您应该在 WordPress 中使用哪个页面构建器?有这么多选择,很难找到适合您的技能、品味和经验水平的选择。哪个是最好的?古腾堡?海狸建造者?元素?轻快?另一个你没听说过的?
在这篇文章中,我们将专注于两种不同的页面构建器:Gutenberg和Elementor。
首先,我们将准确介绍每一个是什么以及它是如何工作的。然后,我们将对 11 个不同的指标进行深入比较,包括易用性、功能和其他特性。
最后,我们将帮助您做出决定并给您我们的最终裁决。
让我们将古腾堡与 Elementor 进行比较!
什么是古腾堡?

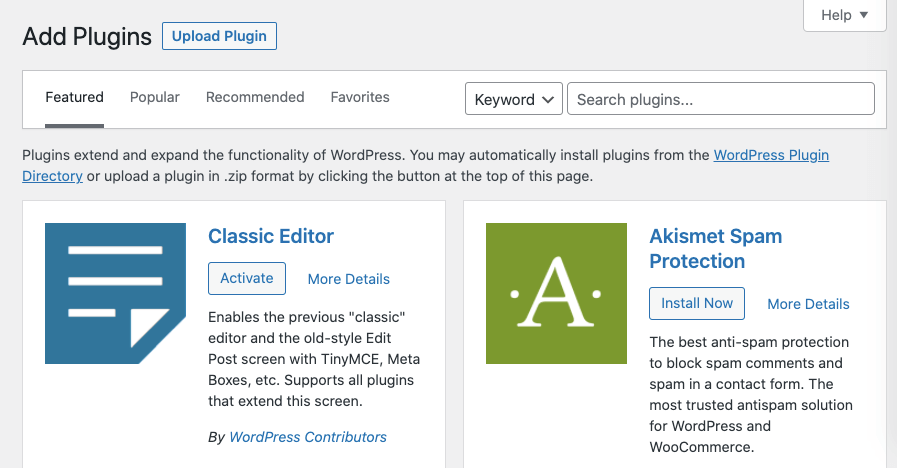
Gutenberg 最初于 2018 年推出,现在是 WordPress 的标准块编辑器。虽然您仍然可以安装 WordPress Classic Editor 插件,但整个 WordPress 开发人员和设计师社区都致力于新的 Gutenberg 系统。
创建新系统是为了使构建网站的过程变得更加容易。Gutenberg 不是手动编写 HTML 和 CSS 代码,而是设计得非常易于使用,即使对于非技术用户也是如此。
要在 Gutenberg 中创建页面,您只需拖放称为块的微小元素。只需将这些块拖放到编辑器中并根据需要对其进行自定义。
什么是古腾堡插件?
由于 Gutenberg 现在是 WordPress 中的默认块编辑器,因此有许多新的扩展和附加组件可以添加功能。这些插件添加了从特殊块类型到完整布局的所有内容,以及介于两者之间的所有内容。
例如, Ultimate Addons是一个插件,可让您向 Gutenberg 编辑器添加大量新功能。
您可以添加许多新的块类型,包括定价列表、推荐、图标列表等等。
通过使用附加组件,您可以创建复杂的网站,而无需知道如何编程。您所要做的就是按几个按钮!
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
什么是元素?
Elementor是最受欢迎的 WordPress 页面构建器插件之一,全球安装量超过 800 万。它允许您通过拖放界面自定义您的网站,无需任何编码知识即可轻松创建页面和帖子。
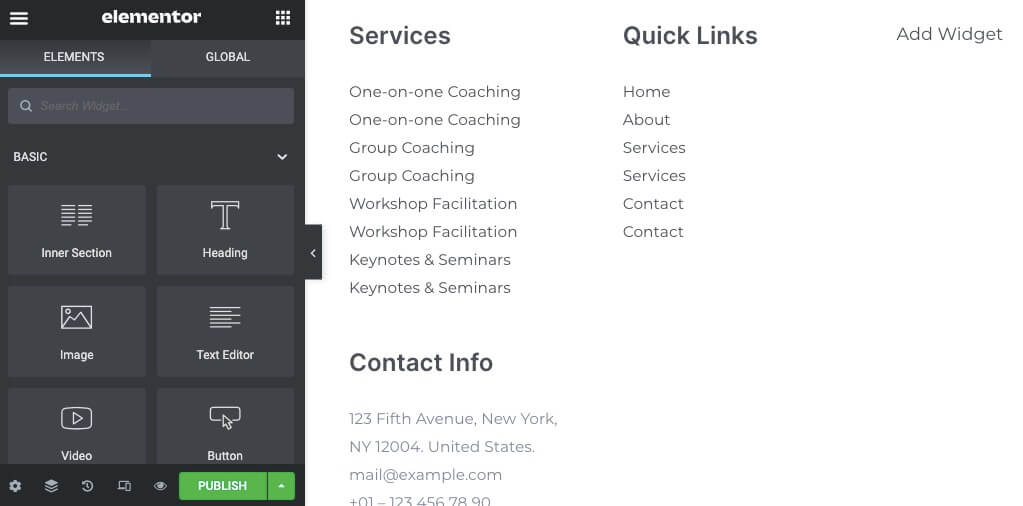
正如您在上面的屏幕截图中所见,Elementor 用于与标准 WordPress 不同的单独界面中。但是,您仍然可以直接从您的站点内访问它,因此除了实际的 Elementor 插件之外没有其他需要管理的东西。
Elementor 带有大量小部件,可让您向网站添加不同的功能。
也许 Elementor 最强大的功能是它的设计能力。您可以设置自定义位置、修改填充边距以及为颜色和排版设置创建全局规则。
您可以使用 Elementor 创建多种网站,包括投资组合、电子商务网站、登录页面、事件列表、博客以及您能想到的几乎任何东西。
Elementor:免费与专业版比较
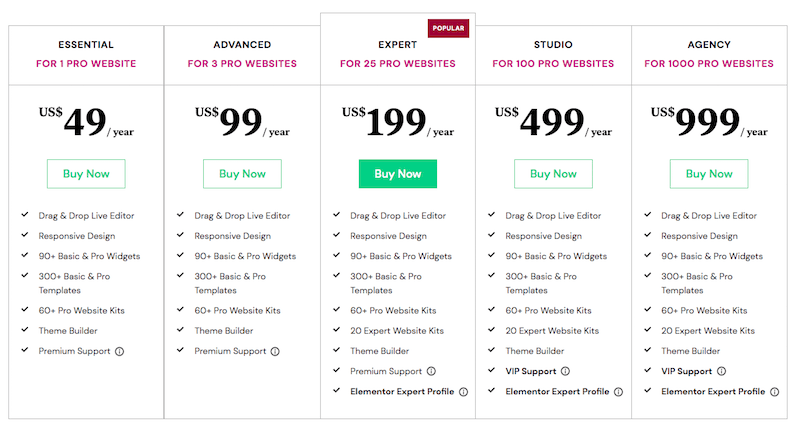
Elementor 提供免费和付费版本。免费版附带 40 多个基本小部件和 30 多个模板。一个网站的高级计划起价为每年 49 美元,代理计划每年最高 999 美元,限制为 1,000 个网站。

高级版有额外的小部件 (90+)、额外的模板 (300+)、网站构建工具包、高级支持和其他功能。如果您有项目预算,这些都是非常值得的。
一般来说,如果您正在构建一个商业网站,您可能希望至少获得基本的高级订阅,因为免费版本可能会受到一些限制。
页面构建器与块编辑器
Elementor 和 Beaver Builder 是页面构建器,而 Gutenberg 是块编辑器。
但是等等……页面构建器和块编辑器有什么区别?在实践中,并不是很多,尤其是对于普通用户。
但是,在更精细的细节上,还是有区别的。
页面构建器更强大,至少目前如此。它们还允许您以更多方式自定义页面的设计,而 Gutenberg 则更依赖于您的WordPress 主题。
您可以将页面构建器视为创建整个页面,而块编辑器只是在已存在主题的 WordPress 站点上存在的页面中添加内容的一种方式。
换句话说,使用块编辑器,您的页面仍然会受到网站整体主题的影响。使用页面构建器,您可以更改页面上的字体、颜色和其他设计元素,使其完全独立于网站的整体主题。
要使用绘画隐喻,页面构建器允许您自定义相框和绘画。虽然块编辑器只允许您更改绘画,但保持框架(WordPress 主题本身)相同。
页面构建器和网页设计的未来
但是,Gutenberg 正在快速追赶,并且很可能在不久的将来会有更多的页面构建器功能。
这是因为它是 WordPress 的未来,因此得到了整个社区的支持。古腾堡将很快成为您无需使用页面构建器即可在 WordPress 中创建现代网站的唯一方法
对于未来,Gutenberg 最终将取代或超越大多数页面构建器系统可能是一个安全的赌注。因此,了解古腾堡的工作原理是明智之举!
也就是说,页面构建器可能总会有一席之地。与许多WordPress 插件和主题一样,有时您需要一个功能更强大、可自定义的系统,但该系统对于默认版本来说太复杂了。
在这些类型的场景中,页面构建器结合一些深厚的知识和技术专长,仍然是创建令人惊叹的网站的有力工具。
古腾堡和 Elementor 比较
现在我们知道 Gutenberg 和 Elementor 是什么,是时候比较它们了!
有什么相似之处?有什么区别?哪个更好?谁将成为赢家?
在下面的比较中,我们使用了 11 种不同的指标:
- 能力
- 与其他主题和插件的兼容性
- 便于使用
- 主要特点
- 主要区别
- 现场编辑体验
- 响应式功能
- 高级功能
- 对页面速度的影响
- 价钱
- 建立一个页面
让我们深入挖掘!
古腾堡 vs. Elementor:能力

首先,让我们谈谈能力。你可以用这两个系统做什么?
简而言之,Gutenberg 和 Elementor 具有相似的功能,可用于创建相同类型的页面。
但是,Gutenberg 与 WordPress 系统的其余部分更加集成,这意味着它默认适用于每个插件和主题。
您可以使用块编辑器轻松创建页面和帖子,这与 WordPress 生态系统和用户界面的其余部分无缝融合。
Elementor 更像是一个完全独立的实体,就像位于 WordPress 之上的一层。编辑器是一个具有不同设计的独立应用程序,它旨在成为一个功能强大的全能页面构建器,不一定是标准 WordPress 系统的扩展。
因此,您可以使用它创建许多复杂的布局,但与网站的其他部分和其他插件集成可能会有一些限制。
Gutenberg vs. Elementor:与其他插件的兼容性
由于 Gutenberg 是 WordPress 的默认版本,它基本上与 WordPress 的每个插件和主题兼容。无论如何,与 Gutenberg不兼容的插件几乎总是过时的,除非您有足够的技术能力来验证它们的安全性,否则您绝对不应该使用较旧的插件。

Elementor 有点不同。Elementor 与其他主题和插件的兼容性较差,仅仅是因为它是一个如此不同的系统。有一些插件与 Elementor 不兼容,但列表不会太长。
也就是说,大多数插件都可以正常工作。对于与 Elementor 不兼容的那些,通常有一个原生功能可以完成相同的任务。
Gutenberg 与 Elementor:易用性
最终,易用性归结为个人喜好。但是,在可用性方面,Gutenberg 和 Elementor 肯定有一些优点和缺点。
使用古腾堡,一切都直接集成到 WordPress 中。用户界面只是 WordPress 管理面板其余部分的扩展。设计本身也是您在网站上安装的主题的扩展。
最重要的是,整个 WordPress 主题和插件生态系统都将与 Gutenberg 一起工作。这使得安装新主题和插件变得轻而易举。

另一方面,Elementor 具有完全不同的界面。它不是 WordPress 的扩展,更像是一个非常强大的应用程序,在它之上运行。
这有利有弊。虽然这确实意味着您需要学习不同的 UI 才能使用它,但这个界面实际上非常好用且直观易用。它与 WordPress 不同,但它运行良好,任何人都可以使用,即使是非技术用户。
总体而言,Gutenberg 既熟悉又直截了当,而 Elementor 则不同但直观。
古腾堡与 Elementor:主要特点
Gutenberg 和 Elementor 的主要特点是什么?让我们逐一介绍。
古腾堡:
- 毫不费力地创建现代布局
- WordPress的默认版本,尤其是在未来
- 大量不同的块图案和预制模板
- 响应迅速且适合移动设备
- 无需编码
- 完全基于块
- 轻松重新排列和移动块
- 使用数十个块,如标题、段落、图像等
元素:
- 通过拖放界面创建页面
- 大量的设计选项
- 无需编码
- 很大程度上是自给自足的
- 大型附加组件库
- 小部件、标题和其他区域的大量样式
- 添加轮播、画廊和其他设计元素
Gutenberg 与 Elementor:主要区别
Gutenberg 和 Elementor 之间的主要区别是什么?
有几个主要的:
- Gutenberg 已集成到 WordPress 中,并且确实是WordPress。Elementor 是一个独立的插件,位于常规 WordPress 系统之上。
- Gutenberg 与主题和插件配合得很好,而 Elementor 本质上被设计为不需要其他主题或插件。
- Gutenberg 主要是一个块编辑器,而Elementor 是一个页面构建器。不同之处在于 Gutenberg 允许您向网站添加和重新排列块,然后由您的主题控制。另一方面,Elementor 可让您创建一个完全独特的网站,该网站不一定与您网站的其他主题相关联。
- Gutenberg 是免费的,而且永远都是免费的,因为它现在是 WordPress 的标准。Elementor 有免费版本,但需要高级帐户才能访问更强大的功能。
Gutenberg vs. Elementor:现场编辑体验
Elementor 和 Gutenberg 的实时编辑体验有何不同?
两者本质上都向您展示了页面的外观,但是,Gutenberg在应用站点主题和其他元素之前显示了内容。因此,它更像是预览而不是实际的实时编辑。
要查看 Gutenberg 块将如何显示,您需要查看实际站点上的页面。这就像单击预览和/或发布按钮一样简单,但这仍然是一个额外的步骤。

Elementor 可以准确地向您展示您的网站在应用程序中的外观,因为设计器直接内置于系统中。您可以自定义通常由主题本身处理的字体、颜色和任何其他设计元素。
最终结果将实时显示在右侧面板中。
Gutenberg vs. Elementor:响应式功能
Gutenberg 和 Elementor 都针对移动设备进行了优化,可以在任何类型的设备上完美运行。默认情况下,它们是响应式的,这意味着您不需要做任何事情来使它们适用于移动设备。
但是,某些 WordPress 主题可能没有响应。这种情况比较少见,而且大多只发生在较旧或不太知名的主题中。
如果您使用像 Astra 这样的流行主题,那么每个模板都是完全响应式的!
Gutenberg vs. Elementor:高级功能
Gutenberg 和 Elementor 的功能有多先进?哪个更好?
总体而言,Elementor 可能更先进一些,仅仅是因为它被设计为自包含的。有一个拖放式实时编辑器、工作流优化、登录页面创建、与营销工具的集成等等。
您还可以为每个用户添加动态内容、动作效果、自定义样式和个性化体验。
Gutenberg 依赖于 WordPress 生态系统的其余部分,例如主题和插件。虽然您可以获得与 Elementor 相同的大部分功能,但您需要为该功能找到一个特定的单独插件。
例如,动态内容默认包含在 Elementor 中,但是对于 Gutenberg,您需要安装像If-So Dynamic Content 这样的插件。
因此,Gutenberg 缺少某些可以通过其他插件轻松添加的功能,例如Ultimate Addons for Gutenberg。总的来说,这不是一个主要的缺点,因为它允许你挑选你想要使用的东西,

但是,如果您比较它们的全部功能并包括额外的附加组件,它们是非常具有可比性的。
Gutenberg vs. Elementor:对页面速度的影响
总体而言,Gutenberg 比 Elementor 更快,并且已经进行了许多测试来证实这一点。这可能是因为 Gutenberg 更简单、更高效,并且具有更少的额外功能,从而为您的网站增加了更多的文件大小。
部分原因是因为古腾堡是WordPress。
但是,这并不是说 Elementor 会让您的网站变慢!它仍然比大多数其他页面构建器更快,并且您可以使用许多提示和技巧来加速您的 Elementor 网站。
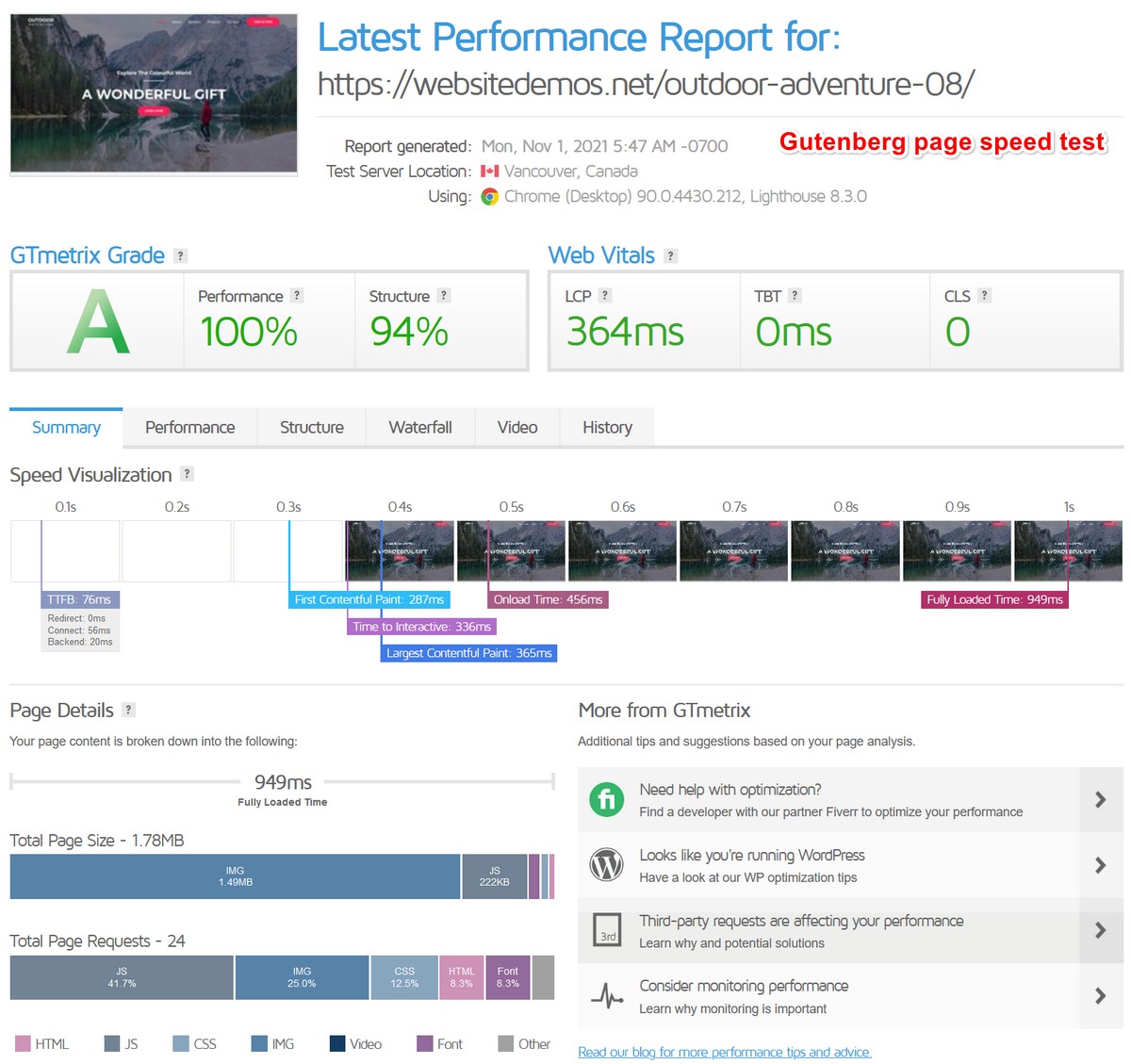
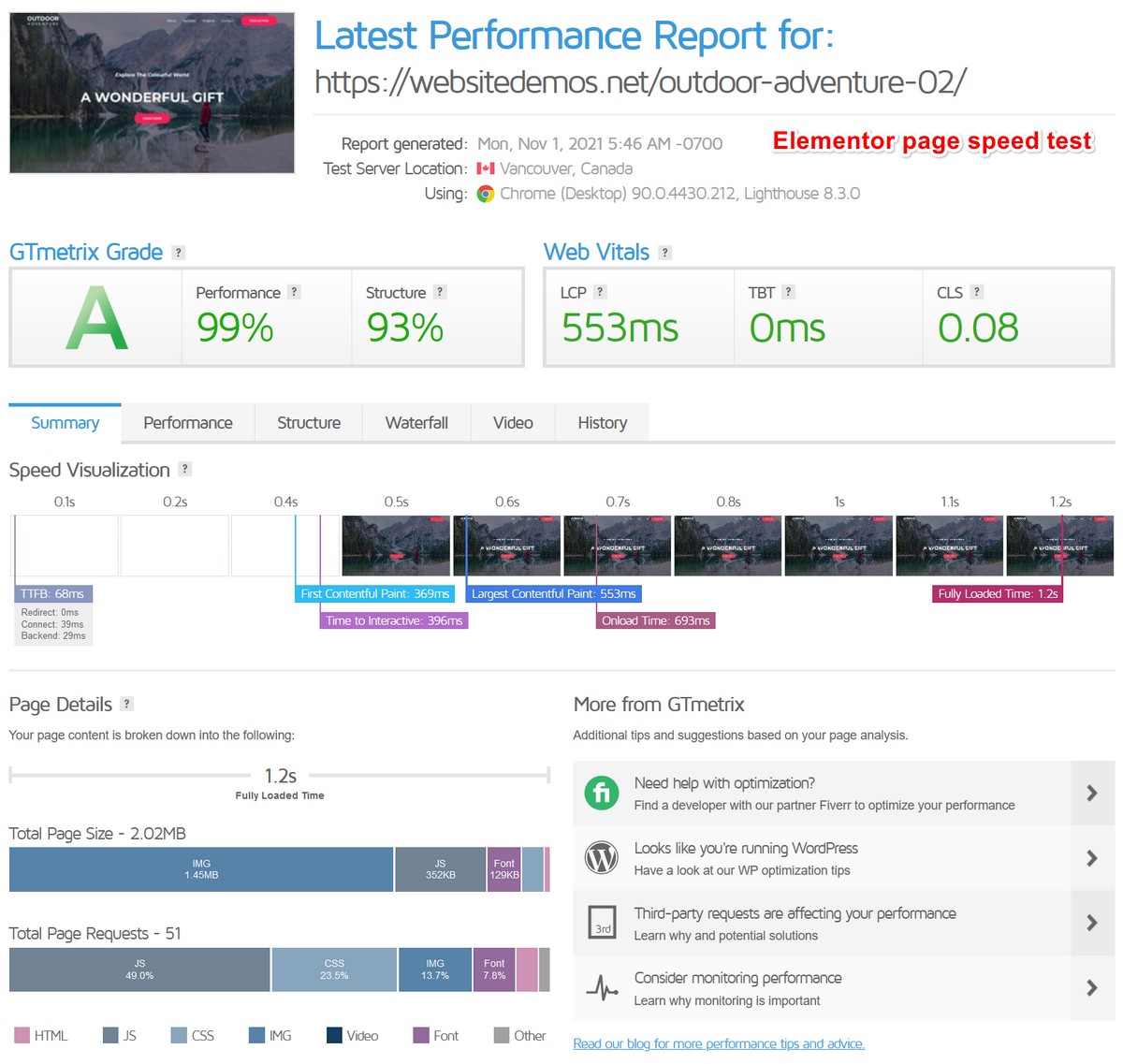
为了说明这一点,让我们使用 GTMetrix 进行速度测试。我们将使用两个专为同一类型网站设计的 Astra 模板:户外探险网站。第一个是使用 Gutenberg 构建的,而第二个使用 Elementor。
请注意,这些模板托管在高速服务器上,并且已经过适当优化。
古腾堡页面速度结果

Elementor 页面速度测试结果

如您所见,古腾堡的速度要快一些:0.949 秒对 1.2 秒。看起来差异可能不大,但在网页速度方面,每一毫秒都很重要。
Gutenberg 主题还具有更小的页面大小(1.78MB 对 2.02MB)和更少的请求(24 对 51)。这些也会影响网站加载时间。
速度较慢的网站获得的流量更少,在 Google 搜索结果中的表现更差,并且跳出率更高。如果您的网站有许多不同的图像和页面,则尤其如此,这可能会浪费大量时间。
Gutenberg 与 Elementor:定价
古腾堡是完全免费的,这意味着它几乎立即赢得了这一轮。但是,还有一些其他因素需要考虑。
即,支持。虽然 Gutenberg 是免费的,并且直接内置于 WordPress 中,但这意味着如果出现问题,您必须依靠免费的支持渠道和/或您的主机。这与 Elementor 的付费版本不同,后者提供高级支持。
因此,虽然 Gutenberg 基本上是免费的,但您可能需要支付额外的支持费用,这意味着它的费用通常与 Elementor 相同。
Gutenberg vs. Elementor:构建页面
最后,让我们谈谈使用 Gutenberg 和 Elementor 构建页面。两者都有相似的结构并且是拖放的。
如何使用古腾堡建立页面
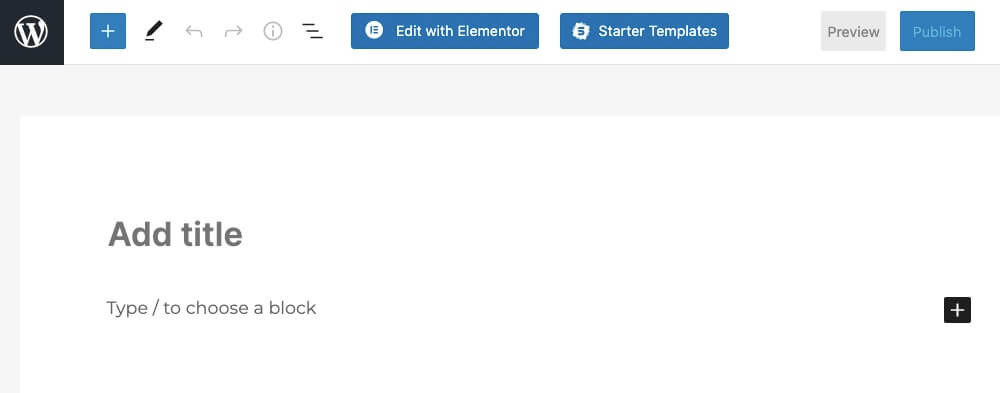
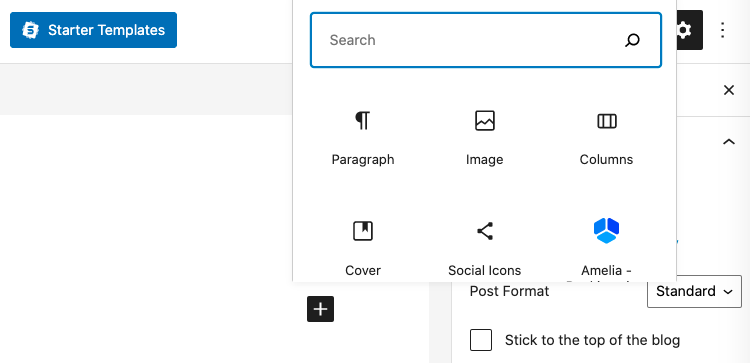
要使用 WordPress Gutenberg 构建页面,您只需单击页面编辑器中的黑色加号,然后选择所需的块。

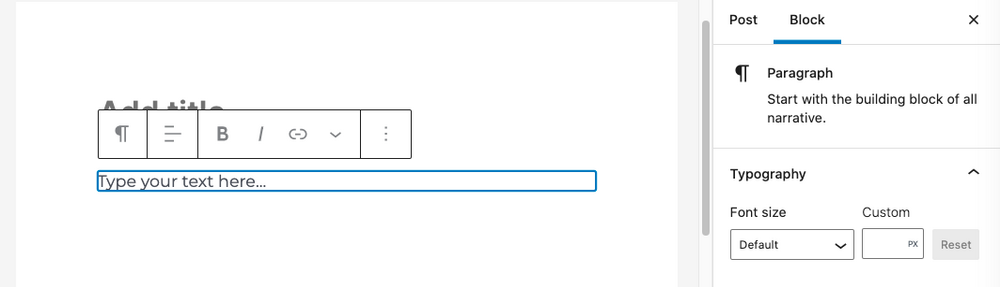
要将内容添加到块中,请将光标放在块上并单击它。然后,开始打字!这很简单。您还可以使用屏幕右侧的选项面板自定义块。这将根据您当前选择的块和块类型而改变。

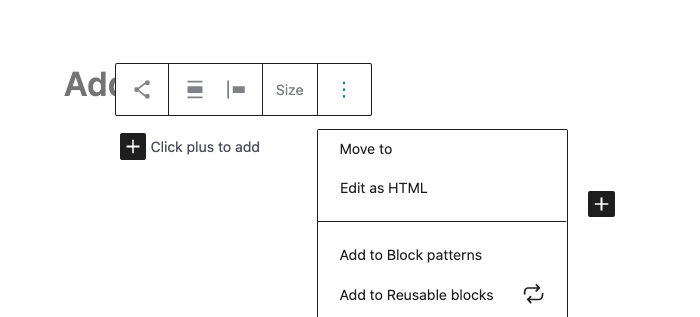
要移动一个块,只需单击它旁边的三个点,然后单击移动到。

这就是使用 Gutenberg 构建页面的内容!一切都只是执行这些小步骤的组合:添加块,自定义它们,并将它们定位在页面上。
如何使用 Elementor 构建页面
Elementor 有一个更复杂的布局,看起来与标准的 WordPress 设置非常不同。但是学习如何使用 Elementor 实际上比看起来容易。
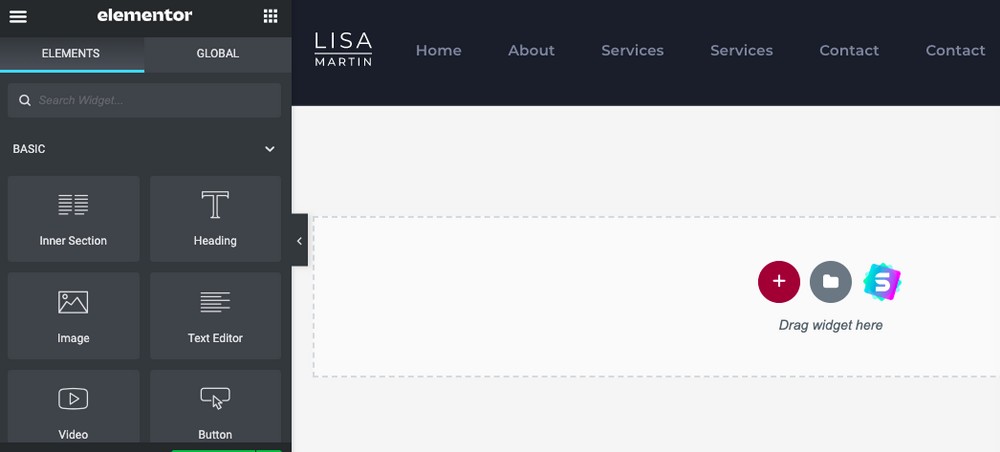
要添加项目,您必须将其从左侧面板拖到右侧空间中:

拖动项目后,您可以通过拖放来移动它。简单的!
您还可以按窗口本身中出现的小加号并以这种方式选择一个元素。
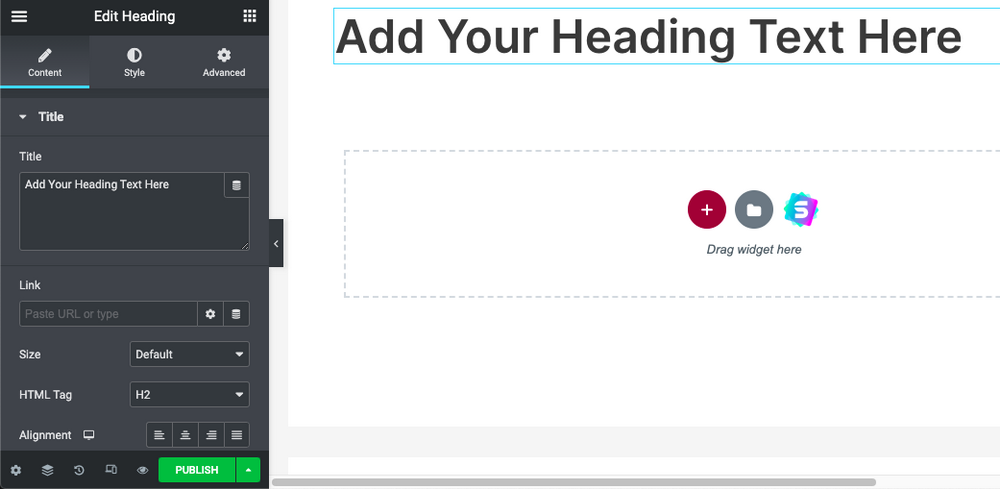
要编辑内容,只需将光标放在项目上并单击它。在左侧,您会看到一个包含不同样式选项的面板。根据块,您还可以直接在面板中编辑内容。
例如,在下图中,我们可以在侧面板或预览中编辑Add Your Heading Text Here文本。

与 Gutenberg 相比,Elementor 在编辑器中有更多的设计和自定义选项。
这是因为 Elementor 被设计为独立的,而 Gutenberg 与 WordPress 的集成度更高。因此,Gutenberg 的大多数设计选项将在 WordPress 定制器中,而不是页面构建器中。
最后,要移动一个块,只需单击并拖动蓝色块手柄中心的图标,带有 6 个点。

如果你按住它,你就可以拖动它。瞧!
在 Elementor 中创建页面非常简单,您可以在编辑器中编辑和自定义所有内容。您无需预览页面即可查看其外观。
最终决定
谁是最后的赢家?与生活中的大多数事情一样,这取决于您的情况……
古腾堡最适合……
我们认为,古腾堡是大多数网站的最佳全能选择。它是默认的 WordPress 选项,这意味着它得到了核心 WordPress 开发人员的全力支持。
它也非常简单易用,并且没有太多的学习曲线。
虽然 Gutenberg 没有 Elementor 那么多的样式选项,但它对于除了最高级用户之外的所有用户来说已经绰绰有余了。
通过Ultimate Gutenberg等附加组件,添加了越来越强大的功能。
Elementor 最适合……
Elementor是您需要制作彼此不同的复杂页面的网站的绝佳选择。或者,如果您制作的网站不是标准博客/新闻网站/标准页面网站。
Elementor 让您可以更好地控制每个页面的特定布局。这是因为 Elementor 允许您对任何特定页面进行完全的设计控制。因此,如果您需要为特定页面或帖子提供它,Elementor 绝对是一个绝佳的选择。
虽然 Elementor 比 Gutenberg 更复杂,并且与 WordPress 系统的联系更少,但它仍然是一个令人难以置信的构建器,可以为您提供大量的灵活性。
古腾堡 vs. Elementor – 判决
在大多数情况下,您可能希望坚持使用古腾堡。它是默认的 WordPress 选项,并将随着时间的推移而继续增长。而像Ultimate Gutenberg这样的附加组件,功能列表不断增长。
但是,如果您需要一个需要微调页面布局和功能的更复杂的网站,您可能需要查看 Elementor。
它是一个强大的工具,具有许多可能派上用场的额外功能。尽管 UI 有所不同并且可能需要一些时间来适应,但一旦你弄清楚它就会非常有效。



