访问者的页面速度更快。字体真棒加载也得到了升级!到目前为止,当从 Font Awesome 添加一个图标时,整个库都在网站上使用。通过将图标的加载机制更改为 SVG,我们减少了请求,从而全面提高了性能和加载时间。每减少一个 KB,就可以为您在 Elementor 中创建的每个页面转换为更快的页面加载!别担心,
Elementor 3.4:使用 Elementor 的附加自定义断点让一切都响应!
元素版本 3.4
更好的断点,更好的性能
新的自定义断点使您的设计更容易适应不同的屏幕。
此版本还继续我们致力于为您提供具有世界上最佳性能的工具,具有三种不同的性能改进。
无论您是想定制您的设计以更好地适应最新的 iPhone(已经是 13 款了吗?)、您客户的宽屏电视还是横向设备,都可以试一试新功能