WordPress 是功能最强大、使用最广泛的网站构建器之一。它被超过6400 万个网站使用,并且每年都在继续增长。如果您想创建一个新网站,WordPress 无疑是最好的工具之一。
不幸的是,知道从哪里开始 WordPress 培训可能会让人不知所措。你应该学什么?你应该从哪里开始?这需要多长时间?这些问题和其他问题会使整个过程变得混乱且难以开始。
不用担心!
在这篇文章中,我们将介绍您需要了解的有关学习 WordPress 的所有信息。我们还将介绍最好的免费资源来帮助您入门。
让我们了解一下 WordPress!目录
关于学习 WordPress 的常见问题
如果您是 WordPress 新手,您可能有很多问题。让我们介绍一些最常见的问题!
为什么要学习 WordPress?

在我们继续之前,您可能想知道为什么首先需要费心学习 WordPress。是什么让它比 Wix 或 Shopify 等其他选项更好?
您应该学习 WordPress 的原因有数百个,但在这个简短的部分中,我们将只介绍两个重要的原因:
- 因为它是免费和开源的。虽然您需要购买域名和虚拟主机,但 WordPress 本身是完全免费的。由于它是开源的,这也意味着您的数据可以随时导出。总体而言,WordPress 比竞争对手便宜得多,用户友好得多,后者往往会将您锁定在他们的生态系统中,并且难以导出您的网站数据。
- 因为它很灵活,可以修改以修复几乎任何项目。WordPress 拥有超过 50,000 个主题、10,000 个插件和数百万的全球社区,可以自定义创建博客、杂志、论坛、电子商务商店以及您能想到的几乎任何其他东西。
简而言之,无论您的预算是多少或您的目标是什么,WordPress 都能胜任!
学习 WordPress 需要多长时间?
因此,我们已经确定 WordPress 值得学习。但是学习需要多长时间?您是否需要花费数月甚至数年的时间才能创建一个基本网站?
简短的回答是,绝对不是。您可以在一周或更短的时间内了解几乎所有您需要了解的有关 WordPress 的知识。
但是,如果您想掌握 WordPress 怎么办?好吧,那么我们需要一个更长的答案。
你有没有听过一句老话,“一根绳子有多长?” 答案当然是视情况而定。掌握 WordPress 是一样的。
- 要学习 WordPress 的基础知识,需要一周或更短的时间。WordPress 非常用户友好,几乎任何具有基本计算机技能的人都可以理解。
- 如果您想对您的网站进行特定的小改动,学习基本的 HTML 和 CSS 最多需要一周时间。这些是非常简单的标记语言,大多数情况下只需要您在线查找特定项目(如text-align: left;)。
- 要成为“超级用户”,可能需要一两个月的时间。这意味着您将了解所有快捷方式、不同设置的位置、要使用的最佳插件、如何使用定制器修改主题等等。
- 如果您想创建自己的插件和主题并且对编程不太了解,则该过程可能需要 3-6 个月。通常,您需要了解 JavaScript 或 PHP 才能创建主题或插件。如果你没有任何编程知识,这自然会花费更多时间。
对于大多数希望创建网站的人来说,WordPress 可以在一周或更短的时间内学会。
学习 WordPress 是免费的吗?
学习 WordPress 不需要花一分钱。有数百个免费的 WordPress 教程、网站、视频和其他资源,涵盖了您需要了解的所有内容。因此,如果您有预算,请不要担心,因为您不需要花任何钱。
如果您不介意支付少量费用,则有一些付费资源可能有用。
其中包括Team Treehouse或Lynda/LinkedIn Learning之类的月度订阅服务,价格往往为每月 10 至 20 美元。
但同样,它们绝不是学习如何使用 WordPress 所必需的。它们只是针对不同的主题提供了一些更集中或更详细的观点。
您需要成为程序员才能使用 WordPress 吗?

简短的回答是,不,您无需成为程序员即可使用 WordPress。
长答案是,许多人经常担心只有程序员或“技术”人员才能使用 WordPress。这是不正确的。
WordPress 实际上是为任何人设计的,无论他们的技术专业水平如何。数以百万计的不知道如何编码的人每天都在使用它。这包括博客作者、记者、摄影师、电影制作人以及成千上万对编程一无所知的其他专业人士。
拥有一些技术知识无疑是有用的,特别是如果您想创建自己的主题或插件。但是,这完全是可选的,绝大多数 WordPress 用户只使用已经制作的资源。
大多数小的修改只涉及复制和粘贴代码,并且有超过 50,000 个插件和 10,000 个可用主题,您几乎可以肯定找到适合您的东西。
WordPress 在 2022 年过时了吗?还值得学习吗?
作为最后一个问题,您可能想知道 WordPress 在 2022 年是否仍然值得学习。网上有很多文章说它已经过时,您应该使用像 Wix 或其他类似的更新的网站构建器。
他们是对的吗?当然不!
WordPress 绝对值得在 2022 年学习。事实上,WordPress 比以往任何时候都更受欢迎!
截至 2022 年 1 月,WordPress为互联网上近 40% 的网站提供支持。自去年这个时候以来,它也上涨了 5%。
这意味着WordPress确实有一个非常光明的未来。毫无疑问,WordPress 将是未来许多年创建网站的最佳选择之一。
评估学习资源时要考虑的事项
现在我们已经涵盖了您想了解的有关 WordPress 的所有内容,让我们来谈谈评估潜在的学习资源。什么是好的学习资源?什么是坏的?让我们来了解一下!
信息是最新的吗?
首先,您应该查看学习资源的最新程度。技术变化很快,甚至 9 或 12 个月前的教程可能已经过时。WordPress 尤其如此,因为一直在添加新功能。
在所有其他条件相同的情况下,教程越新越好。旨在查找在过去 3 到 6 个月内创建的材料。这使得它们很可能是最新的并且具有准确的信息。
免费或低成本

互联网上充斥着免费或成本极低的学习资源。WordPress 本身是开源的,并且拥有庞大的免费学习资源库,因此您应该时刻警惕任何以数百美元出售有关 WordPress 的教育产品的人。
适用于您的情况或目标
虽然网上有大量优秀的资源可供使用,但并非所有资源都一定值得您花时间。这是为什么?
好吧,因为它们可能不一定对您的特定需求有用。如果您主要是想创建一个博客,那么阅读有关电子商务的免费 WordPress 教程可能不会很有用。
相反,如果您正在使用 WooCommerce 创建电子商务网站,那么阅读有关创建自己的 WordPress 插件的信息可能没有意义。
虽然这主要是常识,但有许多“通用 WordPress”教程涵盖了除厨房水槽之外的所有内容。根据您的情况,这些可能是矫枉过正。
在选择要在 WordPress 培训中使用的资源之前,请仔细检查它是否涵盖了您需要学习的内容,而不是一堆不相关的内容。
初级水平
有时,官方文档可能有点难以理解,因为它是针对技术受众的。如果您是 WordPress 或一般 Web 开发的新手,这些资源真的会让您感到沮丧。
但是,别担心:这是一种正常的感觉。每个人都必须从某个地方开始!
如果您开始使用教程并且无法理解它,那么它可能只是针对更高级的受众的情况。认识到这一点并不羞耻!
有这么多初学者级别的免费 WordPress 教程可供使用,如果您不理解它,请不要担心放弃。几乎可以肯定,还有另一个更容易理解的选项是针对完全初学者的。
易于联系以获得帮助和支持

遵循教程只是开始。如果您有问题或遇到错误怎么办?毫无疑问,您会想找人帮忙,最好是免费 WordPress 教程的创建者。
一些教育资源,如在线课程,可以轻松访问创作者。你可以问他们问题,甚至让他们审查你的工作。
其他的,比如书籍,是“一劳永逸的”。一旦你买了这本书,你就不太可能从创作者那里得到任何进一步的建议或帮助。
这对你重要吗?这取决于。如果您是 WordPress 的新手并且想要一些指导性反馈,那么提供帮助的学习资源可能是值得的。
否则,大多数问题都可以通过 Google 搜索和/或通过在Reddit.com/WordPress或StackOverflow等论坛上提问来解决。
可下载的文件或其他材料
虽然这不是绝对必要的,但具有可下载文件或其他材料的教程肯定会有所帮助。这些包括图像和其他媒体文件、插件、主题以及几乎任何您可以在自己的网站上下载和安装的其他内容。
像这样的下载可以帮助您在更短的时间内启动和运行您的网站。
视频与书面格式
最后,考虑一下 WordPress 学习资源的格式。是视频教程吗?书面文章?也许是播客?正如您在上面的视频中看到的,某些主题(例如备份您的网站)在视频格式中更容易理解。
哪种格式最好?最终,选择权在你。您应该选择与您的学习风格相匹配的资源。
有些人更喜欢视频的直接性,而另一些人则认为它太费时,宁愿阅读一篇文章。还有一些人喜欢涵盖特定主题的对话解释或讨论。
在哪里可以免费学习 WordPress?
是时候学习 WordPress 了!让我们介绍一些免费学习 WordPress 的绝对最佳资源。
1. WordPress 法典

官方 WordPress 网站是最好的起点之一。它充满了大量免费指南和其他资源。
WordPress Codex 是关于学习 WordPress 的各种资源的在线数据库。它有多个指南的链接,包括WordPress 课程、常见问题解答和大量其他演练。大多数资源是文本文章,但WordPress.tv是一个基于视频的课程库。
WordPress 还提供研讨会,这是关于特定主题的现场活动。事后您可以通过观看视频来观看其中的大部分内容。
2. SkillJet 学院

SkillJet Academy与 Astra 合作,是一个课程库,可教您有关业务、销售、编程、SEO、WordPress 和其他技术技能的知识。它提供免费和付费课程。
所有课程均由行业专家和权威机构针对各自的主题进行授课。
其中两门免费课程涵盖了 WordPress 的基础知识,面向初学者:WooCommerce 初学者指南和WordPress 初学者指南。
在每个课程中,您将学习如何设置 WordPress、如何创建电子商务网站以及更多关于使用 WordPress 的日常事务。
3. Astra 博客和 YouTube 频道

我们自己的Astra 博客充满了大量的 WordPress 免费指南。每天,我们都会发布关于各种不同主题的新指南,包括最好的 WordPress 插件和主题、操作方法、演练指南和其他有用的资源。一些对初学者最有用的帖子是:
我们还有一个YouTube 频道,里面充满了与 WordPress 相关的所有有用的视频指南。
4.遵循您正在制作的网站类型的指南
轻松学习使用 WordPress 的一种方法是研究您最终要创建的网站类型。例如…
遵循这样的指南无疑会为您节省大量时间,并避免浪费宝贵的资源来学习您不需要知道的东西。
5. 谷歌一下:在线查找免费教程

作为旁注,一个被低估的技能是谷歌的能力。如果您想学习特定的东西,只需尝试谷歌搜索即可。很有可能,其他人已经问过您的问题并收到了有用的答案。
在 Google 上搜索时有用的一个有用提示。将您的确切条款放在引号内,“像这样”。这将确保搜索结果都包含您要查找的术语。如果您不包含这些词,则某些结果可能是不相关的。
6. 其他在线资源
最后,网上还有大量其他资源。有些是免费的,有些是付费的,但几乎所有付费服务都有免费计划和/或免费试用。
琳达/领英学习

LinkedIn Learning,前身为 Lynda,是一个致力于不同技术的在线学习库。由于它被LinkedIn收购,它还拥有许多商业和网络课程。
但是,您很可能希望使用他们的 WordPress 课程。有许多不同的课程可供选择,包括用于教育的 WordPress和使用 WordPress 构建小型企业网站。
该服务可让您按月或按年付款。每月费用为 29.99 美元,而年度套餐为每月 240 美元或 19.99 美元。LinkedIn Learning 还附带一个月的免费试用期,非常慷慨,可能足够长,可以完成任何你想做的课程。
如果您希望了解更多关于 WordPress 的业务端并创建面向业务的网站,LinkedIn Learning 是一个不错的选择。
场地地面

SiteGround 是最受欢迎的托管 WordPress 主机之一,因此他们也很自然地会提供一些关于 WordPress 的教程。他们的指南涵盖了所有内容,包括备份您的网站、安装插件、优化性能和其他有用的操作。
由于 SiteGround 也是一个网络主机,因此很容易与他们联系以获得任何问题的支持。这使他们的学习材料比其他仅限教育的课程更具优势。
粉碎杂志

Smashing Magazine 是关于网页设计的最受欢迎的在线杂志之一。他们实际上有数千篇不同的文章和指南,如 HTML、CSS、JavaScript 和 WordPress。
如果您在他们的网站上搜索“WordPress”,您会看到大量针对特定问题或主题的演练。
乌迪米

Udemy 是一个大型的在线课程平台。他们有许多专门针对 WordPress 教学的课程。
虽然您确实需要为大多数课程付费,但通常会有折扣将价格降至仅 5 美元或 10 美元。请留意任何经常性交易。
WP101

WP101 有许多关于不同 WordPress 插件和工具的不同课程,包括 WooCommerce、Beaver Builder、Ninja Forms、Yoast 等。
他们有一个WordPress 101 课程,涵盖了使用 WordPress 的所有基础知识。从技术上讲,它是付费的,但是您可以免费浏览许多课程。
WP学徒

WP Apprentice 是 WordPress 课程的月度会员网站。虽然您确实需要为基本计划支付 15 美元,但他们也有一系列完全免费的 WordPress 教程。
如果您正在考虑订阅他们的计划,请先尝试此免费课程。如果您喜欢它,还有大量其他制作精良的课程可以帮助您学习使用 WordPress 的其他方面。
你应该学习什么?
既然我们已经介绍了一些常见问题并向您展示了不同的学习资源,那么让我们来谈谈您需要学习的内容。虽然您可以用余生来学习创建网站,但学习基础知识并不需要很长时间。
WordPress.org 与 WordPress.com
首先,您需要了解WordPress.com 和 WordPress.org 之间的区别。
- WordPress.com是由 WordPress 背后的公司 Automattic 运营的托管服务。您每月支付费用来创建您的网站,公司自己将其托管在他们的服务器上。WordPress.com 比 WordPress.org 更受限制。
- WordPress.org是一个可下载的软件包,您可以安装在单独的服务器上。
通常,当人们提到“WordPress”时,他们指的是 WordPress.org。本指南基于学习该版本的 WordPress,而不是托管版本 (WordPress.com。)
购买域名并将其连接到您的网站

一旦你有了一个网站的想法,你就需要一个名字!
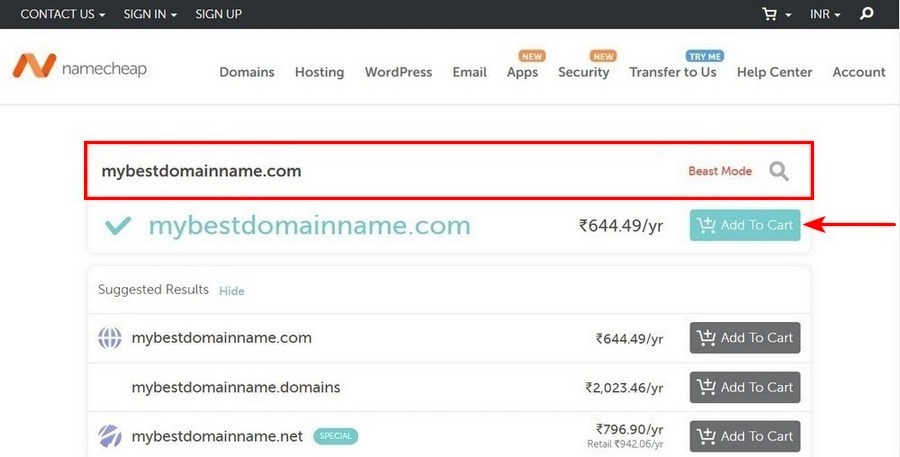
购买域名是一个非常简单的过程。根据 TLD(这是域的最后一部分,例如 .com、.net 等),您可以预期每年为新域名支付大约 10 美元。
有许多不同的公司提供域名注册服务。这些被称为“注册商”。我们推荐Namecheap。
购买域名后,您需要将其连接到您的网站。为此,您只需修改一些设置。许多主机还可以轻松转移您的域名,我们将在下一节中介绍。
虚拟主机

获得您的域名后,是时候购买一个虚拟主机包了。有许多不同的主机可用,但我们建议使用SiteGround、GreenGeeks或Hostinger。
当您注册托管套餐时,大多数主机还会让您自动将您的域名与其关联。您也可以直接使用托管包购买域。
我们并不总是推荐这个。为什么?因为将您的虚拟主机和域名注册商分开会更可靠。
搜索引擎优化

SEO代表“搜索引擎优化”,是让您的网站在谷歌搜索结果中出现更高的技能。当然,最终目标是成为特定关键字的热门搜索结果。
例如,如果您销售鞋子,您希望您的网站出现在任何与鞋子相关的搜索(例如购买鞋子、鞋店或新鞋)的顶部附近。
虽然 SEO 是一个复杂的主题(以及整个行业),但了解基础知识对于任何依赖网络流量的网站都至关重要。这包括博客、杂志、SaaS 提供商以及几乎所有无法让客户面对面看到他们的在线企业。
值得庆幸的是,有许多WordPress 的 SEO 插件可以为您设置 SEO。其中一些最好的是Yoast SEO、Schema Pro和AIOSEO。它们都使您可以轻松地专注于您的内容,同时获得最大的 SEO 收益。
WordPress的重要概念
现在让我们介绍一些您在 WordPress 培训期间需要学习的最重要的概念。这不是一个详尽的列表,但它确实涵盖了使用 WordPress 所需了解的所有内容的 95%。
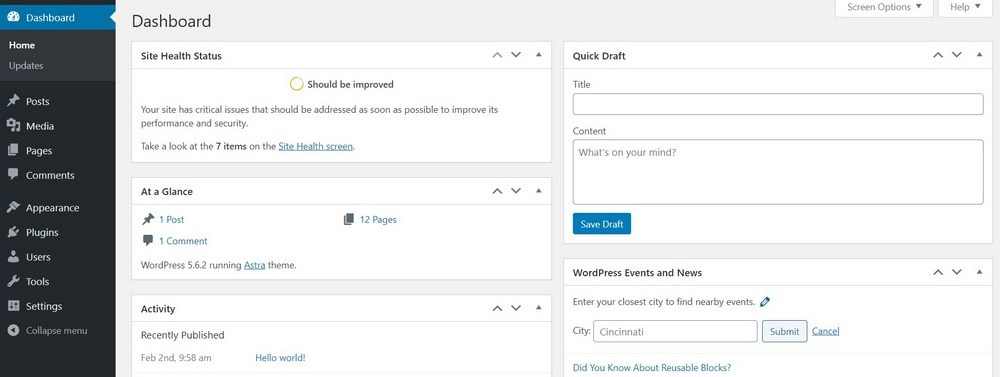
1. 使用 WordPress 仪表板界面

WordPress 界面称为“仪表板”。在这里您可以管理您网站的所有内容。
仪表板非常简单。要导航,只需在左侧菜单中选择一个项目。例如,可以通过单击“帖子”菜单项来访问帖子。
有些项目也有子菜单,如果您将鼠标悬停在它们上面,您会看到这些子菜单。例如,主题页面列在外观菜单项下。
此外,当您添加新插件或主题时,它通常会在仪表板菜单中添加新项目。
2.帖子与页面
WordPress 的前端或面向用户的一面由两个基本部分组成,帖子和页面。有什么不同?
- 帖子用于您的内容。如果您是博主,那么您将在博文中使用博文。如果您是一家新闻杂志,那么您将在新闻报道中使用帖子。
- 页面适用于变化不大的事物,如果有的话。这包括您的主页、关于页面、联系页面、法律免责声明等。
在设计内容本身时,帖子和页面的操作方式基本相同。当您发布内容时,这种区别变得很重要,因为只有帖子才会列在您网站的博客部分。
3. 分类和标签
这两件事是博客文章的方面。如果您在网站上编写任何内容,您会想知道其中的区别。
- 类别用于更广泛的内容分组。一般来说,一个帖子只有少数几个类别。常用类别的一些示例是采访、新闻和操作指南。
- 标签更具体,几乎涵盖了帖子所涉及的所有内容。在帖子中添加 5、10 甚至 20 个标签是很正常的。例如,标题为“最佳网络主机”的帖子可能会被标记为网络主机、主机、SiteGround、GreenGeeks、WordPress 托管等。
在您的帖子中添加类别和标签非常重要,因为它们对于您的网站导航和 SEO 目的至关重要。
4. 主题

WordPress 有超过 10,000 个主题可用,包括最受欢迎的主题 Astra。
主题非常不言自明。您下载并安装它们,然后您的网站就有了特定的设计或主题。有免费和付费主题,您可以直接从开发人员那里购买或从 WordPress 本身下载。
有些主题在设计上是多用途且灵活的。例如,Astra 带有 150 多个预制模板,可让您快速创建任何类型的网站。
其他主题是专门为某些类型的网站设计的。例如,畅销书作者针对希望通过网站展示其书籍的作家。
5. WordPress 插件

插件是 WordPress 生态系统的另一个关键元素。究竟什么是插件?简而言之,插件只是为您的网站添加了一些特定功能。
例如,如果您想发送电子邮件通讯,您可以使用MailPoet插件。如果您想提高您的电子邮件选择加入率,您可以使用ConvertPro插件。
有超过 50,000 个插件,这意味着您几乎可以找到一个用于任何用途的插件。与主题一样,有免费和高级插件。付费插件通常直接从开发者处购买或从WordPress 插件库下载。
要将插件添加到您的站点或管理您当前安装的插件,请转到WordPress 侧边栏上的插件。
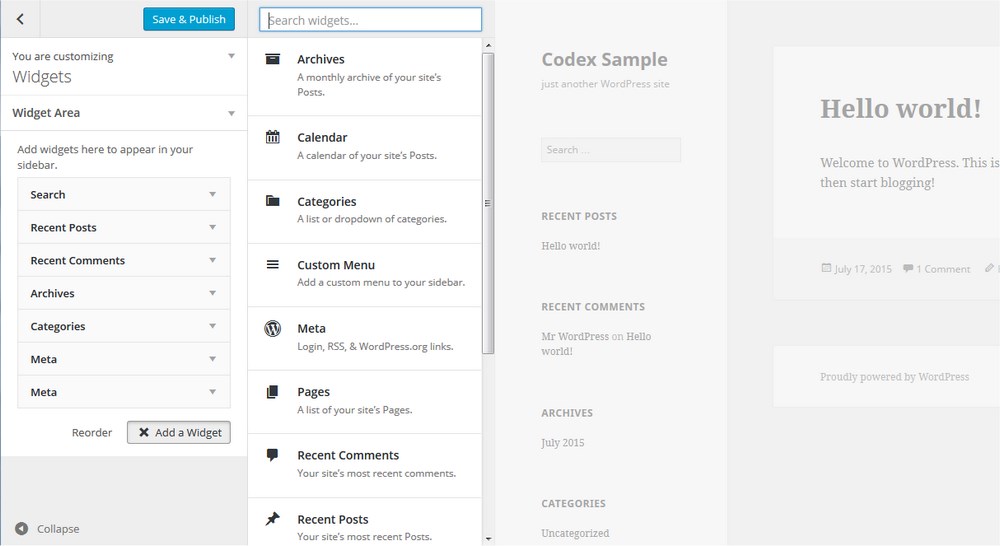
6.小部件

小部件是您可以添加到网站不同部分的小项目,例如页眉、侧边栏或页脚。
根据主题,您可以在许多不同的地方添加小部件。例如,Astra 允许您将小部件添加到许多不同的页面位置。
您可以使用小部件添加什么?很多东西,包括自定义内容、菜单、图像、电子邮件订阅表格、日历,以及几乎任何你能想到的东西。
要将小部件添加到您的站点,只需转到WordPress 侧边栏上的外观 > 小部件。您通常也可以通过 WordPress 定制器添加它们。
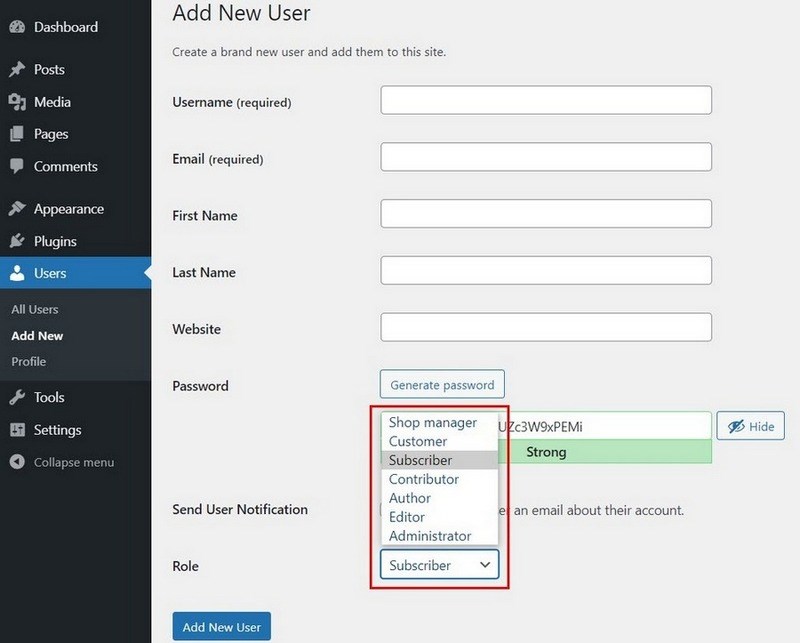
7. 用户角色

用户角色相当简单。它们允许您创建不同“级别”的帐户,每个帐户都有自己访问(或不访问)网站部分的能力。
默认情况下,有 5 个标准 WordPress 用户角色,但您可以使用会员插件添加多级会员计划等内容。
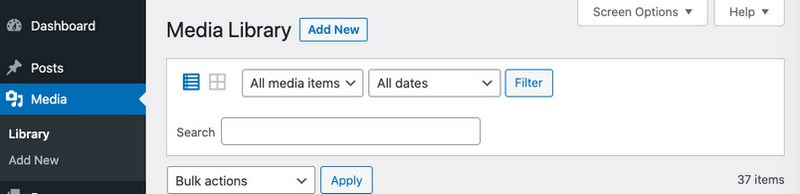
8. 媒体文件

如何将照片、视频和其他媒体文件上传到 WordPress?好问题。毕竟,您可能需要在某个时候将视听文件添加到您的网站。
值得庆幸的是,添加新媒体文件很容易。只需转到WordPress 侧边栏上的媒体。在那里,您可以管理媒体库、添加新文件或删除旧文件。
上传媒体后,您可以使用适当的块轻松地将其插入任何帖子或页面。
9.页眉、正文、侧边栏、页脚

网站的布局可能非常复杂。尽管如此,有四个基本部分需要理解,可以帮助您更了解一切是如何运作的。它们是页眉、正文、侧边栏和页脚。
- 页眉位于页面的最顶部。通常,它是您的徽标和导航栏所在的位置。使用 Astra,您可以使用拖放编辑器创建自己的标题。
- 正文或主要内容是您的内容所在。这包括博客文章、页面、视频以及您网站主要关注的所有其他内容。
- 侧边栏,顾名思义,放在一边。不同的主题有不同数量的侧边栏,但大多数都有一两个。您通常可以选择将其显示在正文的右侧或左侧。在 WordPress 中,您可以通过添加小部件来自定义侧边栏中的内容。
- 最后,页脚位于页面底部。它通常包含链接、社交媒体图标和重要但不那么重要的额外信息。与侧边栏一样,您通常通过小部件编辑页脚内容。
在 Mozilla.org了解有关网站结构的更多信息。
10. 使用定制器

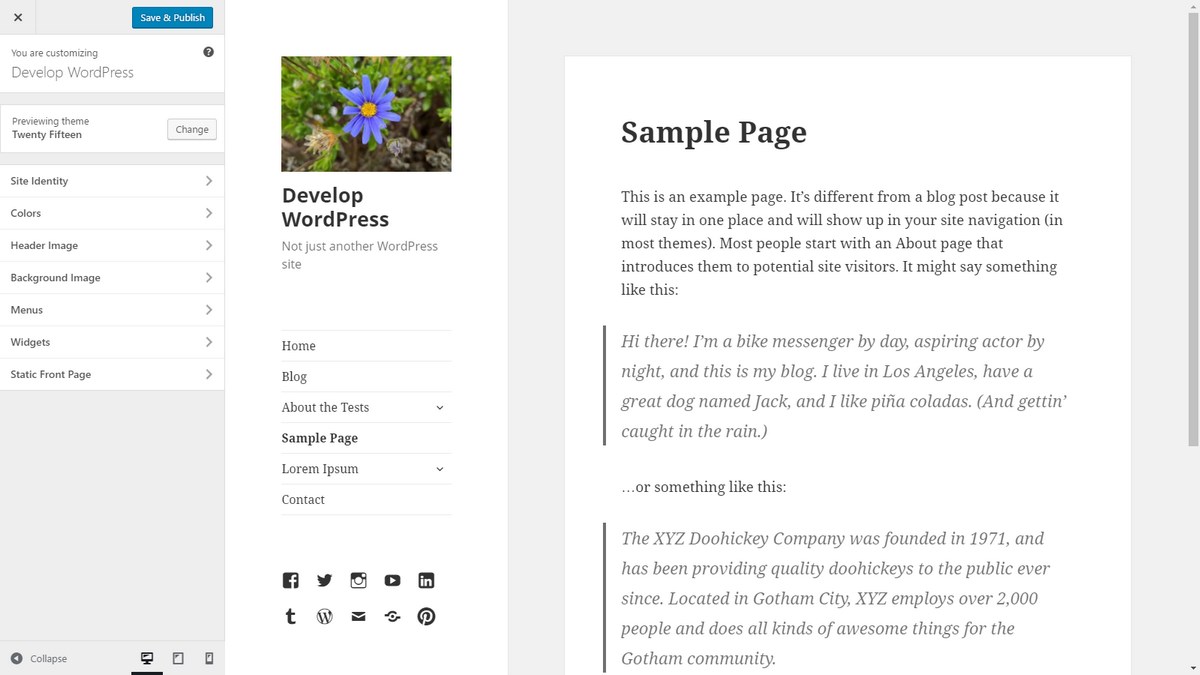
WordPress Customizer 是 WordPress 内置的工具,可让您直观地编辑您的网站并实时查看所有更改。
可用的具体选项取决于主题,但一般来说,您可以编辑页眉和页脚、站点详细信息(如标语、标题和站点的其他方面)。
您还可以预览它在各种设备上的外观,例如 iPad、平板电脑、iPhone 或 Android 手机等移动设备,或在常规桌面显示器上。
虽然您不一定需要使用定制器来编辑您的网站,但它确实使整个过程变得更加容易,并为您提供了实时的视觉预览。
11. 页面构建器

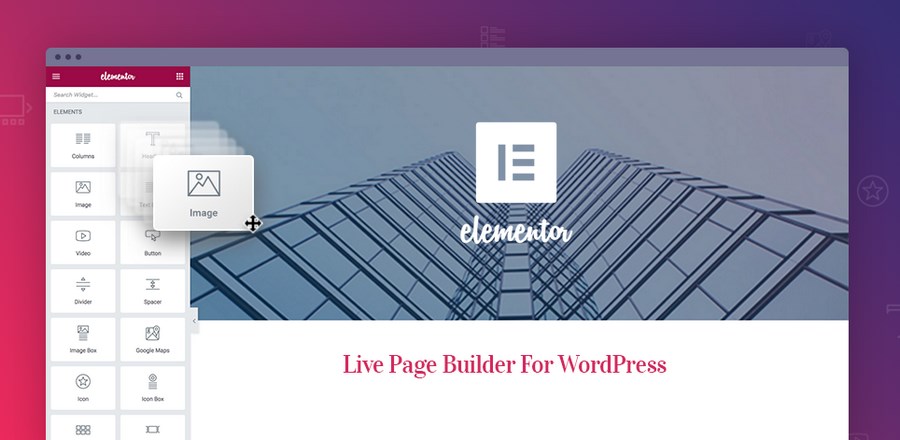
WordPress 页面构建器是WordPress的附加组件,可让您轻松创建页面或帖子,通常使用拖放界面。许多主题还附带使用页面构建器构建的预制 WordPress 模板。
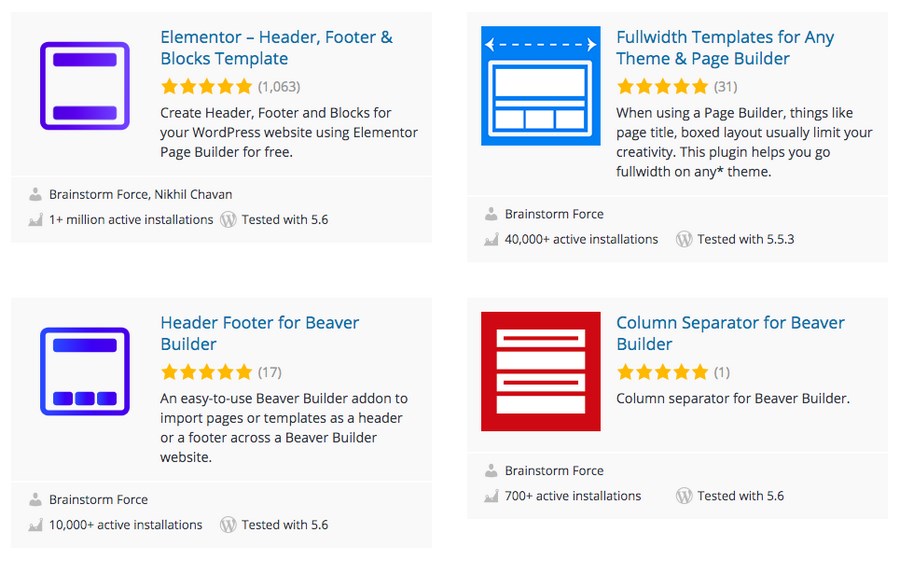
一些最受欢迎的页面构建器包括Beaver Builder、Elementor,最重要的是 WordPress 自己的Gutenberg。
12. 古腾堡和布洛克斯

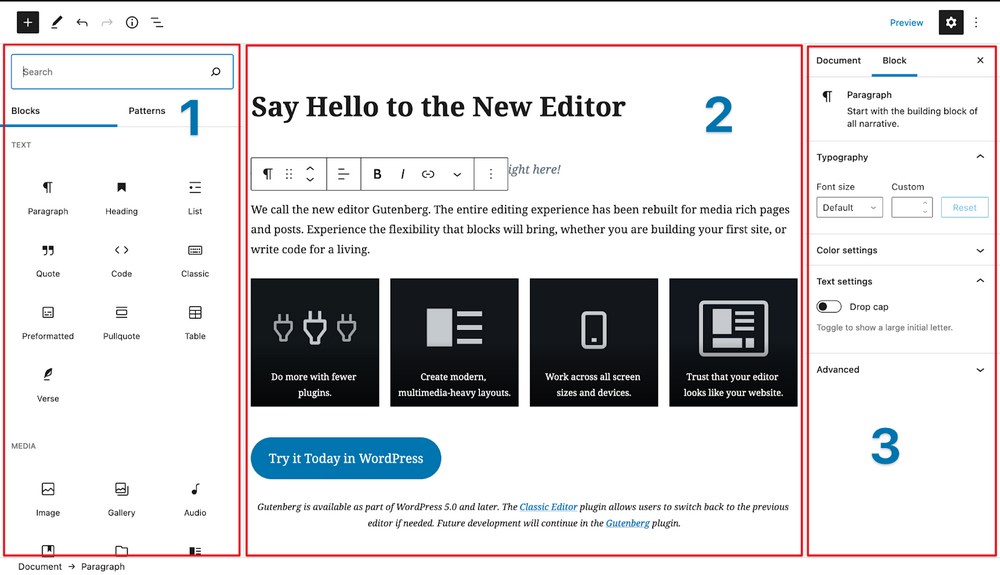
Gutenberg 是一个相对较新的页面构建器系统,直接在 WordPress 中实现。它是 WordPress 的未来,因此发展非常迅速。它允许您在直观的编辑器中创建页面和帖子。
古腾堡建立在“块”系统之上,这些块是您可以添加以创建网站的一小部分内容。有几十种不同的块类型,包括段落、列表、图像、视频、社交媒体等等。
Gutenberg 非常易于使用,但学习如何完成特定任务绝对可以为您节省一点时间!
鉴于 Gutenberg 是 WordPress 的未来,在您最初的 WordPress 培训期间了解它也是很好的。
技术能力
学习 WordPress 不需要最后六项。但是,毫无疑问,它们很有用,可以帮助您修改 WordPress 文件,对您的网站进行自定义,并提高您的整体生产力。
如果您有时间和渴望学习,那么了解它们非常有帮助。
HTML
HTML 代表超文本标记语言。简而言之,HTML 是一种可以让您安排网站结构的计算机语言。例如,添加标题、段落、块引用和其他项目。HTML 看起来像这样,其中<p>代表段落:
<p>这是 HTML 代码。</p>
虽然您无需了解它即可使用 WordPress,但 HTML 既易于学习又对任何网站项目都非常有用,因为它是 Internet 上每个网页的基础。
在HTML.com了解有关 HTML 的更多信息。
CSS
CSS(层叠样式表)用于将样式或设计应用于 HTML 代码。例如,如果要更改字体的颜色,则需要使用 CSS。您可以使用 CSS 更改网站设计、颜色、布局以及您在页面上看到的所有内容的任何方面。
CSS看起来像这样。p表示代码适用于段落元素,而font -family: serif; 表示字体将设置为 Helvetica。CSS 放在两个括号内。
p {字体系列:Helvetica;}
CSS 是 HTML 的阳的阴。HTML 展示了网站的结构,而 CSS 改变了它的外观。例如,<p>是段落的 HTML 代码,而p { color: blue;}是使段落中的文本变为蓝色的 CSS 代码。
与 HTML 一样,为了使用 WordPress,理解 CSS 并不是绝对必要的。但是,即使是 CSS 的基本知识也会很有帮助,特别是如果您想对您的网站设计进行自定义。
在 W3 学校了解更多关于CSS 的信息。
JavaScript
JavaScript,通常被称为 JS,是一种“真正的”编程语言,不像 HTML 或 CSS,它们是标记语言。不同之处在于,使用编程语言,您可以创建变量、函数和创建其他进程。
JavaScript 用于向您的网站添加动态和交互式元素。例如,交互式图像、浏览器游戏、动画和播放媒体文件。
JavaScript 代码类似于下面的代码。我们不会详细介绍,但简而言之,我们正在创建一个变量,为其添加一个值,然后将其显示在 H1 HTML 元素中。
const myHeading = document.querySelector(‘h1’);
myHeading.textContent = ‘你好世界!’;
虽然您无需了解 JavaScript 即可使用 WordPress,但了解基础知识会很有帮助。在大多数情况下,您可以通过简单地复制和粘贴代码来使用 JavaScript。
但是,如果您想自己进行任何特定的自定义,那么了解 JS 的工作原理绝对是有用的。
在 Mozilla.org了解有关JavaScript 的更多信息。
PHP
最后,PHP 是您可能想学习的另一种“真正的”编程语言。WordPress 本身主要是用 PHP 编写的,页面和帖子的结构由 PHP 代码促进。
下面是一个 PHP 代码示例。它设置了一个if语句,如果满足某些条件,它将运行代码。
如果(!function_exists(’myfirsttheme_setup’)):
同样,没有必要学习 PHP,但即使了解绝对的基础知识也可以帮助您添加少量自定义。例如,如果您想修改页面或帖子的加载方式,您可以使用 PHP 代码来执行此操作。
在 Codecademy了解有关PHP 的更多信息。
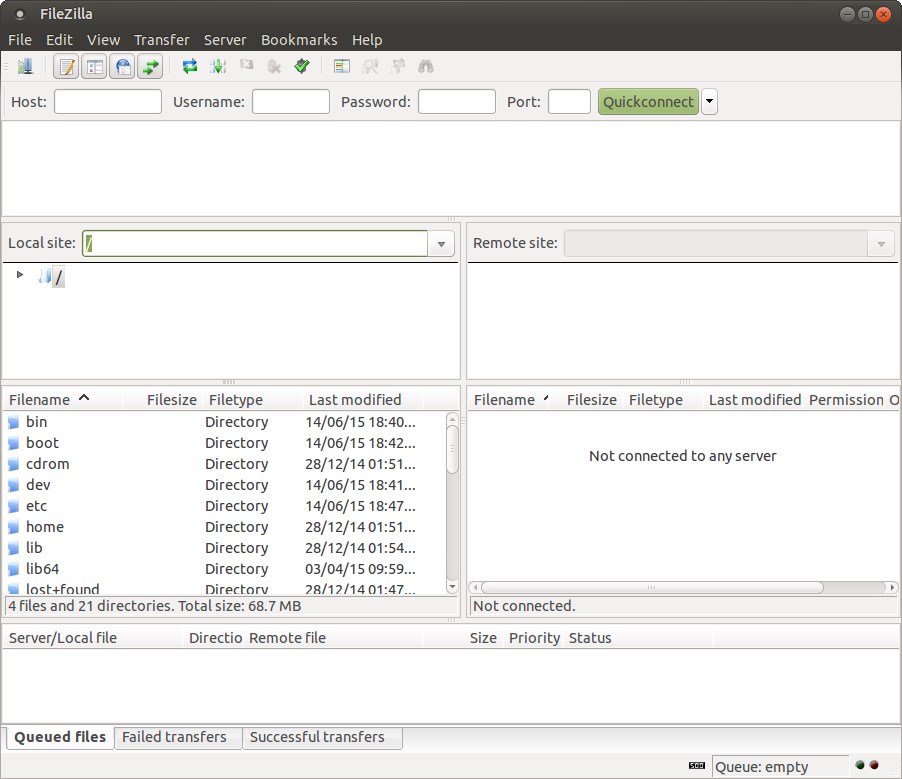
通过 FTP/SFTP 或 SSH 访问站点

什么是 FTP/SFTP 和 SSH?我们不会在这篇文章中深入研究它,但简而言之,它们是访问您的 Web 服务器的方式,以便您可以添加或删除文件、修改设置和执行其他操作。
要使用 FTP/SFTP 和 SSH,您可以下载Filezilla 之类的程序。
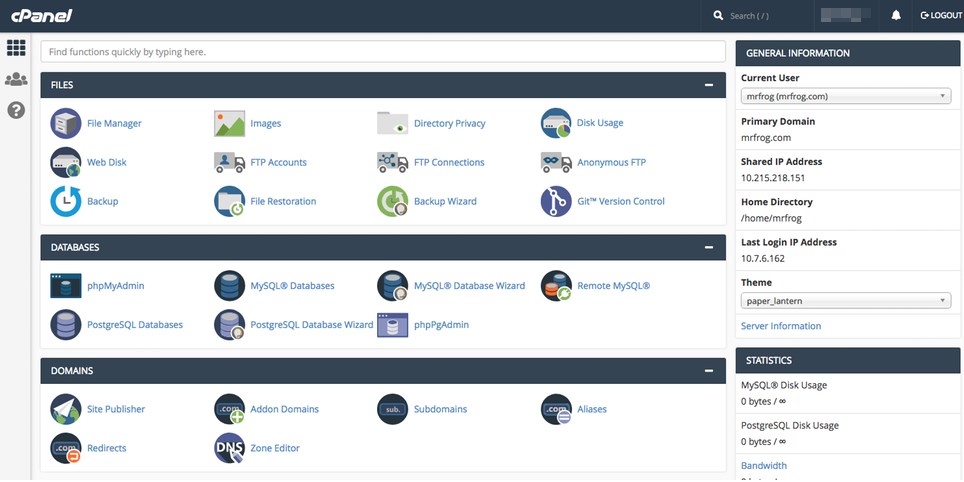
浏览主机面板

最后,了解如何导航您的主机面板会非常有用。这将根据您的特定主机而有所不同,但通常有一些类似的模式。
许多托管服务提供商都在使用cPanel,因此如果您选择的网络主机在 cPanel 上运行,您绝对应该花一些时间了解它的工作原理。
学习WordPress
此时,您应该对自己的 WordPress 技能充满信心。虽然学习的过程一开始可能会令人困惑和不知所措,但成为大师并不需要很长时间。如果您想创建一个新网站,WordPress 绝对是您的最佳选择。
学习 WordPress 基础知识可能只需要几个小时,而掌握它可能需要更长的时间。无论您想学习什么,无论达到什么水平,都有资源可以提供帮助。
在这篇文章中,我们首先解释了为什么你应该学习 WordPress。然后,我们涵盖了您想要学习的所有不同内容,从帖子到插件、小部件、页面构建器,以及介于两者之间的所有内容。
最后,我们推荐了一些针对 WordPress 初学者的最佳学习资源。