想在您的 WordPress 网站上自定义一些功能?WordPress 的一大优点是通常有许多不同的方法来做同样的事情。
您可以聘请网页设计师,使用WordPress 页面构建器,或者干脆卷起袖子,为您的 WordPress 网站添加一些自定义 CSS。
如果对网站上各种元素的样式进行几乎无限控制的想法让您兴奋,那么您来对地方了!
继续阅读以了解有关使用自定义 CSS 自定义 WordPress 网站的所有信息。目录
- 将自定义 CSS 添加到 WordPress 的 3 种不同方法
- 如何使用插件将自定义 CSS 添加到 WordPress
- 使用 WordPress 定制器添加自定义 CSS
- 如何使用主题编辑器将自定义 CSS 添加到 WordPress
- 将 CSS 直接添加到 Style.CSS 文件中
- 常见的 WordPress 自定义 CSS 问题以及如何修复它们
- 如果您更改主题,自定义 CSS 会发生什么?
- 准备好在 WordPress 中创建一些自定义 CSS 了吗?
将自定义 CSS 添加到 WordPress 的 3 种不同方法
有多种方法可以将自定义 CSS 添加到 WordPress,但它们都不一定是每种情况的最佳解决方案。
我们将引导您完成每一个,您可以决定使用哪个!
在我们继续之前,现在是备份您的网站的时候了。
第一件事,第一:备份您的网站

无论您的技能水平如何,在您尝试自定义任何内容之前,备份您的网站都应该是您首先要做的事情之一。
如果您按照我们将向您展示的所有步骤进行操作,就不会出现任何问题。但是,如果您在任何时候犯了错误,就有可能破坏您的网站。
如果发生这种情况,备份可以让您轻松重置网站。
创建备份的最简单方法是使用像UpdraftPlus这样的专用备份插件。
要开始使用,只需从 WordPress 存储库安装并激活 UpdraftPlus 插件。
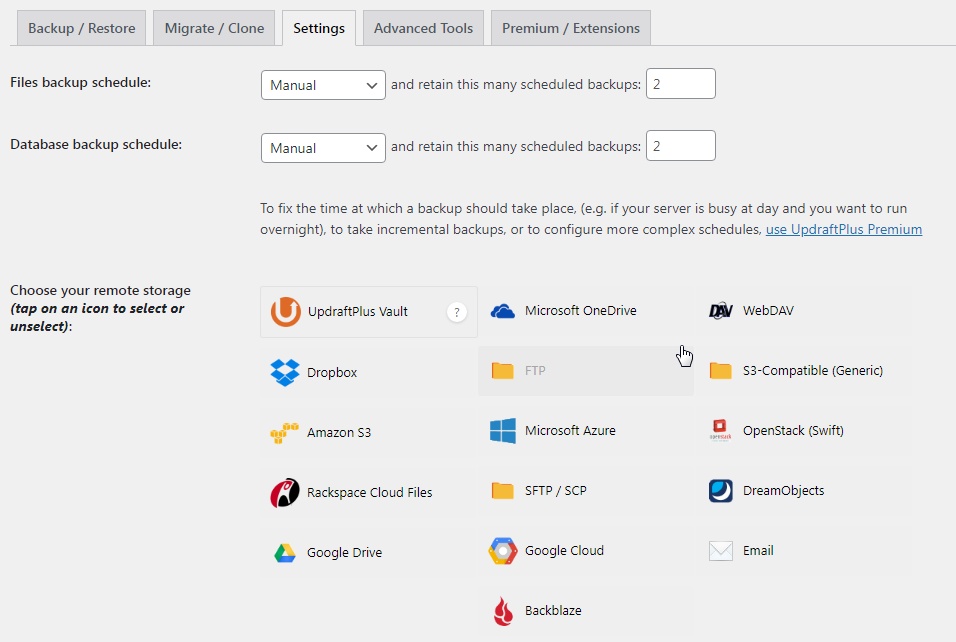
激活后,导航到左侧面板中的设置,然后单击UpdraftPlus Backups。
然后,您可以单击“立即备份”在您的 Web 服务器中创建备份。

或者,您可以单击UpdraftPlus内部设置选项卡以选择其他远程存储位置。
现在您的网站已安全备份,是时候在 WordPress 中使用 CSS 进行一些自定义样式了!
如前所述,有三种不同的方法可以做到这一点。我们将从使用插件向 WordPress 添加自定义 CSS 开始。
准备好?让我们开始吧!

你好!我叫 Sujay,是 Astra 的首席执行官。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
如何使用插件将自定义 CSS 添加到 WordPress
插件是有用的工具,可让您以最小的努力为您的 WordPress 网站添加额外的特性或功能。
有几个插件可以轻松地将自定义 CSS 添加到 WordPress 网站。一些更流行和最强烈推荐的包括Code Snippets、Simple Custom CSS and JS、CSS Hero等等。
要添加新插件,请访问您的 WordPress 仪表板,单击Plugins > Add New,然后搜索您喜欢的插件。
对于此示例,我们将使用代码片段。
使用代码片段将自定义 CSS 添加到 WordPress

Code Snippets让您可以轻松地在您的网站上运行 CSS 代码片段。使用此插件,您无需编辑主题文件即可添加代码,因为 GUI 界面模仿了主题的 functions.php 文件。
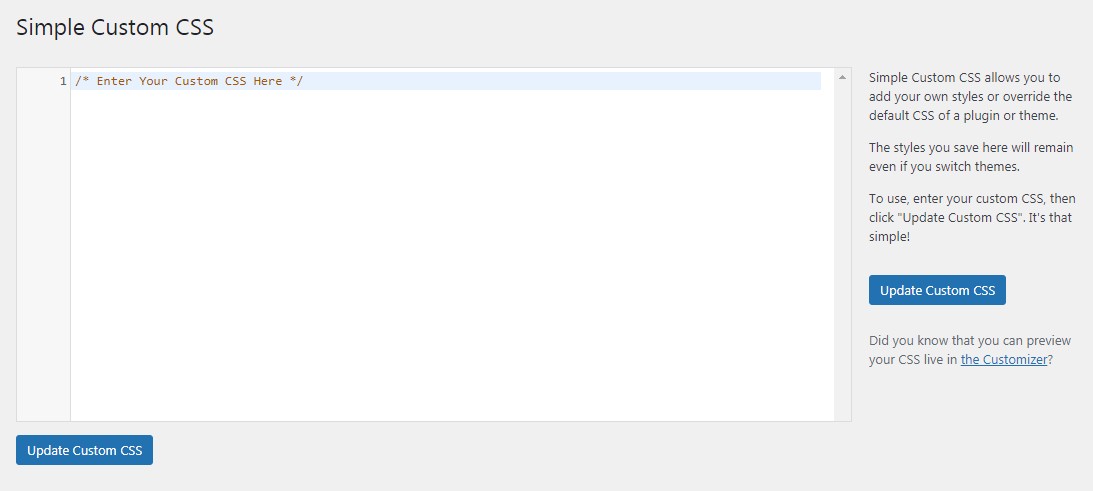
安装并激活插件后,将鼠标悬停在 WordPress 后端的外观上,然后单击自定义 CSS。

在 Simple Custom CSS 界面中,只需粘贴您的 CSS 代码,然后单击Update Custom CSS。
还有很多其他的 CSS 插件可以帮助你做同样的事情。它们也有其独特的功能,所以在你确定之前一定要仔细看看它们。
以下是一些顶级选项:
简单的自定义 CSS 和 JS

简单的自定义 CSS 和 JS允许您在不修改主题或插件文件的情况下添加 CSS 和 JS 代码。
它的一些主要功能包括带有语法突出显示的文本编辑器、将 CSS 或 JS 添加到前端或管理端、添加任意数量的代码以及在更改主题时保留自定义更改。
CSS英雄

CSS Hero是一个用户友好的插件,它使编辑 CSS 的过程变得无缝。它具有简单直观的点击或拖放界面,使定制比以往更容易。这最适合零编码技能的初学者。
使用 CSS Hero,您可以访问大量 Google 字体并完全控制配色方案。
激活任何插件后,您可以通过Appearance >> Custom CSS在仪表板中找到它。
其中一些插件可能在您的仪表板上也有其专用部分,但这会因插件而异。
使用 WordPress 定制器添加自定义 CSS
WordPress 有一个内置的主题定制器,您可以利用它。无论您选择哪种主题,您都可以随时使用此功能对其进行调整以适应口味。
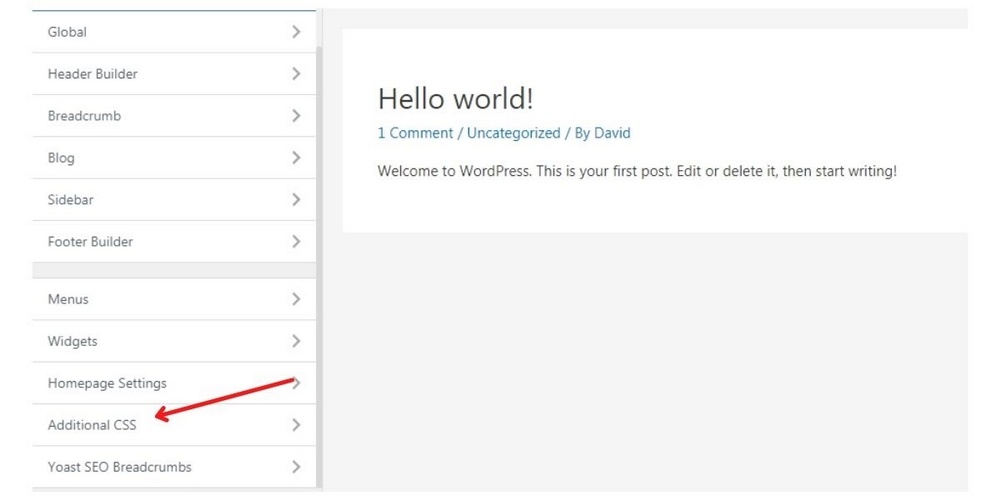
导航到仪表板的外观部分,然后单击自定义。
向下滚动到页面底部,然后单击Additional CSS。
在这里,您将能够添加任何 CSS 代码。

添加代码时,您可以选择在桌面和移动视图中预览它。这有助于您在发布之前了解两个界面上的外观。
此方法不需要任何插件,许多人倾向于选择此方法,因为它更简单。
另一个好处是,即使您更新主题或更改主题,您的 CSS 代码也会保留。
如何使用主题编辑器将自定义 CSS 添加到 WordPress
将一些 CSS 写入 WordPress 网站的最直接方法是使用 WordPress 编辑器。这也是最危险的方法,但如果您已经备份了您的网站,您会没事的。
另一个需要采取的步骤是创建一个子主题。虽然有不同的方法可以做到这一点,但如果您使用的是 Astra 主题,它会带有自己的子主题生成器。
要开始使用,请导航至Astra 子主题生成器。

您所要做的就是为您的新子主题输入一个名称,然后单击“生成”按钮。您的新子主题将默认下载。
如果您使用不同的主题,您可以考虑使用诸如Child Theme Configurator之类的插件。
要使用此插件,请将鼠标悬停在插件上,然后单击WordPress 后端中的添加新的。
搜索子主题配置器。找到它后,安装并激活它。
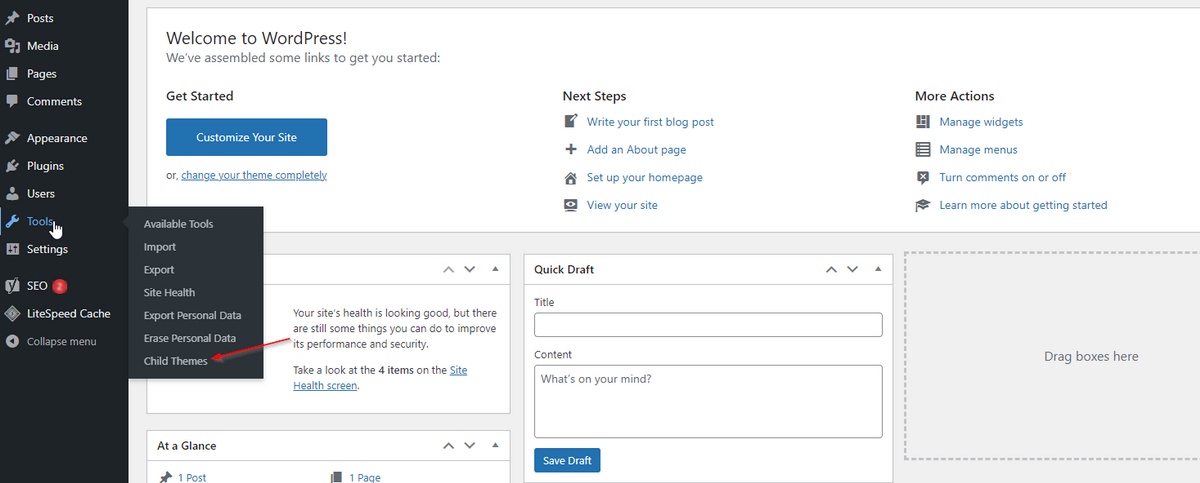
现在要创建新的子主题,请导航到 WordPress 仪表板中的工具,然后单击子主题。

这将打开设置向导。

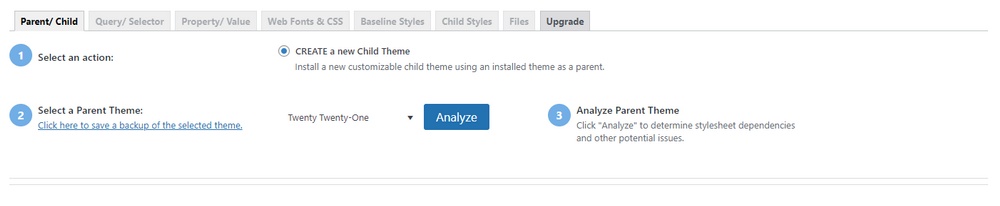
单击分析以确定是否可以从当前主题创建子主题。在大多数情况下,这里应该没有问题。
清除后,下一步就是创建您的子主题!
只需单击Create New Child Theme,您的新子主题就可以使用了。
将 CSS 直接添加到 Style.CSS 文件中
首先,将鼠标悬停在WordPress 仪表板左侧菜单中的外观上。
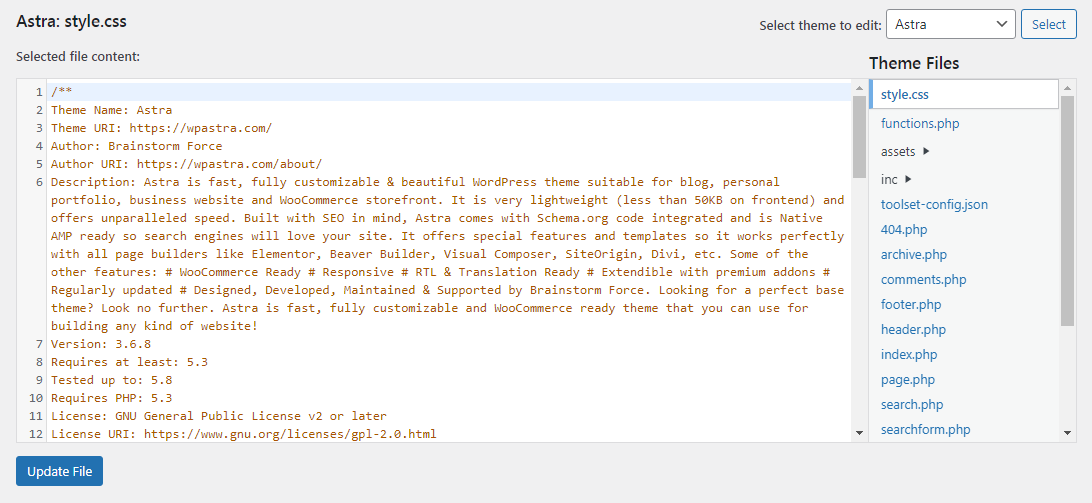
单击主题编辑器。这将授予您访问一些使您的主题工作的基础文件的权限。
默认情况下,它将打开style.css文件,这是您要查找的文件。

滚动到样式表的底部并粘贴您的 CSS 代码。更新文件,就是这样!
常见的 WordPress 自定义 CSS 问题以及如何修复它们
如您所见,将自定义 CSS 插入 WordPress 非常简单。但挑战可能会不时出现。不过不用担心,虽然这些挑战可能由于多种原因而出现,但它们通常很容易解决。
我们将引导您了解您可能遇到的一些常见 CSS 挑战、如何诊断它们以及如何修复它们。
1. 级联问题
CSS 的工作方式,可以创建影响元素相同属性的多个规则。例如,一个标题可能会受到两个相互冲突的规则的影响,这两个规则可能会为其分配不同的颜色。
级联是解决这些问题的一种方法。级联是一个 CSS 属性,它在发生冲突时将最新的 CSS 规则优先于旧的规则。
如果您创建了一些未反映的 CSS 规则,则可能存在与您想要的规则级联的冲突规则。
如果您想为某些元素创建通用规则,同时对其中一些元素进行一些不同的样式设置,您可以通过依赖名为 specificity 的 CSS 属性来做到这一点。
ID 和类创建在级联中获得优先级的特定规则。这意味着如果有两个或多个相互冲突的规则并不重要。您所要做的就是为您想要以不同方式设置样式的元素添加一个限定符,例如 Class 或 ID。
2.变化没有出现
在您的网站上使用自定义 CSS 后,您可能不会立即看到任何更改。不要惊慌,这可能是一个缓存问题。
首先清除您的浏览器缓存。如果这不能解决问题,请清除您的 WordPress 缓存。
如果这些步骤不能解决问题,则问题很可能与 CSS 的质量有关。您可能在 CSS 代码中出现错误或拼写错误。
继续阅读以了解如何诊断和解决此问题。
3. 错误和拼写错误的 CSS 语法
拼写错误比您想象的更常见并且很容易被忽视。这会影响自定义 CSS 的显示方式。
虽然代码可能看起来正确,但即使是小错误也可能会阻止您的网站看起来像您期望的那样。在这种情况下,您必须检查代码以确保没有拼写错误。
最简单的方法是使用一个叫做 CSS 验证器的工具,它会突出显示 CSS 中的错误。最流行的 CSS 验证器是 W3C(万维网联盟)CSS Validator。
根据您插入 CSS 的方式,有多种使用 W3C CSS 验证器的方法。您可以粘贴 CSS 片段,上传整个样式表,或者简单地粘贴文档的 URL(如果有的话)。
然后,该工具将检查您的 CSS 并突出显示基本错误,例如拼写错误或省略分号,以及更严重的错误,例如不符合 W3C 标准。
如果您更改主题,自定义 CSS 会发生什么?
当您使用自定义 CSS 时,您可能会在更改主题时丢失它。为避免这种情况,请在编写自定义 CSS 时始终创建子主题。
如果您不使用子主题,您可能希望将自定义 CSS 保存在某处,以便在更改主题时轻松地使用新主题实现它。
准备好在 WordPress 中创建一些自定义 CSS 了吗?
了解如何编辑 WordPress 安装的 CSS 可以让您更好地控制网站的设计。它还允许您完成更多工作,而无需安装可能导致膨胀的额外插件。
在本文中,我们介绍了执行此操作的三种方法。
其中包括使用插件、在定制器中工作以及直接在 WordPress 中编辑 style.css 文件。
如果您按照这些步骤操作,您将立即像专业人士一样自定义您的网站!不要忘记备份您的网站并先创建一个子主题!