如果您使用 WordPress 构建网站,您可能会解决一个重要问题。您是坚持使用默认的 Gutenberg 块编辑器还是跳转到 Beaver Builder 等页面构建器?
我们知道了。一方面,您拥有默认块编辑器的简单性。另一方面,您可以使用页面构建器的一些高级功能来帮助创建出色的网站。
Gutenberg 块编辑器自 5.0 版本以来一直是 WordPress 的一部分。创建网页的基于块的方法使 WordPress 更接近Beaver Builder等流行的页面构建器。
虽然两者之间的相似之处显而易见,但它们是用于不同目的的两种不同工具。
有什么相似之处?Gutenberg 和 Beaver Builder 有何不同?最后,在古腾堡与页面构建器的永恒混淆中,您应该使用哪一个?
我们已经在这篇关于 Gutenberg 与 Beaver Builder 的详细文章中介绍了所有这些以及更多内容。
我们首先了解这两者,然后进行一些具体的比较,然后我们将使用 Gutenberg 和 Beaver Builder 页面构建器创建页面。
我们将通过让您知道何时使用古腾堡块编辑器以及何时使用页面构建器插件来总结所有内容。
让我们潜入吧!目录
- 什么是古腾堡?
- 什么是海狸生成器?
- 页面构建器与块编辑器
- 页面构建器和网页设计的未来
- 古腾堡和 Beaver Builder 比较
- 如何使用古腾堡建立页面
- 如何使用 Beaver Builder 构建页面
- 古腾堡最适合……
- 海狸生成器最适合……
- 古腾堡与海狸建造者:判决
什么是古腾堡?
Gutenberg,也称为块编辑器,是 WordPress 5.0 版本于 2018 年 12 月 6 日推出的默认内容编辑器。
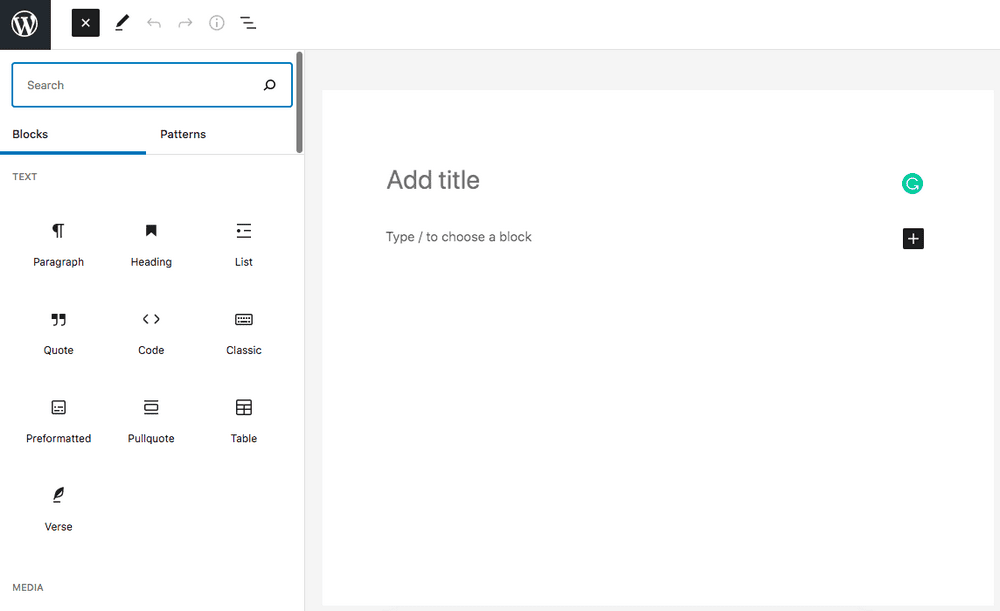
它是所有 WordPress 网站的默认设置,看起来像这样。

新的古腾堡编辑器与之前的 WordPress 经典编辑器有何不同?

最大的不同在于创建页面的新的基于块的方法。
使用 Gutenberg,您可以将单个元素添加为页面上的一个块,而不是将所有内容添加到经典编辑器中的一个块中。
想要添加标题?添加标题块。想要添加图片?添加图像块。想要添加一些文字?添加一个文本块。你明白了!
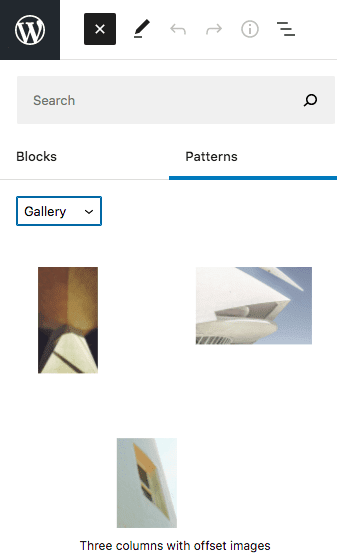
除了积木,还可以利用一些现成的积木图案。
注意到你的积木旁边的那些图案了吗?

虽然默认的 Gutenberg 页面编辑器附带了相当多的块,但您有时可能会想要更多,尤其是在块模式方面。
为此,您可以考虑为 Gutenberg 安装我们的 Ultimate Addons。凭借大量的块和模式,您可以在几分钟内创建令人惊叹的网站。最好的一点是,它是免费的!
什么是海狸生成器?
Beaver Builder是一个拖放式页面构建器。与市场上的其他页面构建器一样,Beaver Builder 允许您从站点的前端轻松创建和编辑网页。

无论您是刚开始作为 WordPress 用户还是经验丰富的开发人员,Beaver Builder 都提供了大量功能和轻松创建精美网页的灵活性。
想查看您的页面在各种屏幕尺寸上的显示效果吗?没问题。在多个屏幕视图之间交替并自定义页面设置以使其看起来恰到好处。
什么是 Gutenberg 编辑器,模块是 Beaver Builder。拖放您选择的模块或小部件以创建令人惊叹的页面布局。

虽然 Beaver Builder 带有相当数量的模块和模板,但如果您还想要更多,请考虑升级到我们的高级Ultimate Addons for Beaver Builder 插件。
有 60 多个独特的模块和 300 多个行和页面模板可供选择。您不仅可以轻松创建美观的网站,还可以同时加快您的工作流程。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
页面构建器与块编辑器
块编辑器是默认的页面编辑器,内置于 WordPress。另一方面,页面构建器是您下载和安装的第三方插件和工具。
虽然块编辑器完全免费使用,但如果您想使用一些高级功能,则需要购买页面构建器。一些页面构建器提供免费版本,但这些高级功能通常仅限高级版。
Gutenberg 块编辑器和页面构建器都提供拖放功能,可以轻松创建网页和设计布局。所有这一切都无需编写任何代码。
虽然 Gutenberg 块编辑器是对经典编辑器的重大改进,但在这一点上,页面构建器为您提供了更多的设计灵活性。
从模板到图案,从背景动画到图像效果,页面构建器为您提供块编辑器当前错过的优势。目前。
当您使用页面构建器创建页面时,您可以准确地看到它对网站访问者的外观。
页面构建器确实有更多的学习曲线。并且可以添加可能会减慢您的网站的额外处理,但除此之外,它们非常适合构建网站。
最后,这里有一些值得深思的地方。
如果页面构建器背后的开发人员停止支持它会发生什么?你的网站会发生什么?
您可以使用默认的 Gutenberg 编辑器在这些页面上工作,但这不会弄乱您的布局和设计吗?从第一天开始使用默认编辑器是否有意义?
这绝对是值得深思的事情!
页面构建器和网页设计的未来
在我们进入细节之前,让我们先解决一些常见问题。
页面构建器是网页设计的未来吗?古腾堡会成为网页设计的未来吗?古腾堡会取代页面构建器吗?
简单的答案是,两人从此过上幸福的生活!????
我们将解释原因。
以目前的形式,古腾堡块编辑器无法替代页面构建器。页面构建器提供的功能更强大,让您相对轻松地创建一些令人惊叹的网站。
古腾堡还有一些事情要做。
然而,看看古腾堡路线图,你会注意到 WordPress 肯定有计划增强块编辑器并使其更强大。
但是,在目前的状态下,Gutenberg 和页面构建器是不同的,可以用于特定目的。
虽然古腾堡使创建内容更易于管理,但页面构建器使设计页面更容易。
古腾堡和 Beaver Builder 比较
现在是时候将 Gutenberg 与 Beaver Builder 页面构建器进行比较了。我们会将两者与各种功能进行比较,并了解它们的表现。
Gutenberg vs. Beaver Builder:能力
首先,让我们从绝对基础开始。
Gutenberg 和 Beaver Builder 都旨在帮助您创建、编辑和管理您的网页。虽然新的 Gutenberg 块编辑器比经典编辑器做得更好,但 Beaver Builder 在创建复杂布局时是赢家。
无论您是在处理全角内容区域,还是添加背景效果,Beaver Builder 和大多数页面构建器都能让您轻松完成。

使用 Beaver Builder,您可以通过输入一个值或调整它以满足您的要求来更改行和列的宽度。使用古腾堡,您会错过这种灵活性。
页面构建器在创建页面时为您提供了更多选项。
另一方面,古腾堡可以帮助您创建优化的内容,并且非常适合撰写博客文章。
Gutenberg vs. Beaver Builder:易于使用
新的 Gutenberg 块编辑器具有创建页面的模块化方法。只需添加一个块并使用块设置对其进行自定义。所有编辑都在您的 WordPress 仪表板中完成。
另一方面,Beaver Builder 为其前端构建器提供了独特的界面。大部分工作都是从右侧的侧边栏完成的。仅当您单击顶部栏中的按钮时,才会出现侧边栏选项。

想知道如何使用 Gutenberg 和 Beaver Builder 页面构建器创建页面吗?我们将在本文后面介绍。
Gutenberg vs. Beaver Builder:主要特点
让我们来看看 Gutenberg 和 Beaver Builder 页面构建器的一些关键特性。
古腾堡的特点
1. 块
块是新古腾堡编辑器的一个组成部分。您想添加到网页中的任何元素都有一个块,例如标题、文本、图像、视频、图库等的块。
只需添加一个块并轻松创建您的页面。
2.所见即所得编辑器
Gutenberg 允许您在编辑时查看几乎真实的页面。使用所见即所得 (WYSIWYG) 编辑器,您可以大致了解页面发布后的外观。
3. 区块设置
与您拥有上面列出的所有设置的经典编辑器不同,新的古腾堡版本提供了一个直观的界面来管理各个块设置。无论您选择哪个块,设置都会显示在编辑器的右侧。
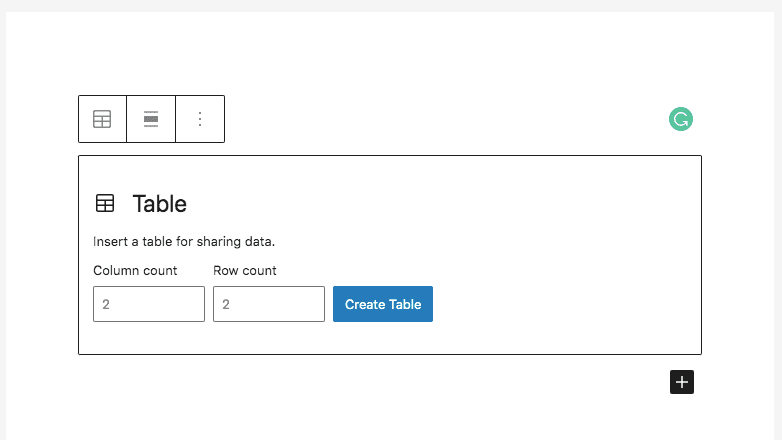
4. 表格

将表格添加到您的页面比以前更简单。只需添加一个表格块,配置您想要的行数和列数,您的表格就会像这样包含在页面上。
5. 按钮
经典编辑器中缺少的东西,现在是古腾堡的一部分,是添加按钮的选项。使用按钮块,您现在可以轻松地在网站的任何位置添加按钮。您还可以通过按钮设置编辑其文本并包含链接。
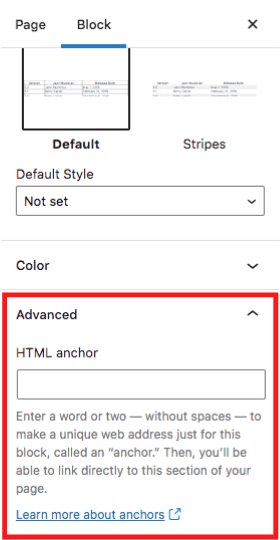
6. 锚支持

Gutenberg 的另一个新功能是添加 HTML 锚点的能力。当您拥有长篇内容并希望引用内容中的特定部分时,这尤其有用。
只需包含一个 HTML 锚点并在您的内容中导航。这样,您无需一直滚动回被引用的内容。
7.全宽支持
希望您的内容延伸到整个页面宽度?现在,古腾堡页面编辑器可以实现这一点。您可以随时灵活地创建超宽内容。
海狸生成器的特点
1.拖放编辑器
Beaver Builder 是一个拖放式编辑器。您可以通过移动各种元素(也称为模块)来直观地管理页面,包括行和列。
使用拖放功能,您可以准确了解页面上线前的外观。
2. 模板

Beaver Builder 的另一个功能是页面模板。您知道创建页面并希望重用它们的那些时间吗?使用页面构建器,您可以将整个页面保存为模板并在以后重复使用。
此外,Beaver Builder 还为您网站的其他页面提供模板,例如关于我们、联系我们、登录页面等。
3.定制
除了自定义网页的每个元素之外,Beaver Builder 还允许您在页面级别添加自定义 CSS 和 Javascript 。这样,您无需更改整个网站,只需自定义您想要的页面。
4.响应式视图

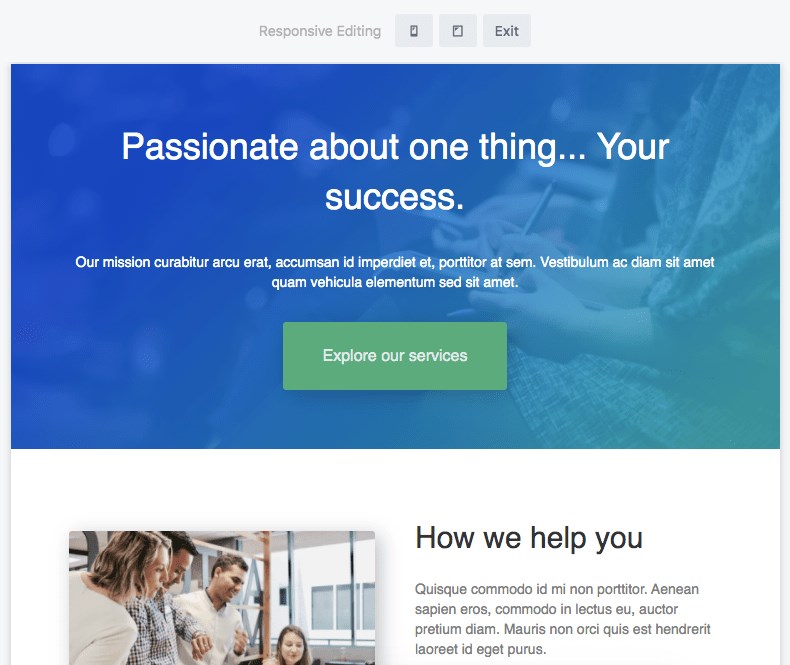
管理您的网页在移动设备上的外观再简单不过了。借助 Beaver Builder 的响应式视图功能,您可以轻松地在设备尺寸之间切换并相应地自定义页面。
想要在移动设备上隐藏特定元素并仅在桌面上显示它?Beaver Builder 让这一切变得超级简单。
5. 保存和重用模块
与保存整个模板类似,您也可以选择保存模块。您的模块可以包括行、列、文本、图像、CTA 等。因此,当您将此模块保存为全局时,您可以在您网站的任何地方重复使用它们。
使用全局模块的最大好处是您可以对模块进行更改,它会反映在您的网站上。当您想要在整个站点中多次使用 CTA 或页脚时,这主要有帮助。
当我们讨论这个主题时,如果您正在寻找其他模块来帮助创建一些出色的网站,请查看我们的海狸生成器终极插件。
我们有用于倒计时、翻转框、图像轮播、进度条、星级评分、目录等等的模块!
Gutenberg 与 Beaver Builder:主要区别
下面列出了 Gutenberg 和 Beaver Builder 之间的一些主要区别。
拖放
Gutenberg 不是典型的拖放页面构建器。至少,不是在我们创建这篇文章时。虽然您可以添加块并向上或向下移动它们,但使用块编辑器创建复杂的布局可能具有挑战性。
另一方面,Beaver Builder 是一个典型的拖放页面构建器。选择您选择的块或小部件,轻松拖放它们,创建复杂的布局,并使用您的页面构建器执行更多操作。
块和小部件
Gutenberg 块编辑器带有相当数量的块。涵盖了您创建网站所需的大多数常用块。您还可以选择在其他页面上保存和重复使用这些块。
Beaver Builder 带有更多的块、小部件和模块。虽然高级版提供了更多功能,但页面构建器的精简版还提供了比古腾堡编辑器更多的块和小部件。
想要保存块、行或整个模板以供以后重复使用?使用此页面构建器完全有可能。
当我们讨论块这个主题时,如果您想在块编辑器中添加一些很棒的块,请考虑下载我们的 Ultim
吃了古腾堡(UAG)的插件。
使用 25+ 块,您将能够毫不费力地创建一些令人惊叹的网站。最好的一点是UAG可以免费使用!
格式化
您在 WordPress 块编辑器中添加的每个块都有自己的格式选项。但是,您会同意选项是有限的。如果您想添加一些额外的样式和格式,则必须添加自定义 CSS。
Beaver Builder 有更多的样式选项。从字符之间的行高和间距到使用渐变、字体图标和更改块的背景颜色,您可以使用此工具做更多事情。
页面布局
您使用 Gutenberg 块创建的布局非常简单。它们允许您使用列、表格和全宽选项进行一些简单有效的布局。
同样,在创建更复杂的布局时,您可能会受到限制。
Beaver Builder 为您提供了额外的灵活性。除了以您想要的方式添加内容外,您还可以更改布局以适合您的设计。
想要在特定元素上添加一些重叠的文本?想要为您的小部件和块提供更多设计选项?当您使用 Beaver Builder 时,所有这些以及更多都是可能的。
页面构建器还允许您覆盖主题的样式。这样,您可以创建自己的自定义布局,只要您知道自己在做什么。
Gutenberg vs. Beaver Builder:现场编辑体验
Gutenberg 没有提供与 Beaver Builder 相同级别的实时编辑体验。
虽然古腾堡比经典编辑器做得更好,但它与页面构建器提供的实时编辑体验并不接近。
当您使用块编辑器创建或编辑页面(或帖子)时,您看不到实际页面的外观。
古腾堡编辑器会尽最大努力在您预览内容时显示您的内容。要查看它的外观,您必须预览或发布您的页面。
当您使用 Beaver Builder 创建或编辑页面时,您可以获得页面的准确预览。这就像编辑实时站点并在发布之前查看它的外观。
Gutenberg vs. Beaver Builder:响应式功能
来自移动设备的流量正在上升。报告显示,2021 年第一季度,全球 54.8% 的流量来自移动设备。
Google 提升响应速度快的网站,并为移动用户提供出色的用户体验。所有这些都清楚地表明您必须确保您的网站针对移动设备进行了优化。
在构建移动响应式网站方面,页面构建器比古腾堡做得更好。这与我们刚刚介绍的实时编辑有很大关系。
使用 Beaver Builder,您可以轻松地在各种屏幕尺寸之间切换并编辑您的网站以完美适应各种设备。
想要添加额外的文本间距或行高?想要减小移动设备中的文本大小?想要仅在桌面上显示元素并在移动设备上隐藏它们?所有这一切都可以通过 Beaver Builder 实现。
在目前的形式下,使用 Gutenberg 实现这一目标可能是一个挑战,并且很多响应性将来自您使用的 WordPress 主题。这就是为什么我们在创建响应式网站时更喜欢页面构建器的原因。
当然,除非您使用Astra,它开箱即用!
Gutenberg vs. Beaver Builder:高级功能
Beaver Builder 在高级功能方面表现得更好。
即使您要使用 Beaver Builder 的精简版,您仍然拥有比当前版本的块编辑器更多的选项。
以背景效果为例。
这是使用 Beaver Builder 将倾斜边缘应用于顶部和底部边缘的示例。

这是另一个应用于顶部边缘的白色顶部波示例。

想要背景视差、鼠标视差甚至 Ken Burns 效果(类似于具有预定义过渡速度的放大和缩小)等附加效果?使用您最喜欢的页面构建器尝试一下。
还想为您的文本添加边距和填充?Beaver Builder 让这一切变得超级简单!
同样,当您使用 Beaver Builder 时,您会获得一些高级功能。使用古腾堡块编辑器时您会错过的东西。
Gutenberg 与 Beaver Builder:对页面速度的影响
就谷歌而言,页面速度一直是一个关键因素。由于用户体验如此重要,确保您的页面快速加载势在必行。
那么,当谈到页面速度时,两者中哪个加载速度更快?古腾堡还是海狸建造者?
最简单的测试方法是创建两个相同的页面,一个使用 Gutenberg,另一个使用 Beaver Builder。
然后使用Google PageSpeed Insights或GT Metrix等工具。这为您提供了加载页面所需的确切时间。
我们已经进行了多项测试,并确定使用 Gutenberg 构建的页面比使用 Beaver Builder 创建的页面更快。
结果在这里供您评估。
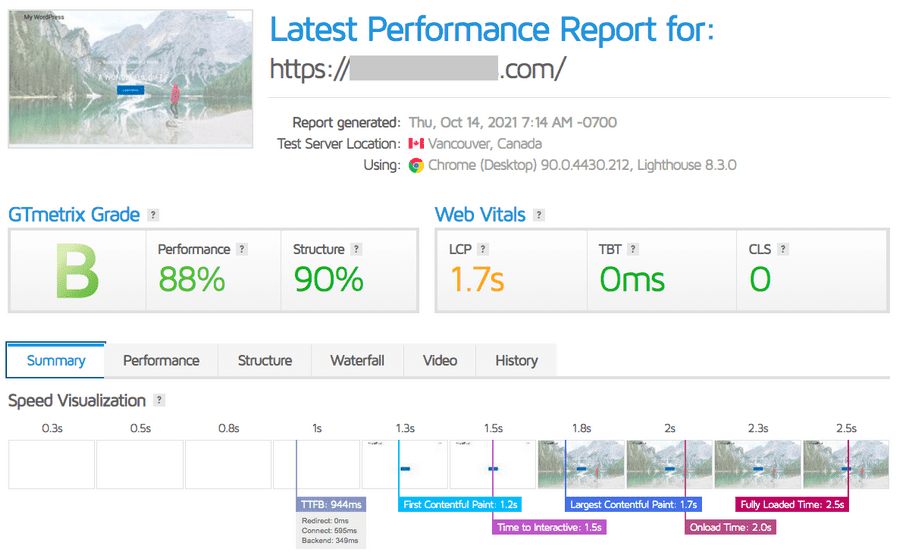
这是在使用 Gutenberg 和我们的入门模板创建的页面上运行的测试结果。

加载时间为2.5 秒。
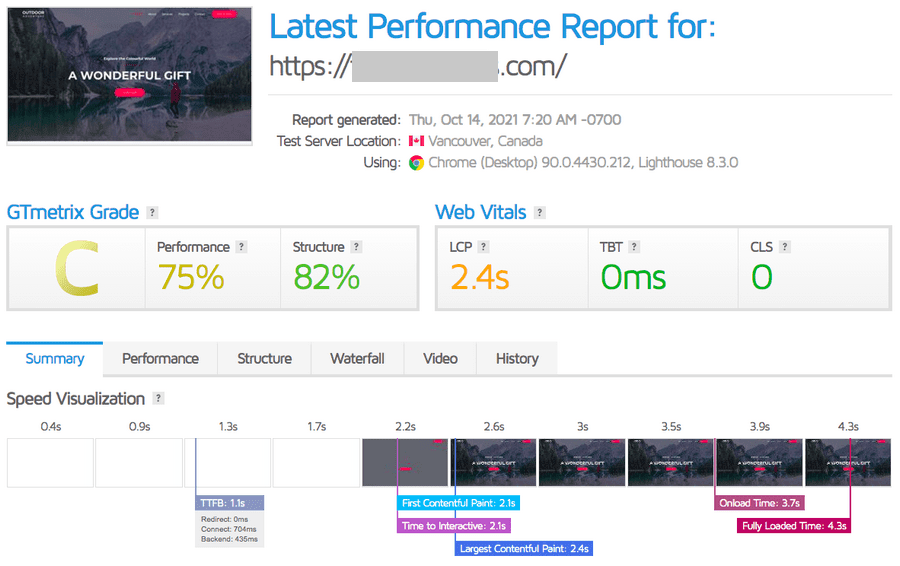
我们运行了相同的测试,这次是在使用 Beaver Builder 和相同的 Starter Template 创建的页面上。

加载时间为4.3 秒。
结果非常简单。使用 Gutenberg 创建的页面加载速度更快。
使用 Gutenberg 构建的页面具有较少的浏览器请求、较小的页面大小、需要加载的 CSS 和 JS 等文件较少,总体而言,加载速度更快。
这也适用于使用 WooCommerce 构建的在线商店。
Gutenberg 与 Beaver Builder:定价
定价是两者之间的显着差异之一。
Gutenberg 与 WordPress 一起打包,完全免费使用。大多数页面构建器都附带免费的精简版。
但是,您很快就会发现最好的特性和功能都在付款计划的背后。这并不便宜。
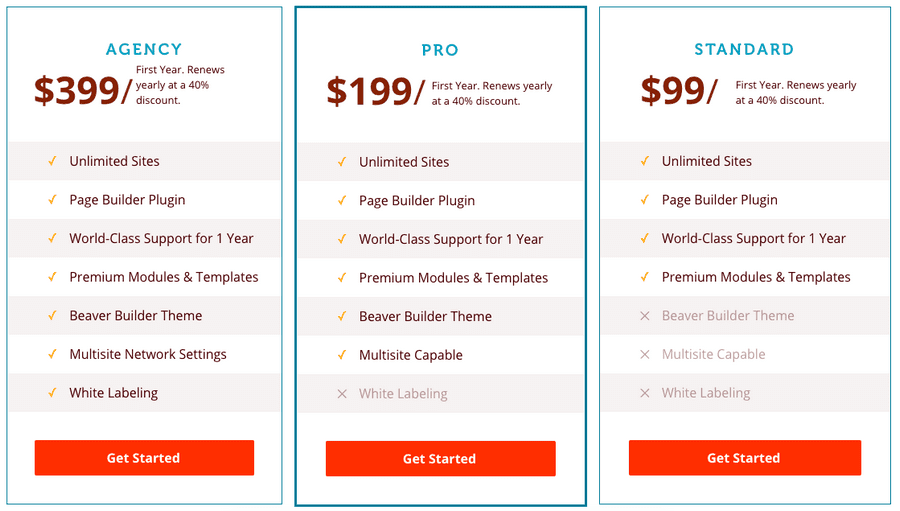
Beaver Builder 的第一年标准计划为 99 美元,代理计划每年 399 美元。虽然续订有 40% 的折扣,但这是您需要考虑的持续年度成本。

如果不更新您的许可证,您可能会失去这些关键更新,并且在某些情况下,最终会导致网站损坏!
如何使用古腾堡建立页面
在本节中,我们将使用 Gutenberg 块编辑器从头开始创建一个简单的页面。我们假设您在 WordPress 安装中安装了Astra主题和古腾堡的 Ultimate Addons。
第 1 步:创建新页面
让我们创建一个简单的关于我们页面。
包含在关于页面中的典型元素是顶部的英雄图片、一些关于我们的文本、您的服务、团队、推荐信的快照,可能还有号召性用语。
前往Pages > Add New。
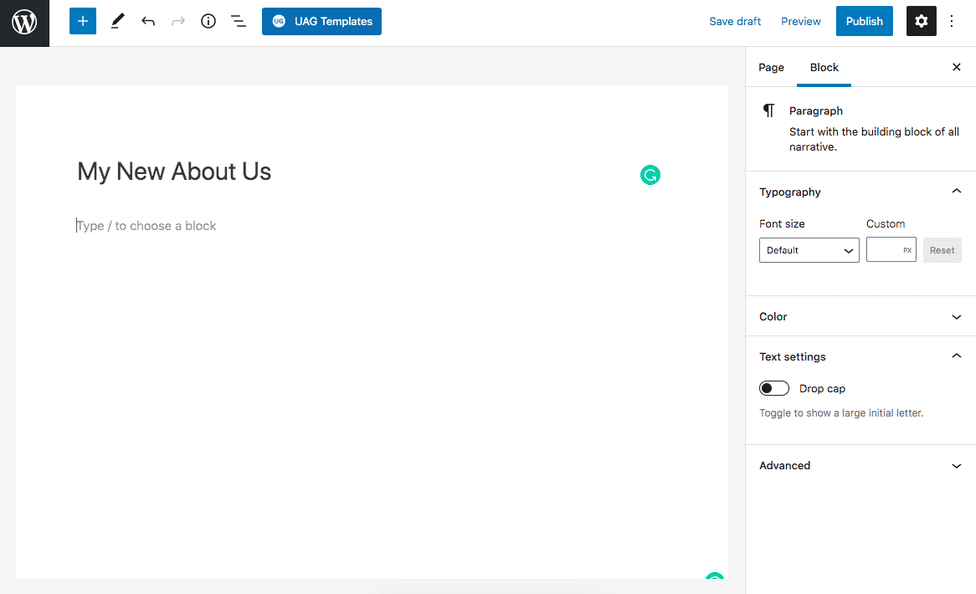
我们将把我们的页面命名为“我的新关于我们”(非常独特!)

第 2 步:添加块
在下一步中,我们必须在页面中添加块,例如标题块、图像块等。单击顶部的加号图标并选择您选择的块。
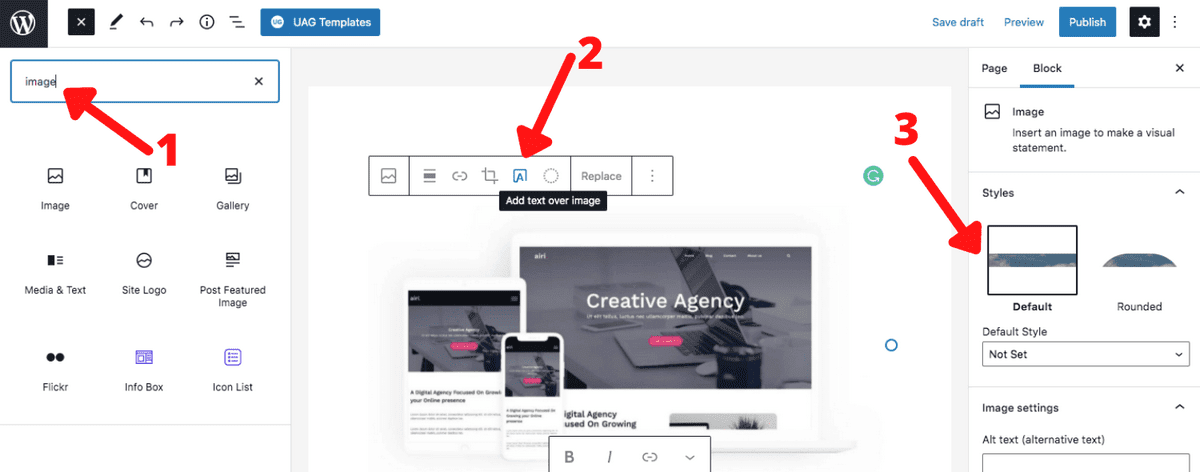
考虑到我们必须从英雄图像开始,让我们搜索一个图像块。

英雄形象占据了首屏的大量空间。考虑使用宽度至少为 1200 像素的图像。
想在图像上添加一些文字?单击上面第 2 步所示的“在图像上添加文本”选项。这些选项仅在您选择图像时出现。
如果要编辑图像,请使用右侧提供的设置。
完成后,您就可以为您的 about 页面准备好英雄形象了。对要添加到页面的其他块重复相同的过程。
完成添加所有必需的块和内容后,发布您的页面以查看其外观。
第 3 步:使用入门模板
当您想从头开始创建页面时,上述步骤可以正常工作。此外,当您开始使用 WordPress 和 Gutenberg 时,这是了解如何创建页面的最佳方式。
如果您想快速开始您的网页,我们建议您使用我们的 UAG 入门模板之一。

单击UAG 模板按钮。
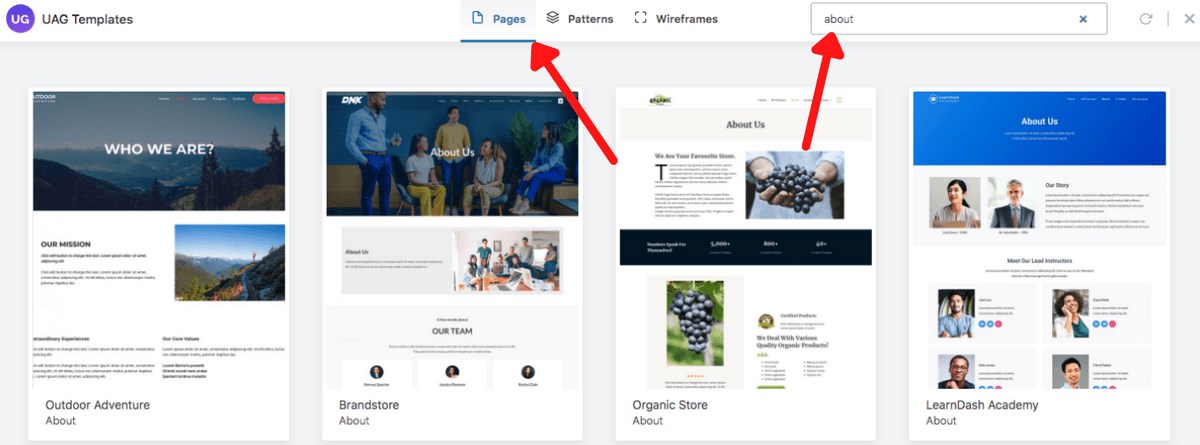
您会发现许多专业设计的模板,您可以轻松导入并使用这些模板来启动您的网站。

当我们创建单个页面时,在搜索字段中搜索About 。
您现在将看到一组专门用于 about 页面的模板。选择一个符合您要求的,然后点击Import “About” Template。
您现在将拥有一个完全预先构建的关于页面,可以进行自定义。
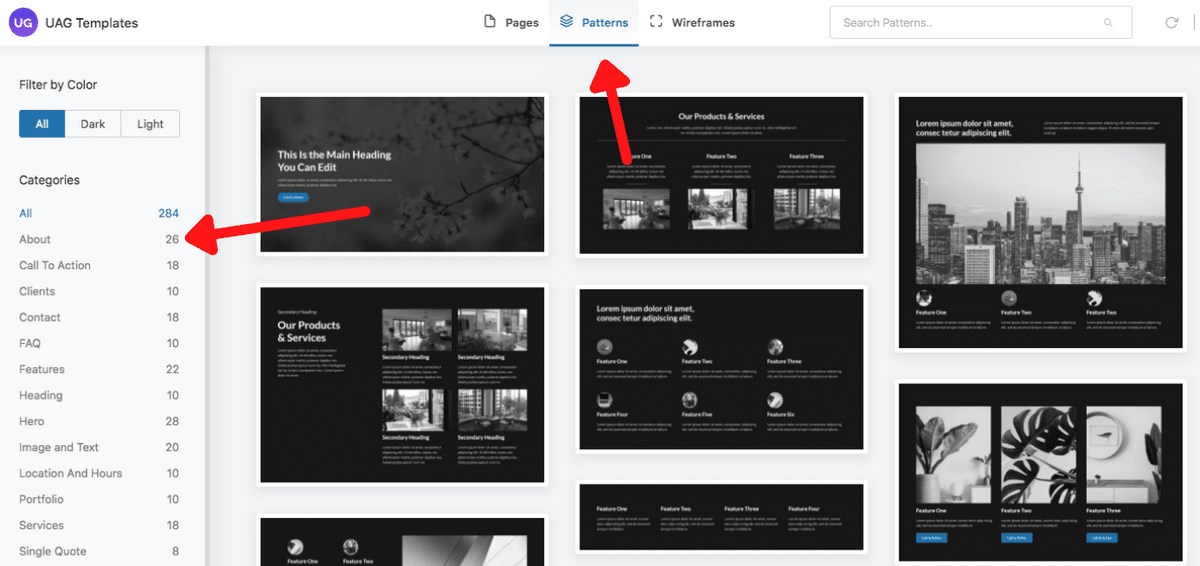
如果您想在不使用Starter Templates的情况下从头到尾创建一个页面,但想要一个比我们在第 1 步和第 2 步中介绍的更简单的选项,请单击顶部的Patterns选项卡。

您会注意到几个可以导入的现成模式。
Block Patterns 是现成的模板,类似于您的Starter Templates。唯一的区别是,虽然入门模板是整个页面或网站,但块模式是页面各个部分的模板。
例如,如果您想在网页上添加常见问题解答部分或推荐部分,您可以从左侧提到的类别中选择一个预构建块。
在我们的例子中,选择About类别并继续添加您的阻止模式,例如团队、推荐、服务、产品、号召性用语等。
块模式类似于您之前添加的块。只有这一次,它在一个模式中带有一堆块。
导入您选择的模式,创建您的页面并点击Publish。
这就是使用 Gutenberg 创建页面是多么简单!
如何使用 Beaver Builder 构建页面
接下来是如何使用 Beaver Builder 创建页面。
我们假设您安装了 Beaver Builder。
如果您想使用我们为 Beaver Builder 设计的专业模板并开始您的网站设计,您也可以安装我们的入门模板。
第 1 步:创建新页面
前往Pages > Add New。并命名您的页面。

第 2 步:启动 Beaver Builder
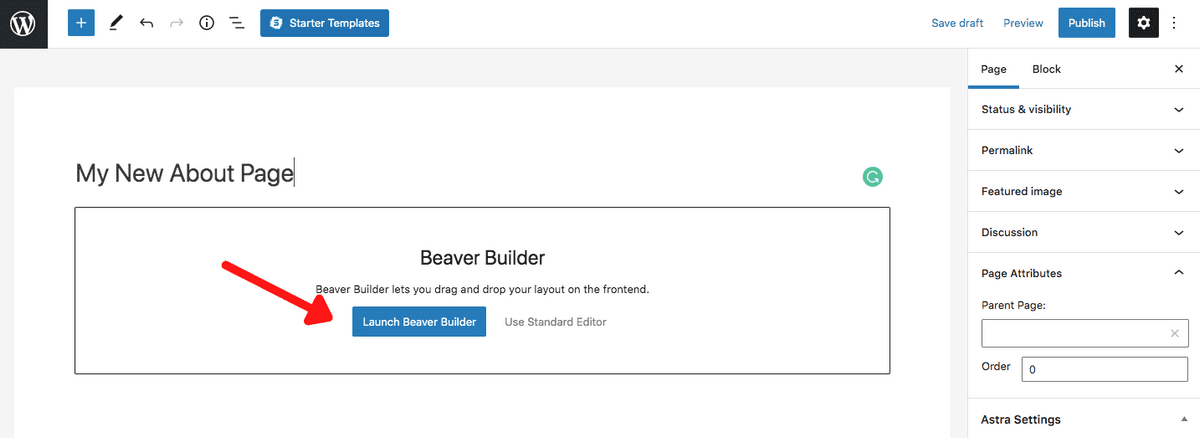
然后,单击“启动 Beaver Builder ”。
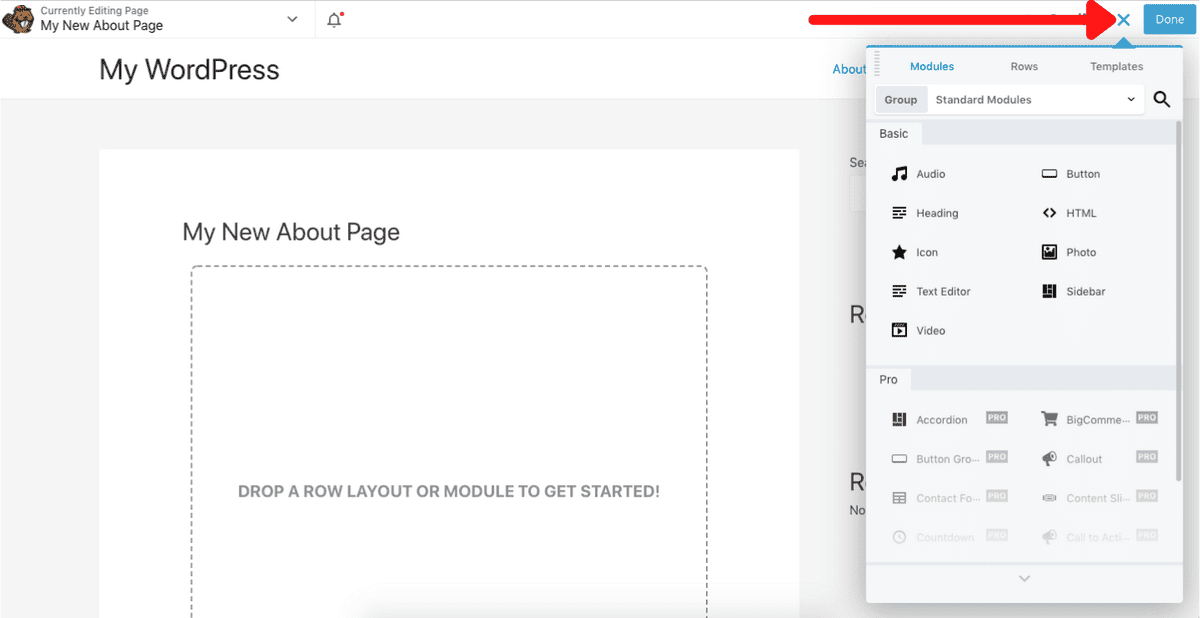
Beaver Builder 的可视化编辑器会打开您的页面。

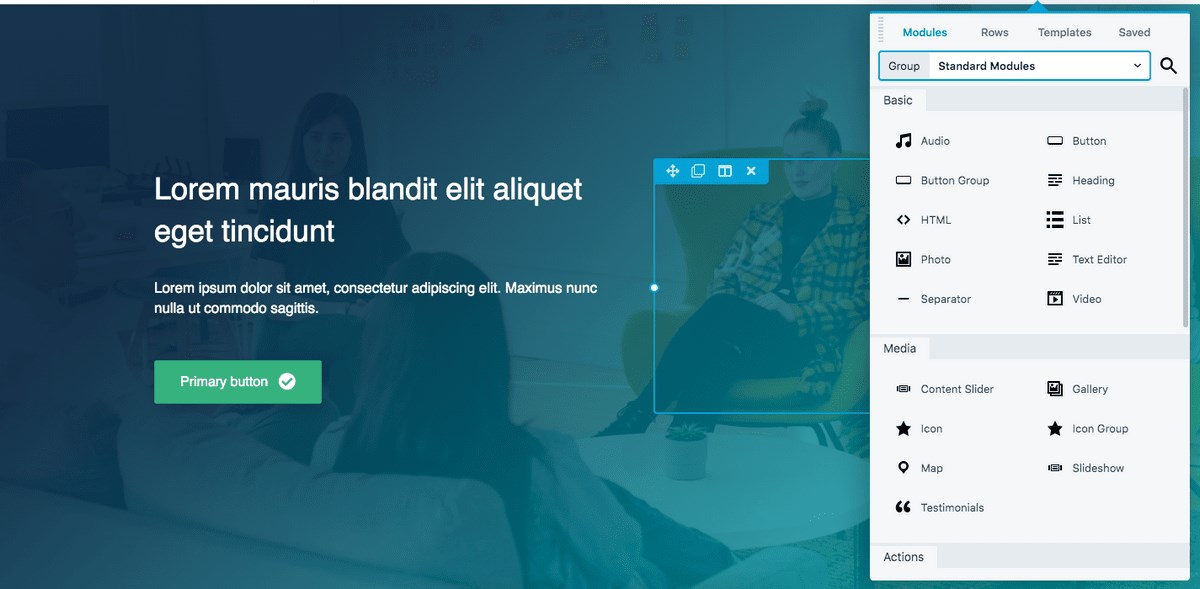
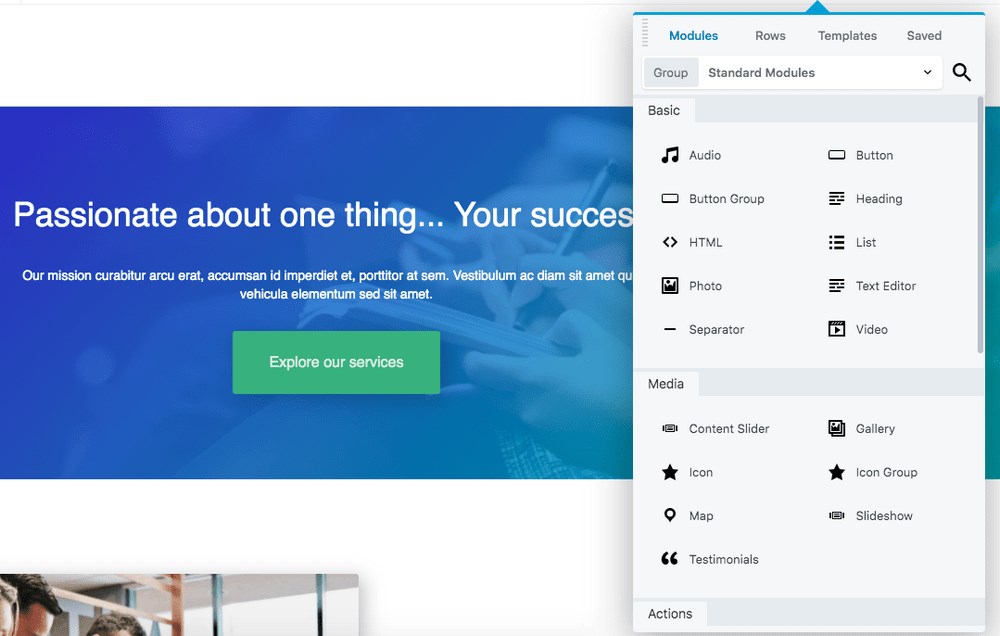
您会注意到页面右侧的选项列表。这些包括您的模块、行和模板。使用它,您可以在页面上添加所需的任何模块。
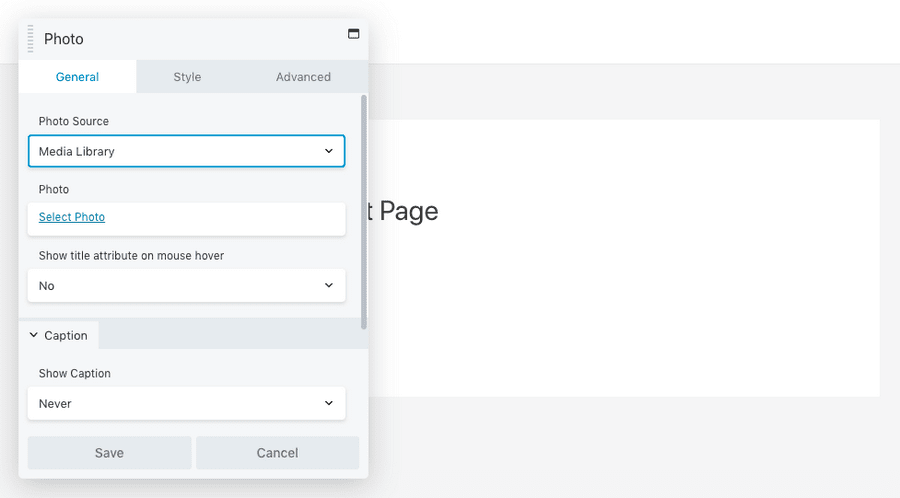
例如,如果要添加图像,请拖放照片模块。

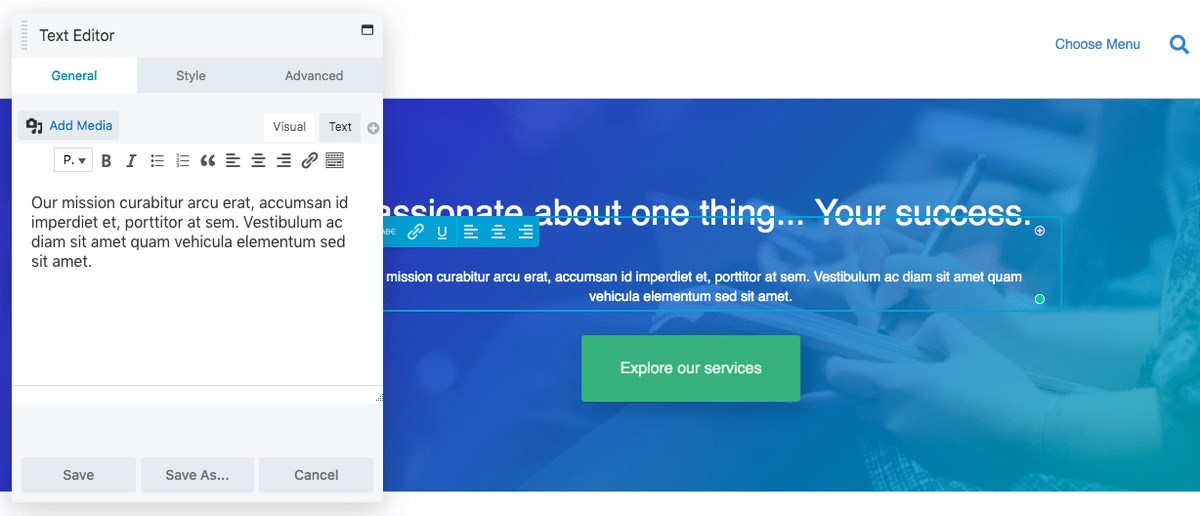
然后选择图像并将其添加到您的页面。同样,您可以添加任何您想要的元素。
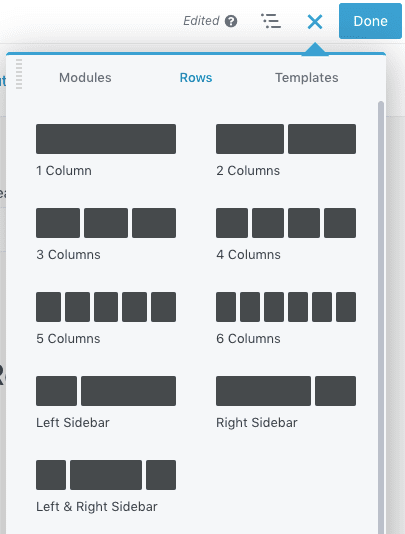
要添加带有列的行,请单击“行” ,您将获得许多可供选择的选项。

添加行和列组合后,请继续并包含创建页面所需的模块。
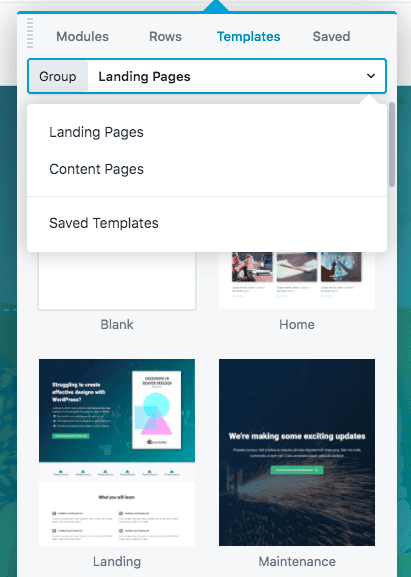
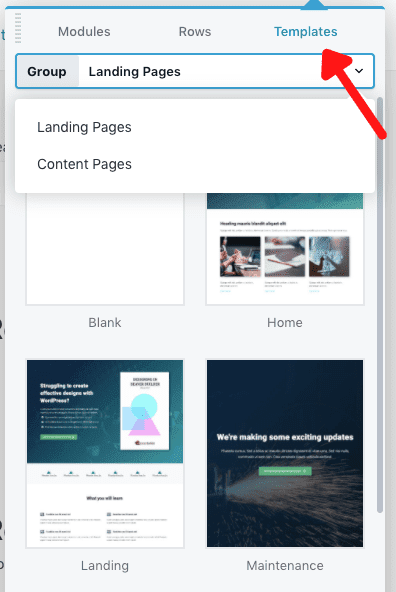
想要使用专业设计的模板快速开始您的页面设计吗?单击模板。